Как подразделяются кадры в macromedia flash mx 2004
Мультипликационное кино (анимационное кино) это вид киноискусства, произведения которого создаются путём съемки последовательных фаз движения рисованных (графическая мультипликация) или объёмных (объёмная мультипликация) объектов.
Мультипликация (анимация) основана на свойстве человеческого зрения «помнить» изображение в течение некоторого времени, после того как наблюдение прекращается. Анимация представляет собой последовательную демонстрацию серии кадров. Каждый кадр изображается некоторое время, после чего он удаляется, и на его месте появляется новый.
Зачинателем графической мультипликации является французский художник-карикатурист Э. Коль. В 1908 году во Франции был выпущен первый рисованный мультфильм. Первые объёмные мультфильмы были поставлены в России в 1911—1913 году режиссёром Старевичем Владиславом Александровичем.
Большое влияние на развитие мультипликационного кино оказало творчество американского режиссёра Уолта Диснея. В 1928 году в серии мультфильмов «Пароходик Вилли» Дисней впервые использует звук и включает в игру просто потрясающий персонаж — забавного мышонка с большими ушами и нахальной мордашкой. Успех оказался ошеломляющим — этот мультфильм создал имя режиссёру и положил начало триумфальному шествию Микки-Мауса (так сократили имя главного персонажа) по экранам всего мира. В 1932 году за создание этого персонажа Дисней удостоился «Оскара». Во второй половине 1930-х годов на смену Микки-Маусу приходит новый персонаж — утёнок Дональд. А в 1937 году выходит первый полнометражный фильм студии Уолта Диснея «Белоснежка и семь гномов», ставший вершиной её коммерческого успеха — премия «Оскар», премия Венецианского кинофестиваля. Окрыленный успехом, Дисней финансирует выпуск таких полнометражных лент, как «Пиноккио» (1940), «Дамбо» (1941), «Бэмби» (1942). И по сей день, мультфильмы студии Уолта Диснея радуют зрителей всех стран мира.
В 1936 году на базе различных мастерских в Москве была создана студия мультипликационных фильмов — «Союзмультфильм». Именно здесь получили путёвку в жизнь такие замечательные мультфильмы как: «Серая шейка», «Конёк-Горбунок», «Золотая антилопа», «Чудесница», «Варежка», «Каникулы Бонифация», «Летучий корабль», «Чебурашка», «Крокодил Гена», «Бременские музыканты», «Левша», «Умка», «Трое из Простоквашино», серии фильмов «Приключения кота Леопольда», «Ну, погоди!» и множество других. В связи с эти нельзя не вспомнить несколько имён сыгравших огромную роль в развитии советской мультипликации. Низкий поклон Котёночкину Вячеславу Михайловичу — российскому кинорежиссеру-мультипликатору, художнику — который поставил замечательную серию «Ну, погоди!» (1969—92), а также «Лягушку-путешественницу» (1965) и много других прекрасных мультфильмов. Огромное спасибо Хитруку Фёдору Савельевичу — российскому режиссеру-мультипликатору, художнику за серию мультфильмов «Винни-Пух» (1969—1972) … Все эти замечательные мультфильмы сыграли немаловажную роль в воспитании нескольких поколений и до сих пор собирают у экранов огромное количество поклонников, всех возрастов.
Компьютерная анимация
Для пользователей Internet уже давно стали привычными появляющиеся почти на каждой web-странице «живые» мультипликационные картинки. Именно такими, анимационными, в большинстве случаев являются рекламные баннеры. Это и понятно: анимация привлекает внимание посетителей и, кроме того, на небольшой площади можно поместить значительно больше информации за счёт чередующихся кадров.
В прошлом в традиционной анимации кадры рисовались «вручную». В последние годы анимационные технологии переведены на компьютерную основу. И хотя концепции разработки анимации остались прежними, используемые методы значительно отличаются. Ключевым моментом, определяющим качество любой анимации и фильма вообще, является количество кадров, использованных для их создания. Чем больше кадров содержит анимация, тем более сглаженным будет движение в процессе проигрывания. Когда кадров недостаточно, движение будет неравномерным, толчкообразным.
Если в традиционной анимации увеличение количества кадров лишь увеличивает длительность их проигрывания, то в компьютерной анимации, создаваемой для web, одновременно увеличивается размер файла и время его загрузки в сети. При подготовке анимации для web-страниц должно быть найдено разумное равновесие между её качеством и размером файла, поскольку и то и другое зависит от количества кадров. Найти наилучший вариант не так просто. Но приобретаемый со временем опыт будет подсказывать вам правильное решение.
В настоящее время существует несколько технологий создания анимации для www: gif, Flash, Java и JavaScript
Из этих технологий анимационный gif является, пожалуй, самым простым в создании, и практически любой современный браузер может его показать. Анимационные gif-файлы могут быть легко подготовлены в программах Adobe ImageReady или Ulead GIF Animator.
В отличие от gif-анимации, которая позволяет размещать в файле только изображения, Flash-технология предоставляет возможность объединить в одном формате анимацию, звук, текст, графику и, кроме того, элементы интерактивности, которые дают возможность пользователю или посетителю сайта определенным образом изменять данные на web-странице, превращая его из наблюдателя в активного участника. Интерактивными элементами сайта могут быть игры, онлайновые обучающие программы, викторины, тесты и т.п.
Покадровая и расчётная Flash-анимация
Для начала следует понять: в чём секрет компактности роликов, созданных в Macromedia Flash? Основная причина состоит в том, что Flash реализует анимацию векторных объектов. На практике это означает, что для создания мультипликационного или интерактивного ролика нам нужно только один раз создать анимируемый объект, а в дальнейшем просто манипулировать его атрибутами и формой, создавать экземпляры этого объекта, дублировать объект программно, в общем, фантазировать сколько душе угодно. Помимо этого Flash несколько изменяет основные принципы классической мультипликации, позволяя наряду с покадровой анимацией создавать так называемую расчётную анимацию.
Использование покадровой анимации неизбежно при создании мультфильмов. При этом нам с вами придётся прорисовывать все кадры, отражающие процесс изменения формы или движения. В случае использования расчётной анимации нам необходимо будет прорисовать только ключевые кадры, а изображение в кадрах, находящихся между ключевыми, Flash сгенерирует программно, значительно облегчив при этом нашу работу. К элементарным преобразованиям, которыми мы с вами можем манипулировать при создании расчётной анимации, относятся: изменение координат, размеров, масштаба, угла поворота, формы, цветовых атрибутов контура и заливки объекта.
Расчётная анимация может быть реализована двумя способами:
Анимация формы — Tween Shape
Анимация движения — Tween Motion
Принципиальное отличие между этими способами состоит в том, что в первом способе Flash работает с графикой как с набором графических примитивов (линий, дуг, окружностей, прямоугольников, заливок и т.д.), а во втором случае Flash будет работать только со сгруппированными объектами или символами.
Палитра, в которой создаётся анимация, вам уже хорошо знакома — это Timeline (временная линейка), но её потенциал не был раскрыт в материале 1 курса, так как в своей работе на сцене мы использовали только один кадр.
Основные правила маркировки кадров в палитре Timeline
- Пустые кадры изображаются на белом фоне. Пустые ключевые кадры содержат пустые кружочки. Когда вы создаёте во Flash новый ролик, то на палитре Timeline вы видите единственный ключевой кадр, маркированный пустым кружочком.
- Кадры, в которых имеются какие-то «персонажи» (например, вы сделали один мазок кистью) изображаются на сером фоне. Ключевые кадры содержат чёрные кружочки.
- Кадры, в которых организована промежуточная анимация движения — Tween Motion, изображаются на сиреневом фоне. Ключевые кадры содержат чёрные кружочки, а через промежуточные (неключевые), проходит чёрная стрелка.
- Кадры, в которых организована промежуточная анимация формы — Tween Shape, изображаются на зелёном фоне. Ключевые кадры содержат чёрные кружочки, а через промежуточные (неключевые) проходит чёрная стрелка.
Рисунок представленный в этой лекции мне хотелось бы прокомментировать подробней. Обратите внимание, что на слои я не скупилась. Персональные слои были созданы: для акций — 1_Action, для звукового фрагмента — 6_Sound, и для слоя с декорациями — 7_Background. Каждой анимации также предоставлена «отдельная жилплощадь»!
Некоторые слои имеют специфическую маркировку. Например, слой Guide: Motion_G (слой-гид — направляющий) на котором с помощью инструмента Pencil была определена траектория движения объекта расположенного слоем ниже. Ещё один замечательный и весьма примечательный слой — слой Mask (маска), который позволяет создавать очень интересные эффекты для объектов расположенных слоем ниже. В обоих случаях мы видим явную зависимость слоёв — зависимые слои немного сдвинуты вправо на палитре Timeline.
Частота кадров (fps — frame-per-second — кадров в секунду)
Стандартная частота кадров в профессиональном кинематографе составляет 24 кадра в секунду. В любительском кинематографе 16 кадров в секунду. Частота смены кадров на экране телевизора, для принятого в России и в Казахстане стандарта составляет 25 кадров в секунду. Flash устанавливает по умолчанию 12 кадров в секунду это наилучшая установка для Internet. Вы можете изменить это значение, воспользовавшись палитрой Properties. Обратите внимание, что, определяя значение fps, вы назначаете его для всего ролика, рекомендуется выставлять это значение заранее, до создания анимации.
Уменьшение частоты кадров позволяет получить эффект замедленного движения. Увеличение частоты кадров позволяет получить эффект ускоренного движения, при этом объекты могут «размазываться» из-за слишком быстрого движения.
«Удлинение» статичных иллюстраций (создание декораций для нескольких кадров)
При создании декораций для анимированного ролика очень часто возникает необходимость «растянуть» декорации на несколько кадров. Например, разыгрываем сцену, разворачивающуюся на дачной веранде — на переднем плане: плетёное кресло, стол, на котором стоит ваза с букетом из осенних листьев, на заднем плане: яблоневый сад и пруд — всё это статические объекты которые следует расположить на ключевом кадре слоя с декорациями, а затем растянуть эту иллюстрацию на несколько кадров. Как это сделать?
В первом ключевом кадре слоя располагаем декорации. Затем добавляем несколько кадров (не ключевых!). Для этого вы должны перейти на тот кадр в палитре Timeline, до которого вы хотели бы «растянуть» декорации (в этом примере это 15 кадр) и затем щёлкнуть правой кнопкой мыши и в появившемся меню выбрать пункт Insert Frame (вставить кадр) или нажмите клавишу F5.
Создание покадровой анимации
В покадровой анимации содержание сцены изменяется в каждом кадре, без неё невозможно обойтись при создании анимированного персонажа. Например, посадим на кресло, стоящее на дачной веранде пушистого котёнка, ушки у котёнка шевелятся, хвостик виляет…
Итак, создаём новый слой, и рисуем в первом кадре этого слоя очаровательного пушистого котёнка. Для того чтобы создать ещё один ключевой кадр, щёлкните правой кнопкой мыши и в появившемся меню выберите пункт Insert Keyframe (вставить ключевой кадр) или нажмите клавишу F6. Обратите внимание, что второй кадр полностью дублирует первый. Измените содержание второго кадра в соответствии с требованиями вашей анимации…
В ходе работы над персонажем вы можете использовать инструменты рисования, работать с буфером обмена, импортировать графику. Полезно периодически просматривать результаты своей работы, используя уже знакомую вам команду Control > Test Movie.
Домашнее задание: Основы создания анимации в Macromedia Flash MX
Завершите работу над сценой, представленной в этой лекции.
В домашних заданиях второго курса будут звучать строки из стихотворений Сергея Александровича Есенина:
Закружилась листва золотая
В розоватой воде на пруду,
Словно бабочек лёгкая стая
С замираньем летит на звезду…
Выполненное задание представьте в виде файла в формате fla (если размер файла превышает 150 Кб, пожалуйста, упакуйте его в архив) и вышлите учителю.
Тест: Основы создания анимации в Macromedia Flash MX
В материалы теста входят вопросы, которые позволят вам проверить прочность знаний полученных в ходе работы над первым модулем курса.
Тест создан в Macromedia Flash MX и представляет собой интерактивный flash-ролик: Загрузить тест в новом окне
Анимация во Flash основана на изменении свойств объектов, используемых в “мультике”. Например, объекты могут исчезать или появляться, изменять свое положение, форму, размер, цвет, степень прозрачности и т. д.
- покадровая (“классическая”) анимация, когда автор сам создает или импортирует из других приложений каждый кадр будущего “мультика” и устанавливает последовательность их просмотра;
- автоматическое анимирование (так называемая tweened-анимация), при использовании которой автор создает только первый и последний кадры мультипликации, а Flash автоматически генерирует все промежуточные кадры; различают два вида tweened-анимации: анимация, основанная на перемещении объекта (motion animation), и анимация, основанная на трансформации (изменении формы) объекта (shape animation);
- анимация на основе сценариев; сценарий представляет собой описание поведения объекта на собственном языке Flash, который называется ActionScript; синтаксис этого языка напоминает синтаксис других языков сценариев, используемых в Web-публикациях (например, JavaScript и VBScript).
- во-первых, автор избавлен от необходимости создавать каждый кадр в отдельности;
- во-вторых, для воспроизведения такого “мультика” Flash достаточно хранить только первый и последний кадры, что обеспечивает значительное уменьшение объема такого фильма.
- Вместе с тем, tweened-анимация пригодна для создания лишь наиболее простых сюжетов, в которых свойства объектов изменяются равномерно.
- С помощью сценариев на ActionScript можно описать достаточно сложное поведение объектов, однако. Однако для этого нужно изучить язык ActionScript.
- Другими словами, прежде чем приступить к созданию собственного “мультика”, следует определиться с выбором механизма его реализации.
Если в рабочей области редактируется графическое содержимое, то в шкале времени фактически пишется сценарий флэш-фильма.
Линейка - отображает все кадры по возрастающей. Числом отмечен каждый пятый кадр.
Указатель шкалы времени - выполняет ту же функцию, что и инструмент Стрелка в рабочей области. Он выделяет кадр, для последующей с ним работы.
Чтобы выделить конкретный кадр, щелкните по нему левой клавишей мыши.
Наша анимация состоит из последовательности кадров. Кадр может быть как составленным вручную, так и сгенерированным Flash. Это относится к кадрам одного слоя. Так как сцены Flash состоят обычно из нескольких слоев, то итоговые "многослойные" кадры, могут содержать, как сгенерированные, так и "самодельные" слои.
Ключевой кадр - кадр доступный для обработки. В анимации этот кадр будет отображаться так, как нарисует пользователь. На временной шкале ключевой кадр отображается чёрным кружочком, если в нём есть изображение, и белым, если нет никакого рисунка.
Обычный кадр - кадр, который будет отображаться в анимации, но пользователь непосредственного участия в прорисовке кадра не принимал. Он будет таким же, как ключевой кадр слева или, если была проведена раскадровка, то кадр автоматически сформированный программой.
Раскадровка - автоматический переход изображения из одного ключевого кадра в другой.
Кадр-фантом - пустая клетка на временной диаграмме, в которой может быть установлен либо ключевой кадр, либо обычный кадр.
По кадровое формирование изображения.
Самое простое формирование анимации - это по кадровое изменение рисунка, т.е. на каждом кадре изменяется положение объекта, его характеристики, или добавляются новые и удаляются старые объекты.
Элементарные операции с кадрами:
| Действие | Контекстное меню | Комбинация клавиш | Примечание |
| Вставить пустой ключевой кадр | Вставить пустую клавиатуру | F7 | |
| Ключевой кадр, повторяющий содержание предыдущего | Вставить клавиатуру | F6 | Если перед вставляемым кадром уже был ключевой кадр, содержащий объекты, то они будут скопированы в создаваемый кадр. |
| Очистить ключевой кадр | Очистить клавиатуру | Shift-F6 | |
| Вставить обычный кадр | Вставить кадр | F5 | Вставляя обычный кадр (не ключевой), увеличиваем время анимации или время отображения предыдущего ключевого кадра. |
| Удалить кадр | Стереть кадры | Shift-F5 |
Покадровая анимация – это анимация, полностью составленная из ключевых кадров. Т.е. вы сами определяете, как содержимое кадра, так и его "длительность" (т.е. сколько таких статических кадров будет занимать изображение).
Достоинства: Покадровая анимация дает вам, в некотором смысле, больший контроль над анимацией, и если вы опытный аниматор, вы можете выгодно ею пользоваться. Это единственный способ организовать смену абсолютно независимых изображений – слайд-шоу (например, создавая обычный баннер средствами Flash).
И все остальное, что вытекает из возможности прорисовывать каждый кадр вручную.
Недостатки: Покадровую анимацию сложно модифицировать. Особенно, если это не дискретный набор изображений, а связанная анимация. Приходится модифицировать все кадры. На деле, у опытных Flasher-ов, такая ситуация практически не встречается.
Покадровая анимация занимает достаточно большой объем, так как приходится хранить информацию о каждом кадре.
Практическая работа № 1.
Создание покадровой анимации
Рассмотрим технологию покадровой анимации на примере создания анимированного заголовка "Анимация во Flash".
1. Выберите Документ Flash.
2. Выберите инструмент Стрелка и кликните левой клавишей мыши в первом кадре шкалы времени (Выбор кадра).
3. Выберите инструмент Текст и задайте параметры его модификаторов (тип шрифта, размер, цвет и пр.).
4. Кликните левой клавишей мыши в левом верхнем углу сцены, чтобы установить текстовую метку.
5. На клавиатуре наберите заглавную букву А. <Рисунок2>
6. Для того, чтобы в анимации буквы в разных кадрах располагались на одной линии, воспользуемся инспектором объектов. Для этого выберите инструмент Стрелка и кликните левой клавишей мыши на букве А. Чтобы оптимизировать площадь заголовка, задайте нулевые координаты в строках X и Y. Буква А будет размещена в самой верхней левой точке основной сцены. <Рисунок3>
7. Для формирования следующего кадра, в котором будет появляться новая буква, необходимо выполнить следующие действия: Кликните левой клавишей мыши в следующем пустом кадре шкалы времени. (Он станет темным).
8. Выберите Вставить клавиатуру или просто нажмите на клавиатуре клавишу F6. В кадре шкалы времени появится черная точка.
9. Выберите инструмент Текст и если это необходимо задайте новые параметры его модификаторов (тип шрифта, размер, цвет и пр.). Для лучшего усвоения технологии покадровой анимации будем рассматривать пример без изменения параметров модификаторов текста.
10. Кликните левой клавишей мыши рядом с предыдущей буквой, чтобы установить текстовую метку.
11. На клавиатуре наберите следующую букву. <Рисунок 4>
12. Выберите инструмент Стрелка и кликните левой клавишей мыши на новой букве. С помощью этого же инструмента букву, как графический объект, можно перемещать.
13. Задайте нулевую координату в строке Y, для того, чтобы все буквы располагались на одной прямой.
Тестирование анимации
Для того чтобы протестировать полученную анимацию:
1. Выберите в главном меню Регулировака – Проверить клип или просто нажмите на клавиатуре клавиши Ctrl-Enter.
2. Просмотрев анимацию, нажмите левой клавишей мыши в правом верхнем углу окна тестирования кнопку Закрыть окно (Х).
Формирование оптимальной сцены анимации
Перед публикацией в Web обрежем все лишнее:
1. Выберите в главном меню Преобразовать – Документ или на клавиатуре нажмите клавиши Ctrl+J.
2. В открывшемся окне Характеристики документа нажмите на клавишу Содержимое. <Рисунок6>
В результате сцена примет размеры содержимого анимации.
3. Сохраните файл под именем pr_1.fla.
Анимация с построением промежуточных кадров
Гораздо эффективнее другой тип анимации, когда создаются только начальный и конечный кадры некоторого фрагмента, а все промежуточные кадры система достраивает сама. Такой тип анимации называется автоматический (tweened-анимация).
При этом способе анимации Flash автоматически строит промежуточные кадры между ключевыми кадрами, заданными вами. Это означает, что вы рисуете объект, потом на другом кадре производите изменения и просите Flash рассчитать те кадры, которые лежат между этими двумя ключевыми кадрами. Он выполняет эту работу, и вы получаете плавную анимацию.
Скорость и плавность анимации зависят от количества кадров, которые вы отводите под движение и скорости вашего Flash фильма. Скорость фильма можно изменить здесь: Выберите в главном меню Преобразовать – Документ или на клавиатуре нажмите клавиши Ctrl+J. В открывшемся окне Характеристики документа параметр Частота смены кадра задает количество кадров в секунду. Для качественной анимации скорость должна быть не меньше 25-30 кадров в секунду.
Плавность и длительность задается количеством кадров, отведенных на анимацию (ее фрагмент). Например, если скорость вашего фильма - 30 кадров/сек., и вам нужно совершить перемещение, скажем, самолетика, из одного угла картинки - в другой за 2.5 секунды, то на это движение вам нужно отвести 75 кадров.
Во Flash существует два варианта построения промежуточных изображений - motion tweening (анимация движения) и shape tweening (построение анимации на основе изменения формы). Эти способы отличаются в корне. Первый используется чаще всего, т.к. с помощью него можно построить подавляющее большинство анимации. Второй применяется в случаях, когда нужно плавное изменение формы.
Практическая работа №2. Анимация перемещения объекта
1. В левом верхнем углу нарисуйте квадрат.
2. Первый кадр шкалы времени видоизменился – окрасился в бледно-красный цвет, и в нем появилась жирная точка – признак того, что кадр стал ключевым.
3. Вызовете контекстное меню и выберите “Создать промежуточное изображение”. <Рисунок7>
4. Вызовете контекстное меню в кадре диаграммы времени, где предпочитаете закончить анимацию и выберите команду “Вставить клавиатуру”
5. С помощью инструмента “Средства Выделения” (V) переместите объект в новое положение, но в начале проверьте, что вы находитесь в последнем ключевом кадре. <Рисунок8>
6. Отмените выделение объекта, и нажмите Enter – объект пришел в движение.
7. Для замедления движения надо переместить влево конечный ключевой кадр, для ускорения – вправо. Выделите слой.
8. Нажмите и не отпускайте клавишу Ctrl. Наведите курсор на ключевой кадр – указатель превратился в двунаправленную стрелку.
10. Сохраните файл под именем pr_2.fla. <Приложение2.>
Практическая работа №3. Анимация изменения размера объекта
1. Создайте новый файл.
2. В 1-м ключевом кадре – создать промежуточное изображение.
3. Выберите время анимации и команду “Вставить клавиатуру”.
4. Измените размер объекта конечного ключевого кадра, используя инструмент “Свободная трансформация” (Q).
5. Протестируйте проект.
6. Сохраните файл под именем pr_3.fla.
Практическая работа №4. Анимация изменения цвета объекта
1. Создайте новый файл, нарисуйте новый объект и примените к нему правила создания анимации движения.
2. Находясь в конечном ключевом кадре выделите объект инструментом “Средства Выделения” (V). В результате в панели “Свойства” высветится поле “Цвет”. Выбрать вариант “Тон”, появятся дополнительные поля, с помощью которых можно выбрать цвет. <Рисунок9>
3. Сохраните файл под именем pr_4.fla. <Приложение3>
Некоторые особенности анимации
Одновременно можно изменять несколько свойств объекта. Для этого в конечном ключевом кадре необходимо указать их новые значения, например, переместить объект и одновременно изменить его размер.
Можно задать анимацию, не изменяя ни одного свойства. В результате объект “замрет” на протяжении указанного промежутка времени
Практическая работа №5. Создание анимации постепенно исчезающий рисунок
Объект маленький квадрат, расположен в левом верхнем углу кадра; анимация включает в себя следующие пять шагов:
1. Квадрат увеличивается.
2. Квадрат движется направо строго горизонтально и останавливается у правой границе кадра.
3. Квадрат движется по направлению к левому нижнему углу, изменяя свой цвет, и останавливается в точности под своим увеличенным на 1-м шаге изображением.
4. Квадрат некоторое время стоит неподвижно.
5. Квадрат возвращается в исходное положение с изменением размера до первоначального.
Сохраните файл под именем pr_5.fla. <Приложение4>
Практическая работа №6. Морфинг
Морфинг - это трансформация объектов. Например из квадрата может получится круг, а из круга, объект, который захотите.
1. Создайте новый файл.
2. Нарисуйте круг.
3. Выделите ключевой кадр и выберите на панели Свойства – Твин – Форма. <Рисунок10>
4. Выберите 20 кадр и нажмите F6.
5. Измените круг используя инструмент Выделение (заливку можно сделать другого цвета, получится очень красиво!).
Обычный кадр - кадр, который будет отображаться в анимации, но пользователь непосредственного участия в прорисовке кадра не принимал. Он будет таким же, как ключевой кадр слева или, если была проведена раскадровка, то кадр автоматически сформированный программой.
Раскадровка - автоматический переход изображения из одного ключевого кадра в другой.
Кадр-фантом - пустая клетка на временной диаграмме, в которой может быть установлен либо ключевой кадр, либо обычный кадр.
По кадровое формирование изображения.
Самое простое формирование анимации - это по кадровое изменение рисунка, т.е. на каждом кадре изменяется положение объекта, его характеристики, или добавляются новые и удаляются старые объекты.
Упражнение.
Покадровое формирование рисунка: на каждом кадре происходит добавление частей к рисунку.
| Выберите на панели инструментов (Tools) инструмент line tool или нажмите на клавишу N. |
В левом нижнем углу, используя инструмент line tool, начертите произвольную линию.
Подведите указатель мыши непосредственно к линии, кликните правой кнопкой. В выпадающем меню выберите пункт Envelope. Или в главном меню выберите Modify => Transform => Envelope.
Теперь вы можете изгибать линию и получить любую форму этой фигуры.
Envelop - выводит на экран прямоугольную схему, которая позволяет изменять, заворачивать фигуру.
| Для преобразований линий, из которых состоит фигура, и свободных линий используйте инструмент Subselection (частичное выделение). Быстрая клавиша A. Необходимо один раз кликнуть по линии. Теперь, передвигая узелки и меняя угол наклона осевых линий, вы сможете как угодно исказить линию. |
После манипуляций с использованием инструментов Flash MX 2004 с линией у меня получилась вот такая фигура.
Первый кадр готов, для того, чтобы продолжить создание анимации нам необходимо добавить ещё кадры. Кликните по временной панели, следующий кадр станет синего цвета. Кликните по правой кнопке мыши и в выпадающем меню выберите Convert to Keyframes. После данных операций 2 кадр, также как и первый будет обозначаться чёрным кругом.
| Продолжим дорисовку картины. В результате получилась вот такая кривая. Добавлять кадр можно, используя команду Insert Keyframe. |
Некоторые обозначения манипуляций с кадрами во Flash MX 2004: Insert Frame (Вставить кадр), Remove Frames (Удалить кадры), Insert Keyframe (Вставить ключевой кадр), Insert Blank Keyframe (Вставить пустой ключевой кадр), Clear Keyframe (Очистить ключевой кадр), Convert to Keyframes (Преобразить в ключевые кадры), Convert to Blank Keyframes (Преобразовать в пустые ключевые кадры), Gut Frames (Вырезать кадры), Copi Frames (Копировать кадры), Paste Frames (Вставить кадры), Clear Frames (Очистить кадры) и Select All Frames (Выделить все кадры) - выполняют операции с кадрами, указанные в названиях команд.
После изготовления нескольких ключевых кадров мы должны получить вот такую картинку.
Во время преобразования прямой вам, возможно, потребуется не только изгибать прямую, но и изменять в размерах, то есть свободно трансформировать. Во Flash MX 2004 это можно сделать вот так.
Подведите указатель мыши непосредственно к линии, кликните правой кнопкой. В выпадающем меню выберите пункт Free Transform. Или в главном меню выберите Modify => Transform => Free Transform. Теперь вы можете изгибать линию и получить любую форму этой фигуры.
| Для изготовления тучки на небе, мы будем использовать инструмент Rectangle Tool. Flash MX 2004 предоставляет возможность рисования прямоугольника с закруглёнными краями, для этого нужно дважды кликнуть по прямоугольнику, на панели Tools. В диалоговом окне Rectangle Settings нужно указать радиус окружности, которая будет сглаживать края прямоугольника. |
| После выполнения всех действий, в правом углу холста начертите прямоугольник, прямоугольник получится залитым. Так как нам не нужна эта заливка, то нужно её удалить. |
| Для удаления цветной области нам необходимо выбрать инструмент Selection Tool и кликнуть по области заливки. Далее кликнуть правой кнопкой и в выпадающем меню выбрать Cut, либо после выделения щёлкнуть по клавише Delete. |
| Для преобразования прямоугольника в тучку нам необходимо каждую из 4 сторон прямоугольника исказить отдельно.Для этого используйте следующую инструкцию: |
| Подведите указатель мыши непосредственно к линии, кликните правой кнопкой. В выпадающем меню выберите пункт Envelope. Или в главном меню выберите Modify => Transform => Envelope. |
Солнышко и лучики сделать гораздо проще, поэтому для самопроверки я предлагаю вам сделать это самим.
Далее на каждом кадре добавляем по одному движению кисти, чтобы создать эффект постепенной прорисовки картинки.
| Несколько произвольных штрихов нанесём и на тучку, но чтобы закрасить всю поверхность данной фигуры неудобно использовать кисть. Для этого мы будем использовать заливку. Во Flash MX 2004 есть инструмент Paint Bucket tool на панели инструментов Tools. После выбора данного инструмента необходимо кликнуть по области заливки. |
Теперь нам необходимо сделать зелёным цветом крону дерева. Сделать заливку, как облако, у нас не получится, так как оно было сформировано из замкнутой фигуры. А крону дерева ограничивает несколько линий. Возможно закрасить кистью, но это будет не очень удобно.
Flash MX 2004 предоставляет возможность создания нескольких слоев. Поэтому на задний план добавим новый слой и закрасим его в области кроны дерева.
Создание нового слоя
Для создания нового слоя выполните следующие действия:
1. Выделите тот слой сцены документа, непосредственно перед которым должен находиться новый слой.
2. Если создаётся слой обычного типа, выполните одно из следующих действий:
- щёлкните на кнопке Insert Layer (Вставить слой), первой слева внизу диспетчера слоёв;
- выполните команду Insert =>Timeline => Layer (Вставить =>Временная диаграмма =>Слой) основного меню;
- выполните команду Insert Layer контекстного меню выделенного слоя.
Перетаскивание слоя мышью
Для перетаскивания слоя мышью выполните следующие действия:
1. Поместите указатель в свободное место строки перемещаемого слоя и нажмите кнопку мыши.
2. Перетащите указатель в то место диспетчера слоёв, где должен находиться данный слой (между другими слоями документа или в некоторую папку слоёв). Это место индицируется двойной разделительной линией, появляющейся между слоями, или затемнением значка папки в строке папки слоёв. Как только такая линия или затенение папки появится в нужном месте диспетчера, отпустите кнопку мыши. Если отображалась двойная линия, то выбранный слой будет вставлен в место её расположения, а если произошло затенение папки, то слой переместится в данную папку и разместится в самом её верху.
| После закрашивания кроны дерева нам потребуется немного уменьшить изображение для последующего наложения рамки. Для этого нам потребуется сделать несколько ключевых кадров в обоих слоях, и в последнем кадре каждого слоя уменьшить изображение на одинаковое количество процентов. Для этого необходимо левой клавишей мыши щёлкнуть по последнему ключевому кадру одного слоя, и удерживая клавишу Ctrl по второму кадру, оба слоя должны быть выделенными и могут свободно трансформироваться. Для удобства трансформирования можно заранее уменьшить процент видимой области холста. |
На каждом последующем пикселе свободно трансформируем рамку. В конце можно сделать медленное движение рамки. Для этого Flash MX 2004 и придумано - для облегчения создания анимации. Создаём ключевой кадр. Далее, нажав клавишу Alt, левой кнопкой мыши перетаскиваем ключевой кадр на 10 кадров и отпускаем. При переносе к значку курсора будет прибавлен небольшой знак +. Далее модифицируем перенесённый кадр.
| Для создания эффекта анимации, удерживая клавишу Ctrl, обводим область между двумя кадрами, где и будет происходить анимация, эти два кадра тоже обводятся. После обводки времени анимации, нажимаем на правую кнопку мыши и в выпадающем меню выбираем действие. Create Motion Tween. |
Теперь между двумя кадрами автоматически просчитаются промежуточные изменения картинки.
Одной из универсальных систем векторной графики и компьютерной анимации является редактор Macromedia Flash.
Кроме стандартных элементов рисования он содержит язык программирования Action Script, что позволяет создавать как простые анимации, так и интерактивные, т.е. управляемые пользователем.
В этом уроке мы познакомимся поближе с рабочей средой редактора Flash MX.
В целом организация пользовательского интерфейса редактора является достаточно стандартным для Windows-приложений.
Та же полоса меню, те же кнопки основной панели инструментов, на которую вынесены наиболее часто используемые команды.
Достаточно своеобразной является панель временной диаграммы, но опять-таки только для тех, кто пока не знаком с Dreamweaver.
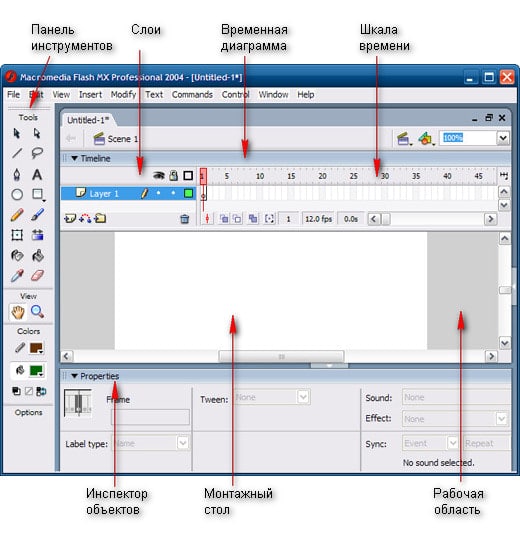
Наиболее важные элементы основного окна Flash MX показаны на рисунке.

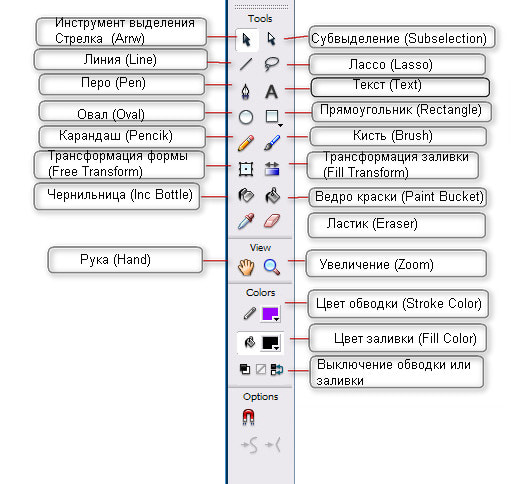
- Панель инструментов редактирования (Tools)Панель инструментов редактирования расположена вдоль левой границы окна. Она обеспечивает доступ к инструментам, которые применяются для создания и редактирования графических объектов. Многие из этих инструментов вам знакомы по работе с графическими редакторами.
- Рабочая областьРабочая область занимает всю центральную часть окна. В рабочей области можно выполнять любые операции редактирования объектов, однако в «кадр» попадут только те объекты (или их фрагменты), которые расположены в пределах Монтажного стола (Stage).
- описание слоев текущей сцены фильма; описание представлено в виде своеобразной таблицы, содержащей несколько столбцов; в них указываются названия слоев и их атрибуты. Подробнее эта часть панели временной диаграммы будет рассмотрена на уроке «Создание анимации»;
- собственно временная диаграмма, содержащая шкалу кадров, изображение «считывающей головки» и временные диаграммы для каждого слоя сцены.
Панель инструментов рисования и редактирования содержит четыре раздела.
![Панель инструментов]()
В разделе Tools собраны сами инструменты. Затем следуют разделы View (способ просмотра), Color (выбор цвета обводки и заливки) и, наконец, контекстно-зависимая область настройки инструментов Options (параметры).
Более подробно с элементами окна Flash MX и инструментами Вы познакомитесь по мере их применения в ходе выполнения практических заданий.
Читайте также: