Illustrator сделать черно белым
Вы наверняка встречали картинки, подобные этой. Их любят использовать в плакатах или афишах, а раньше применяли в упаковке, чтобы сэкономить на краске и прессформах.
Раньше я думал, что за такими картинками надо идти в фотошоп, потому что большая часть уроков в интернете по запросу «дуплекс» ведут именно в эту программу. Но если вы делаете макет в иллюстраторе, то гораздо удобнее красить растр сразу в нём.
Сейчас покажу как быстро сделать двухканальное изображение или его имитацию.
Импортируем в иллюстратор картинку.
Рисуем прямоугольник нужного размера, по которому обрежется фотография.
Красим прямоугольник в какой-нибудь темный цвет. В моем случае, это тёмно-синий. Этим цветом окрасятся темные участки, а все что светлее будет прозрачностью.
Помещаем прямоугольник за изображением, выделяем их обоих и идем на панель Прозрачность.
Нажимаем Make Mask, и цветом плашки окрашиваются белые области. Теперь ставим галку invert.
Темные участки окрашиваются в цвет плашки, а светлые становятся полупрозрачными Темные участки окрашиваются в цвет плашки, а светлые становятся полупрозрачнымиЧтобы покрасить светлые части надо подложить под картинку другой прямоугольник нужного цвета.
Если вы хотите получить классический дуплекс, то используйте чистые цвета одного или двух каналов. Или пантоны, но об этом немного позже.
Чтобы получить лучший результат, предварительно подготовьте черно-белое изображение в фотошопе. Я использую корректирующий слой channel mixer. В режиме монохром двигаю ползунки каналов чтобы добиться нужного контраста и детализации.
Выигрышнее всего кожа человека выглядит в зеленом канале, поэтому имеет смысл выкрутить его на максимум, убрав все остальные Выигрышнее всего кожа человека выглядит в зеленом канале, поэтому имеет смысл выкрутить его на максимум, убрав все остальныеНе рекомендую использовать пантоны, если у вас мало опыта в допечатной подготовке, результат выйдет непредсказуемым.
Напоследок расскажу еще один быстрый способ покрасить растровое изображение в любой цвет.
Нужно перевести фотографию в фотошопе в градации серого: Image — Mode — Grayscale.
После сохранения и импорта в иллюстратор такую картинку можно будет покрасить в любой цвет, в том числе и пантон. И с типографией проблем не будет.
Минутка задроства:
Если вдруг вас занимает вопрос, в чем же сложность использования двух пантонов, то я вам отвечу.
Во-первых, в полупрозрачных областях, где одна краска накладывается на другую цвет может получиться неожиданным и труднопредсказуемым. Особенно если использовать какие-нибудь сложносоставные пантоны.
А во-вторых, типография может не обратить внимание и присвоить обоим пантонам одинаковые углы растра, это чревато сильнейшим муаром и испорченным тиражом.
Если все же рискнете, напомните им, что угол между соседними красками не должен быть одинаковым или равняться 15°.
Функция «Трассировка изображения» позволяет преобразовывать растровые изображения (JPEG, PNG, PSD и т. д.) в векторную графику. С помощью этой функции трассировки можно легко создать новый рисунок на основе существующего графического объекта. Например, можно преобразовать набросок, сделанный карандашом на бумаге, в векторное изображение. Чтобы быстро получить желаемый результат, можно выбрать один из стилей трассировки.

A. Исходное изображение B. Результаты трассировки с использованием различных стилей
Откройте растровое изображение или разместите его в документе Illustrator.
Выделите исходное изображение и выполните одно из действий, описанных ниже.
- На панели «Трассировка изображения» активируйте Предварительный просмотр, чтобы посмотреть результаты изменений.
- Скорость трассировки зависит от разрешения размещенного изображения.
(Необязательно) Скорректируйте результаты трассировки на панели «Трассировка изображения» ( Окно > Трассировка изображения ).
Чтобы преобразовать объект трассировки в контуры и отредактировать векторное изображение вручную, выберите Объект > Трассировка изображения > Разобрать .
Когда выбрано изображение, на панели «Трассировка изображения» становятся доступны параметры трассировки. В верхней части панели находятся основные параметры. Чтобы посмотреть дополнительные параметры, нажмите на треугольный значок рядом с надписью «Дополнительно».
Основные элементы управления

Стиль
Задает стиль трассировки. Названия значков, расположенных в верхней части панели, соответствуют названиям популярных функций. Выбранный стиль автоматически задает все переменные, необходимые для получения нужного результата трассировки.


Создание изображения в стиле постера из фотографии или графического объекта

Цветное — высокая точность
Создание фотореалистичного графического объекта высокой точности

Цветное — низкая точность
Создание упрощенного фотореалистичного графического объекта

Трассировка графического объекта в оттенки серого

Преобразование изображения в упрощенный черно-белый графический объект

Преобразование изображения в черный контур
В верхнем меню доступны дополнительные стили.

A. 3 цвета B. 6 цветов C. Высококачественная фотография

Нажмите значок меню ( ), чтобы сохранить текущие настройки в качестве нового стиля, удалить или переименовать существующие стили. Дополнительные сведения представлены в разделе Сохранение стиля трассировки.
Определяет вид трассированного объекта. Объект трассировки состоит из двух компонентов: исходного и результирующего изображений (результирующее изображение — векторное). Можно выбрать вид результата трассировки, исходного изображения, контуров, а также другие параметры. Нажмите на значок в виде глаза, чтобы наложить выбранный вид на исходное изображение.

A. Результат трассировки B. Результат трассировки с контурами C. Контуры D. Контуры с исходным изображением E. Исходное изображение
Режим
Задает цветовой режим для результирующего изображения. Доступные параметры определяют базовый цвет или режимы градаций серого для трассированного графического объекта.
В зависимости от настроек режима доступны параметры цвета, описанные ниже.
Указывает количество цветов, которые будут использоваться при цветной трассировке изображения. Можно выбрать образцы, если в качестве палитры выбрана «Библиотека документа». (Этот параметр доступен только в том случае, если параметр «Цветовой режим» имеет значение «Цветное»).

Указывает количество оттенков серого, которые будут использоваться при трассировке изображения в оттенках серого. (Этот параметр доступен только в том случае, если параметр «Цветовой режим» имеет значение «Оттенки серого»).

Задает значение для формирования черно-белого изображения из исходного изображения при трассировке. Все пиксели светлее порогового значения преобразуются в белые, а все пиксели темнее этого значения — в черные. (Этот параметр доступен, только если для параметра «Режим» выбрано значение «Черно-белое»).

Палитра
Задает палитру для формирования изображения в цвете или в градациях серого из исходного изображения при трассировке (этот параметр доступен, только если параметр «Цветовой режим» имеет значение «Цветное» или «В градациях серого»).
Можно выбрать один из параметров, описанных ниже.
Автоматическое переключение между ограниченной палитрой и всеми тонами для трассировки, в зависимости от входного изображения. Если для палитры выбран режим «Автоматически», можно отрегулировать сложность и точность вектора в трассировке с помощью ползунка на шкале «Цвета». Значение 0 означает упрощение за счет снижения точности, а значение 100 — точность или фотореалистичность и соответствующую сложность.

На палитре трассировки доступен небольшой набор цветов. Можно дополнительно уменьшить число выбранных цветов с помощью ползунка на шкале «Цвета».

На палитре трассировки доступен полный набор цветов. Этот параметр оптимален для трассировки фотографий и позволяет создавать фотореалистичные изображения. Когда выбран этот параметр, ползунок на шкале «Цвета» показывает вариабельность пикселей, составляющих каждую из областей заливки. Если ползунок на шкале «Цвета» смещен вправо, вариабельность меньше, и создается больше контуров, определяемых меньшими областями цвета. И наоборот, если ползунок смещен влево, создается меньше областей заливки, имеющих более крупный размер.

Для палитры трассировки используется существующая цветовая группа. Этот параметр позволяет выбирать конкретные цвета для трассированного графического объекта. Можно выбрать любую библиотеку цветов, загруженную через палитру «Цветовые образцы» для палитры трассировки.

Добавление библиотек цветов на палитру «Цветовые образцы» с помощью меню «Библиотеки образцов»
- Чтобы открыть палитру «Цветовые образцы», выберите Окно > Цветовые образцы .
- Нажмите на значок меню Библиотеки образцов в левом нижнем углу палитры «Цветовые образцы». Также можно выбрать пункт Открыть библиотеку образцов в меню палитры.
- Выберите библиотеку в списке.
- Чтобы сохранить текущую цветовую группу на палитре «Цветовые образцы», нажмите кнопку «Сохранить цветовую группу на палитре образцов» (). Дополнительные сведения представлены в разделе Использование библиотек образцов.


Добавление библиотек цветов на палитру «Цветовые образцы» с помощью панели «Темы Adobe Color»
- Чтобы открыть панель «Темы Adobe Color», выберите Окно > Темы Color .
- Найдите нужную тему на вкладке «Обзор» или создайте собственные цветовые темы. Затем добавьте выбранную цветовую тему на палитру «Образцы». Дополнительные сведения представлены в разделе Использование панели «Темы Adobe Color».



Сложность урока: Легкий
В Photoshop существует много способов для конвертирования цветного изображения в черно-белое.
Сейчас мы покажем 4 самых популярных способа.
Откройте свою фотографию в Фотошопе.

Начнем с того, что познакомим вас с двумя самыми простыми способами превращения в черно-белое изображение.
1 - функция Градации серого (Grayscale)
2 - функция Обесцветить (Desaturation)
Не спорим, это самые простые способы, но качество при этом получается не лучшим. Здесь контрастность очень низкая, изображение получается слегка мутным.
Покажем на примере:
1. Градации серого
Изображение - Режим - Градации серого (Image - Mode - Grayscale)
Очень просто, правда?

2. Обесцветить
Изображение - Коррекция - Обесцветить (Image - Adjustments - Desaturate)

Быстро и легко - но контрастность изображения очень низкая, изображение выглядит тусклым и плоским. Совсем не то, к чему мы стремимся. Что нам особо нравится в качественной ч-б фотографии - так это глубина и высокая контрастность. Хорошо - пришло время познакомить вас с более серьезными методами!
3. Корректирующий слой цветовой тон/насыщенность
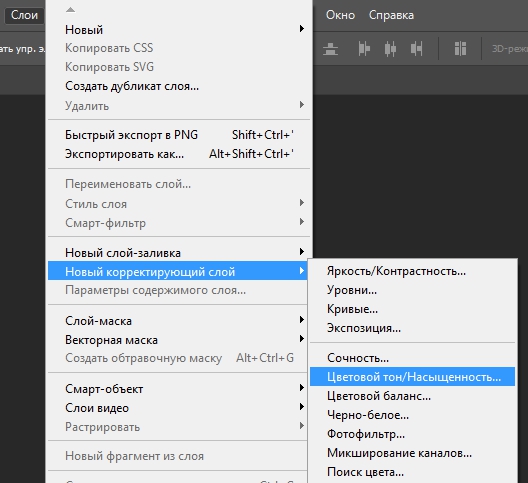
Метод, о котором собираемся вам поведать, заключается в использовании нескольких корректирующих слоев Цветовой тон/насыщенность. Это означает, что вы можете в любой момент вернуть первоначальный вид. Плюс ко всему вы НЕ изменяете оригинальное изображение. Теперь перейдите в меню Слои - Новый корректирующий слой – Цветовой тон/насыщенность (Layers - New Adjustment layer - Hue/Saturation).

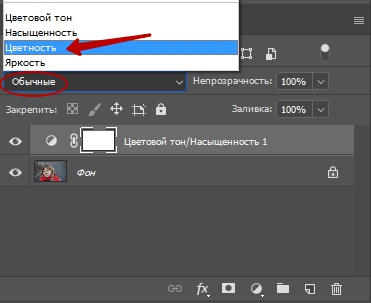
Все свойства слоя оставьте без изменения. Поменяйте режим смешивания слоев с Обычные (Normal) на Цветность (Color).

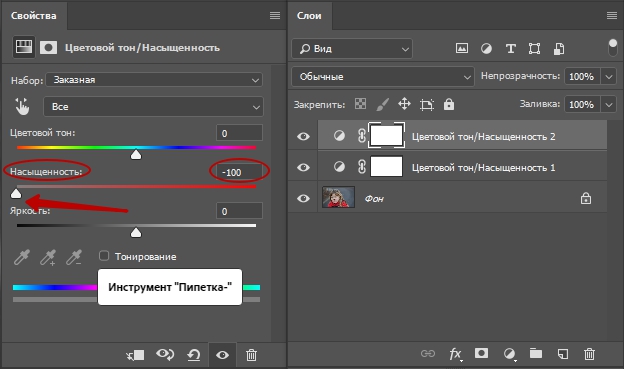
Затем добавьте еще один корректирующий слой Цветовой тон/насыщенность (Hue/Saturation) - но на этот раз в свойствах слоя передвиньте ползунок Насыщенность (Saturation) до значения -100.

Итак, приготовьтесь. Так изображение выглядит сейчас:

Теперь начинается самое интересное! Дважды щелкните по первому корректирующему слою, который вы делали, или просто откройте свойства. А теперь ползунок Цветовой тон (Hue) переместите в такое положение, пока вас не устроит полученный эффект. Вы также можете еще поработать с Насыщенностью ( Saturation ).

Эти настройки мы использовали, чтобы получить изображение, которое вы видите ниже. Теперь он смотрится намного лучше, хотя все равно кажется, что чего-то не хватает.

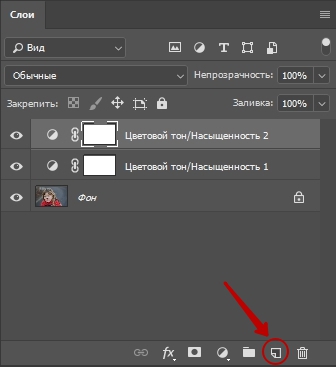
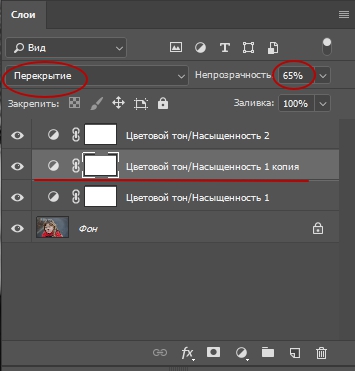
Вот что мы будем делать дальше: дублируйте тот же первый корректирующий слой Цветовой тон/насыщенность (Hue/Saturation), перетащив его на значок, отмеченный на скриншоте ниже.

Теперь этому ново-созданному слою измените режим смешивания с Цветность (Color) на Перекрытие (Overlay), и немного уменьшите Непрозрачность (Opacity), в нашем случае до 65%.

Вот что получилось теперь. Контрастность заметно увеличилась. Ни одна деталь не потеряна, что придает глубину изображению.

Заметим, что каждое изображение требует индивидуального подхода. Что подошло этому изображению может не понравится вашему. Так что не бойтесь экспериментировать с настройками, слоями и режимами самостоятельно :)
4. Микширование каналов
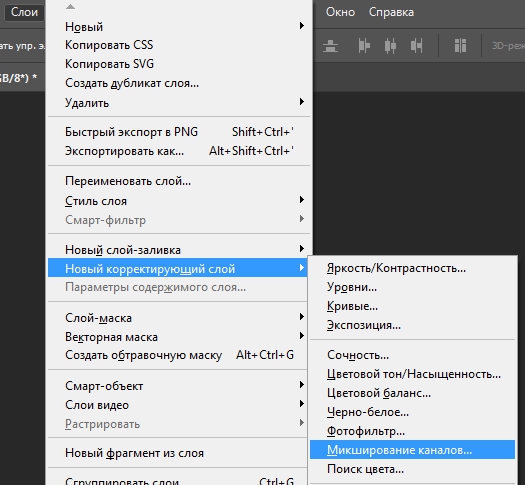
Последний способ, о котором вы узнаете из этого урока — это использование корректирующего слоя Микширование каналов (Channel Mixer). При активном оригинальном изображении перейдите в меню Слои - Новый корректирующий слой - Микширование каналов (Layers - New Adjustment Layer - Channel mixer).

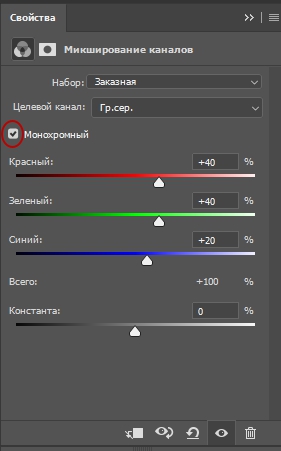
Когда появится такое окошко, поставьте галочку около функции Монохромный (Monochrome).

А теперь подберите оттенки черно-белого просто передвигая ползунки, которые соответствуют красному (red), зеленому (green), и синему (blue) цветам изображения. Важно: постарайтесь, чтобы суммарное количество значений было около 100, чтобы избежать размытых участков на вашем изображении. Мы установили красный и зеленый каналы на 0, а синий на 100. Это придает коже интенсивные черно-белые оттенки.

Заключительный этап: дублируйте корректирующий слой. Затем измените режим смешивания с Обычные (Normal) на Перекрытие (Overlay) и уменьшите Непрозрачность (Opacity), например для этого изображения получилось 44% - но часто бывает нужно опускать до 20-30%. Вот посмотрите - внизу находится результат наших трудов.

Очень атмосферное изображение получилось. Ждем ваших впечатлений. Надеемся, вам эта статья дала много полезной информации.
Все графические файлы делятся на два глобальных типа — растровые и векторные. Иногда нужно сделать конвертацию из растра в черно-белый вектор. Например, для трассировки черно-белых иконок, QR-кодов, штрих-кодов, картинок с растровыми надписями, чеков или картинок в блоге.

Чем отличается растровый файл от векторного
Растровая графика
Растровый файл представляет последовательность цветных квадратов (пикселей). Количество точек в файле определяется его размерами по горизонтали и вертикали. Например, файл размером 640х480 содержит 307 200 точек. Растровый файл можно представить в виде мозаики. Нельзя растянуть растровую картинку, не потеряв в качестве.
Популярные растровые форматы: JPEG, GIF, PNG, TIFF, WEBP, BPG.
Векторная графика
Векторная графика представляет множество различных геометрических фигур, описанных математическими формулами. Наложение этих фигур друг на друга формирует изображение. Например, обычный квадрат описывается четырьмя равными отрезками, каждый из которых соединяется своими концами с концами двух других под углом 90 градусов.
Популярные векторные форматы: SVG, EPS, WMF, PDF.
Из растра в вектор
Алгоритм векторизации
Трассировка происходит в несколько этапов:
- Векторизатор сканирует картинку и находит все области с пикселями, окрашенными в одинаковый цвет.
- Границы апроксимируются отрезками толщиной в 1 px.
- Строится триангуляция с ограничением по линиям.

Конвертер на основе Potrace
Иногда нужно автоматически конвертировать изображения, которые загружают пользователи из растрового в векторный формат.
Есть очень простой и бесплатный способ внедрить такую конвертацию с применением векторного редактора Inkscape. Inkscape использует Potrace для векторизации картинок.
После трейсинга картинка может быть только черно-белой. На официальном сайте potrace написано, что возможно в будущем поддержка цветности будет реализована.
Пример конвертации из PNG в SVG. На входе функция potrace принимает только файлы с расширением PNM, поэтому перед трейсингом PNG нужно конвертировать:
Вот здесь реализован этот способ и можно посмотреть на качество трассировки любого изображения. Пример векторизации размытого штрих-кода. А это пример трассированного логотипа. Вот так конвертер справляется с фотографиями.
Как сделать выходную картинку цветной
Кроме ручного редактирования есть еще один вариант покраски черно-белой картинки на выходе. Но картинка должна быть малоцветной. Решение подойдёт для трассировки цветных иконок, логотипов и кнопок в вектор.
Можно выделить отдельные цвета с помощью маски ppmcolormask (входит в состав пакета Netpbm):
Затем трассировать каждую часть отдельно и на выходе наложить их друг на друга.
Из вектора в растр
Растеризовать векторный рисунок гораздо проще. На векторную картинку накладывается сетка с ячейками определенного размера и картинка дискретизируется, после чего кодируется согласно выходному формату.

Один из примеров конвертации SVG в PNG с использованием Imagick.
С помощью этого кода можно конвертировать файлы SVG в PNG24:
Вот здесь можно посмотреть результаты конвертации своих картинок из SVG в PNG.
Читайте также:


