Индизайн контур в объект
Авторизуясь в LiveJournal с помощью стороннего сервиса вы принимаете условия Пользовательского соглашения LiveJournal
RU_InDesign
Ноябрь 2019| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Можно ли без помощи иллюстратора как-то превратить контур в заливку в индизайне? Может есть скрипты для этого? Ради одной этой опции неохота покупать иллюстратор (пиратский не предлагать. На рабочем компе уже стоит легальный CC: индиз и фотошоп).
Что значит "контур в заливку"?
convert stroke to fill, outline stroke, expand appearance
Edited at 2014-12-08 16:17 (UTC)
Нет, к сожалению, помочь тут не смогу.
А зачем вам это? Не могу представить задачу зачем это делать. Но если объясните, то может подскажу(т) альтернативу.
PS: я понимаю, купить фотошоп без индизайна. Или фотошоп с иллюстратором без индизайна. Но indesign немыслим без добавки PS+AI.
При том, что покупка двух приложений стоит почти столько же как и полный пакет.
Edited at 2014-12-08 17:39 (UTC)
Например, чтоб такие завитки рисовать -
1) в индизайне копируете ваш контур в буфер:
— необходимая толщина контура уже должна быть задана, а цвет не важен;
— у Вас в преференсах в разделе Clipboard Handling должна стоять галочка Copy PDF to Clipboard
2) в фотошопе создаете новый документ, canvas которого немного больше размеров Вашего искомого контура
3) вставляете из буфера индизовский контур — он становится векторным смарт-объектом
4) накладываете на этот смарт-объект эффект слоя Gradient Overlay с искомым градиентом
5) сохраняете этот файл с полученным контуром как тиф или псд, с прозрачностью или без
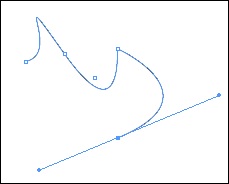
Прежде чем можно будет перерисовать или отредактировать контур, необходимо выделить опорные точки и сегменты контура.
Выделение опорных точек
- Если точки видны, их можно выбрать с помощью инструмента «Частичное выделение» . Для выбора нескольких точек удерживайте клавишу Shift.
- Выберите инструмент «Частичное выделение» и перетаскиванием обозначьте границу вокруг опорных точек. Удерживая клавишу Shift, выберите дополнительные опорные точки.
- Вы можете выбрать опорные точки в выделенном и невыделенном контуре. Перемещайте инструмент «Частичное выделение» над опорной точкой до тех пор, пока не отобразится пустой квадрат для невыделенного контура и заполненный квадрат для выделенного контура в увеличенном масштабе, затем нажмите на опорную точку. Удерживая клавишу Shift, выделите дополнительные опорные точки щелчком.
- Выберите инструмент «Лассо» и перетащите его вокруг опорных точек (только в Illustrator). Удерживая клавишу Shift, выберите дополнительные опорные точки.
Выделение сегментов контура
Выполните одно из следующих действий:
- Выберите инструмент «Частичное выделение» и щелкните мышью в пределах 2 пикселов сегмента или перетащите выделенную область через часть сегмента. Для того чтобы выделить дополнительные сегменты контура, щелкните их или перетащите на них инструмент, удерживая клавишу Shift.
- (Только для Illustrator) Выберите инструмент «Лассо» и перетащите его вокруг части сегмента контура. Удерживая клавишу Shift, выделите дополнительные сегменты контура путем перетаскивания инструмента вокруг них.
Выделение всех опорных точек и сегментов в контуре
Выберите инструмент «Частичное выделение» или инструмент «Лассо» (в Illustrator).Если к контуру применена заливка, то для выделения всех опорных точек можно также щелкнуть инструментом «Частичное выделение» внутри контура.
Копирование контура
Выделите контур или сегмент с помощью инструмента «Частичное выделение» и выполните одно из следующих действий:Для копирования и вставки контуров в пределах одного приложения или между приложениями используются стандартные функции меню.
Нажмите и удерживайте клавишу Alt (Windows) или Option (Mac OS), перетащите контур в нужное положение, затем отпустите кнопку мыши и клавишу Alt или Option.
Отредактировать сегмент контура можно в любой момент, но редактирование существующих сегментов несколько отличается от их создания. При редактировании сегментов следует помнить приведенные ниже советы.
Если опорная точка соединяет два сегмента, то при ее перемещении изменяются оба эти сегмента.
При рисовании с помощью инструмента «Перо» можно временно активировать инструмент «Частичное выделение» (InDesign) или «Стрелка» (Photoshop) для корректировки уже нарисованных сегментов. Для этого при рисовании нажмите клавишу Ctrl (Windows) или Command (Mac OS). В Illustrator при нажатии клавиши Ctrl или Command во время рисования активируется инструмент выделения, который использовался до этого.
При создании гладкой точки с помощью инструмента «Перо» перетаскивание управляющей точки изменяет длину управляющей линии по обе стороны точки. Однако при редактировании существующей гладкой точки с помощью инструмента «Частичное выделение»/«Стрелка» длина управляющей линии изменяется только с той стороны, в которую направлено перетаскивание.
Перемещение прямых сегментов
С помощью инструмента «Стрелка» выберите сегмент, который необходимо скорректировать.Корректировка длины и угла сегментов прямой
С помощью инструмента «Стрелка» выберите опорную точку сегмента для изменения. Перетащите опорную точку в нужное место. Удерживайте клавишу Shift, чтобы ограничить корректировку углом, кратным 45°.Если в Illustrator или InDesign нужно сделать прямоугольник просто шире или уже, то легче выбрать инструмент «Выделение» и изменить размер объекта с помощью одного из манипуляторов по краям ограничительной рамки.
Корректировка положения и формы сегментов кривой
С помощью инструмента «Частичное выделение» выберите сегмент кривой или опорную точку на любом конце сегмента. Отобразятся управляющие линии, если они есть (в некоторых сегментах кривой всего одна управляющая линия).Чтобы скорректировать положение сегмента, перетащите сегмент. Удерживайте клавишу Shift, чтобы ограничить корректировку углом, кратным 45°.

Для того чтобы скорректировать форму сегмента с любой стороны от выделенной опорной точки, перетащите опорную точку или управляющую точку. Удерживайте клавишу Shift, чтобы ограничить движение углом, кратным 45°.

Кроме того, к сегменту или опорной точке можно применить трансформирование, например, масштабирование или поворот.
Удаление сегмента
Выберите инструмент «Стрелка» , затем выберите сегмент, который требуется удалить. Нажмите клавишу Backspace (Windows) или Delete (Mac OS), чтобы удалить выделенный сегмент. При повторном нажатии клавиши Backspace или Delete будет удалена остальная часть контура.Удаление маркера опорной точки
- При использовании инструмента «Преобразовать опорную точку» (Illustrator) или «Угол» (InDesign) щелкните опорную точку маркера.
- Перетащите управляющую точку на опорную точку.
Расширение открытого контура
Выберите инструмент «Перо» и наведите указатель на конечную точку открытого контура, который нужно расширить. Когда указатель окажется точно над конечной точкой, его значок изменится.
Щелкните конечную точку.
Выполните одно из следующих действий:
- Для того чтобы создать угловую точку, поместите инструмент «Перо» в то место, где должен заканчиваться новый сегмент, затем щелкните мышью. Если расширяется контур, который заканчивается гладкой точкой, то новый сегмент будет изогнут существующей управляющей линией
В Illustrator при растягивании контура, который заканчивается гладкой точкой, новый сегмент будет прямым отрезком.
Для того чтобы создать гладкую точку, поместите инструмент «Перо» в то место, где должен заканчиваться новый сегмент, затем перетащите инструмент.
Соединение двух открытых контуров
Выберите инструмент «Перо» и поместите указатель на конечную точку открытого контура, который нужно соединить с другим контуром. Когда указатель окажется точно над конечной точкой, его значок изменится.Для того чтобы соединить один открытый контур с другим, щелкните конечную точку второго контура. Когда инструмент «Перо» будет наведен точно на конечную точку другого контура, рядом с указателем появится значок объединения .
Для соединения нового контура с существующим нарисуйте новый контур рядом с существующим, затем переместите инструмент «Перо» к невыбранной конечной точке существующего контура. Щелкните конечную точку, когда рядом с указателем появится значок объединения.
В приложении InDesign для соединения контуров можно также использовать палитру «Обработка контуров». Чтобы замкнуть открытый контур, выберите контур при помощи инструмента «Выделение» и нажмите «Закрыть контур» в палитре «Обработка контуров». Чтобы замкнуть конечные точки между двумя контурами, выберите контуры и нажмите «Объединить контур». Нажав «Объединить контур» еще раз, можно присоединить вторую конечную точку.
Перемещение или пошаговое смещение опорных точек или сегментов с помощью клавиатуры
В Photoshop таким способом можно перемещать только опорные точки.
Щелкните или удерживайте любую из клавиш со стрелками для перемещения на 1 пиксел за один раз в направлении нажатой стрелки.Удерживайте клавишу Shift в дополнение к клавише со стрелкой для перемещения на 10 пикселов за один раз.
В Illustrator и InDesign расстояние пошагового сдвига можно изменять с помощью параметра «Клавиатурная настройка». После изменения значения по умолчанию при нажатии клавиши Shift пошаговый сдвиг будет выполняться на указанное расстояние, умноженное на 10.
Добавление опорных точек позволяет более эффективно управлять контуром, а также расширять открытый контур. Однако не следует добавлять больше точек, чем требуется. Контур с меньшим числом точек легче редактировать, он быстрее отображается и выводится на печать. Можно уменьшить сложность контура путем удаления ненужных точек.
На панели «Инструменты» содержится три инструмента для добавления и удаления точек: инструмент «Перо» , инструмент «Добавить узловую точку» и инструмент «Удалить узловую точку» .
По умолчанию инструмент «Перо» заменяется на инструмент «Добавить опорную точку», когда указатель наведен на выделенный контур, и на инструмент «Удалить опорную точку», когда указатель наведен на опорную точку (в приложении Photoshop для того чтобы инструмент «Перо» автоматически заменялся на инструмент «Добавить опорную точку» или «Удалить опорную точку», на панели параметров должен быть выбран параметр «Оптимизация».
В Photoshop и InDesign можно выбирать и редактировать несколько контуров одновременно, однако в Illustrator можно добавлять или удалять точки одновременно только в одном контуре. В Photoshop и InDesign можно перерисовать контур при добавлении опорных точек щелчком и перетаскиванием по мере добавления.
Не удаляйте опорные точки клавишами Delete, Backspace и Clear или с помощью команд меню «Редактирование» > «Вырезать» или «Редактирование» > «Очистить», так как при использовании этих клавиш и команд удаляются точки и отрезки линий, связанные с этими точками.
Контурная линия - это эффект, применяемый к границам объектов и текста или вдоль линий.
В пакете QuarkXPress эффекты контурных линий называются фреймовыми или линейными эффектами.
Применение контура к объекту
- Выберите объект.
- Удостоверитесь, что пиктограмма Container выбрана на панели инструментов или в палитре Swatches либо Color (рис. 6.11). После этого объект можно изменить.
- Щелкните по пиктограмме Stroke (Линия) на панели инструментов или в палитре Swatches либо Color (рис. 6.12).
- Выберите образец в палитрах Color, Gradient или Swatches.
Рис. 6.12. Пиктограммы Stroke (обведены кружком) означают, что эффект будет добавлен к внешней границе объекта или текста
Контурный текст
Если вы работали с настольными издательскими программами, то могли заметить, что контур, применяемый и к внешней, и к внутренней сторонам текста, искажает форму символов. Вот почему многие преподаватели предупреждают студентов никогда не обрамлять текст - ни в заголовках, ни в теле текста.
Программа InDesign, однако, позволяет очертить контуром только внешнюю сторону текста. Это означает, что символы не искажаются.
Рис. 6.13. Перетащите образец на край, чтобы применить эффект контура к объекту
Рис. 6.14. Щелкните по пиктограмме Swap Fill and Stroke на панели инструментов, чтобы переключить параметры настройки
Рис. 6.15. Эффект контурной линии, примененный к тексту
Вы можете также задавать контурную линию, перетаскивая образец на любой объект на странице.
Перетаскивание контурной линии на объекты
- Перетащите градиент или образец цвета с панели инструментов или из палитры Color, Gradient либо Swatches на границу объекта.
- Отпустите кнопку мыши (рис. 6.14). Данный цвет или градиент установится в качестве контурной линии.
Если отпустить кнопку мыши, когда образец находится внутри объекта, к внутренней области (фону) объекта будет добавлен эффект фоновой заливки
Программа InDesign облегчает процесс изменения параметров фона и контуров объектов.
Изменение параметров фона и контура
Щелкните по двунаправленной изогнутой стрелке на панели инструментов (рис. 6.15). Будет включена опция либо заполнения, либо обрамления выбранного объекта.
Вы можете обрамлять внешние границы текста цветом или градиентом.
Применение контура к выделенному тексту
- Используйте инструмент Text для выделения текста (рис. 6.16).
- Щелкните по пиктограмме Stroke на панели инструментов или в палитре Color.
- Выберите образец в палитрах Color, Gradient или Swatches.
Применение контура ко всему тексту во фрейме
- Выберите текстовый фрейм, содержащий текст, который вы хотите обвести.
- Щелкните по кнопке Text на панели инструментов или в палитре Color.
- Щелкните по пиктограмме Stroke на панели инструментов или в палитре Color.
- Выберите образец в палитрах Color, Gradient или Swatches.
Вы можете применять градиент в качестве контурной линии к тексту или объектам.
Применение градиентного контура
- Щелкните по пиктограмме Stroke на панели инструментов или в палитре Swatches либо Color.
- Щелкните по пиктограмме Gradient на панели инструментов или в палитре Swatches либо Gradient.
- Используйте инструмент Gradient, чтобы изменить направление или длину градиента, примененного к контуру.
Линейный градиент, используемый в качестве контура, создает эффект фаски Он может сочетаться с однотонным или градиентным заполнением для трехмерных эффектов (рис 6.16)
Цвет - это только часть эффекта контурной линии. Палитра Stroke управляет остальной частью атрибутов линии.
Если палитра Stroke находится за другими палитрами, щелкните по ее ярлыку.
Одним из наиболее важных атрибутов линии является ее толщина (рис. 6.18).
Работа с палитрой Stroke
Если палитра Stroke невидима, выполните команды Window -> Stroke (Окно -> Линия), чтобы ее увидеть (рис. 6.17).
Будьте осторожны, когда масштабируете или сдвигаете обведенные объекты!
Будьте внимательны, если вы используете любой из инструментов Scale (Macштабирование) или Shear (Наклон) либо команды палитры Transform с обведенными объектами.
Программа InDesign позволяет отмас-штабировать толщину линии так же, как объект. Поэтому контурная линия толщиной в пункт может оказаться тоньше или толще после масштабирования. Инструмент наклона может также искажать вид обрамления.
Рис. 6.16. Эффект линейного градиента, примененный в качестве контура к объекту с тремя различными типами заливки
Рис. 6.17. Палитра Stroke со всеми ее параметрами
Рис. 6.18. Различная толщина линии
Рис. 6.19. Параметр Weight позволяет изменять толщину контурной линии
Рис. 6.20. Пиктограммы Сар управляют концевыми точками линии
Рис. 6.21. Три варианта настройки Сар, примененные к линии
Установка толщины линии
- Выберите объект.
- Используйте поле Weight (Толщина), чтобы установить толщину контурной линии (рис. 6.20).
Чтобы внутренняя часть объекта при до бавлении обрамления не менялась, включите опцию Weight Changes Bounding Box (Толщина влияет на ограничительную рамку) из подменю палитры Stroke (рис 6. 21) Такой вариант будет полезен, когда объ ект содержит помещенное изображение (см главу 8)
Атрибуты линии управляются элемента ми, которые формируют концевые точки линии и углы соединения отрезков
Установка концевых элементов и стыков
- Выберите объект, который обведен ли нией.
- Используйте пиктограммы Сар (Концы) в палитре Stroke (рис. 6.20), чтобы изменить способ задания вида концов открытых контуров (рис. 6.21):
- Butt (Прямоугольный) - конец линии в виде квадрата;
- Round (Круглый) - конец линии в виде полукруга;
- Projecting (Выступающий) - конец линии в виде квадрата, который выступает относительно конечной точки. Настройки Сар не влияют на закрытые контуры, такие как прямоугольники, овалы и многоугольники
- Используйте кнопки Join (Стыки) -рис. 6.22, чтобы изменить вариант углового соединения двух сегментов контура (рис. 6.23):
- Miter (Острый) соединяет сегменты углом;
- Round (Круглый) соединяет сегменты кривой;
- Bevel (Скос) соединяет два сегмента с помощью отрезка.
Команды Join касаются только угловых точек (для получения информации относительно типов точек см главу 7) Иногда угловое соединение становится слишком длинным. Однако вы можете управлять его длиной.
Установление предела среза
- Выберите объект с угловым соединением.
- Увеличьте значение в поле Miter Limit (Срез) палитры Stroke, чтобы изменить длину углового стыка между сегментами.
Если длина углового стыка превышает предел среза, угол будет заменен скосом (рис 6.24)
Контурная линия, настроенная по умолчанию, отображается как сплошная. Однако вы можете изменить линию так, чтобы она отображалась в виде различных вариантов (рис. 6.25).
Рис. 6.22. Кнопки Join управляют отображением углов на стыках отрезков
Рис. 6.23. В поле устанавливается длина углового стыка
Рис. 6.24. Семь вариантов обрамления
Рис. 6.25. Меню Туре в палитре Stroke позволяет применять полоски или пунктирные линии
Рис. 6.26. Два встроенных стиля пунктирных линий контура толщиной 3 пункта
Придание линии вида полоски
- Задайте объекту обрамление.
- Выберите один из семи видов полосок в меню Stroke Type (Тип линии) -рис. 6.26.
Используйте поле Weight, чтобы увеличить или уменьшить толщину полоски
Промежуток между элементами полоски всегда прозрачный, не белый
В программе InDesign есть три встроенных стиля пунктирных линий и один пользовательский стиль. Эти стили позволяют быстро использовать два различных вида пунктирных линий (рис. 6.27).
Применение встроенных стилей пунктирных линий
- Задайте объекту обрамление.
- Выберите одну из двух встроенных пун ктирных линий в меню Туре (Тип)-
- Dash (3 and 2) [Пунктир (3 и 2)] -пунктирная линия со штрихом, длина которого равна утроенной толщине, и пропуском, длина которого равна удвоенной толщине;
- Dash (4 and 4) [Пунктир (4 и 4)] -пунктирная линия, штрих и пропуск которой равняются учетверенной толщине.
Программа InDesign позволяет настраивать размер штрихов и интервалов между ними.
Создание пользовательской пунктирной линии
- Примените обрамление к объекту.
- Укажите тип Dashed (Пунктирная) во всплывающем меню Туре Настройки штриховой линии появятся в нижней части палитры Stroke (рис. 6.28).
- Введите число пунктов в первое поле Dash (Штрих) для задания длины всех штрихов в линии.
- Введите число пунктов во второе поле Gap (Зазор) для задания размера интервалов между всеми штрихами.
- Чтобы создать серию штрихов и пропусков разной длины, введите значения в остальные поля.
- Воспользуйтесь атрибутом Round cap (Круглые концы), чтобы скруглить концы штрихов
- При необходимости используйте список Corners (Изгибы) - рис. 6.29, чтобы изменить распределение штрихов и пропусков в линии (рис. 6.30):
- опция None (Нет) оставляет настройки штрихов и пропусков по умолчанию. При этом штрихи в углах могут оказаться разными;
- опция Adjust dashes (Настройка штрихов) изменяет линию так, чтобы угловые штрихи были равны;
- опция Adjust gaps (Настройка зазоров) изменяет линию так, чтобы длина пропусков была равной;
- опция Adjust dashes and gaps (Настройка штрихов и зазоров) изменяет пунктирную линию для лучшего заполнения так, чтобы и угловые штрихи, и пропуски были равны
Рис. 6.27. Настройка Dashed в нижней части палитры Stroke
Рис. 6.28. Список Corners служит для изменения размеров штрихов и пропусков в линии
Рис. 6.29. Применение параметров Corners к контурной линии
Рис. 6.30. Различные типы стрелок
Рис. 6.31. Выберите стиль стрелки из меню Start или End в палитре Stroke
Рис. 6.32. Диалоговое окно Corner Effects позволяет применять различные угловые В эффекты к объектам
Вы можете добавлять стрелки и другие элементы к концам линий и открытым контурам (рис. 6.32).
Существует множество способов создания контуров или кривых Безье в InDesign, очень похожих на то, что можно сделать в Adobe Illustrator или любом программном обеспечении для векторной графики.
Использование инструмента «Перо» для рисования кривых Безье
Выберите инструмент «Перо» на панели инструментов и нарисуйте документ. Вы заметите, что вы можете начать новую кривую с конечной вершины предыдущей кривой. Если вы поместите инструмент «Перо» над любой из точек вершины, курсор изменится на «Перо» с символом минус, что означает, что вершина может быть удалена.

Инструмент « Перо» можно использовать для базового рисования кривой Безье, однако, если вы хотите более точно контролировать геометрию, вам нужно использовать панель « Навигатор» .
Использование панели Pathfinder
Панель Pathfinder можно найти, перейдя в меню «Окно», затем «Объекты и макет» и, наконец, выбрав « Pathfinder» . Pathfinder объединяет все инструменты пути на одной панели. Вы можете закрыть открытые пути или преобразовать пути в известные фигуры.
Например, если вы хотите преобразовать ранее нарисованный путь в треугольник, просто выберите Преобразовать фигуру в треугольник в разделе Преобразовать фигуру, и вы получите идеальный треугольник.
Если вы обнаружите необходимость часто работать с путями, рекомендуется установить панель Pathfinder вместе с другими панелями для удобства доступа.
Создание текстовых контуров
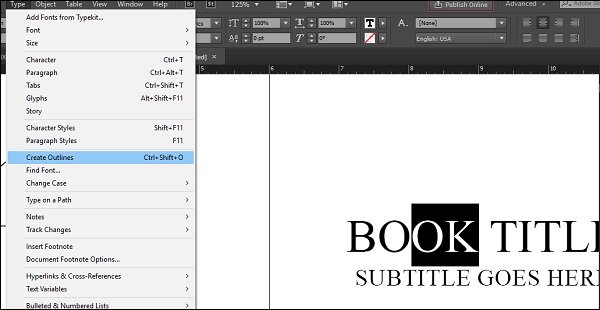
Чтобы создать контур фигуры или буквы, выберите его с помощью инструмента «Выделение», перейдите в меню « Тип» и выберите « Создать контуры» .

Это создаст контурный контур выделенного текста, в данном случае это буквы O и K. Будет много вершин, которые являются путями вдоль этого контура. Вы можете выборочно добавлять к нему эффекты, такие как прозрачность или тени, или просто закрасить эти контуры изображением или цветом, чтобы усилить эффект.
Для этого используйте команду « Поместить» или выберите образец цвета, чтобы изменить букву «О» и «К». Контур объекта рассматривается как рамка внутри рамки. Вы также можете выбрать группу объектов и создать для них контуры.

Для чего при предпечатной подготовке переводить тексты и шрифты в кривые
Кстати, сразу стоит отметить, что огромное количество классных шрифтов и шаблонов можно найти в онлайн редакторе Canva. Этот сервис является буквально спасением, когда нужно одновременно быстро, стильно и оригинально выполнить макет для онлайн рекламы или полиграфии.
В чем вообще отличие векторной и растровой графики?
Растровая графика (например, форматы gif, jpeg) выполнена в виде решетки из пикселей разных цветов, воспринимаемых человеческим глазом в виде единого изображения.
Векторная графика состоит из линий, окружностей и блоков разных форм, размер и масштаб которых вычисляется математически.
В противовес этому следует сказать, что векторная графика не позволяет строить сложные цветовые схемы, например градиенты, так как фигуры в векторе по сути заливаются цветом в соответствии с настройками изображения. В свою очередь, растр позволит отобразить любые оттенки фотографий, так как каждый пиксель имеет свой цвет.
В случае с такими элементами как текст, в кривые перевести можно воспользовавшись векторными графическими редакторами, которые имеют необходимые инструменты, рассмотренные далее.
Переводить текст макета в кривые следует, если у Вас полиграфия с небольшим количеством текста: визитка, листовка, брошюра, плакат и т. д.
Если же у Вас большое количество текста, например, Вы хотите напечатать журнал, то следует все-таки приложить Ваши шрифты к макету, так как большой документ в кривых будет занимать очень большой объем на диске, что повлечет за собой проблемы при передаче макета в печать.
Как перевести текст в кривые в иллюстраторе
Текст в иллюстраторе в кривые можно перевести, воспользовавшись методом Adobe Illustrator Create Outlines, специально предназначенный для перевода текста в кривые и фигур в контуры.
Чтобы преобразовать текстовый контур в кривые в иллюстраторе следует выполнить следующее:
Перед тем, как в иллюстраторе перевести кривые в линии, можно убедиться в наличии или отсутствии текста в макете:
Если Вы передаёте файл в типографию вместе с шрифтами, не используя такие методы как перевод макета в кривые линии, то в иллюстраторе необходимо выполнить упаковку:

Как перевести текст в кривые в индизайне
Теперь рассмотрим, как перевести в кривые в индизайне. Текст в кривые в Indesign переводится методом, аналогичным предыдущему:
Перед тем, как преобразовать текст в кривые в индизайне, уточните в типографии, какой максимальный объем файла они готовы принять, так как если у Вас многостраничная полиграфия, возможно, стоит воспользоваться функцией упаковка, чтобы передать в типографию макет не в кривых, а со шрифтами в отдельном виде.

Как перевести текст в кривые в кореле
Как преобразовать текст в кривые в кореле:
После этого следует проверить, что корел преобразовал в кривые весь текст:

Как перевести в pdf шрифты в кривые
В кривые в пдф (pdf) перевести можно прямо в Adobe Acrobat. Для того, чтобы в акробате перевести в кривые:

перевести в кривые в пдф в adobe acrobat
Как перевести текст в кривые в фотошопе
В фотошопе перевести текст в кривые для печати полностью не получится, так как это растровым редактор. Текст в кривые в фотошоп будет переведён, но контур и изображение в итоге при сохранении файла всё равно получится растровым.
Что важно знать перед переводом текста в кривые
Перед переводом шрифта в контур следует проверить и согласовать, что весь текст макета написан полностью и корректно, так как это может быть необратимый процесс и перевести текст из кривых обратно будет невозможно.
Рекомендуем сохранить текстовый файл отдельно на жестком диске для восстановления исходного макета.
Обзор 8 лучших онлайн курсов по созданию логотипа
Рассмотрим курсы, логотип после которых сможет создать даже начинающий дизайнер. Восемь лучших обучающих онлайн занятий по разработке логотипов для каждого.

Что такое dpi разрешение фотопечати. Как расчитывается размер изображения
В статье рассмотрим, что такое dpi, ppi, а также в чем разница между ними. Разберем, что понимается под разрешением сканирования и разрешением фотопечати, изучим таблицу соответствия dpi к стандартным размерам изображений.
Читайте также:


