Visual studio code не удается выполнить изменение в редакторе только для чтения
Visual Studio включает эффективный интегрированный набор средств сборки и отладки проектов. Из этой статьи вы узнаете, как Visual Studio может помочь обнаружить проблемы в коде с помощью построения выходных данных, анализа кода, средств отладки и модульных тестов.
Мы разобрались, как работать с редактором, и написали код. Теперь необходимо убедиться, что код работает должным образом. Отладка в Visual Studio, как и в большинстве интегрированных сред разработки (IDE), осуществляется в два этапа: построение кода для обнаружения и устранения ошибок проекта и компилятора и выполнение кода для обнаружения ошибок времени выполнения и динамических ошибок.
Сборка кода
Существует два основных типа конфигурации сборки: отладка и выпуск. При использовании конфигурации отладка создается более крупный и медленный исполняемый файл, обеспечивающий более широкие интерактивные возможности отладки во время выполнения. Исполняемый файл конфигурации отладка никогда не следует отправлять. Конфигурация выпуск позволяет создать более быстрый оптимизированный исполняемый файл, подходящий для отправки (по крайней мере с точки зрения компилятора). По умолчанию используется конфигурация Отладка.
Самый простой способ выполнить сборку проекта — нажать клавишу F7, однако вы также можете начать сборку, выбрав в главном меню пункты Сборка > Собрать решение.

Процесс сборки можно наблюдать в окне Вывод в нижней части пользовательского интерфейса Visual Studio. Здесь отображаются ошибки, предупреждения и операции сборки. При наличии ошибок (или предупреждений выше заданного уровня) сборка завершится ошибкой. Можно щелкнуть ошибку и предупреждение, чтобы перейти к строке, где они возникли. Для перестроения проекта можно нажать клавишу F7 (чтобы перекомпилировать только файлы с ошибками) или CTRL+ALT+F7 (для чистого полного перестроения).
После успешного выполнения построения вы увидите примерно следующие результаты в окне Вывод:

Просмотр списка ошибок
Если вы внесли какие-либо изменения в код, который был ранее и успешно скомпилирован, возможно, возникнет ошибка. Если вы новичок в написании кода, возможно, их будет много. Ошибки иногда очевидны, например простая синтаксическая ошибка или неправильное имя переменной, а иногда их причину трудно выяснить, имея в распоряжении только зашифрованный код. Чтобы получить более четкое представление о проблеме, перейдите вниз окна Вывод сборки и щелкните вкладку Список ошибок. При этом вы перейдете к более организованному представлению ошибок и предупреждений для проекта и получите доступ к некоторым дополнительным параметрам.

Щелкните строку ошибки в окне Список ошибок, чтобы перейти в строку кода, в которой возникла ошибка. (Кроме того, номера строк можно включить, нажав клавиши Ctrl+Q, введя номера строк, а затем выбрав Включить или отключить отображение номеров строк в результатах. Это самый быстрый способ перехода в диалоговое окно Параметры, где можно включить номера строк.


Нажмите клавиши CTRL+G для быстрого перехода к номеру строки, в которой возникла ошибка.
Ошибку можно узнать по подчеркиванию красной волнистой линией Чтобы получить дополнительные сведения, наведите на нее указатель мыши. Внесите исправления, и подчеркивание исчезнет, хотя в результате исправления может возникнуть новая ошибка (это называется "регрессия").

Пройдите список ошибок и устраните все ошибки в коде.

Просмотр подробных сведений об ошибках
Многие ошибки трудны для восприятия, будучи представленными в терминах компилятора. В этом случае могут потребоваться дополнительные сведения. Из окна Список ошибок можно выполнить автоматический поиск в поисковой системе Bing для получения дополнительных сведений об ошибке или предупреждении. Щелкните правой кнопкой мыши по соответствующей строке записи и выберите Показать справочные сведения об ошибке из контекстного меню или щелкните гиперссылку с кодом ошибки в столбце код в списке ошибок.

В зависимости от настроек результаты поиска по коду и описанию ошибки откроются в веб-браузере либо во вкладке Visual Studio с результатами поиска Bing. Представленные результаты — из различных источников в Интернете, и, возможно, не все они будут полезными.
Анализ кода
Средства анализа выполняют поиск общих проблем в коде, которые могут привести к ошибкам времени выполнения или проблемам управления кодом.
Анализ кода C++
Чтобы выполнить анализ кода C++, запустите статический анализ кода. Запустить этот компонент после устранения всех очевидных ошибок, препятствующих успешной сборке, и потратить некоторое время, чтобы устранить создаваемые им предупреждения, — очень полезная привычка. Вы сможете избавиться от определенных будущих проблем, а также научитесь некоторым полезным приемам написания кода.
Нажмите клавиши ALT+F11 (или выберите в верхнем меню команду Анализ > Выполнить анализ кода в решении) для запуска статического анализа кода.

Все новые или обновленные предупреждения отображаются на вкладке Список ошибок в нижней части интегрированной среды разработки. Щелкните предупреждение для перехода к нему в коде.

Использование быстрых действий для исправления или рефакторинга кода


Если вы привыкли работать с клавиатурой, вы можете использовать клавиши со стрелками и сочетание клавиш CTRL+ . для проверки возможностей оптимизации и очистки кода!
Запуск очистки кода

Помимо форматирования пробелов, отступов и т. п., функция Очистка кода применяет определенные вами соглашения о стиле кода. Ваши настройки для каждого стиля кода считываются из файла EditorConfig, если такой существует в проекте, или из раздела Параметры стиля кода, который доступен через диалоговое окно Параметры.
Отладка выполняемого кода
Успешно завершив сборку кода и его очистку, запустите код, нажав клавишу F5 или выбрав команду Отладка > Начать отладку. Приложение будет запущено в среде отладки, и вы сможете пронаблюдать его поведение. Интегрированная среда разработки Visual Studio изменяется во время выполнения приложения: окно Вывод заменяется двумя новыми окнами (в конфигурации окон по умолчанию): окном с вкладками Видимые/Локальные/Контрольные значения и окном с вкладками Стек вызовов/Точки останова/Параметры исключений/Вывод. Эти окна имеют несколько вкладок, которые позволяют просмотреть и проверить переменные, потоки, стеки вызовов приложения и другие характеристики поведения во время выполнения приложения.

Остановите приложение, нажав клавиши SHIFT+F5 или кнопку Остановить. Кроме того, можно просто закрыть главное окно приложения (или диалоговое окно командной строки).
Задание простых точек останова
Точки останова — это один из самых простых и важных компонентов надежной отладки. Точка останова указывает, где Visual Studio следует приостановить выполнение кода, чтобы вы могли проверить значения переменных или поведение памяти либо выполнение ветви кода. После установки или удаления точек останова перестраивать проект не нужно.
Установите точку останова, щелкнув дальнее поле строки, в которой требуется приостановить выполнение, или нажмите клавишу F9, чтобы установить точку останова в текущей строке кода. Выполнение кода прерывается (останавливается) перед инструкциями для этой строки кода.

Чаще всего точки останова используются для решения следующих задач.
Чтобы точнее определить источник аварийного завершения или отсутствия отклика программы, расставьте точки останова вокруг и непосредственно в коде вызова метода, который, по вашему мнению, приводит к сбою. При выполнении кода в отладчике удаляйте, а затем снова устанавливайте точки останова ближе друг к другу, пока не найдете строку кода, вызывающую ошибку. Выполнение кода в отладчике описывается в следующем разделе.
При добавлении нового кода установите точку останова в его начале и выполните код, чтобы убедиться в том, что он работает правильно.
При реализации сложного поведения задайте точки останова для алгоритмического кода, чтобы можно было проверить значения переменных и данные при прерывании программы.
При написании кода C или C++ используйте точки останова для остановки кода, чтобы можно было проверить значения адреса (ищите значение NULL) и просмотреть значения счетчиков при отладке ошибок, связанных с памятью.
Дополнительные сведения о точках останова см. в статье Использование точек останова.
Проверка кода во время выполнения
Когда выполнение кода приостанавливается из-за достижения точки останова, строка кода, помеченная желтым цветом (текущий оператор), еще не выполнена. Вы можете выполнить текущий оператор и проверить, как изменились значения. Для выполнения кода в отладчике можно использовать ряд команд пошагового выполнения. Если отмеченный код является вызовом метода, вы можете выполнить шаг с заходом, нажав клавишу F11. Кроме того, можно выполнить шаг с обходом строки кода, нажав клавишу F10. Дополнительные команды и подробные сведения о пошаговом выполнении кода см. в статье Навигация по коду с помощью отладчика.

Код, представленный на предыдущей иллюстрации, может выполняться отладчиком по одному оператору. Для этого можно нажимать клавишу F10 или F11 (так как здесь нет вызова метода, результат выполнения обеих команд будет одинаковым).
Когда отладчик приостанавливает выполнение, можно проверить переменные и стеки вызовов, чтобы разобраться в происходящем. Находятся ли значения в тех диапазонах, которые вы ожидали увидеть? Выполняются ли вызовы в правильном порядке?

Наведите курсор на переменную для просмотра ее текущего значения и ссылок. Если отображается значение, которое вы не ожидали увидеть, возможно, в предыдущем или вызывающем коде имеется ошибка. Более подробные сведения об отладке см. в статье об использовании отладчика.
Кроме того, Visual Studio выводит на экран окно средств диагностики, где можно наблюдать за загрузкой ЦП и использованием памяти приложением в динамике по времени. В дальнейшем в процессе разработки приложения эти средства можно применять для выявления случаев непредвиденно высокой загрузки ЦП или чрезмерного выделения памяти. Это окно можно использовать в сочетании с окном Контрольные значения и точками останова, чтобы определить причину непредвиденно интенсивного использования или неосвобожденных ресурсов. Дополнительные сведения см. в статье Обзор возможностей профилирования.
Запуск модульных тестов
Модульные тесты — это первая линия защиты от ошибок в коде, так как при правильном проведении они позволяют проверять отдельные "модули" кода (как правило, это отдельные функции), которые проще отлаживать, чем всю программу. Visual Studio устанавливает платформу модульного тестирования Майкрософт для управляемого и машинного кода. Платформа модульного тестирования используется для создания модульных тестов, их запуска и передачи результатов таких тестов. Завершив внесение изменений, запустите модульные тесты повторно, чтобы убедиться, что код по-прежнему работает правильно. При использовании выпуска Visual Studio Enterprise можно настроить автоматический запуск тестов после каждой сборки.
Чтобы приступить к работе с модульными тестами, ознакомьтесь со статьей Создание модульных тестов для кода с помощью IntelliTest.
Дополнительные сведения о модульных тестах в Visual Studio, а также о том, как они могут помочь в создании более качественного кода, см. в статье Основные сведения о модульных тестах.

У меня есть проект Java, и я хочу изменить его в intellij, но я не могу этого сделать из-за этого "файл только для чтения" или же "файл не доступен для записи" Итак, как я могу его изменить и выполнить?

- В главном меню выберите File | File Properties | Make File Read-Only , или же Make File Writable .

- Щелкните значок замка в строке состояния в правом нижнем углу.

- Скриншот для этого ответа было бы здорово
- Я добавил скриншот и обновил текст для текущей версии (2002.2.3)
Если IntelliJ IDEA не может изменить права доступа к файлу с помощью Файл | Сделать файл доступным для записи, то, возможно, этот файл принадлежит другому пользователю, например root (используйте эту команду для проверки: ls -hal /path/to/File.java )
Если он принадлежит кому-то другому по какой-либо причине, вы можете изменить разрешения самостоятельно, используя команду chown в терминале:
sudo chown yourusername /path/to/File.java ,
где yourusername - тот же пользователь, которого вы использовали для запуска Intellij IDEA.
- Работал для меня chmod 0777 /path-to-file . благодаря
Если вы используете Mac. Выполните следующие шаги:
- Откройте этот файл в Finder
- Щелкните правой кнопкой мыши и выберите Get Info
- В этом окне информации о файле выберите Sharing and Permissions , изменение Privilege как вы и ожидали. Перед изменением вы должны не забыть разблокировать свое разрешение на изменение, щелкнув Locker Icon внизу справа.

Для Mac это определенно работает:
sudo chmod -R 777 /YourDirectory
У меня просто была эта проблема, и я наконец понял, где я ошибся.
Более часа предложений от Google не помогли. Оказывается, я работал с файлами, выбранными в папке -out> production> MyPath, а не в папке -src на боковой панели моего проекта. Выбор файла -scr> MyClass позволяет мне делать то, что я хочу.
В верхнем левом углу раскрывающегося списка, где у вас есть тесты, производство, проблемы, переключение / выбор из проекта или любого другого каталога, который вы выбрали для пакетов, вы сможете редактировать свои пакеты, файлы в папке проекта - нет. редактируемые, хотя они заканчиваются на .class расширение.
Эта ошибка появляется, когда другой пользователь создал эти файлы.
1. Щелкните правой кнопкой мыши файл или папку, которые нужно удалить.
2. Выберите вариант раскрытия в папке.
3. Удалите файл и введите пароль.
4. Файлы будут удалены.
что-то странное, как это случилось с вами раньше?
на ум приходит пара возможностей:
вы добавили проект в систему управления версиями?
вы отметили папку проекта (и все это подпапки) только для чтения?
конечно, кто-то другой мог сделать любую из этих вещей, если у них был доступ к вашей машине.
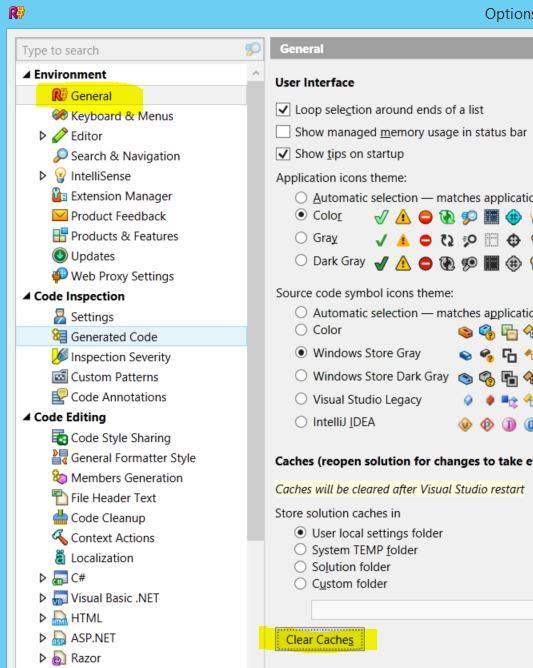
в моем случае это была проблема с ReSharper 9.0/9.1. После очистки кэша ReSharper я снова смог редактировать файлы в своем решении.
Очистка кэша ReSharper можно сделать здесь: ReSharper -> Options -> Environment -> General и нажмите: Очистить Кэш и перезапустите visual studio.

(изображение содержится в первой из связанных статей JetBrains).
в JetBrains инструкции:
одна возможная глупость.
ваш проект все еще работает и вы забыли, что. Остановить отладку (CTRL + F5)
откуда я знаю. Догадка..
перезагрузка моего компьютера сработала для меня. Мой проект стал считываться только между компиляциями-внезапно я не смог сохранить изменения в файлах, Visual Studio начала представлять мне диалоговые окна "сохранить как", А SVN не смог зафиксировать или очистить проект, потому что " sqlite не мог писать в базу данных только для чтения."Проверка свойств файлов в Проводнике Windows показала, что ни один из них не помечен только для чтения. Я смог сделать резервную копию проекта, затем я перезапустил, и это было штраф.
перезапустите Visual Studio и снова добавьте проект. Работать на меня.
IDE-интегрированное управление версиями?
похоже, что ваши исходные файлы находятся или находились под контролем источника. Многие системы управления версиями будут устанавливать файлы только для чтения, если они не были проверены для редактирования.
Total Commander позволяет очень легко рекурсивно изменять атрибуты файлов, но, скорее всего, Windows также может это сделать:)
многое в соответствии с тем, что сказал Мортен Мертнер (если вы случайно используете TFS Source Control, как я), я сделал ручную проверку файла, и это решило проблему для меня.
для меня проблема в том, что файлы заблокированы во время работы приложения.
остановка приложения приводит к разблокировке файла.
закрыть, затем снова открыть файл.
все еще боль, но, по крайней мере, это дешевле, чем полностью закрыть visual studio.

Visual Studio Code или просто VS Code – это бесплатный, популярный и имеющий множество дополнений текстовый редактор, который в первую очередь предназначен для создания и отладки современных веб- и облачных приложений.
Разработан он компанией Microsoft и доступен для операционных систем Windows, MacOS и Linux.
Распространяется данная программа бесплатно, исходный код её доступен на GitHub.
VS Code поддерживает большое количество языков программирования, включает в себя отладчик, средства для работы с Git, подсветку синтаксиса, технологию автодополнения IntelliSense, инструменты для рефакторинга, терминал и многое другое.
VS Code является достаточно гибким инструментом, расширяемым с помощью плагинов, доступных на Visual Studio Marketplace. Открыть панель с расширениями в программе можно через комбинацию клавиш Ctrl+Shift+X .
Плагинов для Visual Studio Code очень много, но в рамках этой статьи рассмотрим только наиболее популярные из них. В VS Code уже встроен такой плагин как Emmet. Если вы не знакомы с ним, то он предназначен для быстрого набора кода. Дополнительно его устанавливать не нужно.
Установка VS Code
Для установки VS Code на компьютер необходимо перейти на этот сайт. После этого на странице выбрать вашу операционную систему и нажать на значок "Загрузки". После завершения скачивания программы установить её себе на компьютер.
Чтобы лучше ориентироваться в программе вы можете установить языковый пакет для русского языка. Для этого откройте панель «Расширения» ( Ctrl+Shift+X ) и введите в ней текст «Russian Language Pack for Visual Studio Code». После этого выберите его в результатах поиска и установите его.
В Visual Studio Code имеется огромное количество различных плагинов кроме языковых пакетов. Предназначены они для расширения функциональности этого редактора. Все плагины для этого редактора размещены на Marketplace.
Общая настройка VS Code
VS Code содержит большое количество настроек, с помощью которых вы можете настроить этот редактор под себя.
Изменение настроек в VS Code осуществляется в соответствующем окне. Открыть его можно несколькими способами:
- через комбинацию клавиш Ctrl+, ;
- через пункт меню «Файл -> Настройки -> Параметры» (в версии на английском языке «File -> Preferences -> Settings»);
- нажать на значок шестерёнки и выбрать в открывшемся меню пункт «Параметры» (Settings).
Список параметров, которые пользователи наиболее часто настраивают:
Изменять настройки можно как глобально, так и конкретно для текущего проекта. Изменение глобальных настроек осуществляется в окне «Параметры» на вкладке «Пользователь». Эти настройки сохраняются в файл «settings.json». Открыть его можно нажав на значок «Открыть параметры (JSON)».
Пример файла «settings.json»:
Кстати, изменять настройки также можно просто посредством редактирования этого файла.
Сохранение настроек для рабочей директории выполняется в специальный файл «settings.json», который будет добавлен в папку «.vscode». Настройка параметров для рабочей директории (проекта) можно также выполнить просто посредством редактирования этого файла.
Настройка VS Code для HTML и CSS
Visual Studio Code обеспечивает базовую поддержку при написании HTML и CSS из коробки. Имеется подсветка синтаксиса, умные дополнения с IntelliSense и настраиваемое форматирование. VS Code также имеет отличную поддержку Emmet.
Зачем нужен Emmet? Он позволяет очень быстро писать код.
Например, Emmet аббревиатура ul>li*3>span.item-$ после нажатии клавиши Tab создаст следующий код:
В CSS аббревиатура Emmet как dn создаст код display: none .
VS Code имеет встроенные средства для форматирования кода. Настроить параметры форматирования можно в настройках. Находятся они в разделах «Расширения -> HTML» и «Расширения -> CSS».
Комбинация клавиш для выполнения форматирования в VS Code: Shift+Alt+F .
Функциональность VS Code при работе с HTML и CSS можно улучшить с помощью расширений.
Вот перечень некоторых из них:
- Auto Rename Tag – автоматически изменяет имя закрывающего тега при переименовывании открывающегося;
- Auto Close Tag – автоматически добавляет закрывающий HTML/XML тег при вводе закрывающей скобки открывающегося тега (кроме HTML, это дополнение добавляет эту возможность в JavaScript и многие другие языки);
- HTMLHint – плагин для статического анализа HTML кода;
- HTML CSS Support - поддержка CSS для документов HTML;
- IntelliSense for CSS class names in HTML - плагин для предложения вариантов завершения имени CSS класса в HTML на основе определений, найденных им в вашем рабочем пространстве;
- Autoprefixer - для автоматического добавления CSS свойств с префиксами;
- CSS Peek - позволяет посмотреть свойства, прикреплённые к классу или идентификатору без переключения на CSS файл, в котором они описаны;
- Prettier - Code formatter - для форматирования кода (HTML, CSS, JavaScript и др.);
Настройка VS Code для разработки на JavaScript
Разработку веб-проекта в Windows 10 можно ввести не только с использованием программ, предназначенных только для этой операционной системы, но и посредством WSL (Linux). Если вам нравится Linux и вы хотите его использовать, то Windows 10 позволяет вам это сделать из коробки (то есть непосредственно из дистрибутива). В следующем разделе приведена инструкция по установке WSL в Windows 10 и настройке Visual Studio Code для её использования в качестве среды разработки.
Кроме этого, ОС Linux в большинстве случаев - это система, которая затем у вас будет установлена на продакшене. А это значит, что вы получите окружение как на сервере или более близкое к этому.
Если вы не хотите использовать WSL в качестве среды разработки или работаете в другой операционной системе, то в этом случае можете сразу же перейти к разделу «Установка и настройка ES Lint».
Как в Windows 10 установить WSL и использовать её в VS Code
Коротко о подсистеме Windows для Linux (WSL). В Windows 10 появилась возможность осуществлять веб-разработку прямо в среде на основе Linux. Для этого вам необходимо просто включить компонент Windows 10 «Подсистема Windows для Linux (WSL)» и установить из Microsoft Store «любимый» дистрибутив Linux (например, Ubuntu 18.04). Подсистема WSL появилась в Windows 10, начиная с обновления «Anniversary Update» (1607), а версия 2004 этой ОС уже включает WSL 2.
Более подробно процесс установки WSL описан в этой статье, а именно в разделах «Включение подсистемы Windows для Linux» и «Установка приложения «Ubuntu». Если вы ещё не читали эту статью, то можете это сделать, перейдя по представленной выше ссылке.
Установка расширения «Remote – WSL» в VS Code. Для использования WSL в качестве среды для полной разработки прямо из VS Code необходимо установить расширение «Remote – WSL».
Это позволит вам ввести веб-разработку прямо в среде на основе Linux, использовать специфичные для неё наборы инструментов и утилит, а также запускать и отлаживать свои приложения в Linux, не выходя при этом из Windows.
Это расширение позволит выполнять команды непосредственно в WSL, а также редактировать файлы, расположенные в WSL или в смонтированной файловой системе Windows (локальные диски находятся в /mnt ) не беспокоясь о проблемах с совместимостью.
После установки расширения и перезагрузки редактора VS Code у вас появится индикатор WSL в нижнем левом углу окна программы.

При нажатии на него вам будут показаны команды Remote-WSL. Используя их, вы можете открыть новое окно VS Code, в котором в качестве среды будет использоваться WSL. При этом команда «Remote-WSL: New Window» выполнит это с использованием дистрибутива Linux, который у вас назначен по умолчанию, а команда «Remote-WSL: New Window using Distro. » - используя конкретный дистрибутив Linux из установленных.

Версия дистрибутива Linux, которая сейчас используется в WSL отображается в индикаторе следующим образом:

Установка и настройка ESLint
ESLint – это инструмент, который крайне желательно установить в систему, если вы разрабатываете код на JavaScript. Он будет показывать вам ошибки в коде, а также направлять вас при его написании так, чтобы он был выдержан в едином стиле.
Перед тем как переходить к установке ESLint сначала инсталлируем в ОС «Node.js v12.x».
В Ubuntu это осуществляется следующим образом:

Проверить номер установленной версии «Node.js» можно так:
После установки «Node.js» создадим папку для проекта в файловой системе ОС, а затем откроем её с помощью VS Code.
Создание проекта обычно начинается с его инициализации посредством npm. Этот процесс можно выполнить посредством следующей команды:
В результате выполнения этой команды у вас появится файл «package.json». Этот файл кроме информации о проекте и других вещей, ещё будет содержать набор зависимостей для данного проекта. Имея этот файл, мы сможем при необходимости очень быстро развернуть проект на любом другом компьютере.
Теперь перейдём к установке ESLint и некоторых других npm пакетов в проект:
Ключ --save-dev используется для того чтобы сделать запись об этих пакетах в «package.json». Данный ключ добавит их в секцию devDependencies .
Установка npm пакетов осуществляется в папку «node_modules» этого проекта.
В качестве стиля кода мы будем использовать Airbnb . Это руководство используется многими известными организациями и имеет очень большое количество звёзд на GitHub.
Для того, чтобы можно было использовать Airbnb для расширения базовой конфигурации ESLint мы установили пакеты eslint-config-airbnb-base (без зависимостей от React) и eslint-plugin-import (для поддержки синтаксиса импорта/экспорта ES6+ и предотвращения проблем с неправильным написанием путей к файлам и имен импорта).
После окончания загрузки пакетов приступим к интегрированию ESLint в Visual Studio Code. Осуществляется это посредством установки расширения с одноимённым названием.

Конфигурационный файл необходим для задания настроек, в соответствии с которыми ESLint будет осуществлять проверку JavaScript кода.
Чтобы сделать это самостоятельно нам необходимо в корне проекта создать файл .eslintrc и добавить в него, например, следующие данные:
Эти данные будут определять следующие настройки для ESLint:
- env - это свойство, которое определяет среды, в которых JavaScript должен работать. Для фронтенда средой выступает браузер, поэтому добавим в env свойство "browser": true . Свойство "es6": true предназначено для автоматического включения синтаксиса ES6.
- extends - предназначен для указания конфигурации, с помощью которой мы хотим расширить общую конфигурацию ESLint. В качестве значения extends укажем конфигурацию airbnb-base (без React). При необходимости можно указать не одну, а несколько конфигурации. В этом случае каждая следующая конфигурация будет расширять предыдущую. Т.е. если мы укажем какую-то конфигурацию после airbnb-base , то она будет уже расширять не общую конфигурацию ESLint, а airbnb-base ;
- parserOptions - позволяет задать параметры языку JavaScript, которые мы хотим поддерживать. В настоящее время рекомендуется использовать при разработке проектов синтаксис ECMAScript 6. Указание поддержки этой версии осуществляется посредством задания ключу ecmaVersion значения 6. При необходимости вы можете указать вместо этой другую версию.
Если вам необходимо дополнительно линтить ошибки кода, размещенного в теге <script>, то установите плагин eslint-plugin-html :
Форматирование кода JavaScript будем выполнять с помощью Prettier. Для правильной совместной работы Prettier и ESLint установим следующие npm пакеты:
Для того чтобы ESLint не просматривал определённые папки и не выдавал по ним ошибки следует создать файл .eslintignore и прописать их в нём:
Если у вас включено стандартное форматирование кода в VS Code при сохранении, то чтобы в качестве плагина для форматирования js файлов применялся ESLint, следует в конфигурационный файл «settings.json» добавить следующее:
Теперь, ESlint будет проверять JavaScript код и показывать в нём ошибки и предупреждения. Они будут помечаться с использованием волнистых линий.
Результат проверки JavaScript кода ESLint:

Дополнительная настройка VS Code
Вот ещё некоторый список плагинов для VS Code, которые могут расширить возможности Visual Studio Code для фронтенд разработки и не только:
Читайте также:


