Visual studio code sftp настройка
Синхронизирует ваш локальный каталог с каталогом удаленного сервера. Позволяет при необходимости редактировать загружаемый файл в удаленный каталог после его локального сохранения. Это позволяет вам редактировать более или менее прямо на сервере, подобно WinScp или другим подобным программам.
Очень мощный, с умными функциями. Очень просто, требуется всего три строчки конфига! Очень быстро, завершается в мгновение ока.
- Возможности
- Удаленный браузер с помощью Remote Explorer
- Различия локальных и удаленный
- Каталог синхронизации
- Загрузить/Загрузить
- Загрузить при сохранении
- Наблюдатель за файлами
- Несколько конфигураций
- Переключаемые профили
Использование
Если ваши последние файлы находятся на сервере, вы можете начать с пустой локальной папки, затем загрузите свой проект и с этого момента выполните синхронизацию.
- В VS Code откройте локальный каталог, который вы хотите синхронизировать с удаленным сервером (или создайте пустой каталог, в который вы хотите сначала загрузить содержимое папки удаленного сервера для локального редактирования).
- Ctrl + Shift + P на Windows/Linux или Cmd + Shift + P в Mac откройте палитру команд, выполните команду SFTP: config .
- Базовый появится файл конфигурации с именем sftp.json u Найдите каталог .vscode . Отредактируйте параметры в соответствии с вашими настройками.
Параметр пароля не является обязательным, но если вы не не добавляйте его, вам постоянно будет предлагаться ввести пароль. Обратите внимание, что вы должны избегать любых обратных косых черт и других специальных символов с помощью обратной косой черты.
Ниже приведены другие примеры конфигураций.
Для подробного использования. Пожалуйста, зайдите в вики.
Примеры конфигураций
Здесь вы можете увидеть полную конфигурацию.
- Простой
- Профили
- Множественный контекст
- Переходы между соединениями
- Один переход
- Многократные переходы
Simple
Профили
Примечание : context и watcher доступны только на корневом уровне.
Используйте SFTP: Установить профиль для переключения профиля.
Множественный контекст
Контекст должен не будет таким же .
Примечание : name является обязательным в этом режиме.
Connection Hopping
Вы может подключаться к целевому серверу через прокси с протоколом ssh.
Примечание : Подстановка переменной не работает в конфигурации перехода.
Single Hop
local -> hop -> target
Множественный переход
local -> hopa -> hopb -> target
Конфигурация в пользовательских настройках
Вы можете использовать remote , чтобы указать sftp получить конфигурацию от remote-fs.
В пользовательских настройках:
Рем ote Explorer
![]()
Remote Explorer позволяет просматривать файлы удаленно. Вы можете открыть Remote Explorer:
- Выполнить команду Просмотр: Показать SFTP .
- Щелкните представление SFTP в Панель действий.
Вы можете просматривать содержимое файлов только с помощью Remote Explorer. Выполните команду SFTP: Edit in Local , чтобы редактировать его локально.
Примечание : Вам необходимо вручную обновить родительскую папку после того, как вы удалите файл, чтобы обновить проводник.
Debug
Открыть Настройки пользователя.
Установите для sftp.debug значение true и перезагрузите vscode.
Просмотрите журналы в View> Output> sftp .
Пожертвование
Если этот проект помог вам сократить время разработки, вы можете дать мне чашку кофе 🙂
Wechat
![]()
Alipay
![]()
PayPal
Как настроить работу с FTP в VS Code?
Для работы над проектом дали адрес сервера, логин и пароль. У меня в VS Code установлено расширение ftp-sync , все данные введены. Но при сохранении файлов, изменений не может быть проблема в браузере. Может неверно настроен ftp-sync.json ?
Плюс не получается настроить расширения ftp-simple и SFTP . По инструкции, например, к SFTP : Ctrl + Shift + P в Windows/Linux или Cmd + Shift + P в Mac открыть палитру команд, запустить команду SFTP: config. Но когда ввожу SFTP: config , выводится ошибка command 'sftp.config' not found
При том, что такие же действия с расширением ftp-sync начало к созданию json файла, куда можно было ввести свои конфигурации.
Сори, коряво объясняю, но, если кто понял , мб знает, в чем трабл?
для плагина sftp викоризовать такой sftp.json :
Столкнулся с аналогичной проблемой на МакОС, на виндовс проверить не могу еще две недели без него-Значек после установки не появляется
Visual Studio Code – это последний популярный выбор для разработчиков. Это редактор с открытым исходным кодом, доступный для операционных систем Windows, Linux и macOS. Этот редактор кода разработан Microsoft. Visual Studio Code (сокращенная форма кода VS) включает поддержку встроенного терминала, встроенный элемент управления Git, подсветку синтаксиса, фрагменты, рефакторинг кода и многое другое. На их торговой площадке можно найти тысячи расширений VS Code совершенно бесплатно.
В этой статье мы изучаем одно из популярных и обязательных к использованию расширений для разработчиков – sftp. Это удобное для разработчиков расширение, которое значительно упрощает процесс разработки.
Используя это расширение, вы можете передавать файлы внутри самого кода VS без использования стороннего программного обеспечения, такого как FileZilla, WinSCP и т.д.
Некоторые из полезных функций расширения sftp :
- Удаленный просмотр с помощью Remote Explorer
- Различия между локальным и удаленным
- Каталог синхронизации
- Выгрузка загрузка
- Загрузить при сохранении
Как установить расширение sftp в VS Code
Чтобы использовать расширение sftp Visual Studio, в вашей системе должен быть установлен код Visual Studio. Для установки расширения откройте редактор и щелкните значок расширения на левой боковой панели. В поле поиска введите sftp, и вы увидите список расширений.
![Расширение FTP / SFTP для кода Visual Studio]()
Из списка выберите расширение, разработанное liximomo. Нажмите на кнопку установки рядом с расширением.
![Расширение FTP / SFTP для кода Visual Studio]()
Затем он установит расширение глобально в вашей системе.
Как использовать расширение sftp в VS Code
После установки расширения давайте посмотрим, как использовать это расширение. Откройте проект в редакторе. Вы можете сделать это из File-> Open Folder и выбрать каталог вашего проекта.
Нажмите Ctrl + Shift + P, если вы работаете в Windows / Linux, или Cmd + Shift + P на Mac, чтобы открыть палитру команд. Введите SFTP и выберите опцию SFTP: config.
![Расширение FTP / SFTP для кода Visual Studio]()
Он откроет sftp .json файл в редакторе. Вы получите содержимое sftp .json файла, как показано ниже .
Заполните данные, такие как протокол, хост, имя пользователя, удаленный путь и т.д. Порт по умолчанию – 22. Вы можете изменить его, если используете другой порт. Я рекомендую оставить для параметра uploadOnSave значение false, чтобы файл не загружался автоматически при его сохранении. При использовании расширения убедитесь, что ваш локальный проект и удаленный проект имеют одинаковую структуру файлов и папок.
После ввода данных сохраните файл. sftp .json файл, сохраненный в корневом каталоге вашего проекта в .vscode папке. Этот файл предназначен для одного проекта. Для другого проекта вам необходимо выполнить те же действия и установить sftp .json файл.
Учтите, что здесь вводить пароль не нужно. Запрос расширения для пароля в первый раз, когда вы выполняете операцию, и это однократный процесс.
Откроем любой файл из вашего проекта. При щелчке правой кнопкой мыши вы увидите параметр «Загрузить и загрузить». Щелкните любой из них, и вам будет предложено ввести пароль.
![Расширение FTP / SFTP для кода Visual Studio]()
Добавьте пароль и нажмите Enter. Расширение sftp безопасно сохранило ваш пароль, и теперь вам не нужно снова вводить пароль, пока ваш редактор открыт. Если вы не хотите запрашивать пароль при повторном открытии редактора, вам необходимо добавить в sftp .json файл следующую пару «ключ-значение».
Другие функции, предоставляемые расширением
Это расширение также предоставляет функцию удаленного обозревателя, с помощью которой вы можете видеть структуру файлов и каталогов на удаленном сервере.
![Расширение FTP / SFTP для кода Visual Studio]()
Еще одна интересная функция, предоставляемая расширением, – это синхронизация локального с удаленным и наоборот. Для этого вам нужно открыть палитру команд и ввести «Синхронизировать», это даст вам варианты «Синхронизировать локально -> Удаленно» и «Синхронизировать удаленно -> Локально».
Примечание. Убедитесь, что вы выполняете все операции осторожно, поскольку он напрямую связан с вашим удаленным сервером.
Я надеюсь, что вы сможете узнать основы использования расширения sftp в Visual Studio Code. Я хотел бы услышать ваши мысли и предложения в разделе комментариев ниже.
В этой статье мы разберемся, как настроить удаленную разработку в VS Code через плагин remote-ssh.
Все последующие действия провожу в операционной системе семейства linux (linux mint 20.1), если вы собираетесь настраивать Remote-SSH в Windows 10, то рекомендуется предварительно настроить WSL, об этом процессе можно прочитать, перейдя по ссылке.
Установка Remote-SSH в редактор VSCode
Перейдите в Расширение и в поиске найдите пакет Remote SSH , разработчиком которого указана компания Microsoft. Нажмите на кнопку «Установить», чтобы установить пакет.
![vscode-ssh-1]()
Также автоматически будут установлены дополнительные пакеты.
Настройка SSH-соединения в редакторе VSCode
Есть два способа настроить подключение по SSH.
- Аутентификация с вводом пароля.
- Аутентификация через SSH ключи.
Рекомендуется использовать аутентификацию на основе ключей SSH, поскольку она более безопасна и уменьшает время, связанное с постоянным вводом паролей. Нажмите F1 или CTRL + SHIFT + P и введите remote-ssh . Он покажет список доступных команд. Выберите Add New SSH Host .
![vscode-ssh-2]()
Теперь вам нужно ввести строку состоящую из команды подключения к ssh соединению, точно также как происходит процесс подключения к ssh серверу через консоль.
![vscode-ssh-3]()
На следующем шаге вам будет предложено указать расположение файла конфигурации, в котором вы хотите сохранить информацию о подключении. выберите место, которое вам подходит, и нажмите Enter .
Рекомендуется создать собственный файл конфигурации, выбрав «Настройки» и указав расположение своего файла. Вы также можете добавить параметр remote.SSH.configFile в файл settings.json и обновить расположение пользовательской конфигурации.
Ниже приведены параметры, сохраненные в файле конфигурации как часть предыдущих шагов. Вы можете сразу же настроить этот файл, а не делать это через vscode.
Вот как работает этот файл конфигурации:
- Host: указывает имя вашего хоста. Это позволяет использовать короткое имя или аббревиатуру вместо полного IP-адреса либо имя хоста при подключении к серверу.
- HostName: фактическое имя хоста сервера, которое представляет собой либо IP-адрес, либо полностью квалифицированное доменное имя.
- User: пользователь, от имени которого вы хотите выполнить подключение.
- IdentityFile: путь к вашему закрытому ключу SSH. На системах Mac и Linux вы найдете ее в домашнем каталоге в скрытом каталоге .ssh , обычно id_rsa . Если вы используете Windows, у вас будет указано местоположение для сохранения этого файла при его создании с помощью putty-gen .
Подключитесь к удаленному серверу SSH с помощью ввода пароля в VSCode
Теперь давайте подключимся к удаленному хосту, нажав F1 или CTRL + SHIFT + P -> REMOTE-SSH -> CONNECT TO HOST -> CHOOSE HOST IP .
Теперь вам будет предложено проверить fingerprint, поскольку это первое подключение к удаленному компьютеру.
После того, как вы нажмете Continue , вам будет предложено ввести пароль. После ввода пароля он успешно подключится к удаленной машине SSH.
Подключитесь к удаленному серверу SSH с помощью ключа авторизации в VSCode
Для активации SSH key-based authentication, сгенерируйте пару публичного и приватного ssh ключей с помощью следующей команды.
И скопируйте публичный ключ на удаленный сервер с помощью следующей команды (заменив username@host на своё значение)
Теперь войдите на хост вручную, чтобы проверить, нормально ли работает аутентификация на основе ключей. Затем, откройте файл конфигурации SSH в VScode и добавьте параметр ниже. Этот параметр направляет на ваш файл с секретным ключом и указывает vscode использовать аутентификацию на основе ключей вместо аутентификации на основе пароля.
Еще раз подключитесь к вашему хосту, выполнив ту же процедуру, что и на предыдущих шагах. На этот раз вам не будет предложено ввести пароль. Если у вас возникли проблемы с установкой удаленного подключения, вы можете проверить логи.
Чтобы открыть логи, нажмите F1 или CTRL + SHIFT + P –> REMOTE-SSH –> Show Log .
Чтобы закрыть активное соединение, выберите close remote connection , нажав F1 или CTRL + SHIFT + P -> REMOTE-SSH -> Close Remote Connection , или просто закройте vscode, который отключит сеанс.
ProxyCommand
Иногда вам может потребоваться подключиться с вашего настольного компьютера или ноутбука к удаленному компьютеру через интранет вашей компании или за брандмауэром. В этом случае вы можете использовать промежуточный сервер или jump-box. Этот тип настройки полезен, если вы работаете в защищенной системе, которая настроена на прием SSH-соединений только от фиксированного набора хостов.
Чтобы использовать настройку jump-box с расширением Remote-SSH, вы можете использовать параметр конфигурации ProxyCommand . Эта конфигурация откроет фоновое SSH-соединение с jump-box, а затем подключится через частный IP-адрес к цели.
Вы можете установить параметр конфигурации ProxyCommand в файле конфигурации SSH следующим образом:
ControlMaster
Если вы подключаетесь к удаленному хосту SSH с использованием других методов аутентификации, кроме аутентификации на основе ключей, например двухфакторной, на основе пароля или ключа SSH с парольной фразой, вам может потребоваться вводить необходимую информацию несколько раз.
Вместо того, чтобы открывать несколько соединений SSH, вы можете использовать опцию ControlMaster (только на клиентах macOS/Linux), чтобы повторно использовать существующее соединение и сократить количество раз, когда вы должны вводить вашу фразу-пароль.
Чтобы использовать эту функцию, добавьте следующее в ваш конфигурационный файл SSH:
Автономный удаленный компьютер
В настоящее время это экспериментальная функция, но она будет включена по умолчанию в следующем выпуске.
Если вы ограничены брандмауэром или ваша компания блокирует ваши виртуальные машины, и они не могут подключиться к Интернету, расширение Remote-SSH не сможет подключиться к вашей виртуальной машине, поскольку VS Code должен загрузить компонент, называемый VS Code Server, на удаленную машину.
Однако теперь вы можете решить эту проблему с помощью нового пользовательского параметра в расширении Remote-SSH. Если вы включите параметр remote.SSH.allowLocalServerDownload , расширение сначала установит VS Code Server на клиент, а затем скопирует его на сервер через SCP.
Настройка Remote-SSH для подключения к хостингу BEGET
- Настроить авторизацию к докер контейнеру бегет без ввода пароля
- Добавить автоматический вход в докер контейнер при авторизации к ssh
Настройка авторизации к докер контейнеру бегет без ввода пароля
Подключаемся к ssh вашего хостинга бегет, затем вводим команду
Вводим пароль подключения и нажимаем enter.
Теперь проверим, что всё прошло успешно, пробуем подключится к докер контейнеру
Если подключение прошло без ввода пароля, значит всё работает.
Автоматический вход в докер контейнер beget при авторизации к ssh
Стоит заметить, что при включении данной функции может происходить ошибка при подключении к серверу через ftp клиент. Как решить данную проблему я не нашел, если у когото есть идеи, напишите мне, добавлю в статью.
Убеждаемся, что находимся в домашней директории (
). Редактируем файл .bashrc .
Добавляем в самый верх следующие строки
Пробуем подключиться через Remote-SSH.
Заключение
Подключившись к удаленному серверу можно изменять файлы не покидая окна редактора кода, а также запускать команды в терминале удаленного сервера не переключаясь к стороннему ssh приложению.
Теперь у вас есть Visual Studio Code, настроенный для разработки на удаленном сервере с помощью SSH. Удаленное исполнение при помощи IDE обеспечивает множество преимуществ, в том числе способность быстро тестировать процесс выполнения вашего кода на различных операционных системах и с различными техническими спецификациями оборудования. Если у вас есть подключение к Интернету, вы можете подключаться к вашему серверу и работать над вашим кодом с любого компьютера, а также можете заниматься разработкой в среде Linux, даже если будете использовать Windows в качестве основной операционной системы.
Visual Studio Code - редактор исходного кода, имеющий широкие возможности для кастомизации. В том числе редактор поддерживает установку готовых расширений для удалённой разработки. Например, расширение Remote SSH позволяет получить удаленный доступ к серверу с помощью протокола SSH.
Включение SSH
Для удаленного подключения через VS Code необходимо включить возможность использовать SSH (подробнее о данном протоколе здесь). По умолчанию на всех тарифах нашего хостинга доступ по протоколу SSH выключен.
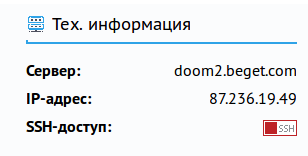
Чтобы включить доступ по SSH, потребуется нажать на кнопку включения доступа в Панели Управления аккаунтом. Она располагается на главной странице в разделе "Тех. информация".
![Тех. информация]()
Настройка подключения
Для удаленной разработки VS Code копирует свою бинарную часть, vscode-server, на удаленный сервер и запускает его, после чего клиент обменивается информацией с сервером. Для работы бинарной части требуется проксировать подключение в docker.
Первым шагом нужно прокинуть публичный ssh-ключ на сервере. Для начала проверьте, нет ли уже созданных ключей. Выполнить это можно прямо из Панели управления хостингом, через web-терминал:
Если файлы с названием id_rsa* отсутствуют, сгенерируйте ключ:
Добавьте публичный ключ в доверенные, чтобы подключение по localhost не требовало пароль при каждой попытке подключения.
Установка и настройка VS Code
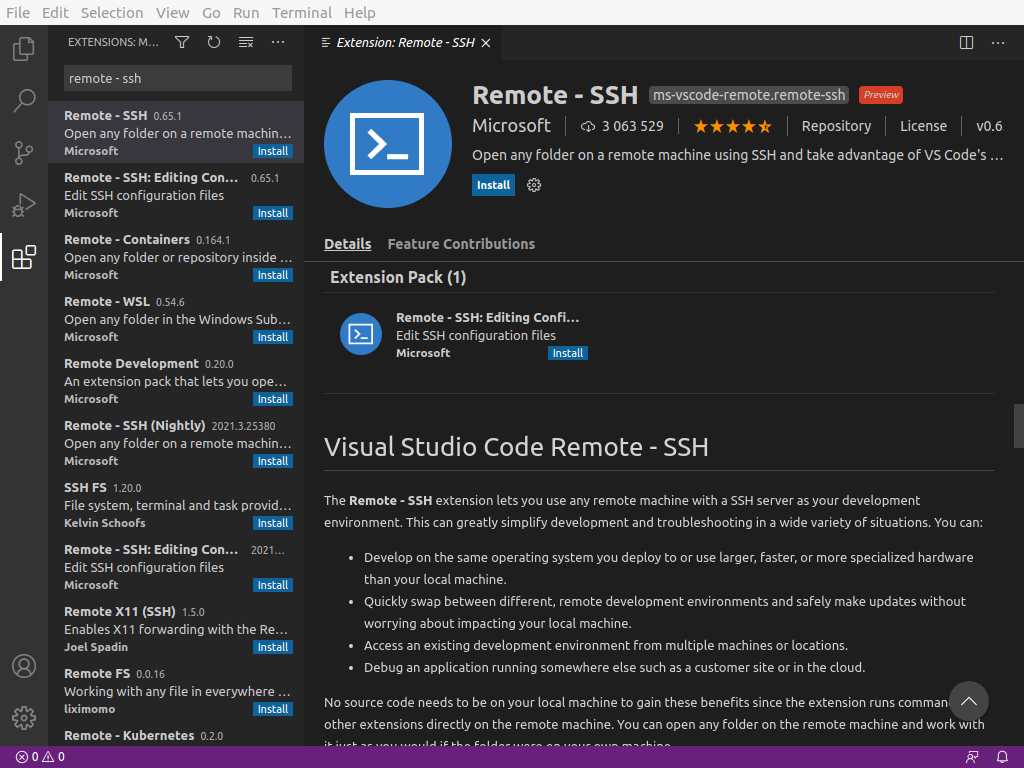
Также потребуется скачать и установить расширение Remote SSH. Вы можете найти Remote SSH во вкладке «Расширения» (Ctrl+Shift+X):
![Remote SSH]()
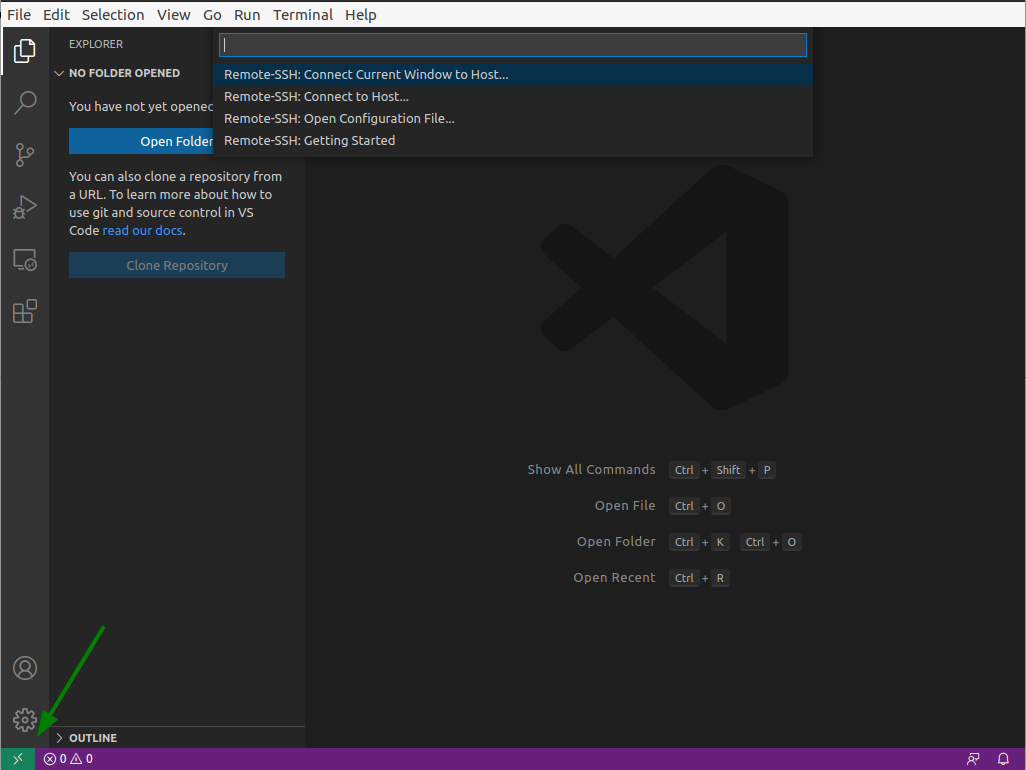
После установки расширения вы увидите индикатор в нижнем левом углу строки состояния. Этот индикатор сообщает вам, в каком контексте выполняется VS Code (локальном или удаленном). Щелкните индикатор, чтобы открыть список команд удаленного расширения:
![Контекст VS Code]()
Для подключения к серверу сформируйте конфигурационный файл. Для этого выберите "Open Сonfiguration file" - ". /.ssh/config".
Добавьте и сохраните в файле конфигурации параметры для подключения. Пример конфигурации:
"Host" может быть любым именем. В параметрах "User", "ProxyJump", "ProxyCommand" укажите ваши данные соответственно.
Подключение к серверу
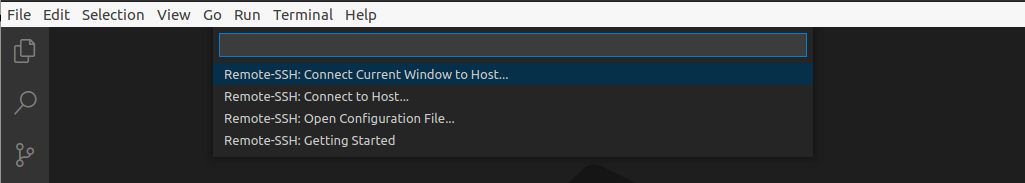
После создания файла конфигурации по индикатору откройте список команд удаленного расширения. Выберите вариант подключения: в текущем окне или в дополнительном.
![Вариант подключения]()
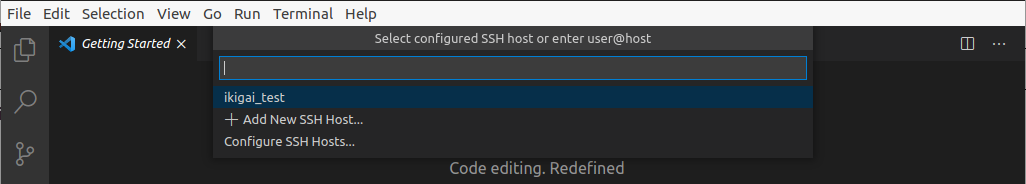
Из списка выберите добавленный вами Host:
![Добавленный Host]()
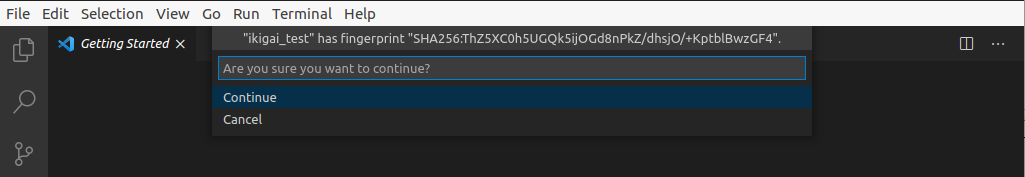
При первом подключении подтвердите все указанные действия:
![Подтвердить действия]()
Поздравляю, вы успешно подключились по SSH через VS Code:
Читайте также: