Visual studio внешний вид
Доступны разные способы индивидуальной настройки Visual Studio в соответствии с личным стилем и требованиями к разработке. Целый ряд параметров можно использовать в разных экземплярах Visual Studio — см. статью Синхронизация параметров в Visual Studio. В этой статье кратко описываются эти способы, а также приводятся ссылки на ресурсы с дополнительными сведениями.
Этот раздел относится к Visual Studio в Windows. Информацию о Visual Studio для Mac см. в статье Настройка интегрированной среды разработки Visual Studio для Mac.
Параметры по умолчанию
Можно выбрать заданную по умолчанию коллекцию параметров, которая оптимизирует Visual Studio для вашего типа разработки. Дополнительные сведения см. в статье Параметры среды.
Общие параметры среды
Доступ ко многим персонализированным параметрам можно также получить в диалоговом окне Параметры среды. Открыть это диалоговое окно можно двумя способами:
В строке меню выберите Сервис > Параметры и при необходимости разверните узел Среда.
Нажмите клавиши CTRL+Q, введите среда в поле поиска, а затем выберите Среда > Общие из результатов.
В открывшемся диалоговом окне "Параметры" нажмите клавишу F1 для получения справочных сведений о различных параметрах на этой странице.
Цветовые темы среды
Чтобы изменить цветовую тему на темную, светлую или синюю (простую или с дополнительным контрастом), в поле поиска введите тема и выберите Среда > Общие. В диалоговом окне Параметры измените значение настройки Цветовая тема.
Чтобы изменить параметры раскраски в редакторе, введите среда в поле поиска и выберите Среда > Шрифты и цвета. См. раздел Практическое руководство. Изменение шрифтов и цветов.
Регистр главного меню
Вы можете изменить регистр главного меню, выбрав вариант Заглавные буквы (например, "Файл") и ВСЕ ПРОПИСНЫЕ (например, "ФАЙЛ"). Введите среда в поле поиска, выберите Среда > Общие, а затем измените параметр Применить регистр заголовка к строке меню.
Настройка меню и панелей инструментов
Сведения о добавлении или удалении элементов меню или панели инструментов см. в статье Практическое руководство. Настройка меню и панелей инструментов.
Начальная страница
Сведения о создании настраиваемой начальной страницы для пользователя и команды см. в разделе Настройка начальной страницы.
Макеты окон
Можно определить и сохранить несколько макетов окон и переключаться между ними. Например, можно определить один макет для написания кода, а другой — для отладки. Сведения о расположении окон и упорядочивании их поведения, а также о сохранении пользовательских макетов см. в статье Настройка макетов окон.
Внешние инструменты
Вы можете настроить меню Сервис и запускать внешние средства. Дополнительные сведения см. в разделе Управление внешними инструментами.
Visual Studio Code от Microsoft, возможно, является одним из лучших редакторов кода. Благодаря обширной коллекции расширений, поддерживаемых сообществом, вы можете использовать VS Code для удовлетворения почти всех ваших потребностей в программировании.
Приложение доступно в Windows, macOS и Linux, что делает его идеальной программой для написания кода независимо от операционной системы. Одним из ключевых аспектов VS Code является его настраиваемость и надежные возможности создания тем.
Мы связали все темы, представленные в этой статье. Все, что вам нужно сделать, это кликнуть ссылки, чтобы посетить Visual Studio Marketplace, и нажать кнопку «Установить».
После установки вы можете переключаться между темами с помощью сочетания клавиш Ctrl + K Ctrl + T или перейти в Файл -> Настройки -> Цветовая тема.
Вы также можете искать эти темы в разделе «Расширения» VS Code.
1. Ariake Dark

Цветовая схема в этой теме выглядит хорошо без ущерба для читабельности и подсветки синтаксиса. Создатель темы рекомендует использовать шрифт Fira Code (вы можете изменить шрифт в меню Файл -> Настройки -> Настройки -> Текстовый редактор -> Шрифт -> Семейство шрифтов) для достижения наилучших результатов.
2. Pink pine

Pink pine придает VS Code уютную атмосферу и элегантный вид. Тема поставляется с соответствующей темой значков, которую вы можете выбрать в меню «Файл» -> «Настройки» -> «Тема значка файла», если хотите.
Вы получаете две дополнительные темы, а именно Rosé Pine Dawn и Rosé Pine Moon, с разными цветами фона, сохраняя при этом верную цветовую схему.
3. Celestial

Вы можете попробовать Horizon (прокрутите вниз до шестой темы в этом списке), если вам не нужен такой темный фон, но вам нравится используемая здесь цветовая схема.
4. В постели до 19:00.

Как следует из названия, эта тема лучше всего подходит для тех, кто не часто ложится допоздна на сеансы программирования. Эта тема имеет отличные уровни контрастности, чтобы помочь вам легко различать различные элементы в коде.
Примечание: есть проблемы со сном? Ознакомьтесь с нашими любимыми приложениями ASMR, которые помогут вам заснуть.
5. ReUI

Если вы ищете тему VS Code, скорее всего, вы хотя бы раз посетили официальный сайт React JS. Если вам нравится цветовая палитра, используемая во фрагментах кода веб-сайта React, тема ReUI переносит ее в VS Code. В результате получилась эстетическая тема с приятными для глаз цветами.
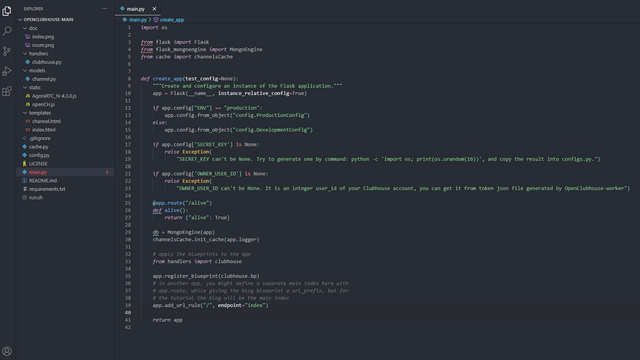
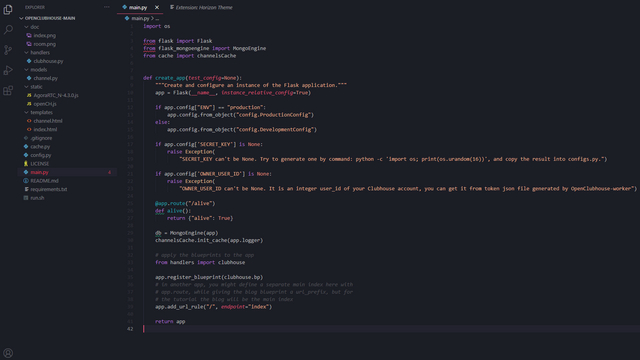
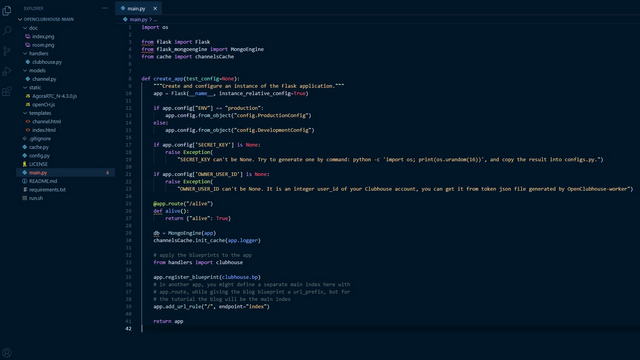
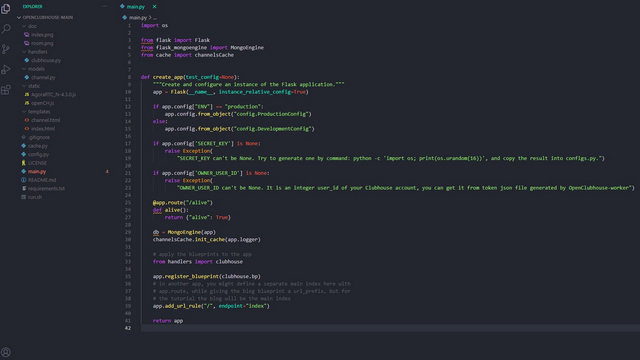
6. Горизонт

Кроме того, разработчик дал несколько рекомендаций по настройке контрастности, удалению курсива и серых скобок в списке темы, чтобы настроить тему в соответствии с вашими предпочтениями.
7. Night Owl

8. Andromeda

9. Nord

Тема Nord VS Code основана на цветовой палитре Nord от Arctic Ice Studio, вдохновленной красотой Арктики.
Одна примечательная часть Nord заключается в том, что его цветовая схема распространяется даже на популярные сторонние расширения синтаксиса, чтобы предложить вам унифицированный опыт.
Если вам нравятся минимальные настройки, вам, вероятно, понравится эта тема. Однако при ярком освещении он может выглядеть слишком бледным.
10. Tokyo Night

Тема поставляется в комплекте с двумя дополнительными вариантами, а именно Tokyo Night Light и Tokyo Night Storm. В листинге темы разработчик рекомендует отключить выделение семантического синтаксиса в настройках для достижения наилучших результатов.
Существуют также конфигурации для отключения курсива, увеличения яркости текста Codelens и настройки активных и неактивных границ.
11. Mayukai Mirage

Mayukai Mirage черпает вдохновение из нескольких других тем VS Code, включая тему Ayu, тему Material, Monokai, Andromeda и Gruvbox Darktooth.
По словам создателя, эта тема идеально подходит для дневной работы над программированием. Существует семь различных вариантов Mayukai, включая Mirage, Semantic Mirage, Dark, Mirage Gruvbox Darktooth, Mono, Alucard и Sunset.
12. One Dark Pro

До того, как VS Code стал массовым, редактор кода Atom был предпочтительным выбором многих разработчиков, и нельзя отрицать, что тема Atom One Dark выглядит великолепно.
13. LaserWave

Если вы ищете тему, которая не является темной и хорошо сочетается с вашим плейлистом lo-fi, вы не ошибетесь с LaserWave. У него уникальное ощущение, и оно вам обязательно понравится.
14. Даркула

Даркула (не путать с популярным Дракула Официальный) переносит знакомую тему Darcula, которую можно увидеть в IDE Jetbrains и Android Studio, в VS Code.
Тем не менее, создатель указывает, что есть несколько модификаций, которые должны улучшить работу программистов.
Вы можете использовать эту тему для унифицированного взаимодействия, если используете предложения IDE Jetbrains.
15. Огни большого города

Пока вы пробуете эту тему, убедитесь, что вы не пропустите пакет значков City Lights с более чем 60 значками типов файлов. Он также доступен для других популярных редакторов кода, таких как Sublime Text и Atom.
16. Quiet Light

Тема поддерживает HTML / CSS / LESS / SCSS, JavaScript, PHP, Python, Markdown и другие. Если вам нравится тема Quiet Light по умолчанию, скорее всего, она вам понравится.
17. Тема GitHub

18. Light Pro

Brackets Light Pro переносит светлую тему редактора кода Adobe Brackets в VS Code. Если вы переходите на VS Code из Brackets, поскольку Adobe готова прекратить поддержку Brackets с 1 сентября 2021 года, вам понравится использовать тему Brackets Light Pro.
19. Aofuji Light

Если вы предпочитаете светлые темы, вы можете попробовать Aofuji Light, чтобы убедиться, что он идеально вписывается в ваш рабочий процесс.
20. Bluloco Light

Наконец, у нас есть тема Bluloco Light. Это форк темы One Light с приятной визуально цветовой палитрой Bluloco. Эта тема выглядит хорошо, даже если у вас включен режим Apple NightShift, по словам создателя. Это означает, что тема хорошо сочетается с фильтром синего света.
Это наш выбор из лучших тем Visual Studio Code. Мы надеемся, что эта статья поможет вам выбрать новую тему и придаст общий вид вашей настройке кодирования.
Итак, какая из этих тем Visual Studio Code вам нравится больше всего? Дайте нам знать в комментариях ниже. Кроме того, если вы используете тему, которую мы не упомянули, но которая должна быть в списке, не стесняйтесь поделиться ею с другими в комментариях.
1. В первую очередь перечислим, какие компоненты должны быть установлены для создания графического приложения на языке С++. Их три, все относятся к разделу "Desktop development with C++":
- VC++ 2017 v141 toolset (x86,x64)
- Windows 10 SDK (10.0.15063.0) for Desktop C++ x86 and x64
- C++/CLI support
Первые два нужны для создания любого приложения на С++, третий именно для создания графической оболочки программы. Во время исследования данной темы мною подключалось два десятка других - пользы новичкам от них нету.

2. После установки среды разработки переходим
File > New > Project. ( ^+N )
В появившемся окне отыскиваем Installed > Visual C++ > CLR > CLR Empty Project
Поля внизу заполняем традиционным для таких программ способом. В названии проекта лучше не допускать пробелов, иначе вам потом придётся мудрить в коде.
3. Необходимо добавить в приложение главную форму. Есть два равносильных пути достижения этой цели.
Первый: в "Solution Explorer" правой кнопкой мыши на названии проекта, во всплывшем контексном меню Add > New Item.
Второй способ: в главном меню выбираем Project > Add New Item.
Или просто нажимаем ^+A

Во появившемся окне Visual C++ > UI > Windows Form

Главная форма программы создана. На некоторых компьютерах в данный момент возможно выскакивание ошибки 0x8000000A, в этом случае нужно просто закрыть вкладку.
Эта ошибка хорошо известна ещё по Visual Studio 2015. Можете почитать её обсуждение, к примеру, на сайте Microsoft по ссылке1, ссылке2, ссылке3. И более лучшего решения, чем закрывать вкладку, ещё нет. По всей видимости, команда разработчиков Visual Studio не считает эту ошибку достаточно серьёзным делом, чтобы ломать о неё копья.

4. Но мало просто создать форму, нужно вплести её в создаваемую программу. Для этого в "Solution Explorer" правой кнопкой мыши на названии проекта, во всплывшем контексном меню выбрать Properties .

В открывшемся окне произвести два действия.
• Linker > System > SubSystem , из раскрывающегося списка выбрать " Windows (/SUBSYSTEM:WINDOWS) "

• Linker > Advanced > Entry Point . В пустое поле вписать " main " (без кавычек).
5. В "Solution Explorer" двойным щелчком открыть в редакторе файл MyForm.cpp. Скопировать в него текст
Отлично, всё готово! Теперь проект компилируем и запускаем. Но если у вас ранее выскакивала 0x8000000A, то быстрее всего вам придётся перезапустить Visual Studio и вновь загрузить в нём проект. Далее ошибка ни в чём не проявится.

6. Для того, чтобы добавить на нашу только что созданную форму новые элементы, понадобится панель Toolbox. Полезно запомнить горячую клавишу ^!X
Работа с размещением элементов на форме сложностей вызвать не должна. Работает здесь всё удобнее, чем wxWidgets в CodeBlocks или wxDev-C++. Никаких глюков мною замечено не было.
Для изменения свойств только что созданного элемента интерфейса щёлкните на нём правой кнопкой и в контекстном меню выберите, соответственно, Properties.
Испытаем кнопку в работе. Сделаем так, чтобы по её названию появлялось окно с умным текстом. Двойной щелчок по элементу на форме вызовет редактор кода с уже прописанным в нём шаблоном. Добавим внутрь фигурных скобок команду
MessageBox::Show("Hello World",
"My heading", MessageBoxButtons::OKCancel,
MessageBoxIcon::Asterisk);

Запускаем и проверяем!
Если вдруг не запустится, то первым делом проверяем, что выставлено в раскрывающемся списке Solution Configurations . Он находится на панели инструментов (под главным меню). Там должно быть Release (а не Debug) .
Дополнительная информация
Альтернативные способы создания графических приложений в Visual Studio 2017.
1. UWP (Universal Windows Platfrom application) - универсальные приложения, способные запускаться на Windows 10, Windows 10 Mobile и аналогичных самых современных платформах от Microsoft. Платформа разработана как расширение Windows Runtime. Всё бы хорошо, но данные приложения не могут запускаться на более старых версиях Windows, даже на восьмёрке.
Пара слов для общего развития о нескольких технологиях, на которые вы будете постоянно натыкаться при чтении документации по разработке GUI в Visual Studio.
ATL (Active Template Library) - набор шаблонных классов языка C++, предназначенных для упрощения написания COM-компонентов.
MFC (Microsoft Foundation Classes) - библиотека объектов, помогающая профессиональным разработчикам создавать десктопные приложения. Что-то вроде более усложнённого и навороченного варианта ATL. ATL и MFC являются хорошими вещами, и с их задействованием также можно создавать графические приложения. Но это инструменты, требующие наличия углублённых знаний тематики.
IncrediBuild - технология ускорения компиляции и сборки приложений с помощью подключения дополнительных компьютеров. К методам создания графических интерфейсов это напрямую не относится.
Примечания:
В интернете можно наткнуться на заголовок "Full C and C++ IDE with Visual Studio". Оттуда закачиваются те же самые стандартные дистрибутивы Visual Studio, проверено по контрольным суммам.

P.S.
Теперь можно немного поэкспериментировать с элементами интерфейса. Ниже показан код простейшего графического калькулятора:
private: System::Void button6_Click(System::Object^ sender, System::EventArgs^ e) Application::Exit();
>
private: System::Void radioButton1_CheckedChanged(System::Object^ sender, System::EventArgs^ e) label1->Text = "+";
>
private: System::Void radioButton2_CheckedChanged(System::Object^ sender, System::EventArgs^ e) label1->Text = "-";
>
private: System::Void radioButton3_CheckedChanged(System::Object^ sender, System::EventArgs^ e) label1->Text = "*";
>
private: System::Void radioButton4_CheckedChanged(System::Object^ sender, System::EventArgs^ e) label1->Text = "/";
>
private: System::Void button5_Click(System::Object^ sender, System::EventArgs^ e) char sw = System::Convert::ToChar(label1->Text);
double a = System::Convert::ToDouble(textBox1->Text);
double b = System::Convert::ToDouble(textBox2->Text);
double r;
switch (sw) case '+':
r = a + b;
break;
case '-':
r = a - b;
break;
case '*':
r = a * b;
break;
case '/':
r = a / b;
break;
>
label2->Text = "Result: " + System::Convert::ToString(r);
>

А теперь можно попытаться сотворить что-то более похожее на стандартное window-приложение. Пока простейшее.
double iFirstNum;
double iSecondNum;
double iResult;
String^ iOperator;
private: System::Void btnC_Click(System::Object^ sender, System::EventArgs^ e) /*button C ("Global Clear" - clears the entire calculation*/
tbDisplay->Text = "0";
lblShowOp->Text = "";
>
private: System::Void btnCE_Click(System::Object^ sender, System::EventArgs^ e) <
/*button CE ("Clear Entry" is supposed to be used to clear only the thing you are currently
typing into the calculator, before you have performed any operation on it.*/
tbDisplay->Text = "0";
>
private: System::Void buttonS_Number_Click(System::Object^ sender, System::EventArgs^ e) <
//Number Buttons Event
Button ^ Numbers = safe_cast<Button^>(sender);
if (tbDisplay->Text == "0")
tbDisplay->Text = Numbers->Text;
else
tbDisplay->Text += Numbers->Text;
>
private: System::Void buttonS_Arithmetic_Click(System::Object^ sender, System::EventArgs^ e) <
//Operator Buttons Event
Button ^ op = safe_cast<Button^>(sender);
iFirstNum = Double::Parse(tbDisplay->Text);
tbDisplay->Text = "0";
iOperator = op->Text;
lblShowOp->Text = System::Convert::ToString(iFirstNum) + " " + iOperator;
>
private: System::Void btnEquals_Click(System::Object^ sender, System::EventArgs^ e) <
//Equals
iSecondNum = Double::Parse(tbDisplay->Text);
if (iOperator == "+")
iResult = iFirstNum + iSecondNum;
else if (iOperator == "-")
iResult = iFirstNum - iSecondNum;
else if (iOperator == "*")
iResult = iFirstNum * iSecondNum;
else if (iOperator == "/")
iResult = iFirstNum / iSecondNum;
else MessageBox::Show("Unknown operation.\nSomething wrong.",
"error", MessageBoxButtons::OK,
MessageBoxIcon::Error);
return;
>
private: System::Void btnDot_Click(System::Object^ sender, System::EventArgs^ e) <
//Decimal Point
if (!tbDisplay->Text->Contains("."))
tbDisplay->Text += ".";
>
private: System::Void btnPM_Click(System::Object^ sender, System::EventArgs^ e) <
//Plus-Minus
if (tbDisplay->Text->Contains("-"))
tbDisplay->Text = tbDisplay->Text->Remove(0, 1);
else
tbDisplay->Text = "-" + tbDisplay->Text;
>
Код создан на основе видеоролика
"Visual C++ Calculator Tutorial with Decimal Point and Backspace" (37:59, DJ Oamen, 2016 Jan 2, Visual C++ 2010) ,
но имеет ряд отличий.
Как продолжение, существует видеоролик
"Visual C++ Scientific Calculator Tutorial" (53:31, Paul Oamen, 2016 Oct 2, Visual Studio 2015). Судя по голосу, автор тот же. К показанному выше калькулятору прибавляется конвертер температуры и ряд более научных функций. Предупрежу, что итоговое "творение" имеет массу изъянов и глюков, поэтому видео можно просматривать исключительно для изучение приёмов программирования. Но не используйте его в качестве образца того, как нужно создавать калькуляторы.

Visual Studio Code от Microsoft является очень легким, но при этом достаточно мощным и удобным инструментом для редактирования кода. Несмотря на его обширный встроенный функционал, он легко дополняется как сторонними, так и официальными плагинами.
Встречайте – подборка лучших плагинов, а также красивых и лаконичных тем оформления для VS Code!
Live Server
Пожалуй, самый полезный плагин для верстальщиков. Открывает в соседнем с вашим кодом окне вкладку в браузере, которая будет в реальном времени демонстрировать отображение вашего сайта, автоматически при этом обновляясь. Надоело переключаться между окнами редактора кода и браузера? Устали постоянно обновлять страничку браузера? Тогда этот плагин просто создан для вас!
Polacode
Данный плагин подойдет тем, кто любит красиво оформлять свои репозитории в GitHub’е (либо делать красивые скриншоты кода, чтобы отсылать его потом друзьям). Всего в пару кликов вы можете поместить выделенный участок кода в красиво оформленную рамочку в стиле скриншотов с macOS, а также настроить эту рамочку и сохранить получившийся результат картинкой. Кстати, если у вас стоит какая-нибудь тема, то данный плагин сохранит цвет фона и подсветку синтаксиса для участка кода на самом скриншоте. Одним словом – очень полезный плагин.
P.S. У официальной версии плагина имеются проблемы с работоспособностью на свежих версиях VS Code, ниже прикреплена ссылка на рабочую версию уже от другого автора с добавленной настройкой получающихся скриншотов.

Prettier
Форматирование кода. Если данное словосочетание рождает в вашей голове ужасные ассоциации и гневные воспоминания, то данный плагин, скорее всего, станет для вас находкой даже похлеще, чем Америка для Христофора Колумба. Очень рекомендуется для использования в работе с коллегами, чтобы на споры по поводу стиля кода уходило намного меньше времени (его можно потратить на более полезные занятия).
Всего-то и нужно, что установить сам плагин. Вуаля – можете писать код, как вам заблагорассудится, а Prettier отбросит вопрос форматирования кода в дальний ящик, сделав все за вас по своему код-стайлу.

Quokka.js
Устали при написании кода каждый раз запускать его, чтобы проверить работоспособность какого-то участка? Данный плагин решит вашу проблему, ведь он отображает результат выполнения кода прямо в самом редакторе кода. Удобно ведь, да? А сколько времени экономит, убирая нужду в постоянном запуске кода после каждой правки!
Rest client
Auto Rename Tag
И снова полезный плагин для верстальщиков. При редактировании HTML/XML-тегов в начале он автоматически редактирует их и в конце. Простой плагин, но как сильно сокращает количество рутинных действий в работе. Как говорится, мелочь, а приятно!
TODO Highlight
Очень любите помечать участки кода тегами TODO и FIXME, но затем забываете о том, что нужно что-то починить или переделать? Данный плагин решит вашу проблему и будет выделять в коде фразы TODO или FIXME. А если таковыми вы ничего не помечаете, то вам не составит труда вставить туда и свои любимые теги, плагин будет и их выделять.

Faker
Предположим, у вас есть участок кода, который работает с данными из базы данных, но вам нужны просто случайно сгенерированные данные, а не взятые из БД. На помощь вам придет Faker, а точнее, сделанный на его основе плагин для VS Code. Достаточно при заполнении полей лишь вызвать соответствующую категорию данных – в нужное поле впишется случайно сгенерированное значение. Категории бывают разные, начиная с имен и заканчивая ссылкой на случайное фото.
Ознакомиться с возможностями инструмента можно на данной странице.
Bookmarks
Данный плагин упрощает перемещение в огромном пространстве кода, оставляя «книжные » закладки на определенных строчках. В общем, название плагина говорит само за себя.

Image Preview
Если в вашем коде уже присутствуют ссылки на какие-то изображения/иконки, то данный плагин покажет вам их в маленьком окошке слева от порядкового номера строки. Пригодится верстальщикам, чтобы не путаться во множестве иконок.

Бонус: лучшие темы для Visual Studio Code
Все эти практичные и полезные плагины – это, конечно, хорошо, но мы совсем забыли про внешний вид редактора кода, а ведь оформление является очень важным аспектом программирования, определяющим визуальное удовольствие от взаимодействия с программой. Здесь не будет комментариев, просто небольшая подборка очень красивых и, по моему мнению, лаконичных тем.
На этом мой топ подходит к концу. Надеюсь, что разработка в Visual Studio Code теперь будет приносить вам намного больше удовольствия. Удачи!
Читайте также:


