Как создать сайт на windows server
Устанавливаем в BIOS загрузку с диска, вставляем диск и, после перезагрузки, нажимаем любую клавишу после появления надписи “Press any key to boot from CD”.
Шаг 2. Установка Windows Web Server 2008 R2
После загрузки установщика с диска отобразиться следующий экран.

Можно оставить настройки по умолчанию и перейти к следующему экрану.

Там всего одна кнопка, начинающая установку. Запустить установку сервера – это очень просто!
Перед установкой нужно выбрать версию Windows Web Server 2008 R2. На выбор предлагаются Full и Server Core версии. При выборе Full, будет установлен графический интерфейс, и если вы впервые устанавливаете сервер и не знаете, как управлять им из консольной строки, следует выбрать именно Full версию.
Во время процесса установки будут распакованы и установлены необходимые файлы.

После этого компьютер будет автоматически перезагружен – после перезагрузки следует вытащить компакт-диск из DVD-привода, либо отменить в BIOS загрузку с компакт-диска, чтобы загружалась установленная система.
После перезагрузки установщик Windows Server предложит принять лицензионное соглашение, после чего закончит установку.
После второй перезагрузки система будет полностью установлена и вам останется только настроить веб-сервер, чтобы запустить на нем веб-сайт.
Шаг 3. Настройка веб-сервера
После первой загрузки веб-сервера вы увидите экран с набором ссылок для управления сервером.

Настройка сетевых параметров
Поскольку для сервера нужен выделенный статический IP адрес, получаемый от провайдера, вам, наверное, потребуется настроить сетевые параметры в соответствиями с теми инструкциями, которые вам сообщит провайдер – IP адрес, Gateway, адрес DNS сервера.
Для того чтобы настроить сетевые параметры в основном инструменте управления сервером, о котором сказано выше, щелкнуть ссылку Configure Networking, дальше щелкнуть правой кнопкой мыши по значку активного сетевого соединения и выбрать пункт меню Properties.

Затем выбрать в списке пункт Internet Protocol Version 4 (TCP/IP v4), нажать кнопку Properties.

В открывшемся окне указать все параметры, сообщенные вам провайдером Интернет или администратором локальной сети.
Для того, чтобы запустить веб-сервер, нужно на упомянутом выше экране инструмента управления сервером щелкнуть по ссылке Add roles и в открывшемся окне выбрать Web Server (IIS).

После этого нажать кнопку Next несколько раз, чтобы установить веб-сервер.
После окончания установке веб-сервер будет запущен автоматически и вы сможете посмотреть сайт по умолчанию набрав в окне браузера localhost, либо IP адрес сервера.

С этого момента вы уже можете размещать HTML странички на вашем только что установленном веб-сервере.
Шаг 4. Установка веб-сайта

После запуска Web Platform Installer, сразу же можно приступить к установке популярных веб-приложений. Пусть в этот раз это будет популярный движок блогов Wordpress.
Для установки Wordpress щелкните по вкладке Web Applications слева, проматайте бегунком список до конца и поставьте галку рядом с названием Wordpress.

Смело нажимайте кнопку Install. Вам покажут список компонентов, которые будут установлены и настроены для работы Wordpress.

Нажмите I Accept. После этого вас попросят придумать пароль для администратора базы данных MySQL – придумайте и запишите его куда-нибудь, чтобы не забыть, он понадобится при дальнейшей установке.
Установка начнется, будут скачаны и установлены все компоненты, после чего инструмент задаст несколько дополнительных вопросов.
Сначала имя сайта для которого нужно установить веб-приложение. Можно оставить все настройки по умолчанию.

Затем нужно будет сконфигурировать базу данных: указать пароль администратора, который вы придумали на предыдущем шаге и заполнить пустые поля – в основном это ключевые фразы, необходимые для безопасности и пароль пользователя базы данных для настройки веб-сайта – вам эти данные тоже могут понадобиться в будущем, поэтому их лучше куда-нибудь записать.
После всех настроек можно нажать на ссылку Launch Wordpress и продолжить ужа настройку самого сайта в браузере.

Нужно придумать название блога и ввести ваш адрес электронной почты, после чего для вас будет сгенерирован пароль, разумеется его нужно куда-то записать – он понадобится для входа на сайт и управления им.

Все, сайт установлен и вы можете с ним работать! Видите, как просто можно настроить сайт. Всего-то несколько минут.
Шаг 5. Привязка доменного имени
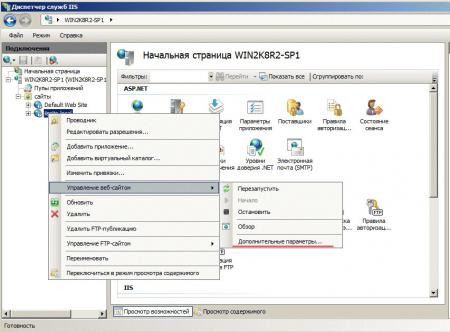
После этого можно привязать доменное имя к сайту. Для этого в инструменте Internet Information Services (IIS) Manager нужно выбрать сайт (по умолчанию там один Default) и щелкнуть на панели справа ссылку Bindings….

В открывшемся окне добавить доменное имя, по которому должен отвечать этот сервер.
Обычно, когда говорят о web-сервере, подразумевают решения на базе платформы Linux. Но если ваша инфраструктура развернута на основе Windows Server то логично будет использовать веб-сервер IIS. Вопреки распространенному мнению, это весьма популярная платформа, которая позволяет работать как с большинством популярных CMS, так и имеет широкий спектр систем, предназначенных для работы именно на Windows и IIS.
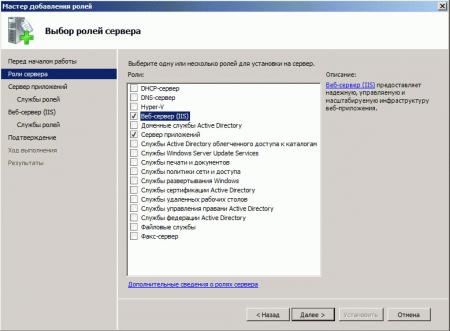
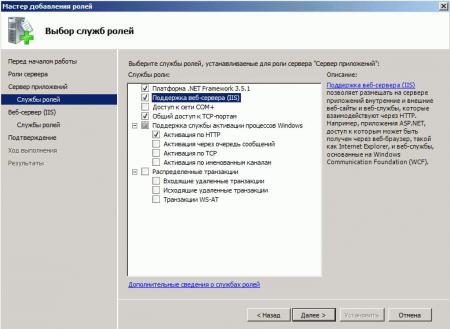
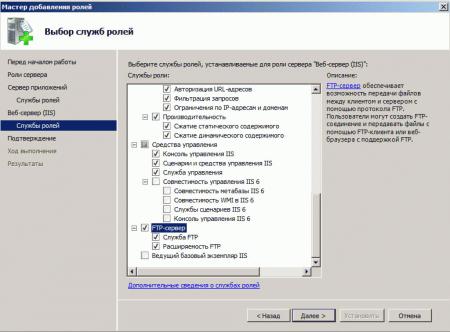
Для установки веб-сервера на платформе Windows перейдем в оснастку Роли в Диспетчере сервера и выберем установку ролей Веб-сервер (IIS) и Сервер приложений.



После чего установите выбранные роли. Для проверки работоспособности IIS наберите в браузере IP-адрес вашего сервера, вы должны будете увидеть стандартную страницу-заглушку веб-сервера.

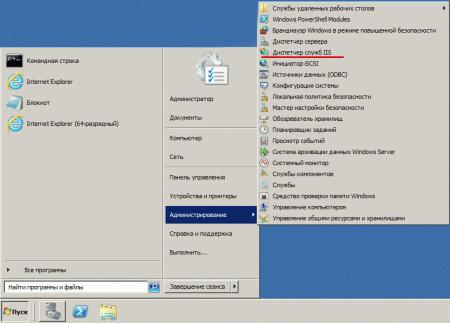
Теперь перейдем в к настройке сервера, для этого откроем Диспетчер служб IIS (находится в Пуск - Администрирование).

Первым делом создадим новый сайт, для этого щелкните правой кнопке на пункте Сайты в боковом меню Диспетчера IIS и выберите Создать новый сайт.

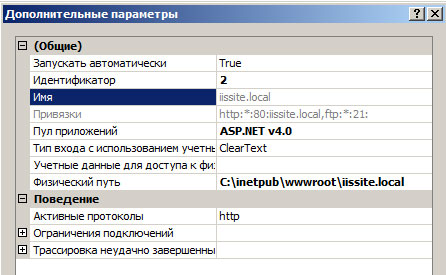
В открывшемся окне укажите имя сайта, путь к корневой папке (по умолчанию сайты пользователей располагаются в C:\inetpub\wwwroot), которую следует предварительно создать и укажите имя узла (доменное имя сайта), в нашем случае iissite.local

Не забудьте добавить A-запись с именем вашего сайта на DNS-сервер или пропишите необходимые строки в файлы hosts тех рабочих станций, откуда будете обращаться к сайту
В принципе вы уже можете размещать в папке сайта web-страницы и получать к ним доступ через браузер, но для полноценной работы с сайтом не помешает FTP-доступ к нему. Для этого щелкните правой кнопкой по названию вашего сайте в боковом меню и выберите Добавить FTP-публикацию
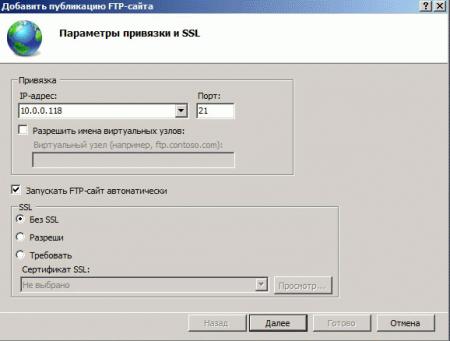
Далее укажите привязку FTP-cлужбы к сетевым интерфейсам и портам, а также настройте параметры безопасности. Если вы собираетесь использовать SSL, то учтите что вам потребуется сертификат, хотя если вы будете использовать FTP-доступ только для собственных нужд, то можно обойтись самоподписанным сертификатом. Не забудьте поставить галочку для автоматического запуска FTP-сайта.

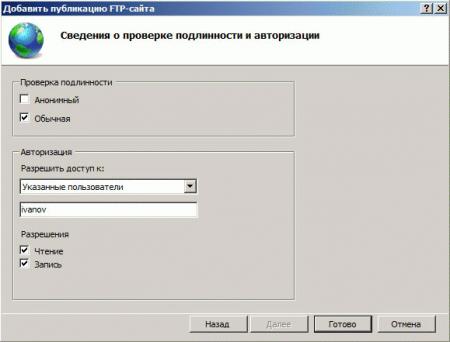
На следующей странице укажите параметры доступа к серверу, мы советуем указывать конкретных пользователей, которые будут работать с данным сайтом.

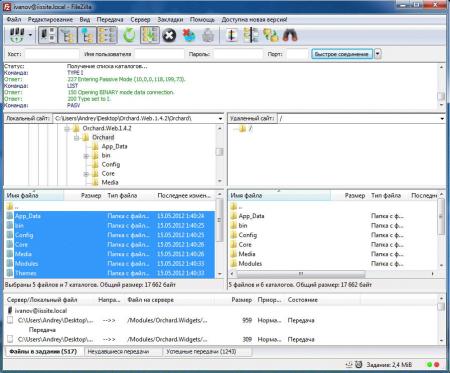
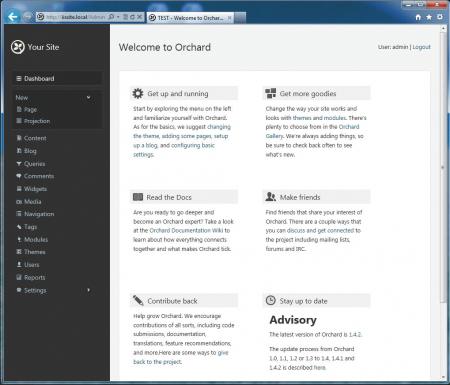
Попробуйте подключиться через FTP используя любой клиент и загрузите проверочную html страницу с именем index.html, пример такой страницы мы приводили здесь. Если все сделано правильно, то, набрав в браузере имя нашего сайта, вы увидите такую страницу:

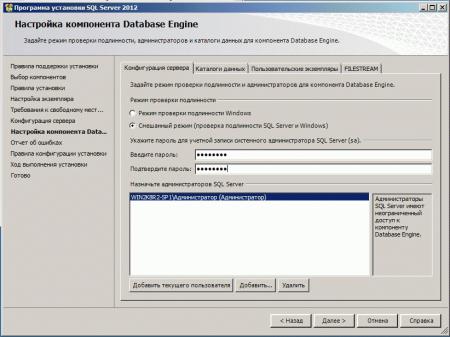
Веб-сервер настроен и вы можете использовать его для размещения HTML-страниц, однако современные сайты используют для хранения своих данных СУБД, поэтому следующим шагом установим MS SQL Express 2012, возможностей которого с лихвой хватит для наших задач. Установка производится со значениями по умолчанию, кроме Режима проверки подлинности, который следует переключить в Смешанный режим и задать пароль суперпользователю SQL-сервера sa.

Мы будем устанавливать Orchard CMS, для получения пакета пройдите по ссылке и выберите Загрузить как zip, распакуйте полученный архив и закачайте в корень сайта содержимое папки Orchard.



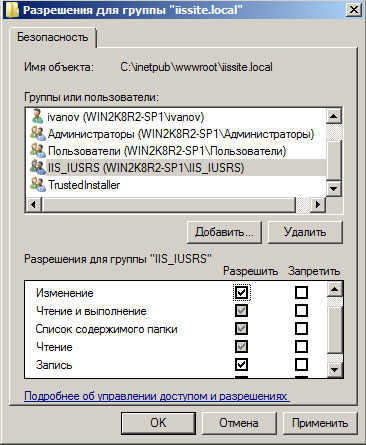
Затем установите необходимые права на папку с сайтом, вам нужно добавить пользователю IIS_IUSRS возможность записи и изменения содержимого данной папки.

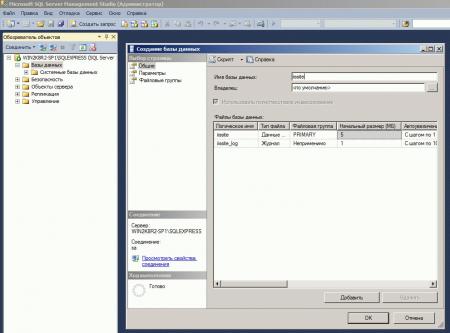
Также не забудьте создать базу данных для сайта, для этого зайдите в SQL Server Management Studio и, щелкнув правой кнопкой на пункте Базы данных в боковом меню, создайте новую базу.

Для установки CMS наберите в браузере адрес сайта и следуйте указаниям скрипта установки. Никаких сложностей там нет, единственное затруднение может вызвать правильное указание параметров подключения к SQL-серверу. Укажите что вы используете SQL Server (или SQL Express)
- server=SERVERNAME\SQLEXPRESS - имя сервера, на котором установлен SQL-сервер, и экземпляра SQL-сервера.
- database=iissite - имя базы данных (в нашем случае iissite)
- user=sa - пользователь СУБД (в нашем случае sa)
- password=sapasswd - пароль пользователя sa.
Так как наш сайт предназначен для внутреннего использования и использует изолированный экземпляр SQL, то мы использовали для доступа к серверу параметры пользователя sa, если же вы собираетесь размещать на веб-сервере несколько сайтов и администрировать их будут разные пользователи, то заведите на SQL сервере дополнительных пользователей и для подключения используйте их учетные данные, не забыв ограничить им доступ только к "своим" базам.
Спустя некоторое время, необходимое для установки CMS, в вашем браузере отобразиться страница сайта с тестовым содержимым. Можете переходить в админ-панель и настраивать сайт согласно ваших потребностей.

Несмотря на то, что мы рассмотрели установку только одного "движка", установка других CMS производится аналогичным образом и сложностей вызвать не должна
В следующей части нашей статьи мы расскажем как добавить нашему серверу поддержку PHP для запуска на нем популярных CMS написанных на этом языке.
Чаще всего, PHP и MySQL устанавливается на серверы с Linux. Однако, при необходимости, можно настроить запуск и обработку PHP скриптов на Windows. Версии последней могут быть разные, например, Server 2008/2012/2016/2019 или не серверные системы, такие как, 7/8/10. Данная инструкция подойдет как для чайника, так и опытного специалиста (в качестве шпаргалки).
Установка IIS
Для установки веб-сервера, открываем Диспетчер серверов - переходим в Управление - Добавить роли и компоненты:

Если откроется окно с приветствием, нажимаем Далее:

При выборе типа установки выбираем Установка ролей или компонентов:

При выборе целевого сервера оставляем локальный сервер (или выбираем удаленный, если установка выполняется из удаленной консоли):

Среди ролей выбираем Веб-сервер (IIS) - во всплывающем окне кликаем по Добавить компоненты:

Также среди ролей в подразделе «Разработка приложений» ставим галочку для установки CGI — этот компонент нам нужен для работы PHP:

При выборе компонентов ничего не меняем - нажимаем Далее:

Откроется окно настройки роли веб-сервера - просто нажимаем Далее:

Выбор служб ролей — нажимаем далее или, при необходимости, выбираем FTP-сервер:

В следующем окне ставим галочку Автоматический перезапуск конечного сервера, если требуется и кликаем по Установить:

Дожидаемся окончания процесса установки.
Сразу после установки IIS запускается автоматически. Но, если что, его можно запустить с помощью команды iisreset:
* если выполнить данную команду без опций, то она перезапустить веб-сервер.
Также мы можем открыть диспетчер служб (команда services.msc) и перезапустить Службу веб-публикаций:


Развертывание отдельного сайта
Мы можем пропустить данный пункт, если хотим использовать сайт по умолчанию. Однако, в данной инструкции мы разберем пример, когда для сайта на PHP будет создана отдельная настройка.
Открываем Диспетчер серверов - кликаем по Средства - Диспетчер служб IIS:

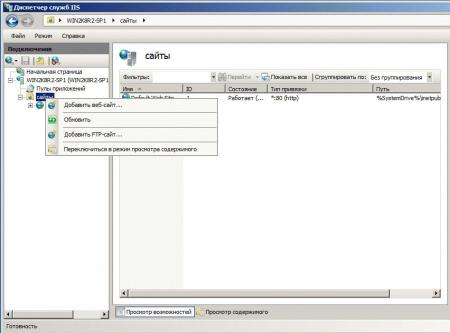
Находим раздел сайты - кликаем правой кнопкой мыши по Добавить веб-сайт. :

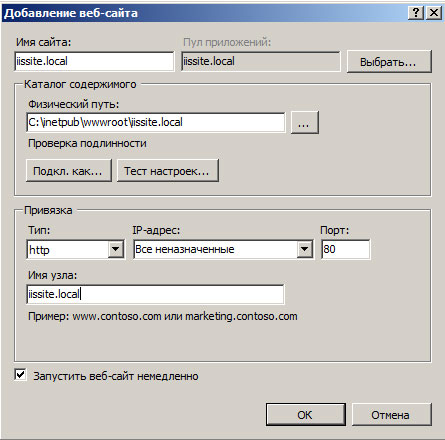
Заполняем данные для нового сайта:

После заходим в каталог с сайтом (в нашем примере, это C:\inetpub\wwwroot\php) и создадим в нем файл index.html со следующим содержимым:
<h1>Hello from PHP site</h1>

Тестовый сайт создан.
Установка PHP
Для установки php на Windows переходим на страницу загрузки PHP - выбираем нужную нам версию, например, последнюю стабильную и переходим по ссылке для загрузки версии для Windows:

Откроется страница с несколькими версиями пакета — там как мы ставим PHP как FastCGI, нам нужна версия «Non Thread Safe» (не потокобезопасная), так как она будет работать быстрее. И так, скачиваем zip-архив на сервер:

Для установка PHP на Windows достаточно просто распаковать содержимое архива в любой каталог, например, C:\Program Files\PHP:

Делаем копию файла php.ini-production и переименовываем его в php.ini:

Открываем на редактирование данный файл и правим следующее:
open_basedir = C:\inetpub\wwwroot
.
cgi.force_redirect = 0
.
short_open_tag = On
* где open_basedir — директория, в которой будут разрешены PHP-скрипты; cgi.force_redirect — указывает будет ли скрипты обрабатываться при прямом запросе или только при запросе от веб-сервера. В IIS запросы контролируются самим веб-сервером, поэтому опция может оказать обратный эффект; short_open_tag — позволяет использовать короткий вид открывающих тегов для PHP.
Проверяем, что PHP работает. Открываем командную строку Windows - переходим в каталог с установленным PHP:
cd "C:\Program Files\PHP"
Запускаем php с параметром -m:
Мы должны получить список подключенных модулей:
[PHP Modules]
bcmath
calendar
Core
ctype
.
Но если мы получим ошибку, связанную с отсутствием файла VCRUNTIME140.dll:


После загрузки, устанавливаем его на сервер, после чего, снова пробуем вывести на экран модули php:
Настройка сайта на IIS для работы с PHP
И так, веб-сервер поднят, PHP установлено, сайт работает. Настроим связку IIS + PHP. Открываем панель управления IIS - переходим к созданному сайту и кликаем по Сопоставления обработчиков:

В меню справа кликаем по Добавить сопоставление модуля:


- Путь запроса — путь к файлам, при вызове которых действует сопоставление. В данном примере для всех файлов, заканчивающихся на php.
- Модуль — действующий модуль для обработки запроса.
- Исполняемый файл — файл, который будет выполнять обработку запроса. В данном примере мы выбрали файл из скачанного и распакованного нами архива PHP.
- Имя — произвольное имя для сопоставления.
Нажимаем OK и подтверждаем действие. Сопоставление создано.
Теперь заходим в Документ по умолчанию:

. и добавляем новый документ:

* в данном примете мы указываем, что по умолчанию сервер будет искать файл index.php, если таковой не указан явно в запросе.
Открываем в проводнике папку, в которой находятся файлы сайта (в нашем примере, C:\inetpub\wwwroot\php). Создаем файл index.php с содержимым:
Открываем браузер и снова переходим на наш сайт — мы должны увидеть страницу с информацией о php:

PHP Manager в IIS


Выполняем установку на сервере, запустив загруженный файл. Открываем диспетчер управления IIS — мы должны увидеть PHP Manager:

Установка MySQL

На следующей странице выбираем для скачивания mysql-installer-community:

В открывшемся окне кликаем по No thanks, just start my download:

Начнется загрузка файла для установки MySQL. Дожидаемся скачивания и запускаем установочный файл - в открывшемся окне выбираем Server only:

В следующем окне кликаем по Execute:

. и дожидаемся установки СУБД:

Откроется окно конфигурации MySQL — нажимаем Next:

Выбираем установку одиночного сервера MySQL:

Оставляем все значения по умолчанию для настроек сети:

Требуем сложные пароли:

Вводим дважды пароль для пользователя root:

* также, на данном этапе мы можем сразу добавить новых пользователей.
Устанавливаем СУБД как сервис и стартуем его:

Настройки готовы для применения — нажимаем Execute:

Дожидаемся применения настроек и кликаем по Next:


Установка завершена — нажимаем Finish.

Сервер баз данных готов к использованию.
По умолчанию, PHP поддерживаем mysql — в этом можно убедиться на странице phpinfo, найдя раздел mysqlnd:

Существует три способа установки и настройки веб-сайта в IIS в Windows 10; с помощью графического интерфейса пользователя (GUI), PowerShell или Windows CMD. Мы будем использовать каждый метод для базовой установки IIS.
Установите IIS с помощью графического интерфейса
Это метод «укажи и щелкни» для настройки веб-сайта в IIS. Это идеальный метод, если вы не изучили команды PowerShell или Windows.

Создайте свою первую веб-страницу для IIS
Прежде чем перейти к двум другим методам установки IIS, давайте посмотрим, где хранятся файлы, которые делают ваш сайт. Мы также сделаем очень простую веб-страницу. Как только вы поймете, как это сделать, вы узнаете основы для изучения веб-дизайна и разработки.
- После установки IIS откройте проводник . Перейдите к C:\intepub\wwwroot. Вот где файлы, которые составляют сайт должны быть сохранены. Вы увидите файл веб-страницы IIS по умолчанию, iisstart.html, и изображение, показанное на странице, iisstart.jpg. Здесь вы сохраните свою первую веб-страницу.
- Откройте Блокнот как администратор. Чтобы сохранить в папку wwwroot , вы должны быть администратором.
- Сохраните файл в папку wwwroot. Назовите его index.html и измените тип файла «Сохранить как» на «Все файлы». Затем нажмите кнопку Сохранить.
- Теперь, когда он сохранен как правильный тип файла, давайте поместим в него некоторый контент. Введите следующий HTML-код для очень простой веб-страницы и сохраните его:
Это оно! Вы только что создали и опубликовали свой первый веб-сайт на IIS.
Установите IIS с помощью команд Windows
Мы можем сократить процесс установки IIS до однострочной команды. Это можно сделать в командной строке Windows или с помощью PowerShell. Сначала мы покажем, как это сделать с помощью команды Windows, но изучение PowerShell принесет большую пользу в будущем.
Установите IIS с помощью PowerShell
Обучение таким вещам, как установка IIS в PowerShell, является огромным преимуществом по двум причинам. Во-первых, это самый простой и быстрый способ выполнения большинства административных задач в Windows. Во-вторых, вы можете сохранить свои команды PowerShell, известные как командлеты, в виде сценария и запускать их в любое время на любом компьютере или сервере Windows.

- Введите powershell в строке поиска, и одним из результатов должен быть PowerShell ISE . Нажмите на Запуск от имени администратора.
- Введите командлет Enable-WindowsOptionalFeature -Online -FeatureName IIS-WebServerRole -NoRestart и запустите его. Вы увидите запуск индикатора выполнения. После завершения убедитесь, что IIS установлен и работает.
- Этот шаг не является обязательным, но вы можете сохранить его как скрипт PowerShell, а затем запустить его в любое время. Работайте со скриптом и добавляйте разные параметры. В конце концов, у вас будет скрипт установки IIS, который настраивает все так, как вы хотите, каждый раз, одним щелчком мыши.
Это только начало того, что вы можете сделать, создав собственный сайт в IIS. Также рассмотрите возможность использования IIS для передачи файлов по протоколу FTP или медиа-хостинга. Кроме того, обратитесь к установщику веб-платформы Microsoft для упрощенных способов установки и изучения таких вещей, как WordPress, PHP, Python и другие.
Читайте также:


