Заставка фотошопа где находится
3. На панели Слои выберите слой Model.
4. Выберите Инструмент «Быстрое выделение».
5. Нажмите Выделить предмет и затем — Выделение и маска.

Уточнение выделения
6. Переместите ползунок Сместить край влево (-100%). Нажмите ОК.

7. На панели Слои нажмите Добавить слой-маску.
Примечание. При выходе из режима Выделение и маска фон возвращается. При применении маски фон исчезает.

Единообразие цвета
8. На панели Слои, удерживая нажатой клавишу Alt, перетащите слой New Background вверх и разместите его над слоем Model, так появится слой New Background копия.
9. Выберите слой New Background копия. Выберите Фильтр > Размытие > Среднее. Всё станет зеленым.
10. Удерживая Alt, нажмите между зеленым слоем и слоем Model, чтобы создать обтравочную маску. Зеленый цвет заполнит слой Model.
11. Выберите зеленый слой и задайте для опции Режим наложения параметр Мягкий свет. Уменьшите Непрозрачность до 45%.

Добавление цветового эффекта
12. На панели Слои выберите Создать новый корректирующий слой или слой-заливку и затем — Цвет.
14. На панели Слои задайте для опции Режим наложения параметр Мягкий свет. Уменьшите Непрозрачность до 50%.


И возникла у меня мысль - а можно ли сделать такую заставку у Фотошопа?
И ответ - таки да! Splash screen, а именно так эта хрень называется, меняется двумя способами в зависимости от версии Photoshop'а. Сразу скажу, что без посторонних программ тут не обойтись, так что заморочиться придётся.
1. Если у вас Photoshop CC (как у меня).
Распаковав его куда вам удобно, берёте вышеупомянутую папку Resources и копируете (не забываем сделать резервную копию!) в эту папку. Запускаете файлик Extract, он создаст папку Work, в ней папки High и Low - и вот уже в них будут всякие картинки, в том числе разные варианты сплешскрина (да, их несколько). Лично у меня была версия с такой заставкой:

P.S. Ещё можно не скачивать всяких подозрительных программ и воспользоваться вот этим сайтом, но я его не испытывал.
Опытным путём я выяснил, что для заставки используется изображение Splash1080Background_s0 (в вашем случае может использоваться другое) из папки Low (ширина экрана на моём ноуте - 1366px).
Рисуем себе новый сплешскрин, не забывая, что поверх этого изображения будет накладываться текст об авторах и процесс загрузки ресурсов, так что надо оставить под них место, и сохраняем в формате png:

Заменяем соответствующую картинку (ещё раз напоминаю про резервные копии) и запускаем файл Pack, который соберёт эту кучу обратно - в той же папке Work появится папка Resources, которой мы заменяем оригинальную из корня Photoshop. PROFIT
2. Если у вам более старая версии.
Подложка хранится в файле PSArt.dll в корневой папке фотошопа (не забудьте сделать резервную копию). Чтобы открыть его, понадобится программа Resource Hacker (2.7 Мб, скачивать тут) или её аналог (распаковщиков dll довольно много).
В общем, открываете внутренности PSArt.dll и в разделе PNGF находите раздел SPLASHARTBACKGROUND.PNG, вот в нём и будет лежать оригинал, у автора видео изображение обозначено как 1033, у вас может быть быть другое число. Кликаете правой кнопкой на ней и выбираете Replace Resource, выбираете вашу новую подложку (разумеется, соответствующего размера) и задаёте:
Name: SPLASHARTBACKGROUND.PNG
language: то число, которым обозначен оригинал, у автора видео это 1033.
Жмакаете Replace и сохраняете проект. PROFIT
Прикрепляю так же заготовку в .psd с разными картинками (осторожно, 27 мегабайт).


рукожоооп рукожооооп, единственный в мире малыш рукожоп


А есть отдельно исходник хуяк хуяк и в продакшн?
А у меня вот такой сплэш скрин, мне и так нрав)
Но не знал, что они разные бывают, спасибо)

Я себе такую хотел сделать, но вот что то не получается файлы распаковать, видимо на лицухе это сделать невозможно(


Аналог для премьера.

А мне вот плакать захотелось - когда увидел какой дизайн на этой кафедре для себя делают.

А у мне даже жалко стало менять

Выяснилась ещё одна штука - сохранять новую подложку надо в 24-битном png, при 8 битах Фотошоп не запускается.
Я себе такую запилил


и иллюстратор заоодно

А у меня вот так получилось((( Я изменить не знаю где сейчас и вообще вылезает какая-то ошибка типа File not found и папка,появившаяся Resourse пустая.

Ошибка при распаковке. cc2015
с SSD фотошоп так быстро запускается что я даже не замечаю заставки)
хотел сделать для AE CC 2016. ааа. хрен там..там таких файлов нет. и папки resources тем более нет. и где подложка даже гугл не подсказал


Можно картинку с рабочего стола? :DDD
где взял последнюю картинку?

черт возьми, это шикарно! Автору плюс и большое спасибо!
Вот прям про меня заставка :)
А Photoshop у автора конечно же лицензионный ;-)

Один вопрос, нафига?
Прочитал было "Хохол рукожоп"
Не сочтите украинофобией :)

Из скетча в фотоарт с Фотошопом и Блендером / Процесс с комментариями
Новое видео, о процессе создания фэнтези концепт арта в Фотошопе и Блендере. В видео я расскажу обо всех важных и интересных этапах. На работу больше 20 часов. Приятного просмотра!


Making of the "Last chance»
Меня зовут Борислав, я концепт художник и в данный момент обучаюсь на курсах Element Edition у Марка Колобаева.
В этом небольшом “making of” хочу описать процесс создания своей последней работы - “Last chance”.


Для тех, кому удобнее будет посмотреть видео:
Бриф: команда космонавтов потерпела крушение на неизвестной планете, и они нашли там “нечто”.
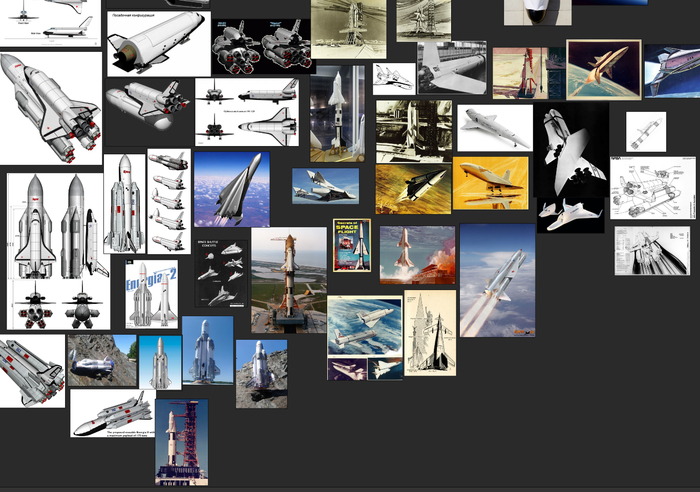
Первым же делом я пошел на Pinterest в поисках идеи, на основе которой можно создать интересный сюжет, т. к. считаю, что история – это самое важное в рисунке.
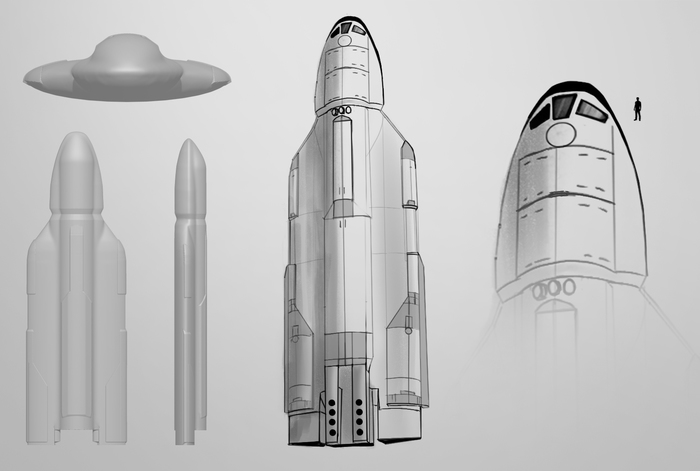
После перебора разных вариантов, быстрых набросков карандашом и сбора референсов, я остановился на следующем сюжете: космонавты нашли ракету/шаттл, на котором могли покинуть неизвестную планету и вернуться домой. Такая идея создает некий драматизм, поэтому я решил остановиться на ней.
Когда определился с идеей и фокусным объектом, сразу же приступил к более глубокому ресерчу темы, а затем и к дизайну.Мне хотелось создать что-то вроде многоразовой ракеты, при этом брать за основу просто готовые от SpaceX я смысла не видел, потому что их образ был бы тяжело читаемым для обычного зрителя, который не разбирается в ракетной технике. Поэтому я решил отталкиваться от ранних концептов шаттла и советского “Бурана” – среди них полно очень запоминающихся идей, а также они намного более читаемые.



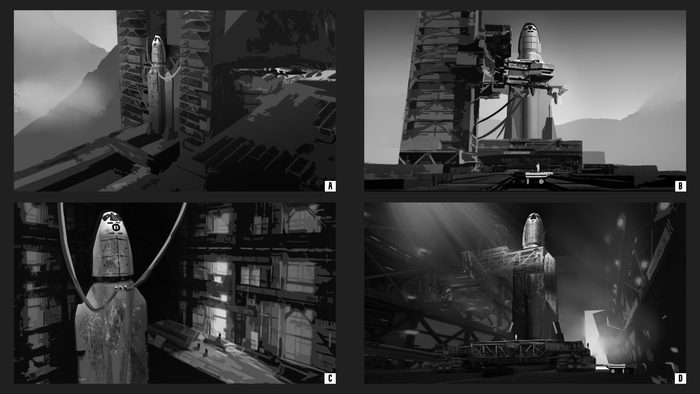
В процессе работы я предпочитаю дать некоторое время наброскам и идеям “полежать”, чтобы позже вернуться к ним с чуть более свежим взглядом. Так что, я отложил скетчи в сторону, а сам приступил к поиску композиции и света.

Здесь я остановился на последнем варианте, т. к. он показался мне логичнее – ракета с большей вероятностью сохранилась бы в ангаре, а также было несколько композиционных преимуществ - ритмы, “выход” из работы и большое количество перспективных сокращений, что дополнительно углубит работу.
Позже я понял, что некоторые вещи в выбранном мной варианте не работают – слишком узкое и тесное пространство, которое не дает создать больше интереса вокруг фокусного объекта, иначе все просто сливается в кашу. Поэтому я оставляю больше места перед камерой и вокруг ракеты, чтобы добавить различные башни, мосты и прочее, что будет в еще большей степени привлекать внимание.
На этом моменте сцену я собирал уже в 3D, а не только из фотографий. Один из супербыстрых и грубых оверов:

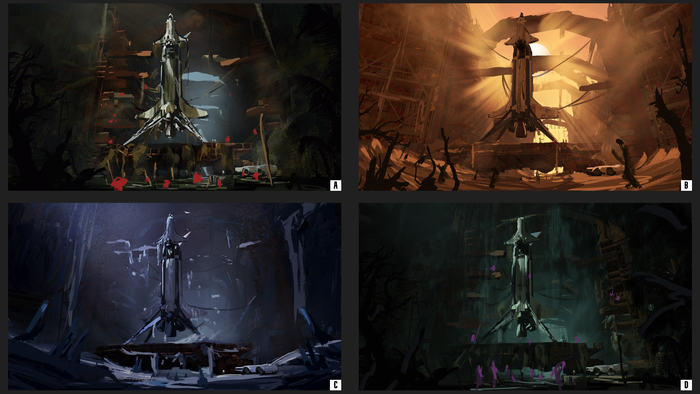
Когда есть первый грубый дизайн и более или менее готова композиция, я определяюсь с цветом, светом и тоном. Некоторые наброски, которые я сделал в процессе:

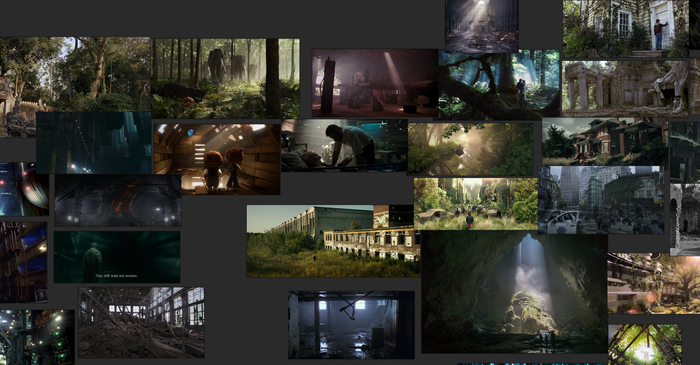
Выбрал первый вариант, т. к. мне понравилась палитра и атмосфера леса/джунглей и чего-то подобного. Референсы использовал по большей части из кино, чтобы не ошибиться с тоном в дальнейшем:

После всех пройденных шагов, я делаю финальный скетч, в котором стараюсь определить все проблемы, которые могут возникнуть в работе. Так он выглядел:

Здесь быстро стало понятно, что есть очень большие проблемы с масштабом, деталями на дальнем плане (ритмы работают, но сильно отвлекают), светом и персонажами (слишком некомфортно читаются). Я делаю выводы, быстро редактирую сцену и дизайн.
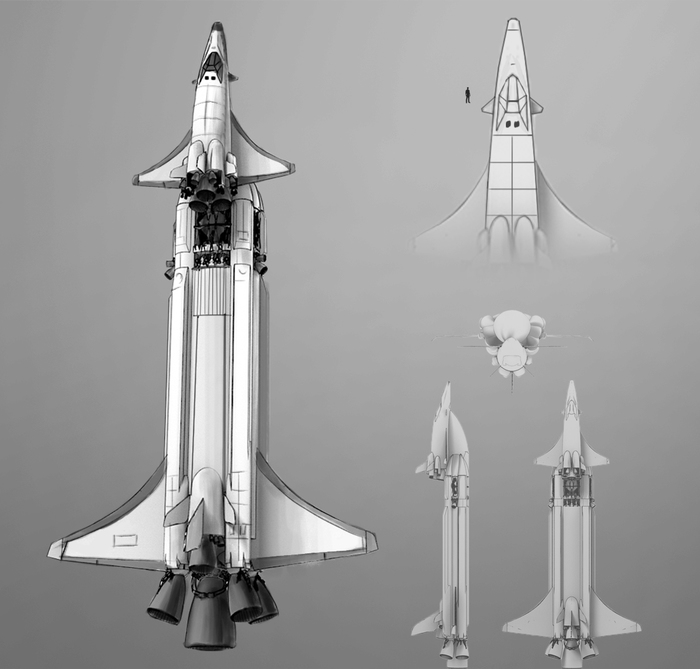
На этом этапе я возвращаюсь к дизайну, чтобы внести финальные исправления. Нужно было полностью переделать шаттл, скорректировать пропорции и набашить больше деталей для интереса. Вот, что получилось в итоге:
Теперь остается только самое простое – реализация. Я сделал два финала – дополнительно попытался представить, как это место могло выглядеть до того, как было заброшено.
В этих концептах над многими вещами можно было бы поработать получше, в особенности над дизайном, но это опыт и нужно двигаться дальше.
Большое спасибо за прочтение, буду рад ответить на любые вопросы, а также любой критике и советам!

В этом уроке по Photoshop мы узнаем все о новом стартовом экране и панели «Последние файлы» , которые впервые были представлены Photoshop CC в обновлениях Creative Cloud от ноября 2015 года.
Независимо от того, что мы планируем делать с Photoshop, первый шаг всегда один и тот же; мы либо открываем существующее изображение или документ для работы, либо создаем новый документ с нуля. В последней версии Photoshop CC компания Adobe сделала этот первый шаг более простым и интуитивно понятным, представив новый стартовый экран и новую панель «Последние файлы».
Начальный экран дает нам быстрый доступ к нашим недавно открытым файлам, а также позволяет открывать другие файлы, создавать новые документы и многое другое. Он появляется каждый раз, когда мы запускаем Photoshop, и каждый раз, когда мы закрываем какой-либо документ (другие документы на экране все еще не открыты). Панель «Последние файлы» предлагает многие из тех же параметров, что и на начальном экране, но без необходимости закрывать документ. Посмотрим, как они работают.
Новый стартовый экран
Если вы некоторое время использовали Photoshop, включая более ранние версии Photoshop CC, новый экран «Пуск» может сначала показаться немного запутанным не из-за того, что вы видите, а из-за того, чего вы не видите. Традиционно при открытии Photoshop нас приветствовала знакомая панель «Инструменты» слева и большой столбец панелей справа:

Теперь, когда мы запускаем Photoshop, все эти панели отсутствуют; нет панели инструментов, нет панели слоев, ничего. На их месте находится список недавно открытых файлов в центре экрана. Это новый стартовый экран Photoshop:

Поскольку экран «Пуск» эффективно меняет макет интерфейса Photoshop, Adobe сохранила его как новое рабочее пространство . Вы найдете его уже выбранным в разделе « Рабочая область» в правом верхнем углу экрана. Как я уже упоминал, Photoshop теперь по умолчанию переключается на это новое рабочее пространство Start каждый раз, когда мы запускаем Photoshop, и всякий раз, когда мы закрываем документ (если нет других открытых документов). Мы узнаем, как изменить это поведение по умолчанию чуть позже:
Если вам требуется подтверждение того, что панель «Инструменты», панель «Слои» и другие панели никуда не делись, вы можете щелкнуть слово «Пуск» и переключиться на любое другое рабочее пространство Photoshop, выбрав одно из меню, включая рабочее пространство Essentials (одно из них). большинство людей знакомы с)
Это закрывает экран «Пуск» и возвращает традиционный макет Photoshop:

Чтобы переключиться обратно в рабочее пространство «Пуск», просто повторно выберите его в меню «Рабочее пространство»:
Это снова возвращает нас к начальному экрану:

Список последних файлов
Давайте подробнее рассмотрим, что может предложить экран «Пуск». Внизу экрана «Пуск» находится коллекция карточек, на которые можно нажать, чтобы узнать больше о том, что нового в Photoshop, просмотреть различные учебные пособия, добавить бесплатные ресурсы в библиотеки Creative Cloud и многое другое. Также есть удобное окно поиска для поиска стоковых изображений и графики без роялти в Adobe Stock (новый сервис изображений Adobe).
Но главной особенностью нового начального экрана является его список последних файлов , в котором отображается список недавно открытых изображений и документов. В зависимости от количества файлов в списке, вам может понадобиться использовать полосу прокрутки в правой части списка, чтобы просмотреть ее:

По умолчанию файлы отображаются в виде текстового списка, показывая только имена файлов, но мы также можем просматривать их в виде миниатюр. Если вы посмотрите прямо над столбцом имен файлов, вы увидите две иконки. Нажав на иконку слева, вы выберете вид списка (текстовое представление, которое мы уже видим). Нажмите на значок справа (как я собираюсь сделать), чтобы переключиться в режим просмотра миниатюр :
А теперь мои недавно открытые файлы отображаются в виде миниатюр. Обратите внимание, что если вы не видите некоторые (или какие-либо) ваши эскизы, это потому, что вам сначала нужно открыть файл в этой последней версии Photoshop, чтобы появился его эскиз:

Если искомый файл не найден нигде в списке последних файлов, нажмите кнопку « Открыть» слева от списка, чтобы перейти к файлу на жестком диске. Это то же самое, что выбрать « Открыть» в меню « Файл» в верхней части экрана:

Чтобы открыть изображение или документ из списка «Последние файлы», просто нажмите на его миниатюру (или на его имя в представлении списка). Я открою первое изображение в моем списке:

Photoshop закрывает экран «Пуск» и открывает изображение в привычном макете интерфейса с панелью «Инструменты» слева и другими панелями справа:

Узнайте, как добавить лучи солнечного света на ваши фотографии
Когда вы закончите работу и закроете документ, Photoshop вернет вас на начальный экран. Я закрою свой документ, зайдя в меню « Файл» в верхней части экрана и выбрав « Закрыть» :
А теперь я снова вижу стартовый экран:

Создание нового документа
Наряду с открытием последних файлов, мы также можем создавать новые документы на начальном экране. Один из способов сделать это, нажав на слово PRESETS в левом верхнем углу:

Откроется список предустановленных размеров документов, которые мы можем выбрать, включая общие размеры для печати, Интернета, мобильных устройств и т. Д. Чтобы выбрать один, выберите его из списка. Если ни один из этих предустановленных размеров не будет работать, выберите Custom Document в нижней части списка (как я собираюсь сделать):
Нажатие пользовательского документа внизу списка предустановок.Откроется диалоговое окно «Новый» в Photoshop, где вы сможете ввести нужные вам размеры. Когда вы нажмете ОК, Photoshop закроет начальный экран и откроет ваш новый документ. Когда вы закончите работать с новым документом и закроете его, вы снова вернетесь к начальному экрану. В моем случае я не хочу открывать новый документ, поэтому я нажму кнопку « Отмена» , чтобы закрыть диалоговое окно:
Если вам нужно создать новый документ Photoshop и вы уже знаете, что ни один из предустановленных размеров не будет работать, вы можете полностью пропустить список предустановок и перейти прямо к диалоговому окну New, нажав кнопку New . Это то же самое, что выбрать New в меню File в верхней части экрана:
Чтобы вернуться к списку недавно открытых файлов, нажмите на слова « ПОСЛЕДНИЕ ФАЙЛЫ» :
Это вернет вас в список последних файлов. Возможно, вы заметили, что наряду с опциями «ПОСЛЕДНИЕ ФАЙЛЫ» и «ПРЕДУСТАНОВКИ» есть также опция БИБЛИОТЕКИ. Эта опция позволяет вам управлять своими библиотеками Creative Cloud с начального экрана. Библиотеки немного выходят за рамки этого урока, поэтому мы рассмотрим их в отдельном уроке:

Включение и выключение начального экрана
Перейдите в «Редактирование»> «Установки»> «Общие» (Win) / Photoshop> «Установки»> «Общие» (Mac).Здесь вы найдете новую опцию, которая показывает «Показать» рабочее пространство, когда нет открытых документов . По умолчанию эта опция выбрана (отмечена). Если вы не хотите, чтобы появлялся экран «Пуск», просто снимите этот флажок. Если позже вы решите, что хотите снова включить его, вы можете вернуться в «Настройки» и повторно выбрать его. Обратите внимание, что вам нужно выйти и перезапустить Photoshop, чтобы изменения вступили в силу:
Используйте эту опцию, чтобы включить или отключить новый стартовый экран.Панель «Новые недавние файлы»
Наряду с новым начальным экраном, Photoshop CC 2015 также представляет новую панель «Последние файлы», которая дает нам доступ к большинству функций начального экрана, но без необходимости закрывать наш документ. По умолчанию панель «Недавние файлы» отключена, поэтому давайте на мгновение отключим ее и посмотрим, как все традиционно работает без нее. Я снова открою свой документ, еще раз щелкнув его миниатюру на начальном экране:

Как мы узнали ранее, это закрывает начальный экран и открывает файл:

С этим первым открытым документом, скажем, мне нужно открыть и второй. Для этого я бы поднялся в меню « Файл» вверху экрана и выбрал « Открыть» :
Выбор File> Open обычно открывает Проводник (Win) или Finder (Mac).Я собираюсь просто отменить это окно, чтобы мы могли увидеть, как работает новая панель «Недавние файлы». Как я уже говорил, по умолчанию панель «Последние файлы» отключена. Чтобы включить его, все, что нам нужно сделать, это включить его в настройках Photoshop. Чтобы перейти к настройкам, еще раз перейдите в « Редактирование» > « Установки» > « Общие» (Win) / « Фотошоп» > « Установки» > « Общие» (Mac). Затем найдите новый параметр «Рабочее пространство« Последние файлы »» при открытии файла » . Вы найдете его прямо под новой опцией «Показать« Запуск »рабочей области», которую мы рассматривали недавно. Выберите опцию, щелкнув внутри ее флажок:
Используйте этот параметр, чтобы включить или отключить новую панель «Последние файлы».Обратите внимание, что вам нужно выйти и перезапустить Photoshop, чтобы изменения вступили в силу. Я перейду дальше и перезапущу свою копию Photoshop, а затем, когда мой документ также снова откроется, я снова зайду в меню « Файл» и выберу « Открыть» :
При более внимательном рассмотрении панели мы видим тот же список последних файлов, который мы видели на начальном экране, что дает нам быстрый доступ к любому изображению или документу, который мы недавно открыли:
Одинаковый список последних файлов отображается как на начальном экране, так и на панели «Последние файлы».Также, как и на начальном экране, мы можем переключаться между простым списком имен или миниатюр, используя значки списка и эскизов в верхней части:

Мы можем получить доступ к файлам, которых нет в списке «Последние файлы», нажав кнопку « Открыть» , или создать новые документы Photoshop, нажав кнопку « Новый» , которые находятся в верхней части панели:

Открытие файла (или создание нового документа) на панели «Последние файлы» автоматически закроет панель, но если вы хотите закрыть панель без открытия или создания файла, просто нажмите слово « Закрыть» :
Как и на начальном экране, Adobe сохранила панель «Недавние файлы» как новое рабочее пространство в Photoshop. Это означает, что наряду с переходом в меню «Файл» и выбором «Открыть» мы также можем открыть ее, щелкнув параметр « Рабочее пространство» в верхней части. в правом углу интерфейса (здесь установлено рабочее пространство Essentials по умолчанию ):

Затем выберите Недавние файлы из списка рабочих пространств в меню. Обратите внимание, что «Последние файлы» будут доступны только в качестве рабочего пространства, если в «Предпочтениях» выбран параметр «Показывать рабочее пространство« Последние файлы »при открытии файла» »:
Выбор нового рабочего пространства «Последние файлы».Когда вы закончите работу и закроете все открытые документы, Photoshop вернет вас на начальный экран еще раз:

И там у нас это есть! Это наш взгляд на совершенно новый стартовый экран и панель «Последние файлы», недавно представленную в Photoshop CC в обновлениях Creative Cloud от ноября 2015 года! Посетите наш раздел Основы Photoshop, чтобы узнать больше о Photoshop!

Дизайн в Photoshop: Создание Splash Screen (Заставки) для Photoshop
Абсолютно все пользователи Adobe Photoshop да и других программ всегда во время загрузки приложения наблюдают, так называемую, заставку (Splash Screen). Наверное, было бы приятно наблюдать не стандартную заставку, а свою, созданную своими руками. В этом коротком уроке, состоящем из двух частей, Вы научитесь создавать заставку для Photoshop и внедрять её в саму программу.
Часть 1 – Создание Splash Screen (Заставки) для Photoshop
Для начала создайте новый документ с прозрачным фоном размером 624х354px. Залейте изображение белым цветом ( Edit > Fill ).

Теперь измените размеры белого прямоугольника, используя режим свободной трансформации ( Free Transform ). Для этого нажмите Ctrl+T и укажите ширину ( Width ) 96% от оригинала, а высоту ( Height ) 95%.

Добавьте стили слоя ( Layer > Layer Style > Blending Options ). Сначала тень ( Drop Shadow ):

Затем наложение градиента ( Gradient Overlay ):


Вот что должно получиться:

Теперь, как и в уроке Создание логотипа с облаками, удерживая клавишу Ctrl , инструментом Ellipse Marquee Tool создайте нечто подобное, похожее на облака:

Создайте новый слой и залейте область выделения ( Edit > Fill ) белым цветом и уберите выделение ( Ctrl+D ).

Теперь, удерживая клавишу Ctrl , щелкните по слою с прямоугольным фоном. Данное действие создаст область выделения. Теперь инвертируйте выделение Select > Inverse и нажмите Del .

Добавьте тень к слою с облаком:




Теперь добавьте текст ( Type Tool ) в левый верхний угол:

Удерживая клавишу Ctrl , кликните по слою с текстом – появится область выделения.

Можете удалить слой с текстом или сделать его невидимым. Активируйте слой с фоновым прямоугольником и нажмите Del .

Часть 2 – Добавление Вашей заставки (Splash Screen) в Adobe Photoshop
Для начала сохраниете изображение обязательно в формате png и с названием SPLASHARTBACKGROUND . PNG .
Читайте также:


