Как перевести файл из rgb в cmyk
В Photoshop можно легко создать изображение в одном цветовом режиме и преобразовать его в другой, например, чтобы подготовить его для конкретного задания печати.
Изображение можно перевести из его оригинального (исходного) режима в другой (целевой). Выбор для изображения другого цветового режима приводит к необратимому изменению содержащихся в изображении значений цвета. Например, при преобразовании изображения RGB в режим CMYK цветовые значения RGB, выходящие за пределы цветового охвата CMYK (определенного параметром рабочего пространства CMYK в диалоговом окне «Настройка цветов» ), корректируются для попадания в этот цветовой охват. В результате этого некоторые данные изображения могут быть утрачены и не восстановятся при обратном переходе из режима CMYK в RGB.
Перед преобразованием изображения лучше всего выполнить следующие действия.
Выполните как можно больший объем редактирования в исходном режиме изображения (обычно для изображений, полученных с большинства сканеров и цифровых камер, это RGB, а для изображений, полученных с традиционных сканеров барабанного типа или импортированных из систем Scitex, это CMYK).
Перед преобразованием сохраните резервную копию изображения. Обязательно сохраните копию изображения, содержащую все слои, чтобы после преобразования можно было вернуться к редактированию исходной версии изображения.
Выполните сведение изображения, прежде чем его преобразовывать. При изменении режима изменится взаимодействие цветов между режимами наложения слоев.
В большинстве случаев перед преобразованием необходимо свести все слои файла. Однако в некоторых случаях (например, если файл содержит слои векторного текста) выполнять эту операцию не требуется и даже не рекомендуется.
Выберите меню «Изображение» > «Режим», а затем необходимый режим. Режимы, недоступные для активного изображения, отображаются в меню серым цветом.При преобразовании изображения в режим «Многоканальный», «Битовый формат» или «Индексированные цвета» производится его сведение, поскольку в этих режимах слои не поддерживаются.
В результате преобразования изображения в битовый режим количество цветов в изображении сокращается до двух, что значительно упрощает его структуру и уменьшает размер файла.
При преобразовании цветного изображения в битовый режим это изображение сначала нужно перевести в режим градаций серого. В результате из пикселов удаляется информация о цветовом тоне и насыщенности и остаются только значения яркости. Но, поскольку для битовых изображений доступно очень немного функций редактирования, обычно имеет смысл редактировать эти изображения в режиме градаций серого и только затем преобразовывать их в битовый режим.
Если изображение цветное, выберите «Изображение» > «Режим» > «Градации серого». После этого выберите «Изображение» > «Режим» > «Битовый формат».
Если изображение выполнено в градациях серого, выберите «Изображение» > «Режим» > «Битовый формат».
В поле «Вывод» введите выходное разрешение для битового изображения и выберите единицу измерения. По умолчанию и для входного, и для выходного разрешения указывается текущее разрешение изображения. Из всплывающего меню «Использовать» выберите один из следующих методов преобразования:Преобразует пикселы со значениями серого выше среднего уровня (128) в белые, а ниже этого уровня — в черные. В результате получается высококонтрастное черно-белое представление изображения.
Преобразует изображение, формируя из уровней серого геометрические структуры, состоящие из черных и белых точек.
Преобразует изображение с использованием метода диффузии, начиная с левого верхнего пиксела изображения. Если значение пиксела выше среднего серого (128), он становится белым, если ниже — черным. Поскольку исходный пиксел редко бывает просто белым или просто черным, неизбежно возникает погрешность, Эта ошибка переносится на окружающие пикселы и случайным образом распределяется по изображению, образуя гранулярную, зернистую текстуру, похожую на кинопленку.
Имитирует в преобразованном изображении полутоновые точки. В диалоговом окне «Полутоновый растр» вводятся следующие значения:
В поле «Линиатура» укажите значение линиатуры растра, выбрав единицу измерения. Значение может находиться в диапазоне от 1,000 до 999,999 линий на дюйм, либо от 0,400 до 400,00 линий на сантиметр. Можно вводить десятичные значения. Линиатура растра определяет частоту полутонового растра в линиях на дюйм (lpi). Линиатура зависит от используемой при печати марки бумаги и типа печатной машины. Для газет обычно используется линиатура в 85 линий, а для журналов — в 133 или 150 lpi. Уточните правильное значение линиатуры в своей типографии.
Введите значение угла растра в градусах от -180 до +180. Это значение определяет ориентацию растра. Одноцветные и черно-белые полутоновые растры обычно имеют угол 45°.
В поле «Фигура» выберите желательную форму точки.
Полутоновый растр становится частью изображения. Если изображение печатается на полутоновом принтере, то наряду с полутоновым растром, входящим в изображение, принтер использует еще и собственный полутоновый растр. В результате на некоторых принтерах возможно появление муара.
Имитирует в преобразованном изображении заказной полутоновый растр. Выберите узор, для которого можно изменить толщину, — обычно узор с множеством оттенков серого.
Чтобы воспользоваться этим параметром, необходимо сначала определить узор и отрастрировать изображение в градациях серого для применения текстуры. Чтобы покрыть все изображение, размер узора должен быть не меньше размера изображения. В противном случае узор будет повторяться мозаикой. В комплекте Photoshop поставляется несколько самоповторяющихся узоров, которые могут быть использованы для полутонового растра.
Чтобы подготовить для преобразования черно-белый узор, преобразуйте изображение в градации серого и несколько раз примените фильтр «Размытие +». В результате получатся толстые линии с постепенными переходами от темно-серого до белого.


С помощью универсального конвертер цветов вы можете легко перевести цвет из одной цветовой модели в ряд других.
В первую очередь, калькулятор служит для удобной работы с современными форматами CSS3-цветов. Поддерживается конвертация из HEX в RGB/RGBA и HSL/HSLA, RGB в CMYK, XYZ, LAB, и обратно.
А также специальный функционал для замещения альфа-канала при переводе цвета из RGBA в RGB (и HSLA в HSL).
Справка по цветовым моделям
Далее приводится краткое описание цветовых систем с которыми работает конвертер, разъяснение по форматам, а также примеры использования полученных цветов в CSS/HTML.
HEX / HTML
Цвет в формате HEX — это ни что иное, как шестнадцатеричное представление RGB.
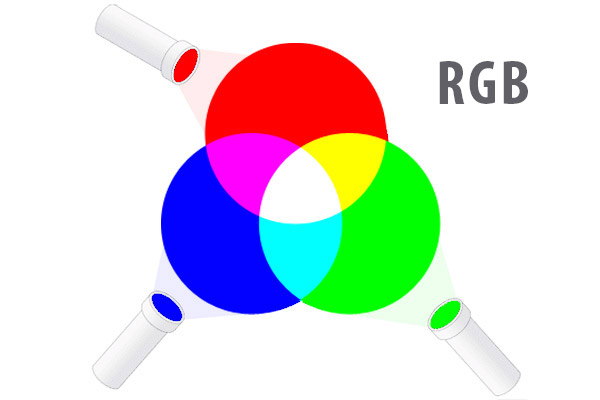
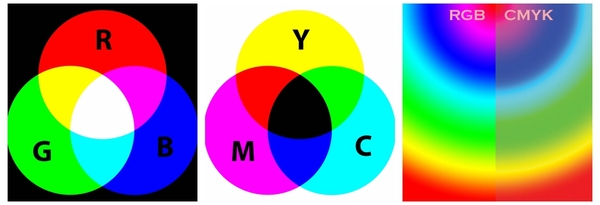
Цветовое пространство RGB (Red, Green, Blue) состоит из всех возможных цветов, которые могут быть получены путём смешивания красного, зелёного, и синего. Эта модель популярна в фотографии, телевидении, и компьютерной графике.
Значения RGB задаются целым числом от 0 до 255. Например, rgb(0,0,255) отображается как синий, так как синий параметр установлен в его самое высокое значение (255), а остальные установлены в 0.
Некоторые приложения (в частности веб-браузеры) поддерживают процентную запись значений RGB (от 0% до 100%).
Цветовые значения RGB поддерживаются во всех основных браузерах.
С недавних пор современные браузеры научились работать с цветовой моделью RGBA — расширением RGB с поддержкой альфа-канала, который определяет непрозрачность объекта.
Значение цвета RGBA задается в виде: rgba(red, green, blue, alpha). Параметр alpha — это число в диапазоне от 0.0 (полностью прозрачный) до 1.0 (полностью непрозрачный).
RGBA поддерживается в IE9+, Firefox 3+, Chrome, Safari, и в Opera 10+.
Цветовая модель HSL является представлением модели RGB в цилиндрической системе координат. HSL представляет цвета более интуитивным и понятным для восприятия образом, чем типичное RGB. Модель часто используется в графических приложениях, в палитрах цветов, и для анализа изображений.
HSL расшифровывается как Hue (цвет/оттенок), Saturation (насыщенность), Lightness/Luminance (светлота/светлость/светимость, не путать с яркостью).
Hue задаёт положение цвета на цветовом круге (от 0 до 360). Saturation является процентным значением насыщенности (от 0% до 100%). Lightness является процентным значением светлости (от 0% до 100%).
HSL поддерживается в IE9+, Firefox, Chrome, Safari, и в Opera 10+.
По аналогии с RGB/RGBA, для HSL имеется режим HSLA с поддержкой альфа-канала для указания непрозрачности объекта.
Значение цвета HSLA задается в виде: hsla(hue, saturation, lightness, alpha). Параметр alpha — это число в диапазоне от 0.0 (полностью прозрачный) до 1.0 (полностью непрозрачный).
Цветовая модель CMYK часто ассоциируется с цветной печатью, с полиграфией. CMYK (в отличие от RGB) является субтрактивной моделью, это означает что более высокие значения связаны с более тёмными цветами.
Цвета определяются соотношением голубого (Cyan), пурпурного (Magenta), жёлтого (Yellow), с добавлением чёрного (Key/blacK).
Каждое из чисел, определяющее цвет в CMYK, представляет собой процент краски данного цвета, составляющей цветовую комбинацию, а точнее, размер точки растра, выводимой на фотонаборном аппарате на плёнке данного цвета (или прямо на печатной форме в случае с CTP).
Например, для получения цвета «PANTONE 7526» следует смешать 9 частей голубой краски, 83 частей пурпурной краски, 100 — жёлтой краски, и 46 — чёрной. Это можно обозначить следующим образом: (9,83,100,46). Иногда пользуются такими обозначениями: C9M83Y100K46, или (9%, 83%, 100%, 46%), или (0,09/0,83/1,0/0,46).
HSB / HSV
HSB (также известна как HSV) похожа на HSL, но это две разные цветовые модели. Они обе основаны на цилиндрической геометрии, но HSB/HSV основана на модели «hexcone», в то время как HSL основана на модели «bi-hexcone». Художники часто предпочитают использовать эту модель, принято считать что устройство HSB/HSV ближе к естественному восприятию цветов. В частности, цветовая модель HSB применяется в Adobe Photoshop.
HSB/HSV расшифровывается как Hue (цвет/оттенок), Saturation (насыщенность), Brightness/Value (яркость/значение).
Hue задаёт положение цвета на цветовом круге (от 0 до 360). Saturation является процентным значением насыщенности (от 0% до 100%). Brightness является процентным значением яркости (от 0% до 100%).
Цветовая модель XYZ (CIE 1931 XYZ) является чисто математическим пространством. В отличие от RGB, CMYK, и других моделей, в XYZ основные компоненты являются «мнимыми», то есть вы не можете соотнести X, Y, и Z с каким-либо набором цветов для смешивания. XYZ является мастер-моделью практически всех остальных цветовых моделей, используемых в технических областях.
Цветовая модель LAB (CIELAB, «CIE 1976 L*a*b*») вычисляется из пространства CIE XYZ. При разработке Lab преследовалась цель создания цветового пространства, изменение цвета в котором будет более линейным с точки зрения человеческого восприятия (по сравнению с XYZ), то есть с тем, чтобы одинаковое изменение значений координат цвета в разных областях цветового пространства производило одинаковое ощущение изменения цвета.

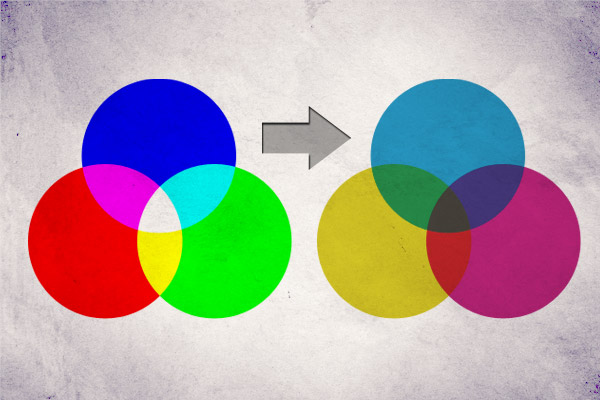
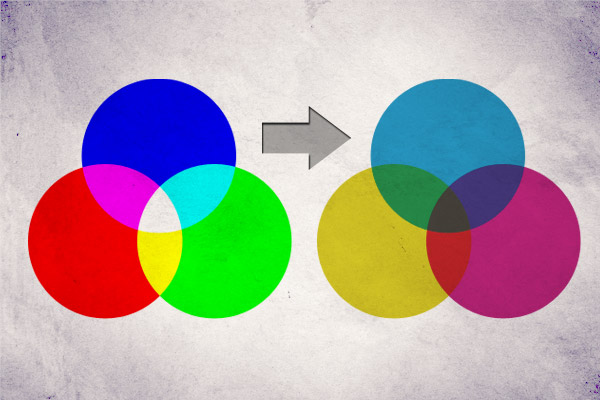
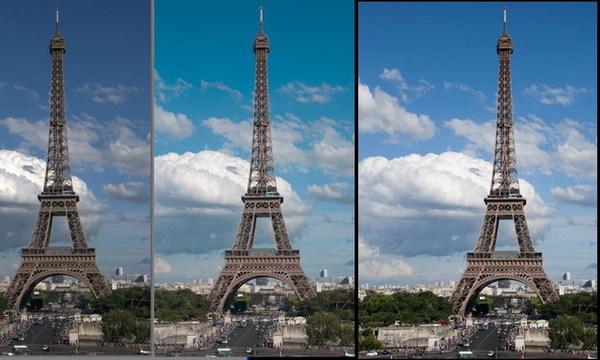
С вами происходила такая ситуация? Вы распечатали изображение с вашего компьютера, а затем увидели что цвета напечатанные на бумаге значительно отличаются от тех что на экране.
Дело в том, что на экране вы видите изображение в RGB, а на печати в CMYK. Оба названия являются цветовыми моделями или сочетанием комбинаций нюансов и оттенков, которые создают изображение на вашем экране или на бумаге.
RGB расшифровывается как: Red (красный), Green (зеленый), Blue (синий) комбинации этих цветов используются для получения изображения на мониторах излучающих свет, таких как телевизор или компьютер. А бумага не производит свет, поэтому для нее используется модель комбинирования цветов, которая называется CMYK: голубой (Сyan), пурпурный (Мagenta) и желтый (Yellow). Буквой К обозначают черную краску (BlacK), позволяющую добиться насыщенного черного цвета при печати.
При печати фотографий есть несколько различий между тем, как выглядят изображения в RGB и CMYK. Экран компьютера использует свет, чтобы воссоздать цвета, поэтому изображения выглядят намного ярче, чем при печати в CMYK. Поэтому если вы профессионально занимаетесь компьютерным дизайном или хотите воспроизвести в печать изображения такими как они выглядят на электронном устройстве, то перед печатью вам необходимо перевести RGB в CMYK. Да, вам может показаться что изображения в CMYK выглядят не так хорошо как в RGB на экране, но при печати вы убедитесь в обратном!

Чтобы быстро и просто преобразовать RGB в CMYK загрузите и установите Фотоконвертер. Затем выберите изображение, которое нужно преобразовать, перейдите в главное меню и выберите (Меню → Параметры сохранения → Параметры сохранения формата → Настройки форматов → JPG→ Цветовая модель → CMYK).


Фотоконвертер также позволяет конвертировать в пакетном режиме в случае, если вам нужно подготовить сразу несколько изображений для печати, а также вы можете использовать множество вариантов для редактирования изображений. Например, вы можете повернуть или зеркально отобразить ваши изображения, добавить эффекты или текст водяного знака, настроить яркость и многое другое. А так же преобразовать обратно CMYK в RGB.

P.S. Если вы будете преобразовывать файл JPG из цветовой модели CMYK в RGB, имейте в виду, что модель цвета для JPEG по умолчанию является YCbCr (способ кодирования информации сигналов RGB) для JPEG этот способ является лучшим вариантом.
Онлайн конвертация
Некоторые возможности Фотоконвертера можно попробовать онлайн. Выберите файлы или ZIP архивы для конвертации:
Интерфейс командной строки
Профессиональные пользователи могут использовать командную строку для конвертации и редактирования в ручном или автоматическом режиме. За дополнительными консультациями по использованию cmd интерфейса обращайтесь в службу поддержки пользователей.

В этой статье я раскрою вопрос перевода графики из цветовых моделей RGB в цветовую модель CMYK. Впрочем, наш урок невозможен без небольшого вступления.
Писать о цветовых моделях можно много, начиная с начала начал, призм, преломления света и радуги. Наша статья однако не способна рассказать про все на свете, поэтому я предполагаю, что с основами теорий CMYK и RGB вы уже знакомы. А теперь вас интересует исключительно практическая часть. Как же взять и конвертировать графику? Собственно, перевод из RGB в CMYK занимает ровно 1 секунду. После такого перевода вы можете обнаружить, что ваша графика потеряла былую яркость. Картинка стала серой и блеклой. Ну а после печати она совсем перестала смотреться.

Разница между RGB и CMYK
Разница между этими двумя цветовыми моделями очень простая.
Фактически CMYK на мониторе не более чем имитация того, что получится на бумаге. Как таковая CMYK показывается на экране средствами RGB, потому что сам экран монитора только через RGB и работает.

Что же происходит при конвертировании из RGB в CMYK? Прежде всего каждому пикселю графики присваиваются другие цифровые значения. В RGB это были условные R255G255B0, а после конвертации пиксель приобрел значения С4M0Y93K0.
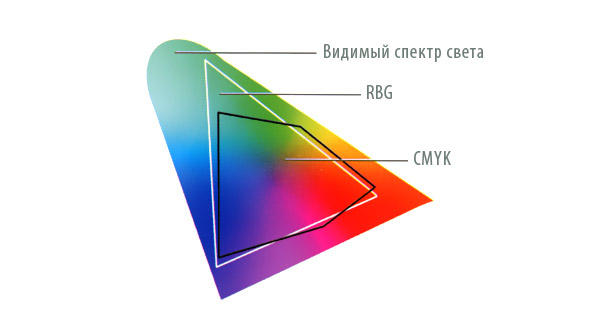
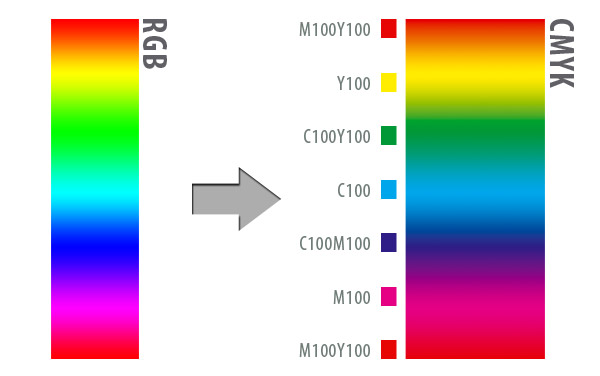
Как раз в этот момент картинка и может потерять в яркости. Причины, по которым это происходит заключаются в том, что цветовой обхват модели RGB значительно больше чем цветовой охват CMYK. Что наглядно видно на картинке ниже. Грубо говоря, RGB картинка пестрит яркостями, а переводишь в CMYK и в этой модели подобной яркости не обеспечить. Соответственно Фотошоп срочно подыскивает более тусклые цвета.

В чем же причина такой скромности CMYK? Я постараюсь ответить на этот вопрос без лишней терминологии. Основная причина заключается в том, что модель RGB основывается на излучении света. СMYK основан на поглощении света. Грубо говоря экраны мониторов светятся, а бумага в типографии демонстрирует нам красочность за счет поглощения света. Вы наверняка смотрели на солнце и точно знаете, что на бумаге такой яркости цвета не увидишь.
Именно поэтому в цветовой модели CMYK диапазон красок значительно уже. Несмотря на то что обе модели живут в рамках графического редактора, CMYK лишь имитирует то, что получится на бумаге.
Как перевести RGB в СMYK
Для примера конвертации я выберу цветовую радугу RGB, каждая точка из которой является максимально ярким цветом, который RGB может передать. Теперь мы возьмем эту полоску и конвертируем её в CMYK. Я буду исходить из того, у всех стоит Фотошоп и все мы работаем в нем. Чтобы перевести RGB в CMYK зайдите в Image > Mode > CMYK Color. После чего появятся окна, предлагающие слить слои, и так далее. От любого слития слоев отказывайтесь.

На примере выше вы видите 2 полоски. Радугу в RGB и результат её конвертации в CMYK. Цвета серые и блеклые. Почему же это происходит?
В нашей радужной полоске все цвета RGB не попадают в спектр цветов, которые CMYK способен отразить. Таких цветов в CMYK просто нет, и напечатать такие краски в нем невозможно. Соответственно Фотошоп пытается хоть как то имитировать цвета RGB в цветовом пространстве CMYK и лучшее что ему приходит в голову, это подыскать максимально похожие цвета из тех, что ему доступны. Но максимально похожие с точки зрения Фотошопа, не значит максимально яркие в цветовой модели CMYK.
Почему же краски становятся серее? Ведь результат данного перевода вовсе не максимум яркости, которую через CMYK можно обеспечить. И вы легко в этом убедитесь, просто применив цветокоррекцию Brightnes. Чтобы понять что происходит я предлагаю рассмотреть конвертацию на примере одного цвета.
Потеря яркости при переводе цветов
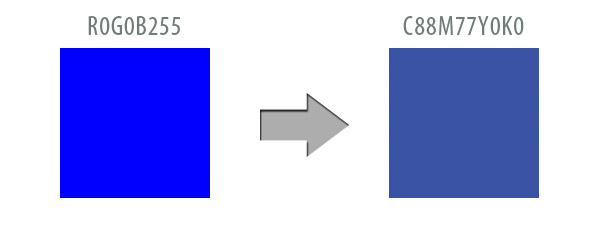
Возьмем к примеру конкретный синий цвет R0G0B255 и конвертируем его в CMYK. В палитре CMYK такой цвет напечатать невозможно и Фотошоп старается подыскать наиболее близкое значение. В итоге мы получаем C88M77Y0K0.

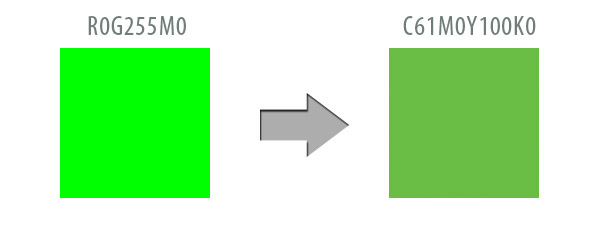
Такая же история происходит с зеленым цветом R0G255M0. В CMYK Фотошоп подбирает нам С61M0Y100K0.

И здесь нам впору задать себе вопрос. Являются ли эти комбинации идеальными вариантами? Если рассматривать каждый цвет отдельно, то да. Эти цвета действительно наиболее близки к значениям RGB. Однако если исходить из логики смешивания красок в CMYK и стараться повысить яркость нашей радуги, смешивать цвета нужно иначе.
Радуга потеряла яркость, потому что в каждом участке её краски слишком много примесей чужеродных красок. А ведь в CMYК есть своя шкала яркости, где наиболее чистыми и яркими цветами являются цвета, представленные ниже на картинке.

Данные оттенки являются максимум цвето-насыщенности, которые может дать CMYK и если мы составим нашу радугу из этих смесей мы получим куда более яркий результат. И если мы выстраиваем нашу радугу в ручную, пользуясь логикой сцветосмешения CMYК то получаем совершенно иной результат.
После конвертации из RGB в CMYK изображение надо обязательно цветокорректировать. На изображениях ярких, теплых надо избавляться от излишка Синей краски и черной. Черной пелены по всему изображению быть не должно. Это при печати изображение делает тусклым, черная краска должна находиться строго в контрастных местах.
Конвертируем и исправляем в CMYK
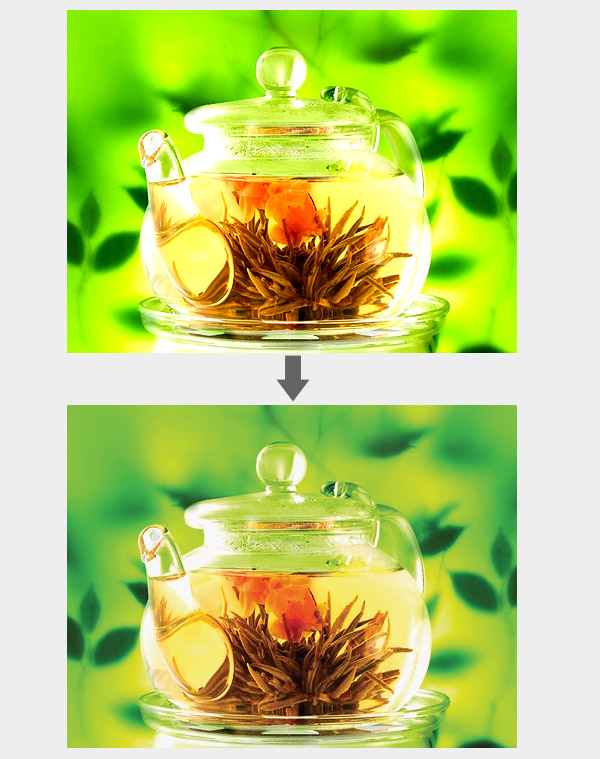
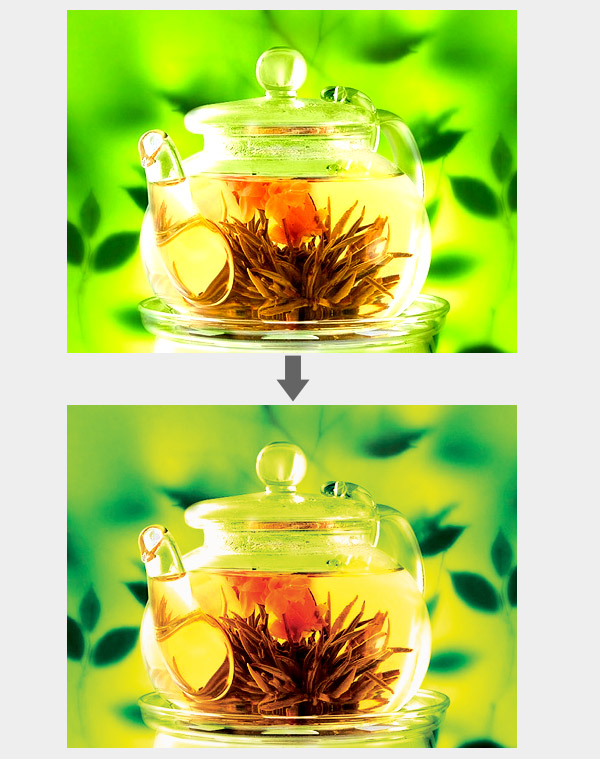
Ниже я подобрал достаточно яркое кричащее изображение чая. А теперь давайте переведем его в CMYK методом, который я описал выше, и посмотрим как Фотошоп справится с этой задачей.

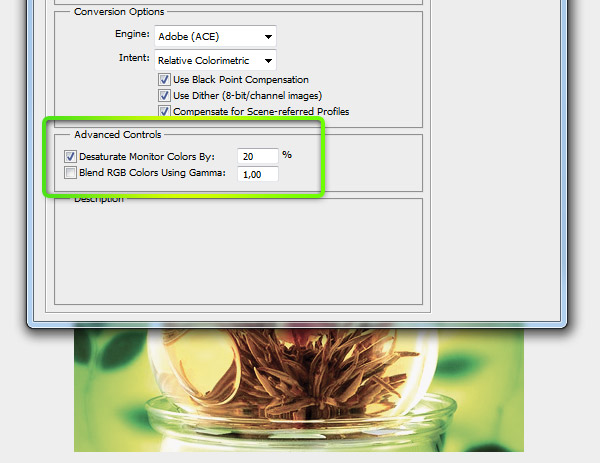
Изображение логичным образом потеряла всю яркую насыщенность по причинам которые я описывал выше. При печати изображение выглядит ещё темнее. Чтобы имитировать вид этой картинки на бумаге, прибавьте 10-20% затемнения в вашем цветовом профиле.

Получается следующая картинка. В рамках конвертации Фотошоп подобрал максимально схожие цвета. Но мы отталкиваемся от другой логики. Ведь в модели RGB чай был ярок и насыщен, а в CMYK он серый и блеклый. И это вовсе не максимум яркости в CMYK.
Все правильно. Работая в CMYK надо придерживаться другой логики и мыслить красками. Поэтому давайте просто немного подкорректируем цвета этого изображения.

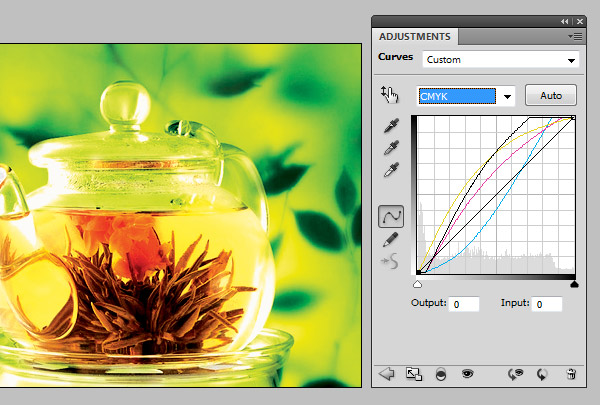
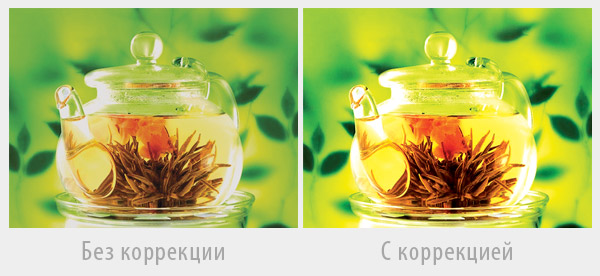
Стоило мне снизить синий канал в особо серых местах, как я сразу же дал желтому каналу создать максимальный контраст между желтой и зеленой краской. Я почистил изображение от серой пелены, подправив кривые по краям, усилил желтую краску, но оставил белые блики. Насыщенность цветка с помощью пурпурной краски я тоже поднял. Итого, у нас получилось более насыщенное контрастное и яркое изображение. Максимум того, что может выдать CMYK.

Не так важно, как именно вы будете осуществлять цветокоррекцию. Можете работать с каналами на прямую, через кривые Curves. Можете пользоваться другими цветокоррекцими Фотошопа. Более того сама конвертация из RGB в CMYK далеко не всегда искажает цвета фотографии.

Надеюсь, эта статья оказалась для вас полезной. И пребудет с вами Маргулис.

1. Формулировка заповедей носит шуточный характер и не имеет свой целью задеть чьи-либо чувства. 2. Ниже - рекомендации, а не постулаты. Я знаю, что ничего не знаю - девиз любого пытливого ума.
1 заповедь. Не ЭрДжиБи!
Печатают на бумажке. Смотрят на экране. Для печати нужно переводить цвета в схему CMYK. А для распространения по сети и просмотра вашей работы на экране - в RGB.

Фундаментально цветовые схемы отличаются тем, что CMYK учитывает, что незапечатанный фон - как минимум белый (бумага) и изображение на нем появляется с помощью красок (Cyan - голубая, Magenta - розовая, Yellow - желтая, Key color - чаще всего черный). А в RGB (Red - красный, Green - зеленый, Blue - голубой) изображение получается за счет света и условный фон - черный - свет же выключили, монитор не горит, экран не светится.

Смесь RGB дает белый свет, а смесь красок CMYK - серо-коричневый (коричнево-черный).
Лайфхак №1: Перед началом работы с макетом спросите заказчика - зачем он ему. И заострите внимание на том, что это действительно важно.
Лайфхак №2: Из макета для печати проще сделать файл для просмотра на экранах. Мониторы намного терпимее, чем бумага, относятся к таким спорным вещам, как тени, прозрачности и сумма красок.
2 заповедь. Чти профиль цветовой, как родителей цвета на макете.
Цветовой ICC профиль - файл, описывающий, как устройство вывода (принтер либо монитор) читает цвет. Если посмотреть на одно и то же изображение на 5 разных мониторах (PC, а не мак!) то цвета будут существенно различаться. Вот прям пипец как различаться. Не верите - затестите сами. Срабатывает эффект строительства Вавилонской башни. Видеокарта говорит по китайски, монитор на американском английском, операционка слышит невнятное бормотание и решает, что это иврит, а в итоге мы видим то, что мы видим=) Выход - Mac, калибровка монитора на PC или опыт сын ошибок трудных.
Подробнее о том, какой профиль использовать, смотрите в "заповеди" 4.

3 заповедь. Не пренебреги цветокоррекцией.
Вы помните, что печатаем мы с помощью 4х красок (CMYK)? Описываем (в дизайнерской программе) мы все цвета для печати тоже с помощью этих 4х красок. А точнее с помощью
100 млн вариантов смешивания этих красок. Но в теории цветов чуть больше, чем на практике. С момента С50 М50 Y25 С100 мы получим черную кляксу - глубокую черную кляксу =))) Поэтому стоит помнить, что чем бОльшим количеством красок вы опишите цвет, тем темнее он получится.

Яркий красный (алый) это C0 M100 Y100 K0, бережно добавив голубой краски мы можем получить более глубокий красный, а черный использовать для создания контрастных областей, теней, контуров, или чтобы сделать цвет более "припыленным".

На экране, чем больше света (смеси каналов RGB) мы прибавляем, тем изображение ярче, на печати же - чистый цвет - дает смесь наименьшего количества красок. Это следует учитывать при подготовке к печати ярких макетов: мультяшек, реклам, цветокоррекции еды и кожи человека=)
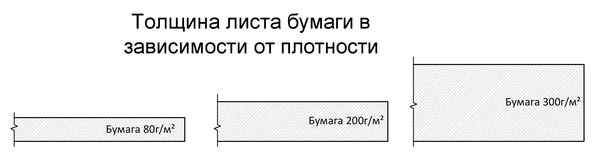
4 заповедь. Да не размажется печать твоя. Сумма красок и плотность листа.
Бумага бывает разной плотности, чаще всего:
- писчая бумага из принтера имеет плотность от 70 г/м2
- листовки, флаеры и меню печатаются на бумаге 110-150 г/м2
- визитки, обложки, упаковка до 300 г/м2.

Бумага с разной плотностью по-разному впитывает краску. Результаты на печати могут быль следующими - мало краски на плотной бумаге - бледный цвет. Много краски на тонкой бумаге - цвет просочится на обратную сторону листа, а если печать двусторонняя - все плохо=(
Глянцевая и матовая поверхности тоже ведут себя с краской по-разному. Капните чаем на стол, а затем и на лист бумаги - поймете о чем я говорю=)
Эту впитываемость нужно учитывать при подготовке файлов на печать. Иначе на выходе есть шанс получить косяк/баг/сбой/лажу.
Чаще всего сумма красок (сумма показателей CMYK) должна быть не больше 280-300% (реже 320).
То есть, если у вас С63 М90 Y85 С100=63+90+85+100=338, то велика вероятность брака на печати.

Для офсетной печати
- по мелованой бумаге плотностью 100-150 г/м пользуйтесь профилем Coated FOGRA39 (ISO Coated v2)
- для бумаг плотностью до 100 г/м - профилем ISO Coated v2 300% (ECI)
Не используйте профили Euroscale Coated v2 (по некоторым данным он не соответствует реальному печатному процессу ни в одной типографии) и US Web Coated (SWOP) (он соответствует американским стандартам печати).
5 заповедь. Размер твой друг твой.
Всегда! Всегда выставляйте в редакторе, в котором вы работаете фактический размер бумажки, на которой ваше творение будет напечатано. Не знаете? Узнайте! Спросите заказчика, например. Если он не знает сам, придумайте вместе. Две головы, две мысли и две идеи чаще всего лучше одной неподтвержденной ничем гипотезы!
6 заповедь. Не забудь про вылет.
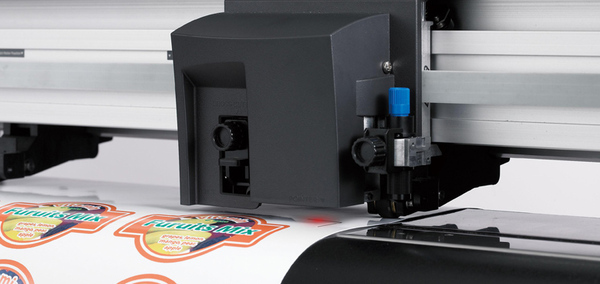
Вылет это спасительные 3-5 мм, которые нужно добавить к каждому краю макета, чтобы на этапе резки в типографии не отрезали самого важного. Резка в типографиях выглядит как то так:

В случае сложной формы вырезаемого объекта может быть задействовано более сложное оборудование - плоттер.

Каким бы восхитительным не было оборудование типографии, а 3-5мм по краям макета стоит прибавить. Вот как это выглядит.

Берете фактический размер 90х50, и добавляете 4 раза (стороны же 4) по 3мм, получаете 96х56.
7 заповедь. Убери информацию свою от края подальше.
На рисунке к предыдущей заповеди вы увидите правильный совет. Отодвиньте еще на 2-5 мм от края всю основную информацию на макете (тексты, контакты, важную часть фото). Рука печатника дрогнет, машину коротнет, программа даст сбой = лажа на выходе.
8 заповедь. Чти разрешение.
- для промышленной печати все картинки должны быть 300 точек на дюйм(dpi),
- для бытового принтера сойдет 100-150 dpi,
- для широкоформатной печати, на которую зритель будет любоваться с расстояния минимум метр. а то и два 90-120 dpi
- для экранов 72 ppi - за глаза и за уши.
Лайфхак: Как узнать сколько dpi (на самом деле ppi) на картинке? Измеряете длину и ширину макета в сантиметрах, умножаете каждое значение на 118 (для 300 dpi) и получаете нужный размер в пикселях.
21 х 29,7 см = 2478 х 3505 пикс
9 заповедь. Клади главное наверх!
Об оверпринте. Объекты черного цвета стоит помещать наверх. Раньше это было непреложным правилом, сейчас - лучше уточнить у типографии. Зачем и почему нужно это делать? Посмотрите как схематично выглядит офсетная печать.
Чтобы осуществить печать, краски в типографиях "намазывают" на металлические листы (или цилиндры) и этими листами делают оттиск на бумаге. В машиностроении - штамповка, в типографии - оттиск. И если лист светлой краски ляжет поверх уже напечатанной темной, может быть вот такой вот эффект.

Не попадает на доли милиметра и оставляет часть листа незапечатанной. Такое еще иногда случается.
Но, если мы сначала всю площадь запечатаем светлой краской, а потом уже бухнем темной, зазоров не будет, да и черный цвет получится более сочным.

Подробнее можно почитать в статьях на сайтах типографий, например. Если пытливый ум жаждет бОльшего - ищите=)
10. Треппинг
Это еще одно (помимо оверпринта) решение состыковки цветов активно используется в сувенирке. Поскольку поля цвета там довольно большие, в местах надложения красок друг на друга делается небольшой припуск (обводка). И вероятность зазора (незапечатанной области) между красками уменьшается. Чтобы не получить так.


Это базовые правила. Как любые правила, их можно нарушать, с ними можно играться, если есть желание, свободное время и если ваш заказчик морально и материально готов к неожиданностям. Тут лучше спросить у него =)
Еще раз, кратко.
- Переводите из RGB в CMYK
- Не забывайте про цветовой профиль и сумму красок
- Не пренебрегайте цветокоррекцией
- Размер макета должен совпадать с размером бумаги, на котором макет напечатают
- Вылеты под обрез сохранят нервы и средства
- А отступ от края сохранит информацию от случайного обрезания=)
- Для красивых изображений на печати - помните о разрешении картинки
- Оверпринт и треппинг, если не знаете нужны ли они - спросите у типографии.
Есть еще много тонкостей вроде растрирования теней и прозрачностей, но простыня получилась итак не маленькой, пора заканчивать =)

Графический и Веб-дизайн
604 поста 11.5K подписчик
Правила сообщества
Публиковать свои посты / обзоры, и я до сих пор удивлен почему этого никто еще не делает. Практически любой более-менее вменяемый пост можно запилить, и я уверен, что его лампово примут.
Вставить свои 5 копеек. Если будет своя альтернативная точка зрения или совет по какой-то теме, то это приветствуется.
2. Размещать ссылки рекламного характера;
3. Перегибать палку;
Если оступился:
в случае нарушений, доступ в группу будет закрыт, а пользователь занесен в бан-лист;
Профили цветоделения для офсета вообще лучше брать в самой типографии, если его нет, то брать требования и создавать профиль самому.
Мак - не выход, калибровка всё равно нужна.
"для экранов 72 ppi - за глаза и за уши" Применительно к экранам, важен размер в пикселях по горизонтали и вертикали, а не разрешение в ppi. Оно к слову у всех мониторов разнится
1. Насчет разрешения я бы уточнил, что оно должно быть изначально высоким. А то из 72 в PS некоторые ставят 300 при сохранении размера - и думают "оо 300 же, пойдет!".
2. Еще важный пункт - шрифты. Они должны быть внедрены или закривлены. Почему? невнедренные могут слететь при выводе и тираж под нож. Но даже внедренный шрифт не дает гарантий - один раз на цифре при печате шрифт слетел, хотя внедрен был.
3. Текст черный не должен быть составным черным, А должен быть 0/0/0/100 и даже не 97.
4. Большие заливки черного лучше делать составным(композитным) черным, который лучше узнать у типографии где будете выводить.
5. Из корела внимательнее макеты надо выводить - зачастую на пдфках пропечатываются направляющие/сетка (даже если на слое стоить не печатать). И все эффекты обязательно растриовать, причем лучше фоновку с эффектами на один слой, а текстовку в кривых на другой - корел часто при растрированни эффектов жутко растрирует ядом находящиися текст.
Для ширкоформатки в большинстве случаев хватае 30-60 dpi.
Если любая из сторон больше 3 метров, не больше 30 dpi.
Пост хороший, но влепил минус за "лайфхак".
В тексте - то советы, а лайфхак - это совсем другое.
Поехать учиться в другую страну бесплатно, да еще и со стипендией - вот это лайфхак (взлом жизни).
Сдавать хату в мск и жить на эти бабки у моря - вот это лайфхак.
А у тебя советы. СОВЕТЫ!
UPD НЕТ, ПЕРЕДУМАЛ. Плюс все равно! Спасибо за пост!
1.M- magenta пурпурный, k - не кей колор, а контур колор.
2.мак. ой Господи на ретину смотреть невозможно, с точки зрения цветопередачи. Не вводите людей в заблуждение!
3. Всё так да не так, если выхотите для примера получить красивый, качественный, серый цвет НИ В КОЕМ случае не используйте лишь одну чёрную краску малой процентовки( с малым растрированием) лучше сделать "подложку" из всех 4 цветов, а ещё лучше даже без чёрной. Поверьте качество будет в разы лучше!
4. Про бумагу отдельный очень длинный разговор, если очень просто и двумя словами, матовая бумага сильнее впитывает краску, это нужно учесть сразу! Об остальном говорить очень долго, но я уверен что любой полиграфист вам объяснит все ньюансы, если задать грамотно сформулированный вопрос!
По профилям вкратце. приведу одну фразу из учебника по технологии печати:
Все изображения, использованные в вёрстке, должны быть без ICC-профиля. Наличие профиля проводит к изменению цвета изображения. И там дальше очень много слов
5.ок!
6. В точку, еще и рамки не вздумайте лепить по краям.
7. Ок!
8.ну. ок! Если это не плакат конечно.
9.10. Пока читал 9 пункт сразу задумался о треппинге, он крайне желателен, так как если вы печатаете какой нибудь маленький буклетик а5 формата, на машине большого формата. То просто поверьте ваш макет будет на листе не один(логично) и выворотка (допустим белые буквы например на фиолетовом фоне) в углу печатного оттиска превратится в кашу с торчащими во все стороны красками, тогда как остальные печатные элементы будут очень даже красивыми.
А ето заповеди для кого?
Если для специалиста то если он специалист и так это знает. Ели для клиента то ему ето не упиралось, все что нужно покажут и расскажут манагеры, инженеры и прочие дизайнеры. УПП на то и УПП.
Все просто как три копейки показывается образец и говориться скока стоит.
Как выбрать RGB или CMYK если продукт нужен и для печати и для интернета?
Не стоит морочить людям голову 300 dpi. Сколько же миллиардов гигабайт перекачали зря из за этой тупой круглой цифры. 225 dpi вам будет выше крыши. Это для печати с линеатурой 150. В Москве ни одна обычная типография не печатает с более высокой, только репродукции картин. А теперь сравните размер файла с 300 и 225 dpi и одумайтесь. Можно почитать форумы типа ниже-предложенного. Остальное в спец литературе.
"для широкоформатной печати редко используется разрешение даже 150 dpi, в то время как для офсета это обычно низший порог (газетная линиатура 75 lpi). широко используемое разрешение 300 dpi на самом деле не есть общий стандарт. на самом деле эта цифра получена исходя из предполагаемой линиатуры печати 150 lpi, умноженной на широкораспространенный коэффициент 2. НО. во-первых, линиатура имеет свойство быть разной. некоторые печатают рекламную продукцию 175 линиатурой. альбомы репродукций иногда печатают 200. помножив на все тот же коффициент 2, получим 350 dpi и 400 dpi соответственно. во-вторых, в среде полиграфистов нет единого мнения по поводу коэффициента (далее — К). очень многие утверждают, что правильный К — это не 2, а 1,5. соответсвенно при К=1,5 , требуемые разрешения имиджей для линиатур 150, 175 и 200 lpi — 225, 262 и 300 dpi. для газетной печати на 75 lpi получится 150 dpi при К=2 и 112 при К=1,5. тем, кому интересно, какой же К более правильный, рекомендую при очередном тираже на полях поставить 2 одинаковых имиджа но с разным разрешением (для К=2 и К=1,5). не забудьте их подписать где какой smile.jpg
заберите из типографии лист до обреза и оцените, какой имидж вам больше нравится. вот с таким К и расчитывайте в дальнейшем разрешение своих имиджей под офсет.
ЗЫ в сети есть статья, где детально объясняется, почему К=1,5 лучше чем К=2. и почему при меньшем разрешении в случае с К=1,5 имидж в итоге на печати более четкий, чем при большем разрешении при К=2. правда, это не аксиома."
Читайте также:


