Как подобрать цвет на компьютере
Перевод полезной статьи от Buninux о создании цветовой палитры для веб-сайта или приложения. 8 советов по созданию качественных цветовых схем.
Как создать качественную цветовую палитру для UI komarov.designПривет VC, с вами Егор Комаров и сегодня я хочу поделиться интересным материалом и подходом о создании цветовой палитры.
Цвет повсюду. Работа с цветом — это неотъемлемая часть любого дизайн бренда и современный интерфейс стремится к его узнаваемости. Поэтому выбор и использование цветов для достижения бизнес-целей может оказаться тяжелой задачей для любого дизайнера.
Выбор, который делается влияет на внешний вид и на то, как пользователь думает о продукте и бизнесе. Практические советы по созданию качественной качественной цветовой схемы , которые помогут сделать правильный выбор:
Первичный цвет — это первое с чем стоит определиться.
Основной цвет чаще всего отображается на экранах и используется, чтобы указать пользователям на основные действия пользовательского интерфейса (UI). В идеале должно быть от 1 до 3 основных цветов, которые легко ассоциируются с конкретным брендом или продуктом.
Единственное правило здесь — это не использовать абсолютно белый или черный цвет.
Избегайте использование чисто черного ли белого цвета, особенно на больших площадях. Лучше всего использовать ограниченую палитру оттенков серого, которая состоит из нейтральных черных цветов с добавлением белых оттенков, например:
Последовательность — это ключ к успеху. Используйте один и тот же цвет для ссылок и кнопок. Таким образом это помогает пользователям замечать интерактивные элементы и беспрепятственно выполнять действия.
Использование семантических цветов, для выделения важной информации.Семантические цвета — это цвета, используемые для понимания пользователя информации об успехе, ошибке, предупреждении.
Семантические цвета используют:
Этот метод исходит из основного дизайна, но он идеально подходит для цифровых продуктов. Правило 60% + 30% + 10% работает, потому что оно приносит ощущение баланса и помогает глазу плавно перемещаться от одной области CTA (call to action) к другой, направляя пользователя через интерфейс.
60% — пространства предназначено для основного цвета / цвета области;30% — это вторичный / поддерживающий цвет;10% — акцент и сопровождающий цвет.
Можно использовать эти пропорции, чтобы найти правильный баланс при подборе и сочетании цветов, не превращая пользовательский интерфейс в красочную смесь.
Считается, что эти пропорции приятны человеческому глазу, потому что они позволяют легко воспринимать дизайн UI и общую композицию экрана.
Пример, для лучшего помимания правила «60–30–10»:
Также можно применять цвета в другом порядке, и это все равно будет работать.
Ключ к хорошему UX — понимание своей аудитории.
Цвет играет здесь важную роль, так как выбор влияет на чувства и эмоции пользователя при взаимодействии с продуктом.
Поэтому при выборе цвета важно задать следующие вопросы и ответить на них:
- Кто ваша целевая аудитория?
- Сколько им лет?
- Какая специализация у вашего продукта?
- Какие эмоции вы хотите, чтобы ваш бренд вызвал?
Эти вопросы могут и должны повлиять на выбор, поэтому не стоит терять их, выбирая палитру UI и обсуждая свой выбор с командой.
Использование фотографии, чтобы создать цветовую палитруОдин из очень классных трюков — использовать природу или архитектуру, чтобы вдохновиться и создать уникальную цветовую схему.
В интернете есть множество инструментов, которые помогут в создать цветовую палитру из изображения.
Примеры для использования:
Получайте удовольствие и черпайте вдохновение в вещах, которые вам нравятся.
Используйте контраст в зависимости от целей.
Если хочется сосредоточить внимание пользователя на конкретном действии, рекомендуется использовать высококонтрастные цвета, чтобы помочь ему найти фокус.
Такие цвета, как синий, зеленый и красный, быстро расскажут о контексте еще до того, как пользователь прочитает текст кнопок.
Контраст помогает пользователям различать различные текстовые и нетекстовые элементы. Более высокий контраст делает изображения удобными для просмотра, а уменьшение контрастности может придать изображениям более ровный оттенок.
Однако при проектировании UI высокий уровень контрастности также может быть вредным, если его применять неосторожно. Если текст слишком сильно контрастирует с фоном, то UI будет труднее просмотреть.
Вот почему всегда полезно провести проверку контрастности с обесцвечиванием, оценить успех контраста или просто протестировать свой дизайн на разных экранах.
Дизайнеру, важно заботиться о своих пользователях, особенно при работе с цветом, поскольку не все люди воспринимают его одинаково. Согласно последним исследованиям, около 285 миллионов человек во всем мире страдают нарушениями зрения: слепы или страдают другими нарушениями.
Несколько советов, которые следует учитывать при разработке цифровых продуктов:
- Не полагайтесь исключительно на цвета. Используйте вспомогательный текст и иконки для всех необходимых команд;
- Важно сделать так, чтобы элементы переднего плана выделялись на фоне, так же известно как, Неоморфизм не для всех;
- Противоречивые команды должны быть четко различимы, например (Синий против Красного);
- Всегда предоставляйте допустимый краткое описание для изображений;
- Внедрите навигацию с клавиатуры в продукт.
При использовании цветов в системе дизайна всегда указывайте точное название для каждого цвета. Каждый член вашей команды должен понимать именования без лишней суеты и легко найти к определенный цвет в продукте.
Избегайте использования градации цвета в названиях, таких как Голубой или Темно-синий. Вместо этого используйте функциональные слова, которые лучше всего описывают цвет в пользовательском интерфейсе, например, «Положительный», «Предупреждение», «Активный», «Основной синий».
Color Theory For Designers — узнайте больше о теории цвета и различных типах цветовых схем.
The Psychology Of Color — узнайте значение каждого цвета.
Подводя итог всему сказанному о цветах UI, можно прийти к трем основными принципами с Material design, которые можно использовать в своей работе
Цвет должен применяться во всем пользовательском интерфейсе последовательно и соответствовать бренду, который он представляет.
Цвет должен создавать различие между элементами, с достаточным контрастом между ними.
Цвета следует применять целенаправленно, чтобы передать смысл разными способами, например отношениями между элементами и степенями иерархии.
От себя бы я еще добавил пару советов при создании палитры.
1. Тестируйте сразу альтернативную версию темной темы. Вам необязательно ее создавать для всего проекта. Возьмите пару экранов, сделайте темную версию и убедитесь в том, что ваша палитра сбалансирована и отлично работает как в светлом так и в темном варианте.
2. Пытайтесь, по возможности, минимизировать количество оттенков. Чем меньше цветов - тем проще будет при разработке.
3. Используйте OPACITY для оттенков. Вам не обязательно на каждый оттенок создавать отдельный цвет. Если эту функцию может выполнить "прозрачность" - используйте ее. Кроме этого, если правильно использовать прозрачность, вам и вовсе не надо будет менять цвет в светлой и темной теме. Он и там и там, будет смотреться хорошо. Добавляйте альтернативные варианты цвета с OPACITY в UI Kit, для общего понимания и удобства.
4. Дайте цвету созреть. Иногда, при создании палитры я пару дней даю ей созреть. Я создаю и сохраняю макеты и пару дней подряд открываю их с периодичностью на телефоне. Делаю это в разных сценариях: сразу после пробуждения, на солнце, ночью перед сном. Подобные действия позволяют мне определить, не является ли цвет слишком разрежающим, ярким или наоборот блеклым. Когда, я убеждаюсь в том, что мне цвет нравится во всех сценариях, то продолжаю с ним работать.
Перевод на русский: Komarov.Design / Алина Остапенко
⚡ Если тебе понравился этот материал, ты можешь подписаться на мой Telegram / Instagram / Facebook / Medium/ Linkedin. Там ты найдешь больше интересных материалов о дизайне.
Автор выдаёт интересные материалы, плюсую.
Считаю, что прозрачность лучше всего работает с текстом в монохроме и в hover state - в противном случае элементы, которые идут внахлест, будут иметь совсем иной цвет в разных контекстах (цветная шапка с вторичной СТА и тот же элемент на нейтральном фоне). Поэтому лучше иметь плотную заливку на каждый цвет.
+++
А ещё не поддерживаю комментарий автора по поводу использования одного значения прозрачности в светлой и тёмной теме. «Он и там и там, будет смотреться хорошо» – я ни разу на практике не видел, чтобы такое случалось :) В тёмной теме цвет должен быть в принципе другого оттенка, менее «яркого» (речь идёт не о характеристике Brightness, а о визуальном восприятии), чтобы снизить нагрузку на зрение.
Опять же, кмк, лучше захардкодить плотную заливку, подобранную вручную.
Ну вот один и тот же цвет. Читается и там и там текст. Контраст по алгоритму, допустимый. АА.
То, что я на практике не встречал, это конечно же не значит, что такого не бывает :) Другое дело, что по моему мнению данный подход менее универсален. Речь идёт больше о "брендовых" цветах, условно – ярко синий цвет, ярко красный и прочие.
конечно, но в любом случае, в дизайн системах, чем меньше всего - тем лучше.
Оттенки всё равно же надо записывать, и неважно, используют ли они прозрачность или имеют плотную заливку. Для фронта это так и так +1 переменная. Мы как-то пытались на одном проекте уменьшить количество цветовых токенов, но так и не смогли прийти к идеальному решению.
Про opacity не совсем понятно. Почему это она предпочтительнее непосредственных оттенков?
Ну как, у тебя один цвет, белый например. Тебе надо три оттенка для него. Есть разница дополнительных отдельных три цвета менять или один белый? opacity к тому же менять не надо, если грамотно сделано, для темной и светлой темы. ред.
Не проще ли прописать просто несколько номеров палитры, а не один номер и несколько значений opacity? Так удобнее лично мне и людям.
Без визуализации не совсем полимаю о чем речь. Оpacity как угодно можно прописывать в гайде. Главное чтобы было понятно и удобно. Главное то, что на фронте, когда ты меняешь один цвет, остальные параметры opacity подтягиваются автоматически.
Вот на счёт опасити, пробовал сам на разных проектах. Дизайнерам действительно проще, а вот разрабы ворчали, у них мол и так переменные и им погоду не меняет сколько оттенков. К опасити лично отношусь приемлемо.
Я вот думал на тему юзать HSL для палетты. Тогда оттенки легко можно извлечь параметром L сохраняя одинаковые H и S.
Так мне кажется могут получиться общие кодированные параметры оттенков типо Primary-70, Primary-90 и Secondary-70.
(И да я согласен что hex читается легче чем hsl)
Не люблю цитаты с медиума но этот чувак наглядно осветил идею с примером стилевых переменных:
Не в коем случае не спор за лучший подход, интересен был твой опыт на тему HSL, буду иметь ввиду! Спасибо!
Спасибо за статью. Интересный материал
вот же вы ленивые ))) поправил ред.
Нет :) Как минимум в разделах 4 и 8 остались битые ссылки, ведущие на komarov.design.
Совет про "нечёрный" чёрный с точки зрения пользователя считаю экстремально вредным. С каждым годом OLED-экранов становится всё больше, а абсолютный чёрный в их случае означает выключенный экран и уменьшенное энергопотребление. Игра в "очень тёмный серый" вместо чёрного превращает "тёмные темы" в фикцию, потому что экран продолжает работать по всей площади.
хорошее наблюдение. Ну это только если мы говорим с точки зрения экономии аккумулятора да и потребление энергии думаю не сильно скажется если будет на сайте фон полностью черный и цвет мокрого асфальта, ну сколько это реально сэкономит? Есть исследования на эту тему, интересно.
Насчёт названий цветов в дизайн-системах. Замечал несколько разных подходов:
1. Прямое название - в честь оттенка (Black, White, etc)
2. Название по назначению (Comment, Stroke, etc)
3. Название для состояния (Warning, Danger, etc)
4. Градация по частоте (Primary, Secondary, etc)
5. Цвета в зависимости от палитры (Accent, Brand, etc)
Самое страшное – подходы перемешиваются между собой, что приводит к путанице как при использовании, так и при составлении цветовой палитры. Например, когда у тебя есть несколько цветов обводки, которые разнятся в зависимости от типа объекта, а так же некоторые из типов имеют разное по степени важности выделение, а могут ещё и состояния.
Последний апдейт фигмы позволяет вкладывать все уровни друг в друга, что немного снимает боль (ведь ещё есть группировка по теме: Dark, Light, etc), но принципиально проблема однозначного именования цветов не решена.
Когда смотришь чужие дизайн-системы, понимаешь, что подходы налеплены друг на друга в случайном порядке. Часть цветов названы оттенками, часть – состояниями, часть – в зависимости от палитры и так далее. Использовать это с удобством может только автор самой палитры :)
Взаимодействие человека с компьютером во многом опирается на графические элементы интерфейса, и цвет играет в этом процессе не последнюю роль. Как однажды сказал Pierre Bonnard: «Цвет не просто делает дизайн приятным для глаз, но и подкрепляет его».
Проектируя новый продукт, дизайнеры часто затрудняются с составлением цветовой гаммы, так как существует неограниченное число возможных сочетаний. В этой статье мы рассмотрим восемь основных правил, которые могут помочь вам с выбором.

1. Ограничьте количество цветов
При добавлении цветов в дизайн крайне важно выдерживать баланс; и чем их больше, тем сложнее становится этого добиться. Результат получится лучше, если вы будете придерживаться правила «максимум три основных цвета», формируя палитру. В ходе исследования от специалистов из Торонтского университета, посвященного тому, как люди пользуются Adobe Color CC, большинство респондентов сказали, что предпочитают простые сочетания на основе двух-трех цветов.
Если вам нужны дополнительные цвета, помимо тех, которые уже добавлены в палитру, используйте различные оттенки.
Как выстроить палитру
Но как выбрать эти два-три цвета? Тут вам поможет цветовой круг.

Такой круг из 12 цветов — один из основных материалов для составления палитры.
Существует целый ряд готовых стандартных схем, которые могут облегчить процесс создания палитры, особенно для новичков:

Одноцветные схемы оставляют очень приятное впечатление (особенно если выполнены в оттенках синего или зеленого). Как вы видите на примере Facebook, палитра выглядит очень аккуратно и элегантно.
С одноцветными палитрами работать проще всего: они содержат в себе только один цвет с различными вариациями в оттенках и насыщенности. Все оттенки цвета хорошо сочетаются друг с другом и создают успокаивающий эффект.
— Палитры из родственных цветов


Родственные цвета — это те, которые располагаются рядом друг с другом на круге.
Такие гаммы строятся на базе родственных цветов: один из них становится опорным, а остальные используются, чтобы обогатить палитру. Здесь все тоже достаточно просто, но фокус заключается в том, чтобы правильно выбрать яркость используемых цветов — она будет задавать тон для всей гаммы. Например, Clear, утилита для организации списка дел с жестовым управлением, использует кричащие цвета, чтобы визуально привлечь внимание к тем задачам, которые пользователь выполняет в данный момент. Напротив, в приложении для медитации Calm предпочтение отдается паре родственных цветов «синий+зеленый», чтобы создать у пользователей ощущение покоя и умиротворения.
— Палитры из комплементарных цветов

Используя комплементарные (противоположные) цвета, вы легко можете визуально выделить элемент.
Самые простые разновидности данного типа состоят из двух цветов, которые резко контрастируют друг с другом. Эта схема позволяет привлечь внимание смотрящего. При использовании комплементарной палитры необходимо определиться с основным цветом, а дополнительный применять, чтобы подчеркнуть ключевые элементы. Скажем, когда человеческий глаз видит какой-то объект, раскрашенный в разных оттенках зеленого цвета, мазок красного будет очень сильно выделяться на его фоне.

Всплески цвета на сером фоне — отличный способ притянуть взгляд. Дизайн, выполненный в белом и сером цветах с синими акцентами, мы можем видеть на сайте Dropbox.
Создать собственную палитру не так трудно, как думают многие. Есть очень простой способ, которым вы можете воспользоваться, чтобы получить отличный вариант: просто добавьте яркие акценты в нейтральную гамму (то есть такую, которую обычно называют черно-белой). Полученная палитра будет смотреться очень эффектно.
2. Черпайте вдохновение в природе
Лучшие сочетания цветов — те, которые мы берем из мира природы. Почему? Потому что для нашего глаза они выглядят наиболее естественно. Достаточно просто оглядеться, чтобы почерпнуть идеи. Если в повседневной жизни вы заметите какой-то особенно красивый или цепляющий глаз оттенок, попробуйте создать цветовую гамму на его основе. Просто делайте фото красивых пейзажей и выбирайте из них цвета для палитры.

Природа создает лучшие сочетания цветов. Из этой фотографии может получиться отличная цветовая схема.
3. Старайтесь придерживаться пропорции 6/3/1
При составлении палитры вам также пригодится вечно актуальное правило от дизайнеров интерьеров: пропорция 6/3/1 позволяет создать идеальный баланс цветов в любом пространстве.
Воплотить эту концепцию в реальность очень просто: ваш опорный цвет должен занимать 60% процентов, дополнительный — 30%, а 10% отводится на акценты. Основная идея состоит в том, что дополнительный цвет должен служить поддержкой для основного, но при этом быть легко различимым на его фоне. На цвет для визуального выделения отдельных областей приходится 10% экрана — можете использовать его для призыва к действию или же любого другого элемента.

4. Сначала проектируйте в черно-белой гамме
Играть с цветами — это весело. Неудивительно, что работа над проектом нередко начинается именно с выбора палитры. Искушение поставить поиск идеальной цветовой гаммы первым шагом велико, но я бы посоветовал вам побороть себя и для начала спроектировать интерфейс в оттенках серого. Сделайте черно-белый прототип приложения и используйте его как базовый вариант. В отсутствие цветов вы вынуждены будете сосредоточиться на расстояниях и расположении элементов.
Вводите цвет в последнюю очередь и очень целенаправленно.

5. Избегайте черного цвета
В реальности черный цвет практически не встречается. Все «черные» предметы, которые нам попадаются в окружающем мире, отражают какое-то количество света, а это значит, что они уже не черные, а темно-серые. Свежий асфальт, например, вовсе не черного цвета. И тени тоже.

6. Выстраивайте визуальную иерархию при помощи контраста
Цвет — это инструмент, который направляет взгляд по нужной траектории. Чем сильнее вам нужно привлечь внимание к объекту, тем больше следует полагаться на контраст. Обычно высокую контрастность приберегают для самой важной информации или ключевых элементов. Если хотите, чтобы ваши пользователи что-то заметили или куда-то нажали, нужно, чтобы оно бросалось в глаза!

Благодаря контрасту одна область экрана заметно отличается от остальных.
7. Используйте цвет, чтобы воздействовать на эмоциональное состояние пользователя
Ни для кого не секрет, что цвета выражают определенные идеи и могут влиять на настроение людей. Эти идеи будут непосредственным образом влиять на то, как какое впечатление сложится у людей о вашем продукте.
При составлении палитры для интерфейса мало думать только, как все будет смотреться — нужно позаботиться и о том, как он будет восприниматься. Выбранные цвета могут как подкреплять тот образ бренда, который вы пытаетесь создать, так и противоречить ему. Чтобы было, с чего начать, я составил для вас небольшую памятку с базовыми ассоциациями для каждого цвета (в западной культуре).
Красный, Оранжевый, Желтый
Красный (страсть, сила, опасность, значимость): Красный — очень стимулирующий цвет. Он оставляет ощущение скорости и силы и ассоциируется с энергией. Уже доказано, что он влияет на нас даже на физиологическом уровне, ускоряя метаболизм и кровообращение. Именно поэтому люди даже читают быстрее и громче, когда видят красный цвет. Его хорошо использовать, чтобы быстро притянут взгляд пользователей или выделить отдельный элемент, требующий их внимания.
Оранжевый (озорной, бодрый, привлекательный, дешевый): Оранжевый — теплый и яркий цвет. Он создает атмосферу бодрости и навевает на пользователей чувство тепла и уюта. Некоторые исследователи утверждают, что оранжевый выражает идею дешевизны.
Желтый (веселый, приветливый, стимулирующий, привлекает внимание): Желтый — крайне разносторонний цвет, который объединяет в себе оттенки с разными значениями. Так, светло-желтый ассоциируется с солнцем, то есть с чем-то позитивным и дружелюбным. Более насыщенные тона оставляют впечатление древних времен и монументальности. Их часто применяют, когда нужно показать что-то незыблемым и мудрым.

Зеленый, Синий, Фиолетовый
Зеленый (естественный, безопасный, свежий): Зеленый выражает идею слияния с окружающим миром и близости к природе. Также он связан в нашем сознании с ростом, вследствие чего его широко используют в сфере бизнеса. Зеленый может ассоциироваться и с этическими установками.
Синий (спокойный, ответственный, заслуживающий доверия, надежный): Синий цвет обычно ассоциируется с чувствами покоя и умиротворения, а также с силой и надежностью, что в общем дает ощущение профессионализма и возбуждает доверие. Синий внушает нам, что мы в безопасности. По этой причине его активно используют банки и IT-компании. У многих титанов на рынке социальных сетей (Facebook, Twitter, LinkedIn) в интерфейсе также фигурирует синий.
Фиолетовый (роскошный, загадочный, романтический, духовный): Фиолетовый исторически считается цветом, связанным с людьми королевских кровей, и намекает, что продукт относится к категории элитных.

Розовый, Черный, Белый, Серый
Розовый (женственность, невинность, юность): Наиболее широко известная ассоциация с розовым цветом — это женственность.
Черный (сильный, изысканный, загадочный, вызывающий): Черный привлекает внимание быстрее, чем любой другой цвет, даже красный. Как правило, его применяют только для текста и акцентов.
Белый (чистота, здоровье, невинность, добродетельность): Белый хорошо подчеркивает цвета, которые его окружают, поэтому его часто выбирают в качестве дополнительного цвета.
Серый (нейтральный, официальный, изысканный, стерильный): Серый оставляет нейтральное чувство и может принимать на себя характеристики как черного, так и белого. Выступая в роли основного цвета, создает официальную атмосферу.

Здесь важно отметить, что значения цветов могут сильно меняться в зависимости от обстоятельств и культурного контекста. Чтобы глубже ознакомиться с этой темой, прочитайте статью Symbolism Of Colors And Color Meanings Around The World.
8. Сделайте дизайн доступным
Доступность — одно из ключевых соображений для применения цвета в дизайне. В наши дни продукты должны быть доступны для всех и каждого, независимо от физических возможностей.
Не используйте цвет в качестве единственного индикатора
Примерно 8% мужчин и 0.5% женщин страдают той или иной формой дальтонизма — то есть каждый двенадцатый мужчина и каждая двухсотая женщина. Существуют разные его типы, однако самый распространенный — слепота на красный и зеленый. У человека, подверженного дальтонизму, обычно возникают сложности с различением любых оттенков этих двух цветов.

Слева направо: цветовой круг глазами обычного человека — Цветовой круг глазами человека с дейтеранопическим типом дальтонизма — Цветовой круг глазами человека с протанопическим типом дальтонизма.
Так как цветовая слепота принимает разные формы (одни не различают красный и зеленый, другие — желтый и синий, а еще кто-то видит все в оттенках серого), необходимо использовать сразу несколько визуальных маркеров, чтобы обозначить самые ключевые состояния в продукте. Для описания действий или контента помимо цвета можно подключать также начертания, символы, узоры, текстуры и текст.

Избегайте передавать информацию посредством красного и зеленого цветов — это будет крайне неудобно для людей, которые их не различают.
Делайте текст как можно контрастнее
Контраст — та область в теории цвета, которая имеет решающее значение для юзабилити. Подбирая цвет для текста, имейте в виду: наложение двух цветов с низкой контрастностью приведет к тому, что читать будет очень сложно.

Низкая контрастность может стать смертельным ударом для юзабилити.
Отслеживайте контрастность, чтобы быть уверенными, что цвет текста будет в достаточной степени выделяться относительно фонового цвета и даже человек с дальтонизмом или очень слабым зрением сможет различать слова. Коэффициент контраста — это математическое выражение того, насколько один цвет отличается от другого (обычно он записывается так: 1:1, 21:1). Чем больше разница между числами, тем сильнее цвета отличаются по яркости. На W3C рекомендуют следующие соотношения между яркостью текста и изображений:
- Если текст мелкий, соотношение должно быть не меньше 4.5:1;
- Для крупного текста (то есть 14 pt и выше для жирного шрифта, 18 pt и выше — для обычного) оптимально соотношение 3:1 и больше.

Бонус: Инструменты, необходимые для UX дизайнера
Чтобы вам было проще, я также привожу список самых полезных инструментов для подбора цветовой гаммы.
Adobe Color CC
Adobe Color CC (раннее известный как Kuler) — отличное решение, чтобы находить, редактировать и создавать палитры. Вы можете модифицировать каждый цвет, входящий в состав гаммы, или устанавливать его в качестве опорного буквально в пару кликов. Готовые палитры можно сохранять и добавлять в библиотеку; кроме того, в открытом доступе на сайте находится большое количество цветовых гамм, созданных другими членами сообщества.


Material Design
Гайдлайн от Material Design предлагает отличную цветовую гамму, которую вы можете использовать для иллюстраций или выбора брендовых цветов. Все цвета, которые она охватывает, подобраны так, что будут гармонировать друг с другом в любых сочетаниях.

Colorzilla
Colorzilla — расширение для браузеров Google Chrome и Mozilla Firefox, которое включает целую кучу инструментов для работы с цветом, включая пипетку с возможностью захвата цвета, генератор градиентов CSS и функцию просмотра палитр.

Coolors.co
Coolors.co — мощный инструмент для построения палитры из нескольких цветов. Вы можете просто закрепить нужный цвет и нажать на пробел, чтобы получить новую гамму. Что особенно здорово, здесь вы не ограничены единственным вариантом — можно создавать разные палитры, меняя параметры на старте.

Мне особенно нравится делать палитры при помощи фотографий. Данный инструмент позволяет загружать фото и выстраивать палитру из цветов, которые на нем присутствуют.

Симулятор дальтонизма в Adobe Photoshop
Photoshop позволяет проверить, насколько ваш дизайн универсально доступен. Достаточно перейти на вкладку View > Proof Setup и выбрать интересующий ваш тип (Protanopia type или Deuteranopia type).

NoCoffee Vision Simulator for Chrome
Чтобы удостовериться, что ваш дизайн доступен для всех, неплохо бы на себе испытать дальтонизм в процессе проектирования. NoCoffee Vision Simulator обеспечивает возможность создать для любого интерфейса симуляцию, показывающую, как она выглядит для людей с цветовой слепотой или слабым зрением. Например, применив фильтр «Deuteranopia» во вкладке «Color Deficiency», вы увидите веб-сайт в тонах серого. Это поможет вам адаптировать интерфейс под потребности людей, у которых проблемы с глазами.
Подбор цветовой палитры – один из важнейших этапов в процессе создания хорошего дизайна.
Чтобы облегчить вам задачу, мы решили составить подборку, состоящую из лучших сервисов для создания цветовых схем. Они помогут сэкономить время, и при этом получить достойный результат.
Adobe Color CC

Адоб колор онлайн позволяет подбирать, создавать и сохранять различные цветовые схемы, в каждой из которых может присутствовать до пяти цветов. Adobe color online доступен как в браузерной, так и в настольной версии. Если вы используете настольную версию adobe color cc онлайн, то вы сможете экспортировать цветовую схему прямо в Photoshop , Illustrator и InDesign .
Mudcube Colour Sphere

Не знаете как подобрать сочетание цветов онлайн? Если вы не уверены по поводу вашей цветовой схемы, то у Mudcude есть собственная галерея готовых ресурсов
Mudcube Colour Sphere – очень удобный миниатюрный ресурс для дизайнеров, который не только предлагает hex-коды выбранных цветов, но и позволяет создавать цветовые схемы для собственных проектов. Также стоит отметить, что в Mudcube имеется собственная галерея готовых ресурсов, которые также можно использовать.
Подбор цвета онлайн с помощью Check my Colours

Check my Colours разработан специально для оценки и подборки комбинации фона и основного цвета для всех DOM-элементов . А также для того, чтобы выяснить, достаточно ли элементы гармоничны между собой. Все тесты основаны на алгоритмах, рекомендованных World Wide Web Consortium ( W3C ).
Цветовая палитра онлайн с помощью The Color App

iOS-инструмент The Color App позволит легко и просто определять цвета при помощи большой цветовой палитры. Он позволяет узнать RGB , HEX и HSLA-значения цветов, а также создавать собственные цветовые схемы для сайта.
Подбор цветовой гаммы онлайн с помощью Color Hunter

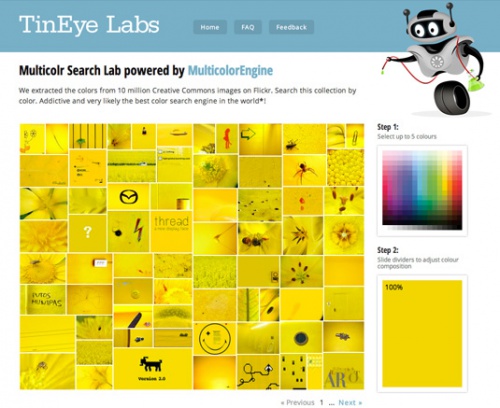
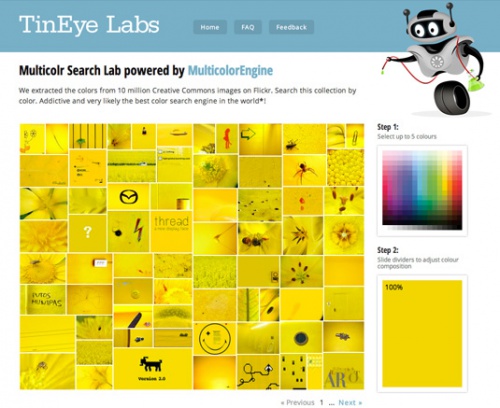
Это очень удобный инструмент, особенно если необходимо найти какой-то конкретный цвет. Выберите изображение и загрузите его в Color Hunter . Инструмент создаст цветовую палитру на основе выбранного изображения. Это отличный метод создания собственных цветовых схем.

На этом сайте используется база данных, состоящая из 10 миллионов изображений, доступных бесплатно по лицензионному соглашению Creative Commons , которые создатели тщательно отобрали с Flickr . Их можно использовать для генерации соответствующих цветовых схем.
Подбор цветов онлайн с помощью Color

Удобное миниатюрное веб-приложение. Наведите курсор мыши на экран, и определите нужный цвет, затем прокрутите немного, чтобы подобрать оттенок. После чего инструмент выдаст все необходимые HEX-коды , которые можно использовать в собственных проектах. Один из самых простых в использовании инструментов.

Бесплатный генератор цветовых схем, который предоставляет информацию о цвете, а также позволяет конвертировать его в любые схемы ( RGB , CMYK и другие ). Здесь доступны различные форматы цветовых схем, включая триадные, монохромные и другие.
Цветовые сочетания онлайн с помощью Designspiration

На Designspiration можно выбрать до пяти оттенков при помощи удобной палитры на всю страницу, которая поможет без труда найти именно те цветовые схемы HTML , которые вы ищете. После этого сайт сгенерирует страницу со всеми изображениями из базы данных, в которых используется похожая цветовая комбинация. Также будут предоставлены HEX-значения , которые можно использовать в собственных проектах. А изображения можно сохранять в коллекциях на сайте.
Подбор цветов для сайта онлайн с помощью ColorExplorer

Один из самых продуманных веб-инструментов, который предлагает множество функций, связанных с дизайном, настройкой и аналитикой цветовых схем. Здесь представлены инструменты, которые помогут определить WCAG-валидность цветовых схем , а также сгенерировать собственные цветовые палитры.
Hex Color Scheme Generator
Небольшой удобный инструмент для генерирования комбинации цветов на основе одного выбранного оттенка. Вставьте Hex-значение цвета, а инструмент предоставит набор подходящих цветов, которые можно будет использовать вместе с основным.
Создать палитру цветов онлайн с помощью COLOURlovers

COLOURlovers представляет собой сообщество для обмена цветовыми схемами. Здесь можно черпать вдохновение из цветовых наборов других пользователей, а также создавать собственные и делиться ими.
Создать цветовую палитру онлайн с помощью Color Scheme Designer

Этот онлайн-инструмент предлагает интересные способы генерирования цветовых схем, позволяя настраивать их яркость и регулировать контраст. Здесь можно создать несколько популярных математических моделей цветовых схем, включая монохромную.
Генератор сочетания цветов COPASO

Один из инструментов с сайта COLOURlovers . Но COPASO достоин отдельного внимания, так как представляет собой невероятное решение « все в одном », и позволяет легко генерировать готовые цветовые схемы для сайта. Здесь представлено множество инструментов для подбора цвета, и все они размещаются в удобном и простом интерфейсе. Кроме этого к палитрам можно добавлять заметки, загружать изображения и т.п.
Colourmod

Colourmod представляет собой программное обеспечение, которое позволяет выбирать отдельные цвета из области виджетов, независимо от того, используете ли вы Mac или Konfabulator на Windows . Это не совсем простой инструмент для работы с цветовыми палитрами, однако он поможет быстро и просто определять цвета без необходимости загружать тяжеловесные программы.
Подобрать палитру цветов онлайн с помощью ColorZilla

Этот проект начинался как плагин для Firefox , однако сегодня он также доступен и для Google Chrome . ColorZilla представляет собой расширение, которое включает в себя несколько инструментов, предназначенных для работы с цветом, среди которых палитра, генератор css-градиентов и пипетка.
Colormunki

Удобный онлайн-инструмент для подбора цветовых схем от создателей Colormunki . С его помощью можно без труда создавать привлекательные цветовые палитры из образцов на основе Pantone с использованием нескольких методик.

Этот инструмент позволяет провести подробный анализ цветов изображения, который обычно автоматизирован в других инструментах. Это позволит выбрать наиболее подходящий цвет. Мы рекомендуем познакомиться с этим инструментом, хотя его интерфейс не настолько продуман, как в других приложениях.
ColourGrab

Этот удобный инструмент создает цветовые палитры из любого изображения. Вставьте адрес изображения, которое хотите проанализировать, и сервис автоматически сгенерирует трехмерный график с информацией по использованным цветам. Хотя это приложение не совсем подходит для подбора цветовой схемы для сайта, но с его помощью можно изучить изображения и их цветовые характеристики.
ColorBlender

Один из простейших инструментов, который позволяет настраивать цветность и в режиме реального времени получать пять сочетающихся между собой цветов. Сгенерированную палитру можно скачать в Photoshop или Illustrator в виде EPS-файла .
GrayBit

Этот инструмент поможет увидеть, как ваш сайт смотрится в серых тонах. Отличный сервис, который позволит выявить проблемные по контрасту места.
COLRD
Инструмент, который можно использовать в качестве источника вдохновения или для обмена цветовыми схемами. Конечно, этот ресурс не поможет с генерированием схем, но его обязательно следует взять на заметку.
Shutterstock Spectrum

Иногда проверить будет ли цветовая схема сочетаться легче всего путем просмотра стоковых картинок. Практически все основные стоковые ресурсы предлагают подобные инструменты, однако Shutterstock Spectrum имеет очень удобный интерфейс. После использования слайдера для определения цвета вы сможете указать ключевые слова, которые позволят определить тему снимков. Кроме этого можно отфильтровать изображения по цветовому балансу и яркости.
Stripe Generator 2.0

Может показаться, что этот инструмент уже давно устарел. Однако вы все равно сможете эффективно использовать его для создания готовых цветовых схем для сайта и привлекательных паттернов.
Colors on the Web

Colors on the Web принимает отдельные цвета в HEX или RGB , и выдает цветовые схемы, основанные на различных математических вычислениях. Подобный механизм используется и в Kuler . Этот веб-инструмент не будет работать на iPad или iPhone из-за использования технологии Flash .
Pictaculous

Этот инструмент позволяет загружать изображения и генерировать цветовые схемы из используемых в них цветов. Проект совмещает в себе и другие инструменты, предлагая одновременно функционал Kuler и Colourlovers .
Contrast-A

Необычный инструмент для создания цветовых схем, отвечающих требованиям WCAG . Сервис позволяет симулировать дальтонизм, плохое зрение, а также клиническую слепоту. Кроме этого здесь представлено множество ссылок на очень полезные ресурсы и инструкции.
ColoRotate

Инструмент предлагает схожий с Kuler функционал, но при этом красиво визуализирует цветовые палитры, а также позволяет генерировать более пяти цветов в одной схеме. Его можно напрямую интегрировать в некоторые приложения Creative Suite. Этот инструмент также доступен в виде приложения для iPad, предлагая отличную интеграцию с Photoshop, где он может выступать в роли панели цветов.
Подбор цветовой палитры – один из важнейших этапов в процессе создания хорошего дизайна.
Чтобы облегчить вам задачу, мы решили составить подборку, состоящую из лучших сервисов для создания цветовых схем. Они помогут сэкономить время, и при этом получить достойный результат.
Adobe Color CC

Адоб колор онлайн позволяет подбирать, создавать и сохранять различные цветовые схемы, в каждой из которых может присутствовать до пяти цветов. Adobe color online доступен как в браузерной, так и в настольной версии. Если вы используете настольную версию adobe color cc онлайн, то вы сможете экспортировать цветовую схему прямо в Photoshop , Illustrator и InDesign .
Mudcube Colour Sphere

Не знаете как подобрать сочетание цветов онлайн? Если вы не уверены по поводу вашей цветовой схемы, то у Mudcude есть собственная галерея готовых ресурсов
Mudcube Colour Sphere – очень удобный миниатюрный ресурс для дизайнеров, который не только предлагает hex-коды выбранных цветов, но и позволяет создавать цветовые схемы для собственных проектов. Также стоит отметить, что в Mudcube имеется собственная галерея готовых ресурсов, которые также можно использовать.
Подбор цвета онлайн с помощью Check my Colours

Check my Colours разработан специально для оценки и подборки комбинации фона и основного цвета для всех DOM-элементов . А также для того, чтобы выяснить, достаточно ли элементы гармоничны между собой. Все тесты основаны на алгоритмах, рекомендованных World Wide Web Consortium ( W3C ).
Цветовая палитра онлайн с помощью The Color App

iOS-инструмент The Color App позволит легко и просто определять цвета при помощи большой цветовой палитры. Он позволяет узнать RGB , HEX и HSLA-значения цветов, а также создавать собственные цветовые схемы для сайта.
Подбор цветовой гаммы онлайн с помощью Color Hunter

Это очень удобный инструмент, особенно если необходимо найти какой-то конкретный цвет. Выберите изображение и загрузите его в Color Hunter . Инструмент создаст цветовую палитру на основе выбранного изображения. Это отличный метод создания собственных цветовых схем.

На этом сайте используется база данных, состоящая из 10 миллионов изображений, доступных бесплатно по лицензионному соглашению Creative Commons , которые создатели тщательно отобрали с Flickr . Их можно использовать для генерации соответствующих цветовых схем.
Подбор цветов онлайн с помощью Color

Удобное миниатюрное веб-приложение. Наведите курсор мыши на экран, и определите нужный цвет, затем прокрутите немного, чтобы подобрать оттенок. После чего инструмент выдаст все необходимые HEX-коды , которые можно использовать в собственных проектах. Один из самых простых в использовании инструментов.

Бесплатный генератор цветовых схем, который предоставляет информацию о цвете, а также позволяет конвертировать его в любые схемы ( RGB , CMYK и другие ). Здесь доступны различные форматы цветовых схем, включая триадные, монохромные и другие.
Цветовые сочетания онлайн с помощью Designspiration

На Designspiration можно выбрать до пяти оттенков при помощи удобной палитры на всю страницу, которая поможет без труда найти именно те цветовые схемы HTML , которые вы ищете. После этого сайт сгенерирует страницу со всеми изображениями из базы данных, в которых используется похожая цветовая комбинация. Также будут предоставлены HEX-значения , которые можно использовать в собственных проектах. А изображения можно сохранять в коллекциях на сайте.
Подбор цветов для сайта онлайн с помощью ColorExplorer

Один из самых продуманных веб-инструментов, который предлагает множество функций, связанных с дизайном, настройкой и аналитикой цветовых схем. Здесь представлены инструменты, которые помогут определить WCAG-валидность цветовых схем , а также сгенерировать собственные цветовые палитры.
Hex Color Scheme Generator
Небольшой удобный инструмент для генерирования комбинации цветов на основе одного выбранного оттенка. Вставьте Hex-значение цвета, а инструмент предоставит набор подходящих цветов, которые можно будет использовать вместе с основным.
Создать палитру цветов онлайн с помощью COLOURlovers

COLOURlovers представляет собой сообщество для обмена цветовыми схемами. Здесь можно черпать вдохновение из цветовых наборов других пользователей, а также создавать собственные и делиться ими.
Создать цветовую палитру онлайн с помощью Color Scheme Designer

Этот онлайн-инструмент предлагает интересные способы генерирования цветовых схем, позволяя настраивать их яркость и регулировать контраст. Здесь можно создать несколько популярных математических моделей цветовых схем, включая монохромную.
Генератор сочетания цветов COPASO

Один из инструментов с сайта COLOURlovers . Но COPASO достоин отдельного внимания, так как представляет собой невероятное решение « все в одном », и позволяет легко генерировать готовые цветовые схемы для сайта. Здесь представлено множество инструментов для подбора цвета, и все они размещаются в удобном и простом интерфейсе. Кроме этого к палитрам можно добавлять заметки, загружать изображения и т.п.
Colourmod

Colourmod представляет собой программное обеспечение, которое позволяет выбирать отдельные цвета из области виджетов, независимо от того, используете ли вы Mac или Konfabulator на Windows . Это не совсем простой инструмент для работы с цветовыми палитрами, однако он поможет быстро и просто определять цвета без необходимости загружать тяжеловесные программы.
Подобрать палитру цветов онлайн с помощью ColorZilla

Этот проект начинался как плагин для Firefox , однако сегодня он также доступен и для Google Chrome . ColorZilla представляет собой расширение, которое включает в себя несколько инструментов, предназначенных для работы с цветом, среди которых палитра, генератор css-градиентов и пипетка.
Colormunki

Удобный онлайн-инструмент для подбора цветовых схем от создателей Colormunki . С его помощью можно без труда создавать привлекательные цветовые палитры из образцов на основе Pantone с использованием нескольких методик.

Этот инструмент позволяет провести подробный анализ цветов изображения, который обычно автоматизирован в других инструментах. Это позволит выбрать наиболее подходящий цвет. Мы рекомендуем познакомиться с этим инструментом, хотя его интерфейс не настолько продуман, как в других приложениях.
ColourGrab

Этот удобный инструмент создает цветовые палитры из любого изображения. Вставьте адрес изображения, которое хотите проанализировать, и сервис автоматически сгенерирует трехмерный график с информацией по использованным цветам. Хотя это приложение не совсем подходит для подбора цветовой схемы для сайта, но с его помощью можно изучить изображения и их цветовые характеристики.
ColorBlender

Один из простейших инструментов, который позволяет настраивать цветность и в режиме реального времени получать пять сочетающихся между собой цветов. Сгенерированную палитру можно скачать в Photoshop или Illustrator в виде EPS-файла .
GrayBit

Этот инструмент поможет увидеть, как ваш сайт смотрится в серых тонах. Отличный сервис, который позволит выявить проблемные по контрасту места.
COLRD
Инструмент, который можно использовать в качестве источника вдохновения или для обмена цветовыми схемами. Конечно, этот ресурс не поможет с генерированием схем, но его обязательно следует взять на заметку.
Shutterstock Spectrum

Иногда проверить будет ли цветовая схема сочетаться легче всего путем просмотра стоковых картинок. Практически все основные стоковые ресурсы предлагают подобные инструменты, однако Shutterstock Spectrum имеет очень удобный интерфейс. После использования слайдера для определения цвета вы сможете указать ключевые слова, которые позволят определить тему снимков. Кроме этого можно отфильтровать изображения по цветовому балансу и яркости.
Stripe Generator 2.0

Может показаться, что этот инструмент уже давно устарел. Однако вы все равно сможете эффективно использовать его для создания готовых цветовых схем для сайта и привлекательных паттернов.
Colors on the Web

Colors on the Web принимает отдельные цвета в HEX или RGB , и выдает цветовые схемы, основанные на различных математических вычислениях. Подобный механизм используется и в Kuler . Этот веб-инструмент не будет работать на iPad или iPhone из-за использования технологии Flash .
Pictaculous

Этот инструмент позволяет загружать изображения и генерировать цветовые схемы из используемых в них цветов. Проект совмещает в себе и другие инструменты, предлагая одновременно функционал Kuler и Colourlovers .
Contrast-A

Необычный инструмент для создания цветовых схем, отвечающих требованиям WCAG . Сервис позволяет симулировать дальтонизм, плохое зрение, а также клиническую слепоту. Кроме этого здесь представлено множество ссылок на очень полезные ресурсы и инструкции.
ColoRotate

Инструмент предлагает схожий с Kuler функционал, но при этом красиво визуализирует цветовые палитры, а также позволяет генерировать более пяти цветов в одной схеме. Его можно напрямую интегрировать в некоторые приложения Creative Suite. Этот инструмент также доступен в виде приложения для iPad, предлагая отличную интеграцию с Photoshop, где он может выступать в роли панели цветов.
Читайте также:


