Coreldraw как нарисовать кнопку

Для начала рассмотрим на примере шара.
1. Нарисуйте окружность диаметром 50 мм (Ellipse tool), удерживая Ctrl.
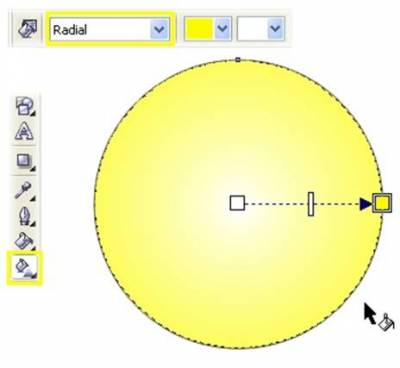
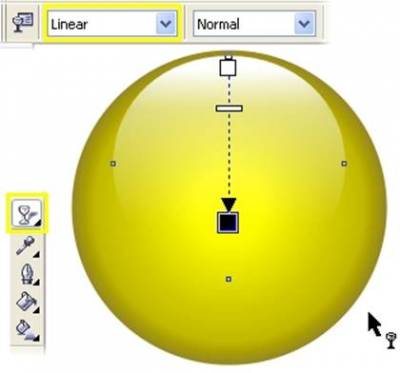
2. Выберите инструмент Interactive Fill tool (G), в меню свойств выберите тип заливки Radial, а цвет желтый и белый

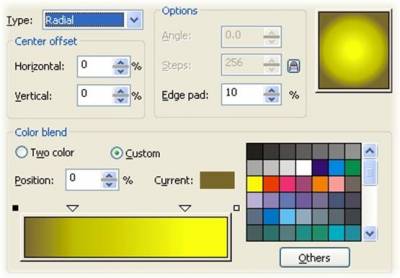
3. Откройте диалоговое окно Fountain Fill (F11), выберите пункт Custom. Выделите крайний левый цветовой маркер и нажмите кнопку Other, чтобы получить доступ к большему количеству цветов. Выставите цвет C40, M50, Y100, K20. Затем так же выделите крайний правый маркер и установите цвет C0, M0, Y100, K0. Двойным кликом добавьте два новых маркера в положение 25% и 80% и установите цвета C0, M5, Y100, K20 и C0, M0, Y100, K0 соответственно.

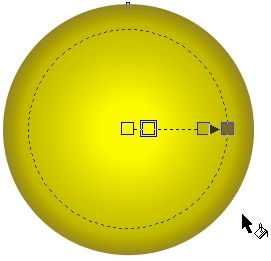
4. Для завершения настройки цвета в меню свойств инструмента Interactive Fill tool в окне Fountain Fill Angle and Edge Pad выставите значение 5% и удалите обводку с окружности.

Для эффекта блика создайте вторую окружность поменьше нашей в диаметре, залейте белым цветом и разместите в вверху и в центре большого круга, чуть ниже его края. Не снимая выделения, примените Interactive Transparency Tool. Тяните маркер сверху окружности на три четверти вниз.

Теперь на основе рассмотренных шагов мы создадим стеклянные кнопки.
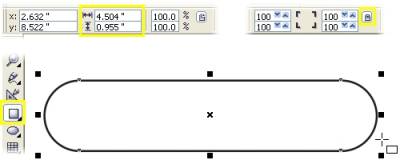
1. Нарисуйте прямоугольник (Rectangle Tool, F6) примерно 115х30мм. (пропорции прямоугольника зависят от текста, который вы хотите поместить на кнопке).
2. Выделите прямоугольник и закруглите у него все углы при помощи Rectangle Corner Roundness (при значении 100%). Замочек Round Corners Together должен быть включен!
Вы также можете скруглить углы вручную, потянув их инструментом Shape.

Примечание: для сохранения симметрии закругленного прямоугольника, создавайте сразу фигуру того размера, какой вам нужен, чтоб после не трансформировать ее, тем самым нарушая пропорции скругленный углов.
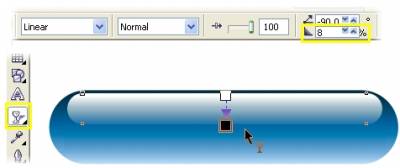
3. Выберите инструмент Interactive Fill и примените градиентную заливку с параметрами по умолчанию, потянув мышкой сверху вниз. Затем откройте диалоговое окно градиента (F11) и перейдите в закладку Custom. В данном примере были использованы такие цвета: маркер 0% - C100, M20, Y0, K80, маркер 100% - C10, M0, Y0, K0, новый маркер 40% - C100, M20, Y0, K20. Прежде чем закрыть окно, установите значение Edge Pad 5%. Нажмите ок и удалите у объекта обводку.

4. Нарисуйте еще один прямоугольник размером примерно 100х13мм, закруглите у него углы, залейте белым цветом, удалите обводку и разместите его поверх первого по центру и вверху, как показано ниже.

5. Выбрав Interactive Transparency Tool потянине мышкой сверху вниз, чтобы применить прозрачность. В меню свойст установите для параметра Edge Pad 8%.

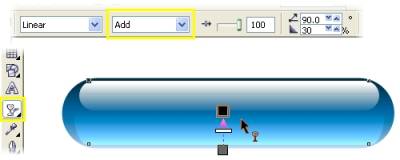
6. Выделите инструментом Pick Tool маленький прямоугольник и скопируйте его, нажав + на клавиатуре. Трансформируйте новый прямоугольник, потянув за нижний центральный маркер вниз и зайлейте цветом Cyan из палитры.
7. Выберите Interactive Transparency Tool и установите маркеры так, как показано на рисунке ниже. Для того, чтобы немного смягчить эффект, перетащите из палитры цветов образец 60% черного цвета на нижний белый маркер. Для завершения смените режим наложения с Normal на Add в меню свойств. Ваша кнопка готова.

Для создания эффекта прозрачного стекла вы можете использовать эффект линзы, который будет искажать поверхность, на которой располагается ваш объект.
Для начала сохдайте больший прямоугольник, чем ваша кнопка, который послужит фоном. В данном примере была использована растровая текстура. Чтобы применить такую текстуру, выберите Interactive Fill Tool и найдите в выпадающем меню Fill Type параметр Bitmap Pattern.
Создайте прямоугольник с закругленными углами для будущей кнопки и откройте Lens (Alt+F3). Выдерите параметр Fish Eye. Измените значение Rate до тех пор, пока искажение фона не будет достаточным и нажмите Apply или Enter. Чем больше значение параметра Rate, тем сильнее искажается объект.
Затем создайте два меньших прямоугольника для бликов, как было описано в предыдущем примере, залейте их белым и примените Interactive Transparency Tool (сверху-вниз для меньшего, снизу-вверх для большего).

Впишите ваш текст посередине кнопки с помощью Text tool. Для точного центрирования текста объените в группу все элементы кнопки (Ctrl+G), затем выделите группу и текст и нажмите (C центрование по вертикали и E – по горизонтали).
Подготовка кнопки для веба.
Сделав кнопку, мы можем оживить её. Нарисовать нажатую, активную и пассивную кнопку(эффект Rollover):
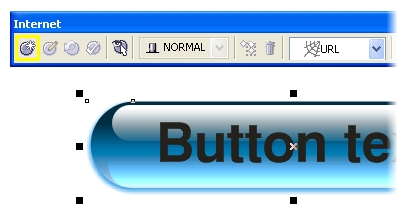
Для создания эффекта Rollover мы будем использовать Internet Toolbar.
1. Разгруппируйте элементы созданной на предыдущих этапах кнопки (Ctrl+U).
2. Выберите Interactive Drop Shadow Tool и кликните на нижнем прямоугольнике. Удерживая Ctrl, потяните от центра к низу. Таким образом вы примените тень с параметрами по умолчанию. В меню свойств установите смещение по X=0, по Y=–0.7мм, прозрачность (opacity) 80, размытие (feathering) 7; цвет тени выберите cyan.

3. Откройте меню веб-инструментов Window > Toolbars > Internet, затем выделите всю кнопку целиком. Нажмите на кнопку Create Rollover (крайняя левая). Убедитесь, что кнопка Live Preview of Rollovers выключена.

4. Нажмите на кнопку Edit Rollover (вторая слева), чтобы установить активное состояние кнопки (сейчас это Normal). Так как мы уже создали основную кнопку(так будет выглядеть кнопка в обычном состоянии).
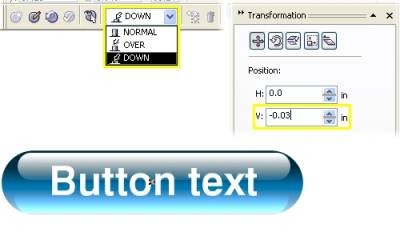
5. Для того, чтобы переключить активное состояние на перекрытие мышкой, выберите в выпадающем меню Over. Выделите надпись и измените ее цвет. В этом примере был выбран белый, чтобы при наведении мышкой на кнопку, ее текст подсвечивался.

6. Теперь перейдите в активное состояние нажатия мышкой на кнопку – Down. Инструментом Pick Tool кликните на тени и в меню Effect выберите Clear Drop Shadow. Этим действием вы удалите тень от кнопки.
7. Оставаясь в режиме редактирования состояния Down, выделите все объекты и откройте докер трансормации расположения объектов (Arrange > Transformations > Position, Alt+F7). Введите значение H=0, а V=–0.7мм и нажмите Apply или Enter. Как вы помните, такие значения мы вводили для эффекта тени, а значит сейчас мы смещаем кнопку на то же место, где находилась тень(тоесть создаем эффект нажатия).

8. Закройте окно трансформации и нажмите на Finish Editing Rollover в меню веб-инструментов. Rollover готов.
Чтобы просмотреть результат, достаточно включить параметр Live Preview of Rollovers.

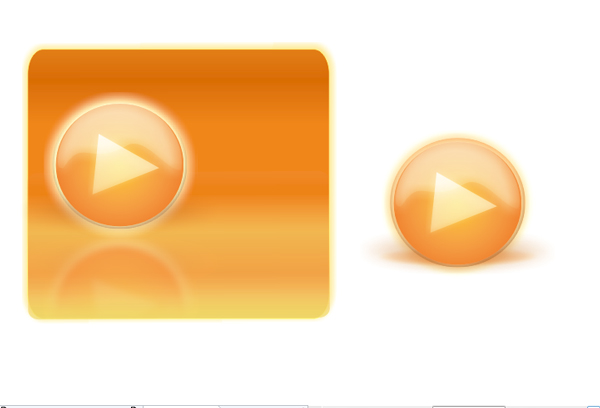
Рис. 1 Практическая работа.
Выполняя следующую практическую работу вы изучите инструменты:
Инструмент "Тень"
Инструмент "Интерактивная заливка"(G)
"Прозрачность"
Прикрепленное окно "Скос"
Ход выполнения практической работы.
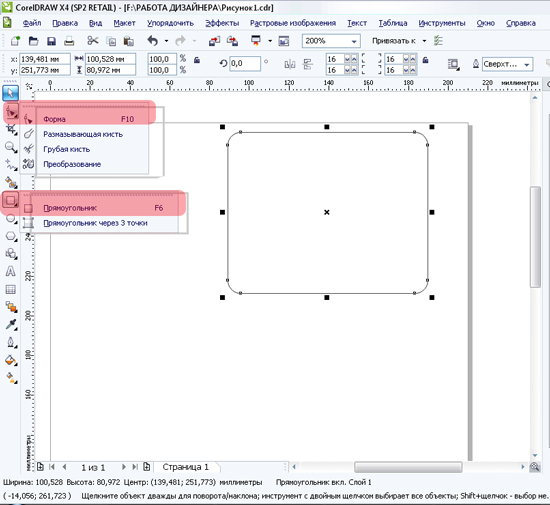
Итак преступим к выполнению урока. Сначала построим необходимые объекты. Инструментом "Прямоугольник" F6 постройте прямоугольник.размером 62Х52 мм. Инструментом "Форма" F10 закруглите углы прямоугольнику. См. Рис. 2

Рис.2 Инструмент "Прямоугольник". Скругление углов прямоугольника с использованием инструмента "Форма"
Далее постройте инструментом "Эллипс" F7 окружность диаметром 26мм. Внимание! При использовании инструмента "Эллипс" удерживайте нажатой клавишу Ctrl - это поможет вам построить окружность вместо эллипса.
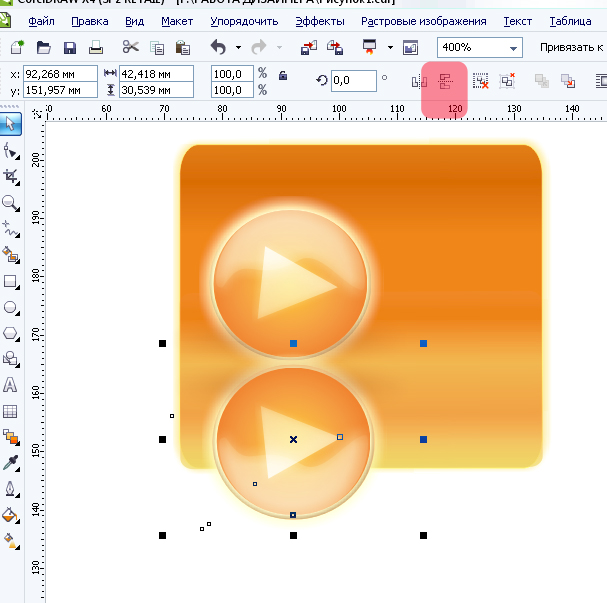
Далее создайте копию окружности для этого выделите окружность и нажмите сочетание горячих клавиш Ctrl+D, либо перетяните окружность правой кнопкой мыши и в выпадающем списке меню выберите пункт "Скопировать сюда".
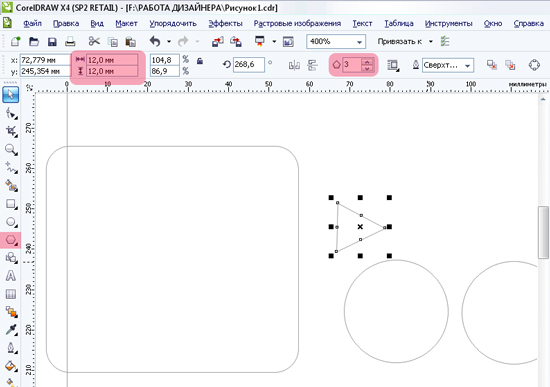
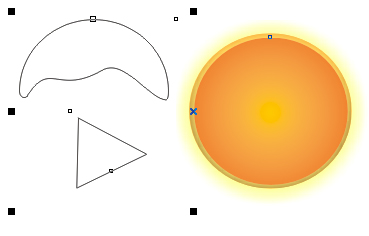
Далее выберите инструмент "Многоугольник" нарисуйте им многоугольник со сторонами 12 мм, а на "Панели свойств" число вершин или сторон многоугольника - укажите 3. Тем самым вы построите треугольник. См Рис 3

Рис.3 Создание треугольника используя инструмент "Многоугольник"
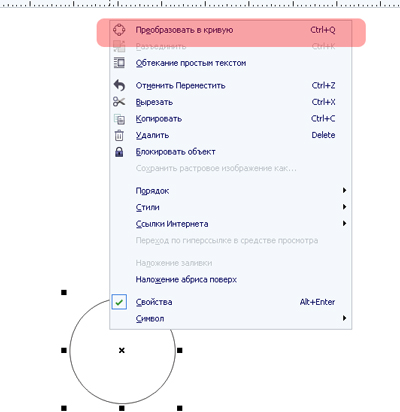
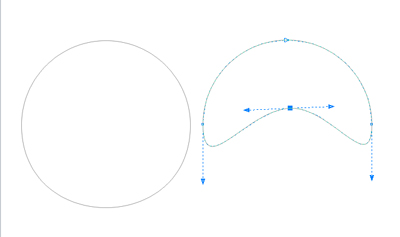
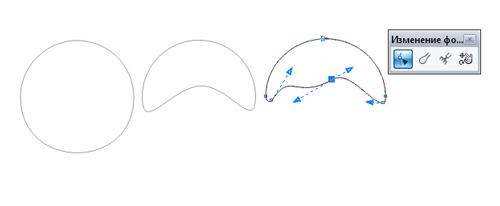
Теперь осталось построить последний объект -это фигура. которая будет выполнять роль блика. Постройте окружность диаметром 24 мм.Далее кликнете по ней правой кнопкой мыши и в выпадающем меню выберите пункт "Преобразовать в кривую"Ctrl+Q. Далее возьмите инструмент "Форма"F10им удаляя ненужные узлы (двойной клик по удаляемому узлу) и добавляя новые необходимые узлы (двойной клик инструментом по тому месту кривой где необходимо добавить узел) и перемещая узлы , создайте нужную форму объекта из ранее построенной окружности. См. Рис. 4



Рис. 4 Этапы построения фигуры блика.
Что же, все необходимые объекты построены, теперь можно переходить к раскрашиванию объектов и добавлению эффектов.
Первое что мы сделаем - это зальем градиентной заливкой квадрат со скругленными углами построенный в самом начале.
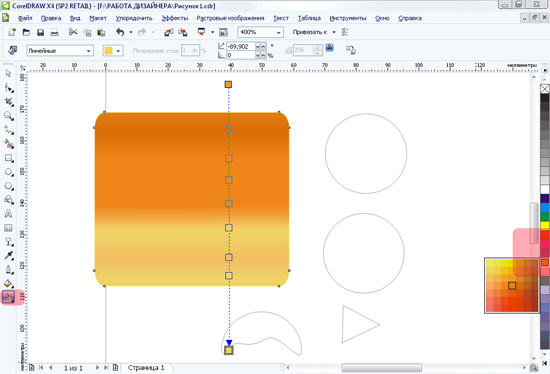
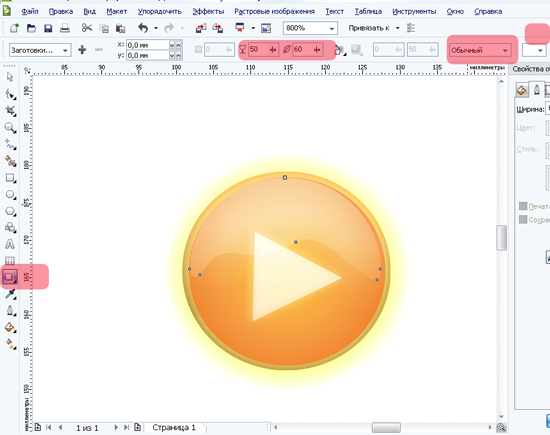
Возьмите инструмент "Интерактивная заливка"G. Далее кликнете этим инструментом по прямоугольнику в верхней его части и протяните курсор не отпуская кнопку мыши в нижнею его часть. Далее добавите квадратные маркеры дополнительных цветов, для этого просто кликните два раза по пунктирной линии градиентной заливки , всего вам необходимо добавить около семи маркеров. Присвойте каждому маркеру разными оттенки оранжевого цвета, таким образом, чтобы с эмитировать линию горизонта. Внимание! Для того чтобы отобразилась подпалитра оранжевого, наведите в палитре справа, курсор мыши на оранжевый цвет, нажмите левую кнопку и удерживайте ее. См. Рис.5

Рис. 5 Заливка градиентом прямоугольника. Используется инструмент "Интерактивная заливка" G
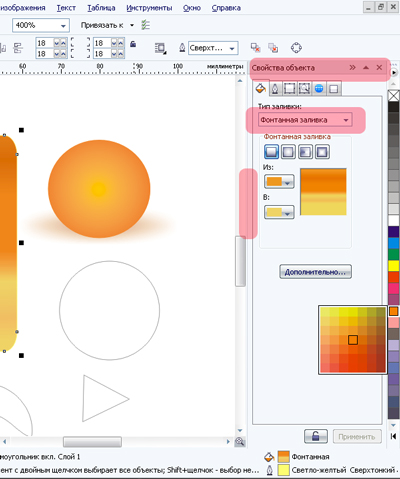
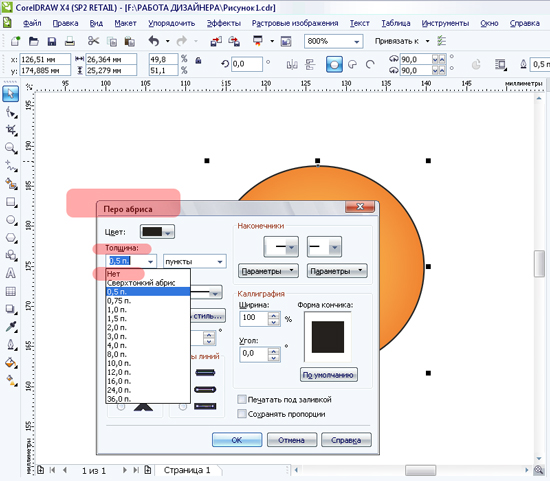
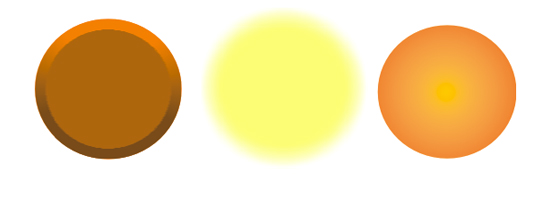
Далее нам необходимо залить одну из двух окружностей фонтанной заливкой . Для этого кликните правой кнопкой мыши по окружности , далее в меню выберете "Свойства". Справа появится прикрепленное окно, в нем выберете инструмент ковш "Заливка" , тип заливки "Фонтанная" "Радиальная", цвет из темно оранжевого в светло оранжевый.Также необходимо убрать обводку для окружности. Для этого выделите окружность и нажмите клавишу F12 и в появившемся диалоговом окне "Перо абриса" в настройке толщина укажите "Нет" См. Рис.6


Рис. 6 Фонтанная заливка окружности и устранение обводки.
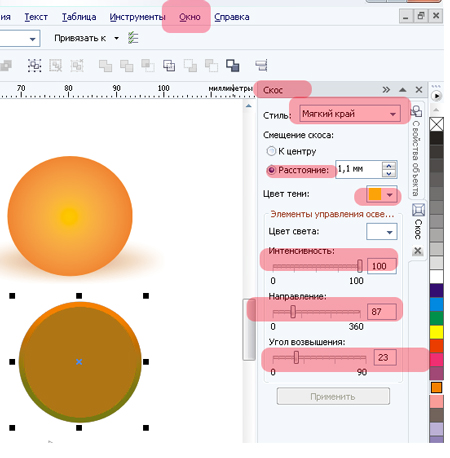
Далее залейте вторую оставшуюся окружность однородным оранжевым цветом. Для этого выделите окружность и кликнете мышкой по оранжевому цвету справа в палитре. Далее не снимая выделения с окружности выберете сверху в текстовом меню "Окно" далее "Окна настройки" инструмент "Скос" и справа в прикрепленном окне выставите параметры как на Рис. 7

Рис 7. Снятие фасок у окружности при помощи инструмента "Скос" Внимание! Инструмент работает только в том случае, когда к объекту применена заливка.
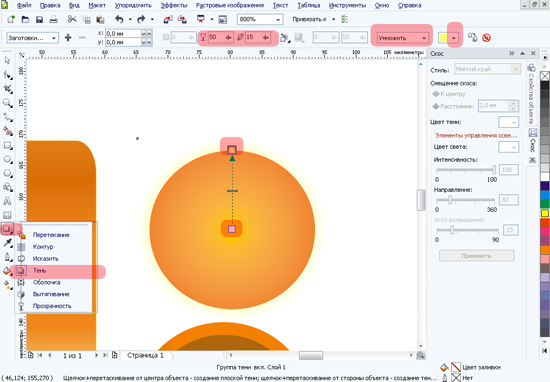
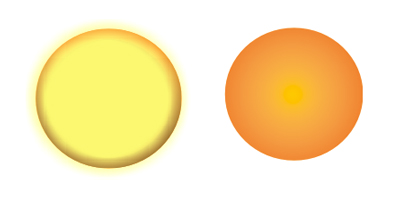
Далее на понадобится тень в качестве эффекта. Для этого выделите окружность которую мы залили фонтанной заливкой. Далее возьмите инструмент "Тень" Кликните инструментом в центр окружности и не отпуская кнопку мыши протяните курсор к краю окружности. Далее настройте параметры тени: цвет- светло желтый, и обязательно, режим прозрачности -"Обычный", непрозрачность тени (бокал) - 95, размытость тени(перо) - 15См. Рис 8

Рис.8 Применение инструмента "Тень"
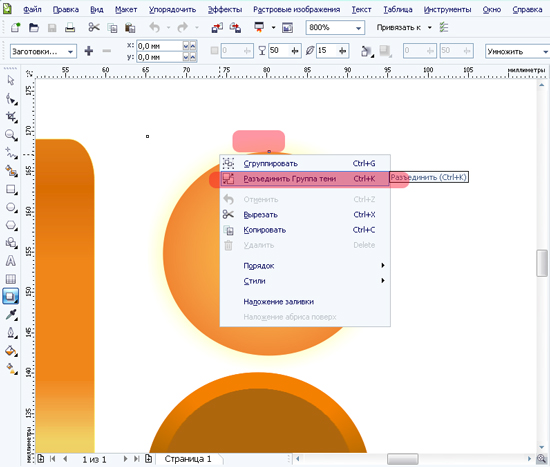
Далее нам необходимо отделить тень от окружности. Для этого снова возьмите инструмент тень, и кликните правой кнопкой мыши по выступающей тени из-за окружности, в выпадающем меню выберите "Разъединить группа тени". См. Рис.9

Рис. 9 Отделение тени от окружности.
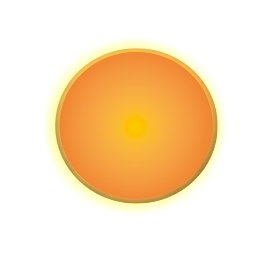
Переместите тень в сторону,далее кликните по ней правой кнопкой мышки. Выберете в выпавшем меню "Порядок" далее "На передний план страницы". Далее кликнете правой кнопкой мыши по окружности залитой фонтанной заливкой и ее также переместите на передний план страницы. Следующим пунктом наложите объекты один на другой. на заднем плане окружность со снятыми фасками, по верх нее тень(тень должна немного выходить за края окружности), далее расположите окружность залитую фонтанной заливкой . См. Рис 10



Рис. 10 Порядок наложения объектов друг на друга.
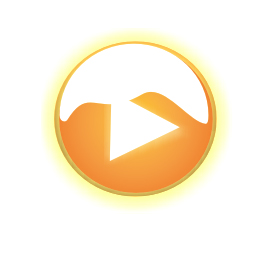
Теперь осталось по верх кнопки разместить блик и треугольник. Так же выделите их, далее поместите на передний план. Далее залейте их белым цветом и уберите обводку F12. См. Рис. 11


Рис. 12
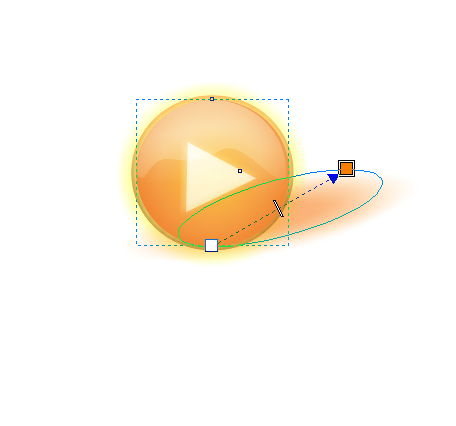
Далее к блику и треугольнику примените прозрачность , параметры прозрачности на ваше усмотрение(тип -линейная, прозрачность- обычная) . У вас должно примерно получится как на Рис. 13

Рис. 13. Добавление эффекта прозрачности к блику и треугольнику.
Далее для того чтобы смягчить блики , я предлагаю применить эффект тени к объекту блика, треугольника. Снова возьмите инструмент тень и добавьте тень к объекту блика, и треугольнику . Параметры тени цвет - белый , режим наложения(обязательно)обычный.См. Рис14

Рис. 14 Добавление эффекта тени к объекту блика, и треугольника.
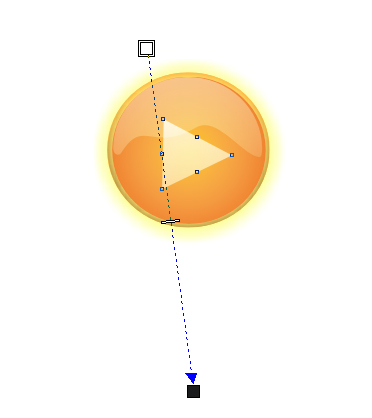
Далее для усиления впечатления кнопку можно привязать к плоскости(создать иллюзию, что как бы кнопка стоит на поверхности). Для этого выделите окружность с фонтанной заливкой и примените к ней инструмент "Тень". Далее манипулируя ползунками настройте вид тени как на рисунке 14.


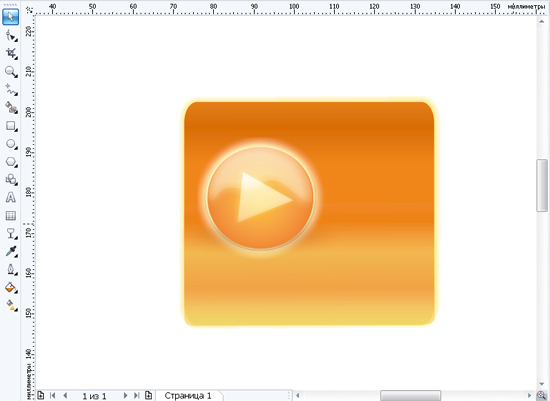
Далее разместите кнопку на уже подготовленном фоне(прямоугольник со скругленными краями залитый интерактивной заливкой) См. Рис. 15

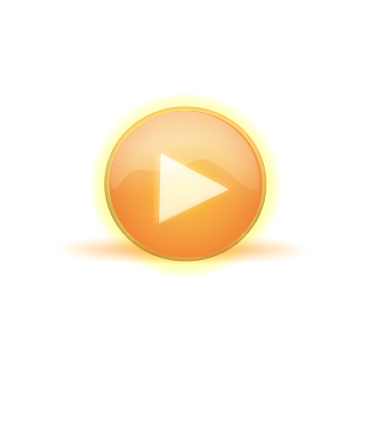
Рис. 15 Кнопка на заранее подготовленном фоне.
И в заключении выполнения урока нам осталось сымитировать отражение. Для начала нам необходимо получить копию нашей кнопки. Набросьте инструментом выделения лассо на рисунок кнопки. Далее нажмите правую кнопку и выберете в конспектом меню команду "Сгруппировать", далее не снимая выделения нажмите сочетания клавиш Ctrl+D, получившеюся копию переместите в основание кнопки, далее на "Панели свойств" нажмите кнопку отразить по вертикали.См. Рис.16

Рис. 16. Копия рисунка кнопки отраженная по вертикали.
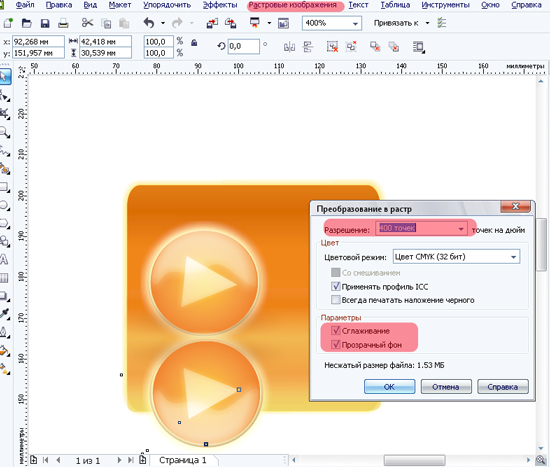
Далее копию кнопки отраженную по вертикали необходимо перевести в растровое изображение. Для этого выделите изображение,имитирующее отражение, далее сверху в текстовом меню выберете "Растровые изображение""Преобразовать в растровое изображение" в проявившимся окне выставите разрешение 300 , и обязательно поставьте маркер на против пункта "Прозрачный фон" См. Рис.17

Рис. 17 Окно настроек преобразования векторного изображения в растровое.
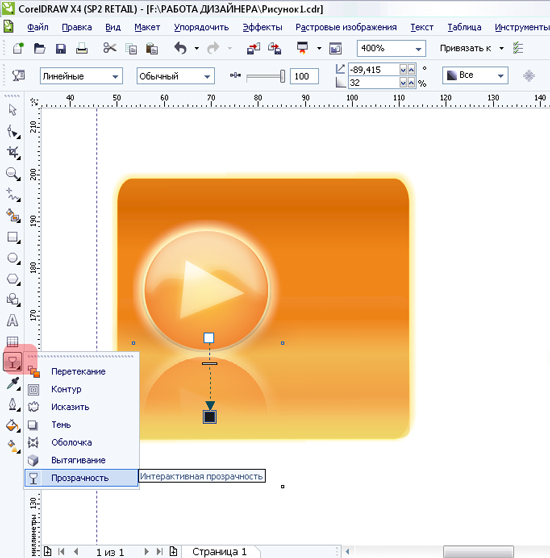
Далее примените к изображению, имитирующему отражение, линейную прозрачность. При использовании инструмента "Прозрачность" положением ползунков и маркера между ними, добейтесь чтобы часть изображения была не видна.См. Рис. 18

Рис.18 Применение инструмента "Прозрачность" для создания эффекта отражения.
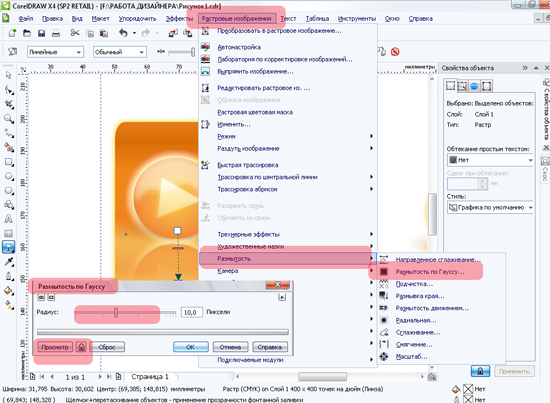
Далее к растровому объекту имитирующему отражение примените "Размытость по Гауссу" . Для этого выделите объект, далее выберите сверху в текстовом меню "Растровые изображения"- "Размытость"-"Размытость по Гауссу" параметры размытости установите по собственному предпочтению.См. Рис.19

Рис.19 Размытость по Гауссу.
Что же, урок подошел к своему логическому завершению. Если у вас возникли трудности в выполнении данного практического задания, просмотрите видео-урок по даннойтеме. Если все равно у вас возникнут вопросы, тогда пожалуйста оставте комментарий к данному уроку. Я обязательно отвечу. Готовый файл урока вы можете взять здесь. Всего вам наилучшего, с уважением Стругальский Дмитрий.
Работа дизайнера предполагает частое выполнение множества рутинных действий, часто повторяющихся. Даже в процессе рисования несложного логотипа выполняются десятки операций над элементами. Важное значение при этом имеет скорость выполнения дизайнером этих действий, ведь задержка в несколько секунд на одном обернётся лишним часом работы в целом. Именно для повышения удобства и скорости работы с программой разработчики создали горячие клавиши в CorelDRAW.

Каждый раз мышкой вызывать тот или иной пункт меню, находить нужный параметр занимает значительное время. Но если знать специальные комбинации на клавиатуре, то можно выполнить то же самое меньше чем за секунду. Условно можно сгруппировать сочетания на связанные с управлением файлами, просмотром, правкой, вызовом мобильных окон, распределением, инструментами, работой с цветом.
Работа с файлами
Горячие клавиши Корел операций с файлами и настройками:
CTRL+:

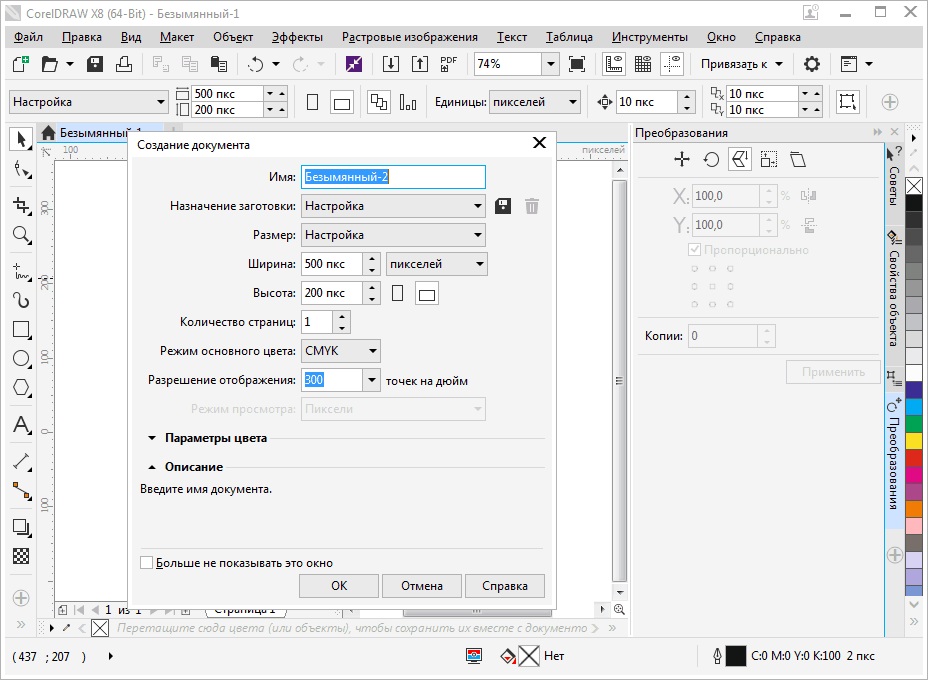
- N —создать документ, появляется диалоговое окно, где можно указать параметры создаваемого файла;
- S — сохранение, позволяет зафиксировать изменения в процессе работы;
- Shift+S— «Сохранить как», позволяет сохранить текущий файл как отдельный;
- E — экспорт, появляется окно, где выбираются параметры и формат;
- I— импорт;
- F6 — переводит к соседней вкладке (к следующему открытому файлу);
- O — открыть файл;
- F4— закрыть документ;
- P — печать всего файла или его выделенной части, появится окно выбора настроек;
- F — параметры печати без непосредственного распечатывания документа;
- D — настройка параметров печати с двух сторон;
- E — общие параметры распечатки документа, настройки принтера;
- T — печать из окна предпросмотра;
- A или просто F12 — создать стиль печати с используемыми в данный момент параметрами.
Alt+:
- F4 — закрытие приложения Corel;
- O —окно выбора параметров распечатывания.
Операции с рабочей областью
Горячие клавиши Corel по изменению рабочего пространства:
- F9 — полноэкранный режим работы без отображения инструментов;
- Н — панорамирование, которое по-другому можно назвать «Рука»;
- Shift + F2 — увеличение выбранных объектов максимально на экране;
- Shift+F9 — перейти к расширенному виду;
- Ctrl+W — обновление текущего окна;
- Shift+F4 — размещение на экране страницы целиком;
- N — навигатор со списком и возможностью выбора всех объектов в файле;
- Ctrl+J — открывает настройки программы;
- Shift+F9 — переключение среди значений разного качества просмотра;
- Ctrl+Space— переключение режимов выбора;
- Alt+F7 — определяет, какое положение занимает объект на странице;
- PgUp— переключение на предыдущую страницу;
- PgDn— переключение на следующую страницу;
- Ctrl+F1 — вызов справочных материалов;
- Ctrl+M — окно предпечатной подготовки;
- Ctrl+Z —настройки разного масштаба отображения документа;
- Alt+F11 — вызов редактора для создания макросов.
Правка и редактирование
Рассмотрим, какие наиболее употребимые горячие клавиши по редактированию есть в программе КорелДРАВ.
CTRL+:
- C — скопировать выделение с записью в буфер обмена;
- V — вставка объекта;
- Z — отмена предыдущей операции;
- Shift+Z — вернуть операцию, которая была отменена;
- R — повторить предыдущую операцию ещё раз;
- D — дублировать объект;
- X — вырезать;
- Q — превратить текст в контур;
- Shift+Q — превратить обводку в контур;
- G — группировка;
- K — разбиение кривой линии;
- L — объединение кривых линий;
- A — выбрать всё;
- Enter — вызвать панель отображения и настройки свойств элемента.
И ещё полезные комбинации:
- Пробел и правая кнопка мыши — создание копии поверх оригинала без помещения в буфер обмена;
- Delete — удаление выбранного элемента;
DOCKER-окна
DOCKER-окнам — это окна, которые мобильно размещаются в правой части экрана, не закрывая инструментов и панелей, где можно оперативно менять параметры рисунка. Рассмотрим горячие клавиши КорелДРАВ при использовании DOCKER:

- Alt+F2 — изменение линейных размеров;
- Ctrl+F2 — управление переключением между видами;
- Alt+F3 — эффекты линзы;
- Ctrl+F5 — отобразить графические стили и стили текста;
- Ctrl+F7 — работа с эффектами оболочки объекта;
- Ctrl+F9 — окно выбора эффектов;
- Alt+F7 — выбор искажения, изменения положения, поворота, отображения зеркально;
- Alt+F8 — управление вращением;
- Alt+F9 — изменение масштаба и зеркального отображения;
- Alt+F10 — управление размерами;
- Ctrl+F11 — выбор элементов из библиотеки.
Выравнивание и распределение
Ещё один крупный блок сочетаний клавиш CorelDRAW:

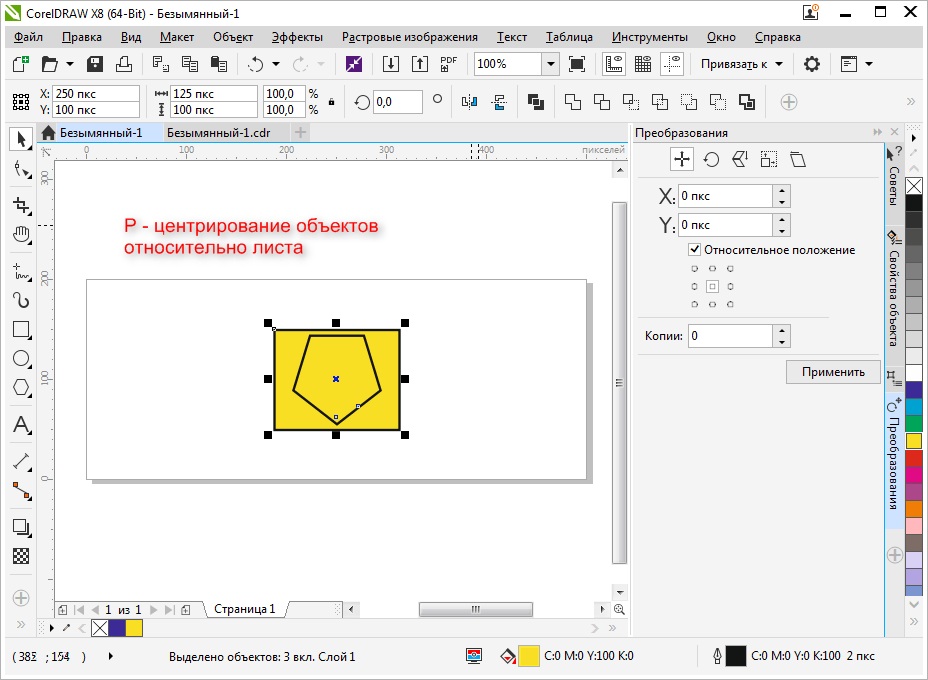
- Р — центрирование относительно листа;
- R — выровнять по правой границе;
- L — выровнять по левой границе;
- T — выровнять по верху;
- Е — выровнять по горизонтали центр элементов;
- С — выровнять центр объектов по вертикали;
- B — выровнять по нижнему краю;
- Shift + E — распределить горизонтально по центру;
- Shift + С — распределить вертикально по центру;
- Ctrl + G — группировка;
- Shift+A — распределить вертикально на равные расстояния;
- Shift+B — распределить по нижнему краю;
- Shift+L — распределить вертикально по левому краю;
- Shift+T — распределить вертикально по верхнему краю;
- Shift+P — распределить горизонтально на равные расстояния;
- Shift+R —распределить горизонтально по правому краю;
- Shift + стрелка — перемещение элементов согласно выбранной стрелке на клавиатуре (вниз, вверх, влево или вправо).
Работа с инструментами и цветом
Горячие клавиши Corel для вызова художественных инструментов и оформления цветом:

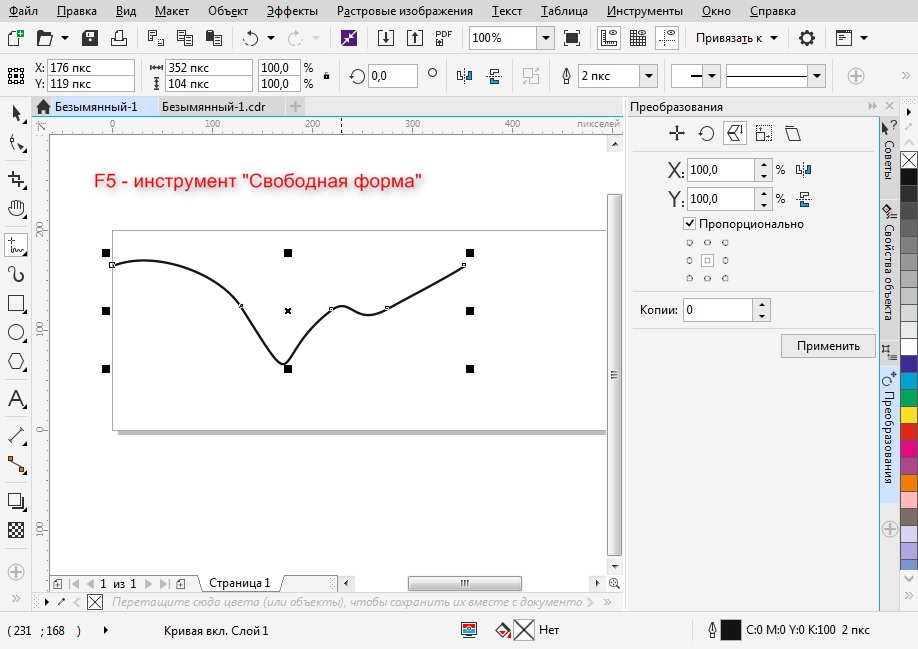
- F5 — выбор свободной формы;
- F6 — включить прямоугольник;
- F7 — выбрать овал (эллипс);
- F8 — вызвать инструмент изменения текста;
- І — включить художественную кисть;
- G — выбрать интерактивную заливку;
- Y — включить многоугольник;
- F10 — запуск инструмента Форма (Shapetool);
- F11 — выход в окно градиентной заливки;
- D — включить разлиновку;
- M — выполнить заливку сетки;
- X — возможность разделить объект, удалить часть него;
- F12 — настроить контур;
- Shift+F12 — изменить заливку;
- A — спираль;
- Ctrl+ левый клик в окошко цвета — смешать цвет;
- Alt + левый клик в окошко цвета — изменить цвет контура;
- Ctrl+Shift+B — цветовой баланс.
Таковы основные КорелДРАВ горячие клавиши, призванные упростить и ускорить вашу разработку дизайна в программе. Кроме того, в редакторе есть возможность поменять, добавить новые и настроить вышеописанные комбинации под себя.
Изменение горячих клавиш
Чтобы настроить горячие клавиши CorelDRAWx7, x8 выполните следующие действия:
- Вызовите окно параметров при помощи комбинации Ctrl+J.
- Зайдите в пункт Сочетания клавиш.
- Можно нажать кнопку «Сбросить всё» и поставить заново свои комбинации. Но делать этого не рекомендуется. Базовые настройки лучше оставить, как есть.
- Левее есть список команд, разделённый по категориям. Просматривайте и меняйте сочетания, как вам нравится.
Таким образом, можно сделать программу CorelDRAW более удобной для себя. Наиболее употребимые сочетания лучше выучить наизусть. При частой практике руки уже автоматически будут нажимать нужные и ваш рисунок будет готов к печати или сдаче заказчику в срок без лишних трудовых затрат. Если вам известны ещё полезные горячие клавиши КорелДРАВ, делитесь своими комментариями ниже.
Главная Графический редактор CorelDraw Уроки CorelDraw
Для создания простого, но красивого узора понадобится немного времени и несколько несложных приемов. Для того что бы создать красивый узор будем использовать круг и 32-конечную звезду из стандартного набора «Corel».
1. В панели инструментов выберем звезду, а в дополнительном меню выберем ее 32-х конечный вариант.
2. Выбрав фигуру и предварительно нажав кнопку Ctrl, рисуем звезду. Для корректирования толщины лучей этой Подробнее

Благодаря этому уроку вы научитесь пользоваться инструментами Interactive Blend Tool, Interactive Transparency Tool и Interactive Fill Tool, а также сможете поближе познакомиться с особенностями их применения. Урок ориентирован преимущественно на новичков, но и опытным пользователям такой программной среды будет интересно понаблюдать за процессом.
В работе мы будем использовать градиентную заливку от белосПодробнее

Сегодня мы научим вас делать самые простые визитки с помощью CorelDraw. 1. Для начала создадим новый файл в программной среде. 2. Перейдем на панель инструментов и вооружимся элементом под названием Rectangle Tool.
Нам нужно нарисовать прямоугольник любого размера и примениПодробнее

Выбрав нужную версию программы и кликнув ссылку, Вам на компьютер скачивается дистрибутив приложения MediaGet, который будет находиться в папке «Загрузки» для Вашего браузера. Находим этот файл с именем программы и запускаем его. И видим первый этап установки. Нажимаем унопку «Далее»

Далее Вам предлагается прочитать и одобрить лицензионное соглашение. Нажимаем кнопку «Принимаю»

В следующем окне Вам предлагается бесплатное полезное дополнительное программоное обеспечение, будь то антивирус или бразуер. Нажимаем кнопку «Принимаю». Также Вы можете отказаться от установки дополнительного ПО, нажав кнопку «Отклоняю»

Далее происходит процесс установки программы. Вам нужно выбрать папку, в которую будут скачиваться нужные Вам файлы.

Происходит завершение установки. Программа автоматически открывается и скачивает нужные Вам исходные файлы.
Распаковать скачанный архив с помощью стандартных программ WinRar или 7-Zip.Если файл представлен в виде образа с расширением .iso его можно открыть с помощью бесплатной программы Daemon tools lite или Nero После извлечение установочных файлов, найти и запустить исполняющий файл программы, который как правило имеет расширение .exe Действовать согласно дальнейших подсказок программы установщика и не прерывать процесс установки программы некорректным способом.
Обратите внимание, что предоставляемое программное обеспечение выкладывается исключительно для личного использования и ознакомления. Все файлы, доступные для скачивания, не содержат вирусов и вредоносных программ.
Читайте также:


