Visual studio чем заменить
Хотите заработать на своем бизнесе по разработке веб-сайтов, но устали платить огромные расходы Dreamweaver ежемесячно? Оцените лучший вариант – код Microsoft Visual Studio: цельный, с открытым исходным кодом и, как я уже упоминал, БЕСПЛАТНО!
Dreamweaver, запущенный около двух десятилетий назад, был одним из самых крупных релизов Adobe до настоящего времени. Обладая множеством функций и интеллектуальных функций, он покорил индустрию веб-дизайна. Единственная цена, которую пользователи должны были (хотя и должны) платить за этот универсальный пакет, – это огромная абонентская плата. Однако со временем появилось множество альтернативных инструментов Dreamweaver с открытым исходным кодом, которые давали возможность платным инструментам за свои деньги (буквально), но вскоре по той или иной причине были пересмотрены.
Что, если мы расскажем вам об одном таком мощном веб-редакторе, разработанном технологическим гигантом Microsoft, который произвел настоящий фурор в области веб-разработки всего за год после своего запуска? Код Microsoft Visual Studio! (да, мы не говорим о старой Visual Studio). Этот кроссплатформенный редактор с открытым исходным кодом уже дал понять, что он здесь, чтобы остаться и свергнуть крупных игроков. Несомненно, Adobe Dreamweaver предлагает множество интересных функций, которые помогут вам выбрать из них, но с Visual Studio Code, тем же шикарным веб-инструментом, о котором мы говорим, большинство этих функций упакованы для вас абсолютно бесплатно, то есть БЕСПЛАТНО .
Прочтите эту статью, чтобы узнать, как можно получить все преимущества такого замечательного инструмента веб-дизайна, как Dreamweaver, за вычетом высокой цены с помощью Visual Studio Code.
Ключевые особенности кода Visual Studio:
Автозаполнение кода получило новое определение с появлением IntelliSense в Visual Studio Code. Эта готовая к работе функция – это больше, чем просто подсказки для других альтернативных инструментов Dreamweaver. Она включает в себя рефакторинг кода, выделение синтаксиса, интеллектуальные предложения на основе различных модулей и переменных. Более того, почти все языки программирования, такие как Javascript, CSS> HTML, Sass и Less, поддерживаются IntelliSense.
Visual Studio Code нацелен на надежную поддержку отладки PHP, что отсутствует в Adobe Dreamweaver. Вы можете отлаживать код прямо из самого редактора. Что еще более важно, теперь вы можете использовать точки останова при отладке, просматривать стек во время выполнения и иметь интерактивную консоль.
Интеграция с Git встроена прямо в редактор кода Visual Studio. Эта функция интеграции работает как удаленно, так и локально для разрешения конфликтов и решения задач контроля версий. После инициализации Git вы можете выполнять различные команды, такие как pull, push, совершать коммиты, прямо из редактора и отражать изменения в файле.
Быстрое сравнение обоих
| Атрибут | Dreamweaver | Код Visual Studio |
| Ценообразование | Сильно завышена цена | Бесплатный |
| Поддержка IntelliSense | Нет | Всегда включен |
| Прямая трансляция | Позволяет разделить представление о коде и дизайне | Лишенный этой функции |
| Кривая обучения | Кривая обучения | Нежный и гладкий |
| Память, необходимая для установки | Память, необходимая для установки | Менее 100 МБ |
| Отладка PHP, JavaScript, Sass, Less, Node.Js | Нет | да |
У Dreamweaver действительно есть серьезный конкурент в лице Visual Studio Code?
Если что-то ясно из приведенной выше таблицы, так это то, что Microsoft проделала огромную работу по разработке блестящего программного обеспечения для веб-дизайна с открытым исходным кодом, такого как Dreamweaver. В случае любых сомнений, которые все еще сохраняются, мы дадим вам ниже по пунктам сравнение двух в различных областях для лучшего анализа.
Гибкость
Dreamweaver
Единственной основной причиной популярности Dreamweaver по-прежнему является WYSIWYG (что вы видите, то и получаете), то, что многие программы, подобные Dreamweaver, не включают в свои продукты.
Новым разработчикам становится легко видеть изменения в реальном времени без необходимости во внешнем браузере.
Кроме того, каждые два-три года Adobe выпускает новую версию Dreamweaver, которая предоставляет множество новых добавленных функций.
Код Visual Studio
Visual Studio Code обладает широкими возможностями настройки благодаря своей природе с открытым исходным кодом. Однако слабым местом Visual Studio Code, немного ограничивающим его гибкость, является невозможность открыть два или более проектов в общей рабочей области. Для продвинутых разработчиков и дизайнеров быстрое переключение между рабочими областями может стать головной болью. Он также может отключить некоторых пользователей, мигрирующих в систему.
Отладка
Dreamweaver
Dreamweaver отлично справляется с отладкой и оптимизацией кода как на языках, подобных HTML, так и на более сложных динамических языках, таких как JavaScript. Параметр «Проверка совместимости браузера» в Dreamweaver позволяет выполнять отладку кода для любых значений CSS, которые изначально могут не поддерживаться целевыми браузерами.
Код Visual Studio
Как отладчик, он работает очень быстро и плавно. Вы можете приостанавливать выполнение кода, устанавливать точки останова или вызывать переменные во время выполнения – в общем, полноценная первоклассная платформа отладки. В настоящее время Visual Studio Code обеспечивает поддержку отладки для PHP, CSS, Sass и Less, а также для Node.JS.
Веб-разработка
Dreamweaver
Функция выделения кода – это простой способ одновременно быстро сканировать и компилировать код. Благодаря заметно различающемуся набору подсветки для разных кодов становится легче отличить HTML от других динамических языков. Минусы Dreamweaver включают раздутые фрагменты кода, громоздкий код и слишком много тегов абзацев в вашем коде.
Код Visual Studio
Visual Studio Code остается одним из лучших редакторов для разработки node.js. Он предоставляет множество функций, которые упрощают веб-разработку, такие как параллельное редактирование, обширная палитра команд, предварительный просмотр Markdown и т.д. Минусы этой ниши включают отсутствие определенных возможностей автоматического отступа и надлежащей интеграции веб-шрифтов, как в Dreamweaver.
Легкость использования
Dreamweaver
Dreamweaver имеет кластерный интерфейс, который сбивает с толку и довольно пугает новых пользователей. Большинство виджетов и строк меню плотно упакованы, фактически полезная функциональность составляет всего 10-20%. Остальная часть графического пользовательского интерфейса выглядит как шум. Если вы начинающий программист, скорее всего, потребуется некоторое время, чтобы привыкнуть к пользовательскому интерфейсу. Однако для опытного дизайнера множество удобств будет предоставлено в виде разделенного представления: кодирование и представление дизайна на одном экране. Не нужно переключать экраны, чтобы видеть изменения в реальном времени.
Код Visual Studio
Одним из преимуществ Visual Studio Code над Dreamweaver является его «элегантный на вид, естественный для кода» интерфейс. Чтобы привыкнуть к этому интерфейсу, не требуется навыков программирования высокого уровня. Кроме того, в Visual Studio Code включен встроенный атрибут Task Runner, который обеспечивает большое удобство для пользователей. Хотя при всем удобстве использования, эта альтернатива Dreamweaver по-прежнему остается просто более тонким текстовым редактором, а не полноценной IDE, в отличие от первого.
Поддерживаемые технологии и языки
DreamWeaver
Код Visual Studio
Ценообразование
Dreamweaver
Изрядно переплачено. Последняя версия Dreamweaver CC стоит единовременная плата в размере 239,88 долларов США. Кажется, что на один инструмент можно потратить много денег, особенно если у вас есть множество бесплатных программ, таких как Dreamweaver. Кроме того, вы можете вносить ежемесячную абонентскую плату, которая включает 30-дневную пробную версию, а затем – коммерческую. На всякий случай, в пробной версии разблокированы только основные функции HTML-редактора. Даже если вы решите использовать платную версию, многие функции все равно останутся неиспользованными, и, в конце концов, похоже, что за некоторые функции, которые разработчики даже не используют, приходится много платить.
Код Visual Studio
Однако победитель на этом фронте довольно ясен. Visual Studio Code является бесплатным и продолжает быть бесплатным с тех пор, как Microsoft на своем собрании по сборке сообщила, что на данный момент нет планов сделать его платным. Visual Studio Code, даже не предлагая пользователям оплатить единовременную установку, предоставляет почти все функции платных инструментов без лжи WYSIWYG. Эта функция делает его одним из серьезных конкурентов лучшей альтернативы Dreamweaver.
Как индустрия веб-дизайна относится к этой альтернативе Dreamweaver?
Что разработчики думают о Visual Studio Code? Visual Studio Code вызвал определенную любовь среди людей, работающих с JavaScript, и превратился в нечто большее, чем просто прихоть. Быстро набирающий популярность, большинство разработчиков рассматривают его как совершенно новый текстовый редактор, требующий больших возможностей для улучшения. В последние месяцы база пользователей Visual Studio Code быстро увеличилась как с точки зрения действующих веб-сайтов, так и дополнительных веб-сайтов, которые исторически использовали Visual Studio Code. Если верить цифрам, рыночная доля Visual Studio Code почти удвоилась, как это было при ее запуске. Добавьте к этому тот факт, что он получил достаточно широкое распространение как бесплатная альтернатива Dreamweaver. Хотя некоторые эксперты могут возразить, что всегда было несколько отличных бесплатных программ, таких как Dreamweaver (Netbeans, Sublime Text, Eclipse),
Последний обзор отрасли – действительно ли VSC затмевает Dreamweaver?
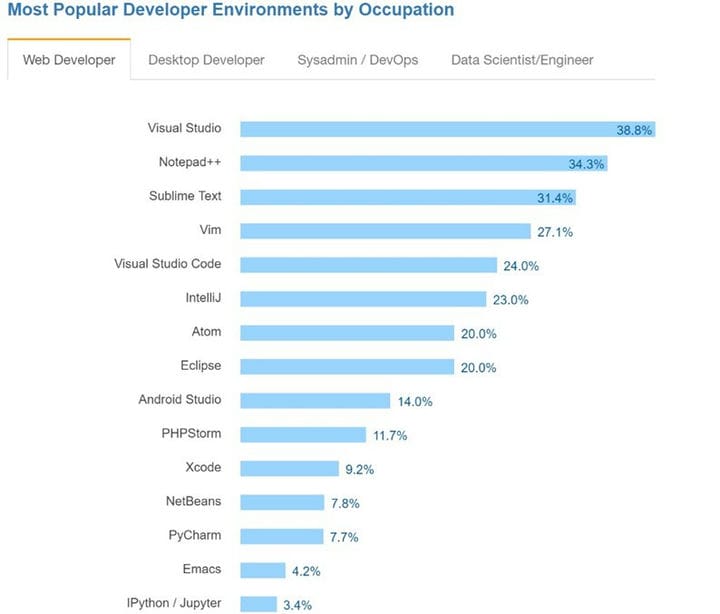
Согласно статистике Stackoverflow Developer Survey 2017, Visual Studio Code вошел в пятерку лучших претендентов на роль предпочтительного инструмента веб-разработки и настольных приложений для разработчиков.

Он также заслужил доверие экспертов как одна из лучших альтернатив Dreamweaver. Кроме того, Visual Studio Code удалось занять особую нишу в отрасли. Есть большая вероятность, что в ближайший год или около того код Visual Studio заменит Atoms, тот самый инструмент, на котором он был построен.
Вывод
Подводя итог, можно сказать, что Visual Studio Code от Microsoft становится серьезным конкурентом платным редакторам и зарекомендовал себя как шикарная альтернатива Dreamweaver с открытым исходным кодом. Конечно, он все еще молод на стадии бета-тестирования и немного груб по краям. Но, учитывая скорость, с которой она развивается, Microsoft дала понять, что она здесь надолго. И Dreamweaver, и Visual Studio Code – эффективные, но тяжелые редакторы веб-разработки, используемые для создания шаблонов и тем. Однако, если вы ищете быстро развивающееся и легкое программное обеспечение для создания тем, которое также может удобно работать с множеством плагинов WordPress, программное обеспечение для веб-дизайна TemplateToaster – ваш спаситель. Это ваш универсальный редактор, который можно использовать для разработки шаблонов с минимальными усилиями и набором функций.

Lazarus - это Delphi совместимая кросс-платформенная IDE для создания приложений. IDE очень похожа на среду разработки Delphi: редактор формы, панель свойств, редактор кода. Для работы с Lazarus необходимо установить компилятор Free Pascal. В состав IDE входит большое количество стандартных компонентов, это даёт возможность разрабатывать несложные приложения быстро. Значительным преимуществом IDE является кроссплатформенность, включающая Windows, Mac, Linux. подробнее.
Code::Blocks

Code::Blocks - бесплатная C++ интегрированная среда разработки. Она поддерживает плагины, дебаггер, интегрируется с компиляторами GCC и Visual C++. Кроме работы с C/C++, Code::Blocks вы можете использовать для программирования на ARM, AVR, D, DirectX, FLTK, Fortran, GLFW, GLUT, GTK+, Irrlicht, Lightfeather, MATLAB, OGRE, OpenGL, Qt, SDL, SFML, STL. Интерфейс очень похож на Visual Studio. подробнее.
Bloodshed Dev-C++

Хорошая бесплатная IDE для языков C/C++ для Windows. Встроен компилятор MinGW. Из основных особенность стоит отметить: подсветку синтаксиса, GDB дебаггер, авто-дополнение, GPROF профайлинг. подробнее.
PyCharm

PyCharm - среда разработки для языка Python, которая имеет бесплатную Community Edition лицензию. Среда подключается к интерпретатору и готова к использованию. PyCharm имеет встроенный дебагер, удобный редактор кода, инструменты для рефакторинга. подробнее.
CodeLobster IDE

Codelobster IDE это удобный бесплатный PHP, HTML, CSS, JavaScript редактор (IDE) с поддержкой Drupal CMS, Joomla CMS, Magento CMS, Smarty, Twig, WordPress, библиотеки JQuery и фреймворков: CodeIgniter, CakePHP, Symfony, Yii, AngularJS, BackboneJS, MeteorJS, Laravel, Phalcon. Он включает в себя полноценный РНР дебаггер, динамическую справку, продвинутый автокомплит для всех языков, а также FTP/SFTP клиент. подробнее.
CodeLobster PHP Edition

CodeLobster PHP Edition - бесплатная IDE для Web разработчиков, которая поддерживает работу с PHP/HTML/CSS/JavaScript. Кроме подсветки синтаксиса IDE поддерживает автодополнение, проверку синтаксиса, сворачивание кода. Для PHP CodeLobster PHP Edition включает дебаггер, а для HTML/CSS инспектор по типу Firebug. Для бесплатного использования необходима обязательная регистрация. подробнее.
Visual Studio Express

Visual Studio Express - бесплатный аналог Visual Studio, правда имеет ряд ограничений. Например, программа не включает в себя MFC и ATL, отсутствуют профайлер и настройки для создания 64-битных проектов. Стоит отметь, что как и платная Visual Studio, существует Visual Studio Express для разных языков программирования, в том числе для Windows Phone. подробнее.
Универсальный редактор кода от Microsoft, довольно быстрый и функциональный. Среда с открытым исходным кодом поддерживает автоматическое умное дополнение текста программ с использованием технологии Microsoft IntelliSense и подсветку синтаксиса для большинства популярных языков.
Возможностей Visual Studio Code хватит для любительской и профессиональной разработки. В редактор встроены средства для действий с Git‑репозиториями и инструменты для рефакторинга. Расширить функциональность можно за счёт тысяч плагинов — ищите их прямо в среде по названию или по языку, на котором вы пишете.
Быстрее редактировать код в Visual Studio Code помогут сочетания клавиш. Они обеспечат быструю навигацию по вашему проекту и впечатлят рекрутера на собеседовании.
2. Atom
Простой и удобный редактор с открытым исходным кодом — детище GitHub Inc., крупнейшего сервиса для хостинга и совместной разработки программного обеспечения, который сейчас принадлежит Microsoft. Atom поддерживает огромное количество языков и подходит для кросс‑платформенной разработки.
Здесь доступны плагины, написанные на Node.js, — они серьёзно расширят ваши возможности. Atom работает быстро и надёжно, поддерживает синхронизацию с Git, сворачивание блоков кода, автоматическое дополнение слов и другие функции профессиональных редакторов.
С инструментом Teletype for Atom вы сможете совместно с коллегой писать код в режиме реального времени. Это идеальное средство для парного программирования, быстрых багфиксов и мозговых штурмов в R & D.
Редактор поставляется с четырьмя вариантами интерфейса и восемью темами — светлыми и тёмными. Также есть инструменты для ручной кастомизации на CSS/Less, HTML и JavaScript — всё это поможет вам настроить исключительно комфортную рабочую среду.
3. Sublime Text 3
Лёгкий, но довольно мощный редактор, который подходит и для начинающих разработчиков, и для профессионалов. Он быстро запускается даже на слабых компьютерах и поддерживает плагины, написанные на Python.
Sublime можно гибко настраивать, чтобы работать с проектами из тысяч файлов. Поддерживается автодополнение, множественная правка, мгновенное редактирование нескольких строк. Всё это сводит к минимуму рутинные действия и избавляет от новых ошибок.
Также можно сохранять сниппеты (фрагменты кода, которые вы часто используете), чтобы вставлять их сочетанием клавиш, без долгих поисков по старым проектам.
В третьей версии редактора улучшили индексирование файлов, чтобы ускорить поиск переменных, функций и классов. Появилась и возможность перехода к предыдущей позиции курсора.
Вообще, Sublime Text 3 — проприетарный редактор: его можно купить за 80 долларов. Но пробная версия доступна бесплатно, и срок её использования разработчики пока не ограничивают.
4. IntelliJ IDEA
- Языки: Java, Kotlin, Scala, Groovy, С, С++, CSS, Go, HTML, PHP, Python, Ruby, XML, YAML и другие.
- Платформы: Windows, macOS, Linux.
Среда изначально создавалась для Java и актуальна в первую очередь для Java‑подобных языков, к примеру Kotlin, Scala и Groovy. Развивает её компания с российскими корнями JetBrains. Она, собственно, создала Kotlin — язык, который Google назвала приоритетным для Android‑разработки.
IntelliJ IDEA Overview of IntelliJ IDEA — мощная, хоть и не очень быстрая система с большим набором инструментов для создания десктопных, мобильных и веб‑приложений, ПО для интернета вещей. Версии две: платная Ultimate для компаний и бесплатная Community с открытым исходным кодом.
В Community нет полноценной поддержки фреймворка Spring, а также Java EE (Enterprise Edition), JavaScript, TypeScript, SQL. Но в целом здесь есть всё необходимое для старта небольших проектов, к примеру отладчик, поддержка фреймворков для сборки Maven и Gradle, систем контроля версий Git и SVN. А набор встроенных инструментов для Android такой же, как в официальном Android Studio от Google.
5. PyCharm
- Языки: Python, Jython, Cython, IronPython, PyPy, Django и другие.
- Платформы: Windows, macOS, Linux.
Ещё одна интегрированная среда разработки от JetBrains, но уже с упором на Python и его фреймворк Django. Версии также две: Professional c полноценной поддержкой научной (создание моделей, графиков, тестирование гипотез) и веб‑разработки на Python, HTML, JS и SQL; Community — только для Python и с открытым исходным кодом.
Среда включает мощные средства для анализа написанных программ, графический отладчик, позволяет быстро создавать и запускать юнит‑тесты. С PyCharm просто ориентироваться даже в больших проектах и редактировать код на лету — есть автодополнение, автоматический импорт, готовые шаблоны и быстрый просмотр документации для элементов. Наконец, здесь удобно делать рефакторинг кода, чтобы его было легче поддерживать и расширять.
На сайте и во встроенном меню PyCharm вы найдёте множество плагинов. Это средства для работы с большими данными, написания кода на определённых языках программирования (например, R или Rust), создания тем оформления, анализа логов.
6. Brackets
- Языки: HTML, CSS, JavaScript и другие.
- Платформы: Windows, macOS, Linux.
Лучший редактор с открытым исходным кодом для веб‑разработки. Сам он создан на JavaScript, HTML5 и CSS3.
Brackets — детище Adobe Systems. Он появился в 2014 году и активно развивается, чтобы обеспечить веб‑разработчикам как можно больше возможностей.
Особенно удобен Brackets для фронтенда: встроенные инструменты ускоряют действия с CSS, позволяют увидеть все селекторы, отредактировать их и сразу оценить результат. Также в наличии JavaScript‑отладчик Theseus и локальный веб‑сервер для тестирования проектов.
Код из Brackets вы можете просматривать в браузере в режиме реального времени. Среда синхронизируется с Git и поддерживает сотни расширений, а также пользовательские горячие клавиши и JavaScript‑подсказки.
Обратите внимание на средства быстрого редактирования в Brackets. Они позволяют вносить изменения сразу в несколько элементов, функций или свойств, а также менять код на CSS или JavaScript не выходя из связанного HTML‑файла. Результат можно увидеть в браузере — с подключением бэкенда или без него.
7. Vim
- Языки: С, С++, Shell Script, Bash Script, Java и другие.
- Платформы:Windows, macOS, Linux.
Наследник легендарной серии Vi, которая создавалась ещё для Unix, обеспечивает полную свободу настройки и автоматизации разработки. Правда, новичкам будет непросто его освоить. Потому что нельзя просто взять и выйти из Vim с первого раза.
У Vim есть два режима: нормальный и ввода. Такой подход защищает от случайного внесения изменений.
На старте редактор находится в нормальном режиме, работать с текстом в нём можно модульно: например, удалить слово или строку. Кроме того, здесь получится быстрее перемещаться по файлу и находить всё что нужно.
Чтобы переключиться в режим ввода, надо нажать кнопку I или Insert, обратно — Esc. И только в нормальном режиме у вас получится корректно выйти из Vim. Если введёте ZQ или :q!, то покинете файл, не сохранив изменения, а по ZZ, :wq или :x — выйдете после сохранения файла. В первые дни работы с Vim эти комбинации хочется написать на стикере, который всегда будет перед глазами, но со временем к ним привыкаешь.
8. Eclipse
- Языки: Java, C, С++, Perl, PHP, JavaScript, Python, Ruby, Rust, Scout, 1C V8 и другие.
- Платформы: Windows, macOS, Linux.
Универсальная интегрированная среда, на базе которой создаются другие системы для разработки на определённых языках или для тестирования. Компания IBM вложила в проект около 40 миллионов долларов, а затем открыла код Eclipse и передала его сообществу для дальнейшего развития.
Фактически на базе Eclipse создаются расширения, которые позволяют комфортно работать с различными языками и проектами. Расширения — это модули, редакторы панели, перспективы и так далее. Один из самых известных — Eclipse JDT (Java Development Tools). Этот модуль позволяет писать код на Java, интегрирован с системой контроля версий Git, может обмениваться данными с трекером ошибок Bugzilla и с инструментами отслеживания задач вроде Jira.
На официальном сайте доступны готовые Eclipse IDE для Java, C, C++, PHP, JavaScript и других популярных языков. Также вы можете загрузить саму платформу и модули для решения конкретных задач. Отдельно отметим 1C: Enterprise Development Tools для работы с платформой «1C:Предприятие».
9. Aptana Studio
- Языки: HTML, JavaScript, CSS, Ruby on Rails, PHP, Python и другие.
- Платформы: Windows, macOS, Linux.
Этот мощный и удобный редактор для веб‑разработки — один из самых известных дистрибутивов Eclipse. На старте в нём есть подсветка синтаксиса и автодополнение кода на HTML, JavaScript и CSS. С помощью плагинов можно адаптировать Aptana Studio под Ruby on Rails, PHP, Python.
Интегрированная среда разработки поддерживает кросс‑платформенность и автоматически дополняет введённый текст. Она сообщает об ошибках в коде и помогает быстро от них избавиться.
Для комфортной отладки в Aptana Studio есть встроенный веб‑сервер Jaxer, который позволяет выполнить JavaScript на своей стороне и предоставить результат. Кроме того, среда взаимодействует с сервисом Aptana Cloud. Он облегчает развёртывание веб‑приложений в облаке и создание масштабируемой инфраструктуры.
Вы можете загрузить версию редактора для нужной ОС. А если у вас установлена среда Eclipse, достаточно будет плагина Aptana для неё.
10. Notepad++
Этот текстовый редактор с открытым исходным кодом — нечто гораздо большее, чем просто умная замена блокнота. Он поддерживает подсветку синтаксиса для всех популярных (и не только!) языков, систем сборки и разметки — вплоть до Ada, COBOL и Fortran.
Notepad++ очень лёгкий и быстрый. Тысячи плагинов делают его редактором на все случаи жизни: здесь есть и проверка грамматики на разных языках, и сравнение файлов, и генерация цифровых подписей, и конвертация в различные кодировки, и многое другое. А самое удобное — в отличие от блокнота, если вы закроете Notepad++ и оставите в нём несохраненные файлы, они автоматически откроются при следующем запуске программы.
11. Emacs
- Языки: C, C++, Java, Perl, Lisp, Objective‑C и другие.
- Платформы: Windows, macOS, Linux.
Небольшой редактор макросов (Emacs расшифровывается как Editor MACroS) с годами переродился в целое семейство. После серии Vi и её наследника Vim он стал настоящим откровением и здорово облегчил жизнь тем, кто писал код лет 30–40 назад.
Но и сегодня Emacs в умелых руках сможет многое. В нём есть основной и множество дополнительных режимов, например для разных языков программирования, просмотра каталогов, работы с почтой. Поддерживается быстрое перемещение по тексту и файлам с помощью сочетаний клавиш. Редактор можно гибко настраивать: от установки количества пробелов для каждого уровня отступа до запуска определённых функций после изменения буфера обмена.
Пасхалки в Emacs — отдельная история. Например, здесь предусмотрены игры и специальный режим психотерапевта — разговор с виртуальной собеседницей Элизой. Более того, вы можете установить расширение для Emacs и автоматизировать игру в тетрис — в перерывах между работой над кодом, конечно.
12. Komodo IDE
- Языки: Python, Perl, Ruby, HTML, CSS, JavaScript и другие.
- Платформы: Windows, macOS, Linux.
Бесплатный редактор кода от канадской компании ActiveState, разработчика версий языков программирования Active Perl и Active Python. Есть также вариант Komodo Edit c меньшим набором возможностей — без встроенной поддержки юнит‑тестов и отладчиков.
Komodo IDE предоставляет подсветку синтаксиса, автодополнение, возможность работы с различными концами строк и кодировками. Здесь удобно редактировать файлы на разных языках программирования и гипертекстовой разметки. Для Perl, PHP, Python, Ruby, TCL, JavaScript есть и проверка синтаксиса — сторонние средства не понадобятся.

Особенности Visual Studio Code
Возможности Visual Studio Code
- встроенные инструменты интеграции с GitHub, GIT, а также Visual Studio Team Services для быстрого тестирования, сборки, упаковки и развертывания разных типов приложений;
- удобство работы с Unity-проектами;
- работа с Mono и Node.js с помощью встроенного отладчика;
- поддержка TypeScript и JavaScript;
- публикация созданных приложений в Microsoft Azure через сервис Visual Studio Team Services;
- поддержка практически всех языков программирования;
- написание кода для конкретной задачи с его последующей интеграцией в проект (с надстройкой или напрямую);
- обширная библиотека шаблонов, готовых фрагментов кода и сниппетов с возможностью добавления своих элементов;
- одновременная работа с несколькими проектами (в нескольких окнах);
- интерфейс можно разделить на две панели для сравнения кода;
- функция отладки.
Преимущества Visual Studio Code
- множество настроек (как всей программы, так и интерфейса);
- расширяемая библиотека дополнений и готовых решений;
- мультифункциональность (редактор поддерживает почти все языки, используемые для создания приложений);
- простота и гибкость.
Аналоги и альтернативы для Visual Studio Code
Visual Studio Code - похожие решения и продукты
Codespaces
это Visual Studio, который можно использовать в браузере

Sublime Text
Sublime Text — проприетарный текстовый редактор. Поддерживает плагины на языке программирования Python.

Atom — общее название двух связанных веб-технологий: формата для описания ресурсов на веб-сайтах и протокола для их публикации.

PhpStorm
PhpStorm – интегрированная среда разработки на PHP.
Стоимость, Цены и Тарифы
VS Code распространяется бесплатно и разрабатывается, как программное обеспечение с открытым исходным кодом
6 отзывов на Visual Studio Code
Плюсы и минусы продукта
Умка – 14.11.2019
Год назад перешел на этот редактор Вижуал Код. После других редакторов кода и даже IDE эта программа мне понравилась больше всего. Поразила быстрота открытия файлов. Даже несмотря на то, что программа создана на основе фреймворка електрон, работает весьма быстро и практически никогда не вылетает с ошибками. При открытии можно выбрать проект, который будет открываться в виде дерева файловой системы.
Dos – 14.11.2019
Gabbasov – 14.11.2019
Код Visual Studio интегрирован с командной строкой/терминалом, поэтому он будет удобен, когда требуется переключение между IDE и терминалом/командной строкой, например: подключение к Linux.
Дмитрий – 04.02.2020
maxbo – 04.02.2020
Лёгкий, отзывчивый, с возможностью детальной настройки под свои нужды начиная от интерфейса и заканчивая добавлением дополнительного функционала. При этом достаточно мощный, хорошо развивающийся редактор, имеющий кучу расширений (плагинов), которые увеличивают его возможности. Поддержка более сотни языков программирования, встроенный терминал, дебаггер и гит делают его универсальным и не приходится пользоваться несколькими редакторами или дополнительным софтом.
Работаю в нём уже 2 года и периодически пробую альтернативы, но убеждаюсь, что мне всё же комфортнее работать в этом редакторе, который для моих задач более чем достаточен.
Никита – 04.02.2020
Не плохая программа, я бы сказал нужная. Особо не требует таких сверх навыков что-бы её освоить. Если вы любитель работать программным кодом, то данный редактор в помощь.
Читайте также:


