Как нарисовать траву в coreldraw
1. Вступительное слово ведущего:
Здравствуйте, сегодня вы присутствуйте на «мастер-классе», где выпускникам 2009 года продемонстрируются возможности компьютера и те умения и навыки профессии, которые вы должны приобрести в процессе обучения, чтобы стать первоклассным специалистом: «Оператор электронного набора и верстки 5 разряда»
Вместе с вами будут:
Гл. консультант, преподаватель ТКН – Егоров Николай Михайлович,
Кезиков Александр – продемонстрирует работу с графикой в программе Corel Draw,
Баранова Елена – ведущая этого мероприятия, кроме того, у нас присутствует фоторепортер – Зацепина Света.
Около 3000 г. До нашей эры – изобретены счеты в Китае.
1642 г. – первая механическая суммирующая машина Паскаля.
1830 г. – Бебиджером разработан первый программируемый компьютер.
1890 г. – счетно-аналитическая машина Холлерита, в которой впервые для расчетов использовалось электричество.
1930 г. – первый аналоговый компьютер Буша.
1944 г. – первый компьютер Айкена (Марк I).
1946 г. – первый полностью электронный цифровой компьютер Маушли и Эккерта.
1949 г. – завершена работа над первым компьютером с хранимой программой (Эдзак).
1951 г. – первая серия ЭВМ (Юнивак).
1965 г. – первый мини -компьютер.
1977 г. – первый микро компьютер Возниака и Джобса, выпущенный фирмой Apple.
1981 г. – Microsoft заканчивает работу над MS-DOS.
1985 г. – выпущен в продажу первый модем.
1991 г. – первый ноутбук, Corel представляет первую версию графического редактора Corel Draw.
1997 г. – новый процессор от Intel – Intel Pentium II. Частота – от 233 МГц, скорость вычислений – 250 млн. операций в секунду.
2002 г. – AMD и Intel представляют процессоры с частотой свыше 3 ГГц.
2007 г. – появление новой версии программы Corel Draw – Corel Draw X3.
Ну а теперь посмотрим коллективную работу учащихся и преподавателей.
За последнее десятилетие ситуация на рынке издательского дела и полиграфии претерпела значительные изменения. Сегодня в конкурентной борьбе побеждает тот, кто быстрее реагирует на изменения рыночной ситуации.
Современные технологии в издательстве и полиграфии позволяют производить печатную продукцию в короткие сроки и любыми тиражами.
Появление и распространение персональных компьютеров изменило многие профессии. Что касается издательского дела, произошла просто революция. Еще десять лет назад подготовкой и печатью публикации занимались очень немногие люди. Большая часть этой работы выполнялась вручную. Хорошие полиграфисты знали все детали процесса и капризы оборудования и обладали высоким профессионализмом. Когда компьютеры стали достаточно мощными и появились качественные устройства вывода, начали развиваться программы, автоматизирующие процесс верстки публикаций, - настольный издательские системы. Операция, на которую в прежние времена опытный специалист затрачивал не один час, теперь выполняются простым нажатием нескольких кнопок.
В 1995 году наш лицей перешел на обучение профессии «Оператор на наборно-компьютерной технике», которые выпускались по профессии «наборщик на машинах» третьего разряда.
В 2000 году стандарт был пересмотрен, квалификация выпускников повысилась, и уже стандарт предусматривал выпуск специалистов по профессии «Оператор электронного набора и верстки» пятого разряда.
В этом учебном году, через 10 лет, отремонтировали кабинет операторов на наборно-компьютерной технике, поставили современное оборудование: новые компьютеры, компьютерные столы и стулья, кондиционеры, сканер, принтер. Компьютеры обеспечены современными издательскими программами: PageMaker, CorelDraw, Photoshop. Появление в нашем лицее такого оборудования еще раз демонстрирует, что учебный процесс идет в ногу со временем, и мы стараемся предоставить учащимся максимальные возможности по освоению нового стандарта.
Оператор электронного набора и верстки должен выполнять работу по верстке и дизайну в таких программах как PageMaker, CorelDraw, Photoshop, в издательствах и типографиях работает над выполнением высокоиллюстрированной продукции.
Показ полиграфической продукции
Одна из наиболее сложных программ – это программа Adobe Photoshop.
Photoshop является безусловным лидером среди профессиональных графических редакторов за счет своих широчайших возможностей, высокой эффективности и скорости работы. Программа используется для работы с фотографиями и коллажами из них, рисованными иллюстрациями, слайдами и мультипликацией, изображениями для Web-страниц, кинокадрами и т.д.
А сейчас мы Вам покажем как работать с графикой в программе векторной графики Corel Draw.
Программа векторной графики COREL DRAW
1. Вы можете нарисовать простой цветок, создать логотип или изобразить сложный объект. Встроенные эффекты позволяют преобразовывать фигуры в самые необыкновенные формы. Области применения программы ограничена только вашей фантазией.
2. Запустим программу «Corel DRAW». В появившемся меню выбираем «New Graphic». Это означает, что мы получим чистый лист бумаги для рисования. Если вы хотите продолжить работу над последним вашим файлом или открыть другой файл для редактирования, то выберите соответствующий пункт меню.
3. Рабочее поле программы разбито на несколько зон. В верхней части находится основное меню и линейка с дополнительными инструментами. Слева – основные инструменты программы. Справа – цветовая палитра. По центру находится «лист бумаги», на котором мы будем рисовать. Размер листа – стандартный А4 (297 x 210 мм).
4. Можно повернуть «лист бумаги». Для этого щелкните по кнопке на дополнительной панели инструментов. Здесь же вы можете изменить основные параметры страницы, например, ее размер или единицы измерения (по умолчанию все измеряется в миллиметрах).
Инструмент Указка – выделение, перемещение и преобразование объектов
Инструмент формы – изменение формы объектов путем их выделения и редактирования узлов и контуров
Инструмент Масштаб – Увеличение/Уменьшение масштаба в окне рисования
Инструмент Кривая – рисования произвольных линий и кривых
Инструмент Прямоугольник, Эллипс, Многоугольник (Звезда)
Инструмент Текст – создание художественного текста или текста параграфа (простого) Интерактивный инструмент Прозрачность – создание равномерной, градиентной или шаблонной прозрачности
Интерактивный инструмент Смешивание – эффект перетекания между объектами Инструмент Пипетка – выбор заливки из существующего объекта рисунка
Всплывающая панель контура
Всплывающая панель заполнения
Панель свойств страницы:
Панель свойств Масштаб:
Панель свойств: для эллипса, прямоугольника, многоугольника
1. Создадим несколько разноцветных фигур (прямоугольник, круг и овал), с помощью которых мы научимся работать с новым эффектом.
2. Выбираем на панели дополнительных инструментов «Интерактивное искажение».

3. Выбираем на панели дополнительных инструментов параметр «Искажение вдавливания и выпячивания». Щелкаем левой кнопкой мышки по кружочку и, не отпуская кнопку, двигаем курсором и следим за изменениями. Вот что получается если мы двигаем курсор от центра кружочка.

4. А такие изменения происходят при движении курсора к центру. Попробуйте поэкспериментировать с движением разных меток этого эффекта. Вы можете получить в результате самые необыкновенные формы.

5. Зеленый овал мы попробуем изменить с помощью параметра «Искажение застежкой». Выбираем его на панели дополнительных инструментов, щелкаем по овалу и двигаем курсор. Получаем вот такого ежика.

6. Следующий параметр «Искажение закручивания мы применим к квадрату. Вот такие интересные формы можно получить из самых привычных фигур. Используя такие объекты в качестве основы, можно создавать оригинальные изображения.

7. Приступим к созданию нашей открытки. Главный герой – котенок. Рисуем овал, окрашенный в неяркий рыжий цвет. Берем инструмент»Искажение вдавливания и выпячивания» и вытягиваем овал в примерно такую фигуру.

8. Основы для мордочки готова. Правда, без дополнительных элементов зверька никто не узнает. Начинаем создавать усы. Берем инструмент «Свободная рука» и рисуем несколько прямых линий.

9. Рисуем одну группу усов, дублируем ее, разворачиваем и размещаем усы на картинке.
10. С помощью трех черных кружков обозначаем глаза и нос.

11. Теперь изобразим галстук-бабочку. Его придется рисовать вручную. Выбираем для этого инструмент «Безье». Создаем контур галстука, последнюю точку соединяем с первой и получаем закрытую фигуру. После этого закрашиваем ее (заливаем понравившимся цветом).

12. С помощью такого же инструмента «Безье» рисуем туловище и помещаем его пониже головки. Не забудьте раскрасить его.

13. Выделяем все объекты и соединяем их в группу с помощью кнопки отмеченной на иллюстрации.
14. Главный герой готов! Теперь начнем рисовать траву. Снова выбираем инструмент «Безье». Простыми прямыми линиями начинаем обозначать контур травы. Это несложно.
15. Закрашиваем в темно-зеленый цвет. Для большего правдоподобия создадим еще один ряд травы. Только сделаем его большим по размеру. И цвет выберем посветлее.

17. Теперь сделаем еще один уровень травы. Можно, конечно, опять нарисовать его вручную. А можно воспользоваться «Копирование» и «Вставить». Работа над травой закончена.
18. Перемещаем котенка в траву. Рядом с котенком изображаем цветочек. Пользуемся для этого инструментом «Bezier Tool». Рисуем отдельно лепестки, стебель и листок. Размещаем, выделяем все объекты цветка и объединяем их в группу.

19. В верхней части листа вы можете напечатать и разместить любой текст поздравления. Надписи, так же как и объекты, можно вращать. Поворачиваем надпись так, чтобы она располагалась немного наклонно.
Таким образом мы получили красивую открытку размером с лист А4. Если хотите уменьшить размеры, то выделите все объекты, объедините их в группу и уменьшите полученный объект до приемлемых размеров.
Так случается,что иногда спрашивают, как я рисую траву. Не знаю почему именно этот элемент выделяют,но вот так. Попытаюсь внятно рассказать.
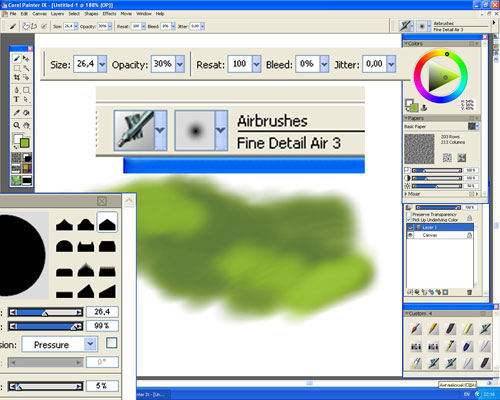
Открываем, любимый Пэинтер (я рисую в IX, но точно так же рисовал и в 7, и в 8). Сначала задуваем аэрбрашем массу.

Думаю видно каким именно аэрбрашем я это делаю,вообще у меня их несколько,даи вообще кистей в кастом я натаскал разных,разные настройки ,не надо таскать ползунки,просто беру как со стола и рисую…так задули, тёмненькое чередуем со светлым,как вы видите я беру цвета на границе с жёлтым, не знаю правильно ли это…но мне нравится такая гамма.
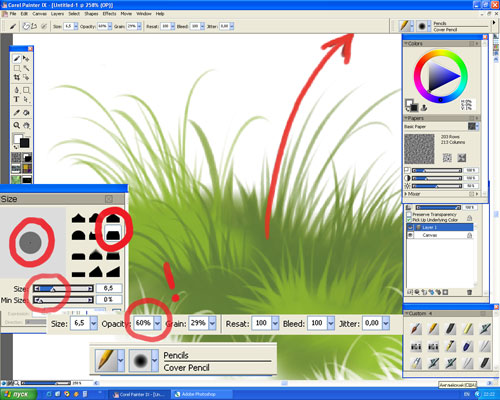
Всё,теперь берём ковер пенсил,и мазками как будто выдёргиваем снизу вверх траву,движения надо отработать,у меня не сразу получалось,зато потом….нечто мидитативное,сидишь и травиниш всё вокруг, ДА! Не забудьте про пипетку! Левая рука естественно,лежит в районе Alt, цвет берёте из того места откуда тащите травинку. Ну и на конце мазка,слегонца так ,хлёстко завернули.Трава на самом деле ,правильнее всего в стандартном наборе Фотошопа,но это юридически правильная травинка, чтобы сделать фактически красивую травяную кочку,задолбаешся F5 нажимать….вот по этому,ИМХО лучше денёк потренироваться,зато потом траву рисовать с любовью и рабостью….да накидали травинок,уменьшили диаметр,и накидали таких лёгких,тоненьких травиночек…получается пушисто.Обратите внимание на прозрачность,и наконечник ковер пенсила,Наконечник твёрдый,прозрачность от 60-ти.

Вот и вся трава.
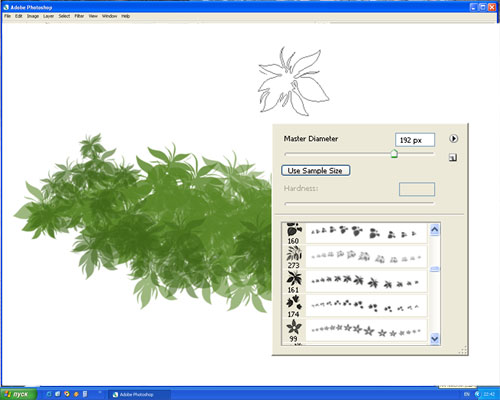
Фотошоп…..ну тут примерно такой же манёвр,сначала основа,потом травинки,единственно,что при грамотном пользовании F5 и заранее созданных кистях,без труда можно наворотить вот такие кусты с молодой анашой


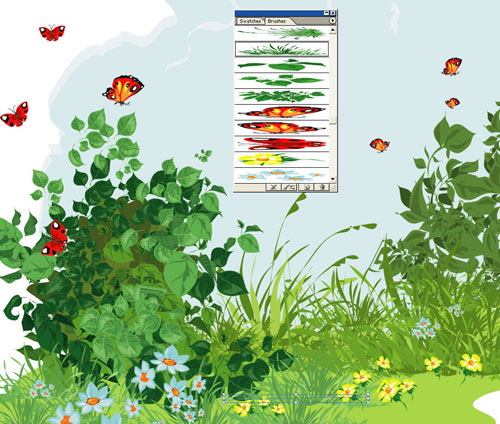
Ну а такие джунгли можно сделать иллюстраторовскими кистями,но их надо приготовить заранее.

Вот именно так я нирисовал травку на прилагаемом рисунке, травинки-Painter,листики Photoshop,цветочки и бабочки Illustrator…всё это кисти,сделанные своими руками….ну котейка конечно тоже
Урок по созданию векторной иллюстрации с растительными орнаментами в графическом редакторе CorelDRAW, от наброска до завершенной композиции, с подробным пошаговым описанием приемов работы с необходимыми инструментами и эффектами. Рассчитан на пользователей со средним уровнем знания программы, но будет полезен и профессионалам.
Урок разделен на несколько этапов:
1) выбор и построение формы орнамента
2) подготовка элементов
3) детализация
Выбор и построение формы.
Определившись с будущей формой и композицией, сделаем набросок инструментом Freehand Tool (F5) или на бумаге кому как удобнее.
Теперь поверх наброска или отсканированного скетча аккуратно отрисуем линии Bezier или Pen Tool`ом, линии должны быть именно незамкнутыми линиями, а не объектами, это пути для кистей.
Это и есть первый этап, забегая вперед скажу, что орнамент представляет собой некий конструктор, к разным формам можно применять разные кисти и оформлять различными элементами, формы можно редактировать, модифицировать, собирать простые в сложные и т.д. тем самым создавая множество вариаций. Так что рекомендую сохранять в сторонке все этапы создания.
Теперь нужно создать кисти для основы орнамента, а также листики, цветочки и другие детальки для детального оформления.
Достаточно нескольких вариантов кистей, заостренных и закругленных, тонких и пузатых, остальное делается с помощью настроек и ручной правки. Как правило, кисть представляет собой простой объект как на рисунке, но можно поэкспериментировать и с более сложными формами.
Сохраняем кисти, выбрав инструмент Artistic Media и нажав на значок сохранения рядом с выпадающим меню кистей.
Листики и цветочки также можно предварительно набросать на бумаге, можно как я рисовать кривыми, особо сложных форм тут не требуется и самые простые элементы при должном подходе будут хорошо смотреться в общей композиции.
Из автоматических способов приведу пример работы с Interactive Distortion Tool`ом:
1. Создаем простую форму из пересечения двух эллипсов.
2. Делаем прожилку для листика обрезав простой кривой, и контур для лепестка обрезав ее уменьшенной копией, также рисуем простенькую серединку в лепестке.
3. Копируем заготовку несколько раз и применяем эффект скручивающий искажения Interactive Distortion Tool`ом к каждой копии с разными настройками, тем самым создавая разнообразные элементы оформления. Из нескольких лепестков собираем цветок.
Подготовительные этапы закончены, приступим к самой интересной части.
Придадим форму основе орнамента, применив различные кисти к различным частям формы. Отделив кисти от путей сольем все объекты и пройдемся шейпером исправляя неровности, должно получится примерно так:
Теперь расставим вдоль основных линий орнамента листики. Для этого можно использовать Blend Tool (перетекание) и указывать в качестве пути форму, регулировать расстояние между листиком и формой следует, смещая его центр вращения:
Так же не забудьте поставить галочку Rotate all objects, чтобы листики вращались в соответствии с изгибом пути:
Когда объекты перетекания привязаны к пути их можно без проблем перемещать, поворачивать и изменять размер, это очень удобно и наглядно, естественно заполнить всю форму одним блендом не получится, все делается в несколько этапов, а кое-где возможно потребуется ручная расстановка. Так же можно поиграться с опциями Acceleration:
Расставляем цветы и более крупные элементы, а чтобы небыло ощущения пустоты, добавим тонких завитушек - просто набросаем линии и переведем в объекты.
Все почти готово, осталось раскрасить, на фон можно кинуть градиент или продублированный зеркальный орнамент, покрашенный в оттенок фона или и то и другое, опять же это дело вашего вкуса и фантазии.
В этом учебном материале мы нарисуем простенький пейзаж для того, чтобы познакомимся с некоторыми из инструментов рисования CorelDRAW X7. Командой Создать создайте рабочее пространство А4 (рис. 3.1).

Выберите инструмент Художественное оформление (рис. 3.2).

В левом верхнее углу панели свойств выберите заготовку (рис. 3.3).

Рис. 3.3. На Панели свойств выбираем модификацию инструмента Художественное оформление
Выберите настройки согласно рис. 3.4 и проведите серые линии, изображающие два холма и четыре облака и (рис. 3.5).

Рис. 3.4. Настройка заготовки инструмента Художественное оформление

Теперь из двух прямоугольников и треугольника рисуем дом. Потребуется настроить ширину и цвет абриса (рис. 3.6, рис. 3.7, рис. 3.8).



Теперь инструментом Свободная форма (рис. 3.9) нарисуйте дорогу и деревья. Толщина абриса – 2 мм (рис. 3.10).


С помощью интеллектуальной заливки (рис. 3.11) залейте облака голубым цветом, а линии холмов – зеленым цветом (рис. 3.13).


Рис. 3.12. Применяем инструмент Интеллектуальная заливка
Теперь раскрасьте деревья и домик. Используйте интеллектуальную и интерактивную заливки - рис. 3.13 и рис. 3.14.


С помощью инструмента Свободная форма замкните линию холмов. Залейте облака темно-синим цветом (форма облаков должна быть замкнутой) – рис. 3.15.

Теперь залейте землю зеленым цветом с помощью интеллектуальной заливки. Вам потребуется изменить порядок слоев командой Объект-Порядок-На задний план страницы (рис. 3.16).

Используя абрис залейте стволы деревьев и дорожку цветом (рис. 3.17).

Рис. 3.17. Раскрашиваем стволы деревьев и дорогу
Облака мы сделали посветлее, а стволы деревьев поместили на передний план и залили их коричневым цветом. Если хотите, то лишите облака контуров – рис. 3.18.

Для инструмента Художественное оформление выберите инструмент вариант Распылитель и найдите в раскрывающемся списке траву (рис. 3.19).

Добавляем в пейзаж траву и инструментом кисть усложняем форму облаков (рис. 3.20).

Теперь сгруппируйте все объекты и инструментом Обрезка отрежьте лишнее (рис. 3.21).

Рис. 3.21. Применяем группировку и инструмент Обрезка
Теперь перекрасьте деревья и облака и землю в градиент . Иначе говоря, для интерактивной заливки выберите вариант Фонтанная заливка - рис. 3.22 и рис. 3.23.


Рис. 3.23. Здесь можно изменить переходы цветов заливки
Можно было бы и продолжить, но на этом мы остановимся (рис. 3.24).

В учебном материале этого примера не было задачи по созданию шедевра, а ставилась единственная цель – показать инструменты рисования CorelDRAW на практике.
Учимся рисовать домик
Давайте познакомимся с другими инструментами рисования на примере рисования домика (рис. 3.25).

Используйте при рисовании, где это возможно, стандартные фигуры (прямоугольник, эллипс и др.) и помните: если фигура не замкнута, то залить ее цветом нельзя!
Давайте разберем использование конкретных инструментов для рисования домика по шагам (рис. 3.26). Здание, дверь, окно нарисованы инструментом Прямоугольник (F6). Крыша, труба, рама окна – нарисованы инструментом Прямая через 2 точки. Перед закраской крыши и трубы необходимо выделить их инструментом Форма (F5) и из меню, вызываемого правой кнопкой мыши, выбрать команды Преобразовать в кривую и Замыкать кривую.

Как рисовать солнце, думаю, понятно. Для закраски его лучей потребуется выбрать инструмент Абрис и задать толщину и цвет абриса. Трава изображена с помощью инструмента Свободная форма (F5), который позволяет рисовать от руки различные линии и кривые (рис. 3.27).

Чтобы изобразить деревья мы использовали инструмент Художественное оформление (I) и его разновидность Распылитель. Для работы распылителя мы открывали список Растения (рис. 3.28).

Рис. 3.28. В группе Растения находим изображение деревьев
Рисование рамок для изображений
Теперь давайте научимся создавать для картинок рамки методом использования заливок. Командой Файл-Импорт загрузите в программу растровую фотографию. Инструментом Прямоугольник (F6) нарисуйте рамочку и залейте ее инструментом Интеллектуальная заливка (G). Результат переведите в кривые (Ctrl+Q) - рис. 3.29.

Варианты заливок можно менять инструментом Изменить заливку (рис. 3.30).

Загибаем уголок
Командой Файл-Импорт импортируйте в CorelDRAW любую фотографию. Выделите ее Инструментом выбора, и выполните команду Растровые изображения-Трехмерные эффекты-Загиб края страницы (рис. 3.31).

В окне Загиб края страницы вы можете настроить параметры данного фильтра, например, загнуть не один угол, а все четыре – рис. 3.32.

Рис. 3.32. Окно настройки фильтра Загиб края страницы
Команда Растровые изображения содержит множество интересных подменю, которые мы советуем вам изучить самостоятельно (рис. 3.33).

Рис. 3.33. Пример стилизации фотографии под акварель командой Растровые изображения-Художественные мазки-Акварель
Логическое взаимодействие графических объектов
В современных векторных редакторах предусмотрены различные варианты слияния объектов. Наиболее распространенными из них являются три процедуры, принцип действия которых основан на использовании базовых логических операциях ИЛИ, НЕ, И. Давайте нарисуем два объекта, выделим их инструментом выбора и взглянем на панель свойств данного инструмента (рис. 3.34 и рис. 3.35).


Рис. 3.35. Список логических операций над объектами
После выполнения команды Объединение (Сварка, Логическое сложение), соответствующей логическому ИЛИ, в результирующий контур входят все области нижнего и верхнего контура (рис. 3.36).

Рис. 3.36. Объединение (сварка) двух объектов (OR, логическое ИЛИ)
В случае применения команды Подгонка (Исключение, Обрезка, Логическое вычитание) результирующий контур (рис. 3.37) представляет собой "вырубку" одного объекта из другого (операция НЕ). Команда удаляет те части объекта, которые перекрываются с частями других объектов.

Рис. 3.37. Исключение или обрезка (NOT, логическое НЕ)
При выполнении команды Пересечение (Логическое умножение) в результирующий контур входят только пересекающиеся (общие) области объектов (рис. 3.38). Это графический аналог логической операции И.
В этом случае, как и в двух предыдущих, атрибуты обводки и заливки результирующего контура определяются параметрами верхнего в стопке слоев объекта.

Далее мы увидим, как подобные логические операции применяются при рисовании в CorelDRAW.
Мультяшный персонаж – крокодил Гена
Нарисуем некий мультяшный персонаж зеленого крокодила. Для построения головы нашего героя нарисуем две окружности и выполним команду Объединение (рис. 3.39). Оба объекта перед объединением нужно выделить, толщина абриса у нас 2 мм.

Теперь инструментом Форма (F10) убираем часть узлов и редактируем форму головы персонажа – рис. 3.40.

Рис. 3.40. В этом месте двойным щелчком мыши удаляем узлы
Теперь нарисуем шею и туловище. Для этого сделаем две окружности, объединим их, удалим узлы (рис. 3.41).

Совместим изображение головы и туловища, для удаления лишнего применим инструмент Удаление виртуального сегмента (рис. 3.42 и рис. 3.43). Объекты объединим (Ctrl+L).

Рис. 3.42. Инструмент Удаление виртуального сегмента

Инструментом Кривая Безье рисуем лапу (рис. 3.44).

Окрашиваем голову и туловище в зеленый цвет. Потребуются команды Растровые изображения-Преобразовать в растровое изображение и Растровые изображения-Быстрая трассировка. Лапу и туловище совмещаем. Абрис лапы мы уменьшили с 2 мм до 1 мм и изменили порядок слоев – рис. 3.45.

Теперь нарисуем лапы-ноги и хвост. Рисовать будем инструментом Кривая Безье (толщиной 1 мм), а корректировать – инструментом Форма (рис. 3.46).


Чтобы объект удалось закрасить воспользуемся инструментом Форма и командой Замыкать кривую. Затем лары и хвост поместим на задний план (рис. 3.48).


Нарисуем глаз и рот и на этом закончим (рис. 3.50).

Задание 3.1. Рисуем дом
Повторите учебный пример или нарисуйте свой вариант пейзажа с домом.

Задание 3.2. Птичка
Автор полагает, что теперь вы понимаете, как рисовать несложные изображения. Попробуйте нарисовать скворечник и птичку:
С векторным программным обеспечением Corel Draw вы можете рисовать все, что можете вообразить. Однако, если вы используете его для создания иллюстраций для микростоковых агентств - есть некоторые проблемы, которые вы должны принять во внимание. Проблема связана с требованием отрасли предоставить файл EPS (Encapsulated PostScript), который является обязательным почти для всех агентств. Понимаете, EPS - это стандарт Adobe, а разработчики Corel не очень любят стандарты Adobe. И поскольку они плохо с этим справились - вам придется сохранять файлы EPS 8 из Illustrator. См. Здесь: Быстрый совет: Сохранение файлов из Corel Draw для агентств Microstock
Что интересно, даже разработчики Adobe говорят, что у формата EPS нет будущего, и они предпочитают концентрировать свои усилия на типах файлов AI и PDF. Тем не менее, по той или иной причине - микростоковая индустрия любит это, и мы должны принять это, независимо от того, какое векторное программное обеспечение мы используем. Кстати, чтобы сделать вещи еще более сложными, агентства теперь принимают EPS 8 и EPS 10. Но сейчас давайте сосредоточимся на EPS 8.
Проблема
Стандарт EPS был создан Adobe в середине 80-х годов. Да, это прошлый век. Жизнь тогда была проста. Я был еще ребенком, а спецэффекты в векторном программном обеспечении еще даже не разрабатывались. Некоторое время спустя все изменилось. Появились прозрачность, сетки и некоторые другие эффекты, которые сделали мир векторов еще более захватывающим. Жаль, что стандарт EPS 8 не поддерживает их по той простой причине, что он устарел. Короче говоря, проблема в том, что стандарт EPS 8 старше, чем некоторые эффекты, и поэтому он не был создан для их поддержки.
Кстати, этот краткий совет написан с точки зрения пользователей Corel Draw, но они не одиноки в решении этой проблемы. Независимо от того, какое векторное программное обеспечение вы используете - вам все равно придется решать эту утомительную проблему, только по-другому.
Решение
Не нужно паниковать,всё же. Вы все еще можете нарисовать то, что вы хотите. Вам просто нужно использовать другие способы сделать это. Например, если вы хотите создать эффект прозрачности - вам нужно его смоделировать.
Шаг 1: Прозрачность
Способ сделать это идентичен во всех векторных программ. Поскольку на эту тему написано очень много - я не буду вдаваться в подробности. Но в основном вот как ты это делаешь. Допустим, вы хотите создать блестящие пятна, как на бутылках ниже.



Обычно вы рисуете форму блестящего пятна, затем окрашиваете его в белый цвет, а затем добавляете немного прозрачности. Правильно? Ну, другой способ - нарисовать фигуру, а затем раскрасить ее, как остальную часть бутылки, только ярче. Например - выберите форму пятна, поместите его поверх бутылки (или вашего блестящего объекта),затем закрасьте его точно таким же цветом, затем, пока блестящее пятно все еще выделено, удерживайте клавишу Ctrl и пару раз нажмите на белый цвет в палитре. Это украсит исходный цвет, как сделал бы прозрачный белый объект. Но вместо того, чтобы играть с параметрами прозрачности, здесь вы будете играть с цветами.
Если вы привыкли работать с прозрачностью и не знаете точно, каков цвет блестящего пятна, вы можете сделать это. Нарисуйте иллюстрацию с прозрачностью, затем клонируйте ее и удалите прозрачность из дублированных объектов. Теперь закрасьте блестящее пятно тем же цветом, что и на исходном изображении, с эффектом прозрачности. Для этого просто воспользуйтесь инструментом «Пипетка», поместив его поверх блестящего прозрачного пятна. Цвет появится в вашей строке состояния. Оттуда вы перетащите его к своему клонированному блестящему пятну. Это оно!
Ну, не совсем так. Есть еще одна вещь, и это - что вы делаете, если ваше блестящее пятно покрывает более одного объекта. В одном примере это пятно покрывает как бледно-желтую этикетку, так и коричневое стекло. Поскольку у вас есть два разных объекта - вам нужно будет разрезать блестящее пятно на две части. Если он должен был охватить три объекта, он будет разделен на три части. Возьми? Столько предметов покрыто, сколько предметов для блестящего пятна. В конце они должны выглядеть как один, хотя. Для этого вам нужно много использовать инструменты формирования. Это раздражает, я знаю. Однако в качестве вознаграждения за ваши усилия у вас будут иллюстрации, которые совместимы с требованиями EPS 8 и могут быть просмотрены во всех векторных программах.
Шаг 2: Градиенты
Градиенты являются причиной того, что многие пользователи Corel Draw переключаются на Illustrator, когда они делают иллюстрации для микростоков. Или они рисуют фигуры в Corel, а затем редактируют градиенты в Illustrator перед сохранением окончательного файла. О, если бы они только знали, что есть способ избежать этого и сделать все в Corel.
Вот "большой секрет". Ваши градиенты будут отлично смотреться в любом программном обеспечении, если вы используете их правильно. И правильный способ - использовать горизонтальные или вертикальные линейные градиенты с Edge Pad = 0. Прежде чем я объясню это - см. Следующую иллюстрацию.



Эти роботы были сделаны только с помощью простых линейных градиентов. Все, что вам нужно помнить, это то, что они должны быть точно горизонтальными (0 или 180 градусов) или вертикальными (90 или -90 градусов), а Edge Pad должен быть «0» каждый раз. Последнее тоже очень важно. Если ваш Edge Pad не равен 0 - я не могу гарантировать, что ваши градиенты не изменятся в AI.
Количество используемых вами цветов не имеет значения. Вы можете использовать столько, сколько хотите. Если вы используете радиальные градиенты, они будут хорошо выглядеть в AI, но когда вы сохраните файл EPS 8 оттуда и откроете его в Corel - они станут немного ярче. Теперь не так уж и неловко: вы создаете что-то в Corel, сохраняете это как EPS 8 в Illustrator, и там оно выглядит идеально. Но когда вы снова откроете его в Corel - он уже не так хорош, хотя и был «рожден» здесь! Ну, вот как это. Я не уверен, почему это так, но я больше не думаю над этим. Я просто использую линейные вместо радиальных градиентов. Если мне действительно нужно создать радиальный градиент - я использую смеси. И если мне нужны действительно сумасшедшие радиальные эффекты - я комбинирую линейные градиенты со смешиванием. Эти два простых инструмента могут создавать удивительные эффекты при совместном использовании. Они также могут заменить радиальные градиенты и сэкономить ваше время и нервы.
Еще одна вещь, о которой я должен предупредить вас - это рецензенты, которые проверяют вашу работу, когда вы отправляете ее в некоторые агентства. Видите ли, некоторые сайты не очень любят смешивания. Они думают, что вы сделали сложные иллюстрации со смешиваниями, когда вместо них можно использовать градиенты. Почти все они используют Illustrator, и они до сих пор не читали этот Quick Tip, поэтому они не знают, что мы делаем это ради совместимости. Поэтому, когда вы сохраняете файл EPS 8, содержащий смеси, скажите им, почему у вас есть. Вы можете сказать: «Я использовал смеси вместо радиальных градиентов, поэтому иллюстрация может выглядеть одинаково во всех векторных программах». Ваш рецензент поймет.
Шаг 3: Сетки
Хорошо, во-первых, сетки не являются чисто векторным инструментом. Это что-то вроде смеси растрового изображения и векторов. Они также не поддерживаются стандартом EPS 8. Поэтому, если вы хотите создать фотореалистичную иллюстрацию, вы должны найти другой путь. Самое близкое, что я знаю, это снова использовать смеси. У меня нет собственных фотореалистичных иллюстраций, но вы можете погуглить Алексея Оглушевича и посмотреть, что можно сделать, просто используя смеси.
Я должен сказать, что он часто смешивает смеси с прозрачностью, но это не обязательно. Вы сможете создать отличную фотореалистичную иллюстрацию, используя только смеси и прозрачность. Этот метод требует больше времени, чем использование сеток, но, по словам Алексея, «это более креативный векторный метод». Плюс это EPS 8 дружественный.
Шаг 4: Тени
Я могу придумать четыре разных способа создания теней без прозрачности. Сначала со смешиванием, затем со градиентами, третьим со смешиванием и градиентами и четвертым с простой формой в однородном цвете. Все зависит от стиля иллюстрации и типа тени, которую вы хотите. Хорошей новостью является то, что этими четырьмя способами вы можете нарисовать любые тени, которые вы себе представляете. Они будут отлично смотреться в EPS 8 и останутся неизменными во всех векторных программах.



Вместо этого я заставляю их парить над своими тенями. Зачем? Потому что люди, вероятно, не будут использовать тень в любом случае. Или, если они хотят экспортировать растровый файл из вашего EPS 8, они захотят применить собственную тень в Photoshop, чтобы она соответствовала их собственному фону. Так что в этом случае тень - это всего лишь аксессуар, используемый, чтобы сделать композицию более прохладной. Он не должен стоять на пути (пересекаться) с основным предметом, которым являются значки.
Когда вы рисуете объект на белом фоне, ваша композиция не пострадает, если объект не отбрасывает тень - пропустите тень. Пропускайте его каждый раз, когда это не влияет на общий вид ваших работ. Если вы рисуете закрытую композицию (а не изолированный объект), например, природный ландшафт - вы можете нарисовать все тени в мире.
Итак, короче. Когда вы рисуете объекты, изолированные на белом - пропустите тень, если это не повлияет на крутость вашей работы. Если вы рисуете значки - убедитесь, что тени (созданные с помощью наложения) не пересекаются с иконками. А если вы рисуете закрытую композицию - делайте что хотите.
Шаг 5: 3D
Для создания трехмерных объектов вы можете использовать эффект вытягивания в Corel Draw. Просто убедитесь, что в конце все в векторах. Стандарт EPS 8 не имеет никаких проблем с инструментом Extrude.



Шаг 6: Размышления
Обычно вы, вероятно, создали бы отражение таким образом. Вы зеркально отражаете объект, для которого вы хотите создать отражение, затем добавляете прозрачность или маски и размещаете его на отражающей поверхности. Что-то в этом роде, верно?
Итак, вот новый, совместимый с EPS 8 способ: вы зеркально отражаете объект, размещаете его над отражающей поверхностью, затем, удерживая нажатой клавишу Ctrl, нажимаете на цвет поверхности в палитре (объект или группа объектов остаются выделенными все время). Если это не однородный цвет, а градиент,Вы выбираете ближайший равномерный цвет в палитре (в данном примере это голубой) и нажимаете на него, пока ваше отражение не станет хорошим.



Этот процесс щелчка по цвету при удерживании Ctrl, когда объект или группа объектов выделены, будет постепенно переходить к этому цвету, или я должен сказать, щелкнуть по щелчку.
Если вы хотите, чтобы отражение становилось более бледным при растущем расстоянии от исходного объекта, вам придется еще поиграть с этими линейными градиентами. Цвет (на вашем градиенте) этой самой дальней стороны должен быть таким же или близким к цвету отражающей поверхности.
Заключение
Как вы хорошо знаете, в любой хорошей графической программе, будь то Corel Draw, Illustrator, Photoshop, 3D Studio и т. Д., Всегда есть несколько способов выразить свои идеи. Чем лучше вы знаете свое программное обеспечение, тем больше у вас будет способов сделать то же самое. Некоторые из них будут быстрыми и простыми в применении. Другие, как некоторые из этих 6 выше, будут хороши в основном для максимальной совместимости. В конце концов, техника, которую вы будете использовать, зависит от цели вашего произведения искусства и знаний, которые вы представляете о выбранном вами программном обеспечении. Это большинство уловок, которые я использую для имитации эффектов при создании иллюстраций клип-артов для агентств микростоков с помощью Corel Draw. Если вы знаете больше по теме, пожалуйста, поделитесь в разделе комментариев. Было бы здорово узнать, как вы это делаете.
Примечание. Все иллюстрации в этом руководстве и во всем моем портфолио сохранены в EPS 8 и совместимы со всем векторным программным обеспечением.
Читайте также:


