Как отправить html файл
И так, у вас есть готовое сверстанное html-письмо. Не буду вдаваться в тонкости верстки, НО….
Email маркетинг - с чего начать? Или как не попасть в blacklist за 5 секундОБРАТИТЕ ВНИМАНИЕ:
1. Не используйте теги <p>… </p> для оформления абзаца текста. Яндекс прибавляет дополнительные отступы этому тегу, и верстка может выглядеть не совсем так, как планируется.
2. В коде между тегами не должно быть пробелов, отступов и новых абзацев. Все должно быть написано в одну строку. Это грозит тем же, что и п.2 – ваш макет превратится в длинное полотно с огромными дырками))
Должно быть все органично, в спокойном режиме отправляйте не более 50 писем в день и будет ваш СЧАСТЬЕ!
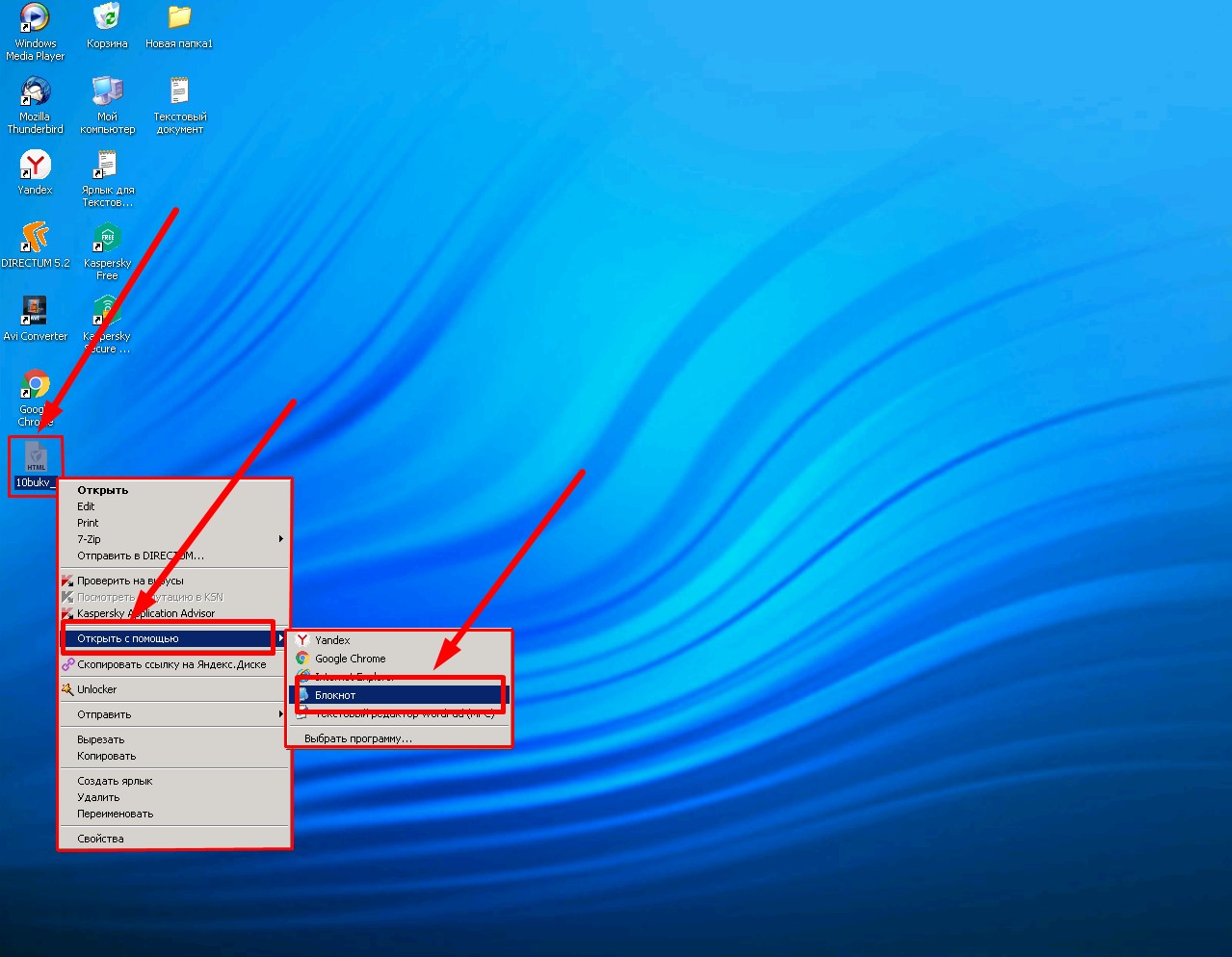
Вернемся к исходной точке… Берем наш html-файл, правой клавишей мышки выбираем «открыть с помощью» и открываем в БЛОКНОТ-е.
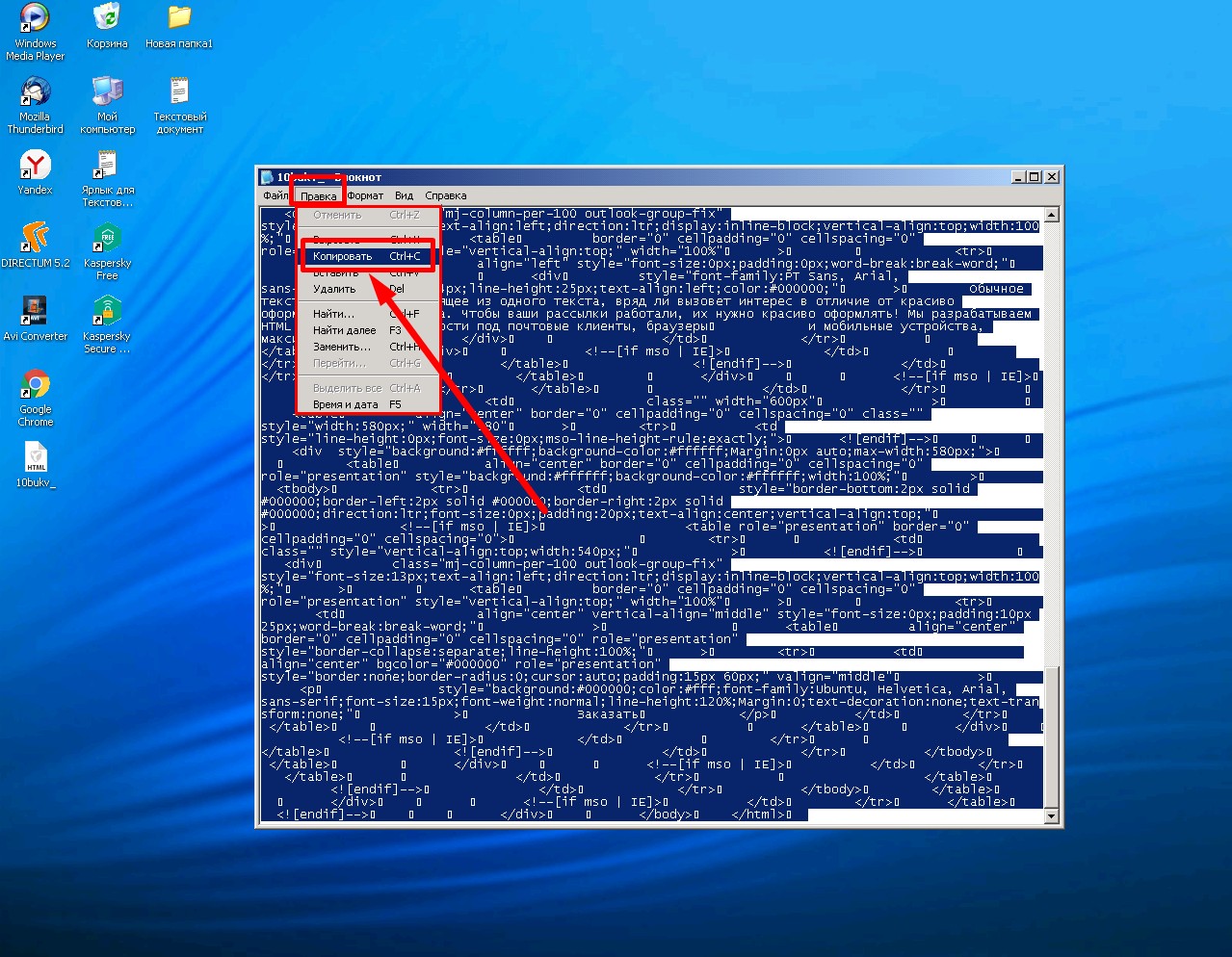
У вас откроется «простынь» непонятного для многих кода. Выбираем раздел «Правка» - «Выделить все» или используя правую клавишу мыши. Копируем полностью все содержимое и переходим в интерфейс Яндекс.Почты.
Создаем новое письмо. В «теле» письма, где будет располагаться само содержимое, вписываем любые буквы, знаки, цифры – не важно что! Главное вписать пару символов. Скоро вы поймете, для чего это нужно.
При верстке должны быть картинки прописаны абсолютными ссылками. Изображение, используемые в макете, можно загрузить на Яндекс.Диск (это именно при отправке через Яндекса-почту, если вы создаете шаблон письма).
Но обязательно проведите тест, чтобы убедиться, что картинки корректно прописаны в письме.
Финальный аккорд – отводим мышку в сторону и просто кликаем по пространству. Готово! Теперь останется прописать ТЕМУ письма и КОМУ вы будете отправлять эту красоту))
Также рекомендую перед рассылкой протестировать на основных почтовых клиентах. Отправьте себе на Яндекс, создайте дополнительные почты (если еще нет) на mail, gmail. Посмотрите, как ваше письмо будет смотреться на мобильном телефоне, в идеале с разными разрешениями.
Подготовительные действия перед созданием html-письма
Ещё момент. Далее нам понадобится содержимое нашего html-письма в виде html-кода. Чтобы добраться до этого содержимого, откроем файл с нашим письмом, имеющий расширение .html, при помощи стандартного «Блокнота» из Windows. Используем правый клик и контекстное меню.

Рис. 1
Любым способом (например, «Ctrl+A») выделяем всё, от начала до конца, содержимое файла. И копируем в буфер обмена.

Рис. 2
Работаем с интерфейсом почтовика в браузере
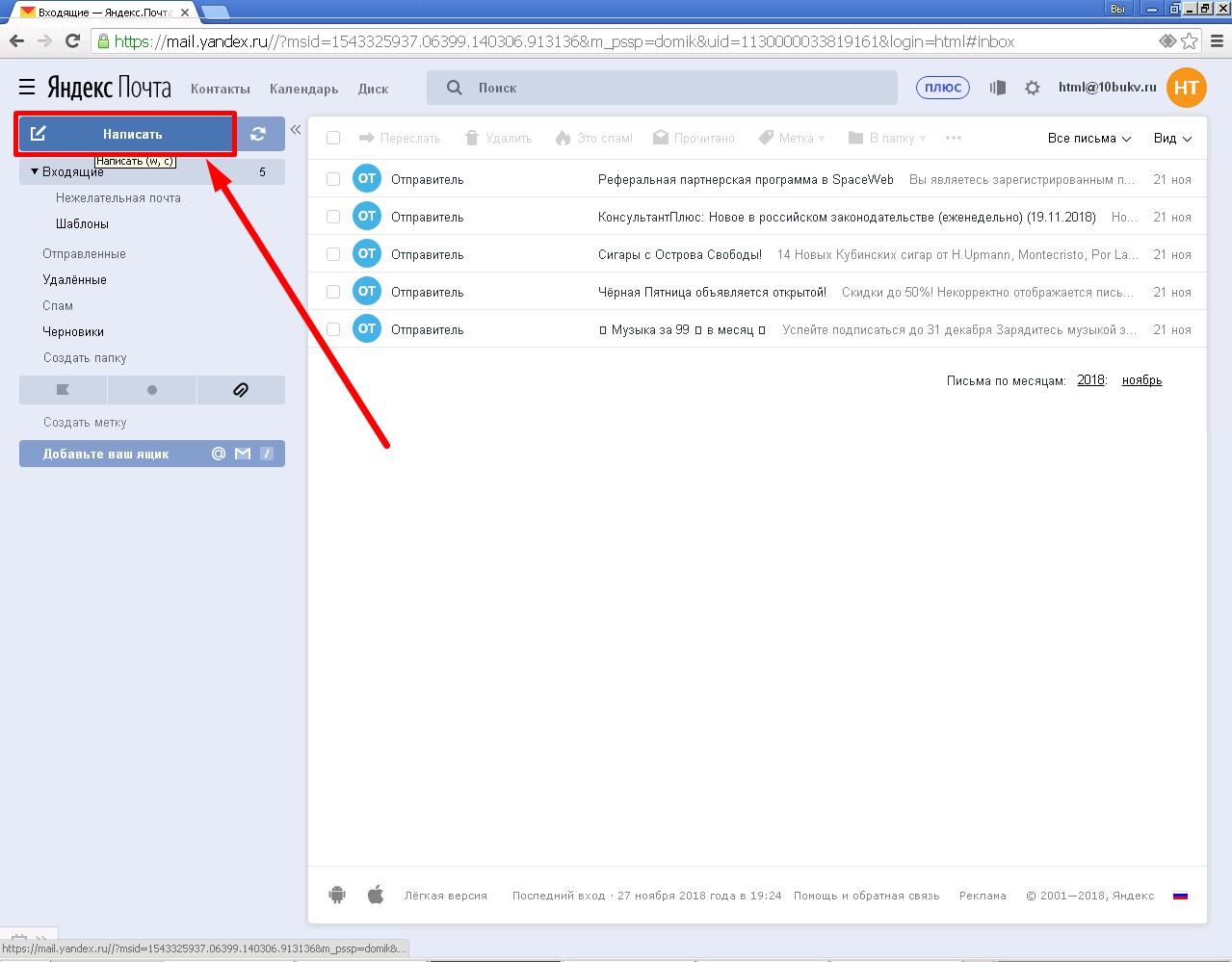
Открываем в нашем браузере (в нашем примере всё делаем в Google Chrome, но подойдёт и любой альтернативный) сервис Яндекс.Почта, вводим логин и пароль почтового ящика. И создаём новое письмо.

Рис. 3
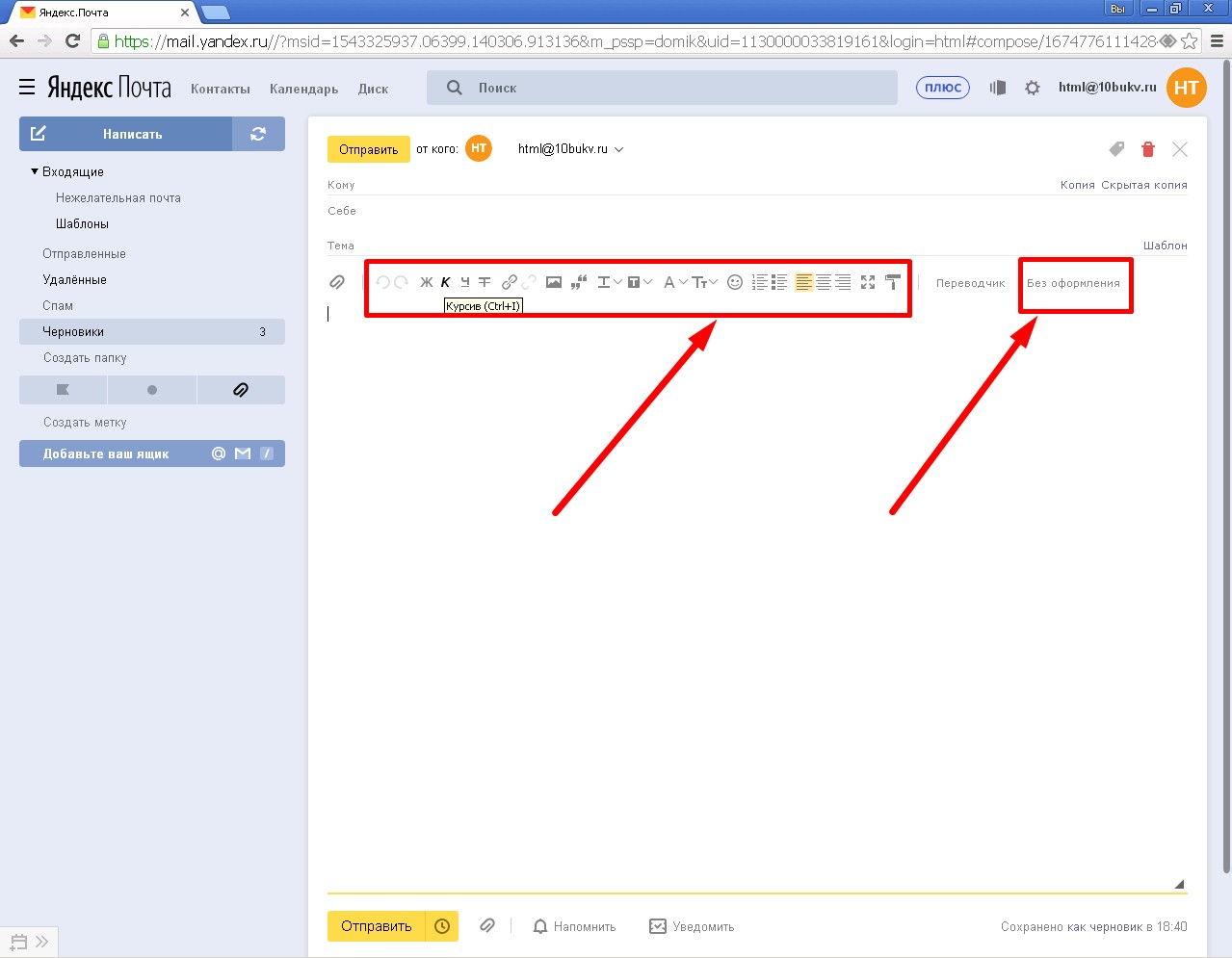
Окно браузера переключится на форму для создания писем. В неё нам надо убедиться, что режим поддержки оформления письма активен. Об этом подскажет панель оформления, её значки должны «откликаться» на наведение на них курсора мыши. Если это не так, то этот режим следует активировать нажатием команды «Без оформления».

Рис. 4
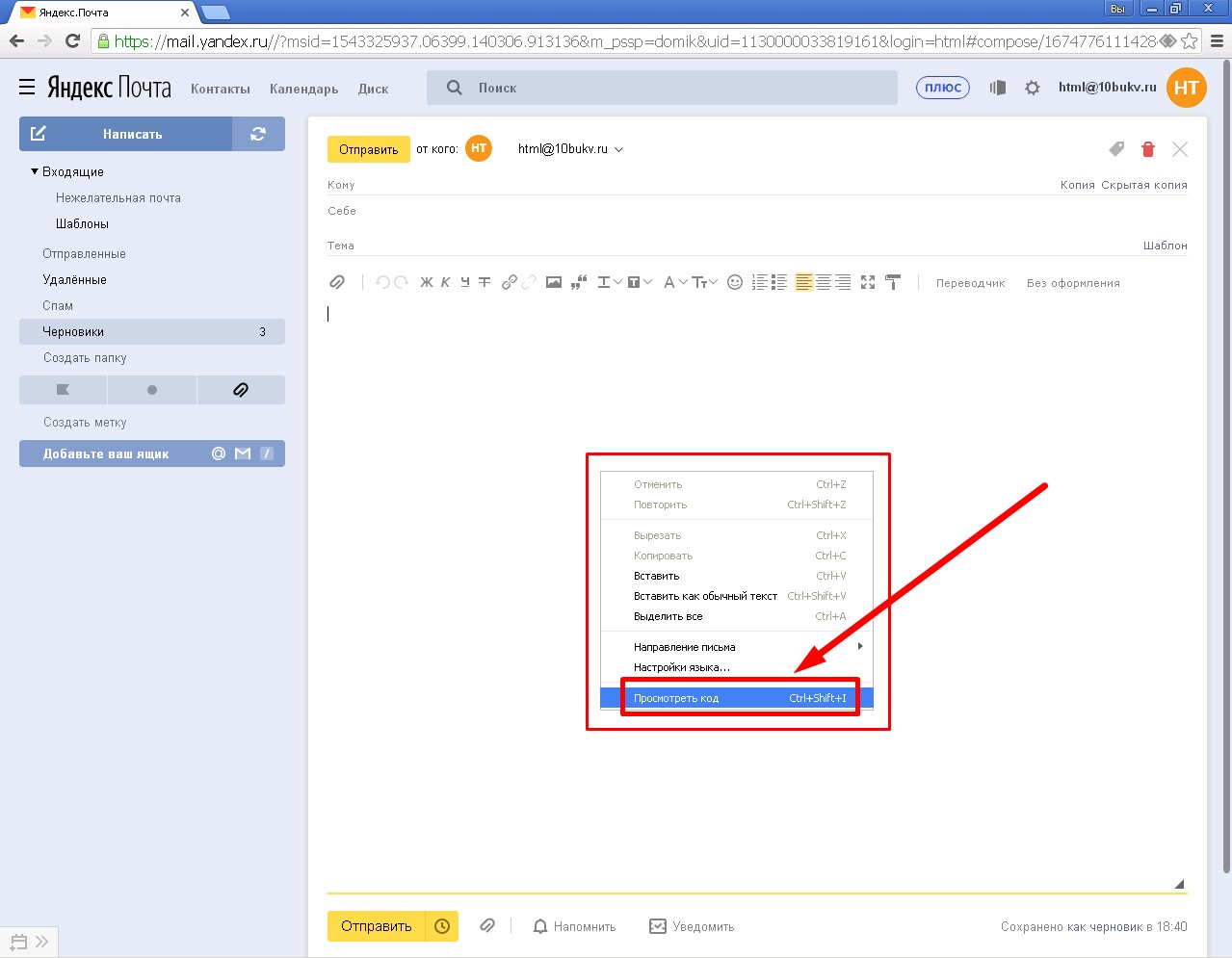
Теперь наша задача — буквально внедрить код нашего письма в заготовку письма от Яндекса. Для чего проделываем следующие манипуляции. Ставим курсор в поле для ввода текста, далее — правый клик мышью. В появившемся контекстном меню выбираем «Просмотреть код».

Рис. 5
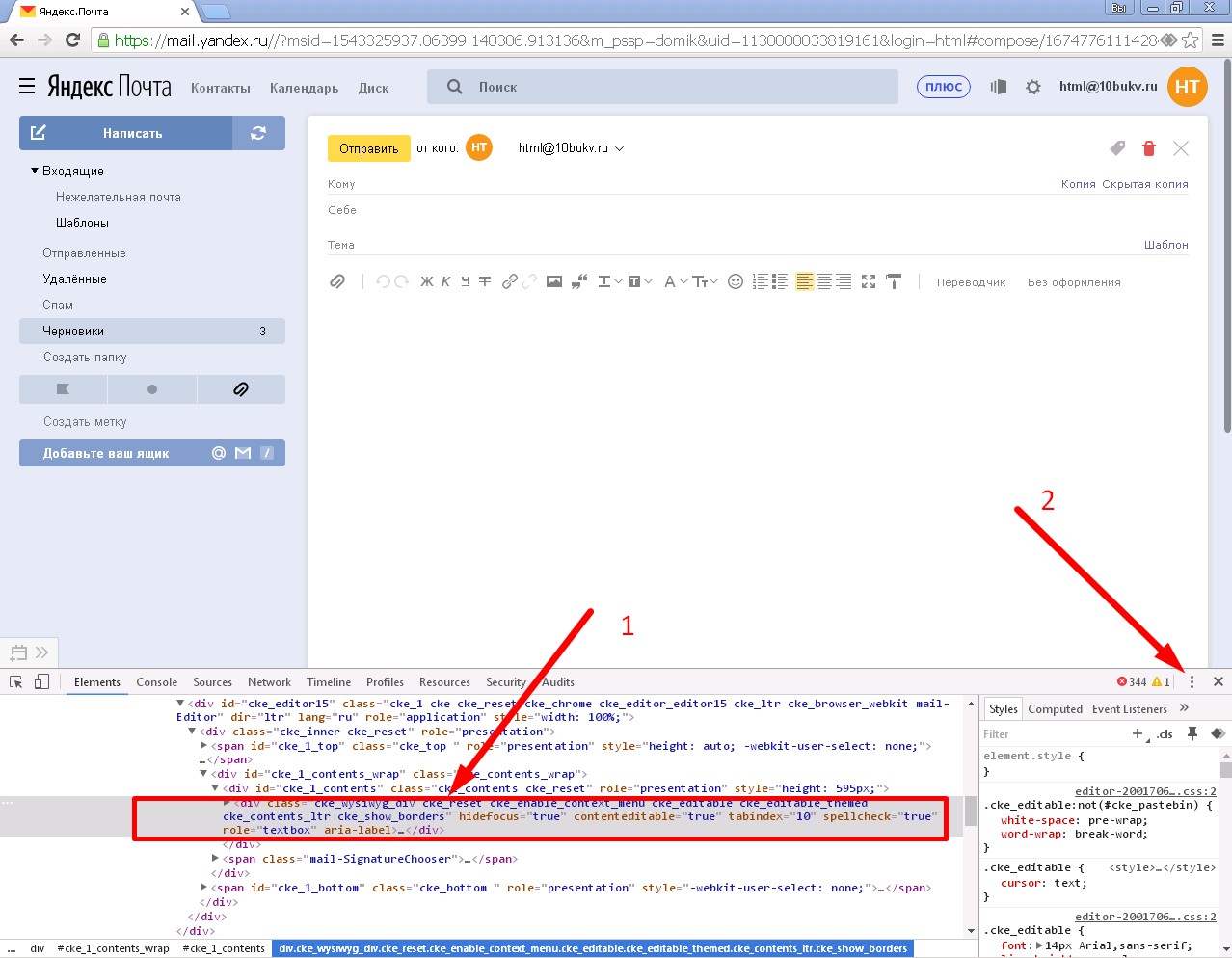
Браузер разделит окно на несколько частей и во вспомогательном блоке (у нас он внизу окна, но может быть и справа) отобразится часть кода. В этом коде будет отмечен подсветкой блок, «отвечающий» за содержание письма. Он нам и понадобится.

Рис. 6
Стрелкой с цифрой «2» мы пометили на верхнем рисунке меню, оно под пиктограммой из трёх вертикально расположенных точек, отвечающее за вид окна браузера в режиме просмотра кода. Если ваш внешний вид отличается от изображённого здесь, с помощью этого меню можете сделать вид таким же, команды «Dock side» — «Dock to bottom».
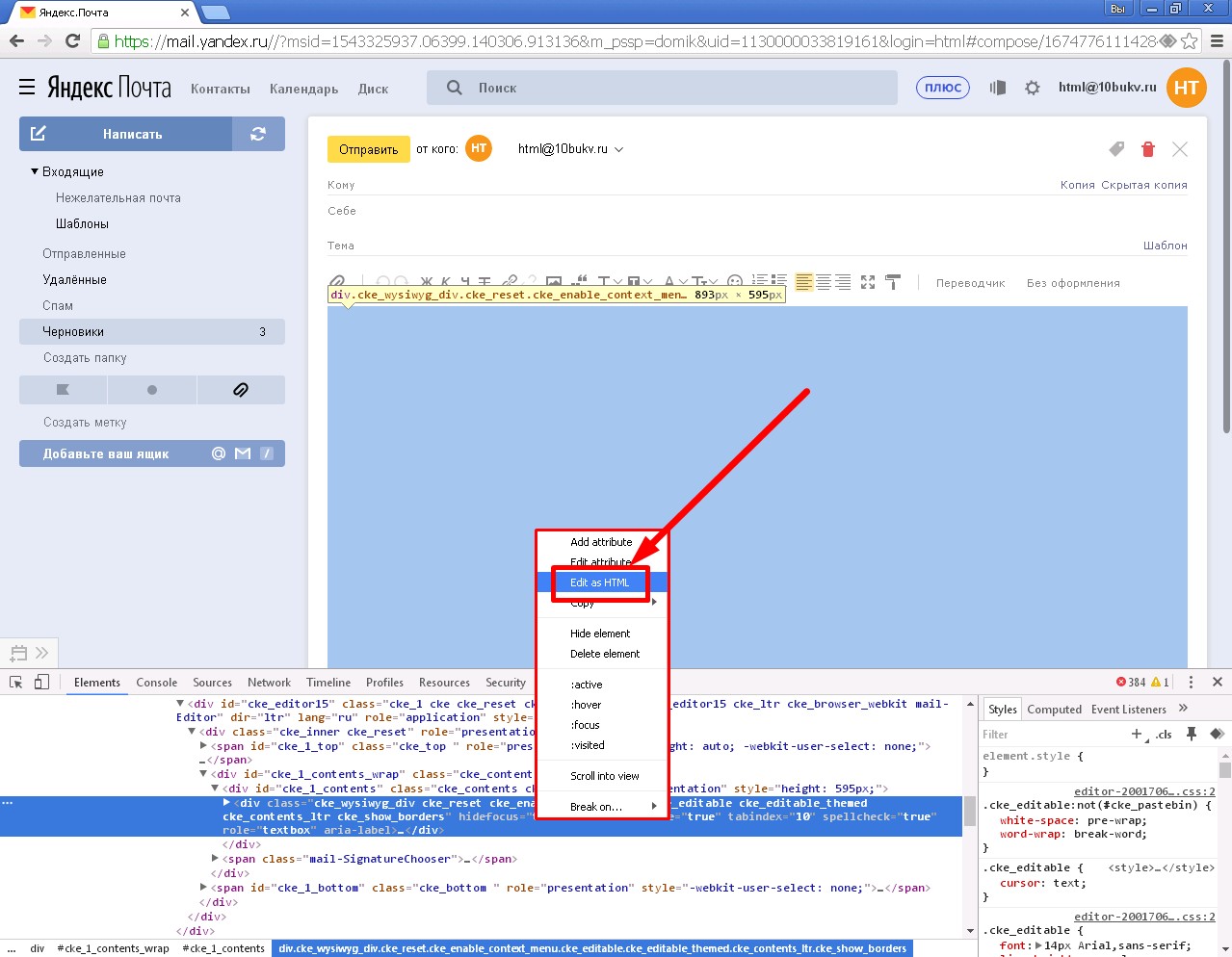
Итак, вернёмся к коду. Кликаем правой кнопкой подсвеченный блок и выбираем в контексте «Edit as HTML», т.е. редактирование в html-режиме.

Рис. 7
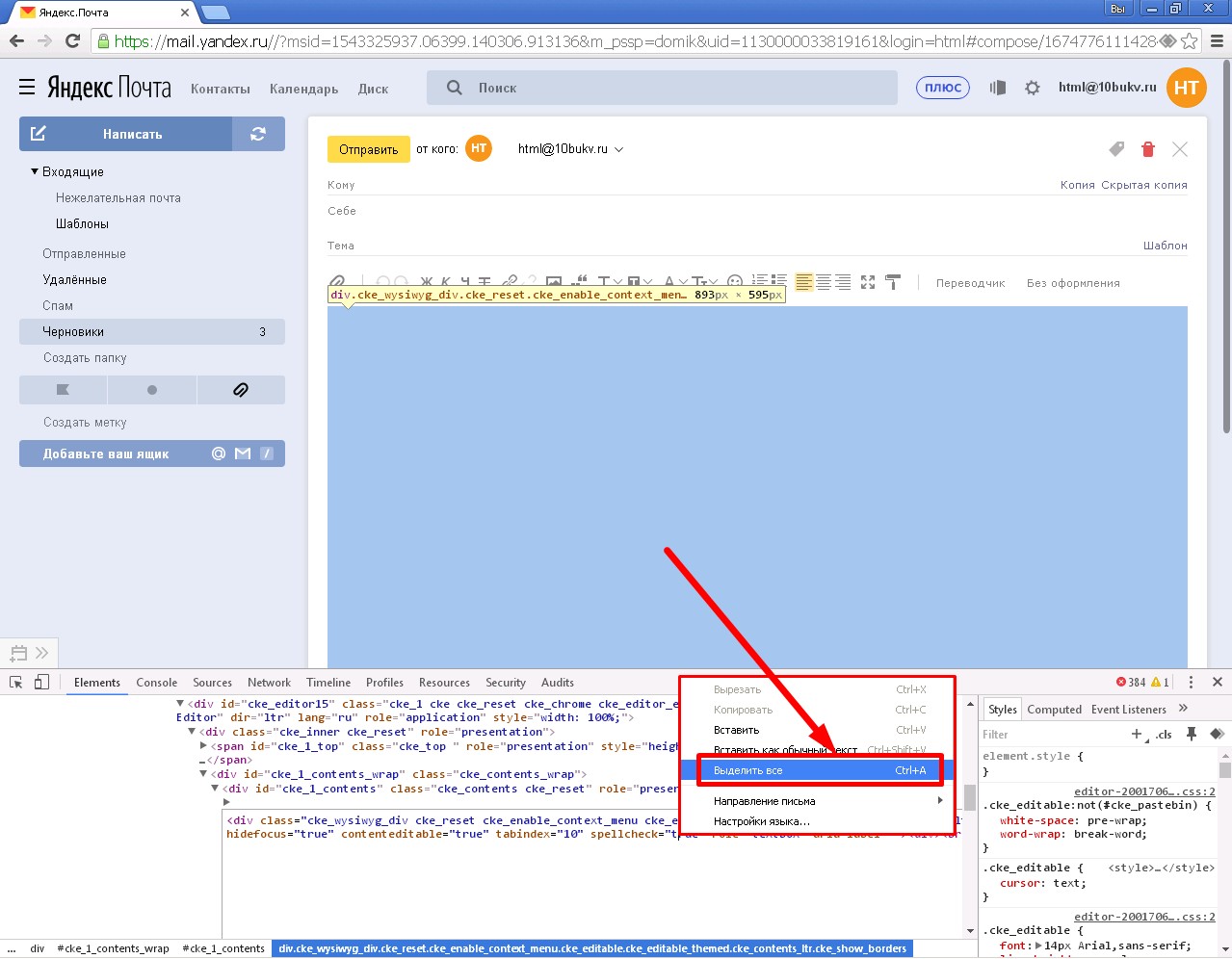
Код блока стал доступен для редактирования. Мы помним, что наша задача заменить его на свой собственный, тот, который хранится уже в буфере обмена. Потому проводим подмену в два приёма. Выделяем всё исходное содержимое через правый клик, контекстное меню, команду «Выделить все»

Рис. 8
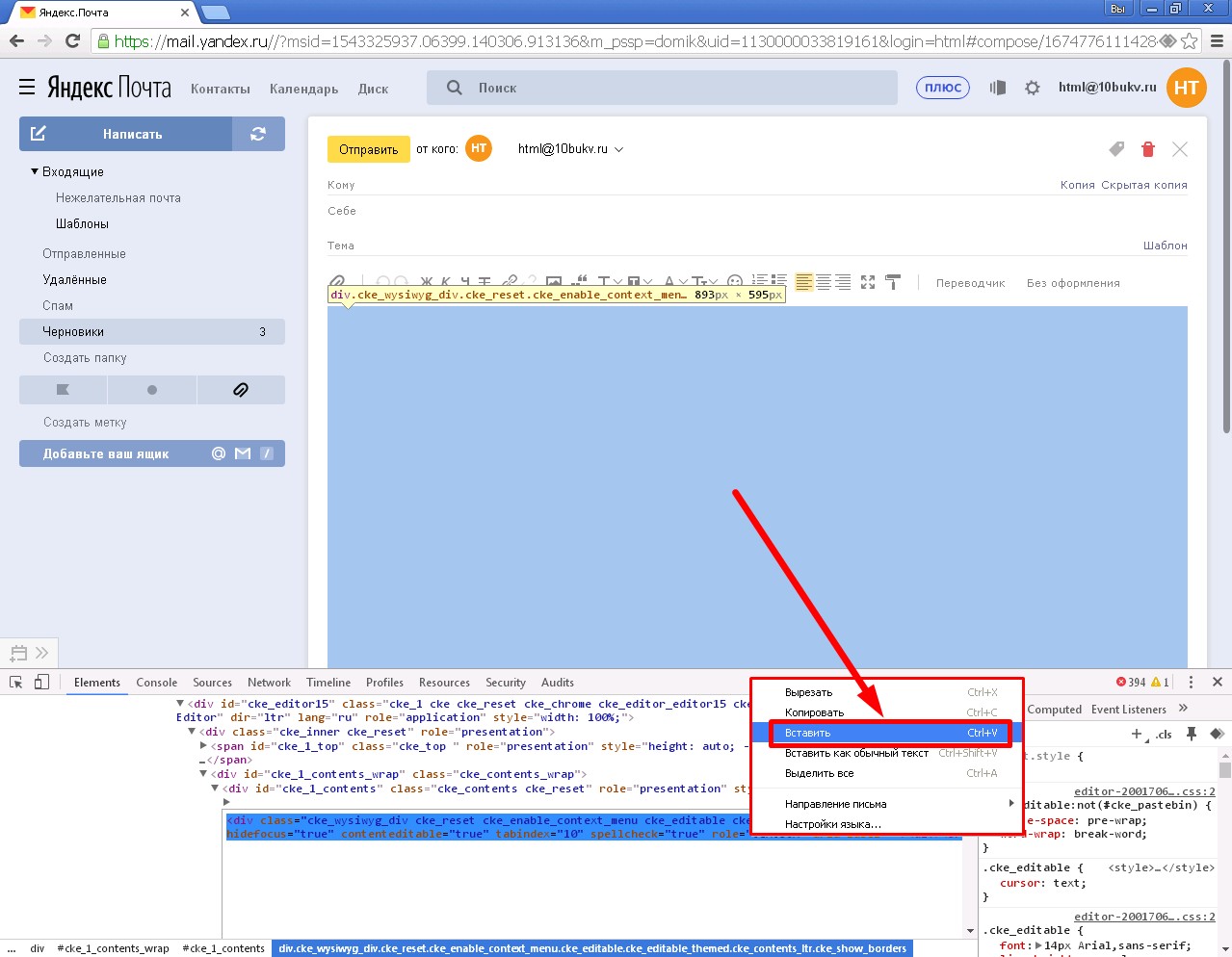
И, повторно вызвав контекстное меню правым щелчком мыши на выделенном, выполнить команду «Вставить».

Рис. 9
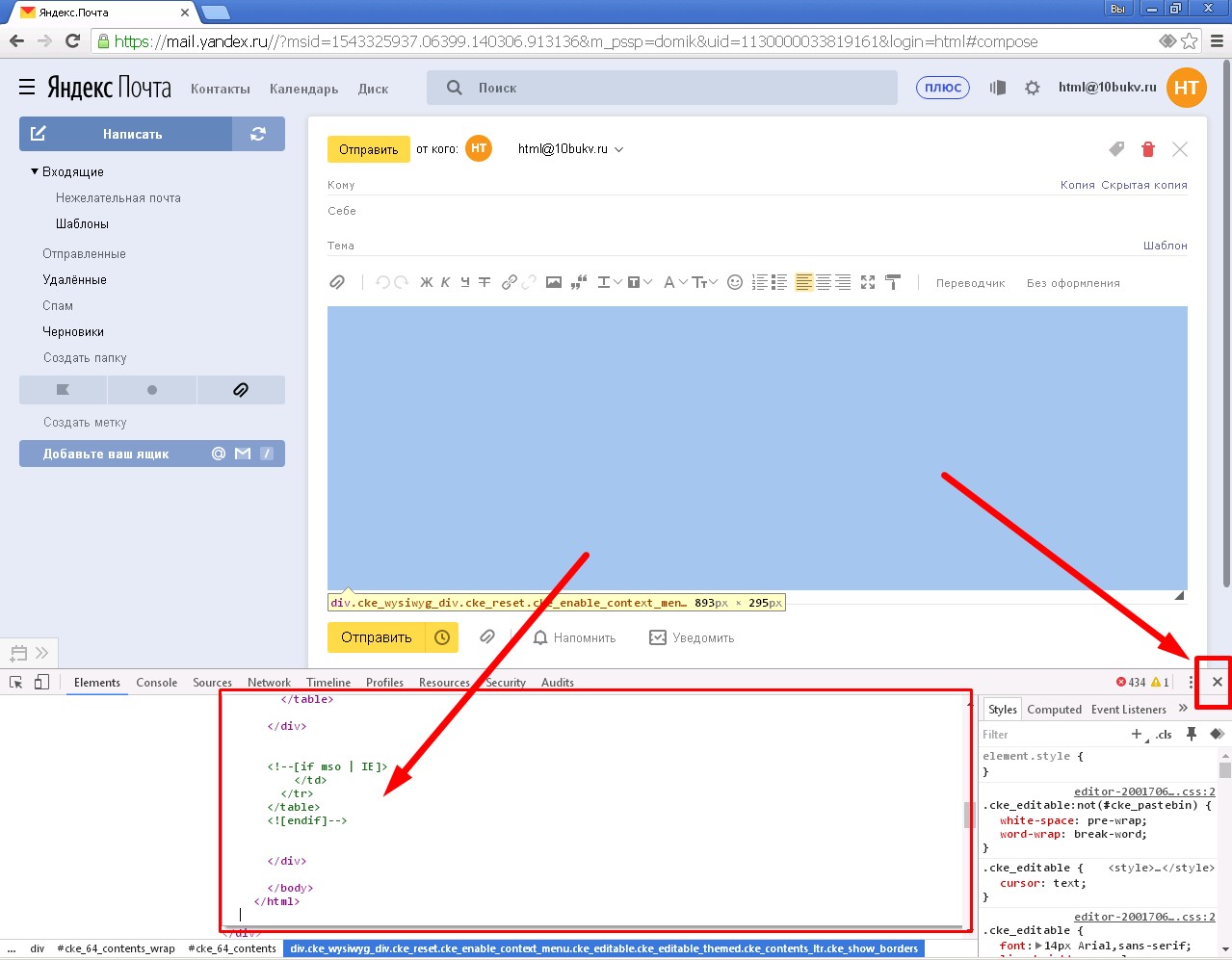
Произойдёт вставка, и код заменится на наш. Для завершения правки и применения изменений закроем вспомогательное окно для отображения кода крестиком в его правом верхнем углу.

Рис. 10
Последние штрихи
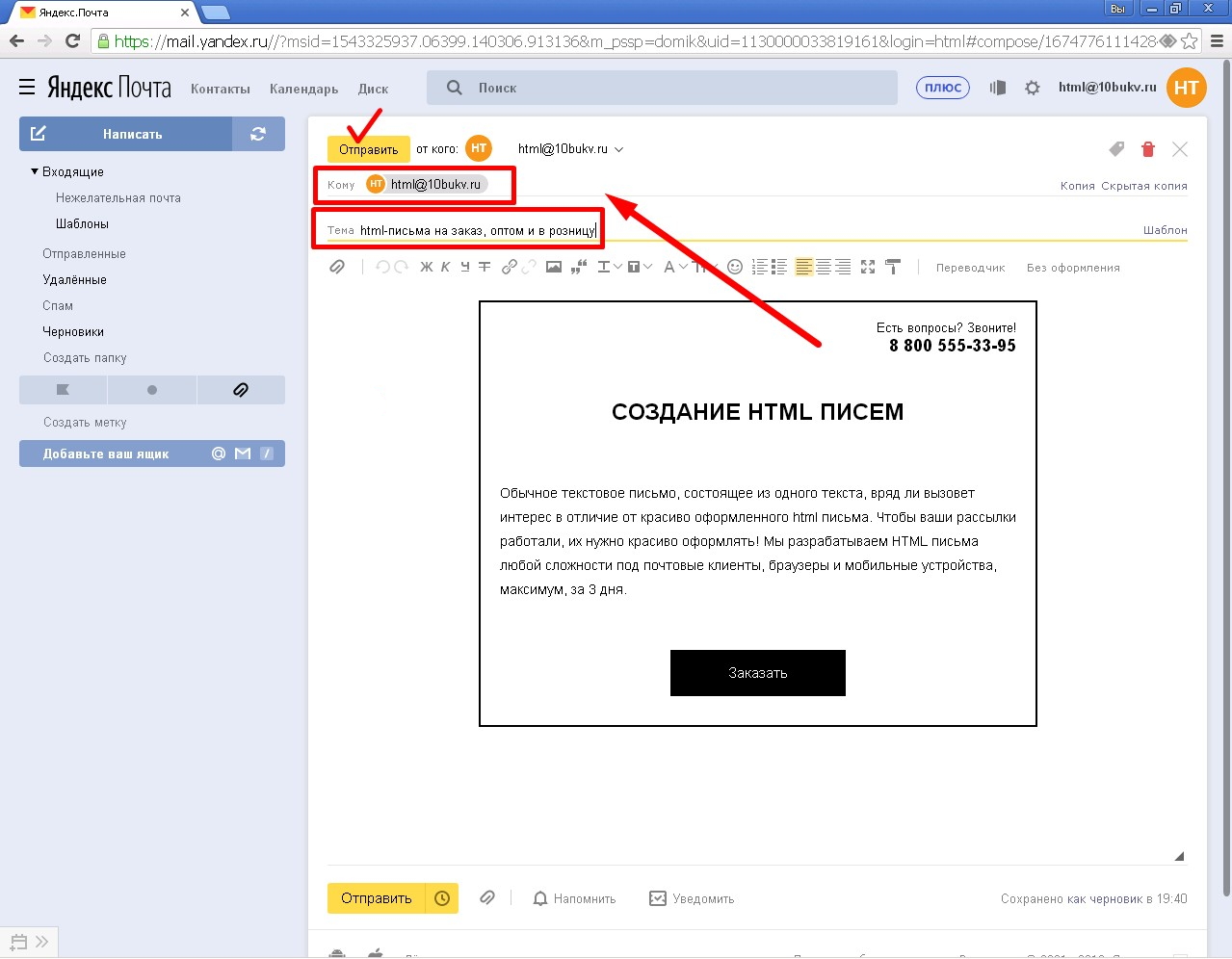
Наше письмо в html-формате начнёт отображаться в поле для ввода текста письма. Разумеется, если в процессе борьбы с исходным кодом мы не допустили где-нибудь фатальной оплошности. Наверняка, от вашего внимания не ускользнуло, что пока наше письмо отображается без картинок. Именно, что «пока». Потому что после отправки, адресат уже его увидит полноценно, и изображения тоже. Чтобы быть уверенным в этом, а так же для полного устранения сомнений в корректности отображения в целом, отправляем это письмо самому себе.

Рис. 11
Добрый день. Сегодня мы расскажем вам как отправлять и редактировать html-письма с помощью Outlook 2016.
Способ загрузки html-письма №1 (с помощью Microsoft Word)
2. Выделяем все содержимое файла (Ctrl+A) и копируем в буфер обмена (Ctrl+С)


4. Вставляем содержимое буфера обмена в тело письма (Ctrl+V)

Способ загрузки html-письма в Outlook 2016 №2 (напрямую)

2. Добавляем в панель быстрого доступа функцию «Вложить файл»
Примечание: функция с таким же названием во вкладке «Вставка» работает по другому.


4. Готово, письмо вставлено.

Сохраняем загруженное письмо как шаблон
Файлы шаблонов Outlook имеют свое расширение .otf, и открываются сразу в интерфейсе самого почтовика. Это может быть полезно не только для экономии своего времени при отправке письма, но и для дальнейшей передачи письма коллегам, и на другие устройства.
Примечание: Outlook автоматически создает директорию для сохранения шаблонов писем формата Диск:\Users\UserName\AppData\Roaming\Microsoft\Templates, для удобства доступа, не забудьте указать другую в момент сохранения.
Но к сожалению, данная функция только сохраняет сам файл шаблона, и он не будет отражен в интерфейсе почтового клиента. Для того чтобы получить быстрый доступ ко всем сохраненным шаблонам, вы можете создать директорию в интерфейсе Outlook:

И уже в нужную директорию добавить сохраненные шаблоны, просто перетащив их из нужной папки:

Теперь все нужные шаблоны будут всегда у вас под рукой!
Редактирование письма
Текст письма
Изображения

Выберите нужное изображение у вас на компьютере, и нажмите кнопку «Вставить»
Работа со ссылками
Для этого кликните правой кнопкой мышки на нужную картинку или выделенный участок текста и выберите нужную опцию из списка:

После этого у вас откроется окно, где нужно будет указать нужную ссылку и нажать «Ок».

Email-маркетинг — это один из самых эффективных видов интернет-продвижения. Благодаря нему повышается лояльность, возрастает объем как новых, так и повторных продаж, а также поддерживается постоянная связь с аудиторией. Очень часто, просматривая почту в своём личном ящике, мы встречаем красивые интерактивные письма, прямо из которых можно совершить какой-либо заказ или иной целевой переход.
С таким письмом действительно хочется ознакомиться, оно яркое, стильное и визуально приятное, в отличие от сухого текста на белом фоне. Давайте разбрёмся, как создать HTML-письмо самому.
Реализация интерактивного письма
Путём несложных вычислений, было выявлено, что такие письма реализуются, как и обычные веб-страницы, с использованием HTML и CSS. Следственно, чтобы создать такое письмо, необходимо сделать маленькую узкую страничку со всеми необходимыми ссылками. То есть, для начала, можно вообще закрыть почту и погрузиться в фотошоп и редактор кодов, а вернуться только тогда, когда во вкладке браузера будет отображаться готовый мини-сайт.
С чего начать и как создать?
В интернете существует множество шаблонов, которые позволяют создать HTML-письмо, просто изменяя их под свои нужды. Важно знать, что в письме нет места для прикрепления графических файлов, ссылки на которые будут использоваться в самой структуре. Следственно, все картинки, которые необходимо встроить в тело интерактивного письма, должны быть загружены в сторонние файловые сервисы, предоставляющие прямую ссылку на этот файл, например imgur. Прямая ссылка - та, у которой в конце указан формат файла.
Создание HTML-письма по шаблону

Давайте создадим простенькое интерактивное письмо c шапкой, заголовками и кнопкой перехода. Предлагаю Вам свой шаблон, можете скачать его по ссылке и видоизменить под вашу стилистику.
Для того, чтобы посмотреть письмо вживую, нажмите на картинку выше и оно откроется в новой вкладке.
Хочется большего?
Очевидно, что в статье показан достаточно простой, но в то же время, при правильной подаче, эффективный шаблон письма. Особой красотой и яркостью он не отличаетя. Если Вам хочется организовать масштабную рассылку и иметь по-настоящему красивое и яркое письмо, обратитесь ко мне. Я нарисую и сверстаю индивидуальный шаблон специально для Вас по низким ценам.
Читайте также:


