Всплывающие подсказки в браузере
Подсказка часто используется для указания дополнительной информации о чем-либо, когда пользователь наводит указатель мыши на элемент:
Основная подсказка
Создайте всплывающую подсказку, которая появляется, когда пользователь наводит указатель мыши на элемент:
Пример
<style>
/* Контейнер подсказок */
.tooltip position: relative;
display: inline-block;
border-bottom: 1px dotted black; /* Если вы хотите точки под текстом при наведении мыши */
>
/* Разместите текст всплывающей подсказки - см. Примеры ниже! */
position: absolute;
z-index: 1;
>
/* Показывать текст всплывающей подсказки при наведении указателя мыши на контейнер всплывающей подсказки */
.tooltip:hover .tooltiptext visibility: visible;
>
</style>
<div > Наведите на меня
<span style="color:black;">Текст подсказки </span>
</div>
Объяснение примера
HTML: Используйте элемент контейнера (например <div>) и добавьте в него класс "tooltip" . Когда пользователь наведет курсор на этот <div>, он покажет текст всплывающей подсказки.
Текст всплывающей подсказки помещается внутри встроенного элемента (например, <span>) с class="tooltiptext" .
CSS: Класс tooltip применяется position:relative , который необходим для позиционирования текста всплывающей подсказки ( position:absolute ). Примечание: Ниже приведены примеры того, как расположить подсказку.
Класс tooltiptext содержит фактический текст всплывающей подсказки. По умолчанию он скрыт и будет виден при наведении (см. выше). Мы также добавили в него несколько основных стилей: ширину 120px, цвет черного фона, цвет белого текста, центрированный текст, верхний и нижний отступы 5px.
CSS свойство border-radius используется для добавления закругленных углов к тексту всплывающей подсказки.
Селектор :hover используется для отображения текста всплывающей подсказки, когда пользователь наводит указатель мыши на <div> с class="tooltip" .
Позиционирование всплывающих подсказок
В этом примере всплывающая подсказка находится справа ( left:105% ) от "наведенного" текста (<div>). Также обратите внимание, что top:-5px используется для размещения его в середине элемента контейнера. Мы используем число 5, потому что текст всплывающей подсказки имеет верхний и нижний отступы 5px. Если вы увеличите его отступ, также увеличьте значение свойства top , чтобы оно оставалось посередине (если это то, что вам нужно). То же самое необходимо, если вы хотите, чтобы подсказка была расположена слева.

Гуру верстки вряд ли найдут в этом посте что-то новое для себя. Этот пост скорее для начинающих верстальщиков у которых, как и у меня, были проблемы с созданием и стилизацией универсальных всплывающих подсказок.
Недавно, когда я делал небольшой блог, передо мной встала задача сделать стильные, но одновременно простые всплывающие подсказки. Попробовав разные способы создания отдельных div-контейнеров для подсказок, или создание всплывающих подсказок на чистом CSS, я нашел универсальное решение, которое не будет загромождать код, будет кроссбраузерним, и в то же время будет очень простым для реализации.
Всех, кого заинтересовал мой способ решения этой простой задачи, прошу под кат.
Решение
Способ, который я вам предложу, достаточно прост и эффективен. Работает во всех браузерах, даже в ІЕ 6 (Многократно тестировано мной). Легко изменим и удобен. Не загромождает код и делает его наглядным. Его можно легко изменить по свои нужды. Например, сделать задержку вывода подсказки через setTimeout или другое.
Предположим у нас есть HTML-страница со ссылкой, при наведении на которую нам нужно вывести подсказку:
Как вы уже могли заметить из листинга, я использую css-препроцессор LESS.
Мы подключили в отдельные файлы CSS-стили и скрипты. Еще у нас есть одна ссылка и блок div, который и будет контейнером для подсказки.
Спецификация HTML5 разрешает использовать пользовательские атрибуты типа data-atribute, в которых можно сохранять некую информацию об элементе или блоке. Именно в data-атрибутах мы будем сохранять текст всплывающих подсказок.
Для хранения я использую атрибут data-tooltip.
C HTML закончили — можно перейти к стилям.
Я использую библиотеку LESS Elements и всем советую, поэтому некоторые свойства я напишу с использованием данного фреймворка.
jQuery
Ну а теперь самое интересное — jQuery.
Вот и все!
В итоге мы получим что-то такое: Демо
Благодаря такому простому скрипту все элементы на странице, у которых будет атрибут data-tooltip, получат подсказку.
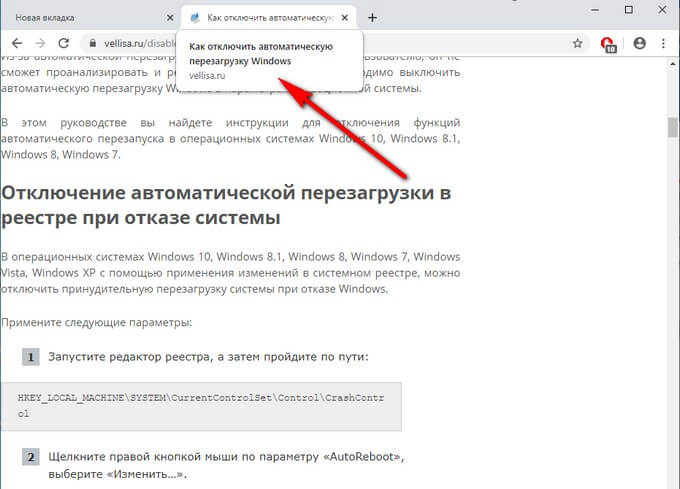
Сейчас я расскажу, как убрать всплывающие подсказки в Google Chrome, появляющиеся при наведении курсора мыши к заголовку сайта или страницы во вкладке браузера. Эта функция появилась в браузере Гугл Хром для удобства пользователей.
Когда в браузере открыто большое количество вкладок, совсем не просто перейти к нужной странице сайта из-за того, что не всегда понятно, в какой вкладке находится необходимый ресурс. Функция всплывающего окна вкладки поможет быстро увидеть заголовок нужной веб-страницы, открытой во вкладке.
Подсказки во вкладках в браузере Google Chrome
При наведении на вкладку указателя мыши к заголовку сайта, открывается небольшое всплывающее окно с информацией об этой вкладке: отображается текст с названием веб-страницы — главной страницы сайта или заголовок открытой статьи на сайте, в зависимости от того, что именно открыто в браузере пользователя.
Всплывающие окна во вкладках, появляющиеся при наведении указателя мыши, в браузере Google Chrome называют карточками — Tab Hover Cards. В примерном переводе это означает: «карточка при наведении во вкладке».
Во всех браузерах используются подсказки, отображающие название веб-страницы при наведении к заголовку вкладки. Это небольшой фрагмент текста: заголовок веб-страницы, помогающий пользователю понять, что находится в данной вкладке, особенно, если в браузере открыто много вкладок.


Не всем пользователям понравилось это новшество, поэтому они ищут ответ на вопрос, как убрать подсказки Хрома, отображающиеся во вкладках браузера. Вернуть прежние настройки браузера совсем нетрудно.
В этой статье вы найдете инструкцию о том, как отключить всплывающие подсказки, открывающиеся во вкладках браузера Гугл Хром, двумя похожими способами, а также, как вернуть настройки по умолчанию. Дополнительно я расскажу, как добавить во всплывающие карточки неактивной вкладки отображение миниатюрного изображения страницы сайта.
Как в Chrome убрать подсказки во вкладках — 1 способ
Для изменения настроек браузера, нам потребуется войти в скрытые настройки программы. Воспользуйтесь экспериментальными настройками Chrome, пройдите последовательные шаги:
- В адресной строке открытого окна браузера Google Chrome введите: «chrome://flags», а затем нажмите на клавишу «Enter».
- На странице «Experiments» откроется список всех экспериментальных функций браузера.
- Найдите настройку «Tab Hover Cards», в настройке параметров выберите «Disabled».

- Нажмите на кнопку «Relaunch» для перезапуска браузера, и для применения измененных настроек.

Всплывающие карточки с подсказками во вкладках Google Chrome будут отключены. Останутся только стандартные подсказки, работающие при наведении курсора мыши на заголовок вкладки браузера.
Как в Гугл Хром отключить всплывающие подсказки во вкладках — 2 способ
Этот способ практически ничем не отличается от предыдущего, разница лишь в том, что пользователю получится быстрее открыть настройки нужного параметра.
Выполните следующие действия:

- Для изменения параметров и перезапуска браузера, нажмите на кнопку «Relaunch».
Как вернуть настройку со всплывающими подсказками во вкладках браузера
Если пользователь захочет вернуть всплывающие окна с подсказками для вкладок обратно в браузер Google Chrome, ему потребуется снова изменить настройки программы.
Пройдите следующие шаги:

- Нажмите на клавишу «Relaunch» для повторного запуска браузера.
Как добавить изображение страницы сайта во всплывающую подсказку неактивной вкладки Google Chrome
В браузере Google Chrome имеется еще одна интересная экспериментальная настройка, связанная с карточками вкладок, которая по умолчанию отключена. Активация этого параметра позволит пользователю увидеть в неактивной вкладке, изображение сайта в карточке (подсказке), наряду с названием веб-страницы и адреса сайта.
Нам потребуется изменить следующие параметры:

- Перезапустите браузер при помощи кнопки «Relaunch».
- Подведите указатель мыши к неактивной вкладке.
- В браузере откроется всплывающее окно с заголовком страницы, адресом сайта и миниатюрным изображением веб-страницы.
Надеюсь, что эта возможность будет полезна многим пользователям браузера Google Chrome.
Для отключения параметра «Tab Hover Card Images», установите параметр «Default», а затем выполните перезапуск браузера. Картинки сайтов перестанут показываться в подсказках для вкладок.
Выводы статьи
В браузере Google Chrome обычные подсказки для вкладок, работающие при наведении на вкладку курсора мыши, заменили всплывающими окнами с карточками (подсказками). В карточках отображается информация о вкладке браузера и название веб-сайта. Дополнительно имеется возможность для добавления во всплывающую подсказку (карточку) миниатюрного изображения содержимого неактивной вкладки.
При необходимости, пользователь может отключить всплывающие карточки (подсказки) для вкладок в браузере, оставив только стандартные подсказки.

Когда мы вводим поисковый запрос в адресной или поисковой строке Яндекса, Google или в любом другом поисковике, то видим подсказки – это всплывающие окна с наиболее популярными запросами, которые совпадают с первыми словами, введенными юзером. По сути, поисковая система помогает пользователю максимально корректно сформулировать вопрос, чтобы затем показать наиболее релевантный ответ. Такая помощь ресурса очень полезна, ведь поисковики фильтруют контент и отображают максимально полезный, который соответствует запросу, а не просто в нем присутствуют ключевые слова.
В 2012 году специалисты компании Yandex посчитали, что если бы в начале 2000-х годов в поисковики не началось внедрение такой функции, как поисковые подсказки, то юзер потерял бы 60 лет на ручное формирование своих запросов и их корректирование. Поэтому поисковые подсказки нужны как для экономии времени, так и для следующих целей:
- Максимально корректного формирования поискового запроса и ответа;
- Для правильного формирования семантического ядра сайта специалистами SEO;
- Для отбора контента, который не соответствует запросу пользователя на 100% по теме, местоположению и дате добавления в сеть.
- Для формирования эффективной рекламы.
- Если говорить о подсказках для YouTube, то они нужны для оптимизации видео, которое в свою очередь даст трафик из поиска и рекомендаций. Также подсказки на видео-сервисе могут пригодиться блогерам при поиске идей для новых сюжетов.
Также нужно понимать, что сейчас количество поисковых запросов возросло в десятки раз, по сравнению с 2006-2007 годами, когда поисковые подсказки только были внедрены в поисковики. Поэтому среди разнообразия запросов выбрать нужный достаточно сложно, а вышеупомянутая функция упрощает использование сети.
Как происходит формирование поисковых подсказок в Яндексе и Гугле?Формирование поисковых подсказок в таких поисковиках, как Яндекс и Гугл, осуществляется путем работы сложных алгоритмов. К ним относятся:
- Регион запроса. Как правило, если юзер ищет «avto в Москве», то сервис исключить из подсказок другие города, сократив, таким образом, количество результатов выдачи.
- Частота фраз в поисковом запросе. Поисковые сервисы предлагают юзеру наиболее популярные хвосты к введенному запросу.
- Фильтр. Из запроса исключаются нецензурные слова, фразы с ошибками и опечатками, низкопопулярные предложения.
- Ориентация на пользователя. Поисковые сервисы при обработке запроса ориентируются на часто запрашиваемые слова, на историю поиска конкретным пользователем и другую персональную информацию, о которой сервису известно.
- Обновление. Относится к новостным вопросам, поэтому окно с подсказками обновляется постоянно.
Это только основы для формирования поисковых подсказок. Есть сервисы, к примеру, avtodreem, которые занимаются глубоким анализом ключевых запросов, а поэтому для их корректного составления они используют другие алгоритмы.
Для того, чтобы понять, как работает поиск в Яндексе и его подсказки, рассмотрим несколько простых примеров.
Для начала отметим, что Яндекс подсказки значительно экономят время для пользователя. Если тот пишет с ошибками, то сервис их исключает. Если юзер постоянно или часто ищет одно и то же, то сервис запоминает запрос и выдает его до того, как пользователь его полностью введет.
Вот пример. На ПК часто просматривается информация о евробляхах. Соответственно, система выдает еще до начала введения хотя-бы одной буквы подсказки.
Естественно, поисковые подсказки не могут появиться ниоткуда. Список фраз, которые пользователь видит при введении запроса, формируется исходя из всех запросов от всех пользователей Яндекса. Далее они оправляются в фильтр, где исключаются запросы с нецензурной лексикой, персональными данными, а также фразы, которые относятся к порнографии и призывают к насилию. В конце остается примерно 15-30 миллионов запросов. Они группируются по языку и региону и подаются пользователю.
ВАЖНО! Есть вирусные запросы. В данном случае подсказки по теме попадают в список «быстрых» и статистика обновляется каждые полчаса
Для того, чтобы увидеть чистое формирование поисковых подсказок, включим режим Инкогнито, который исключает любую вероятность использования данных пользователя. Ищем тему о решении BSOD ошибок.
Как видим, это пример использования ключевого запроса в Яндекс подсказках. Как показано на скриншоте, есть несколько категорий, по которым ищет сервис: общая информация, ошибки для конкретной сборки системы, конкретные ошибки. Далее, введя еще одно слово, поисковая подсказка будет уточнена.
Так работают подсказки.
Что сделать, чтобы подсказки не всплывали в браузере?Для того, чтобы не очищать каждый раз поисковые запросы, можно рассмотреть способ, как удалить подсказки в поисковике Яндекс в браузере на ПК и Android.
Как удалить историю поисковых запросов в Яндекс?
Далее справа нажимаем на кнопку «Очистить историю».
Появится небольшое окно. Выбираем время, за которое нужно очистить историю. Также указываем элементы для очистки. Кликаем «Очистить».
Теперь нужно очистить сами подсказки. Их достаточно просто убрать в Настройках обозревателя. Для этого нужно открыть «Настройки» и найти раздел «Поиск». Убираем все отметки, которые касаются подсказок.
Если не убирать эти отметки, то подсказки будут появляться дальше. Идентичные настройки применяются в случае, если вы используете смартфон с операционной системой Android.
Как в приложении Яндекс очистить историю на Андроиде?Далее нажимаем на кнопку «Очистить данные». Проставляем галочки возле тех пунктов, которые нужно очистить.
Кликаем «Очистить данные». Информация о сайтах, в том числе и поисковые полсказки, удаляться и браузер будет работать «как с чистого листа». Однако нужно отметить один момент, что после очистки истории старые сайты первое время будут грузиться долго, так как программа будет заново собирать данные.
Читайте также:


