Visual studio нажатие клавиши
События в основном представляют собой действия пользователя, такие как нажатие клавиш, щелчки, движения мыши и т. Д., Или некоторые события, такие как системные уведомления. Приложения должны реагировать на события, когда они происходят.
Обработка событий мыши
пример
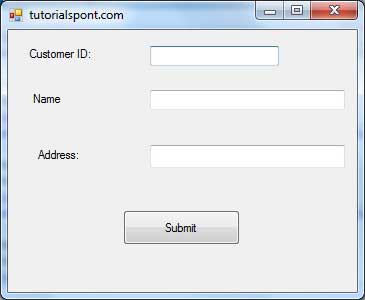
Добавьте три метки, три текстовых поля и кнопку управления в форме.
Измените свойства имени текстовых полей на txtID, txtName и txtAddress, соответственно.
Добавьте три метки, три текстовых поля и кнопку управления в форме.
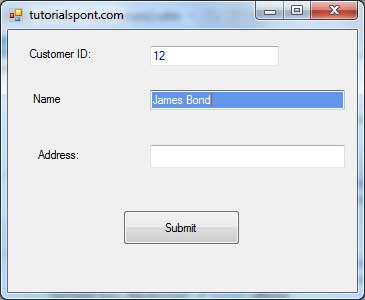
Public Class Form1 Private Sub Form1_Load ( sender As Object , e As EventArgs ) Handles MyBase . Load ' Set the caption bar text of the form. Me.Text = "tutorialspont.com" End Sub Private Sub txtID_MouseEnter(sender As Object, e As EventArgs)_ Handles txtID.MouseEnter ' code for handling mouse enter on ID textbox txtID . BackColor = Color . CornflowerBlue txtID . ForeColor = Color . White End Sub Private Sub txtID_MouseLeave ( sender As Object , e As EventArgs ) _ Handles txtID . MouseLeave 'code for handling mouse leave on ID textbox txtID.BackColor = Color.White txtID.ForeColor = Color.Blue End Sub Private Sub txtName_MouseEnter(sender As Object, e As EventArgs) _ Handles txtName.MouseEnter ' code for handling mouse enter on Name textbox txtName . BackColor = Color . CornflowerBlue txtName . ForeColor = Color . White End Sub Private Sub txtName_MouseLeave ( sender As Object , e As EventArgs ) _ Handles txtName . MouseLeave 'code for handling mouse leave on Name textbox txtName.BackColor = Color.White txtName.ForeColor = Color.Blue End Sub Private Sub txtAddress_MouseEnter(sender As Object, e As EventArgs) _ Handles txtAddress.MouseEnter ' code for handling mouse enter on Address textbox txtAddress . BackColor = Color . CornflowerBlue txtAddress . ForeColor = Color . White End Sub Private Sub txtAddress_MouseLeave ( sender As Object , e As EventArgs ) _ Handles txtAddress . MouseLeave 'code for handling mouse leave on Address textbox txtAddress.BackColor = Color.White txtAddress.ForeColor = Color.Blue End Sub Private Sub Button1_Click(sender As Object, e As EventArgs) _ Handles Button1.Click MsgBox("Thank you " & txtName.Text & ", for your kind cooperation") End Sub End ClassКогда приведенный выше код будет выполнен и запущен с использованием кнопки « Пуск» , доступной на панели инструментов Microsoft Visual Studio, появится следующее окно:


Обработка событий клавиатуры
пример
Давайте продолжим с предыдущим примером, чтобы показать, как обрабатывать события клавиатуры. Код будет проверять, что пользователь вводит некоторые цифры для своего идентификатора клиента и возраста.
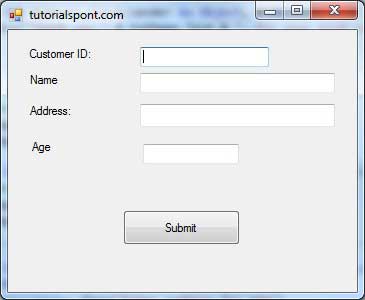
Добавьте метку с текстом Property как «Age» и добавьте соответствующее текстовое поле с именем txtAge.
Добавьте следующие коды для обработки событий KeyUP текстового поля txtID.
Добавьте метку с текстом Property как «Age» и добавьте соответствующее текстовое поле с именем txtAge.
Добавьте следующие коды для обработки событий KeyUP текстового поля txtID.
Добавьте следующие коды для обработки событий KeyUP текстового поля txtID.
Добавьте следующие коды для обработки событий KeyUP текстового поля txtID.
Когда приведенный выше код будет выполнен и запущен с использованием кнопки « Пуск» , доступной на панели инструментов Microsoft Visual Studio, появится следующее окно:

Если вы оставите текст для возраста или идентификатора пустым или введете нечисловые данные, появится окно с предупреждением и очистится соответствующий текст:
Когда пользователь нажимает клавишу, возникает целая серия событий. В таблице эти события перечислены в порядке их возникновения:
| Имя | Тип маршрутизации | Описание |
|---|---|---|
| PreviewKeyDown | Туннелирование | Возникает при нажатии клавиши. |
| KeyDown | Пузырьковое распространение | То же |
| PreviewTextInput | Туннелирование | Возникает, когда нажатие клавиши завершено, и элемент получает текстовый ввод. Это событие не возникает для тех клавиш, которые не "печатают" символы (например, оно не возникает при нажатии клавиш <Ctrl>, <Shift>, <Backspace>, клавиш управления курсором, функциональных клавиш и т.д.) |
| TextInput | Пузырьковое распространение | То же |
| PreviewKeyUp | Туннелирование | Возникает при отпускании клавиши |
| KeyUp | Пузырьковое распространение | То же |
Обработка событий клавиатуры отнюдь не так легка, как это может показаться. Некоторые элементы управления могут блокировать часть этих событий, чтобы выполнять свою собственную обработку клавиатуры. Наиболее ярким примером является элемент TextBox, который блокирует событие TextInput, а также событие KeyDown для нажатия некоторых клавиш, таких как клавиши управления курсором. В подобных случаях обычно все-таки можно использовать туннелируемые события (PreviewTextlnput и PreviewKeyDown).
Элемент TextBox добавляет одно новое событие — TextChanged. Это событие возникает сразу после того, как нажатие клавиши приводит к изменению текста в текстовом поле. Однако в этот момент новый текст уже видим в текстовом поле, потому отменять нежелательное нажатие клавиши уже поздно.
Обработка нажатия клавиши
Понять, как работают и используются события клавиатуры, лучше всего на примере. Ниже представлен пример программы, которая отслеживает и протоколирует все возможные нажатия клавиш, когда в фокусе находится текстовое поле. В данном случае показан результат ввода заглавной буквы S.
Этот пример демонстрирует один важный момент. События PreviewKeyDown и KeyDown возникают при каждом нажатии клавиши. Однако событие TextInput возникает только тогда, когда в элементе был "введен" символ. На самом деле это может означать нажатие многих клавиш. В примере, нужно нажать две клавиши, чтобы получить заглавную букву S: сначала клавишу <Shift>, а затем клавишу <S>. В результате получаются по два события KeyDown и KeyUp, но только одно событие TextInput.

Каждое из событий PreviewKeyDown, KeyDown, PreviewKey и KeyUp передает объекту KeyEventArgs одну и ту же информацию. Самой важной ее частью является свойство Key, которое возвращает значение из перечисления System.Windows.Input.Key и идентифицирует нажатую или отпущенную клавишу.
Значение Key не учитывает состояние любой другой клавиши — например, была ли прижата клавиша <Shift> в момент нажатия <S>; в любом случае вы получите одно и то же значение Key (Key.S).
Здесь присутствует одна сложность. В зависимости от настройки клавиатуры в Windows, удержание клавиши в прижатом состоянии приводит к повторам нажатия после короткого промежутка времени. Например, прижатие клавиши <S> приведет к вводу в текстовое поле целой серии символов S. Точно так же прижатие клавиши <Shift> приводит к повторам нажатия и возникновению серии событий KeyDown. В реальном примере при нажатии комбинации <Shift+S> текстовое поле сгенерирует серию событий KeyDown для клавиши <Shift>, потом событие KeyDown для клавиши <S>, событие TextInput (или событие TextChanged в случае текстового поля), а затем событие KeyUp для клавиш <Shift> и <S>. Если нужно игнорировать повторы нажатия клавиши <S>, то можно проверить, является ли нажатие результатом прижатия клавиши, с помощью свойства KeyEventArgs.IsRepeat.
События PreviewKeyDown, KeyDown, PreviewKey и KeyUp больше подходят для написания низкоуровневого кода обработки ввода с клавиатуры (что редко бывает нужно — разве что в пользовательских элементах управления) и обработки нажатий специальных клавиш (например, функциональных).
За событием KeyDown следует событие PreviewTextInput. (Событие TextInput не возникает, поскольку элемент TextBox блокирует его.) В этот момент текст еще не отображается в элементе управления.
Событие TextInput обеспечивает код объекта TextCompositionEventArgs. Этот объект содержит свойство Text, которое дает обработанный текст, подготовленный к передаче элементу управления.
В идеале событие PreviewTextInput можно было бы использовать для выполнения проверки в элементах управления наподобие TextBox. Например, если вы создаете текстовое поле для ввода только чисел, можно проверить, не была ли введена при текущем нажатии клавиши буква, и установить флаг Handled, если это так. Увы — событие PreviewTextIlnput не генерируется для некоторых клавиш, которые бывает нужно обрабатывать. Например, при нажатии клавиши пробела в текстовом поле событие PreviewTextInput вообще пропускается. Это означает, что придется обрабатывать также событие PreviewKeyDown.
К сожалению, трудно реализовать надежную логику проверки данных в обработчике события PreviewKeyDown, т.к. в наличии имеется только значение Key, а это слишком низкоуровневый фрагмент информации. Например, в перечислении Key различаются клавиши цифровой клавиатуры (блок, предназначенный для ввода только цифр) и обычной клавиатуры. Это означает, что в зависимости от того, где нажата клавиша с цифрой 9, вы получите или значение Key.D9, или значение Key.NumPad9. Проверка всех допустимых значений как минимум очень утомительна.
Одним из выходов является использование класса KeyConverter, который позволяет преобразовать значение Key в более полезную строку. Например, вызов функции KeyConverter.ConvertToString() с любым из значений Key.D9 и Key.NumPad9 возвращает строковый результат "9". Вызов преобразования Key.ToString() дает менее полезное имя перечисления (либо "D9", либо "NumPad9"):
Однако использовать KeyConverter тоже не очень удобно, поскольку приходится обрабатывать длинные строки (например, "Backspace") для тех нажатий клавиш, которые не приводят к вводу текста.
Наиболее подходящим вариантом является обработка события PreviewTextlnput (где выполняется большая часть проверки) в сочетании с событием PreviewKeyDown для нажатий тех клавиш, которые не генерируют событие PreviewTextInput в текстовом поле (например, пробела).

От переводчика: данная статья является десятой в цикле переводов официального руководства по библиотеке SFML. Прошлую статью можно найти тут. Данный цикл статей ставит своей целью предоставить людям, не знающим язык оригинала, возможность ознакомится с этой библиотекой. SFML — это простая и кроссплатформенная мультимедиа библиотека. SFML обеспечивает простой интерфейс для разработки игр и прочих мультимедийных приложений. Оригинальную статью можно найти тут. Начнем.
1. Приступая к работе
- Рисование 2D объектов
- Спрайты и текстуры
- Текст и шрифты
- Формы
- Проектирование ваших собственных объектов с помощью массивов вершин
- Позиция, вращение, масштаб: преобразование объектов
- Добавление специальных эффектов с шейдерами
- Контроль 2D камеры и вида
- Проигрывание звуков и музыки
- Запись аудио
- Пользовательские потоки аудио
- Спатиализация: звуки в 3D
Вступление
В этой статье приводится подробный список событий и объясняется, как эти события обрабатывать.
Тип sf::Event
До детального разбора обработки событий важно понять, что из себя представляет тип sf::Event, и как правильно использовать его. sf::Event состоит из объединения, хранящего в себе тип события, и вспомагательных функций и членов. Доступному члену объединения соответсвует один или несколько членов класса, например, event.key соответствует событию KeyPressed . Попытка обработки любых других членов приведет к неопределенному поведению. Никогда не пытайтесь обработать не произошедшее событие.
Экземпляр sf::Event можно инициализировать функцией pollEvent (или waitEvent ) класса sf::Window. Только эти две функции могут инициализировать экземпляр sf::Event.
Для ясности, вот как выглядит типичный цикл обработки событий:
Перечитайте параграф выше и убедитесь, что вы все поняли. Класс sf::Event вызывает много проблем у начинающих программистов.
Ладно, теперь мы знаем, как события представлены в SFML, настало время выяснить, что каждое событие означает.
Событие Closed
Событие sf::Event::Closed срабатывает, когда пользователь хочет закрыть окно, используя любой из методов, предоставляемых менеджером окон (кнопка закрытия, макросы клавиатуры и так далее). Это событие предоставляет информацию о том, что пользователь попытался закрыть окно; оно еще не закрыто.
Обычно, в ответ на это событие, код вызывает window.close() , чтобы закрыть окно. Однако, вы можете сделать еще что-то, например, сохранить текущее состояние приложения или спросить пользователя, что надо сделать. Если вы ничего не сделаете в ответ на это событие, окно будет оставаться открытым.
Член класса, ассоциируемый с этим событием, не существует.
Событие Resized
Событие sf::Event::Resized срабатывает, когда происходит изменение размера окна. Либо в результате действия пользователя, либо программно, после вызова window.setSize .
Вы можете использовать это событие, чтобы отрегулировать настройки отображения: область просмотра, если вы используете OpenGL напрямую, или текущую точку обзора, если вы используете sfml-graphics .
Член класса, ассоциируемый с этим событием, называется event.size и содержит новый размер окна.
События LostFocus и GainedFocus
События sf::Event::LostFocus и sf::Event::GainedFocus срабатывают, когда окно потеряло/приобрело фокус; это происходит, когда пользователь меняет текущее активное окно. Когда окно теряет фокус, оно не получает события клавиатуры.
Это событие можно использовать, например, для приостановки игры, когда окно неактивно.
Член класса, ассоциируемый с этим событием, не существует.
События TextEntered
Событие sf::Event::TextEntered срабатывает, когда происходит ввод символа. Это не событие KeyPressed : TextEntered срабатывает, когда пользователь вводит символ, который может быть выведен. Например, нажатие '^' и 'e' на французской клавиатуре приведет к двум событиям KeyPressed и только к одному TextEntered , содержащему символ 'ê'. Это работает для всех методов ввода, предоставленным операционной системой.
Это событие обычно используется для отлова пользовательского ввода в текстовое поле.
Член класса, ассоциируемый с этим событием, называется event.text и содержит номер символа Unicode введенного символа. Вы можете поместить это значение в sf::String, или привести его к типу char после того, как убедитесь, что этот символ лежит в диапазоне ASCII символов (0 — 127).
Многие программисты используют событие KeyPressed для обработки пользовательского ввода и применяют сумасшедшие алгоритмы для обработки пользовательского ввода, которые пытаются интерпретировать все возможные комбинации клавиш. Не делайте этого!
События KeyPressed и KeyReleased
События sf::Event::KeyPressed и sf::Event::KeyReleased срабативают, когда клавиша на клавиатуре нажата/отжата.
Если клавиша зажата, события KeyPressed будут генерироваться с определенным интервалов, заданным операционной системой (т.е. та же задержка, что применяется, когда вы вводите текст в редакторе). Чтобы отменить повторение событий KeyPressed , вы можете вызвать window.setKeyRepeatEnabled(false) . Очевидно, что событие KeyReleased никогда не повторяется.
Эти события можно использовать, если вы хотите вызвать какое-нибудь действие ровно один раз, когда клавиша нажата или отжата, например, чтобы заставить персонажа прыгнуть.
Иногда люди пытаются использовать событие KeyPressed для реализации плавного движения. Это не приводит к ожидаемому эффекту, потому что это событие генерируется с определенным интервалом. Чтобы реализовать плавное движение с помощью событий, вы должны использовать логическое значение, устанавливаемое KeyPressed и обнуляемое KeyReleased ; движение должно осуществляться, пока это логическое значение установлено.
Другие (более простые) пути реализации плавного движение, с использованием вода с клавиатуры с помощью sf::Keyboard (смотрите посвященную этому статью).
Член класса, ассоциируемый с этим событием, называется event.key и содержит код нажатого/отжатого символа, а также текущее состояние клавиш-модификаторов (alt, control, shift, system).
Помните, что некторые клавиши имеют специфичное значение для операционной системы, обработка этих клавиш приводит к неопределенному поведению. Например, клавиша F10 в Windows, которая меняет фокус, или клавиша F12, которая запуска дебагер при использовании Visual Studio. Эта проблема будет решена в будущих версиях SFML.
Событие MouseWheelMoved
Событие sf::Event::MouseWheelMoved устарело и было упразнено в SFML 2.3. Используйте MouseWheelScrolled .
Событие MouseWheelScrolled
Событие sf::Event::MouseWheelScrolled вызыватеся, когда колесо мыши двигается вверх, вниз или вбок (если это поддерживается мышью).
Член класса, ассоциируемый с этим событием, называется event.mouseWheelScroll и содержит число тиков, на которое сместилось колесо, ориентацию движения колеса и текущую позицию курсора мыши.
События MouseButtonPressed и MouseButtonReleased
События sf::Event::MouseButtonPressed и sf::Event::MouseButtonReleased срабатывают, когда кнопка мыши нажата/отпущена.
Член класса, ассоциируемый с этим событием, называется event.mouseButton и содержит код нажатой/отжатой кнопки, а также позицию курсора мыши.
Событие MouseMoved
Событие sf::Event::MouseMoved срабатывает, когда курсор мыши движется внутри окна.
Это событие срабатывает, даже если окно не в фокусе. Однако, срабатывание происходит только когда курсор мыши движется только в пределах внутренней области окна (во внутреннюю облась окна не входят заголов и границы),
Член класса, ассоциируемый с этим событием, называется event.mouseMove и содержит позицию курсора мыши относительно окна.
События MouseEntered и MouseLeft
События sf::Event::MouseEntered и sf::Event::MouseLeft срабатывают, когда курсор мыши входит в облась окна или покидает ее.
Член класса, ассоциируемый с этим событием, не существует.
События JoystickButtonPressed и JoystickButtonReleased
События sf::Event::JoystickButtonPressed и sf::Event::JoystickButtonReleased срабатывают, когда кнопка геймпада нажата/отжата.
SFML поддерживает 8 джойстиков и 32 кнопки.
Член класса, ассоциируемый с этим событием, называется event.joystickButton и содержит идентификатор джойстика и индекс нажатой/отжатой кнопки.
Событие JoystickMoved
Событие sf::Event::JoystickMoved срабатывает, когда стик геймпада движется.
Стики джойстика, как правило, очень чувствительны, именно поэтому SFML использует порог обнаружения, чтобы избежать постоянных срабатываний JoystickMoved . Это пороговое значение можно изменить с помощью вызова функции Window::setJoystickThreshold .
SFML поддерживает 8 стиков джойстика: X, Y, Z, R, U, V, POV X и POV Y. Как происходит взаимодействие с геймпадом зависит от драйвера этого геймпада.
Член класса, ассоциируемый с этим событием, называется event.joystickMove и содержит идентификатор джойстика, имя стика и его текущую позицию (в интервале [-100, 100]).
События JoystickConnected и JoystickDisconnected
События sf::Event::JoystickConnected и sf::Event::JoystickDisconnected срабатывают, когда джойстик присоединяется/отсоединяется.
Извиняюсь за глупость природную, но нельзя ли как в Маковском Xcode в меню кнопки программы просто задать связанную с этой кнопкой кнопку клавиатуры?
Извиняюсь за глупость природную, но нельзя ли как в Маковском Xcode в меню кнопки программы просто задать связанную с этой кнопкой кнопку клавиатуры?
Можно сделать так: устанавливаем свойство KeyPreview формы в True (таким образом форма будет перехватывать нажатия клавиш), и делаем обработчик события формы KeyDown или KeyPress.
Вот только раздел форума почему-то выбран не тот.
Извиняюсь еще раз. Но мозг рушится все новыми бедами и заботами :)
Оказалось, что keypress работает только для выделенного элемента. например для окошка textbox.
Когда я мышкой нажимаю какую то кнопку на форме - то похоже фокус смещается и событие keypress не обрабатывается.
Неужели нет простого способа привязать "горячую клавишу" к кнопке формы?
Просто у меня 50 кнопок и у каждой прописывать Keydown или еще что невероятно геморойно. Да и неправильно как то.
Когда я мышкой нажимаю какую то кнопку на форме - то похоже фокус смещается и событие keypress не обрабатывается.
Неужели нет простого способа привязать "горячую клавишу" к кнопке формы?
Просто у меня 50 кнопок и у каждой прописывать Keydown или еще что невероятно геморойно. Да и неправильно как то.
Я имею в виду событие формы, а не элементов на ней.
Делаем что-то вроде:
if (e.KeyCode == Keys.D1)
button1_Click(sender, e); // или пишем здесь нужный код
if (e.KeyCode == Keys.D2)
button2_Click(sender, e);
>
Конечно, можно применить switch вместо if.
Повторюсь, что свойство формы KeyPreview необходимо установить в True.
Если я не ошибаюсь, только у компонента MenuItem есть свойство Shortcut, позволяющее задать горячие клавиши.
Читайте также:


