Как отключить webp в хроме
Исследование Experienced Dynamics показало, что неоптимизированный контент — это причина роста отказов. 70% пользователей закрывают неудобные сайты. А поведение пользователей влияет на позицию в поисковой выдаче. Поэтому все стараются сделать сайты максимально комфортными в использовании и быстрыми.
JPEG 2000, JPEG XR и WebP — это форматы изображений, которые обладают превосходными характеристиками сжатия и качества по сравнению с аналогами JPEG и PNG. По данным Google, кодирование изображений в этих форматах помогает быстрее загружать веб-страницы и потреблять меньше мобильного трафика.
Рассказываем о формате WebP и его подключении к онлайн-проекту.
WebP — современный формат сжатия изображений, который за счет меньшего размера картинок позволяет ускорить загрузку сайта у пользователей.
По результатам исследования Google:
- Картинка в WebP, сжатая без потерь, меньше PNG на 26%.
- Картинка в WebP, сжатая с потерями, меньше JPEG на 25-34%.
Формат WebP разработан в 2010 году компанией Google. Поддерживает сжатие с потерями и без, а также полупрозрачность и анимацию. Он считается одним из лучших, поскольку дает значительное улучшение производительности сайта.
Изображения можно преобразовать самостоятельно или с помощью модуля хостинга.
Для конвертации используйте один из специальных сервисов. Выбирайте любой — все просты в применении:
Загружаете картинку и получаете ее в новом формате на сайте или по почте.
Другой способ: подключить модуль на хостинге. Он доступен на виртуальных серверах RED.Site и включается за 2 клика. Это бесплатно.
Как это работает: вы загружаете изображения в любом формате, например в JPG или PNG. Модуль конвертирует их в формат WebP. Отметим, что новые изображения займут дополнительное место на тарифе, но будут в несколько раз меньше оригиналов. Поэтому перед подключением убедитесь в достатке места.
После изображения автоматически отдаются браузеру в подходящем формате: тем браузерам, которые пока не поддерживают WebP, будет отдаваться обычный формат изображения. Например, это устаревшие версии браузеров.
Ускоряйте работу сайта с форматом WebP!
Статья подготовлена Reddock — хостинг для 1С-Битрикс.
Аренда виртуального сервера на SSD NVMe адаптированного под 1С-Битрикс от 350 руб./месяц. От вас…WebP лишь с недавних пор поддерживается на маках, начиная с Big Sur. Частично.
На iOS тоже есть свои накладки. Не у всех пользователей устройств Apple самая свежая версия ОС.
JPEG 2000, JPEG XR - форматы, разработанные Google и активно продвигаемые в Page Speed Insights. Вот только ни один браузер на основе гугловского Chromium (включая Chrome) их не поддерживает.
Должно становиться лучше, но по факту, если вы изначально следили за оптимизацией своих фото, то такого эффекта не будет. У меня есть сайт, где переход на webp дал результат в пределах погрешности.
Вячеслав, благодарим за участие. Можете поделиться подробнее, в каком случае не удается оптимизировать изображения? Ваш опыт может помочь другим.
так я же написал
если вы изначально следили за оптимизацией своих фото
правила просты, думаю вам прекрасно известны и к webp применимы:
-следить чтобы те, кто занимается контентом не использовали фото в формате tiff под 60 мегабайт весом. Постоянно такое вижу, спасибо, что не raw прям с зеркалки.
-использовать фото с разрешением не превышающие максимальный размер блока для которого они предназначены, миниатюра 30х40px сделанная фйлом разрешением 4к и размером 30 мегабайт никому не нужна.
-использовать качество сжатия джипега не выше 70%, а вообще опираться на то, что изображено на фото. Часто на картинке нет таких мелких и тонких деталей на которых лезут артефакты при сжатии и её можно очень сильно "зашакалить".
Ну и общее правило. Там где возможно подключать SVG и спрайты и не использовать для иконок соцсетей джипеги и упаси боже целые шрифты типа fontawesome. Не картинками едиными.
У нас была проблемка, мы ее заметили именно в процессе перехода, когда считали размеры и время отклика.
После перехода на webp в проекте сразу же выросла глубина просмотра и время на сайте примерно на 20%, соответственно отразилось на конверсии - min 5%
У WebP действительно хорошие показатели сжатия (это не единственный новый формат такого типа - с 2015 года есть к примеру формат AVIF, AV1 Still Image File Format), но
1) все сохранённые картинки тоже будут в формате webp, что не всем пользователям нравится (не все десктопные просмотрщики и не все файловые менеджеры полноценно работают с новыми графическими форматами).
2) превью сайта в TG/VK (возможно, и в других случаях) придётся формировать с помощью JPEG или PNG, поэтому при внимании к этой детали стоит заложить в проект необходимость конверсии части картинок в один из старых форматов.
Другой способ: подключить модуль на хостинге.
Отметим, что новые изображения займут дополнительное место на тарифе, но будут в несколько раз меньше оригиналов.
Могут быть промежуточные решения с разным потреблением процессорного времени и места на диске, например картинка может быть пропущена через сервер генерации превью (imgproxy/thumbor/picfit/imaginary), затем результат может быть закэширован nginx/apache. В случаях, когда картинка в итоговом формате генерируется из своего прообраза на сервере, дополнительное место долговременно не занимается - тратится только немного дополнительного времени на генерацию.
последние дни в Хроме стали сохраняться картинки в каком-то формате WEBP, который стандартные редакторы не открывают. Если что-у меня 8 винда. Что делать, как этот ужас отключить?
судя по тому, что с разных сайтов фотки сохраняются в разных форматах, это проблема не в браузере, а в сайте-который фотки в данном формате хранит.
Фотошоп открывает, любой софт на маках тоже его открывает. Также для винды можно скачать отдельный webp-кодек. Сейчас почти все мобильные приложения и онлайн-сервисы умеют работать с webp картинками, как и почти весь актуальный софт.
Это новый формат вместо jpeg, дающий меньше потерь при меньшем объёме. Проблема с ним только на старых версиях винды и со старым софтом.
я пользуюсь обычным Xnview для быстрой обработки фоток, не буду же я фотошопить мелкие фотки, где только надо отрезать рамку или убрать лишние детали.
Жеребьян Дестребьян Жюримар Пасижюр Искусственный Интеллект (110201) Это приложение никогда уже не научится webp, проект заброшен. Для вас временным выходом может стать расширение-конвертер для хрома, хотя jpeg в мире становится постепенно всё меньше и это решение не навсегда.
Жеребьян Дестребьян Жюримар Пасижюр Искусственный Интеллект (110201) Да я и не против. С оговоркой что местоположение поменять можно. Карты бинг хороши тем что они же подгружаются в MS Flight 2020, и с процедурной генерацией на их основе выходит неплохая детализация в симуляторе. А другие карты не прикрутишь.
переименуй расширение на jpeg в каком-нибудь вьювере картинок.
Там типа сменить формат - и выбери джипег.
переименовываю! Через AcdSee, например. Не вручную, а через редактирование. не матерись.. тебе помочь пытаются.
WebP — формат сжатия изображений с потерями и без потерь качества, предложенный компанией Google Inc.
Никак не отключить. Только редактором перекодировать. Я плагин в фотошоп ставила отдельный.
блин, буквально неделю назад было все ок, сохранял в jpeg,и тут такое.
Svetlaya Просветленный (29489) Иногда, когда просто перетаскиваешь картинку с браузера на рабочий стол, он сохраняется в вышеупомянутом формате. Но если сделать все по правилам (правой кнопкой мыши - сохранить изображение) то всё будет ОК)))
Смотри в настройках Хрома. Например, в Firefox это переключается вообще без проблем.
Loony Искусственный Интеллект (517622) Тут ничем помочь не могу - все вопросы к разработчикам этого корявого браузера.
обратила внимание-эта проблема не на всех сайтах-к примеру, с фэцсбука фотки сохраняешь-в jpeg идут, а с авито-в webp. приплыли (((
Loony Искусственный Интеллект (517622) Потому что, постепенно отказываются от этого формата. И если на сервере нет картинки в таком формате, то только конвертирование.
Если вы периодически сохраняете картинки из интернета на свой комп, то, скорее всего, не раз сталкивались с тем, что вместо привычного JPG браузер предлагает сохранить картинку в непонятном формате WEBP. Мало того, так еще "винда" , как и многие графические редакторы, по умолчанию не способна его распознать.
НЕМНОГО О ФОРМАТЕ WEBP.
WEBP - это относительно новый формат изображения с потерей/без потерь качества, изобретенный корпорацией "Гугл" в 2010 году специально для своих сервисов. Но в 2019 году он начал активно завоевывать популярность во всем интернете, и его можно встретить очень часто.
Скажу честно, поначалу я сам не знал, в чем прикол. Думал, что это какая-то защита от копирования.
Сегодня я научу вас как очень легко сохранить такие картинки в JPG/PNG прямо из браузера и как заставить "винду" распознавать формат "webp".
КАК WEBP CОХРАНИТЬ В JPG/PNG ПРЯМО ИЗ БРАУЗЕРА?
На самом деле преобразовать WEBP в JPG/PNG очень легко. Достаточно знать одну хитрость.
В этом нам поможет специальное расширение, которое работает практически с любым браузером.
К сожалению, в FireFox такая возможность пока не доступна.
1. Если вы используете браузер Opera , то сначала установите расширение Install Chrome Extensions. (оно позволит вам устанавливать в "оперу" расширения для "хрома" ).
Если у вас другой браузер с поддержкой расширений "Хром" (Chrome, Vivaldi, новая версия Edge, Яндекс и т.д.), то переходите к пункту 2.
2. Заходим на страницу расширения Save image as Type и устанавливаем его в браузер. Оно начинает свою работу сразу же, перезапуск браузера не требуется.
Исключение составляет браузер Опера. В нем необходимо перейти в каталог установленных расширений с помощью горячей комбинации "Ctrl+Shift+E" , либо нажать на красную букву "О" (значок опера) в левом верхнем углу и в ниспадающем меню выбрать "Расширения - расширения".
В открывшемся каталоге установленных расширений необходимо нажать кнопку "Установить" для завершения установки " Save image as Type ".
3. Теперь, чтобы сохранить любую картинку формата WEBP, нужно щелкнуть по ней правой кнопкой мыши и в ниспадающем меню выбрать "Save image as Type - Save as JPG/PNG/WEBP" (выбираем нужный формат).
Вот вы и научились сохранять картинки формата WEBP в привычный JPG/PNG.
Как вы уже могли догадаться, это расширение позволяет сохранять картинки форматов JPG/PNG/WEBP в любой из этих форматов. Это очень удобно.
КАК ЗАСТАВИТЬ "ВИНДУ" РАСПОЗНАВАТЬ WEBP?
В 2016 году "Гугл" предусмотрительно выпустила специальный кодек, позволяющий "винде" распознавать формат изображений WEBP. Так что, вы без проблем можете это сделать.
Очень странно, но с официального сайта "Гугл" этот кодек куда-то испарился, но специально для вас у меня есть его копия ;)
Скачиваем кодек (ЯД, бесплатно). Пароль: ребутэкс.
Устанавливаем его на свой компьютер. Тип установки советую выбрать "Complete".
После установки кодека перезагрузка машины необязательна. Теперь ваша система умеет открывать WEBP с помощью встроенного "Средства просмотра фотографий".
Новый формат изображения WEBP в Google довольно крут: его уникальные системы сжатия могут отображать изображения примерно на две трети размера одного и того же изображения в формате JPEG или PNG.

Но, несмотря на шесть лет развития, и значительную популярность в продуктах Google, он по-прежнему не поддерживается некоторыми из наиболее распространенных инструментов для создания и просмотра изображений. Windows в приложении по умолчанию для просмотра фотографий, например, не может открыть этот формат. Так же Word и многие другие не могут использовать для вставки в документ. Можно, конечно, конвертировать одним из этих инструментов, но есть путь проще.
Как сохранить изображение WEBP в более общем формате?
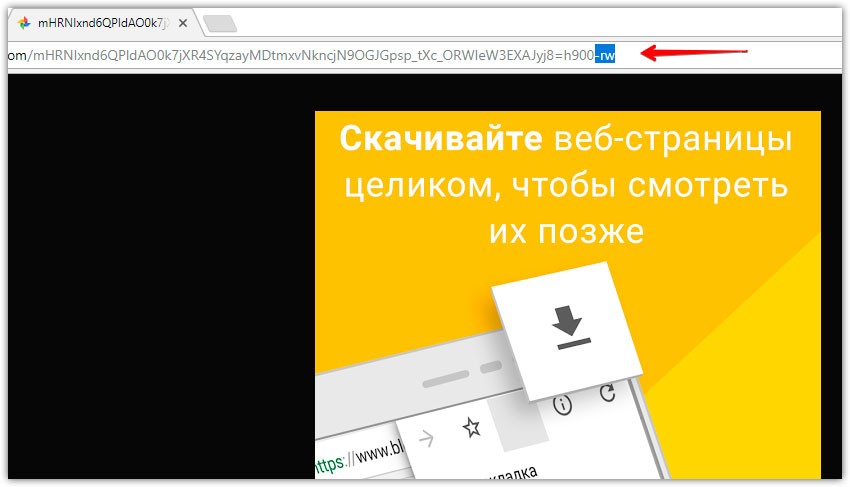
Щелкните правой кнопкой мыши или долго нажмите одно из изображений и нажмите кнопку «Открыть изображение в новой вкладке», получится картинка WEBP со своим URL-адресом в верхней части этой вкладки. Эта ссылка непосредственно на объект изображения, которую вы можете отредактировать и одновременно изменить формат файла. Это почти чудо, которое может браузер.

Щелкните по строке URL, удалите последние три символа в адресе («-rw»), а затем нажмите «Ввод». То же изображение будет отображаться снова, но на этот раз оно отображается в исходном формате, обычно JPEG или PNG.

Способ в новой вкладке
С помощью расширения для Chrome

Ваш сайт можно сделать быстрее и легче, всего лишь изменив формат изображений на нем. Причем даже без дополнительной компрессии и потери качества. Для этого надо ознакомиться с форматом WebP и конвертировать в него все картинки на странице. Но давайте обо всем по порядку.
Краткое описание WebP
WebP — это формат файла, разработанный компанией Google в 2010 году. Его особенностью является продвинутый алгоритм сжатия, позволяющий сократить размер картинки без видимых потерь в качестве.
Да, другие форматы тоже поддерживают сжатие, но технологии, стоящие в основе WebP, куда прогрессивнее. И если сравнивать WebP с конкурентами в соотношении степени сжатия к качеству картинки, то разработка Google одержит уверенную победу.
В среднем вес картинок сокращается на 25–35%, что позволяет вебмастерам размещать на сайтах больше изображений, не тратя впустую драгоценное пространство на жестком диске арендованного VDS.
При разработке формата сотрудники Google использовали те же методики сжатия, что используются в компрессии кодеков VP8.
Преимущества WebP на другими форматами
Естественно, основное преимущество — это размер. Сокращение размера положительно влияет сразу на четыре аспекта работы в интернете:
- Сайты со сжатыми WebP-картинками работают быстрее. Уходит меньше времени на обработку небольших файлов. Даже если в статье будет под сотню изображений, компрессия спасет от чересчур долгих загрузок.
- Загружая на VDS маленькие изображения, можно сэкономить на пространстве жесткого диска.
- Пользователи будут тратить меньше мобильного трафика при посещении сайта со смартфона.
- Выделенный интернет-канал до сервера будет загружен гораздо меньше, если передаваемый медиаконтент меньше весит. Еще один плюс к производительности.
Но говорить о преимуществах WebP проще в сравнении с другими форматами.
WebP против JPEG
JPEG — формат, отлично подходящий для изображений с большим количеством цветов. Он мало весит и имеет приемлемое качество, из-за чего обрел столь большую популярность среди пользователей.

Главный недостаток JPEG — заметная потеря в качестве и детализации из-за недостаточно продуманных алгоритмов сжатия. Это особенно заметно при приближении или когда у картинки изначально не слишком высокое разрешение.
У WebP качество картинки практически не теряется. Если ознакомиться с галереей Google, то станет понятно, что отличить их формат от высококачественных JPEG практически невозможно. Это видно только по размеру файлов.
WebP против PNG
PNG — формат, ставший золотым стандартом и сумевший сохранить идеальный баланс между качеством и весом. Он подходит для изображений с логотипами или некрупным текстом. Там, где нужна высокая детализация.
Но речь идет о графике. С фотоснимками PNG справляется хуже более узкоспециализированных расширений. К тому же PNG заметно тяжелее того же JPEG даже после компрессии (хоть и сохраняет высокое качество).

WebP по детализации и цветопередачи на одном уровне с PNG. Разницу трудно заметить даже при сравнении лоб в лоб. Он хорошо отображает как графику, так и фотографии. При этом размер зачастую ниже, чем у PNG, на 30%.
Недостатки WebP
Поддержка данного формата среди браузеров и веб-приложений постепенно растет. Сейчас с WebP не возникает проблем ни в Google Chrome, ни даже в Safari. Но остались сайты и программы, которые все еще не знакомы с этим расширением картинок. Поддержка в браузере Apple появилась не так давно, а в Internet Explorer не появится никогда.
Как я уже заметил выше, проблема не только в браузерах, но и в других программных решениях. К примеру, в WordPress нет нативной поддержки WebP, а это, между прочим, популярнейшая CMS в мире. И таких ресурсов все еще много.
А еще WebP-файлы зачастую нечем открывать на компьютере. Поэтому некоторые пользователи Windows и Linux негодуют, когда пытаются скачать картинку через Google Chrome, а получают файл с невнятным расширением, который нельзя открыть.
Как открыть WebP-файл
Если вы столкнулись с тем, что в вашей ОС нет программы для работы с WebP, то вам поможет поддерживаемый браузер. Алгоритм действий:
- Открываем картинку в формате WebP на любом сайте, где нам удалось ее разыскать.
- Кликаем по ней правой кнопкой мыши и сохраняем на жесткий диск в формате WebP.
- Затем кликаем правой кнопкой мыши по картинке уже на жестком диске.
- В контекстном меню системы ищем пункт «Открыть с помощью…» и выбираем в нем браузер Google Chrome или Firefox.
В Linux можно открывать WebP-файлы с помощью редактора изображений GIMP. В macOS этот формат поддерживается по умолчанию в приложении «Просмотр», в нем же картинку можно отредактировать и конвертировать.
Сохраняем WebP как JPEG (или конвертируем в другой подходящий формат)
Инструкция для тех, кто не желает возиться с WebP и хочет изменить формат изображения в более привычный.
Есть несколько методов превращения WebP в условный PNG или JPEG средствами Windows. Через браузер, через Microsoft Paint и через специализированный декодер и команду в терминале Windows (внезапно).
Конвертируем PNG в WebP
Инструкция для тех, кто хочет стать частью новой тенденции и перейти на WebP уже сейчас.
В сети уже хватает онлайн-конвертеров, меняющих формат изображения на любой по желанию пользователя. К тому же для изменения расширения подходят и методики, описанные в предыдущем блоке, разве что действия выполняются в обратном направлении.
Мы рассмотрим более практичные способы с точки зрения постоянной работы с веб-контентом. То есть инструменты, используемые вебмастерами в повседневной работе при публикации сайтов и новых материалов на них.
Через плагин для Фотошопа
Берем детище Adobe как самый популярный редактор среди дизайнеров веб-интерфейсов и основной массы контентщиков.

Сначала скачиваем плагин WebP Photoshop Plugin с официального сайта разработчиков. После этого устанавливаем и перезапускаем редактор. При повторном запуске в нем появится новый формат для экспорта. Открываем изображение в формате JPG, PNG и т.п., затем открываем меню File и выбираем пункт Save As… Во всплывшем окошке указываем расширение WebP или WebP Lossless. Второй вариант подразумевает немного иной тип сжатия, сохраняющий все детали изображения.
Появится интерфейс приложения, предлагающий выбрать уровень качества, степень четкости и даже уровень снижения шумов.
Через node.js
Подойдет тем, кому надо пачками конвертировать разного рода изображения в WebP, тратя на это минимум сил. Естественно, нужно хотя бы примерно понимать, что такое node.js и установить ее к себе на компьютер с Linux.
Представим, что node.js уже установлен и работает. Возвращаемся к конвертеру. Будем использовать плагин imagemin и соответствующий скрипт на его базе, чтобы автоматизировать процесс конвертации.
Чтобы установить imagemin, введем в командную строку:
Затем создаем скрипт в формате JavaScript со следующими вводными данными и запустим его в node.js:
По умолчанию в переменных outputFolder, PNGImages и JPEGImages указаны значения img, но их можно заменить на другие. В названиях изображений вовсе можно оставить звездочку, чтобы скрипт конвертировал все изображения с расширениями JPEG и PNG, что сможет обнаружить в папке.
Через плагин для WordPress
Если работаете в CMS WordPress, можно не изгоняться с node.js, а установить плагин WebP Express. Он использует библиотеку WebP Convert Library для конвертации изображений с расширениями PNG и JPEG в формат компании Google.
Но оно не просто заменяет одно расширение другим, а добавляет еще один файл для браузеров, которые поддерживают этот стандарт. Альтернативные форматы никуда не исчезают и продолжают отображаться в неподдерживаемых браузерах.
А еще есть плагины для сжатия изображений в WordPress, которые создают WebP-копии загружаемых картинок и распространяют их по CDN. Они также ужимают другие форматы, минимизируя потери в качестве.
Подключаем WebP к HTML- и CSS-файлам
В случае с плагинами и CMS все понятно. Там есть графические интерфейсы для загрузки изображений. С кодом тоже нет сложностей. WebP можно встраивать в HTML-разметку как «обычные» изображения – через тег <img> Правда, только для поддерживаемых браузеров.
В случае с неподдерживаемыми придется добавить в разметку элемент и внутри него прописать дополнительные источники изображений со всеми расширениями. Это делается через тег <source srcset=“ссылка на картинку" type=”image/формат картинки">. В CSS WebP добавляется через параметр background-image: url (ссылка на картинку с нужным расширением).
На этом все. Как видите, в формате WebP нет ничего страшного. Обычные картинки, просто не везде поддерживаются. Отсюда и некоторые сложности в работе, но совсем скоро эта проблема исчезнет и WebP окончательно станет веб-стандартом.
Читайте также:


