Как подключить дисплей от нокиа к ардуино
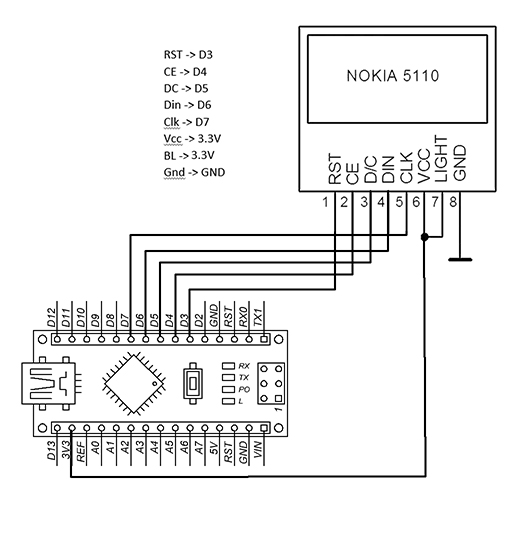
1 Схема подключения ЖК экрана Nokia 5110 к Arduino
Будьте внимательны, некоторые модификации экрана имеют другую нумерацию выводов. Также на некоторых модификациях экрана вывод подсветки подключается к GND, а не Vcc.
Заказать недорого экран Nokia 5110 можно, например, в Китае.
2 Библиотека для работы с LCD дисплеем Nokia 5110
Для работы с этим LCD экраном написано много библиотек. Предлагаю воспользоваться вот этой библиотекой. Скачаем и разархивируем скачанный файл в директорию Arduino IDE/libraries/.
Библиотека поддерживает следующие возможности.
| Функция | Назначение |
|---|---|
| LCD5110(SCK, MOSI, DC, RST, CS) | объявление ЖК экрана с указанием соответствия пинам Arduino; |
| InitLCD([contrast]) | инициализация дисплея 5110 с опциональным указанием контрастности (0-127), по умолчанию используется значение 70; |
| setContrast(contrast) | задаёт контрастность (0-127); |
| enableSleep() | переводит экран в спящий режим; |
| disableSleep() | выводит экран из спящего режима; |
| clrScr() | очищает экран; |
| clrRow(row, [start], [end]) | очистка выбранной строки номер row, от позиции start до end; |
| invert(true), invert(false) | включение и выключение инверсии содержимого LCD экрана; |
| print(string, x, y) | выводит строку символов с заданными координатами; вместо x-координаты можно использовать LEFT, CENTER и RIGHT; высота стандартного шрифта 8 точек, поэтому строки должны идти с интервалами через 8; |
| printNumI(num, x, y, [length], [filler]) | вывести целое число на экран на заданной позиции (x, y); length – желаемая длина числа; filler – символ для заполнения «пустот», если число меньше желаемой длины; по умолчанию это пустой пробел " "; |
| printNumF(num, dec, x, y, [divider], [length], [filler]) | вывести число с плавающей запятой; dec – число знаков после запятой; divider – знак десятичного разделителя, по умолчанию точка "."; |
| setFont(name) | выбрать шрифт; встроенные шрифты называются SmallFont и TinyFont; вы можете определить свои шрифты в скетче; |
| invertText(true), invertText(false) | инверсия текста вкл./выкл.; |
| drawBitmap(x, y, data, sx, sy) | вывести картинку на экран по координатам x и y; data – массив, содержащий картинку; sx и sy – ширина и высота рисунка. |
3 Скетч для вывода текста на ЖК экран Nokia 5110
Напишем такой скетч.
Сначала подключаем библиотеку, затем объявляем экземпляр класса LCD5110 с назначением выводов. В процедуре setup() инициализируем ЖК экран. В процедуре loop() очищаем экран и пишем маленьким шрифтом произвольный текст, под ним – средним шрифтом выводим счётчик секунд.

Вывод текстовых данных на LCD экран Nokia 5110 с помощью Arduino
4 Скетч для вывода изображения на ЖК экран Nokia 5110
Давайте к тексту на экране добавим картинку. Для этого подготовим монохромное изображение, которое хотим вывести на экран Nokia 5110. Помните, что разрешение экрана Nokia 5110 составляет 48 на 84 точек, и картинка должна быть не больше. Воспользуемся онлайн-инструментом для преобразования изображения в массив битов. Скачаем полученный файл с расширением "*.c" и добавим его к проекту через меню: Эскиз Добавить файл… или просто поместим файл в директорию скетча, а затем перезагрузим среду разработки Arduino IDE.

Добавление файла к проекту Arduino
Дополним наш скетч работой с изображением.
Теперь нужно в коде программы объявить массив с данными изображения (у меня в коде это строка extern uint8_t mysymb[];, а в файле изображения массив называется mysymb[]), а затем используем функцию drawBitmap() для вывода изображения в нужном месте экрана.
Загрузим скетч в Arduino. Теперь текст сменяется картинкой, и счётчик каждый раз увеличивает своё значение.

Вывод изображения на ЖК экран Nokia 5110 с помощью Arduino
В этом уроке мы соединим плату Ардуино и экран Nokia 5110, а затем выведем на дисплей данные датчика DHT22.
Комплектующие
Мы собираемся связать ЖК-дисплей Nokia 5110 и Arduino. Вы изучите интерфейс Nokia 5110 Arduino с помощью двух примеров.
Во-первых, мы просто покажем некоторые данные на экране, а во втором примере мы будем читать с датчика температуры и влажности DHT22 показатели и покажем их на ЖК-экране Nokia 5110.

Nokia 5110 LCD - отличный выбор для отображения данных. Это дешевле обычных ЖК и его очень легко использовать с микроконтроллерами. Вам просто нужно подключить несколько проводов и всё готово к работе.
Для подключения Nokia 5110 к Ардуино нам нужны будут сам экран с микроконтроллером и еще ряд деталей.
-
× 1
- Nokia 5110 LCD × 1
- Многооборотный прецизионный потенциометр - 1 кОм (25 витков) × 1
- Резистор 10 кОм × 4
- Резистор 1 кОм × 1
- Резистор 330 Ом × 1
- Перемычки × 1
- Макет (универсальный) × 1
Дополнительно нам понадобится программное обеспечение в виде Arduino IDE, с которым вы скорее всего знакомы.
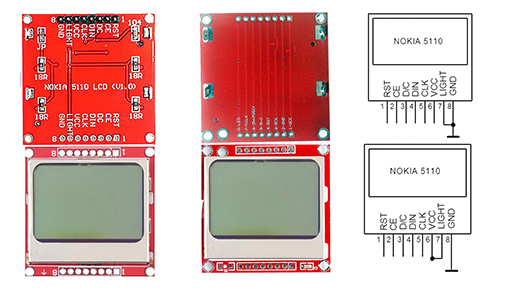
Распиновка Nokia 5110

Выводы Nokia 5110 LCD выглядит следующим образом:
Пример №1
В первом примере мы просто отобразим данные на ЖК-дисплее Nokia 5110. Принципиальная схема для соединения Nokia 5110 и Arduino показана ниже.
Схема соединения

Для работы Nokia 5110 LCD требуется 3,3 В, поэтому нам придется использовать резисторы для преобразования 5 В в 3,3 В. Если вы будете работать с Nokia 5110 без резисторов, экран будет работать, но срок службы ЖК-дисплея сократится.
- Подключите контакт 1 (контакт RST) к контакту 6 Arduino через резистор 10 кОм.
- Подключите контакт 2 (контакт SCE) к контакту 7 Arduino через резистор 1 кОм.
- Подсоедините контакт 3 (контакт D/C) к контакту 5 Arduino через резистор 10 кОм.
- Подсоедините контакт 4 (DIN контакт) к контакту 4 Arduino через резистор 10 кОм.
- Подсоедините контакт 5 (контакт CLK) к контакту 3 Arduino через резистор 10 кОм.
- Подсоедините контакт 6 (контакт VCC) к контакту 3,3 В Arduino.
- Подсоедините контакт 7 (светодиодный контакт) к среднему контакту потенциометра 1 кОм через резистор 330 Ом и подключите два других контакта к VCC и заземлению.
- Подсоедините контакт 8 (контакт GND) к заземлению Arduino.
Подключенный потенциометр используется для увеличения или уменьшения подсветки ЖК-дисплея. Вы можете подключить его к 3,3 В, если хотите, чтобы подсветка всегда была сильной, или вы можете подключить его к заземлению, если вы не хотите иметь подсветку.
Скачайте библиотеку Nokia 5110 ниже.
Сам код первого примера:
Затем в функции setup (настройка) мы установили разрешение для Nokia 5110 LCD. ЖК-дисплей Nokia5110 имеет разрешение 84х48, поэтому мы установили разрешение 84х48 в Arduino IDE.
Пример №2
Во втором примере мы подключим датчик температуры и влажности DHT22 к Arduino и с помощью DHT22 будем считывать температуру, влажность и тепловой индекс. Затем мы покажем эти данные на ЖК-дисплее Nokia 5110. Принципиальная схема интерфейса Nokia 5110, Arduino и DHT22 приведена ниже.
Схема соединения

Соединения ЖК-дисплея Nokia 5110 с Arduino описаны в первом примере. Соедините контакты датчика DHT22 с Arduino, как показано на схеме выше:
- Контакт 1 DHT22 на 5В Arduino.
- Контакт 2 DHT22 к контакту 8 Arduino.
- Контакт 4 DHT22 к контакту заземления Arduino.
Если вы хотите узнать больше о взаимодействии DHT с Arduino, прочитайте наш урок Датчик температуры и влажности DHT22.
Скачайте библиотеки Nokia 5110 и DHT ниже.
Код для второго примера ниже:
Прежде всего, мы включили библиотеки для Nokia 5110 LCD и датчика температуры и влажности DHT22. После этого мы инициализировали контакт 8 для DHT22 (DHTPIN 8) и определили тип датчика DHT. Также доступны другие модели датчиков DHT, но мы использовали DHT22 из-за его высокой точности. Затем мы объявили переменную «lcd» типа PCD8544 для ЖК-дисплея и переменную «dht» типа DHT для датчика DHT22.
Затем в функции настройки setup мы установили разрешение для Nokia 5110 LCD. ЖК-дисплей Nokia5110 имеет разрешение 84х48, поэтому мы установили разрешение 84х48 в Arduino IDE. После этого мы начали получать данные с датчика DHT22 с помощью команды dht.begin().
В функции цикла loop мы читаем значения влажности, температуры и индекса тепла из DHT22 и сохраняем в переменных. В конце мы напечатали их на ЖК-экране Nokia 5110.
На этом урок можно считать завершенным. Теперь вы вкратце понимаете как подключать дисплеи от Nokia к Arduino.
Сегодня я расскажу как подключать дисплей от некогда очень известного телефона НОКИА – 5110.
Мы научимся выводить текст и рисовать различную графику.
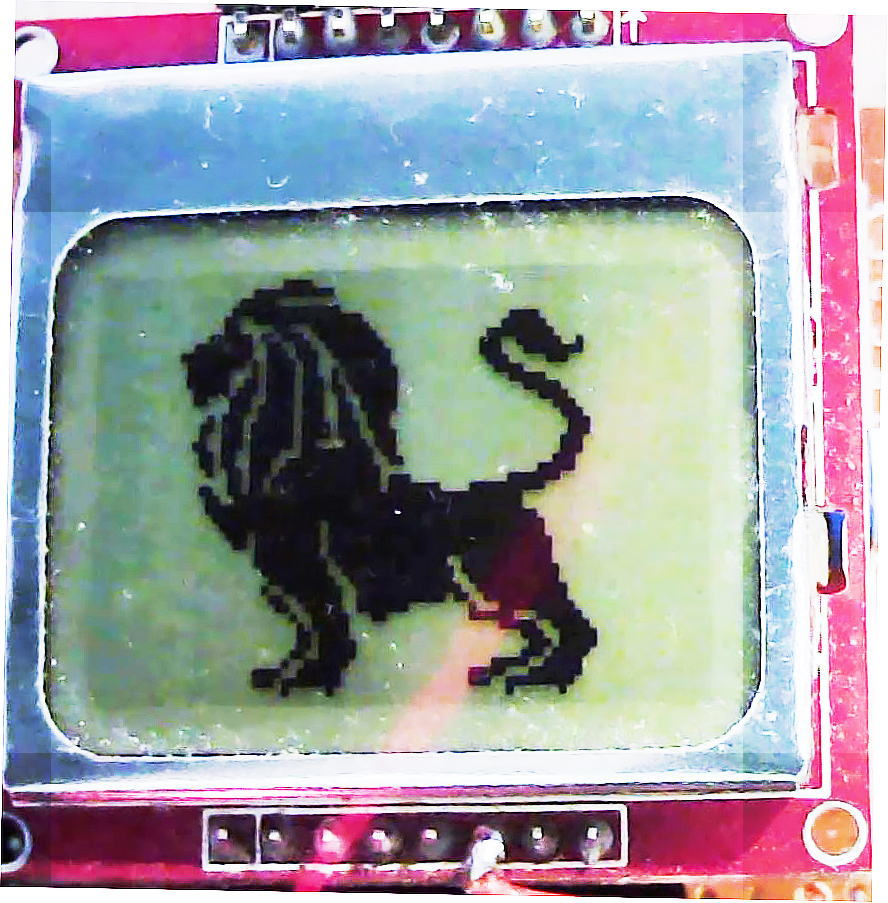
Вот примеры того, что будет в этом уроке.
Для подключения к Ардуино была написана библиотека, а для отображения кириллицы создан русификатор.
Он переводит UTF-8 в Windows-1251. Вот его мы и сможем увидеть на экране.
Нам потребуется две библиотеки от компании Adafruit
- Adafruit_GFX
- Вторая, Adafruit_PCD8544
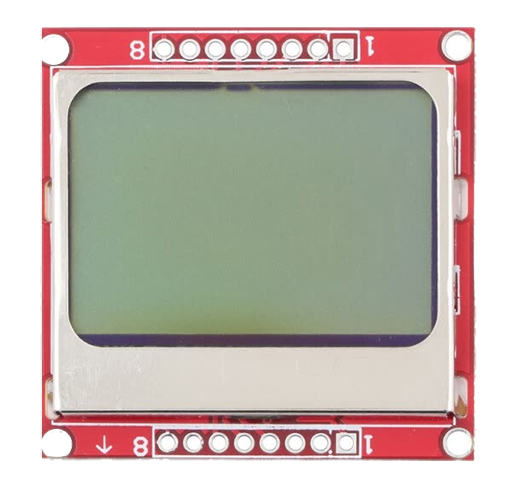
Для подключения у него 8 посадочных мест, как сверху, так и снизу. Это сделано для удобства расположения дисплея в устройствах.

В комплекте так же идут штырьки для распайки.
На этом экране можно выводить как графику, так и просто текст или цифры. Очень простое подключение к платам Ардуино.

Важно не забыть, что питание дисплея 3,3 вольта. НЕ 5 ВОЛЬТ.
Тоже относится и для питания подсветки дисплея.
Подключение оставшихся выводов так же рассчитано на питание 3,3 вольта.
Я уже давно использую такие дисплеи и у меня на канале есть несколько видео где показаны разные устройства с выводом информации на Nokia-5110.
Подключаю напрямую к выводам Ардуино, БЕЗ РЕЗИСТОРОВ, и всё работает уже долгое время. Как будете делать вы я не знаю.
Можете подключать через дополнительные резисторы, или использовать преобразователи, которые получая на вход 5 вольт преобразуют его в 3,3 вольта.
Есть различные варианты дисплеев. Например, отличаются по цветам платы. Если у вас красная плата, и вывод обозначается как LIGHT - то он подключается к + 3,3 вольта.
Если синяя, и вывод обозначается как BL - то он подключается к земле.
Но лучше уточнить у продавца. Всегда могут быть исключения.

Так же я всегда устанавливаю подстроечный резистор на 10 кОм, чтобы регулировать яркость дисплея вручную. Вывод подсветки подключается к центральному контакту резистора, а два крайних – это +3,3 и GND.
Теперь давайте попробуем загрузить скетч из примера библиотеки и посмотрим, как он работает. Это довольно сложный пример для того, чтобы обучаться.
Я в своих примерах показываю, как сделать проще.
Adafruit_PCD8544 display = Adafruit_PCD8544(7, 6, 5, 4, 3);
void setup() display.begin();
display.setContrast(50); // установка контраста
display.clearDisplay();
>
void loop() display.setTextSize(1); // размер шрифта 1
display.setTextColor(BLACK); // цвет текста темный
display.println("Hello, world!"); // отображаем надпись
display.setTextSize(2); // увеличиваем шрифт на 1
display.println(random(1,10000)); // выводим число от 1 до 10000
display.setTextSize(3);
display.print(random(1,10000));
display.display();
delay(1000); // задержка в секунду
display.clearDisplay(); // очищаем дисплей
>
Теперь попробуем вывести русский текст.
Загружаем скетч-2
Adafruit_PCD8544 display = Adafruit_PCD8544(7, 6, 5, 4, 3);
void setup() display.begin();
display.cp437(true);
display.setContrast(50); // установка контраста
display.clearDisplay();
>
void loop() display.clearDisplay();
// Рисуем квадрат
display.drawRect(0, 0, 84, 48, BLACK); // отступ - Слева Сверху Ширина Высота
display.setTextSize(2); // размер шрифта 2
display.setTextColor(BLACK); // цвет текста чёрный
display.setCursor(8,5); // Устанавливаем курсор в то место откуда будем писать Лево-Верх
display.println(utf8rus("Привет"));
display.setTextSize(2); // размер шрифта 2
display.setTextColor(BLACK); // цвет текста чёрный
display.setCursor(8,25);
display.println(utf8rus("народ!"));
display.display();
delay(1000); // задержка в секунду
display.clearDisplay(); // очищаем дисплей
>
/* Функция перевода UTF-8 to Windows-1251 */
String utf8rus(String source)
int i,k;
String target;
unsigned char n;
char m[2] = < '0', '\0' >;
k = source.length(); i = 0;
while (i < k) n = source[i]; i++;
if (n >= 0xC0) switch (n) case 0xD0: n = source[i]; i++;
if (n == 0x81) < n = 0xA8; break; >
if (n >= 0x90 && n <= 0xBF) n = n + 0x30;
break;
>
case 0xD1: n = source[i]; i++;
if (n == 0x91) < n = 0xB8; break; >
if (n >= 0x80 && n <= 0x8F) n = n + 0x70;
break;
>
>
>
m[0] = n; target = target + String(m);
>
return target;
>
Теперь попробуем вывести русский текст.
И-и-и-и-и, ничего у нас не получилось.
Вместо русских букв получаются кракозябры.
Но не переживайте. Сейчас исправим.
Скопируем файл glcdfont.c в папку с библиотеками Ардуино.
Обычно это находится по адресу
Admin - Documents - Arduino – libraries - Adafruit-GFX-Library
копируем туда файл glcdfont.c с заменой
В setup добавляем строчку
void setup() display.begin();
display.cp437(true);
И в самый конец, после функции loop() копируем функцию перевода UTF-8 в Windows-1251
/* Функция перевода UTF-8 to Windows-1251 */
String utf8rus(String source)
И,… вуаля, теперь можно работать с русским шрифтом.

Нарисуем окружность.
Заполним весь экран кругами.
Раньше мы всегда писали чётными чернилами, а что если белыми?
Посмотрим?
Adafruit_PCD8544 display = Adafruit_PCD8544(7, 6, 5, 4, 3);
void setup() // инициализация и очистка дисплея
display.begin();
display.clearDisplay();
display.display();
display.setContrast(50); // установка контраста
delay(1000);
>
// окружность в центре
display.clearDisplay();
display.drawCircle(display.width()/2, display.height()/2, 20, BLACK);
display.display();
delay(5000);
display.clearDisplay();
for (int16_t i=0; i<display.height(); i+=2) display.drawCircle(display.width()/2, display.height()/2, i, BLACK);
delay(300);
display.display();
>
delay(2000);
for (int16_t i=0; i<display.height(); i+=2) display.fillCircle(display.width()/2, display.height()/2, i, WHITE);
delay(300);
display.display();
>
>
В видео рассмотрены примеры как нарисовать квадрат, треугольник,окружность. Также я показываю как вывести на экран дисплея свой рисунок, это может быть логотип или что-нибудь другое.
Дисплей Nokia 5110 имеет разрешение 84×48 точек. Поэтому и картинки должны быть не больше этого размера. В принципе здесь нет ничего нового.
Как делать массивы из картинок .bmp, я подробно рассказывал в видео про матрицу 16*16. Если не смотрели, то обязательно посмотрите.
Здесь нас интересует только 2 строчки.
static const unsigned char PROGMEM leoBmp[]
Где мы пишем название нашего массива
2. где мы его вызываем.
Цифры – это размер картинки.
display.drawBitmap(0, 0, leoBmp, 84, 48, BLACK);
А теперь выведем какой-нибудь логотип.
Например, льва.


Смотрите в видео.
Не забываем подписываться на канал, если вам интересно что я делаю.
Ставим лайк и оставляем комментарии – этим вы покажете мне, что я не просто так делаю обучающие уроки.
До встречи.
Я думаю многие посетители нашего сайта помнят те времена, когда кнопочные телефоны Nokia были самыми лучшими в мире и считались эталоном надежности. Поэтому даже само название “Nokia 5110” способно вызвать глубокую ностальгию у тех, кто помнит те времена. На самом деле жидкокристаллический (ЖК) дисплей Nokia 5110 изначально использовался в качестве экрана в телефонах Nokia в те далекие времена. Это монохромный дисплей размером 84×48 пикселов, который способен отображать алфавитно-цифровую информацию, а также несложную графику.

По сегодняшним меркам этот дисплей уже не является конкурентом новым поколениям ЖК дисплеев и выглядит на их фоне достаточно блекло. Однако ему еще можно найти применение в несложных проектах, поэтому в данной статье мы и рассмотрим его подключение к плате Arduino. Но кроме Arduino его еще можно успешно подключать и к другим типам современных микроконтроллеров.
Необходимые компоненты
- Плата Arduino (любой версии) (купить на AliExpress).
- ЖК дисплей Nokia 5110 (купить на AliExpress).
- Соединительные провода.
Общая характеристика ЖК дисплея Nokia 5110
Существует два типа подобных ЖК дисплеев – у первого типа ламели для пайки располагаются с обоих сторон дисплея, а у второго типа они располагаются только с обратной стороны дисплея. Мы использовали дисплей 2-го типа, но принципы подключения и использования обоих типов этих дисплеев одинаковы, поэтому совершенно неважно какой из этих типов дисплеев вы приобретете.

Как уже упоминалось, графический ЖК дисплей Nokia 5110 имеет 84 пикселя по горизонтали и 48 пикселей по вертикали. Общий размер дисплея - 1.72’ x 1.72’. Дисплей имеет 6 входных контактов которые можно подключить к любому микроконтроллеру по протоколу SPI. Микросхема дисплея, которая отвечает за взаимодействие с микроконтроллером – это микросхема контроллера дисплея Philips PCD8544, даташит на которую можно найти по этой ссылке. Однако, поскольку мы используем плату Arduino, нам нет нужды беспокоиться о даташите этой микросхемы и принципах ее работы поскольку все низкоуровневое взаимодействие с ней мы будем осуществлять с помощью специальных библиотек для Arduino.
Работа схемы
Схема подключения ЖК дисплея Nokia 5110 к плате Arduino представлена на следующем рисунке.

Модуль дисплея имеет 6 контактов, которые мы будем использовать для осуществления связи по протоколу SPI с платой Arduino. Дисплей запитывается от контакта 3.3V платы Arduino. И все контакты дисплея работают в логике 3.3V, поэтому, в идеале желательно использовать делители напряжения для подключения контактов дисплея к контактам платы Arduino, которые работают в логике 5V. Но у нас этот дисплей заработал при прямом подключении его контактов к плате Arduino, поэтому мы и приводим схему его подключения без делителей напряжения.
После сборки конструкции на макетной плате у вас должна получиться примерно следующая картина:

Исходный код программы для Arduino
Вначале выполните следующие шаги.
Шаг 1. Откройте Arduino IDE на вашем компьютере и выберете в ней именно ту плату Arduino, которую вы собираетесь подключать к компьютеру.
Шаг 2. Скачайте библиотеку для работы с дисплеем Nokia 5110 с сервиса GitHub. Библиотека разработана компанией Adafruit.
Шаг 3. После скачивания Zip файла с библиотекой выберите пункт меню Sketch -> Include Library -> Add .ZIP library и укажите путь к скачанному Zip файлу библиотеки.
Шаг 4. Теперь откройте пример работы с данной библиотекой по адресу File -> Examples -> Adafruit PCD Nokia 5110 LCD Library -> pcdtest и загрузите его в плату Arduino.

Шаг 5. После загрузки программы в плату нажмите кнопку сброса (reset) на плате Arduino и посмотрите как эта тестовая программа будет рисовать различные графические объекты на экране дисплея. Этот процесс показан на видео, приведенном в конце статьи.
Вы при желании можете подробно изучить текст этого примера чтобы понять как он работает, однако мы идем дальше и постараемся изобразить лого "CircuitDigest" на экране ЖК дисплея. Аналогичным образом вы можете отобразить на экране дисплея любое другое подходящее изображение.
Откройте требуемое изображение в редакторе Paint (или любом другом аналогичном) и измените размер изображения. Максимальный размер изображения для этого дисплея - 84×48 пикселей.

После изменения размера изображения сохраните его в черно-белом формате используя соответствующую опцию редактора Paint. Для отображения этого побитового (растрового) изображения (файл в формате .bmp) на экране ЖК дисплея необходимо преобразовать это изображение в код. Подобный декодер можно скачать по данной ссылке. После скачивания извлеките файл из архива и кликните на “BitmapEncoder” чтобы запустить приложение. Откройте ваше растровое изображение в этом декодере и преобразуйте его в код. Вы можете непосредственно скопировать полученный код в массив в программе для Arduino. Пример подобного кода приведен на следующем рисунке.

Как вы можете видеть, массив в нашем примере начинается со значений 48, 48 – это размер нашего изображения. Нам не следует добавлять эти значения в массив программы для Arduino. Поэтому удаляем эти 2 значения и используем оставшуюся часть в качестве массива для нашей программы. В результате для нашего массива мы получим следующий массив:
Читайте также:


