Как нарисовать дольку помидора в illustrator

Сегодня нам предстоит очередной урок по Adobe Illustrator, вот только на этот раз он будет по-летнему ярким, свежим и даже ароматным! Мы будем учиться создавать вкусную фруктовую композицию, используя только основные геометрические фигуры и сетку. Это пригодится вам для создания паттернов или принтов на одежде, например. Да где угодно!
Что должно получиться

Шаг 1
Начнем с самых простых фигур. Используя инструмент Ellipse Tool / Эллипс, нарисуйте круг. Перекройте его прямоугольником, который вы нарисуете при помощи Rectangle Tool / Прямоугольник, как показано на рисунке. Выделите обе фигуры и нажмите Minus Front / Минус Верхний в палитре Pathfinder / Обработка Контуров.
Повторите то же самое с более мелкими фигурами, чтобы получились все нужные слои арбуза.
Чтобы сделать семена, нарисуйте круг и потяните опорную точку наверх, используя инструмент Direct Selection Tool / Выделение Узла. Преобразуйте опорную точку в обычную и поместите все три семечки на кусочек арбуза.

Шаг 2
Следующие объекты в нашей композиции — это листья, апельсины, лимоны или другие фрукты на ваш вкус.
Чтобы получить обычный листочек, нарисуйте квадрат и вытяните внутрь две вершины, которые находятся по диагоняли друг от друга, чтобы скруглить углы. Только не тяните углы все время к центру!
Для апельсина вам нужно нарисовать несколько полукругов таким же способом, как в случае с арбузом. Используйте линии, чтобы сформировать четыре сегмента. Добавьте те же самые семечки в каждый сегмент апельсина.

Шаг 3
Лимоны — это просто те же листья, как мы рисовали, только побольше и с половинкой круга, в которой находятся большие семечки. Кусочки арбуза и апельсина — это просто четверть нарисованных уже соответствующих картинок. Ну, и в каждом листике должна быть линия, делящая его пополам.

Шаг 4
Теперь разукрасим каждую фигуру.
Для листьев и долек апельсина вам понадобится инструмент Divide / Разделение, чтобы поделить их на части и каждую закрасить отдельным цветом. Старайтесь, чтобы в вашей палитре было не больше 8 цветов. Это идеальный вариант для дизайнов такого типа.

Шаг 5
Воспользуйтесь Grid Tool / Сетка, чтобы создать простую сетку на своей рабочей поверхности. Важно, чтобы каждая ячейка представляла собой идеальный квадрат, поэтому удерживайте кнопку Shift, когда будете рисовать сетку. Заблокируйте сетку в панели слоев.

Начинаем располагать элементы в ячейках сетки.
Шаг 6
Направление и размер фруктов лучше делать разными. Каждый из элементов должен заполнять ячейку или больше в зависимости от размера. Для мелких элементов можно использовать половину или четверть ячейки. Смотрите ниже, как это получается у нас.

Шаг 7
Разнообразьте элементы! Старайтесь, чтобы они не сливались друг с другом, играйте на контрасте. То же самое относится к направлению — они не должны все смотреть в одну сторону.

Финал
Когда закончите расставлять свои фрукты, удалите сетку из панели слоев.

Теперь у вас чудесная композиция, готовая к печати или любому другому использованию.

Вы начинаете работу над своим творческим проектом с создания наброска или прототипа на iPad или iPhone?
Представляем Adobe Illustrator Draw — приложение для iPad и iPhone. Это приложение содержит все популярные инструменты и функции для создания векторных изображений с помощью современного оптимизированного интерфейса. Вы сможете рисовать линии, фигуры и любые иллюстрации, используя десять слоев для рисования и один фотослой. А затем вы сможете доработать проект в приложении Illustrator или Photoshop благодаря подключению к Creative Cloud.
Adobe Illustrator Draw больше не будет доступен для загрузки в App Store и Google Play Store с 19 июля 2021 года. Если приложение уже установлено, вы можете продолжать использовать его до 10 января 2022 года. Чтобы без перебоев пользоваться аналогичными и расширенными функциями, попробуйте Adobe Fresco бесплатно. Ваши ресурсы из приложения Draw будут автоматически перенесены при первом входе в Fresco.
Векторные изображения (иногда называемые векторными фигурами или векторными объектами) состоят из линий и кривых, определяемых векторами — математическими объектами, которые описывают изображение в соответствии с его геометрическими характеристиками.
Векторные изображения можно свободно перемещать и изменять без потери детализации ичеткости,поскольку такие изображения не зависят от разрешения: их края остаются четкими при изменении размера, печати на принтере PostScript, сохранении в файле PDF и импорте в векторные графические приложения. Таким образом, векторные изображения — это наилучший выбор для иллюстраций, которые выводятсянаразличные носители и размер которых приходится часто изменять, например логотипы.
В качестве примера векторных изображений можно привести объекты, которые создаются в Adobe Creative Cloud инструментами рисования и инструментами фигур. С помощью команд копирования и вставки можно использовать одни и те же векторные объектыв различных компонентах CreativeCloud .
При рисовании создается линия, называемая контуром. Контур состоит из одного или нескольких сегментов прямой или кривой. Начало и конец каждого сегмента отмечаются опорными точками, напоминающими кнопки, на которых закреплена проволока. Контур может быть замкнутым (например, круг) или открытым, имеющим отдельные конечные точки (например, волнообразная линия).
Форму контура можно изменять путем перетаскивания его опорных точек, управляющих точек на концах управляющих линий, которые отображаются рядом с опорными точками, или самого сегмента контура.

A. Выделенная (сплошная) конечная точка B. Выделенная опорная точка C. Невыделенная опорная точка D. Сегмент кривой в контуре E. Управляющая линия F. Управляющая точка
У контуров бывают опорные точки двух видов: угловые точки и гладкие точки. В угловой точке контур резко меняет направление. В гладкой точке сегменты контура соединены в виде непрерывной кривой. Контуры можно рисовать, используя любые сочетания угловых и гладких точек. Если была нарисована точка не того типа, ее всегда можно заменить.

A. Четыре угловые точки B. Четыре гладкие точки C. Сочетание угловых и гладких точек
В угловой точке могут соединяться любые два сегмента прямой или кривой, в то время как в гладкой точке соединяются только два сегмента кривой.

Не следует путать угловые точки и гладкие точки с сегментами прямой или кривой.
Линия контура называется обводкой. Цвет или градиент, примененный к внутренней области открытого или замкнутого контура называется заливкой. Обводка обладает такими свойствами, как толщина линии, цвет и пунктирный узор (в Illustrator и InDesign) или стилизованный узор линии (в InDesign). После создания контура или фигуры можно изменять характеристики обводки и заливки.
В InDesign для каждого контура всегда отображается центральная точка, которая находится в центре фигуры, но не является частью самого контура. С помощью этой точки можно перетаскивать контур, выравнивать его по отношению к другим элементам или выбирать все опорные точки контура. Центральная точка видна всегда, ее нельзя скрыть или удалить.
Если выделить опорную точку, соединяющую сегменты кривой (или выделить сам сегмент), на опорных точках соединенных сегментов отображаются управляющие маркеры, которые состоят из управляющих линий, оканчивающихся управляющими точками. Форма кривой определяется длиной и углом управляющих линий. Кривые перерисовываются путем перемещения управляющих точек. Управляющие линии не отображаются при окончательном выводе.
У гладкой точки всегда есть две управляющих линии, которые перемещаются вместе как единый прямой элемент. При перемещении управляющей линии в гладкой точке сегменты кривой по обе стороны точки изменяются одновременно, при этом непрерывность кривой в данной опорной точке сохраняется.
С другой стороны, у угловой точки может быть две, одна или ни одной управляющей линии, в зависимости от того, сколько сегментов кривой связано с этой точкой: соответственно, два, один или ни одного. Управляющие линии угловой точки поддерживают преломление с помощью различных углов. При перемещении угловой точки настраивается только кривая с той стороны точки, где расположена управляющая линия.


Управляющие линии в опорных точках всегда расположены по касательной к кривой. Угол каждой управляющей линии определяет крутизну кривой, а длина линии определяет высоту, или глубину, кривой.

В Illustrator опорные точки, управляющие линии и управляющие точки можно отображать или скрывать с помощью меню «Просмотр» > «Показать границы» или «Просмотр» > «Скрыть границы».
При работе с опорными точками и контурами иногда нужно видеть управляющие линии (маркеры), а в некоторых случаях они могут мешать. Управляющие линии для нескольких выбранных опорных точек можно показать или скрыть. Для одиночной опорной точки линии отображаются всегда.
Можно отображать и скрывать управляющие линии дляконкретных выделенныхэлементов, а можно задать параметр для отображения управляющих линий.
Отображение и скрытие управляющих линий для выделенных опорных точек
Выделите нужные опорные точки с помощью инструмента «Частичное выделение».
На панели «Управление» нажмите кнопку «Показать маркеры для нескольких выделенных опорных точек» > или «Скрыть маркеры для нескольких выделенных опорных точек» .

В этом уроке мы будем рисовать стакан сока и арбуз. Все это мы сделаем с помощью инструмент Mesh/Сетчатый градиент в Adobe Illustrator. В результате у нас получится реалистичная иллюстрация, а также техника, при помощи которой вы сможете сделать собственные похожие работы. Это отличная возможность потренировать навыки владения сетчатым градиентом.
Результат:

1. Рисуем арбузный ломтик
1 Шаг
Возьмите инструмент Mesh/Сетчатый градиент (U) и создайте новые точки по краям, модифицируя фигуру, чтобы создать полукруг. Добавьте еще точек в сетку градиента, следуя инструкции ниже.
2 Шаг
Рисуем нижнюю часть арбуза тем же инструментом.
Используйте следующие цвета:
3 Шаг
Выделите получившуюся фигуру и в меню выберите Effect > Warp > Arc/Эффект>Деформация>Дуга. Укажите параметры как показано ниже.
4 Шаг
В меню выберите Object > Expand Appearance/Объект>Разобрать оформление. Теперь немного сместите положение точек, чтобы корка выглядела натуральнее.
5 Шаг
Соедините обе фигуры.
6 Шаг
7 Шаг
Примените к овалу эффект Arc/Дуга, затем Expand Appearance/Разберите оформление.
8 Шаг
Добавляем фигуру к нашему арбузу. Подкорректируйте крайние точки, чтобы фигура лучше вписалась в арбузную дольку и выглядела реалистичнее.
9 Шаг
Начинаем рисовать семечки для арбуза.
10 Шаг
Затем рисуем для них фигуры, которые будут их обтекать.
11 Шаг
12 Шаг
Объедините фигуры как показано ниже.
13 Шаг
Создайте разные копии семечка, редактируя размер и пропорции и сделайте их более прозрачными (60% Opacity/Непрозрачности).
14 Шаг
Поместите семечки и выемки от них на арбуз.
2. Рисуем арбуз
1 Шаг
2 Шаг
3 Шаг
Для этого шага вам понадобится файл watermelon.jpg. С его помощью мы создадим узор на арбузе.
Откройте файл в Adobe Illustrator, затем в меню Window/Окно выберите палитру Image Trace/Трассировка изображения. Введите параметры как показано ниже.
4 Шаг
В меню выберите Object > Expand Appearance/Объект>Разобрать оформление, затем Ungroup/Разгруппируйте объекты и удалите лишние точки.
5 Шаг
Создайте копию объекта. Выберите оригинальный объект и Reflect/Отразите его по Horizontally/Горизонтали.
Укажите Opacity/Непрозрачность в 10% и режим наложения Multiply/Умножение.
6 Шаг
Выберите копию объекта и отразите ее по вертикали. Укажите объекту непрозрачность в 40%, и режим наложения Multiply/Умножение.
7 Шаг
Поместите один объект поверх другого.
8 Шаг
Поверх объектов нарисуйте овал, выделите овал и объекты, кликните по ним правой кнопкой и выберите Make Clipping Mask/Создать обтравочную маску.
9 Шаг
Вернитесь в палитру Transparency/Непрозрачность и укажите получившемуся объекту Opacity/Непрозрачность в 40%. Поместите его поверх нашего овала.
10 Шаг
11 Шаг
Поместите его на наш арбуз.
3. Рисуем стакан
1 Шаг
Для начала рисуем нижнюю часть стакана при помощи все того же инструмента Mesh/Сетчатый градиент. Вот какие цвета вам понадобятся:
2 Шаг
3 Шаг
Выделите верхние ряды точек градиента и укажите им Opacity/Непрозрачность в 0%.
4 Шаг
5 Шаг
6 Шаг
7 Шаг
Укажите стакану режим наложения Multiply/Умножение и 50% Opacity/Непрозрачности.
Решила рассказать об изучении программы Adobe Illustrator (AI) для создания векторных изображений. Опишу свой, так сказать, путь. Возможно, кто- то после прочтения этого поста вдохновится и тоже станет изучать иллюстратор и рисовать в нём. Итак, начну!

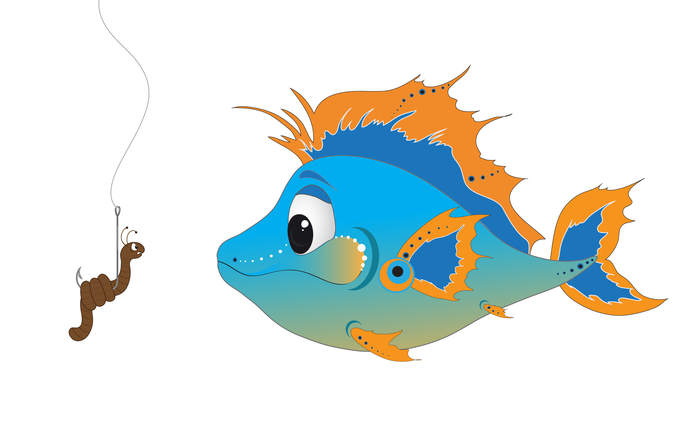
Впервые с этой программой я познакомилась в 2016 году на курсах графического дизайна. Курсы длились пол года, занятия были по выходным дням. Изучали на курсах разные предметы, а также программы, такие как иллюстратор и фотошоп. Если с фотошопом я худо- бедно была знакома и хоть немного в нём разбиралась, то AI был как тёмный лес. Занятия по этим двум программам вела один преподаватель, которая явно не была первоклассным специалистом. Но это и не удивительно, всё- таки крутые специалисты, как правило, работают в крутых компаниях. В общем, я старалась всё записывать, делать, как она говорила, но всё равно не было понимания того, как грамотно и комфортно работать в программе. Я могла сделать что- то только по шаблону или под руководством преподавателя, а о реализации каких- то своих идей даже и речи не шло. Ситуацию ещё усугубляла английская версия программы. Английский знаю плохо, на уровне "ландан из э кэпитал оф грэйт британ", а русифицированный иллюстратор нам не разрешали устанавливать. Сказали, что надо привыкать именно с английской версией работать. В общем, параллельно с курсами приходилось смотреть уроки на ютубе. И к концу занятий по AI я смогла нарисовать эту иллюстрацию с рыбой. В те времена она казалась настоящим шедевром :D

В начале 2017 года мы все получили дипломы о проф. переподготовке и стали дипломированными графическими дизайнерами. Лично я по этой специальности так и стала работать ввиду определённых обстоятельств, в то время стало не до дизайна и какого- либо творчества. Даже забросила лепку из полимерной глины, которой увлекалась долгое время.
Спустя 3 года, в 2020 году, когда из- за пандемии закрылась компания, в которой я работала, вдруг появилось желание рисовать. И рисовать захотелось именно в Adobe Illustrator. Помня, как трудно было работать в английской версии, скачала иллюстратор на русском. Потом стала искать в ютубе разные уроки для новичков, а в ВК шерстила группы, посвящённые векторным иллюстрациям. В первое время рисовала простейшие иллюстрации, наподобие таких.

И вдруг однажды увидела в вк рекламу курсов именно по AI. Первые 4 занятия были бесплатными, и я решила, что стоит их изучить, всё равно ничего не теряю. А уж если понравится, то можно и полную версию приобрести.
Бесплатные занятия были хорошие, даже ОТЛИЧНЫЕ! Я из них узнала гораааздо больше, чем на тех курсах 2016 года, всё настолько круто и наглядно объяснялось, что я потом приобрела и остальные занятия. После просмотра этих видео- уроков дело пошло гораздо веселее, получалось создавать более сложные иллюстрации и применять разнообразные эффекты. Покажу несколько рисунков, сделанных по ходу и после изучения уроков.
Это была самая- самая первая иллюстрация, из простых элементов.

Далее были иконки на лесную тематику. Потом, когда уже более- менее освоилась в программе, стала рисовать разных персонажей. Покажу некоторых из них.

Две буквы и одна долька арбуза :)


Птиц, спешащий куда-то




Принты для футболок

Ну, и рыбодракон, нарисованный совсем недавно примерно за 15 часов. Знаете, может он и не идеален, но я прям горжусь им :)

Рисование в AI для меня на данный момент- это хобби. Но очень хочется верить, что когда- нибудь это хобби сможет стать любимой работой. С детства есть мечта- создавать персонажей для мультфильмов, раскрасок и книг. Говорят, что мечты сбываются. :)
Возможно, этот пост вдохновит кого- то на рисование или другое творческое дело. По крайней мере, надеюсь на это :)
Читайте также:


