Битрикс как узнать путь к файлу
При создании собственных модулей необходимо учитывать возможность работы с учетом многосайтовости. Ниже один из вариантов решения.
Суть проблемы
Существует два основных метода организации многосайтовости в CMS 1C-Битрикс. Один из них основан на том, что общие для всех сайтов, работающих на одной установке Битрикс, каталоги (bitrix, upload, local) выносятся за пределы дерева каталогов конкретного сайта, а в файловых структурах отдельных сайтов создаются символические ссылки. Реальная структура каталогов может быть следующей:
Разрабатываемые модули могут располагаются в одном из двух каталогов: local/modules и bitrix/modules. При установке модуля некоторые скрипты должны размещаться в специальных каталогах Bitrix. Например страницы административного раздела. Хорошим тоном можно считать не копирование файла, а создание другого файла в котором содержится лишь одна команда include. Например имеем файл local/modules/mymodule/admin/mylist.php, следовательно в каталоге bitrix/admin нам необходимо разместить файл myorg_mymodule_mylist.php со следующим содержанием:
Решение без учета многосайтовости
Неплохое решение по определению пути на этапе установки было предложено в своих обучающих роликах Академией Битрикс. Выглядит решение примерно следующим образом. (В примере привожу только интересные для данной темы методы)
В этом решении для определения относительного пути используется константа __DIR__. Из нее убирается корневой каталог сайта. Вот тут и возникает проблема. Если модуль расположен в каталоге local, а каталог в структуре сайта представлен в виде символической ссылки то путь в __DIR__ не будет содержать каталога текущего сайта.Соответственно путь в административной части будет указан ошибочный.
Решение
Для решения данной задаче я немного изменил метод получения пути
Как вариант можно использовать более производительную функцию str_pos.
Недостатком данного метода является возможность "ложных срабатываний". В том случае если в пути встретится два раза последовательность local/modules или bitrix/modules.
Путь к файлу стилей, Not allowed to load local resource
Имеется структура сайта, которую хочу приспособить как тему wordpress. Получается следующее. .
Файл: Получить полный путь к файлу и записать этот путь в отдельную переменную.
Доброго времени суток.Столкнулся с проблемой в ходе выполнения задачи. Мне нужно получить полный.
Полный путь к файлу
Моя прога выводит в листбокс полный путь к файлу в виде строки private void button1_Click(object.
Получается что в массив $_files заносятся только названия,
т.е. подразумевается, что загружаемые файлы находятся в корне.
про это я и написал, "Хотя если в корень "бросить" файл с таким же названием, все обрабатывается нормально."
Пробовал разные варианты, к сожалению PHP, а тем более в связке с Битрикс я очень плохо знаю.
вот что еще делал (2 разных способа)
Что значит "только названия"? Ни чего подобного "загруженные в корне" не подразумевается совсем. В предыдущем моем есть ссылка на статью в которой описана эта переменная.
Не путайте $_FILES и $_POST.
Да спутал.
Но $_FILES на каком то этапе я тоже пробовал.
И еще думаю, что под input ="file" и через $_POST будет все нормально.
Я просто исхожу из того, что не работает именно под Битрикс.
и именно если файл загрузить,
мне просто хотелось бы понять куда загружаются файлы?
где-то читал, что во временную папку, например для картинок это -img_tmp.
подскажите, как правильно загружать через вариант 2
т.к. хотелось бы сохранить стиль кнопок
Полный путь к файлу
Как определить полный путь к файлу. CBL_GET_CURRENT_DIR формирует, но без диска.

Полный путь к файлу
всем привет. работаю в сигвин, не хочу писать "../../../" хочу задать абсолютный путь.
полный путь к файлу
использую DirectoryListBox1 и FileListBox1 FileListBox1 вводит выбраный файл в edit1 но как.
Полный путь к файлу
подскажите :пишу программу с файлами, но в результате оказывается что его не удается открыть. куда.
Полный путь к исполняемуму файлу
Здравствуйте. Я новичок в языке Perl. И пока что с трудом осознаю многие вещи. Хочу разобраться.
Задать полный путь к файлу
Я делаю вот так: string name; ofstream file; cout << "Введите имя: "; getline(cin.
Я так часто объясняю, где лежат шаблоны к компонентам битрикс и переписываю объяснение в виде инструкций под каждого просящего, что решила обобщить и написать пост сюда, дабы в последующее время давать ссылку на свой блог и высвободить рабочее время. Попытки найти нечто подобное на просторах сети успехом большим не увенчались, если есть у кого такая же статья с подробным разбором - не обессудьте, значит я плохо искала.
Итак, где же спрятались у битрикса шаблоны компонентов, и как в них не сломать себе ногу и голову?
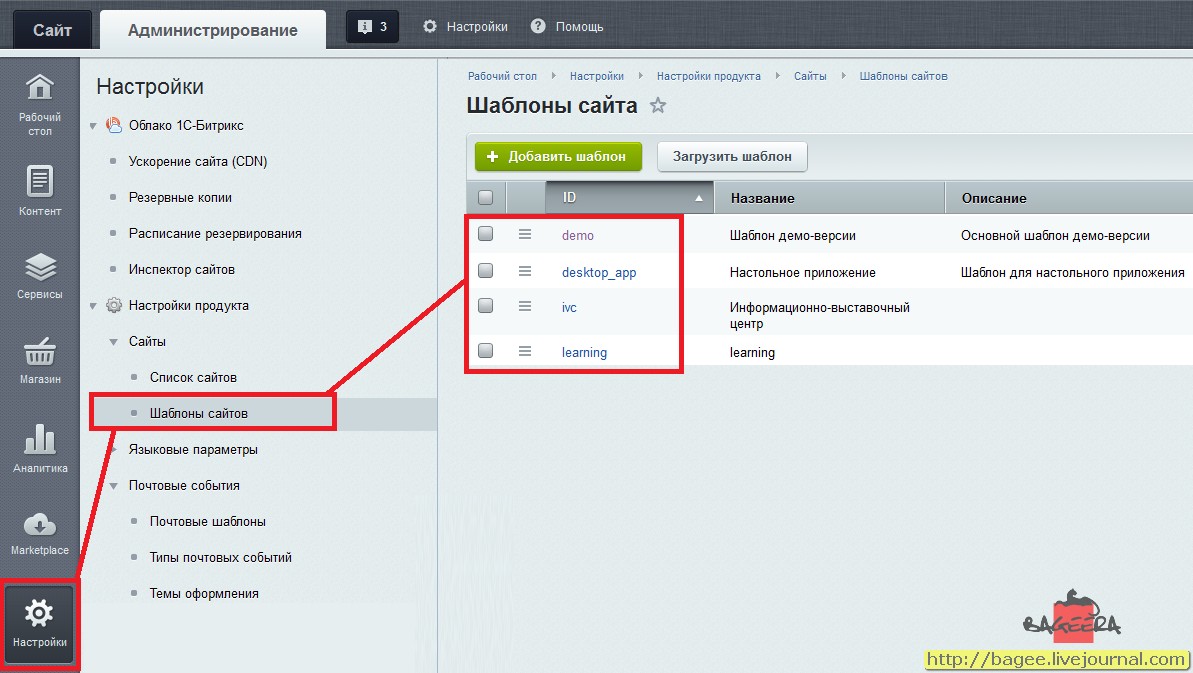
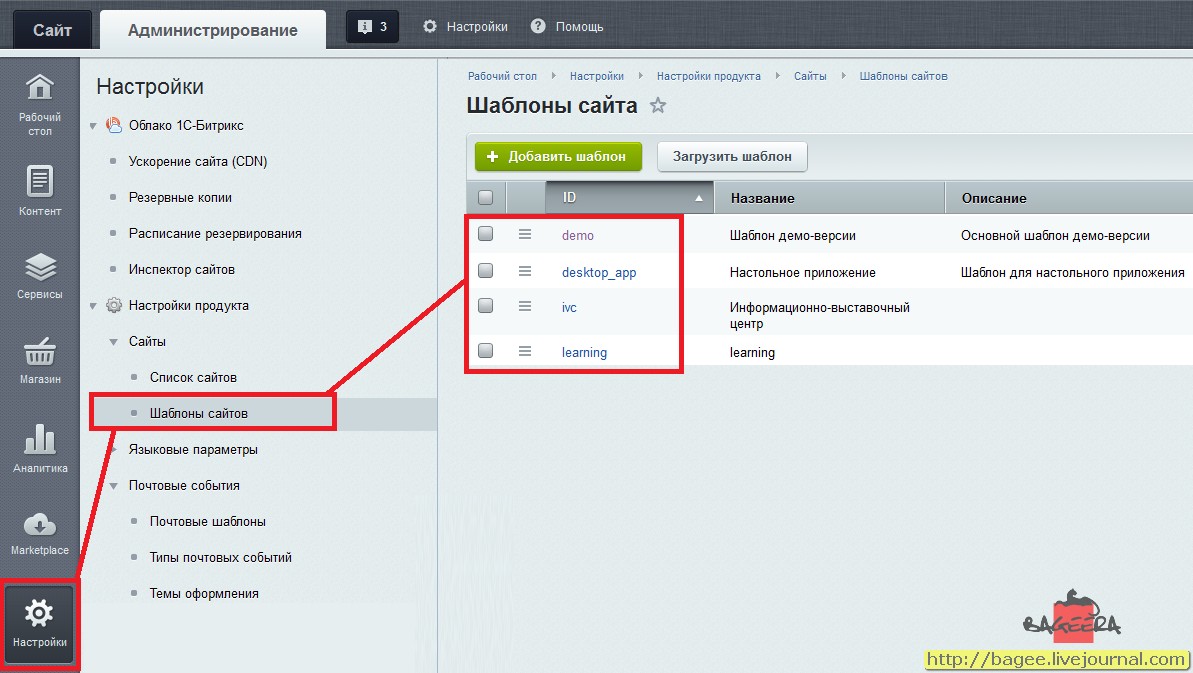
Рассмотрим сначала шаблоны - это визуальная "красота" ваших сайтов, лежат по пути Настройки - Настройки продукта - Шаблоны сайтов - имя_шаблона_сайта:

В данном примере у меня 4 отдельных шаблона сайта, шаблоны с именами demo, desktop_app, ivc, learning.
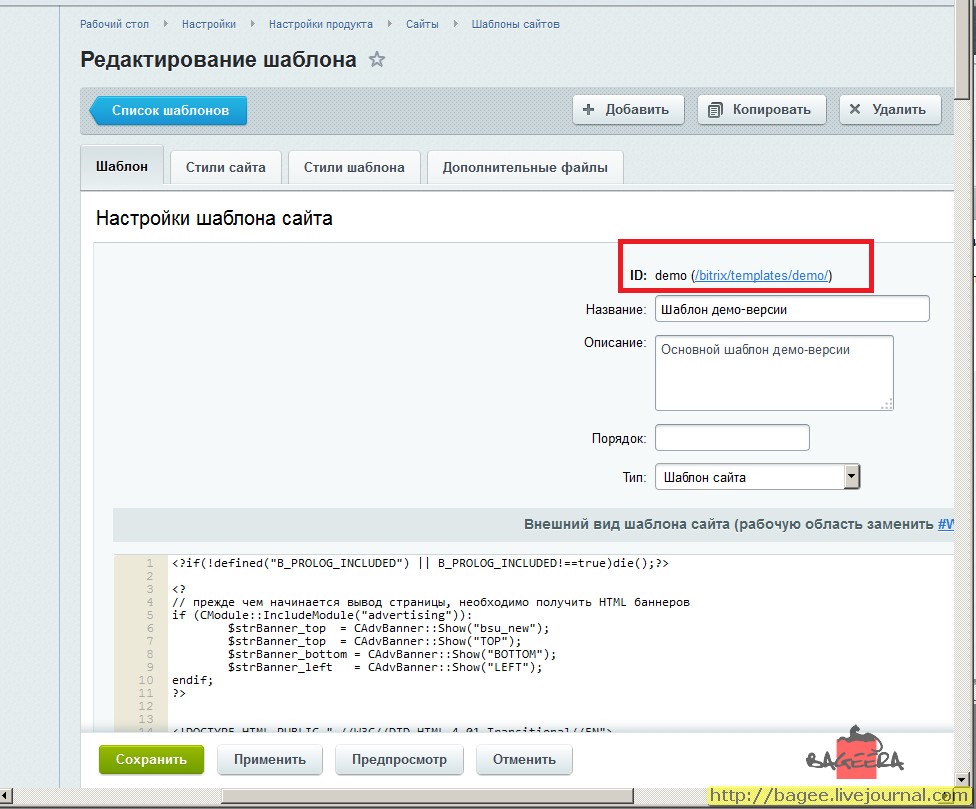
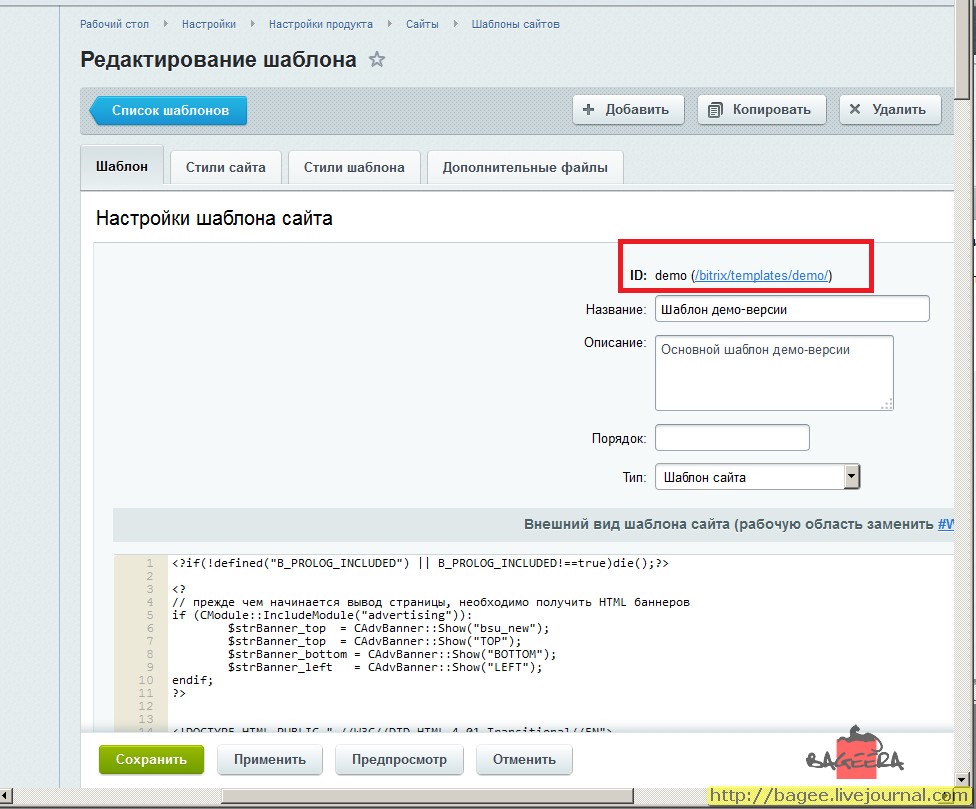
Если открыть на редактирование один из шаблонов, увидим путь, где лежит:

По этому пути как по ссылке, можно перейти и увидеть все папки и файлы конкретного шаблона, в данном случае шаблона demo.
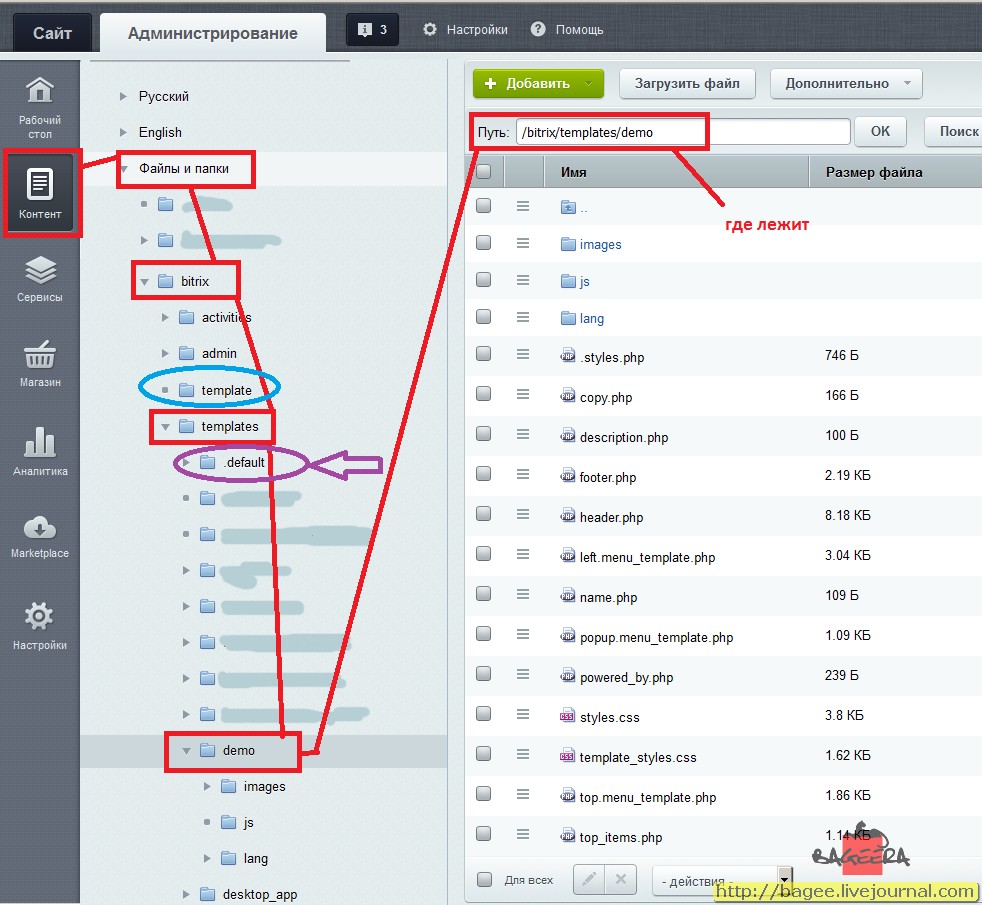
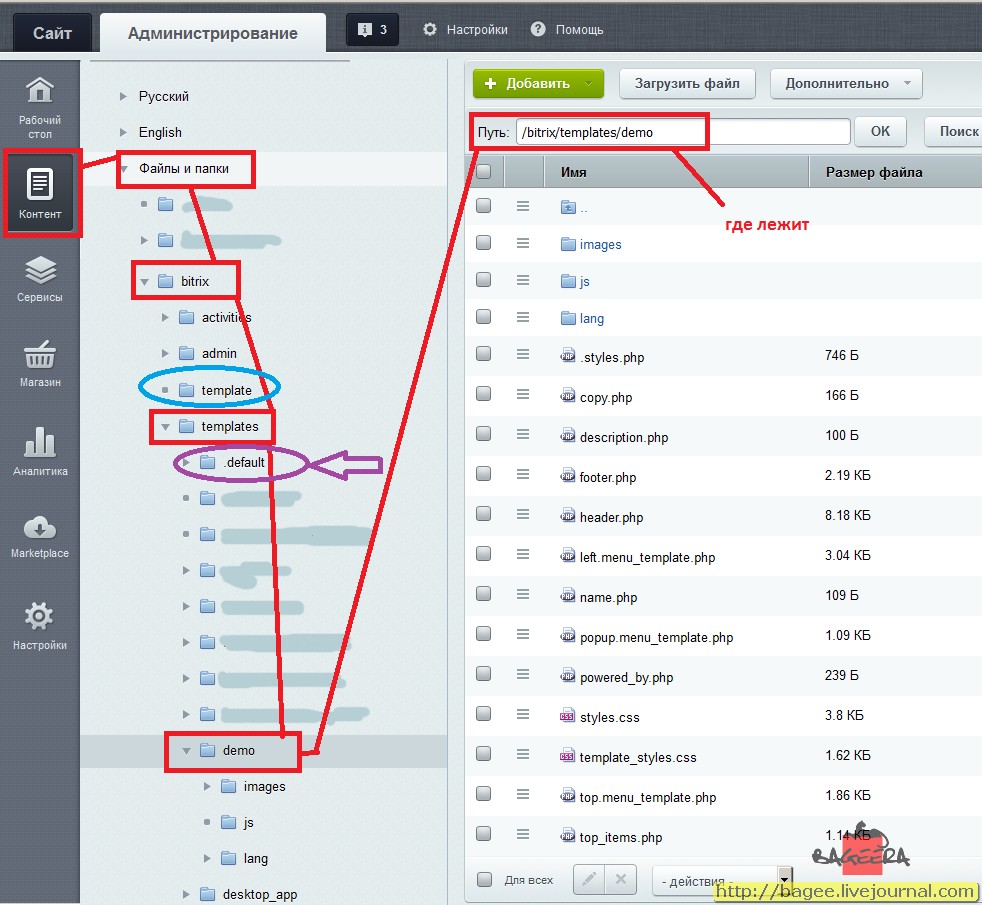
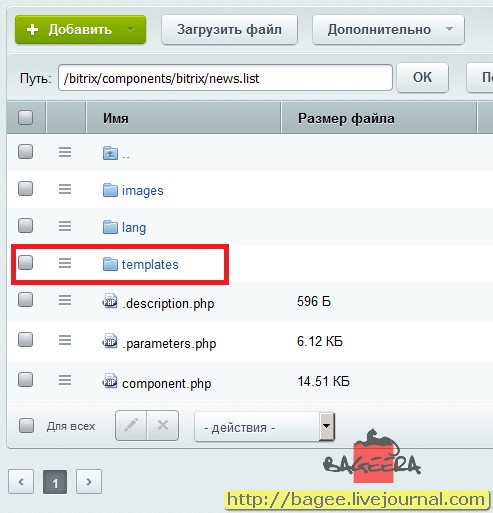
Второй способ, как попасть в папку шаблона сайта: Контент - Файлы и папки - bitrix - templates - имя_шаблона_сайта.
На картинке это представлено визуально красным цветом. Обратите внимание, что тут ещё выделено 2 папки голубым и фиолетовым овалами - о них будет сказано дальше:

Я специально выделила template, которая лежит рядом с templates. Разница в одной букве, но это важно. Потому что за все годы работы нам папка template не пригодилась ни разу. Все шаблоны сайта лежат в templates.
Теперь о странной папке .default, которую я тоже выделила (лежит по пути: /birtix/templates/.default/ ). Это тоже шаблон, в нашем случае это был шаблон, который поставлялся "из коробки", его не переименовали и не удалили. Рядом, из коробки, так же лежал шаблон demo, полупустой, а многие запчасти ссылались в шаблон .default из шаблона demo.
Да, уже голова пухнет. И это только шаблоны сайтов.
С шаблонами сайтов разобрались. Идём дальше.
О шаблонах компонентов bitrix
Если можно так выразиться, то шаблон компонента - это маленький "кусочек" визуальной разметки какого-то "участка" в вашем сайте.
Компонент один, а шаблонов у него может быть много.
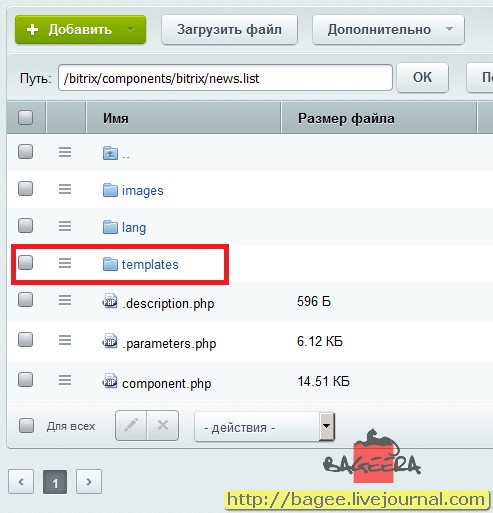
Мы уже рассмотрели пути к шаблонам сайтов. Теперь рассмотрим, где лежат в шаблоне сайта компоненты.

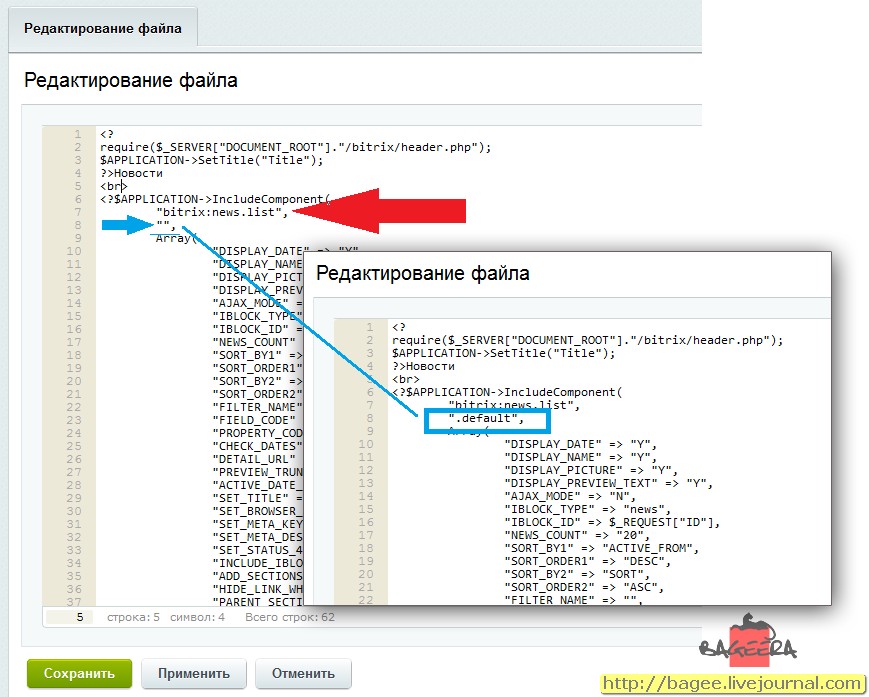
Аналогично и для новостей - помимо вашего уникального дизайнерского шаблона компонента в шаблоне сайта
/bitrix/templates/ваш_шаблон_сайта/components/bitrix/news.list/my_company_news/template.php
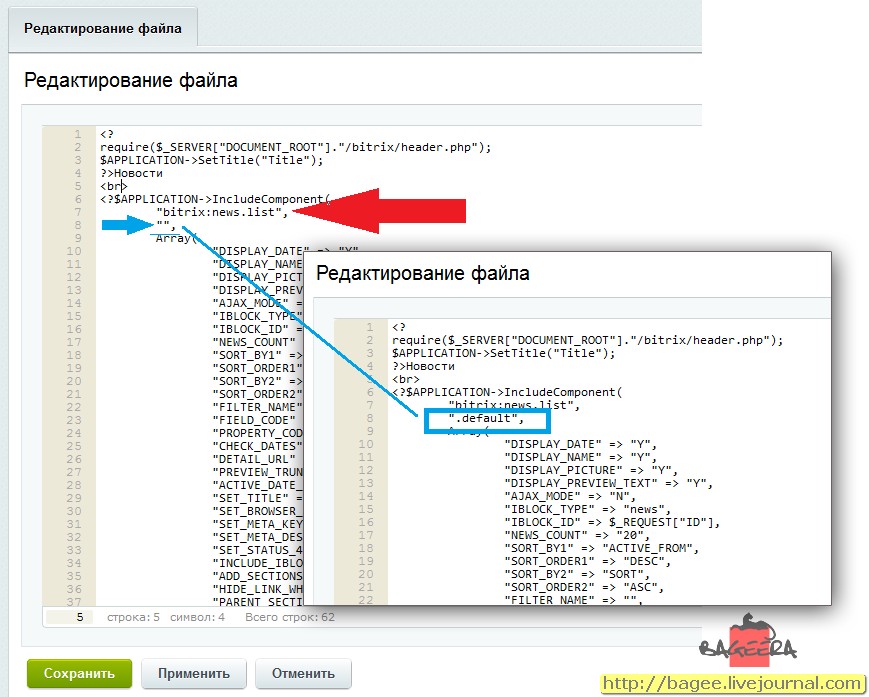
будет лежать и "умолчальный" шаблон компонента новостей:
/bitrix/components/bitrix/news.list/templates/.default/template.php
и при установке обновлений системы битрикс эти "умолчальные" шаблоны обычно перезаписываются. Поэтому крайне не рекомендуется в них что-то менять - перезатрётся при обновлении.
Почему так организовано всё - спросите у битрикса, а зачем - сейчас я объясню.
Удобство первого случая в том, что при создании эксклюзивного дизайна нужные компоненты раскрашиваются под ваш стиль и хранятся в вашем шаблоне сайта, т.е. при переносе этого шаблона он полностью "мобилен". Например, вы заказали для официального сайта дизайн, а потом хотите в таком же стиле на других внутренних серверах всё раскрасить. В этом случае скачиваете шаблон сайта (или переносите по ftp) - все раскрашенные 4 компонента на месте, никакие запчасти от них вы не потеряли. Аналогично и с покупкой дизайна - распаковали купленное и получили раскрашенные компоненты. Чем больше компонентов учтено в эксклюзивном дизайне, тем больше работы затрачено, а значит и тем дороже шаблон. Кажется так. Про css, наследование не буду тут холливары разводить - суть, думаю, понятна.
Однако, если вы захотите использовать другой шаблон сайта, то все раскрашенные ранее компоненты уже будут недоступны.
В начале статьи я приводила пример с моими шаблонами demo, desktop_app, ivc, learning.
Иногда на громадных сайтищах используются разные шаблоны на страницу или раздел, а отобразить контент надо "вот как там на той странице". И начинаешь таскать "кишки" одного шаблона в другой компонент, потом где-то интерфейс обновили, а в том другом шаблоне компонента забыли.
Был у меня такой СЮЖЕТ в проф.практике, когда понадобилось более полутора лет, чтобы вычистить все эти, пардон, тянущиеся кишки. И то, может, не везде и не всё дочистила.
По этой причине, рекомендую - если у вас на 1 движке битрикса построена многосайтовость, то в случае, если внешний вид надо повторить 2 и более раза - переносите смело шаблон в разряд "Встроенные" (там же, где лежат "умолчальные" .default):
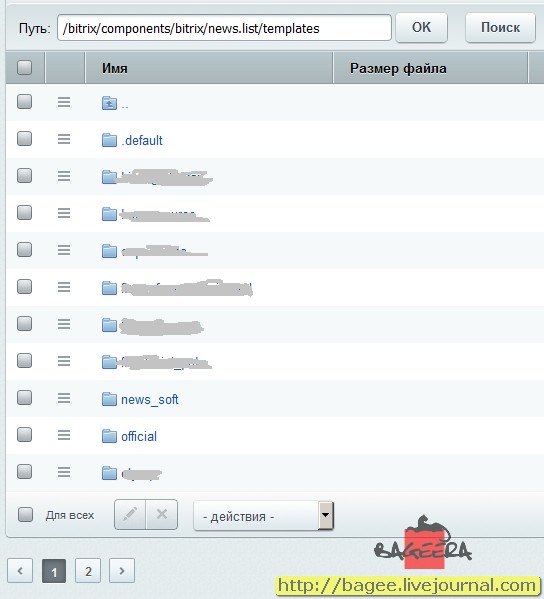
/bitrix/components/bitrix/news.list/templates/имя_вашего_шаблона_компонента/template.php :

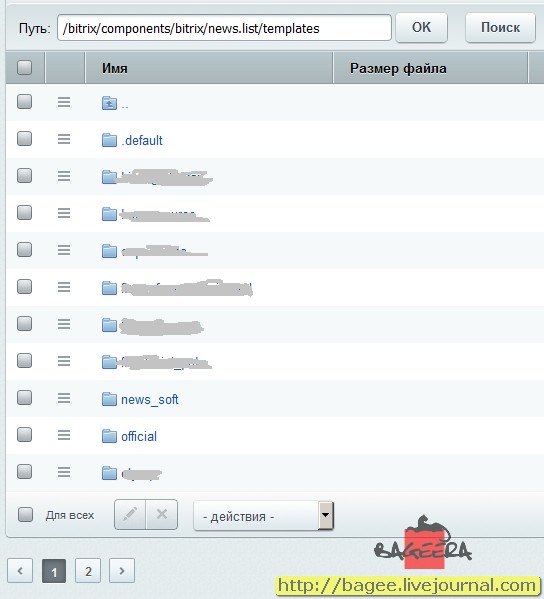
папка с шаблонами компонента:

шаблонов у нас много, замазаны громкоговорящие названия; дефолтный тоже тут лежит:

При таком размещении шаблон компонента будет доступен из выпадающего списка под записью: имя_вашего_шаблона_компонента (Встроенный шаблон).
Доступен будет при многосайтовости - с любого сайта, с любым шаблоном сайта.
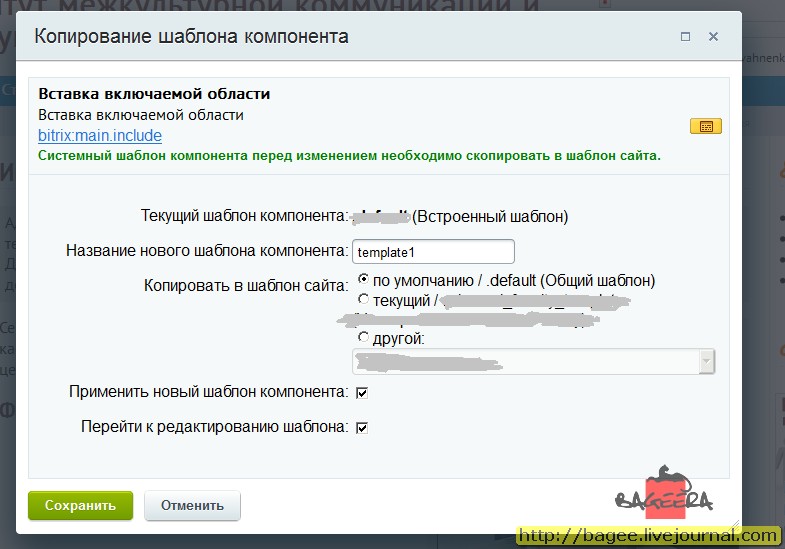
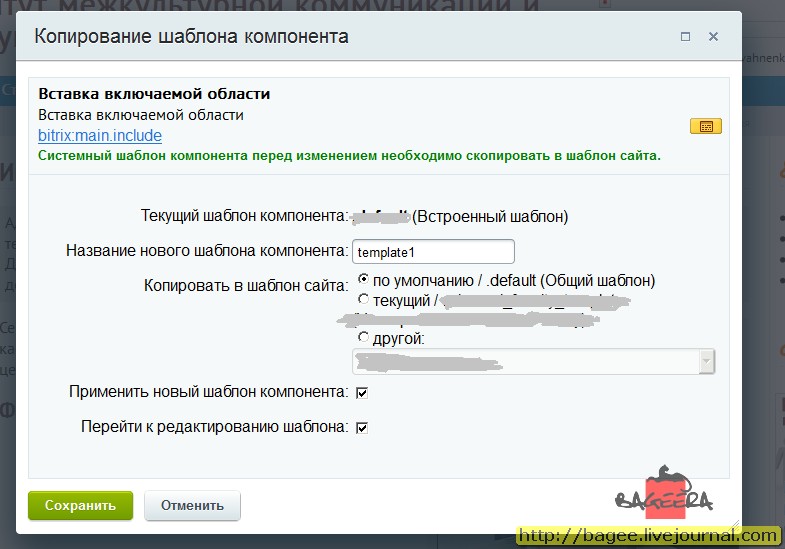
Единственным незначительным неудобством при правках внутри шаблона будет то, что вам битрикс будет предварительно предлагать шаблон скопировать куда-то в другое место:

И теперь начал фигурировать неизвестный доселе .default (Общий шаблон).
И здесь важно понять - это шаблон для САЙТА, который был упомянут в начале статьи. Он лежит рядом с шаблонами demo, desktop_app, ivc, learning (шаблоны сайта), а запчасти в него тянутся из demo и некоторых других. Дело в том, что битриксом пользуемся крайне давно (лет 10), устанавливалась (до моей работы здесь) на пробу демо-версия с 2 шаблонами, потом эти шаблоны плодились и размножались, дублировались и всячески лопатились, а наш отдел ещё понятия не имел ни о СЕО, ни о будущих косяках, с коими столкнёмся.
Поэтому если вдруг увидите окно как у меня выше, с предложением скопировать в Общий шаблон, или горе-коллега ваш уже туда чего-то накопировал. Ищите внутренности компонентов с их шаблонами по пути:
/bitrix/templates/.default
Это шаблон сайта, лежащий в одной иерархии по путям:
/bitrix/templates/demo/
/bitrix/templates/desktop_app/
/bitrix/templates/ivc/
/bitrix/templates/learning/ , где demo, desktop_app, ivc, learning - шаблоны сайта, упоминавшиеся в самом начале этой статьи.
Из собственного опыта скажу, что очень часто бывает, что шаблоны компонентов из Общего шаблона не всегда доступны при многосайтовости.
Считаю этот шаблон убогим, ненужным, нерентабельным. Возможно, это наша/моя кривизна рук, и я этот шаблон просто не умею готовить.
Настоятельно рекомендую давать понятные и говорящие имена шаблонам: mycompany-list-news, othercompany-list-news, mycompany-list-events, othercompany-list-documents и подобное, чтобы вы в обилии шаблонов не запутались сами, особенно если глобальным поиском по строке искать сотню template1, template2 от разных компонентов.
Делайте свои шаблоны уникальными и информативными не только в коде, но и в названии.
Кастомизированные компоненты или компоненты сторонних разработчиков
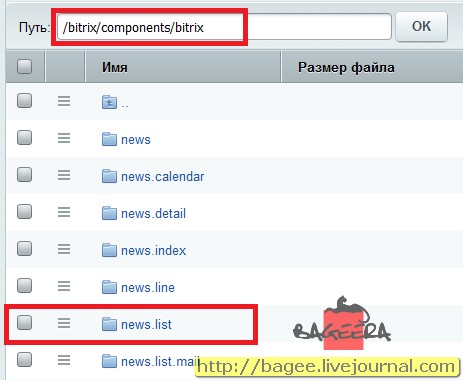
Я всю статью упоминала о компонентах bitrix, а именно что лежат они в одноимённом каталоге, и вызываются начальным словом перед двоеточием bitrix:news.list, bitrix:forum.
Но иногда или ваш програмист может менять (кастомизировать) компонент, может написать свой, можете купить у стороннего разработчика или скачать бесплатный из Маркетплейс.
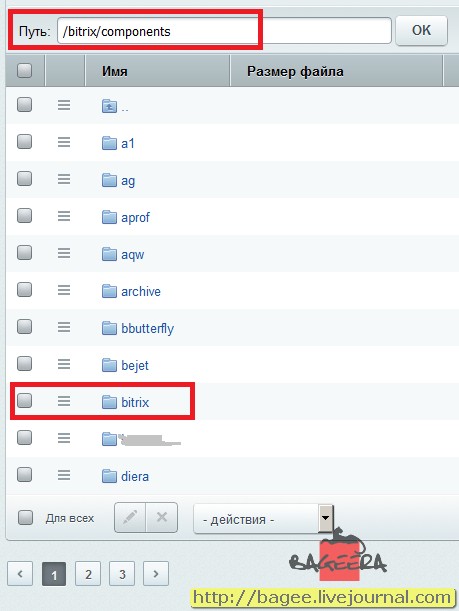
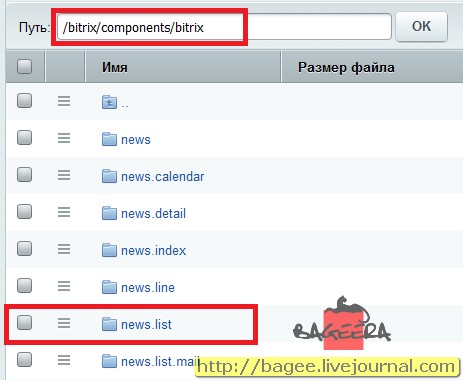
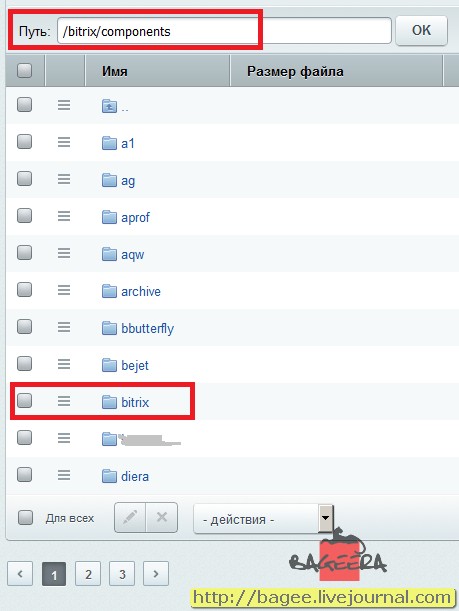
Тогда хранилище /bitrix/components/ пополнится и другими каталогами:

Показанные в примере папки - это компоненты сторонних разработчиков. Принципы и пути для них аналогичны, как, например, для bitrix:news.list (при условии, что разработчик вам написал именно новостной компонент) :
a1:news.list
ag:news.list
aprof:news.list
aqw:news.list
archive:news.list и т.п.
Почему и на это важно обратить внимание?
Компоненты bitrix гарантированно обновляются. Техподдержка оказывает консультации в случае, если в компоненте косяк.
Сторонние же компоненты, особенно бесплатные или "самописные" не обновляются, глючат, перестают выполнять функции php - короче, поддерживаются иногда / плохо / никак.
Техподдержка битрикс не несёт ответственности и не оказывает консультации по компонентам сторонних разработчиков.
Частые глюки бывают после обновления ядра битрикс, после обновления версии php и. как сложатся звёзды. Учитывайте это в работе, будьте аккуратны, чтобы не нахватать дыр, реклам, левых урлов и загрузки/падения сервера.
Я так часто объясняю, где лежат шаблоны к компонентам битрикс и переписываю объяснение в виде инструкций под каждого просящего, что решила обобщить и написать пост сюда, дабы в последующее время давать ссылку на свой блог и высвободить рабочее время. Попытки найти нечто подобное на просторах сети успехом большим не увенчались, если есть у кого такая же статья с подробным разбором - не обессудьте, значит я плохо искала.
Итак, где же спрятались у битрикса шаблоны компонентов, и как в них не сломать себе ногу и голову?
Рассмотрим сначала шаблоны - это визуальная "красота" ваших сайтов, лежат по пути Настройки - Настройки продукта - Шаблоны сайтов - имя_шаблона_сайта:

В данном примере у меня 4 отдельных шаблона сайта, шаблоны с именами demo, desktop_app, ivc, learning.
Если открыть на редактирование один из шаблонов, увидим путь, где лежит:

По этому пути как по ссылке, можно перейти и увидеть все папки и файлы конкретного шаблона, в данном случае шаблона demo.
Второй способ, как попасть в папку шаблона сайта: Контент - Файлы и папки - bitrix - templates - имя_шаблона_сайта.
На картинке это представлено визуально красным цветом. Обратите внимание, что тут ещё выделено 2 папки голубым и фиолетовым овалами - о них будет сказано дальше:

Я специально выделила template, которая лежит рядом с templates. Разница в одной букве, но это важно. Потому что за все годы работы нам папка template не пригодилась ни разу. Все шаблоны сайта лежат в templates.
Теперь о странной папке .default, которую я тоже выделила (лежит по пути: /birtix/templates/.default/ ). Это тоже шаблон, в нашем случае это был шаблон, который поставлялся "из коробки", его не переименовали и не удалили. Рядом, из коробки, так же лежал шаблон demo, полупустой, а многие запчасти ссылались в шаблон .default из шаблона demo.
Да, уже голова пухнет. И это только шаблоны сайтов.
С шаблонами сайтов разобрались. Идём дальше.
О шаблонах компонентов bitrix
Если можно так выразиться, то шаблон компонента - это маленький "кусочек" визуальной разметки какого-то "участка" в вашем сайте.
Компонент один, а шаблонов у него может быть много.
Мы уже рассмотрели пути к шаблонам сайтов. Теперь рассмотрим, где лежат в шаблоне сайта компоненты.

Аналогично и для новостей - помимо вашего уникального дизайнерского шаблона компонента в шаблоне сайта
/bitrix/templates/ваш_шаблон_сайта/components/bitrix/news.list/my_company_news/template.php
будет лежать и "умолчальный" шаблон компонента новостей:
/bitrix/components/bitrix/news.list/templates/.default/template.php
и при установке обновлений системы битрикс эти "умолчальные" шаблоны обычно перезаписываются. Поэтому крайне не рекомендуется в них что-то менять - перезатрётся при обновлении.
Почему так организовано всё - спросите у битрикса, а зачем - сейчас я объясню.
Удобство первого случая в том, что при создании эксклюзивного дизайна нужные компоненты раскрашиваются под ваш стиль и хранятся в вашем шаблоне сайта, т.е. при переносе этого шаблона он полностью "мобилен". Например, вы заказали для официального сайта дизайн, а потом хотите в таком же стиле на других внутренних серверах всё раскрасить. В этом случае скачиваете шаблон сайта (или переносите по ftp) - все раскрашенные 4 компонента на месте, никакие запчасти от них вы не потеряли. Аналогично и с покупкой дизайна - распаковали купленное и получили раскрашенные компоненты. Чем больше компонентов учтено в эксклюзивном дизайне, тем больше работы затрачено, а значит и тем дороже шаблон. Кажется так. Про css, наследование не буду тут холливары разводить - суть, думаю, понятна.
Однако, если вы захотите использовать другой шаблон сайта, то все раскрашенные ранее компоненты уже будут недоступны.
В начале статьи я приводила пример с моими шаблонами demo, desktop_app, ivc, learning.
Иногда на громадных сайтищах используются разные шаблоны на страницу или раздел, а отобразить контент надо "вот как там на той странице". И начинаешь таскать "кишки" одного шаблона в другой компонент, потом где-то интерфейс обновили, а в том другом шаблоне компонента забыли.
Был у меня такой СЮЖЕТ в проф.практике, когда понадобилось более полутора лет, чтобы вычистить все эти, пардон, тянущиеся кишки. И то, может, не везде и не всё дочистила.
По этой причине, рекомендую - если у вас на 1 движке битрикса построена многосайтовость, то в случае, если внешний вид надо повторить 2 и более раза - переносите смело шаблон в разряд "Встроенные" (там же, где лежат "умолчальные" .default):
/bitrix/components/bitrix/news.list/templates/имя_вашего_шаблона_компонента/template.php :

папка с шаблонами компонента:

шаблонов у нас много, замазаны громкоговорящие названия; дефолтный тоже тут лежит:

При таком размещении шаблон компонента будет доступен из выпадающего списка под записью: имя_вашего_шаблона_компонента (Встроенный шаблон).
Доступен будет при многосайтовости - с любого сайта, с любым шаблоном сайта.
Единственным незначительным неудобством при правках внутри шаблона будет то, что вам битрикс будет предварительно предлагать шаблон скопировать куда-то в другое место:

И теперь начал фигурировать неизвестный доселе .default (Общий шаблон).
И здесь важно понять - это шаблон для САЙТА, который был упомянут в начале статьи. Он лежит рядом с шаблонами demo, desktop_app, ivc, learning (шаблоны сайта), а запчасти в него тянутся из demo и некоторых других. Дело в том, что битриксом пользуемся крайне давно (лет 10), устанавливалась (до моей работы здесь) на пробу демо-версия с 2 шаблонами, потом эти шаблоны плодились и размножались, дублировались и всячески лопатились, а наш отдел ещё понятия не имел ни о СЕО, ни о будущих косяках, с коими столкнёмся.
Поэтому если вдруг увидите окно как у меня выше, с предложением скопировать в Общий шаблон, или горе-коллега ваш уже туда чего-то накопировал. Ищите внутренности компонентов с их шаблонами по пути:
/bitrix/templates/.default
Это шаблон сайта, лежащий в одной иерархии по путям:
/bitrix/templates/demo/
/bitrix/templates/desktop_app/
/bitrix/templates/ivc/
/bitrix/templates/learning/ , где demo, desktop_app, ivc, learning - шаблоны сайта, упоминавшиеся в самом начале этой статьи.
Из собственного опыта скажу, что очень часто бывает, что шаблоны компонентов из Общего шаблона не всегда доступны при многосайтовости.
Считаю этот шаблон убогим, ненужным, нерентабельным. Возможно, это наша/моя кривизна рук, и я этот шаблон просто не умею готовить.
Настоятельно рекомендую давать понятные и говорящие имена шаблонам: mycompany-list-news, othercompany-list-news, mycompany-list-events, othercompany-list-documents и подобное, чтобы вы в обилии шаблонов не запутались сами, особенно если глобальным поиском по строке искать сотню template1, template2 от разных компонентов.
Делайте свои шаблоны уникальными и информативными не только в коде, но и в названии.
Кастомизированные компоненты или компоненты сторонних разработчиков
Я всю статью упоминала о компонентах bitrix, а именно что лежат они в одноимённом каталоге, и вызываются начальным словом перед двоеточием bitrix:news.list, bitrix:forum.
Но иногда или ваш програмист может менять (кастомизировать) компонент, может написать свой, можете купить у стороннего разработчика или скачать бесплатный из Маркетплейс.
Тогда хранилище /bitrix/components/ пополнится и другими каталогами:

Показанные в примере папки - это компоненты сторонних разработчиков. Принципы и пути для них аналогичны, как, например, для bitrix:news.list (при условии, что разработчик вам написал именно новостной компонент) :
a1:news.list
ag:news.list
aprof:news.list
aqw:news.list
archive:news.list и т.п.
Почему и на это важно обратить внимание?
Компоненты bitrix гарантированно обновляются. Техподдержка оказывает консультации в случае, если в компоненте косяк.
Сторонние же компоненты, особенно бесплатные или "самописные" не обновляются, глючат, перестают выполнять функции php - короче, поддерживаются иногда / плохо / никак.
Техподдержка битрикс не несёт ответственности и не оказывает консультации по компонентам сторонних разработчиков.
Частые глюки бывают после обновления ядра битрикс, после обновления версии php и. как сложатся звёзды. Учитывайте это в работе, будьте аккуратны, чтобы не нахватать дыр, реклам, левых урлов и загрузки/падения сервера.
Читайте также:


