Visual studio code prettier настройка
Форматирование кода – задача не из простых, но современные инструменты разработки позволяют автоматически поддерживать целостность кодовой базы вашего проекта.
Данный мануал научит вас использовать инструмент Prettier, который автоматически форматирует код в Visual Studio Code (или VS Code)
Для демонстрации мы возьмем такой фрагмент кода:
const name = "James";
const person = >
console.log(person);
const sayHelloLinting = (fName) => console.log(`Hello linting, $`)
>
sayHelloLinting('James');
Если вы знакомы с правилами форматирования кода, вы заметите несколько ошибок:
- Здесь одновременно используются двойные и одинарные кавычки.
- Первое свойство объекта person должно быть с ним в одной строке.
- Оператор console внутри функции должен иметь отступ.
- В стрелочной функции используются необязательные круглые скобки.
Требования
1: Команда Format Document
Установив расширение Prettier, вы можете использовать его для форматирования вашего кода. Для начала давайте рассмотрим команду Format Document. Эта команда сделает ваш код более последовательным по интервалам, переносам строк и кавычкам.
Чтобы открыть панель команд, нажмите Command+Shift+P в macOS или Ctrl+Shift+P в Windows.
В палитре команд найдите format, а затем выберите Format Document.
Затем панель может предложить вам выбрать формат, который нужно использовать. Для этого нажмите кнопку Configure.
Примечание. Если панель не предложила вам выбрать формат по умолчанию, вы можете выбрать его вручную в Settings. Установите в Editor: Default Formatter значение ebsenp.prettier-vscode.
Теперь код будет отформатирован с учетом всех пробелов, переносов строк и правильных кавычек:
const name = 'James';
const person = < first: name >;
console.log(person);
const sayHelloLinting = (fname) => console.log(`Hello linting, $`);
>
sayHelloLinting('James');
Это также работает для файлов CSS. Вы можете превратить код с неправильно расставленными скобками, точками с запятой и разбивкой на строки в хорошо отформатированный файл. Например, такой код:
Будет переформатирован так:
body color: red;
>
h1 color: purple;
font-size: 24px;
>
Теперь, когда мы изучили эту команду, давайте посмотрим, как запускать ее автоматически.
2: Форматирование кода при сохранении
Пока что нам приходилось запускать команду для форматирования кода вручную. Чтобы автоматизировать этот процесс, вы можете выбрать параметр в VS Code, и тогда ваши файлы будут автоматически форматироваться при сохранении. Также благодаря этому неформатированный код не будет попадать в контроль версий.
Чтобы изменить этот параметр, нажмите Command+ в MacOS или Ctrl+ в Windows. Вы попадете в меню Settings. Открыв это меню, найдите параметр Editor: Format On Save и выберите его, поставив галочку.
После этого вы сможете писать свой код как обычно, а он будет автоматически форматироваться при сохранении файла.
3: Конфигурация Prettier
Prettier делает много полезного по умолчанию, но стандартное поведение можно изменить, отредактировав настройки.
Откройте меню Settings и найдите Prettier. На вашем экране появятся все параметры Prettier, которые вы можете изменить.
Вот несколько параметров, которые меняют чаще всего:
- Single Quote: позволяет выбрать одинарные или двойные кавычки.
- Semi: указывает, следует ли включать точку с запятой в конце строк.
- Tab Width: указывает количество пробелов, которое нужно вставлять.
Главный недостаток встроенного меню конфигураций в VS Code – это то, что оно не обеспечивает согласованности настроек в вашей команде.
4: Создание конфигурационного файла Prettier
Создайте новый файл .prettierrc.extension, указав вместо extension одно из следующих расширений:
Вот пример конфигурационного файла в формате JSON:
"trailingComma": "es5",
"tabWidth": 4,
"semi": false,
"singleQuote": true
>
Более подробную информацию о конфигурационных файлах можно найти в документации Prettier. Создав один из таких файлов и протестировав его в своем проекте, вы можете убедиться, что все члены вашей команды применяют одинаковые правила форматирования.
Заключение
Поддерживать согласованность вашей базы кода очень важно. Это особенно полезно при совместной, командной работе над проектом. Согласовав список конфигураций, вы можете достичь с удобочитаемости и простоты кода. Тогда вы сможете посвятить больше времени решению сложных технических проблем.
Prettier обеспечивает согласованность кода и может форматировать его автоматически.
Настраиваем автоматическое форматирование кода и проверку на ошибки при помощи Prettier и ESLint согласно стайлгайду Airbnb.
Во время работы над последним проектом я опробовал в деле два прекрасных иструмента, ESLint и Prettier. Захотелось написать о том, что это такое, чем полезен линтер и prettier, как их настроить, и как использовать.
Что такое Lint?
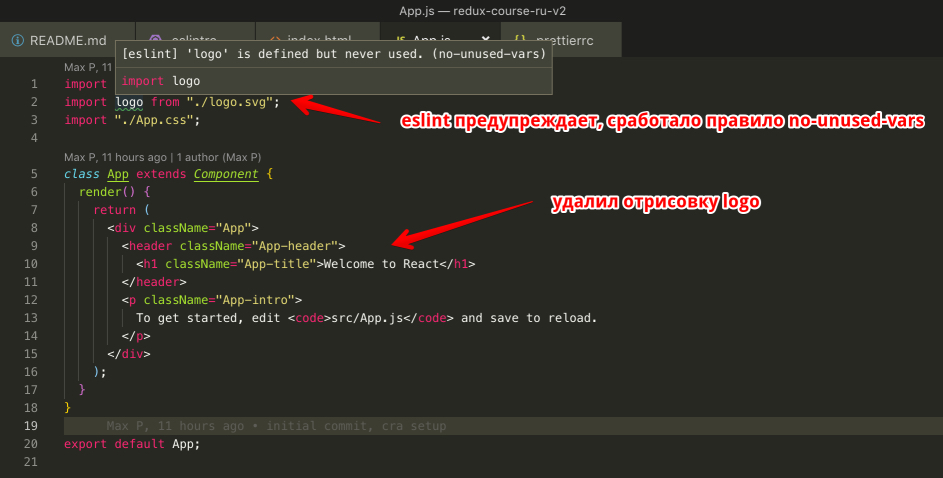
Lint, или линтер - это инструмент для поиска ошибок в коде. Пример работы линтера в проекте Create React App, ниже:

Клавиатура моего ноутбука иногда срабатывает неправильно, и делает двойное нажатие клавиши, вместо однократного. В 8 и в 25 строке опечатка, вместо logo - logoo а вместо App - Appp
Линтер нашел эти ошибки и сообщил о них в терминал. Прекрасно!

ESLint в Create React App и расширение для VS Code
Существует так же ESLint расширение для VS Code:

Настройка ESLint
У ESLint есть конфиг, в котором находятся правила, согласно которым он выполняет проверку кода. Как я говорил ранее, ESLint уже встроен в Create React App, и использует конфиг который называется eslint-config-react-app
В Create React App этот конфиг подключается к ESLint в package.json, 22 строка:

Eslint сейчас настроен так, как решили создатели CRA. Давайте инициализируем ESLint и заново сами все настроим, так, как нам необходимо. Для этого выполним команду:
Exit fullscreen mode
Запустится мастер настройки ESLint.
Пройдем настройку согласно предложенным вариантам:
В конце мастер создаст файл настроек линтера, .eslintrc.json:

На этом базовая настройка линтера закончена, теперь было бы неплохо расширить его конфигурацию и подключить несколько дополнительных плагинов с правилами.
Установка и подключение дополнительных плагинов ESLint
Exit fullscreen mode
Если вы используете версию React старше 17, и не импортируете React from 'react' можно после установки этого плагина, добавить в конфиг .eslintrc.json строку "plugin:react/jsx-runtime", тогда ESLint не будет ругаться, что 'React' must be in scope when using JSX
В этом случае конфиг будет выглядеть так:

Exit fullscreen mode
подключим их, добавив строку "plugin:react-hooks/recommended" в .eslintrc.json:
Установим правила доступности для людей с ограниченными возможностями eslint-plugin-jsx-a11y
Exit fullscreen mode
добавляем "plugin:jsx-a11y/recommended" в .eslintrc.json:

установим правила, которые будут отвечать за синтаксис импортов и экспортов eslint-plugin-import
Exit fullscreen mode
добавим "plugin:import/recommended" в .eslintrc.json:

С ESLint мы пока что закончили, переходим к Prettier
Prettier
Prettier. Что это такое и зачем вообще нужно?
Prettier - это инструмент для автоматического форматирования кода.
Форматирование кода - это процесс придания коду определенного вида.
Prettier берет код, который вы ему дали, и преобразует этот код к единому стилю.
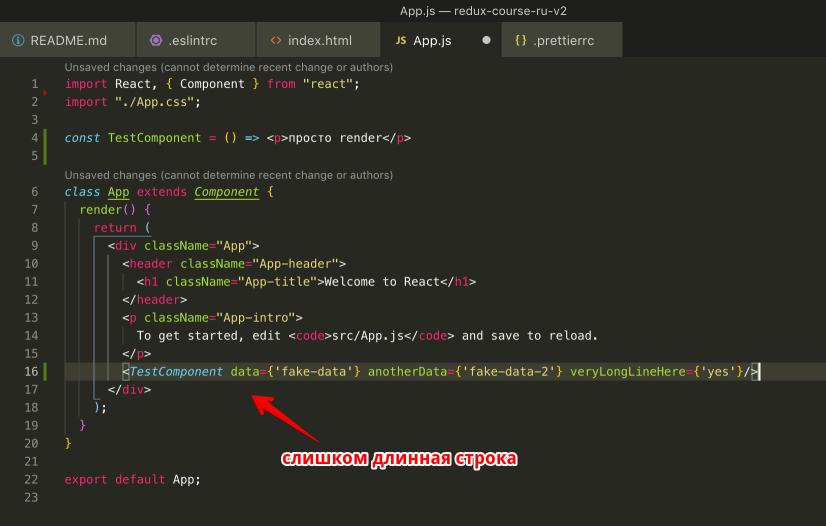
Вот простой пример:
Здесь у нас стандартный файл App.js из Create React App проекта, у которого я где то убрал, а где то добавил отступы и точки с запятыми в конце строк, в некоторых местах использовал длинные, плохо читаемые строки.
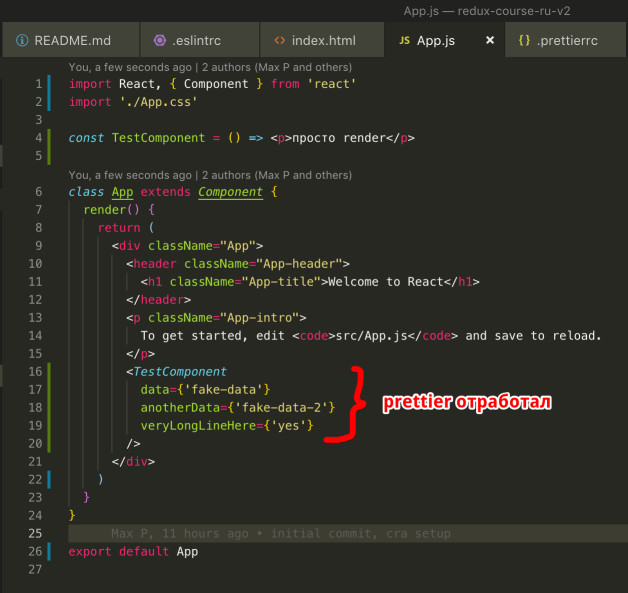
Prettier автоматически исправил мой код при сохранении файла, добавил нужные отступы, точки с запятыми, а длинные линии кода разбил на более короткие и лучше читаемые блоки. Теперь все выглядит лучше и опрятнее.
Установка Prettier в проект
Установка хорошо описана в официальной документации, пройдем ее вместе, по шагам.
Первым делом устанавливаем Prettier в наш Create React App проект, локально:
Exit fullscreen mode
Создаем пустой конфигурационный файл, .prettierrc.json в корне проекта:
Exit fullscreen mode

Отключаем конфликтующие правила ESLint
Теперь нужно сделать так, чтобы Prettier не конфликтовал с линтером. Дело в том, что когда ESLint ищет ошибки в коде, он руководствуется определенными правилами, которые хранятся в его конфиге. Эти правила отвечают как за качество кода, так и за стиль кода. Так вот, у Prettier есть свои собственные правила, которые тоже отвечают за стиль кода. Чтобы у линтера и Prettier не было конфликтов по части оформления кода, нужно отключить кофликтующие правила у линтера, чтобы за стиль кода отвечал только Prettier.
Сделать это можно очень просто, установив eslint-config-prettier
Exit fullscreen mode
Далее открываем конфиг нашего линтера, (файл .eslintrc.json), и добавляем "prettier" в конец массива:

Cтрока "prettier" в конфиге .eslintrc.json отключает конфликтующие с Prettier правила ESLint.
Теперь Prettier и линтер будут корректно работать вместе.
Мы установили Prettier в наш проект. Давайте теперь добавим поддержку Prettier в VS Code.
Интеграция Prettier в VS Code
Установим расширение Prettier для VS Code:

После того как мы установили расширение Prettier в VS Code, можно сделать так, чтобы Prettier автоматически форматировал наш код, когда мы сохраняем файл. Для этого нужно добавить два значения в JSON конфиг VS Code, (файл settings.json).
Чтобы открыть settings.json нужно, находясь в VS Code, нажать Ctrl + Shift + P , ввести в поиск "settings" и выбрать пункт Open Settings (JSON). Откроется файл settings.json.
Добавим в него следующие строки:
Exit fullscreen mode
Первая строка устанавливает Prettier как инструмент форматирования кода по-умолчанию.
Вторая строка включает форматирование кода при сохранении файла.
.prettierrc.json и .prettierignore
Пара слов об этих двух файлах.
Для чего нужен .prettierrc.json?
Перечислю базовые настройки, которые в него можно добавить:
Exit fullscreen mode
"trailingComma" - отвечает за висящие, (или "последние") запятые. Можно разрешить Prettier ставить их там, где это возможно, или отключить эту функцию
"tabWidth" - ширина отступа, в пробелах
"semi" - отвечает за добавление точек с запятыми в конце инструкций. Можно добавлять, можно не добавлять
"singleQuote" - отвечает за использование одинарных или двойные кавычек
Мой конфиг .prettierrc.json сейчас выглядит так:

В нем я запретил использование точек с запятыми в конце строк. Такое вот личное предпочтение, при работе над персональными проектами.
В итоге, когда мы сохраняем файл, Prettier будет удалять точки с запятыми в конце строк, если они были, и менять одинарные кавычки на двойные. (замена кавычек на двойные производится по умолчанию, этим поведением можно управлять при помощи параметра "singleQuote")
вот как это выглядит:
Сохранили файл - произошло форматирование кода.
.prettierignore
Файл .prettierignore существует для того, чтобы запретить Prettier форматировать определенные файлы. Какие файлы запретить форматировать, решаете вы. Я добавил туда файл .eslintrc.json, потому что не хочу, чтобы Prettier его трогал:

Установка правил Airbnb для ESLint
Теперь, когда мы настроили ESLint и Prettier в нашем проекте, давайте установим популярный конфиг eslint-config-airbnb, который настроен с учетом стайлгайда по JavaScript от Airbnb
для этого выполним команду:
Exit fullscreen mode
и добавим "airbnb" в .eslintrc.json.
Финальный конфиг ESLint с учетом правил Airbnb будет выглядеть вот так:

Чтобы ESLint не ругался на то, что у нас JSX присутствует в файлах с расширением '.js', можно добавить правило

В этой статье мы рассмотрим основные правила линтера и способы его настройки под проект.
Какой цели я хочу достигнуть в результате?
Иметь возможность форматировать свой код быстро, используя автоматизацию и лучшие практики программирования.
Какие проблемы решает eslint?
Линтер — это статический анализатор для языка программирования. Он сообщает о потенциально опасных выражениях в коде, которые могут привести к аварийному завершению программы. Также линтер может сообщить об устаревших участках кода, синтаксических ошибках и неиспользованных переменных. Всего существует около 300 правил, которые можно включить/выключить по желанию.
Для чего тогда нам нужен Prettier?
На большом проекте, как правило, работает несколько программистов. У каждого из них может быть свое мнение относительно качества кода и размера отступов в строке. Eslint может форматировать текст, но требует дополнительной кропотливой настройки. Облегчить задачу призвана утилита Prettier. У нее открытый исходный код и имеется хорошая поддержка сообщества. Большая часть правил оформления уже задана по умолчанию, но у пакета есть гибкая система настройки и удобный API, позволяющий описывать свои правила в конфигурационном файле формата .json/.yml. Это значит, что мы можем написать файл с едиными настройками для всей команды.
Никогда не останавливайтесь: В программировании говорят, что нужно постоянно учиться даже для того, чтобы просто находиться на месте. Развивайтесь с нами — на Хекслете есть сотни курсов по разработке на разных языках и технологиях.
Перейдем к настройке
Начну с того, что здесь описана настройка линтера на примере VScode. Для других IDE будет разница только в поиске нужных расширений. Итак:
- Откройте Vscode и найдите в левой боковой панели пункт Extensions ( ctrl/cmd+shift+X )
- В строке поиска введите ESLint и установите пакет от Dirk Baeumer.
- Проделайте аналогичную операцию для Prettier — Code formatter. (может потребоваться перезагрузка редактора после установки).
- Дальше нам нужно установить сам линтер с помощью команды npm install eslint --save-dev
- После установки линтера мы можем воспользоваться стандартным скриптом для базовой настройки конфигурационного файла. Для этого пишем в консоли следующую команду: eslint --init
- Скрипт попросит ответить нас на вопросы о текущем проекте и выставит соответствующие правила:

npm install --save-dev eslint eslint-plugin-prettier eslint-config-prettier babel-eslint
Если вы создали файл конфигурации с помощью eslint --init, скрипт предложит вам автоматически установить пакет для работы с React. Если вы хотите сделать это самостоятельно — пропишите:
Пример настройки файлов для работы ESLint:
[0]=off // выключает правило
[1]=warn // выводит предупреждение в консоль
[2]=error // выводит error и останавливает исполнение программы
*Правила оформления кода. Полный список настроек вы можете найти здесь.
Чтобы исключить из проверки директории/файлы указываем их в виде списка
Для автоматического форматирования нам нужно
- Зайти в настройки — Ctrl/Cmd +Shift + P
- В строку поиска вписать — settings
- Выбрать пункт — Preferences: Open Settings (JSON) В файле settings.json добавляем:
Tip. Если у вас возникли проблемы во время работы с ESLint, перейдите во вкладку Output и посмотрите вывод об ошибках.
TROUBLESHOOTING
Заключение
Часто в проектах могут использовать популярный конфиг от Airbnb. Он содержит больше правил и может вас запутать, поэтому рекомендую к нему обращаться после того, как усвоите базовые принципы работы линтера. Спасибо, что дочитали до конца. Работать с кодом теперь будет более приятно и гораздо быстрее.
Прокачивайте свой уровень программирования: На Хекслете есть несколько десятков треков — специальных курсов для опытных программистов, позволяющие повысить уровень компетентности разработчика в разных направлениях.
Например, определили переменную, но нигде не используете? Сработает правило: no-unused-vars (долой неиспользуемые переменные) и переменная будет подчеркнута.


Prettier


Я думаю преимущества очевидны, поэтому давайте настроим необходимые ускорители повседневной разработки.
Настройка
Линтер встроен в create-react-app, но для работы в связке с Prettier, а так же для подсветки кода во время написания в VS Code нужна небольшая донастройка.
Для начала установите пакеты:
Все пакеты в целом понятны зачем, кроме lint-staged и husky
Итак, настройка eslint, создайте следующий файл в корне проекта:
Затем я переопределил одно правило: jsx-quotes (для имен классов внутри JSX будут ставится двойные кавычки. Не могу сказать, насколько это важно на сегодняшний день, но раньше у меня были конфликты с преттиром без этого правила).
После настройки конфига, вам нужно настроить ваш редактор. Я приведу пример только для Visual Studio Code.
Добавьте в файл с настройками, следующие строки:
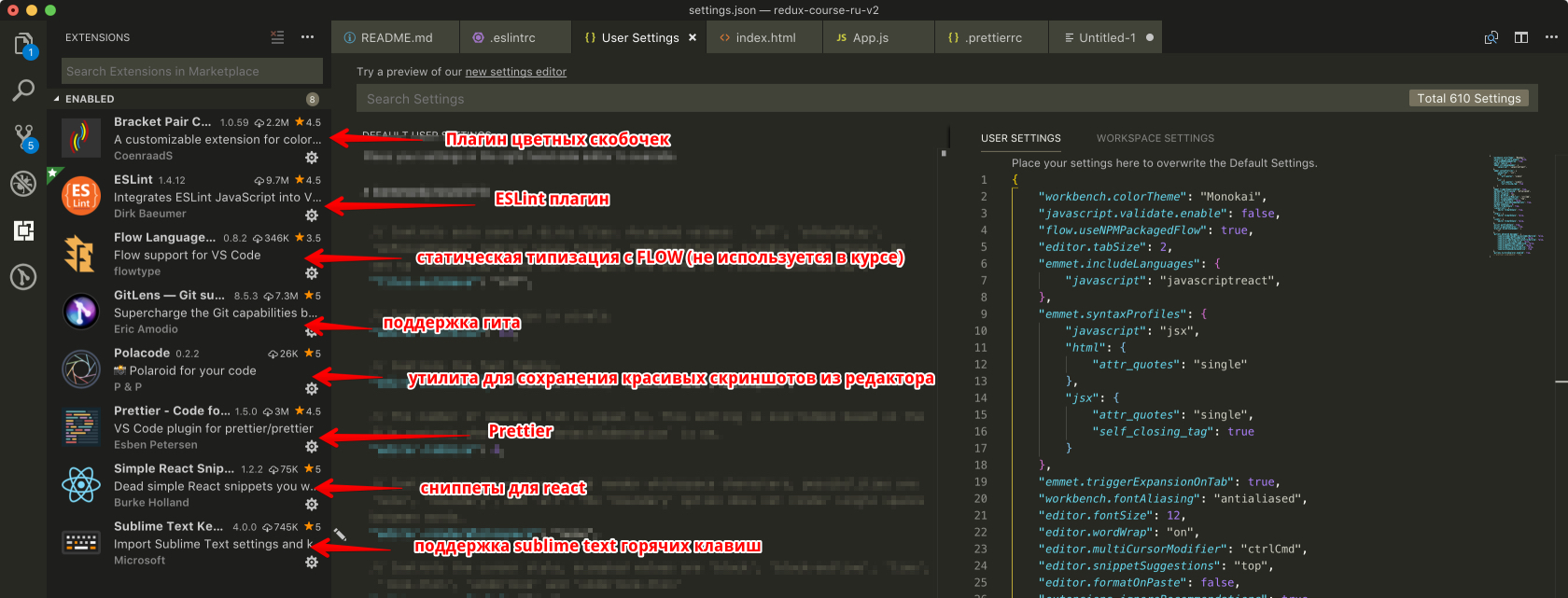
Для корректной работы вам потребуется парочка плагинов из маркет-плейса (eslint и prettier).
Мой список плагинов:

Каша в голове?) Ничего, мы же с вами в разделе настройки окружения, много новой информации. Попробуйте все это настроить, перечитать и все устаканится.
Если вам нужны подробности, можете посмотреть видео (EN) по настройке.
Настроим prettier (нам так же нужен конфигурационный файл):
На данный момент, если вы будете писать код, у вас уже будет отрабатывать eslint. Так же в момент сохранения, код будет преобразовываться с помощью prettier. Однако, нам еще не хватает настройки пре-коммит хука.
В секции scripts добавилась команда precommit, и добавилось свойство lint-staged с настройками.
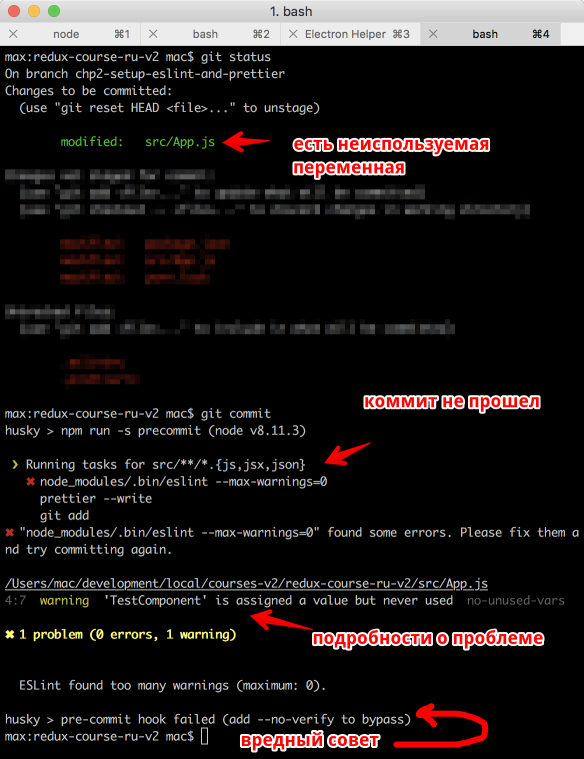
Теперь в момент коммита, в терминале будет похожая ситуация:

Удалите <TestComponent /> из отрисовки в <App /> , но оставьте создание переменной.
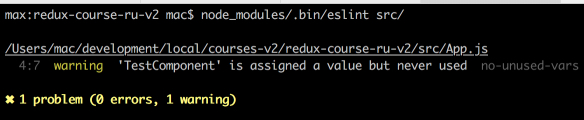
Выполните команду в терминале (находясь в директории с проектом):

Так как я не люблю глобальные зависимости, я использую локально установленный eslint (его установил для нас create-react-app). Чтобы упростить вызов в терминале, можно добавить в секцию scripts в package.json новую команду:
Вернемся к настройке. Изменим lint-stage скрипт в package.json на:
Теперь в момент пре-коммита будет запускаться lint-staged проверка в которой eslint и prettier.
Что интересно, я настроил еслинт агрессивно (опция --max-warnings=0 ), то есть, даже любое предупреждение прервет коммит.

Итого: Настроили ESLint, prettier и pre-commit hook. Очень сильно облегчили жизнь себе и коллегам, кто болеет за единый стиль и чистый код.
Перевод статьи «Start Using Prettier The Right Way».

Настраиваем Prettier
В корне вашего проекта создайте файл .prettierrc. В нем будут содержаться все правила, которые должны применяться к этому проекту.
Инструкция для тех, кто хочет просто использовать Prettier, не вдаваясь в подробности его работы: просто вставьте в файл .prettierrc код, приведенный ниже.
Объяснение настроек
Замыкающие запятые
Давайте посмотрим на эту опцию в действии.
Ширина Tab
Эту опцию объяснить проще всего. Речь идет о смене ширины отступа, который вы делаете клавишей tab, с дефолтных 4 пробелов на 2.
Смотрим в действии.
Точки с запятой
Стандартизированные кавычки
Две последние опции касаются кавычек. Вторая из них нужна, если вы пишете JSX. Эти опции указывают Prettier конвертировать все двойные кавычки в одинарные. Если вам нужно использовать апостроф, просто воспользуйтесь клавишей escape, и Prettier сделает именно в этой отдельной строке двойные кавычки.
Опция в действии.
Итоги
Теперь, когда я лучше разобрался в Prettier и том, как использовать его в своем рабочем процессе, он стал для меня незаменимым инструментом. С ним я работаю куда более продуктивно и пишу более чистый код.
Возможно, я пропустил какие-то полезные опции, которые стоило бы включить в файл .prettierrc ? Поделитесь в комментариях!
Примечание редакции Techrocks. Приведем также пару комментариев к оригинальной статье.
Niki Hristov
Я разместил весь свой конфиг Prettier в папке, где хранятся все мои проекты. Таким образом мне не приходится устанавливать Prettier в каждый JavaScript-проект, над которым я работаю. VSCode автоматически форматирует любой проект, находящийся в основной папке.
Michael, в ответ Niki Hristov
Вы можете сократить свой файл конфигурации, удалив опции, которые совпадают с дефолтными настройками Prettier.
В документации указан еще один способ конфигурации. Можно опубликовать свой конфиг как NPM-пакет, хотя бы даже только на GitHub. После этого вы сможете устанавливать свой собственный пакет во все свои проекты. Таким образом любой человек, который тоже захочет поработать над вашими проектами (контрибьютор на GitHub) будет использовать тот же конфиг-файл.
Читайте также:


