Вставить в строку браузера
Некоторые сайты по своим возможностям не уступают полноценным компьютерным программам. Добавьте любимые сервисы на боковую панель, чтобы использовать их как веб-приложения — открывать одним нажатием и работать в отдельном окне, а не искать нужную вкладку. Например, можно проверить письма в Яндекс.Почте или организовать встречу в Телемосте, не открывая основное окно Браузера со множеством вкладок.
Для популярных мессенджеров, социальных сетей и онлайн-игр тоже созданы веб-приложения.
Добавить в качестве веб-приложений можно сайты, использующие технологию Progressive Web Application, и некоторые популярные ресурсы, которые мы поддерживаем собственными силами.
Примечание. Не все сайты в MacOS адаптированы под веб-приложения, но каталог регулярно пополняется.Установить
В разделе Приложения Яндекса , Мессенджеры , Социальные сети или Производительность нажмите правой кнопкой мыши нужное приложение. Примечание. Если вы хотите скрыть кнопку Установить приложение в Умной строке, нажмите → Настройки → Интерфейс и отключите опцию Показывать кнопку установки приложения . Нажмите на боковой панели → Добавить сайт как приложение . Начните вводить адрес сайта и выберите его в открывшемся меню.Не все сайты работают в виде приложений корректно. Если вы столкнулись с этой проблемой или не можете добавить сайт — напишите нам в службу поддержки.
Быстрый доступ
Есть несколько способов быстро открыть веб-приложение:
Нажмите на панели значок приложения или значок .
Примечание. Чтобы скрыть приложение из боковой панели, нажмите на нее правой кнопкой мыши и снимите отметку с приложения.Приложение можно будет запускать через ярлык на рабочем столе, через меню «Пуск» или из панели задач компьютера. Для этого:
Нажмите правой кнопкой значок веб-приложения на панели задач и выберите Закрепить на панели задач .Приложение будет запускаться каждый раз при включении компьютера. Для этого:
Нажмите правой кнопкой мыши значок веб-приложения на боковой панели.Окна веб-приложений
Примечание. В окне веб-приложения доступны некоторые функции браузера. Например, здесь можно открывать ссылки в отдельных вкладках, запускать расширения, использовать режим чтения и другие инструменты. В Windows можно переключаться между окнами с помощью клавиш Alt + Tab .Окно веб-приложений можно использовать в трех режимах. Чтобы выбрать режим:
В этом режиме вы можете закрепить сайт на панели задач Windows и работать как с отдельной программой.
Приложение открывается в отдельном окне. Чтобы оно всегда отображалось поверх других окон и программ, нажмите → Показывать поверх других окон .
Размер окна можно изменить перетаскиванием границ. Также можно перемещать окно, зажав левой кнопкой мыши верхнюю панель приложения.
Чтобы закрыть окно, в правом верхнем углу нажмите .
Режим удобен, когда вам нужно быстро получить информацию из приложения и сразу закрыть его. Например, для работы с онлайн-словарем.
Приложение открывается в небольшом окне поверх основного окна браузера. Размеры и положение этого окна не меняются.
Чтобы закрыть окно, нажмите левой кнопкой мыши в любом месте за его пределами.
Во всплывающем окне иногда удобнее работать с мобильной версией сайта. Чтобы ее открыть, нажмите → Открыть мобильную версию .
В этом режиме, работая с основным окном, вы можете держать на виду еще один сервис (чаты, почта, онлайн-трансляция).
Окно браузера разделяется на две половины по вертикали, приложение открывается в левой половине меньшего размера. Чтобы увеличить размер окна приложения, перетаскивайте границу справа.
Чтобы закрыть окно, в правом верхнем углу нажмите или нажмите значок приложения на боковой панели.
В закрепленном окне иногда удобнее работать с мобильной версией сайта. Чтобы ее открыть, нажмите → Открыть мобильную версию .
Меню веб-приложений
Чтобы открыть меню, нажмите . В меню доступны опции:
Показывать поверх других окон — окно приложения будет показываться поверх окон всех программ, пока вы не отключите опцию или не закроете приложение. Доступно только в режиме Отдельное окно. На стартовую страницу — перейти на стартовую страницу приложения. Может пригодиться, если на сайте приложения нет кнопки Домой . Скопировать адрес — скопировать адрес открытой страницы сайта приложения. Перезагрузить приложение — обновить страницу сайта приложения. Открыть в браузере — окно приложения будет закрыто, а приложение откроется в новой вкладке браузера. Открыть мобильную версию — открыть мобильную версию приложения. Некоторые сайты в закрепленном или всплывающем окне будут выглядеть лучше в мобильной версии. Удалить приложение — удалить приложение с компьютера.Горячие клавиши
Ctrl + Shift + Tab
Ctrl + Shift + Tab
">,"extra_meta":[>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>,>],"title":"Веб-приложения в браузере. Справка","canonical":"https://browser.yandex.ru/help/personalization/web-app.html","productName":"Яндекс.Браузер","extra_js":[[],[,"mods":<>,"__func134":true,"tag":"script","bem":false,"attrs":,"__func61":true>],[,"mods":<>,"__func134":true,"tag":"script","bem":false,"attrs":,"__func61":true>]],"extra_css":[[],[,"mods":<>,"__func63":true,"__func62":true,"bem":false,"tag":"link","attrs":>],[,"mods":<>,"__func63":true,"__func62":true,"bem":false,"tag":"link","attrs":>]],"csp":<"script-src":[]>,"documentPath":"/help/personalization/web-app.html","isBreadcrumbsEnabled":true,"lang":"ru","params":<>>>>'>Некоторые сайты по своим возможностям не уступают полноценным компьютерным программам. Добавьте любимые сервисы на боковую панель, чтобы использовать их как веб-приложения — открывать одним нажатием и работать в отдельном окне, а не искать нужную вкладку. Например, можно проверить письма в Яндекс.Почте или организовать встречу в Телемосте, не открывая основное окно Браузера со множеством вкладок.Для популярных мессенджеров, социальных сетей и онлайн-игр тоже созданы веб-приложения.
Добавить в качестве веб-приложений можно сайты, использующие технологию Progressive Web Application, и некоторые популярные ресурсы, которые мы поддерживаем собственными силами.
Примечание. Не все сайты в MacOS адаптированы под веб-приложения, но каталог регулярно пополняется.Установить



Не все сайты работают в виде приложений корректно. Если вы столкнулись с этой проблемой или не можете добавить сайт — напишите нам в службу поддержки.
Быстрый доступ
Есть несколько способов быстро открыть веб-приложение:

Нажмите на панели значок приложения или значок .
Примечание. Чтобы скрыть приложение из боковой панели, нажмите на нее правой кнопкой мыши и снимите отметку с приложения.Приложение можно будет запускать через ярлык на рабочем столе, через меню «Пуск» или из панели задач компьютера. Для этого:
Нажмите правой кнопкой значок веб-приложения на панели задач и выберите Закрепить на панели задач .Приложение будет запускаться каждый раз при включении компьютера. Для этого:
Нажмите правой кнопкой мыши значок веб-приложения на боковой панели.Окна веб-приложений
Примечание. В окне веб-приложения доступны некоторые функции браузера. Например, здесь можно открывать ссылки в отдельных вкладках, запускать расширения, использовать режим чтения и другие инструменты. В Windows можно переключаться между окнами с помощью клавиш Alt + Tab .Окно веб-приложений можно использовать в трех режимах. Чтобы выбрать режим:

В этом режиме вы можете закрепить сайт на панели задач Windows и работать как с отдельной программой.

Приложение открывается в отдельном окне. Чтобы оно всегда отображалось поверх других окон и программ, нажмите → Показывать поверх других окон .
Размер окна можно изменить перетаскиванием границ. Также можно перемещать окно, зажав левой кнопкой мыши верхнюю панель приложения.

Чтобы закрыть окно, в правом верхнем углу нажмите .

Режим удобен, когда вам нужно быстро получить информацию из приложения и сразу закрыть его. Например, для работы с онлайн-словарем.
Приложение открывается в небольшом окне поверх основного окна браузера. Размеры и положение этого окна не меняются.
Чтобы закрыть окно, нажмите левой кнопкой мыши в любом месте за его пределами.

Во всплывающем окне иногда удобнее работать с мобильной версией сайта. Чтобы ее открыть, нажмите → Открыть мобильную версию .

В этом режиме, работая с основным окном, вы можете держать на виду еще один сервис (чаты, почта, онлайн-трансляция).
Окно браузера разделяется на две половины по вертикали, приложение открывается в левой половине меньшего размера. Чтобы увеличить размер окна приложения, перетаскивайте границу справа.

Чтобы закрыть окно, в правом верхнем углу нажмите или нажмите значок приложения на боковой панели.

В закрепленном окне иногда удобнее работать с мобильной версией сайта. Чтобы ее открыть, нажмите → Открыть мобильную версию .

Меню веб-приложений

Чтобы открыть меню, нажмите . В меню доступны опции:
Приветствую вас в своем блоге "Раскинь мозгами". В этой статье покажу, как можно легко находить нужные посты, материалы, точно зная, как называется статья, или имея неактивную ссылочку на нее. На сайтах нередко можно встретить примерно такие предложения: " Найдите статью, скопировав и вставив в строку браузера ссылку ". Я периодически встречаю вопросы, а как же это сделать.
 |
| Урок: как ввести ссылку в браузер и найти статью |
Немного поясню некоторые термины. Браузер - это средство, с помощью которого мы находим любые материалы в интернете. Наиболее известны Internet Explorer, Firefox, Opera, Google Chrome, Safari и др. Я чаще всего пользуюсь Гуглом и Яндексом.
Как найти нужный пост, вводя в браузер ссылку или название поста.
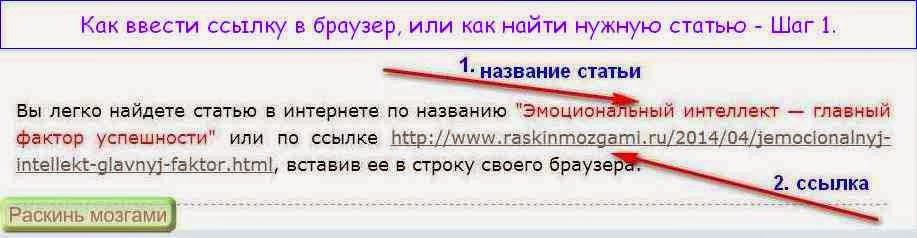
Возьму для примера одну из статей своего блога. Допустим, вы столкнулись в статье с таким текстом:

- Выделяем или то, или другое левой кнопкой мыши (ЛКМ). Я выделяю ссылку. И делаем нажатие на правую кнопку мышки (ПКМ). Появится подобное окно.

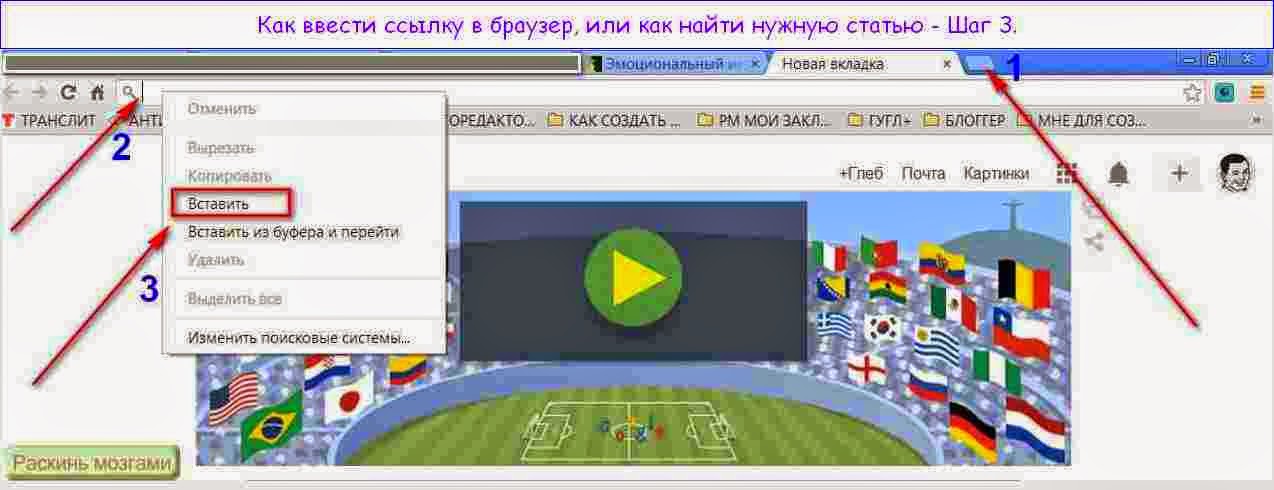
- Теперь нам нужно вставить скопированную ссылку (или название материала) в строку браузера. У меня Гугл хром, поэтому покажу на примере его. Смотрим в самый верх рабочего стола. 1) Нажимаем на маленький квадратик; сразу открывается "Новое окно", видите, у меня оно уже открыто слева; 3) В окне поиска тут же появляется мерцающий курсор (палочка); 4) Ставим в это место мышку и нажимаем ПКМ, появится окно, в котором кликнем по слову"Вставить".

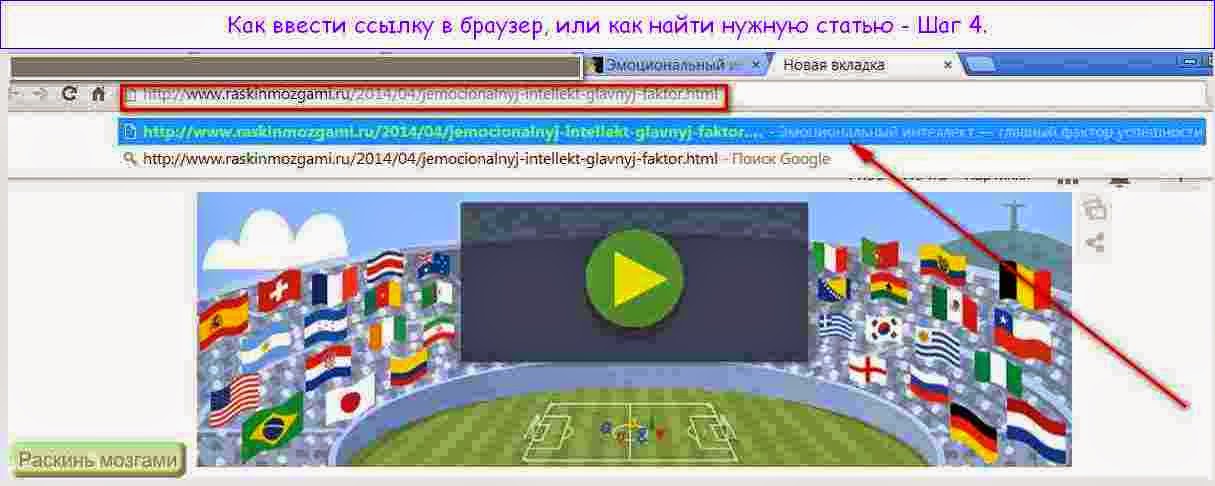
- Мы увидим отражение искомой статьи, или ссылки на нее, смотря что вводили. Кликнем "Enter" на клавиатуре.

- Если вы вводили ссылку, вас сразу перенесет на страницу самой статьи.
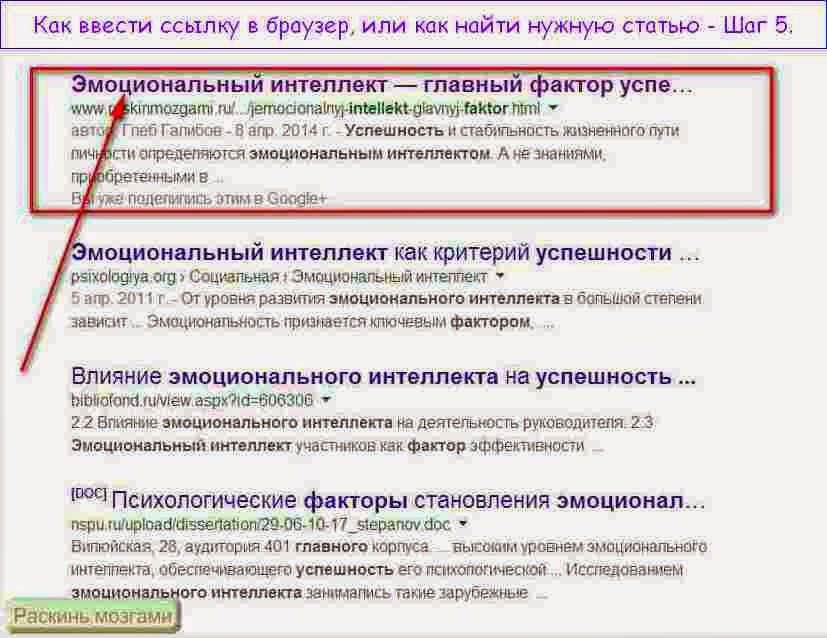
- А перед теми, кто ввел название, сначала появится примерно такой список:

Вам остается кликнуть по названию (указано красной стрелкой), и вы тут же окажетесь на странице искомой статьи.
Видите, все действительно очень просто. При объяснении кажется, что это долго и непонятно. Но стоит один раз попробовать, и больше таких затруднений у вас не возникнет. Оставьте эту страницу в закладках, чтобы в нужный момент снова обратиться к ней, если вдруг что-то забудется.
Кликните по ней мышкой и вы сразу попадете на страничку той статьи, что приведена в примере. К сожалению, блоггерам не всегда удается оставить ссылочку в таком, удобном для читателя, "активном" формате. Поэтому, как уже говорил вначале, решил сделать отдельный урок.
Надеюсь, теперь у вас не возникнет вопросов о том, как вводить ссылку в строку браузера, чтобы легко найти тот или иной материал .
С некоторых пор адресная строка не только отображает адрес текущей страницы но и позволяет открыть страницу поиска в разных поисковых системах. Но далеко не все сайты добавили OpenSearch чтобы можно было легко добавить внутренний поиск по сайту.
В первой части я расскажу как самостоятельно добавить поиск по сайту и другие сервисы. А во второй части расскажу какой сервис кроме поиска при помощи OpenSearch подсказок может организовать сайт.
OpenSearch — набор технологий, позволяющих веб-сайтам и поисковым системам публиковать результаты поиска в форматах, удобных для распространения и сбора.
Прокачиваем адресную строку при помощи ключа %s
Ключ %s в URL заменяется браузерами FireFox и Chrome на введённую фразу после краткого имени URL закладки либо поисковой системы соответственно.
FireFox
Firefox позволяет использование этого ключа в URL закладки. Этот ключ в URL будет заменён на фразу введённую после краткого имени закладки.
Добавляем вручную
Для ручного добавления закладки нужно открыть все закладки (Ctrl+Shift+B). Нажать кнопку управление и пункт "Новая закладка. ". В этом случае сразу будут доступны все поля свойств закладки но заполнять их придётся в ручную.
Добавляем автоматически
Если на странице уже есть ссылка с параметром %s(примеры ниже) то её можно добавить через контекстное меню вызванное на ней. Закладке будет автоматически заданно имя из названия ссылки или её атрибута title. В первый раз не будет доступно поле краткое имя.
Для того чтобы иметь возможность ввести краткое имя закладки нужно её через контекстное меню по ссылке добавить второй раз. На второй раз будут доступны уже все поля редактирования свойств закладки в том числе и поле краткое имя.
Chrome
В Chrome URL с ключом %s можно добавить и задать краткое имя на странице[управления поисковыми системами(chrome://settings/searchEngines).
Добавляем Wayback Machine
Активная ссылка для закладки: Открыть страницу в Wayback Machine
Адрес: " https://web.archive.org/web/%s "
Краткое имя: " - "
Пример: " - https://example.com "
Добавляем Хабр
Активная ссылка для закладки: Поиск по хабру
Адрес: " https://habr.com/search/?q=%s "
Краткое имя: " -хабр "
Пример: " -хабр Прокачиваем адресную строку "
К сожалению поле поиска по сайту с отключёнными скриптами не открывается. Но мы легко можем сделать поиск из адресной строки.
Активная ссылка для закладки: Открыть статью по номеру
Адрес: " https://habr.com/p/%s "
Краткое имя: " -p "
Пример: " -p 489638 "
Иногда читая статью или комментарии на планшете хочется написать развёрнутый ответ. Это не удобно делать на планшете поэтому необходимо открыть эту же статью на ноутбуке или стационарном ПК. Для того чтобы не искать её можно открыть по номеру.
Активная ссылка: Открыть профиль
Адрес: " https://habr.com/ru/users/%s "
Краткое имя: " -u "
Пример: " -u ivan386 "
Без скриптов на Хабре меню пользователя не доступно. Открыв свой профиль я могу получить доступ к 4м его пунктам просто введя в адресной строке " -u ivan386 ". Соответственно также легко я могу перейти и на профили других пользователей Хабра используя их ник.
Другие сайты
Аналогично можно поступить и с другими сайтами. Только надо помнить что за место %s передаётся URI кодированная строка и пробелы в ней будут заменены на знак + .
Прокачиваем адресную строку пользователей при помощи OpenSearch
OpenSearch полезен для создателей сайтов. Он позволяет указать браузеру шаблон URL поискового запроса и подсказок. И даёт возможность пользователю добавить парой кликов поиск по сайту из адресной строки.
С помощью OpenSearch не обязательно делать только поиск. Благодаря сервису подсказок можно сделать навигацию в адресной строке и отображать заголовки новостей и новых статей.
Особенности Firefox
В Firefox задавая краткое имя для OpenSearch поиска желательно использовать символ @ в начале. После ввода его в адресной строке FireFox отобразит OpenSearch поиска по сайту в списке под адресной строкой. Его можно будет выбрать или ввести вручную краткое имя и нажать пробел после чего будут работать подсказки.
Также OpenSearch поиск по сайту будет доступен в виде кнопки в адресной строке если пользователь будет вводить поисковой запрос сразу. Но в таком случае подсказки уже не будут работать если пользователь не задал этот поиск по умолчанию. И для открытия поиска по сайту нужно будет нажать эту кнопку.
Добавляем Википедию
На Википедии можно протестировать как работает стандартный поиск по сайту с подсказками. Введите в адресной строке @ для проверки что Википедии ещё нет в вашем браузере. Если она есть то переходите к тестированию с использованием того краткого имени которое у вас задано.
- В адресной строке вводим символ @
- В появившемся списке можно выбрать @wiki либо ввести с клавиатуры и нажать пробел.
- Далее начинаем писать поисковой запрос например Open и должен отобразится список подсказок с сайта Википедии.
- После ввода OpenSearch или выбора нужного пункта нажимаем Enter и должна открыться статья или страница поиска по Википедии с заданным нами запросом.
Демонстрация не стандартного OpenSearch
В этом примере я хочу показать как можно использовать поиск в адресной строке для навигации и отображения новой информации на сайте.
- В адресной строке вводим символ @
- В появившемся списке можно выбрать @demo либо ввести с клавиатуры и нажать пробел.
- Далее пишем - и должен отобразится список команд.
- Выбираем статьи и после нажатия пробела должен появится список статей.
- Теперь можно выбрать одну из статей и нажать Enter чтобы она открылась или нажать два раза Esc чтобы в адресной строке снова отобразился адрес текущей страницы.
Как это сделать
Для того чтобы браузер узнал о наличии OpenSearch у сайта на странице в <head> нужно добавить тег:
В самом файле opensearchdescription.xml :
Соответственно браузер будет обращаться по указанным URL а будет браузером заменятся на поисковую фразу введённую пользователем. Важно помнить что браузер заменяет пробелы знаком '+' и URI кодирует введённый запрос.
По URL адресу подсказок сайт должен отдавать JSON файл такого вида:
Здесь вместо должен быть оригинальный запрос пользователя.
Пример:
В адресной строке: " @wiki XML Encryption "
Ответ сервера JSON:
Используем OpenSearch не стандартно
Кроме собственно поиска в подсказках можно реализовать сервисы для сайта.
Как это мог бы реализовать Хабр
Краткое имя: @habr
Список команд
Команда: @habr -
Пример подсказок:
Вводить каждую команду вручную не удобно да и лишние запросы к серверу поэтому по запросу может отображаться список доступных команд разделов сайта. В случае команды выбираем нужную и нажимаем пробел. В случае если это страница сайта(статья например) то выбираем и нажимаем сразу Enter .
Статьи
Команда: @habr статьи
Пример подсказок:
В подсказках могут отображаться заголовки свежих статей. У меня под адресной строкой показывает максимум 9 строк из подсказок. Две из них можно использовать для навигации по списку дальше и назад.
В подсказках также могут отображаться заголовки свежих новостей.
Комментарии
Команда: @habr комментарии
Пример подсказок:
В подсказках могут отображаться список заголовков статей со свежими комментариями. Но тут у Хабра может возникнуть проблема так как FireFox похоже не передаёт куки в OpenSearch. Но её можно решить задавая дополнительный идентификатор пользователю в URL подсказок при добавлении.
Если какой то пункт привлёк то выбираем и нажимаем Enter . Если ничего не привлекло то два раза Esc и продолжаем читать открытую статью.
Заключение
В интернете становится всё меньше и меньше поисковиков которые самостоятельно индексируют весь интернет. Пользователи и сайты в конечном итоге могут остаться под управлением одного монополиста который сможет диктовать правила шантажируя сайты исключением из индекса.
OpenSearch это первый шаг к распределённому поиску который позволит пользователям искать по сайту напрямую обращаясь к нему из адресной строки.
Читайте также:


