Visual studio 2015 как работать
В наше время open source проекты все популярнее. На площадках открытых проектов, например, на github можно найти множество полезных программ, но они не всегда имеют исполняемые файлы ("exe"), поэтому я постараюсь рассказать о том, как можно собрать самостоятельно C/C++ программу, из исходников, написанную на Microsoft Visual Studio.
Первым делом нам необходимо загрузить онлайн установщик Microsoft Visual Studio, с официального сайта. Для компиляции С/С++ проектов нет необходимости во всех пакетах и можно выбрать только те, которые нам необходимы.
Установщик загрузит необходимые пакеты из интернета и установит их.
После установки Visual Studio можно убедиться, что всё работает создав тестовый проект и скомпилировав его. Для этого нажмите в меню "Файл" → "Создать" → "Проект. "
После чего появится диалог выбора типа проекта, где можно выбрать:
- Консольное приложение;
- Классическое приложение;
- Библиотеку динамической компоновки (dll);
- Статическую библиотеку;
В нашем случае для быстрой проверки подойдет консольное приложение, выбираем название и папку проекта , после чего жмём кнопку "ОК" и создается наша программа.
После этого остается остается лишь скомпилировать её, для этого нужно выбрать в меню "Сборка" и нажать на пункт "Собрать решение".
Далее наш проект скомпилируется и в папке проекта появится наш тестовый исполняемый файл ("exe").
Если всё работает как надо, то можно приступать к сборке какого-нибудь другого открытого проекта с github или другого хостинга проектов.
Первым делом нам нужно загрузить исходники проекта. На площадке github это делается довольно просто, жмем на кнопку "Code" и "Download ZIP". После чего нужно распаковать его и можно приступать к сборке.
Ищем файл с расширением "<название_проекта>.vcxproj" и запускаем его. Перед нами появится диалог в котором нам предложат обновить SDK проекта (набор библиотек для разработки, которые Microsoft периодически обновляет) и набор инструментов, жмём обновить.
Теперь наш проект можно собрать, но до сборки необходимо выбрать разрядность проекта (например, для 32 битной системы или 64 битной), а также тип сборки (отладочный режим - debug или release).
Выбираем 64 битную систему и тип сборки релиз, после чего компилируем проект. Как и ранее нужно выбрать в меню "Сборка" и нажать на пункт "Собрать решение".
Некоторые проектам требуется вручную изменить SDK и набор инструментов, на установленный у вас, для этого идём в свойства проекта, выбираем сверху типа сборки и разрядность системы и уже там изменяем SDK и набор инструментов. В выпадающем меню появляются установленные у нас версии, выбираем их и нажимаем "ОК". После чего наш проект скомпилируется.
Бывает, что проект использует сторонние библиотеки, для этого их нужно загрузить отдельно и положить в папку. Узнать путь или изменить его можно в свойстве проекта, в разделе "С/C++" → "Общие" → "Дополнительные каталоги включаемых файлов".
Бывает, что SDK или набор инструментов, в свойстве проекта не изменяется в диалоге, чтобы изменить их нужно записать номер SDK, закрыть Visual Studio и вручную, блокнотом изменить этот номер в файле проекта "<название_проекта>.vcxproj".
При возникновении других проблем можно попробовать их загуглить, возможно, что кто-то уже сталкивался с ними и решил их.

- PerfTip
- Режим Edit & Continue для x64-систем
- Lambda Expression Evaluation в Watch and Immediate Window
- Diagnostic Tools Window
- Live Visual Tree и Live Property Explorer
- Diagnostic Tools Hub
PerfTip
Debugging tips — это маленькие подсказки, всплывающие в ходе отладочной сессии и отображающие значения переменных. Они уже давно присутствуют в VS и, думаю, все с ними знакомы. Теперь вместо них PerfTip выполняет ту же цель: облегчает отладку и повышает её продуктивность. В отличие от Debugging tips, в PerfTip при перемещении по коду отображается информация о тайминге. Раньше нам приходилось собирать тайминги построчно, вставляя код для проведения измерений, вроде класса System.Diagnostics.Stopwatch . Но теперь необходимость в этом отпала: PerfTip умеет измерять время, прошедшее между двумя остановками отладчика. Причём не имеет значения, используете ли вы Step Into, Step Over или Run to Cursor для измерения лишь одной инструкции или целого блока кода. Тайминги отображаются как в PerfTip, так и в виде списка в Diagnostic Tools Window).

PerfTip показывает, что на выполнение метода BuildOpenMenu () ушло 1,357 секунды.
Режим Edit & Continue для x64-систем
Функциональность “edit and continue” появился в VS несколько лет назад, но раньше он мог использоваться только для отладки 32-битных процессов. В этом режиме вы можете модифицировать код, не выходя из отладочной сессии. При этом он перекомпилируется в фоне и сразу готов к использованию. Преимущества очевидны: вы можете построчно выполнять код, анализировать результат, модифицировать, перемещать курсор оператора перехода на позицию перед модифицируемой строкой и вновь её выполнять. И вам даже не понадобится перезапускать отладчик.
Вычисление лямбда-выражений в Watch and Immediate Window
VS 2015 теперь поддерживает вычисление лямбда-выражений в отладочных окнах. Это бывает удобно, например, при анализе коллекций. Допустим, у вас есть список людей на 50 000 записей, и вам нужно найти человека с фамилией Meyer. Раньше это можно было сделать лишь одним способом: добавив коллекцию в окно просмотра (watch window), развернув её и пролистав весь список вручную. Не слишком увлекательный и эффективный процесс, особенно, если список велик. Теперь же вы можете найти нужную запись с помощью простого LINQ-выражения:

Diagnostic Tools Window
В ходе отладки в этом окне можно применять инструменты для профилирования. Чтобы его открыть, выберите пункт Show Diagnostic Tools в меню Debug. По умолчанию в нём будут отображены графики загрузки процессора и памяти. Жёлтые маркеры обозначают работу сборщика мусора. В предыдущих версиях VC все эти данные можно было получить только во время сессии профилирования. Теперь же, вместо многократной процедуры записи и анализа, вы можете наблюдать за поведением системы в реальном времени в процессе отладки. Вы сразу обнаружите всплески в использовании ресурсов, в том числе при сборе мусора, и сможете сопоставить их с отлаживаемым фрагментом кода или действием, выполняемым в интерфейсе.

Другим важным нововведением стал список всех PerfTip. Каждый раз, когда отладчик останавливается и выводит PerfTip, он добавляет новое измерение список в Diagnostic Tools Window. Благодаря этому списку вы можете наблюдать за замерами времени и быстро переходить к соответствующим строкам.
Окно диагностики позволяет не только оценить загрузку процессора и памяти, но и записать одним кликом слепок управляемой памяти. При этом система автоматически подсчитает и отобразит количество объектов в куче, а также их общий размер в байтах. На эти значения можно кликнуть и посмотреть подробный список всех объектов, присутствующих в памяти. Всё это позволяет быстро обнаружить причины каких-либо проблем с памятью, например, утечек. Обратите внимание, что данный инструмент полностью интегрирован в отладчик и не требует его перезапуска.
Live Visual Tree и Live Property Explorer
Это два инструмента, разработанные специально для WPF-приложений (Windows Presentation Foundation) и универсальных приложений. С их помощью можно анализировать запущенную программу, отобразив её в качестве «визуального дерева» (visual tree). Визуальное дерево — это внутреннее представление пользовательского интерфейса, содержащее все видимые элементы приложения. Получается очень похоже на инструменты для веб-разработчиков, запускаемые в браузерах командой «исследовать элемент». Визуальное дерево позволяет одним кликом выбрать элемент пользовательского интерфейса, просмотреть и изменить как сам элемент, так и его свойства. Все изменения сразу будут применены в запущенном приложении. А раньше это можно было сделать только с помощью сторонних приложений, например, Snoop или WPF Inspector.
На иллюстрации ниже представлен пример визуального дерева WPF-приложения. Слева представлена программа Family.Show, её референсная WPF-реализация создана компанией Vertigo и доступна для скачивания на Codeplex. На иллюстрации выделена фотография принца Чарльза, и её свойства отображены справа в Live Visual Tree. Дерево начинается с класса MainWindow и развёрнуто вплоть до выбранного объекта. А в колонке справа отображается количество дочерних объектов для каждого визуального элемента.

Если кликнуть правой кнопкой на объекте внутри дерева, то появится контекстное меню. В нём есть полезные пункты Go to source и Show Properties. Первый открывает файл XAML, содержащий определение элемента. А второй пункт запускает Live Property Explorer.
Здесь представлены свойства элемента и их значения. При этом Live Property Explorer позволяет группировать свойства по происхождению их значений. Из иллюстрации видно, что значения бывают по умолчанию, вычисленные, унаследованные и локальные. Также они могут быть получены из файла определения стилей XAML. Все значения можно изменять прямо в Live Property Explorer и сразу наблюдать, какой эффект это оказывает на работающее приложение.

Diagnostic Tools Hub
Этот инструмент появился в Visual Studio 2013. Запустить его можно через Debug -> Start Diagnostic Tools without Debugging, он является точкой запуска для всех инструментов, имеющих отношение к производительности и диагностике. Diagnostic Tools Hub представляет собой набор многочисленных маленьких инструментов, каждый из которых измеряет, записывает, вычисляет и отображает в окне Visual Studio только какой-то один параметр. Все инструменты используют единую структуру визуализации данных в виде временной шкалы с подробностями по каждой записи. Шкала представляет собой гистограмму основного измерения, на которой могут отображаться пользовательские маркеры для особых событий или значений. Можно просматривать данные более подробно, при этом форма отображения будет разной для всех инструментов. Так что при желании можно более детально изучить параметры любого измерения и вывести общую информацию в виде круговой диаграммы. Поскольку формат вывода у всех инструментов общий, то в течение одной сессии можно одновременно запускать несколько инструментов, просматривая результаты их измерений в компактном виде. Например, можно скомбинировать индикатор активности пользовательского интерфейса и уровень загрузки процессора. Раньше эти инструменты были заточены, в основном, под приложения для Windows Store. Благодаря своей простоте и унифицированному дизайну набор инструментов очень часто обновляется, и в VS 2015 многие из них поддерживают и другие технологии, например Windows Presentation Foundation.
Старый профилировщик в Visual Studio, умевший измерять загрузку процессора и памяти, не вписывался в концепцию маленьких диагностических инструментов со стандартным форматом вывода данных. Поэтому ради обратной совместимости его интегрировали в Diagnostic Tools Hub. Создатели VS планируют постепенно распределить функциональность профилировщика по нескольким отдельным инструментам, доступным из хаба.
Итак, какой же набор инструментов представлен в Diagnostic Tools Hub в Visual Studio 2015:
- Application Timeline: позволяет мониторить активность UI-потока приложений, основанных на XAML
- CPU Usage: использование процессора ()
- GPU Usage: отображает выполняемые графической картой инструкции для DirectX-приложений
- Memory Usage: отображает потребление памяти для обнаружения утечек
- Performance Wizard: старый профилировщик Visual Studio
- Energy Consumption: отображает расчётное потребление энергии для мобильных устройств
- HTML UI Responsiveness: позволяет мониторить активность UI-потока приложений, основанных на HTML
- JavaScript Memory: анализирует использование памяти в HTML-приложениях
- Network: профилирует сетевой трафик

Далее приведён пример подробной детализации той же сессии. События разбиты по категориям и отображены в виде полосок, длина которых соответствует продолжительности каждого события. Это позволяет очень легко оценить, сколько времени у вас занял парсинг, вывод макета, чтение и запись с диска или сборка мусора. Некоторые события можно развернуть в виде дерева для ещё более подробного изучения.

Заключение
В Visual Studio 2015 есть много замечательных возможностей по отладке, диагностике и профилированию, которые могут помочь поднять производительность разработчика. Все упомянутые инструменты есть в каждой редакции VS, вплоть до бесплатной Visual Studio Community Edition. Здесь вы найдёте для себя всё необходимое. При этом впервые в истории VS профилирование можно осуществлять прямо во время отладки. В Visual Studio 2015 профилирование приложений объединено с процессом удобной отладки, ежедневно применяемой разработчиками.
Вы, наверное, уже знаете, что компания Microsoft выпустила новую версию среды программирования Visual Studio 2015, и сегодня, как я и обещал, мы подробно рассмотрим данную среду в редакции Community, а также установим ее на операционную систему Windows 7.
Примечание! Если Вы впервые слышите о том, что уже существует 2015 версия Visual Studio, то можете сначала ознакомиться с материалом «Visual Studio 2015 – новая версия среды разработки от компании Microsoft».
Visual Studio 2015 Community
Visual Studio 2015 Community – это бесплатная, интегрированная среда разработки для создания приложений для Windows, Android и iOS, а также web-приложений.

В Visual Studio 2015 Community в отличие от предыдущего поколения бесплатных редакций Visual Studio Express весь функционал, все возможности находятся в одном месте, напомню, что Express версии существовали в трех выпусках это: для Desktop, для Web и для Windows. Мы с Вами рассматривали выпуски Visual Studio Express 2013 для Windows Desktop и Visual Studio Express 2013 для Web.
Как я уже сказал Visual Studio 2015 Community это бесплатная среда разработки, и она может быть использована индивидуальными разработчиками для создания собственных приложений, а также для проектов с открытым кодом, научных исследований и образования (полные «Условия лицензионного соглашения»).
Visual Studio в редакции Community обладает всем необходимым функционалом для создания полноценных приложений, однако она все равно имеет меньше возможностей по сравнению с другими платными редакциями (сравнение редакций можете посмотреть на официальной странице «Сравнение предложений Visual Studio 2015»).
Системные требования Visual Studio 2015 Community
Поддерживаемые операционные системы:
- Windows 7 с пакетом обновления 1;
- Windows 8;
- Windows 8.1;
- Windows Server 2008 R2 с пакетом обновления 1 (SP1);
- Windows Server 2012: ;
- Windows Server 2012 R2;
- Windows 10.
Требования к оборудованию:
Где скачать Visual Studio 2015 Community?
Загрузить 2015 версию Visual Studio в редакции Community можно, конечно же, с официального сайта, вот страница загрузки.
После того как перешли на страницу жмем «Скачайте Community 2015»

В итоге у Вас загрузится установщик vs_community.exe.
Установка Visual Studio 2015 Community
Примечание! Как я уже сказал, установку я буду производить на операционную систему Windows 7.
Для установки Visual Studio 2015 Community запускаем файл vs_community.exe, также для установки нам нужно будет подключение к Интернету.
После запуска на некоторое время появится заставка Visual Studio

Затем откроется программа установки, но если в процессе запуска программа установки обнаружит какие-либо факторы, которые могут повлиять на ход установки Visual Studio, она Вам об этом сообщит.

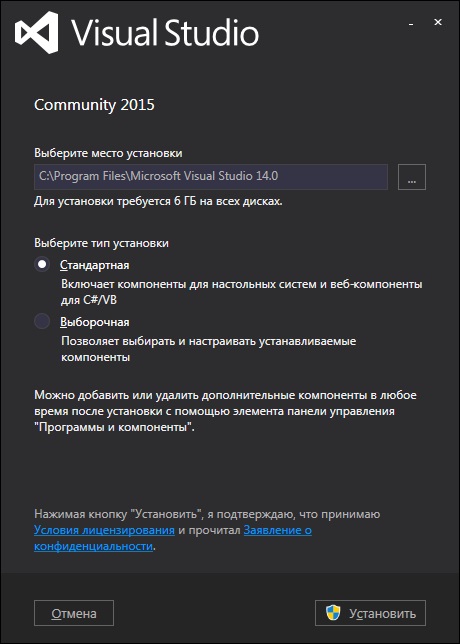
Здесь нам предлагают выбрать «Тип установки», я выбираю «Стандартный», но если Вы не планируете использовать какой-либо функционал в Visual Studio 2015 Community, то можете выбрать тип «Выборочная» где Вы вручную укажете, что конкретно будите использовать. А я жму «Установить» и у меня сразу начнется процесс установки.

Данный процесс займет примерно минут 30-40 и в завершение появится окно, в котором мы нажимаем «Перезагрузить сейчас»

После того как компьютер перезагрузится, можно запускать Visual Studio (Пуск->Все программы->Visual Studio 2015)
И при первом запуске нам предлагают выполнить вход в Visual Studio, для того чтобы синхронизировать параметры при подключении с разных компьютеров (более подробную информацию можно получить, перейдя по ссылке «Подробнее»). Но это не обязательно можно нажать «Не сейчас! Возможно, позже» я так и поступаю.

Далее мы можем выбрать цветовую схему и параметры запуска, я выбираю «Общие» и «Синяя», жму «Запуск Visual Studio»

В итоге у нас запустится начальная страница Visual Studio.

Скриншоты Visual Studio 2015 Community
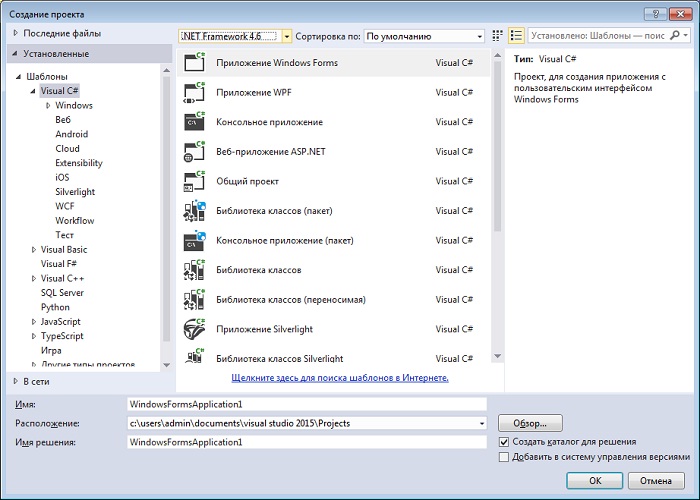
Меню создание проекта

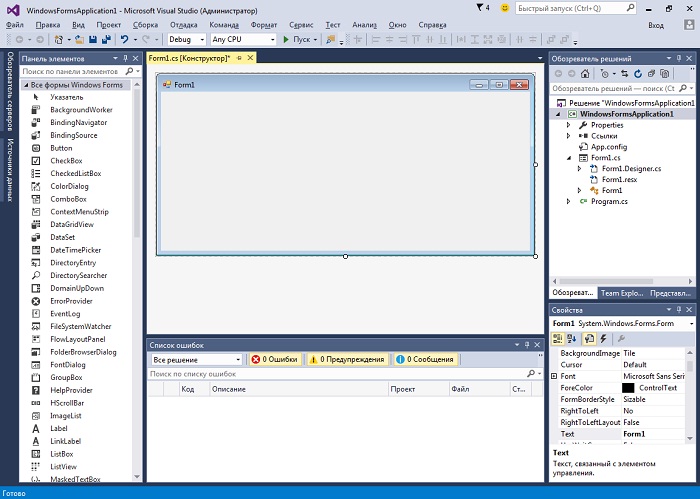
Проект приложения Windows Forms

На этом все, в следующих материалах мы рассмотрим процесс создания приложений в среде Visual Studio 2015 Community, Удачи!

Первая версия Microsoft Visual Studio была выпущена в 1998 году. В настоящее время последнее предложение называется Visual Studio 2017 и содержит множество функций. Он прошел долгий путь с момента его выпуска в 1998 году. Давайте просто кратко рассмотрим, как новичок может начать работу с VS. Поэтому, прежде всего, вам необходимо решить, собираетесь ли вы использовать онлайн-установщик или сначала отключить его. Это странно сложно. Из-за наличия в пакете сторонних компонентов, таких как Android Emulator, iOS SDK и т. Д., Microsoft не может напрямую размещать автономные образы ISO, как это было до VS 2015 года. Следовательно, существует два разных способа загрузки программного обеспечения в зависимости от после, если вы хотите автономный или онлайн-установщик. Давайте просто пройдемся по обоим по очереди.
Как установить Visual Studio
Автономный метод
Получение правильного издания
Прежде всего вам необходимо убедиться, какую версию Microsoft Visual Studio вы действительно хотите загрузить. Затем вам нужно будет найти подходящий веб-установщик для этой конкретной версии. Следующие ссылки предназначены для веб-установщика желаемой версии VS 2017.
- Загрузите Visual Studio Community 2017 здесь.
- Найдите Visual Studio Professional 2017 здесь.
- Загрузите Visual Studio Enterprise 2017 отсюда.
Получение всех файлов для автономного кэша
Давайте просто начнем для каждого компонента. Я говорю это; Вам не нужно получать все компоненты. Получить только те, которые имеют значение для вас.
Сначала откройте командную строку с правами администратора.
Затем перейдите в папку, в которой хранится только что загруженный установщик.
Теперь начните выполнять следующие инструкции командной строки в соответствии с вашими потребностями.
Если вы не хотите использовать английский в качестве языка для программного обеспечения, просто поменяйте en-US в приведенных выше командах на нужный язык.
Установка Visual Studio из загруженного кеша
На всякий случай, если вы хотите убедиться, что вы устанавливаете только те файлы, которые вы скачали, вы можете запустить эту инструкцию командной строки для проверки.
Теперь, наконец, чтобы установить VS из загруженных файлов, запустите эту инструкцию командной строки.
Онлайн установка
Чтобы загрузить Visual Studio с помощью онлайн-установщика, просто загрузите один из следующих файлов в соответствии с желаемой версией.
- Загрузите Visual Studio Community 2017 здесь.
- Найдите Visual Studio Professional 2017 здесь.
- Загрузите Visual Studio Enterprise 2017 отсюда.
Просто запустите файл, который вы только что загрузили. После этого вы увидите экран, похожий на этот.

Теперь нажмите продолжить , и теперь вы увидите эту страницу.

На этой странице вам нужно будет выбрать компоненты, которые вам нужно скачать. Выберите их и нажмите Установить.
После этого вы увидите, как VS загружает и применяет выбранные вами компоненты, как показано на скриншоте ниже.
После этого вам просто нужно подключить устройство на случай, если вы используете ноутбук или устройство Surface. Это так, потому что вы не хотите, чтобы ваш компьютер переходил в спящий режим во время установки. И когда ваш установщик завершит применение всех необходимых компонентов, вы увидите этот экран.

Эврика! У вас установлена Visual Studio 2017 на вашем компьютере. Вы можете найти его в меню «Пуск», как показано в приведенном ниже фрагменте экрана, или же найти его как ярлык на рабочем столе.

Теперь, когда вы запустите Visual Studio, он попросит вас войти с вашей учетной записью Microsoft. Если вы используете версию Professional или Enterprise, я бы порекомендовал вам войти в систему с помощью электронного адреса, который вы использовали для покупки подписки. После входа вы увидите страницу Начало работы .

Сначала мы посмотрим, как все работает внутри VS 2017. Перейдите в Файл> Новый> Проект. Теперь появится маленькое окно, которое будет похоже на это, как показано на скриншоте ниже.


Теперь вы можете начать писать свой код между этими фигурными скобками, как отмечено во фрагменте выше.
Просто теперь ваш код должен выглядеть примерно так:
Нажмите F5 на клавиатуре, чтобы запустить программу. Теперь появится окно консоли, показывающее вывод как

Вы можете увидеть это здесь.
Теперь из-за кода пишется как Console.ReadLine (); вам придется нажать любую клавишу на клавиатуре, чтобы вернуться к своему коду.
Если у вас возникнут дополнительные вопросы, не стесняйтесь комментировать их, и я постараюсь ответить на них как можно скорее.
Читайте также:


