Включить эмуляцию навигации браузера битрикс
По специфике моей работы мне частенько приходится общаться с разработчиками, в том числе разработчиками на 1С-Битрикс. При постановке задач с обновлением данных без перезагрузки страницы (Ajax) я часто слышал о существенном увеличении сроков только из-за этой особенности. После очередного такого разговора, я провел вебинар для своих разработчиков, который развеивает миф о том, что Ajax сложно интегрируется в Битрикс. По материалам того вебинара я пишу эту статью, надеюсь она поможет другим разработчикам.
Разрабатывать мы будем систему вывода случайной цитаты из инфоблока, с возможностью поставить лайк понравившейся цитате.
Для начала создадим новый инфоблок «Цитаты», добавим одно свойство типа число, с названием «Рейтинг» и системным именем «RATING».
Далее наполним инфоблок несколькими тестовыми записями.
Следующим шагом мы создадим папку «ajax/quotes» в корне сайта.
- Получение данных с сервера
- Обновление данных
Условимся, что для запросов первого типа сервер будет отдавать html.
Далее мы рассмотрим оба этих типа, но перед этим мы должны разместить компонент вывода случайной цитаты в шаблон сайта.
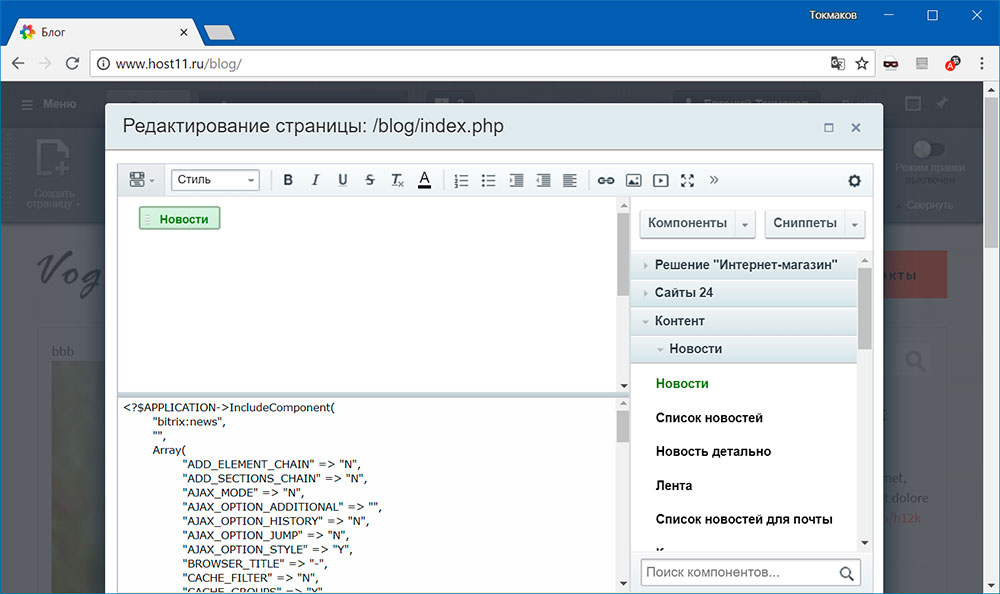
Для этого откроем на редактирование файл index.php и в нужное место добавим следующий код (обращаю внимание, что необходимо скопировать шаблон компонента news.list и назвать его - quotes):
Предварительно заменив IBLOCK_IDD на ID вашего инфоблока цитат.
Для реализации загрузки данных создаем файл index.php по адресу "ajax/quotes/rand/index.php" со следующим содержимым:
Для обработки клика, необходимо добавить следующий код в файле script.js и подключить его в шаблоне:
Для реализации «лайка» создаем файл index.php по адресу "ajax/quotes/like/index.php" со следующим содержимым:
Далее, для обработки лайка добавим jquery-код в наш скрипт script.js:
В идеале - следует создать компонент с этим кодом и подключить его в этом файле, но оставим это вам в качестве домашнего задания.
Вот мы и рассмотрели процесс реализации ajax на CMS 1С-Битрикс. Как вы можете видеть ничего сложного. На основе этих двух примеров может быть реализована любая другая логика.
Комментарии
Новое в блоге
Мобильное приложение Подмосковье Сегодня
Разработан сайт для МНПЦОП РАЙЗ
Посадочная страница для VIP McPedro
Мобильное приложение для сервиса Листоход
У нас изменился номер телефона
С 2016-го года мы работаем в партнёрстве с Binfos Digital Agency под брендом Smart Web Solutions.

Рядом с комплексным компонентом есть несколько простых, которые предназначены для решения одной задачи:
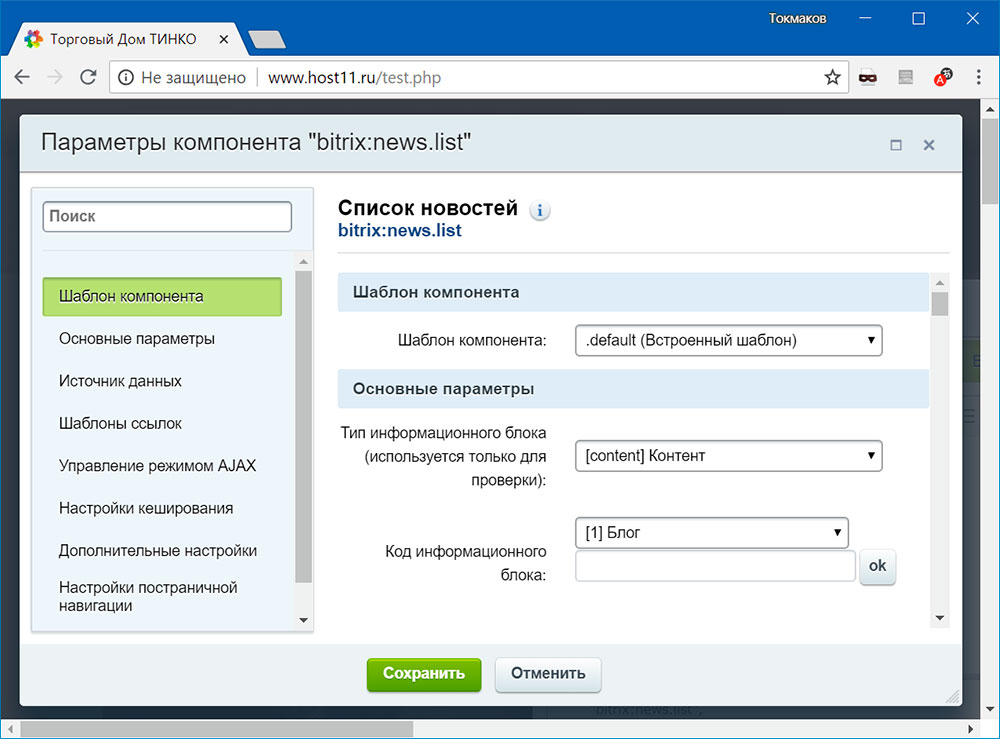
В настройках компонента оставляем шаблон .default , выбираем тип инфоблока и сам инфоблок, которые были предварительно созданы в панели управления. Отмечаем checkbox-ы «Включать раздел в цепочку навигации» и «Устанавливать статус 404». В принципе, больше можно ничего не менять, остальные настройки можно поменять позже. В результате файл /blog/index.php будет таким:
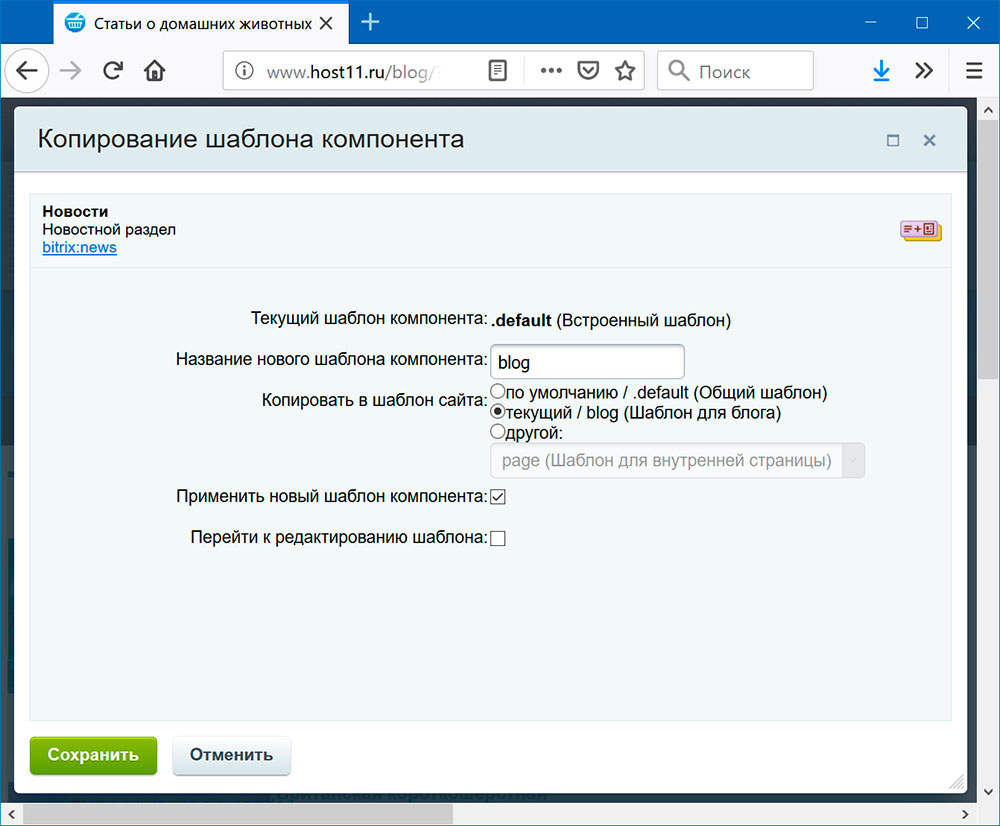
Сам компонент расположен в bitrix/components/bitrix/news . В папке templates видим три шаблона, и среди них .default , который мы выбрали. Теперь надо скопировать этот шаблон в папку шаблона сайта, чтобы адаптировать его под свои нужды. Для раздела «Блог» предусмотрен отдельный шаблон local/templates/blog , именно в эту папку и будем копировать. Для шаблона компонента используем имя blog :

После копирования шаблона компонента, файл /blog/index.php был перезаписан:
Из папок шаблонов все удаляем, оставляем только файлы шаблонов и файлы стилей:
- /local/templates/blog/components/bitrix/news/blog/bitrix/news.list/.default/template.php
- /local/templates/blog/components/bitrix/news/blog/bitrix/news.detail/.default/template.php
- /local/templates/blog/components/bitrix/news/blog/bitrix/news.list/.default/style.css
- /local/templates/blog/components/bitrix/news/blog/bitrix/news.detail/.default/style.css
Шаблон списка новостей
Файл шаблона /local/templates/blog/components/bitrix/news/blog/bitrix/news.list/.default/template.php . Этот шаблон используется как для показа всех статей блога, так и для показа статей выбранного раздела инфоблока. Странно, но в шаблоне не предусмотрен вывод заголовков и вывод подразделов текущего раздела инфоблока. Давайте это исправим и создадим файл result_modifier.php :
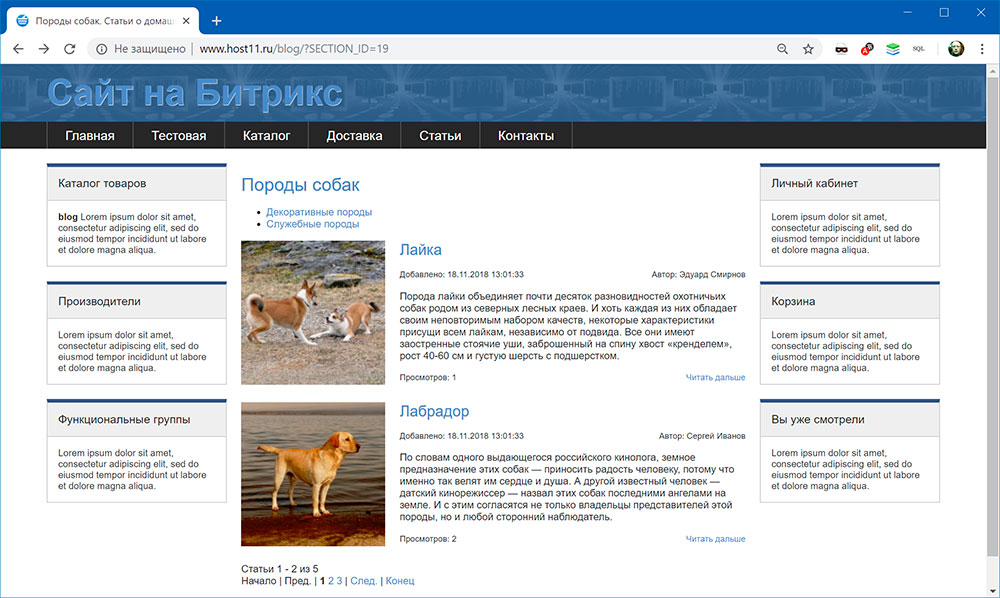
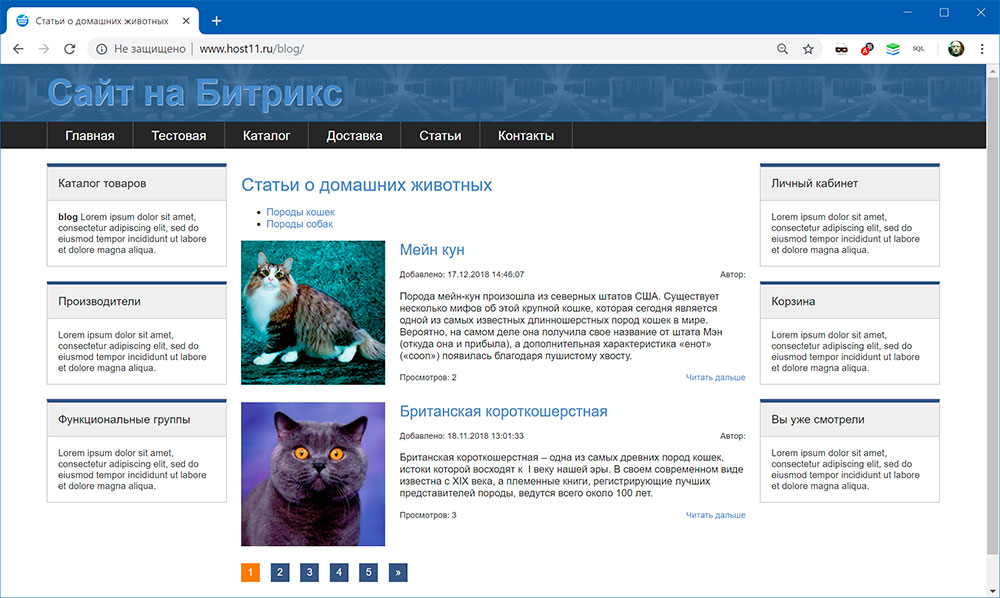
Теперь можно заняться шаблоном списка статей блога:


Постраничная навигация
Чтобы кастомизировать постраничную навигацию, надо скопировать один из шаблонов системного компонента system.pagenavigation . Все содержимое папки modern копируем в папку pager :
- bitrix/components/bitrix/system.pagenavigation/templates/modern
- local/templates/.default/components/bitrix/system.pagenavigation/pager
Удаляем файл стилей style.min.css и создаем файл .description.php :
И теперь нам надо отредактировать файл template.php . Распечатаем массив $arResult с помощью функции print_r() :
В нашем случае показывается список из 11 статей, по две статьи на страницу. Всего получается 6 страниц, но на последней странице только одна статья.
По поводу переменной bSavePage :
По поводу переменных nStartPage и nEndPage . Если текущая страница — третья ( NavPageNomer=3 ), а показывается пять ссылок ( nPageWindow=5 ), тогда nStartPage=1 , а nEndPage=5 :
Если текущая страница — четвертая ( NavPageNomer=4 ), а показывается пять ссылок ( nPageWindow=5 ), тогда nStartPage=2 , а nEndPage=6 :
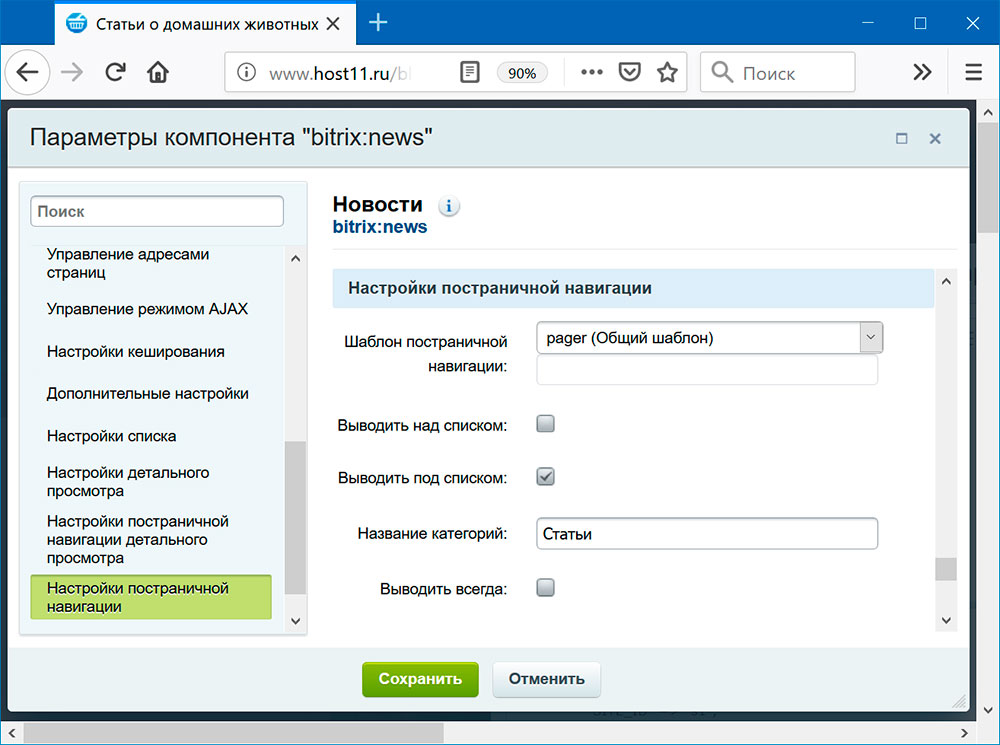
По поводу переменных NavFirstRecordShow и NavLastRecordShow . У нас всего 11 статей на 6 страницах, по две статьи на страницу. Если текщая страница — третья, то NavFirstRecordShow=5 , а NavLastRecordShow=6 . На первой странице будут первая и вторая статьи, на второй странице — третья и четвертая, на третьей странице (текущей) — пятая и шестая.Шаблон готов, давайте его применим. Для этого заходим в настройки компонента и выбираем в выпадающем списке наш шаблон pager :

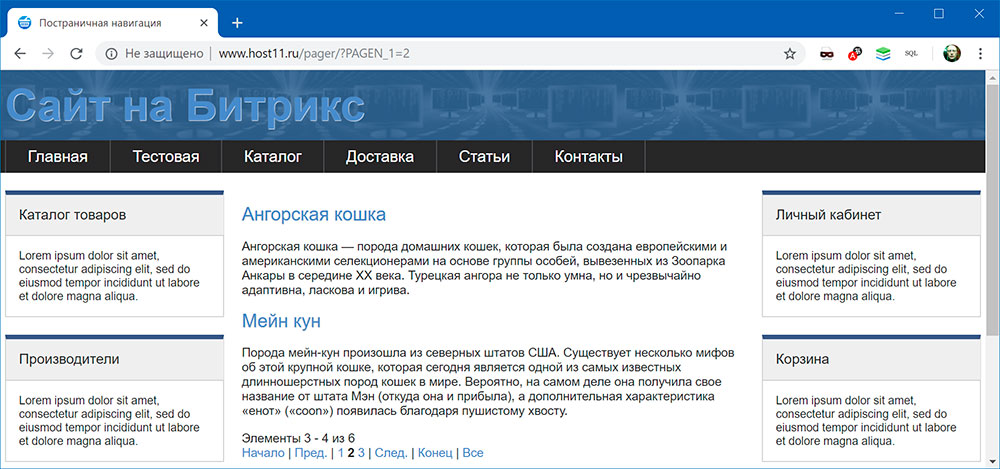
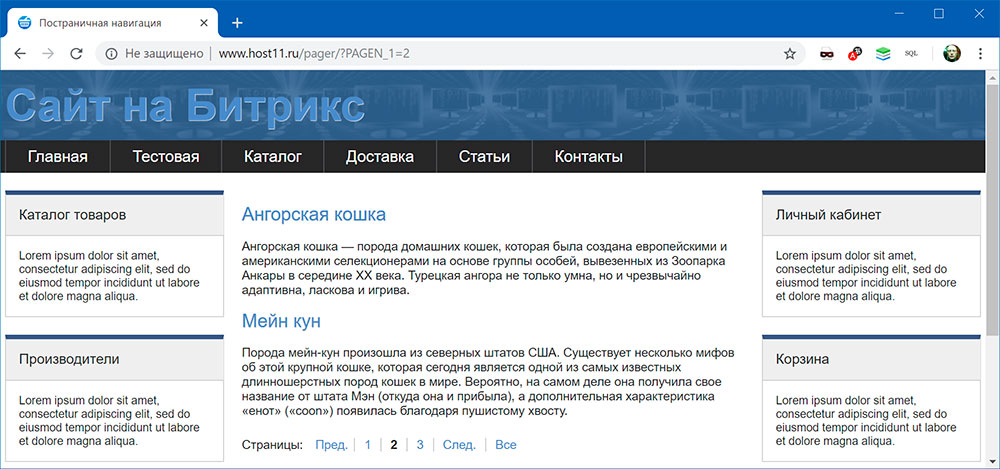
Теперь постраничная навигация выглядит так:

ЧПУ (SEF)
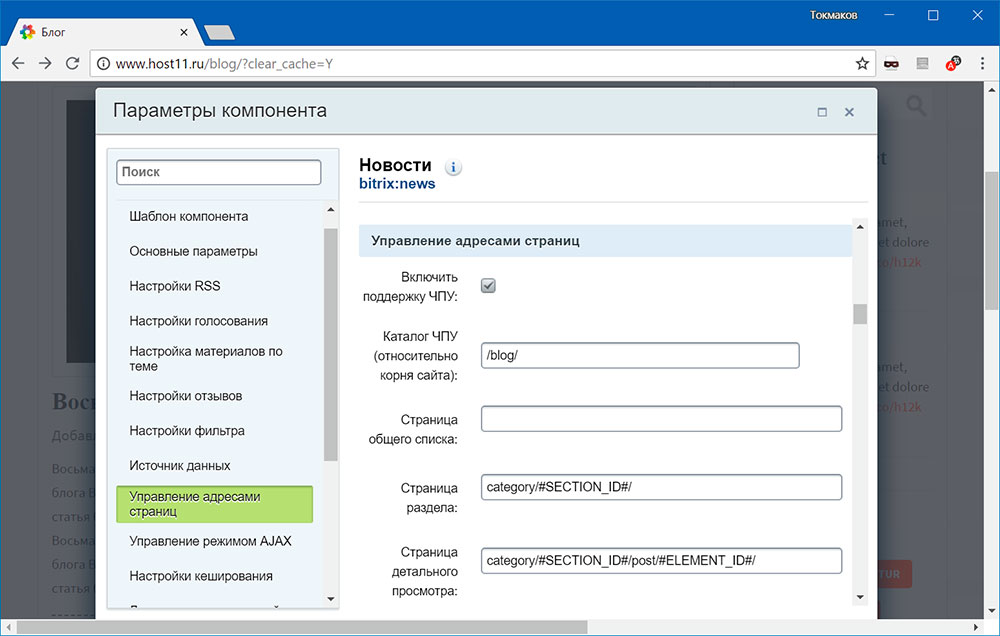
Идем в настройки компонента и выставляем значения:

Теперь URL будут иметь вид:
Еще один вариант — использовать символьные коды (транслитерация названия) разделов и элементов инфоблока:
Теперь URL будут иметь вид:
Файл шаблона /local/templates/blog/components/bitrix/news/blog/bitrix/news.detail/.default/template.php
И добавим стили для страницы детального просмотра:

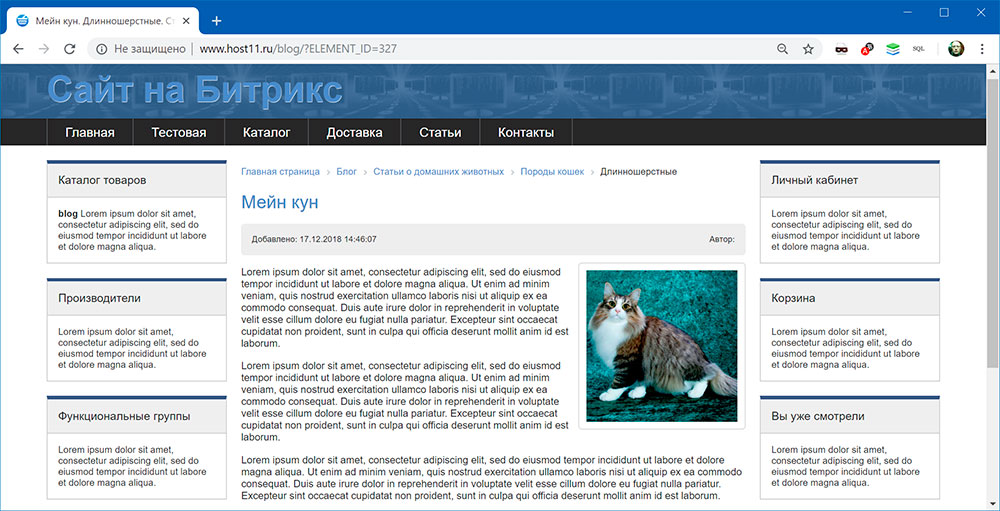
Хлебные крошки
Для полноты картины не хватает еще хлебных крошек. Давайте откроем шаблон сайта local/templates/blog/header.php и добавим компонент «Навигационная цепочка»:


- оставляем шаблон по умолчанию .default
- выбираем тип информационного блока
- выбираем код информационного блока
- задаем количество новостей на странице
- убираем постраничную навигацию под списком

Копируем в буфер обмена код вызова компонента и выходим из редактора без сохранения. Открываем на редактирование файл шаблона local/templates/voguis_index/footer.php и в правую колонку вставляем код вызова компонента из буфера обмена:
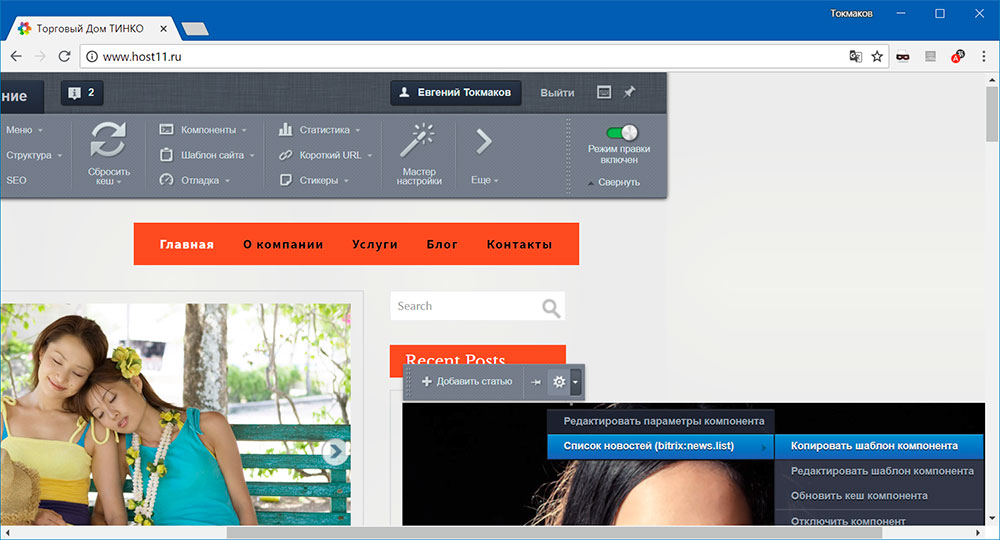
Переходим на главную страницу сайта, включаем режим правки и копируем шаблон компонента:

Задаем имя шаблона posts_sidebar и выбираем куда копировать:

Файл шаблона local/templates/voguis_index/footer.php был перезаписан, теперь вызов компонента теперь выглядит так:
Скопированный шаблон у нас теперь в директории local/templates/voguis_index/components/bitrix/news.list/posts_sidebar . Удаляем файл стилей style.css и открываем шаблон template.php на редактирование. Убираем весь мусор от разработчиков Битрикс и пишем свой код:
Для удобства можно распечатать массив $arResult с помощью функции debug() , которую можно добавить в файл init.php :
Чтобы у контент-менеджера была возможность редактировать и удалять статьи блога не через панель управления, а прямо с морды сайта, в шаблон надо добавить php-код (его можно взять из шаблона компонента, который мы удалили):

По дизайну, посты в правой колонке должны быть с квадратной превьюшкой, а у нас она прямоугольная. Так что для каждого поста надо создать квадратную превьюшку. Для этого создаем файл result_modifier.php , и добавляем в него код генерации превьюшек размером 100x100px с помощью метода CFile::ResizeImageGet() . Путь к файлам превьюшек добавляем в массив $arResult :
Метод возвращает массив вида:
Метод уменьшает картинку и размещает уменьшенную копию в папку /upload/resize_cache/путь . Один раз уменьшив изображение получаем физический файл, который позволяет при последующих обращениях не проводить операции по уменьшению изображения. При следующем вызове метод вернет путь к уменьшенному файлу. Статический метод.
Постраничная навигация в Битрикс формируется и выводится с помощью системного компонента bitrix:system.pagenavigation . Компонент разработан для использования совместно с другими компонентами и тесно связан с ними. Посмотрим, как можно использовать этот компонент для постраничного вывода списка элементов инфоблока.
Системный компонент bitrix:system.pagenavigation

Шаблон .default откровенно кошмарный, так что есть смысл использовать modern или round :


Метод CDBResult::GetPageNavString()
Можно упростить наш код, используя метод GetPageNavString класса CDBResult :
Как нетрудно догадаться, внутри метода GetPageNavString() идет подключение системного компонента bitrix:system.pagenavigation и весь вывод компонента записывается в буфер. В предыдущем примере мы делали это сами, а теперь просто вызываем метод GetPageNavString() .
Метод CDBResult::NavStart()
Это устаревший способ организации постраничной навигации, использовать его не рекомендуется. Для начала выбираем все элементы инфоблока, попадающие под условия выборки, без постраничной навигации:
Теперь добавим постраничную навигацию с помощью CAllDBResult::NavStart() :

Метод разбивает результат выборки на страницы. После вызова этого метода, методы
- CDBResult::Fetch()
- CDBResult::GetNext()
- CDBResult::ExtractFields()
- CDBResult::NavNext()
будут ограничены только текущей страницей (а не всей выборкой).
Постраничная навигация в компонентах
Добавить параметры постраничной навигации на страницу настройки компонента:
Постраничная навигация в коде компонента:
Свой шаблон постраничной навигации
Чтобы кастомизировать постраничную навигацию, надо скопировать один из шаблонов системного компонента system.pagenavigation . Все содержимое папки modern копируем в папку pager :
- bitrix/components/bitrix/system.pagenavigation/templates/modern
- local/templates/.default/components/bitrix/system.pagenavigation/pager
Удаляем файл стилей style.min.css и создаем файл .description.php :
И теперь нам надо отредактировать файл template.php . Распечатаем массив $arResult с помощью функции print_r() :
В нашем случае показывается список из 11 статей, по две статьи на страницу. Всего получается 6 страниц, но на последней странице только одна статья.
По поводу переменной bSavePage :
По поводу переменных nStartPage и nEndPage . Если текущая страница — третья ( NavPageNomer=3 ), а показывается пять ссылок ( nPageWindow=5 ), тогда nStartPage=1 , а nEndPage=5 :
Если текущая страница — четвертая ( NavPageNomer=4 ), а показывается пять ссылок ( nPageWindow=5 ), тогда nStartPage=2 , а nEndPage=6 :
Читайте также:


