Водопад вид сверху для фотошопа

Просто поменяв перспективу, можно изменить представление о разных объектах, в том числе и о водопадах. Достаточно взглянуть сверху, чтобы осознать, что это явление природы способно ошеломить еще больше, чем мы думали.
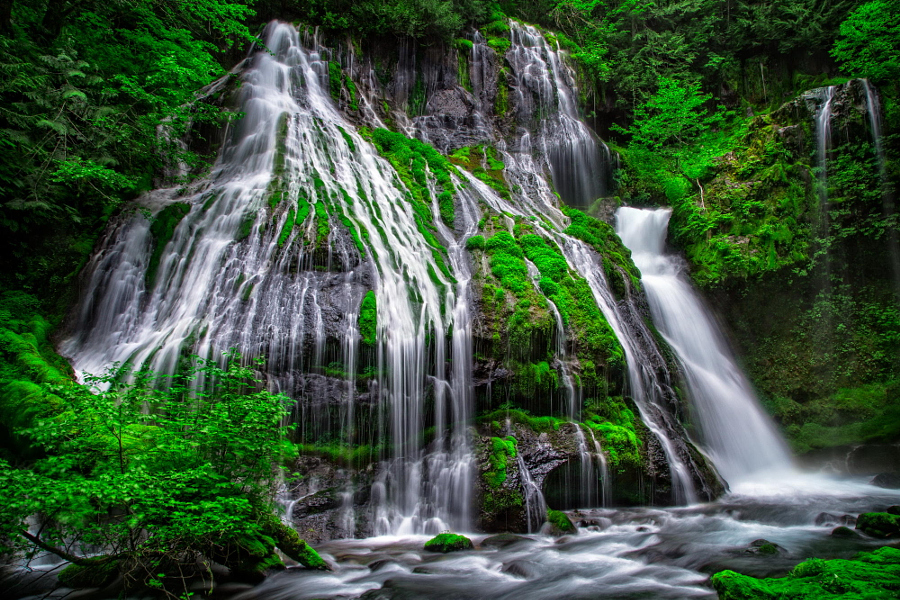
Фотографии водопадов, снятые с длинной выдержкой с уровня от земли, также мало кого не очаровывают. Вот, к примеру:

Истоки ручья Пантеры. Автор фото: Брайан Матяш

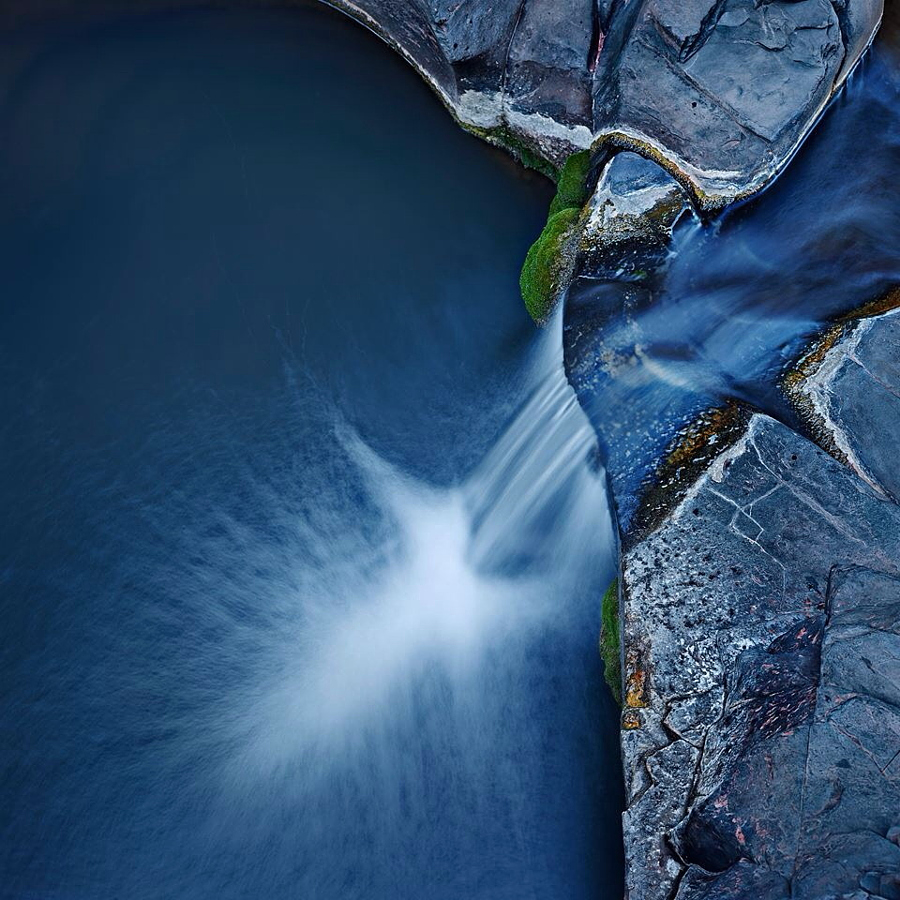
Святая святых. Автор фото: Майкл Боллино
Но аэрофотосъемка все меняет. Хотя об этом легче говорить, чем делать: не у всех в распоряжении есть легкий самолет или вертолет. Но если арендовать летательный аппарат или найти высокую точку для обозрения и сфотографировать любимый водопад сверху, то вы увидите его совершенно по-новому.
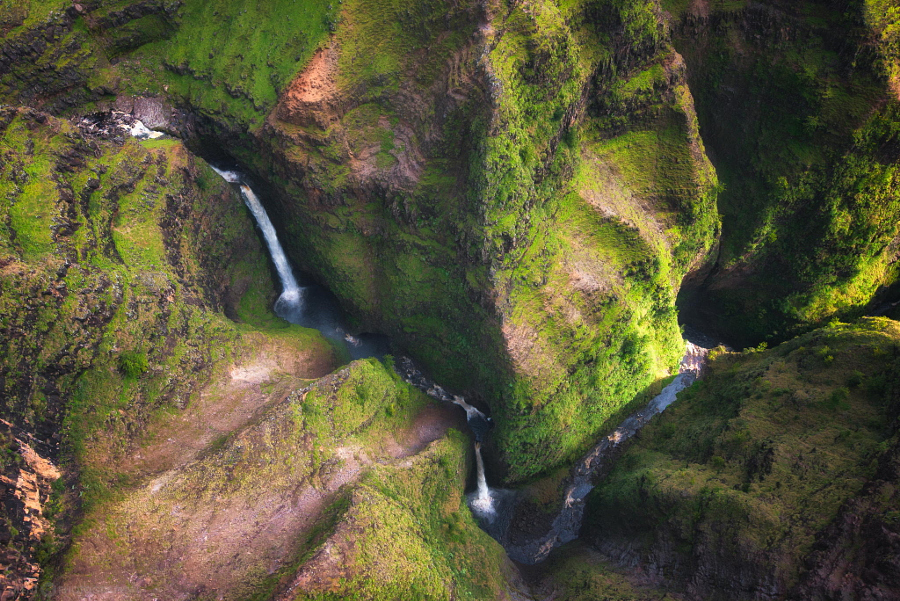
Вот коллекция из более двух десятков аэрофотографий, которые подтверждают, что водопады сверху выглядят еще круче:

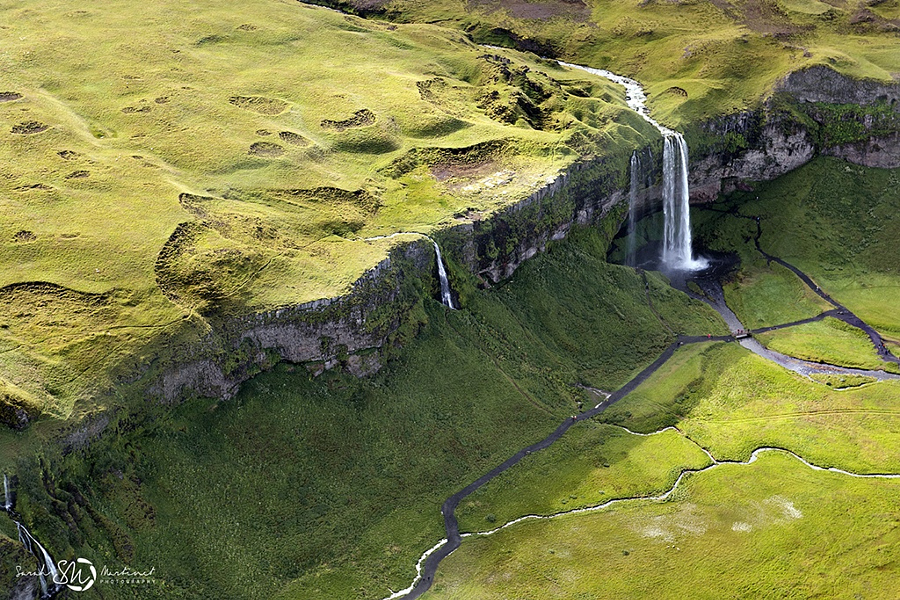
Сельяландсфосс. Автор фото: Сара Мартине

Техас-Фолс. Автор фото: Майкл Дж. Кларк

Водопад Дракон или Чурун-Меру, Венесуэла. Автор фото: AirPano

Водопад Виктория – аэрофотосъемка. Автор фото: Котоми Ито

Над брызгами. Автор фото: Бен Бабузис

Водопад Ваилуа с воздуха. Автор фото: Джон Корнфорт

Водопад Анхель. Автор фото: Тим Айкен

Полет над островом Кауаи. Автор фото: Абхишек Рой

Ущелье Хамерсли. Автор фото: Шелдон Петтит

Вале, Швейцария. Автор фото: Крис Шмид

Священный водопад. Автор фото: Эрик Эстерле

Эрозия. Автор фото: Куинн Лоусон

Ступенчатый водопад. Автор фото: Рашна Нагарадйан

Плачущая стена. Автор фото: Каталин Митраче

Падение. Автор фото: Бен Черри

Водопад Кауаи. Эрик Блоемерс

Водопад Ваилуа. Автор фото: Роббин Коди

Каньон Уэймея. Автор фото: Каталин Митраче

Ниагара с вертолета. Автор фото: Карлос Готэй

Мощь – вид сверху. Автор фото: Даниэль Осман

Воздушная экскурсия. Автор фото: Марк Гваздинскас
В этом уроке я покажу вам, как создать яркую иллюстрацию в стиле фильма "Хоббит".

Дополнительные материалы
- Rahll Brush Set
- Rock Texture 1
- Rock Texture 2
1. Создание эскиза
Шаг 1
Перед началом работы я изучила кадры из фильма Питера Джексона "Хоббит", чтобы понять работу света, увидеть, как выглядят скалы, горы, деревья и почувствовать общую атмосферу окружения.

Я бегло набросала свою идею на новом документе File - New (Файл - Новый) большого размера (7000 х 3138 пикселей). После изучения всех материалов, это буквально первое, что пришло мне в голову и заняло 30-40 секунд, чтобы сделать набросок.

Шаг 2
Затем на новом слое я немного почистила набросок и добавила деталей, чтобы четче видеть то, что я хочу получить. Как во многих пейзажных иллюстрациях, я ориентируюсь на три плоскости, которые позволяют создать эффект глубины: задний план, средний план и передний план.

2. Добавление цвета
Шаг 1
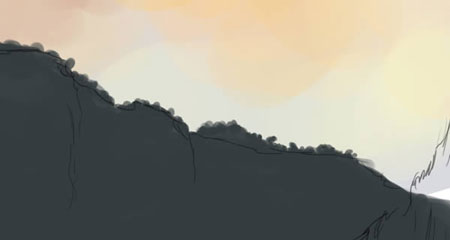
Далее я нанесла базовые цвета с помощью жесткой кисти (В). Для неба я подобрала приятную смесь бледно-голубого, желтого и оранжевого.

Для начала я грубо закрасила небо. На данном этапе я не уделяю много внимания деталям. Пока что меня устраивает набросок облаков.

Также на данном этапе я хочу определиться с основным источником света. Я решила, что он будет в левом верхнем углу, так что гора на среднем плане будет освещена больше всего.

Шаг 2
Когда я работаю с рисунками, которые имеют несколько плоскостей (задняя, средняя, передняя), я предпочитаю начинать с той, которая дальше всего от зрителя. Ниже вы можете увидеть фоновые горы, которые я нарисовала на отдельном слое.

Шаг 3
Я стараюсь не делать края слишком размытыми. Я хочу, чтобы они имитировали верхушки деревьев вдалеке.

Шаг 4

Шаг 5

Шаг 6
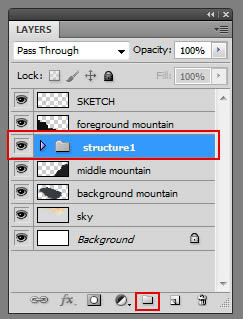
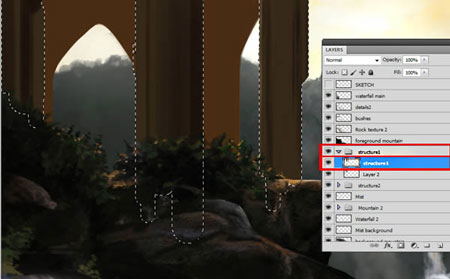
Для постройки на переднем плане я создала новую группу (для этого нажмите на специальную кнопку в нижней части панели слоев) и назвала ее "Structure 1". Здесь я буду создавать слои, которые относятся к данному элементу рисунка.

Шаг 7
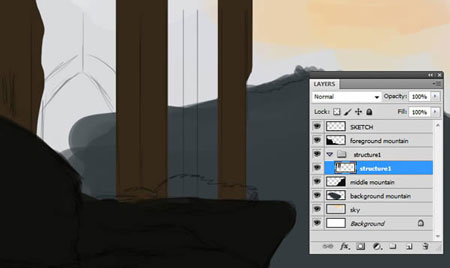
Сначала жесткой кистью на отдельном слое я закрасила первые столбы.

Шаг 8
Затем остальные на заднем плане.

Шаг 9
Я также дорисовала горы между колоннами.

Шаг 10
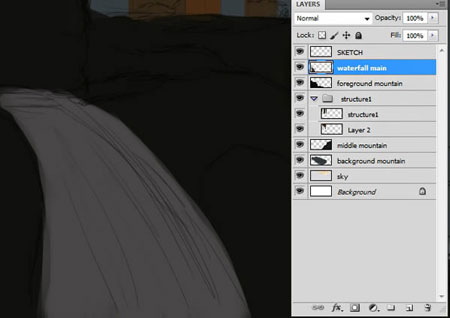
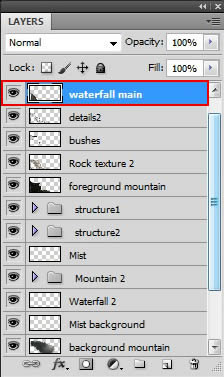
И, наконец, я закрасила водопад на слое, который находится выше слоя с горами на переднем плане. Это все основные слоя, с которыми я буду работать.

3. Базовое затенение
Шаг 1
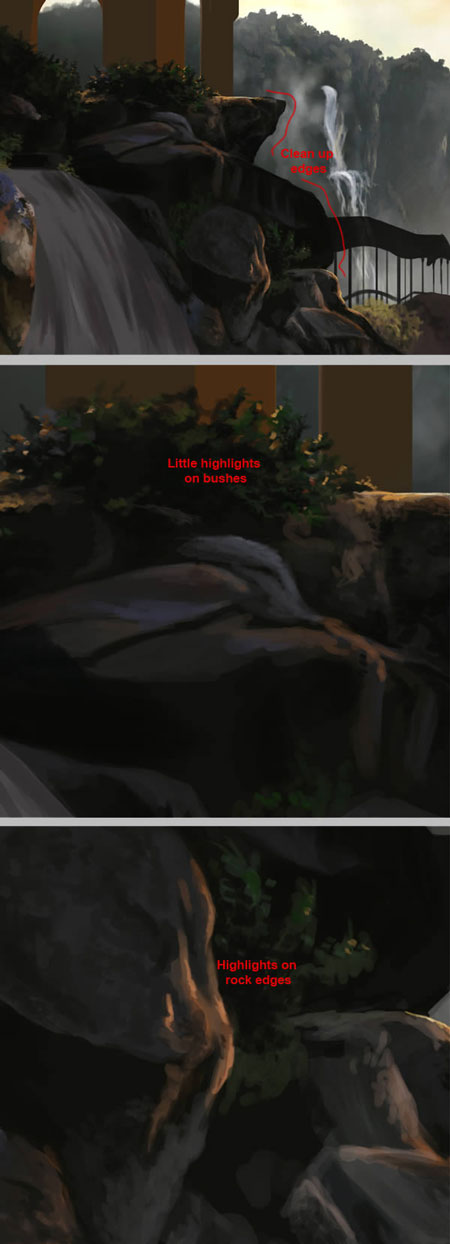
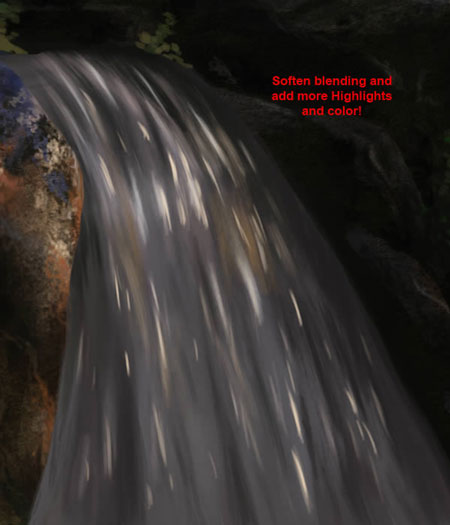
Находясь на слое с водопадом, я начинаю добавлять тени. Детали и блики будут добавлены позже. Также я немного подправила края водопада.

Шаг 2
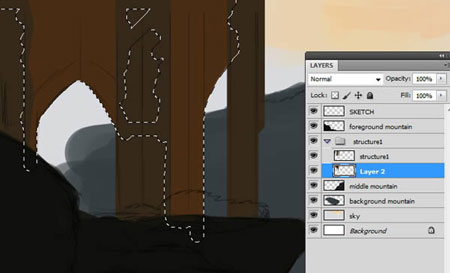
Я перешла на слой с горами переднего плана и выделила их (Command/Ctrl + кликаем по миниатюре слоя на панели слоев). Темными оттенками я начала формировать очертание гор и отдельные камни. Здесь я сосредоточу особое внимание на деталях и текстуре, так как это центр композиции.

Шаг 3
Также я добавила немного оранжевых бликов, чтобы создать эффект мокрых скал, и больше темных оттенков, чтобы сильнее выделить разные уровни камней.


Шаг 4

Шаг 5
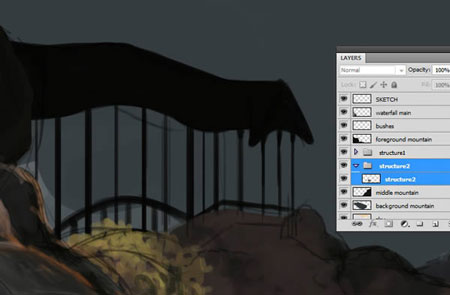
Затем в новой группе "Structure 2" я создала новый слой и заполнила цветом вторую постройку с колоннами. В данном случае здесь просто силуэт здания, поэтому мы не будем уделять много внимания деталям. Базовой заливки цветом пока что будет достаточно.

Шаг 6
Закончив с передним планом, я перехожу к среднему. Я начинаю наносить светлые оттенки, не забывая об источнике света (слева вверху).

Шаг 7
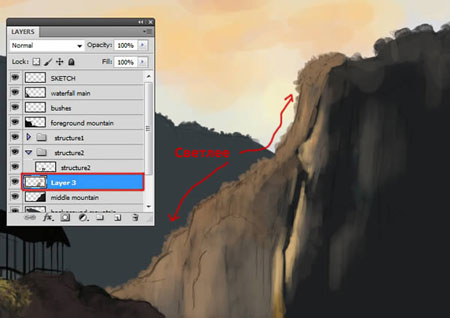
Я создала новый слой и начала закрашивать горы светлым оттенком, чтобы отодвинуть их дальше от зрителя и сильнее отделить от переднего плана.

4. Детализация среднего плана
Шаг 1
Я взяла текстурную кисть (из набора Rahll Brush Set) и светлым оттенком начала детализировать форму гор.

Шаг 2
Этой же кистью я добавила больше теней и заполнила верхушки деревьев вдоль края гор.


Шаг 3
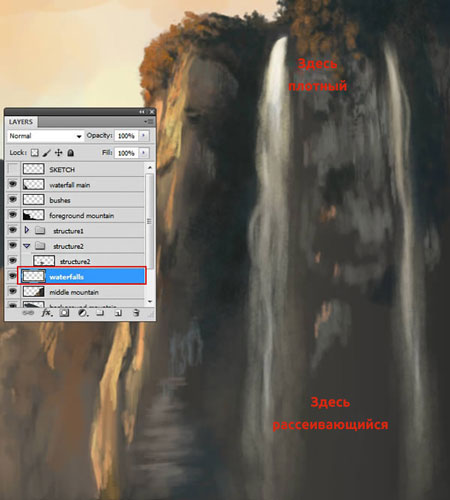
Теперь рисуем водопады! На новом слое текстурной кистью с низким уровнем непрозрачности (примерно 20%) я начала рисовать водопад, плотный сверху и плавно рассеивающийся снизу, создавая эффект водной дымки.

Шаг 4
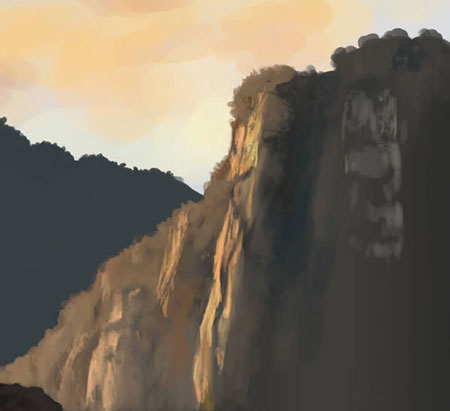
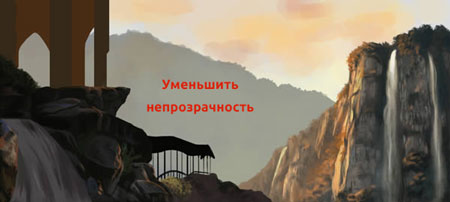
Я продолжаю детализировать гору, добавляя трещины и выпуклости. Закончив со средним планом, можно уменьшить непрозрачность задней горы примерно до 50%. Чем дальше объект, тем он бледнее. После такого простого действия глубина и реалистичность картинки улучшилась.


5. Текстурирование
Шаг 1
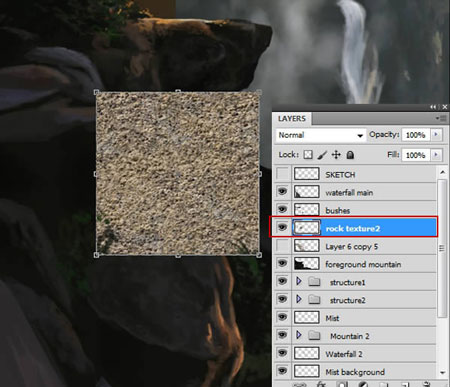
Закончив с деталями, можно приступить к нанесению текстур! Первая текстура, которую я буду использовать, это Rock Texture 1. Я открыла ее в Фотошопе и создала новый документ.


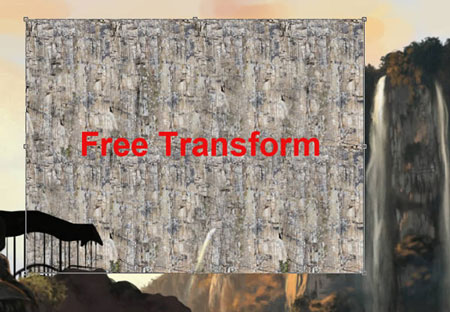
Я перетащила текстуру на новый документ и заполнила ею все свободное пространство (дублирование Command/Ctrl+J), затем инструментом Clone Tool (S) (Штамп) убрала швы и повторяющиеся элементы.

Шаг 2
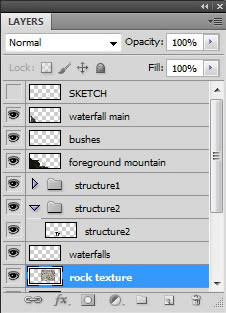
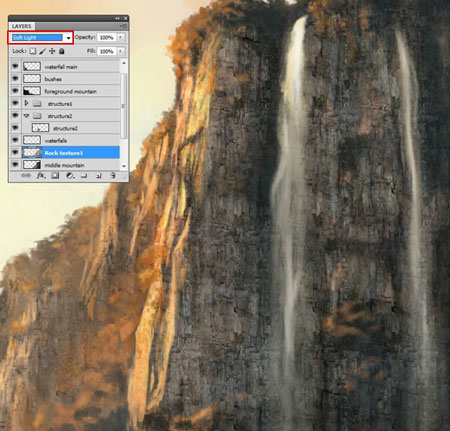
Я разместила готовую текстуру над слоем с центральными горами (сразу под слоем с водопадом), отрегулировала размер, чтобы покрыть большую часть гор (Command/Ctrl+T).


Шаг 3
Я установила режим смешивания текстуры на Soft Light (Мягкий свет) и уменьшила непрозрачность до 70%. Затем я удалила области, которые перекрывали деревья и водопады, в основном там, где нет скал. Теперь гора выглядит реалистичнее.

Шаг 4
В верхней части гор я добавила финальные детали, используя технику matte painting. Я доработала текстуру, чтобы она гармоничнее смотрелась с фоном.

6. Фон и небо
Шаг 1
Пришло время поработать над фоновой горой. Я загрузила ее выделение и начала формировать верхушки деревьев.


Шаг 2
Я добавила больше света в том месте, где горы уходят вдаль. На данном этапе я решила больше не добавлять деталей, так как позже в этом месте я нарисую солнечные лучи и дымку.

Шаг 3
Как и с предыдущей горой, я добавила немного бликов.

Шаг 4
Далее на новом слое я нарисовала водопады, но в этот раз не такие однородные, как на среднем плане. Эти водопады у меня немного светлее.

Шаг 5

Закончив с деталями, я уменьшила непрозрачность слоя с горой до 87%, чтобы отодвинуть ее чуть дальше от зрителя.

Шаг 6
Далее я перехожу к небу. Для работы я использую кисть Cloud Brush 1. Как всегда, я начинаю с темных оттенков (оранжевый) и плавно перехожу к голубому. При работе с небом также не стоит забывать где находится основной источник света (левый верхний угол).


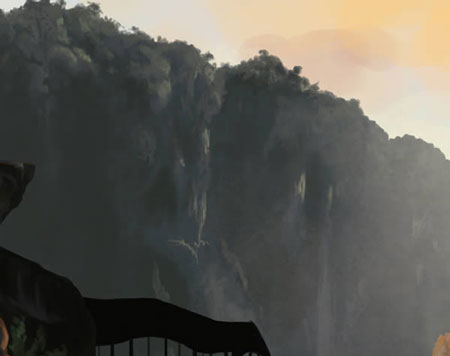
Шаг 7
Теперь можно взглянуть на текущий результат.

Шаг 8

Шаг 9

7. Детализация переднего плана
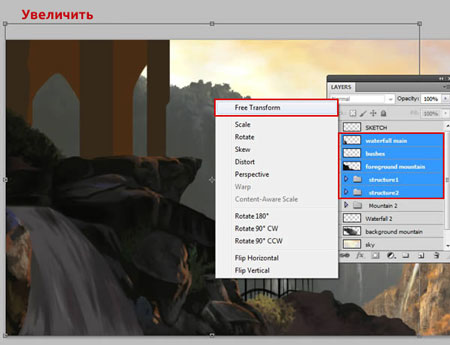
Шаг 1
Теперь пришло время вернуться к переднему плану. Я подумала, что передний план должен занимать немного больше места и решила увеличить его. Для этого я выделила все слои на панели слоев, относящиеся к переднему плану, и активировала свободную трансформацию (Comman/Ctrl+T).

Шаг 2
Изменения совсем небольшие, но этого достаточно, чтобы передний план стал более заметным.

Шаг 3
Я продолжаю добавлять детали и блики на камнях и кустах.

Шаг 4
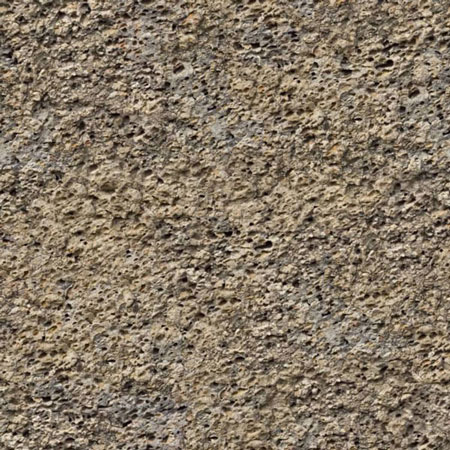
Пришло время добавить новую текстуру! В этот раз я буду использовать rock texture2.

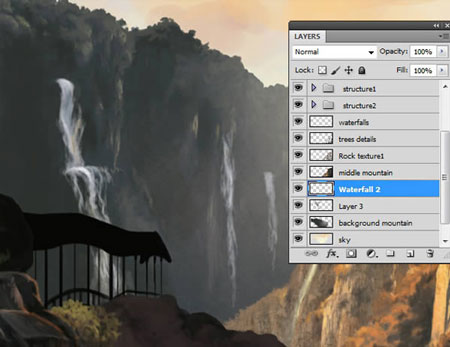
Шаг 5
Я разместила текстуру над слоем с горами переднего плана, но под водопадом и кустами, и увеличила ее, чтобы покрыть большую часть камней.

Шаг 6
Я установила режим смешивания текстуры на Overlay (Перекрытие) и уменьшила непрозрачность до 60%. Также я использовала инструмент Clone Tool (S) (Штамп), чтобы заполнить пустые области текстуры.

Шаг 7
На новом слое поверх текстуры я добавила больше деталей.

Шаг 8
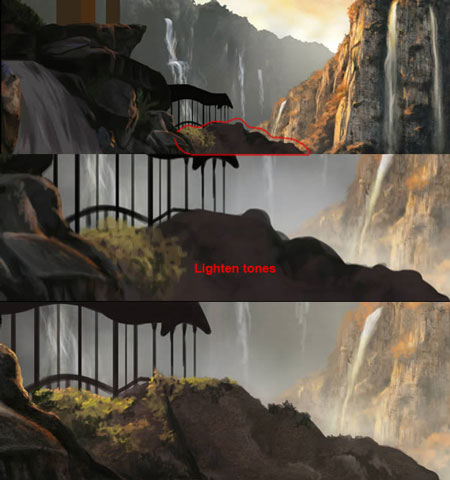
Я немного осветлила небольшую область переднего плана, где находится второе сооружение, чтобы отдалить ее от зрителя, но, в то же время, добавила больше деталей, как и другим элементам переднего плана.

Шаг 9
Далее я перешла на слой с водопадом, выделила его и начала детализировать, добавив тени и блики разных цветов (белые, оранжевые и желтые), чтобы изобразить преломление света на воде.





8. Сооружения
Шаг 1
Теперь пришло время перейти к детализации зданий. Я загрузила выделение первой постройки и добавила тени на колоннах (удерживайте клавишу Shift во время работы с кистью, чтобы получить прямые линии).

Шаг 2
Затем я добавила блики. Старайтесь не переборщить с ними.

Шаг 3
Еще несколько мелких деталей на колоннах. Не забывайте откуда падает свет, чтобы правильно наложить блики.

Шаг 4
Я добавила зелени вокруг колонн, чтобы немного разбавить монотонные цвета.

Шаг 5
Далее я перехожу к колоннам, которые находятся чуть дальше от зрителя.

Шаг 6
Здесь я также добавила тени и блики. Я считаю, что эту область не нужно тщательно детализировать, поэтому я не тратила на нее много времени.

Шаг 7

Закончив, я перешла ко второй постройке. Сперва я немного почистила ее жестким ластиком (Е).


Шаг 8
На новом слое я добавила теней. Они не так заметны, но этого достаточно, чтобы придать этому элементу объем.

Шаг 9
И немного бликов.

Шаг 10
Сразу под слоем с бликами я создала новый и добавила мелких деталей.

9. Световые эффекты
Шаг 1
В качестве финального штриха я добавлю световых эффектов для улучшения атмосферы. Я создала новую группу сразу под передним планом и назвала ее "Lighting". В эту группу я буду добавлять все слои со световыми эффектами.

Шаг 2


Шаг 3


Шаг 4
И, наконец, бледно-желтым цветом я добавила дымку в нижней части рисунка и у основания горы на среднем плане.
Pngtree предлагает более водопад PNG и векторные изображения, а также прозрачные фоновые водопад изображения и PSD файлы.
Загрузите бесплатные графические ресурсы в формате PNG, EPS, AI или PSD.




Белый водопад летит вниз по течению воды


Фонтан водопад плеск воды


Ручной обращается трехмерный водопад текстуры проточной воды

вектор горы реки водопады горы

зеленые холмы и зеленые водопады


Ручной обращается нежная текстура водопада проточной воды

2017 водопад ландшафтный материал

Творческая ручная роспись текстуры водопада течет вода

Мультфильм водопад иллюстрация водопад Проточная вода


Белый водопад с плавными линиями

вектор росписью водопад

мультфильм творческих свежий остров водопад
Материал с эффектом кнопки без водопада



белый водопад с плавными линиями

синий пейзаж водопад

Реалистичный импульс фунт водопад жидкостной всплеск

Водопад живописные путешествия иллюстрации


небо милый водопад радуга

современный дизайн иллюстрации водопад


восход водопад водопровод диких гусей

Реалистичный пейзаж жидкий водопад

Белый всплеск водопад пейзаж украшения

Белый водопад летит прямо вниз

Феминистская танцевальная серия розового и белого водопадов Таиланд

Белый водопад с плавными линиями

Посмотрите иллюстрацию страны чудес оленей в оригинальном водопаде долины


камни приличном под водопад

ручная роспись водопада пейзаж


Реалистичные землетрясения высокий водопад жидкостный всплеск



Белый водопад с плавными линиями



Водопад поток водопад пейзаж


ЧЕРНАЯ ПЯТНИЦА ПРЕДЛОЖЕНИЯ! Наша самая большая акция, скидки до 86% на пожизненные премии!
Pngtree предлагает более 283 водопад png и векторных изображений а также прозрачные фоновые водопад картинки и psd файлы. Загрузите бесплатные графические ресурсы в виде png eps ai или psd.
Посмотрите нашу последнюю коллекцию бесплатных PNG-изображений водопад с прозрачным фоном, которые вы можете использовать непосредственно в своем плакате, дизайне флаера или презентации PowerPoint. Помимо изображений в формате PNG, вы также можете найти векторы водопад, psd файлы и фоновые изображения hd. Вы можете увидеть форматы в верхней части каждого изображения, PNG, PSD, EPS или AI, которые могут помочь вам напрямую загрузить необходимые ресурсы, нажимая кнопки. Чтобы увидеть больше изображений в формате png, не забудьте зайти в pngtree и просто выполнить поиск.Загрузите свой первый дизайн, защищенный авторским правом. Получите дизайнерские купоны на 5 долларов
Войти
Авторизуясь в LiveJournal с помощью стороннего сервиса вы принимаете условия Пользовательского соглашения LiveJournal
Урок фотошопа. Водопад.
В этом уроке Photoshop, мы расскажем вам, как добиться в фотошопе, чтобы у воды в водопаде был гладкий и шелковистый внешний вид, такой, как будто фотография была сделана с более длительной выдержкой и с использованием нейтрального фильтра.
Это фотография, с которой мы будем работать:

А это результат:

Шаг 1: Сделайте выделение водопада
Используйте инструмент Lasso Tool, который вы найдете в панели инструментов:
Вы также можете нажать букву L на клавиатуре, чтобы быстро выбрать его.
Затем, когда лассо выбрано, выделите им водопад. Здесь не нужна хирургическая точность, но постарайтесь не уходить слишком далеко от края водопада:

Шаг 2: Скопируйте выделенную область на отдельный слой
Выделив часть водопада, скопируйте эту область на отдельный слой над фоновым слоем. Вы можете использовать сочетание клавиш Ctrl + J (Win) / Command + J (Mac). Ранее выделенная область водопада окажется на новом слое:
Шаг 3: Примените фильтр Motion Blur
Часть водопада теперь находится на новом слое. Теперь мы можем создать "гладкий и шелковистый» эффект воды, применив фильтр Motion Blur. Выберите в меню “Фильтр” в верхней части экрана фильтр “Размытие”/” Blur”, а затем выберите “Размытие в движении”/”Motion Blur”. Появится диалоговое окно “Размытие в движении”/”Motion Blur”:
Отрегулируйте угол размытия, так что он соответствовал углу, под которым падае вода. В большинстве случаев, это будет 90 °, так как вода, как правило, падает вниз. В нашем случае вода несется очень быстро и падает немного под углом. Поэтому мы установим угол размытия -77 °.
После того как вы установите правильный угол, передвиньте ползунок Distance до значения, при котором водопад будет выглядеть красиво и вода станет шелковистой. В нашем варианте выбираем значение - 73 пикселя.
Вот так снимок будет выглядеть после применения фильтра Motion Blur:

Шаг 4: Добавьте маску слоя
Эффект размытия выглядит красиво, но края области, которую мы изменяли, нужно немного привести в порядок, так как действие фильтра распространилось за пределы края водопада. Мы можем все ненужное легко убрать, используя маску слоя. Чтобы сделать это, нажмите на слой с водопадом, чтобы оказаться на нем и нажмите на значок маски в нижней части панели слоев:
На слое с водопадом появится маска слоя:
Шаг 5: С помощью кисти и маски уберите эффект размытия с тех мест, где он не нужен
Нажмите D на клавиатуре, чтобы установить стандартные цвета фона черный и белый. Возьмите кисть с панели инструментов:
Вы также можете нажать B на клавиатуре, чтобы быстро выбрать кисть.
Затем закрасьте черными цветом на маске все те места по краям водопада, на которых не должно распространяться действие фильтра размытия. Для лучшего результата используйте кисть с мягкими краями. По необходимости меняйте размер кисти. На тех областях, которые вы закрасите черным цветом на маске, пропадет действие фильтра.
Вот наше изображение после работы с маской на верхней и нижней части водопада:

Шаг 6: Трансформируйте часть изображения
Мы немного транформируем часть снимка для того, чтобы достичь более реалистичного эффекта падения воды. Используем Warp трансформацию.
Warp трансформация - это сложное преобразование изображения, приводящее к его увеличению в одних местах и к уменьшению - в других. Для применения Warp трансформации идем в менюEdit > Transform > Warp (Редактировать > Трансформация > Искривление). На изображение накладывается координатная сетка с маркерами. В ней вы можете двигать что угодно - контрольные точки, линии или любую область, которая находится в ней. Заметьте также, что из формы options bar вы можете выбрать предустановленные настройки для преобразования.

Чтобы создать немного “кривой” эффект размытия на нашем изображении, мы нажмем на точку и будем тянуть ее вниз и вправо:

Чтобы после трансформации водопад выглядел реалистично, нужно иметь некоторую практику в трансформировании. Если трансформирование не получается с первого раза и вы сделали ошибку, просто нажмите Ctrl + Z (Win) / Command + Z (Mac), чтобы отменить действие и попробуйте еще раз.
Если вы наконец довольны результатом, нажмите Enter (Win) / Return (Mac), чтобы применить трансформацию.
Читайте также:


