Изменить контекстное меню chrome
Кратко: chrome.contextMenus API позволяет добавлять элементы в контекстное меню. Можно выбрать для каких типов объектов эти элементы будут показываться, например картинки, гиперссылки или страница целиком. А также на каких сайтах. Для использования этой возможности в манифесте должно быть прописано разрешение.
Использование
Созданные вашим расширением пункты контекстного меню могут быть показаны в любом документе. Будь то веб-страница, локальный документ (file://) или встроенная страница браузера (chrome://). Это можно изменить с помощью поля documentUrlPatterns при вызове метода create() или update(). Можно создавать сколько угодно контекстных меню, но если активно более чем одно, браузер автоматически объединяет их вместе.
Манифест
Чтобы пользоваться контекстными меню, необходимо
- указать contextMenus в правах доступа
- включить в проект иконку размером 16х16
Примеры использования можно найти тут
- menuItemId ( integer or string ) идентификатор элемента меню
- parentMenuItemId ( optional integer or string ) идентификатор самого меню
- mediaType ( optional string ) 'image', 'video', или 'audio' если меню было вызвано для такого типа элементов
- linkUrl ( optional string ) URL ссылки, если меню было вызвано для ссылки
- srcUrl ( optional string ) URL из поля src (например для картинки)
- pageUrl ( optional string ) URL страницы. Не устанавливается если контекстное меню вызывалось без текущей с страницы (не совсем понял как это, но так и быть, верю разработчикам на слово)
- frameUrl ( optional string ) URL фрейма, если меню вызвано для фрейма
- selectionText ( optional string ) текст выделенного фрагмента, если меню вызывалось для выделения.
- editable ( boolean ) флаг, который показывает что элемент может редактироваться, например input, textarea и т.д.
- wasChecked ( optional boolean ) показывает состояние чекбокса или радиокнопки перед тем как для вызвали контекстное меню
- checked ( optional boolean ) показывает состояние чекбокса или радиокнопки, которое должно быть после того как вызвали контекстное меню.
Методы
create
integer or string chrome.contextMenus.create(object createProperties, function callback)
Создает новый элемент контекстного меню.
update
chrome.contextMenus.update(integer or string id, object updateProperties, function callback)
Обновляет ранее созданный элемент контекстного меню
id ( integer or string ) идентификатор обновляемого элемента
remove
chrome.contextMenus.remove(integer or string menuItemId, function callback)
Удаляет элемент из контекстного меню.
menuItemId ( integer or string ) идентификатор элемента
callback ( optional function ) функция вида function() <. >, вызывается когда элемент был удален
removeAll
chrome.contextMenus.removeAll(function callback)
Удаляет все определенные расширением элементы контекстного меню.
callback ( optional function ) функция вида function() <. >, вызывается когда элементы были удалены
События
onClicked
Возникает когда пользователь выбрал элемент контекстного меню
addListener
Метод, добавляющий обработчик события
callback ( function ) функция вида function(OnClickData info, tabs.Tab tab) <. >, вызывается при возникновении события
- info ( OnClickData ) информация о событии
- tab ( optional tabs.Tab ) вкладка где оно произошло
Примечательно что обработчик назначается не элементу, а является общим для всех элементов. Если у вас несколько элементов контекстного меню, то разделяются они уже внутри обработчика.
Контекстное меню правой кнопки мыши в Google Chrome
Ниже приведены параметры, которые можно использовать в Chrome, щелкнув правой кнопкой мыши.
- Щелкните правой кнопкой мыши на панели инструментов
- По гиперссылкам
- Выделенный текстовый контент
- На изображениях
- Щелкните правой кнопкой мыши открытые вкладки
- Любая пустая область в браузере
- На панели закладок
- Щелкните правой кнопкой мыши значок расширения
- Поиск в омнибоксе
- Щелкните правой кнопкой мыши ярлыки приложений
- О ярлыках, отображаемых на странице новой вкладки
Давайте посмотрим, какие параметры отображаются в Chrome при нажатии на эти области.
1. Щелкните правой кнопкой мыши на панели инструментов Chrome.

На Mac на панели инструментов Chrome нет возможности щелкнуть правой кнопкой мыши.
2. Щелкните правой кнопкой мыши гиперссылки.
Быстро открывайте ссылки в новой вкладке, новом окне или в окне в режиме инкогнито из контекстного меню, вызываемого правой кнопкой мыши. Вы также можете скопировать или загрузить связанную HTML-страницу и проверить элемент с помощью инструментов разработчика.


3. Щелкните правой кнопкой мыши выделенное текстовое содержимое.
Используйте контекстное меню для быстрого поиска в Google, используя выделенный текст в качестве ключевых слов. Вы также можете скопировать или распечатать выбранный контент.


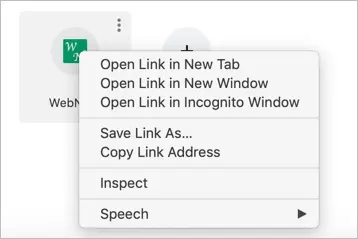
4. Щелкните изображения правой кнопкой мыши.


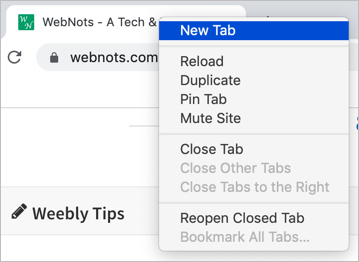
5. Щелкните правой кнопкой мыши вкладки.
Щелкните правой кнопкой мыши вкладку, чтобы управлять вкладками, такими как открытие, перезагрузка, закрепление, отключение / включение звука, закрытие и повторное открытие недавно закрытых вкладок. Вы можете добавить в закладки все открытые вкладки, щелкнув правой кнопкой мыши любую вкладку и выбрав опцию «Добавить в закладки все вкладки…».


6. Щелкните правой кнопкой мыши пустую область.
Просмотрите исходный код веб-страницы или проверьте элемент с помощью инструментов разработчика, щелкнув правой кнопкой мыши пустую область веб-страницы. Вы также можете вернуться назад или вперед, используя параметры.


На Mac вы можете перевести страницу на язык по умолчанию прямо из контекстного меню.
7. Щелкните правой кнопкой мыши на панели закладок.
Щелкните правой кнопкой мыши пустую область на панели закладок, чтобы открыть все страницы с закладками одним щелчком мыши. Вы также можете щелкнуть правой кнопкой мыши любую папку с закладками и открыть все ссылки.


8. Щелкните правой кнопкой мыши значок расширений.
Вы можете щелкнуть правой кнопкой мыши значок расширения, чтобы просмотреть настройки и получить дополнительные параметры. Также можно получить доступ к установленным расширениям, таким как Блокировщик рекламы, щелкнув правой кнопкой мыши в области содержимого.
Щелкните правой кнопкой мыши значок расширения Chrome
9. Щелкните правой кнопкой мыши омнибокс.


10. Щелкните правой кнопкой мыши ярлык приложения.
Перейдите в «chrome: // apps» и щелкните правой кнопкой мыши любое из ваших приложений. Вы можете создать ярлык, открыть приложение, удалить его из Chrome и получить информацию о приложении.


11. Щелкните правой кнопкой мыши ярлыки страницы новой вкладки.
Chrome покажет вам ярлыки недавно посещенных страниц на новых вкладках. вы можете прямо на ярлыке открыть или сохранить.


Заворачивать
Как видите, вы можете делать почти все, используя контекстное меню правой кнопки мыши в Google Chrome. Хотя параметры различаются в версии Chrome для Windows и Mac, это очень полезно для быстрого выполнения задач.
Читайте также:


