Display flex не работает в edge
вот как это выглядит в Firefox

вот как это выглядит в IE11

в IE 10-11, min-height объявления о контейнерах flex работают для определения размера самих контейнеров, но их дети flex item, похоже, не знают размер своих родителей. Они ведут себя так, как будто высота вообще не установлена.
вот несколько обходных путей:
1. Всегда заполняйте окно просмотра + прокручиваемый контент раздел:
2. Заполните окно просмотра изначально + обычная прокрутка страницы с большим содержанием:
в IE11 и других браузерах есть множество ошибок Flexbox-см. flexbox on могу ли я использовать - > известные проблемы, где в IE11 перечислены следующие:
- IE 11 требует, чтобы единица была добавлена к третьему аргументу, свойству flex-basis
- в IE10 и IE11, контейнеры с display: flex и flex-direction: column не будет правильно вычислять размеры их сгибаемых детей, если контейнер min-height но нет явного height свойства
- IE 11 не выравнивает элементы по вертикали правильно, когда min-height используется
Также см. Филипа Уолтона Flexbugs список проблем и их решений.
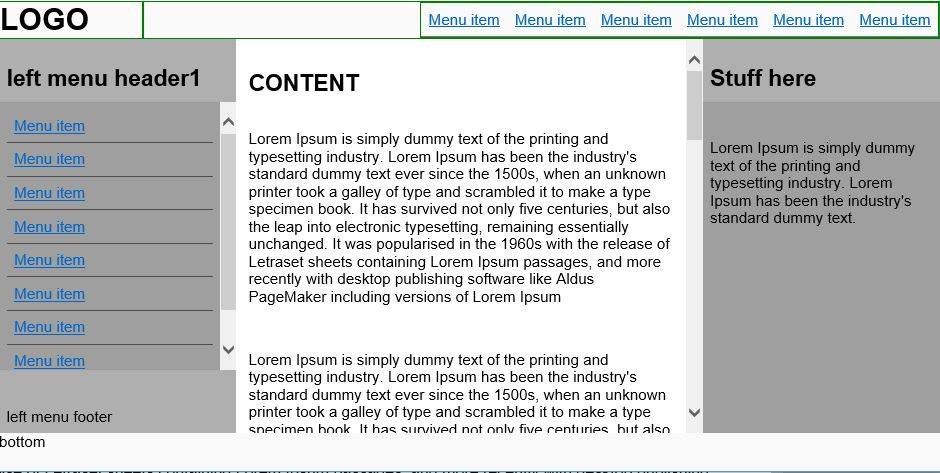
я протестировал полный макет с помощью flexbox он содержит верхний, нижний колонтитул, основной корпус с левой, Центральной и правой панелями, а панели могут содержать пункты меню или нижний колонтитул и заголовки, которые должны прокручиваться. Довольно сложный
IE11 и даже IE EDGE имеют некоторые проблемы с отображением содержимого flex, но его можно преодолеть. Я тестировал его в большинстве браузеров, и он, похоже, работает.
некоторые исправленные у меня применяются, это ошибка высоты IE11, добавление высоты: 100vh и min-height:100% к html / body. это также помогает не устанавливать высоту контейнера в dom. Также сделайте body / html контейнером flex. В противном случае IE11 будет сжимать вид.
исправление для края IE, который переполняет контейнер flex: переполнения:скрытые на основной контейнер. если вы удалите переполнение, IE EDGE будет выталкивать содержимое из окна просмотра вместо того, чтобы содержать его внутри основного контейнера flex.

Вы можете увидеть мое тестирование и пример на моем сайт CodePen страница. Я отметил важные части css с исправлениями, которые я применил, и надеюсь, что кто-то найдет его полезным.
я работаю над вложенным макетом flexbox, который должен работать следующим образом:
моя проблема в том, что внутренние списки не оборачиваются, когда высота окна становится слишком маленькой. Я пробовал много вмешиваться во все свойства flex, пытаясь следовать рекомендациям в модели CSS-уловок, которые тщательно, но не повезло.
этой JSFiddle показывает, что у меня так далеко.
ожидаемый результат (чего я хочу):

фактический результат (что я получаю):

старый результат (то, что я получил в 2015 году):

обновление
после некоторого расследования, это начинает выглядеть как большая проблема. все основные браузеры ведите себя так же, и это не имеет ничего общего с моим вложенным дизайном flexbox. Еще более простые макеты столбцов flexbox отказываются увеличивать ширину списка при обертывании элементов.
этой другие JSFiddle наглядно демонстрирует проблему. В текущих версиях Chrome, Firefox и IE11 все элементы переносятся правильно; высота списка увеличивается в row режим, но его ширина не увеличится в column режим. Также, никакое немедленное reflow элементов на все при изменении высоты a column режим, но есть в row режим.
на характеристики (посмотрите конкретно на пример 5) кажется, указывает, что то, что я хочу сделать, должно быть возможным.
может ли кто-нибудь придумать обходной путь к этой проблеме?
обновление 2
после многих экспериментов с использованием JavaScript для обновления высоты и ширины различных элементов во время событий изменения размера, I пришли к выводу, что это слишком сложно и слишком много проблем, чтобы попытаться решить его таким образом. Кроме того, добавление JavaScript определенно нарушает модель flexbox, которая должна быть максимально чистой.
сейчас я возвращаюсь к overflow-y: auto вместо flex-wrap: wrap так, что внутренний контейнер прокручивается вертикально, когда это необходимо. Это не очень красиво, но это один из путей вперед, который, по крайней мере, не нарушает возможности использования слишком много.
никто из гуру не подскажет, какие из этого списка css нужно с префиксом использовать для MS edge:
background-image подгружается с помощью js.
Дело в том, что картинка для background-image сжимается по вертикали в MSEdge. В Chrome и Opere нормально.
css стили
На странице выводятся две конструкции 1) <div <ul> <li <div.

Css стили
Что нужно прописать ,чтобы картинка встала в отмеченной области? Html не предлагать ,так как нужна.
Стили в CSS
Добрый вечер. Я новичек в CSS и мне от Вас нужна очень небольшая помощь. body < font-family.
background-size: 100% 100% не очень хорошо, т.к. взависимости от ширины/высоты будет непропорционально сжиматься/растягиваться, а префиксы не нужны
взависимости от ширины/высоты будет непропорционально сжиматься/растягиваться,
Да, я знаю. Это компромиссная плата за использование не подогнанных в определённому размеру фото.
С cover также не работает MSEdge
atanov,а можно скрин, что у вас не так? потому что edge поддерживает все
Kraken73, первый в chrome, второй MSedge.
Вчера кстати браузер не работал, потом пришло обновление и вот такая хрень. Я уже сейчас не помню, этот кусок с месяц назад работал исправно. Теперь чешу репу, а не из-за обновы ли?
DevTools подчеркнул -ms-flexbox, -ms-flex-pack и -ms-flex-align.
DevTools подчеркнул -ms-flexbox, -ms-flex-pack и -ms-flex-align. скорее вычеркнул. EDGEHtml движок не работает с этими префиксами. С ними работает Trident(IE 11 и ниже). Не, именно волнистым подчеркнул, а вычеркнул (ожидаемо) -webkit. EDGEHtml движок не работает с этими префиксами. С ними работает Trident(IE 11 и ниже). скрин. А волнистой линией он отображает, те с которыми работает JS. Если перевести в режиме эмуляции на скажем IE9 - скрин
Не отображает стили css
django 2.1.5 пытаюсь включить css файл, ошибок не выдает но и не отображает его. что не так.

Не подключаются стили CSS
Вот начал верстать макет, но не могу понять почему таблица стилей не подключилась, вот участок кода.
Не работают css стили
Не могу понять в чем проблема. Не подключаются сss стили к файлу. Уже несколько раз проверяла пути.
Css стили и Yндекс?
Доброго всем! Не совсем пойму , читает ли Яндекс css файлы при индексации? По идее должен, но.
Привет друзья почему то не работает флекс и элементы не располагаются в ряд, где ошибка?
Добавлено через 21 минутувот тут что то не работает
__________________
Помощь в написании контрольных, курсовых и дипломных работ здесь
Строчное расположение флекс-контейнеров рядом с другим флекс-контейнером
Доброго времени суток. Недавно начал изучать свойство flex и решил попробовать только с помощью.

Флекс бокс работает как то неправильно где ошибка?
Привет друзья флекс бокс как то работает неправильно где ошибка? Я не могу расположить.

Флекс, контейнеры
Здравствуйте, задание такое. Дано два контейнера, надо так, чтобы элементы одного растягивались в.
Свойство display:flex определяет расположение (контекст позиционирования) именно для непосредственных потомков. А у блоков с классом price__items только один непосредственный потомок — блок .price-item. Как же оно должно работать? DrType, Я незнаю а что делать. Я вроде делаю по уроку и вот на этом шаге у меня почему то не работает а в уроке работает блоки располагаются горизонтально
Kerry_Jr, Что надо урать с остальных блоков которые 2 а ниже <div да? они лишние?
Добавлено через 4 минуты
Kerry_Jr, Закоментировал не работате всеравно
Что такое Флекс
Всем доброго времени суток, я начинающий флеш разработчик и большую часть времени провожу за as3 .
ширина флекс-элемента
Добрый день. Как вычисляется ширина flex-элемента, если в flex-элемент положить содержимое с.

Адаптивная верстка, Флекс
Вот такой простенький блок <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> .

Расположение блоков во флекс
Можно ли сделать так что бы последний элемент всегда был прижат к правому краю а первые элементы к.

Флекс расположение списка
Здравствуйте, помогите пожалуйста. <nav> <div <ul .
Дружба изображений и флекс-боксов
Всем драсте. Столкнулся с такой проблемой. А именно с проблемой резинового изображения. Как обычно.
Читайте также:


