Visual studio 2010 цветовая схема
Из этой статьи вы узнаете, как переключить синюю цветовую тему Visual Studio на темный режим. Мы также настроим цвета для двух различных типов текста в редакторе кода.
В Visual Studio 2022 мы обновили функции цветовых тем, чтобы они соответствовали вашим настройкам Windows. Дополнительные сведения см. в записи блога Гибкие возможности тематики для Visual Studio.
Установите Visual Studio бесплатно со страницы скачиваемых материалов Visual Studio, если еще не сделали этого.
Установите Visual Studio бесплатно со страницы скачиваемых материалов Visual Studio, если еще не сделали этого.
Настройка цветовой темы для интегрированной среды разработки
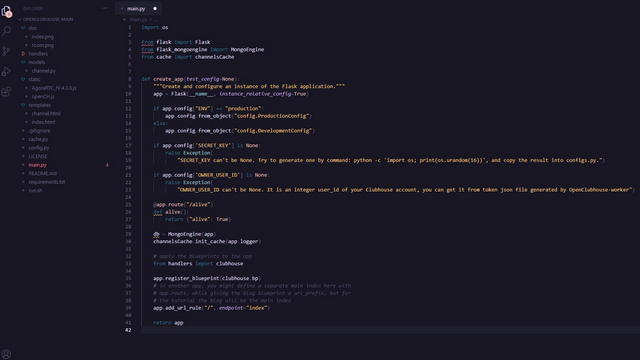
По умолчанию в пользовательском интерфейсе Visual Studio установлена тема Синяя. Давайте изменим ее на тему Темная.
В строке меню, где расположены разделы Файл и Изменить, выберите Средства > Параметры.
Откройте страницу параметров Окружение > Общие, измените значение Цветовая тема на Темная и щелкните ОК.
Цветовая тема для всей среды разработки (IDE) Visual Studio изменяется на Темная.


Вы можете выбрать дополнительные предопределенные темы, установив редактор цветовых тем Visual Studio из Visual Studio Marketplace. Когда вы установите это средство, в раскрывающемся списке Цветовая тема появятся дополнительные темы.
Вы можете создать собственные темы, установив конструктор цветовых тем Visual Studio из Visual Studio Marketplace.
Требуется больше тем? Ознакомьтесь с широким набором настраиваемых тем в магазине Visual Studio Marketplace. Дополнительные сведения о примерах новых настраиваемых тем Visual Studio 2022 на основе VS Code см. в записи блога Новая коллекция тем Visual Studio.
Изменение цветов текста в редакторе
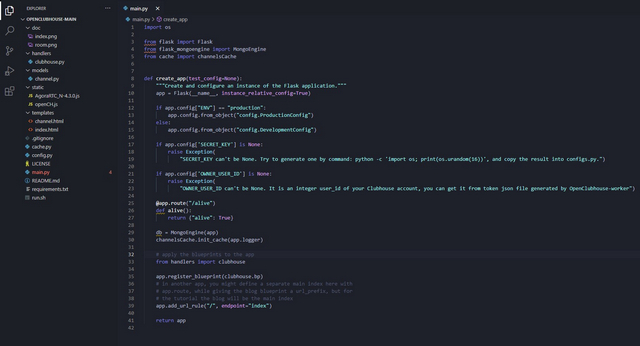
Теперь настроим несколько цветов текста для редактора. Сначала создадим XML-файл, чтобы просмотреть цвета по умолчанию.
В строке меню выберите Файл > Создать > Файл.
В диалоговом окне Новый файл в разделе Общие выберите XML-файл и нажмите кнопку Открыть.
Вставьте приведенный ниже XML-код под строкой с <?xml version="1.0" encoding="utf-8"?> .
Обратите внимание, что цвет номеров строк бирюзовый, а атрибутов XML (например id="bk101" ) — голубой. Давайте изменим цвет этих элементов.

Чтобы открыть диалоговое окно Параметры, в строке меню выберите Сервис > Параметры.
В разделе Среда выберите категорию Шрифты и цвета.
Обратите внимание, что в поле Показать параметры для указано значение Текстовый редактор,—именно это нам и нужно. Раскройте список, чтобы узнать, для каких еще элементов можно настроить шрифты и цвет текста.
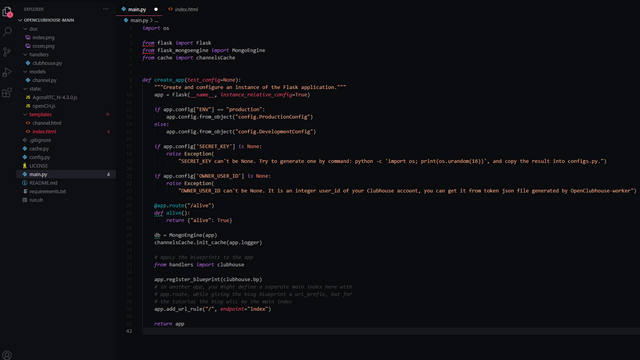
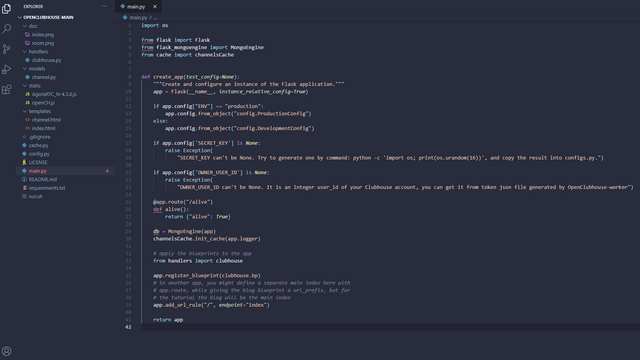
Чтобы изменить цвет номера строки, в списке Отображение элементов выберите Номер строки. В поле Основной цвет элемента выберите Оливковый.

Некоторые языки имеют собственные параметры шрифтов и цветов. Если вы являетесь разработчиком на C++ и хотите изменить цвет, используемый для выделения функций, найдите элемент Функции C++ в списке Отображение элементов.
Прежде чем закрыть диалоговое окно, давайте также изменим цвет атрибутов XML. В списке Отображение элементов прокрутите вниз до элемента Атрибут XML и выберите его. В поле Основной цвет элемента выберите Травяной. Нажмите ОК, чтобы сохранить изменения и закрыть диалоговое окно.

Мы изучили только некоторые способы настраивать цвета в Visual Studio. Ознакомьтесь с другими возможностями в диалоговом окне Параметры, чтобы настроить Visual Studio в соответствии со своими предпочтениями.
Visual Studio Code от Microsoft, возможно, является одним из лучших редакторов кода. Благодаря обширной коллекции расширений, поддерживаемых сообществом, вы можете использовать VS Code для удовлетворения почти всех ваших потребностей в программировании.
Приложение доступно в Windows, macOS и Linux, что делает его идеальной программой для написания кода независимо от операционной системы. Одним из ключевых аспектов VS Code является его настраиваемость и надежные возможности создания тем.
Мы связали все темы, представленные в этой статье. Все, что вам нужно сделать, это кликнуть ссылки, чтобы посетить Visual Studio Marketplace, и нажать кнопку «Установить».
После установки вы можете переключаться между темами с помощью сочетания клавиш Ctrl + K Ctrl + T или перейти в Файл -> Настройки -> Цветовая тема.
Вы также можете искать эти темы в разделе «Расширения» VS Code.
1. Ariake Dark

Цветовая схема в этой теме выглядит хорошо без ущерба для читабельности и подсветки синтаксиса. Создатель темы рекомендует использовать шрифт Fira Code (вы можете изменить шрифт в меню Файл -> Настройки -> Настройки -> Текстовый редактор -> Шрифт -> Семейство шрифтов) для достижения наилучших результатов.
2. Pink pine

Pink pine придает VS Code уютную атмосферу и элегантный вид. Тема поставляется с соответствующей темой значков, которую вы можете выбрать в меню «Файл» -> «Настройки» -> «Тема значка файла», если хотите.
Вы получаете две дополнительные темы, а именно Rosé Pine Dawn и Rosé Pine Moon, с разными цветами фона, сохраняя при этом верную цветовую схему.
3. Celestial

Вы можете попробовать Horizon (прокрутите вниз до шестой темы в этом списке), если вам не нужен такой темный фон, но вам нравится используемая здесь цветовая схема.
4. В постели до 19:00.

Как следует из названия, эта тема лучше всего подходит для тех, кто не часто ложится допоздна на сеансы программирования. Эта тема имеет отличные уровни контрастности, чтобы помочь вам легко различать различные элементы в коде.
Примечание: есть проблемы со сном? Ознакомьтесь с нашими любимыми приложениями ASMR, которые помогут вам заснуть.
5. ReUI

Если вы ищете тему VS Code, скорее всего, вы хотя бы раз посетили официальный сайт React JS. Если вам нравится цветовая палитра, используемая во фрагментах кода веб-сайта React, тема ReUI переносит ее в VS Code. В результате получилась эстетическая тема с приятными для глаз цветами.
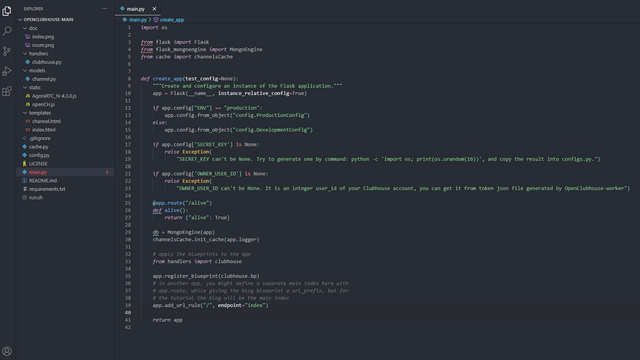
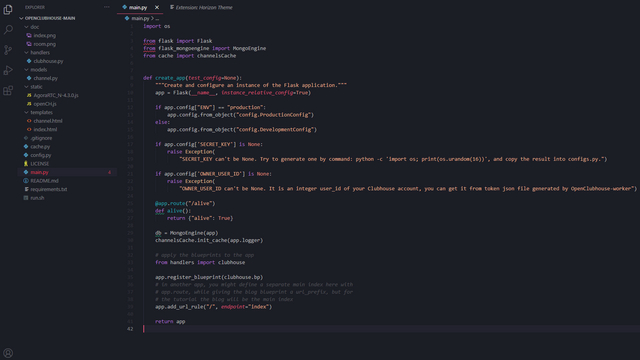
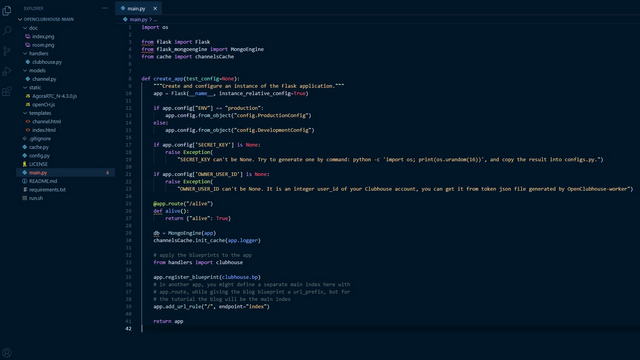
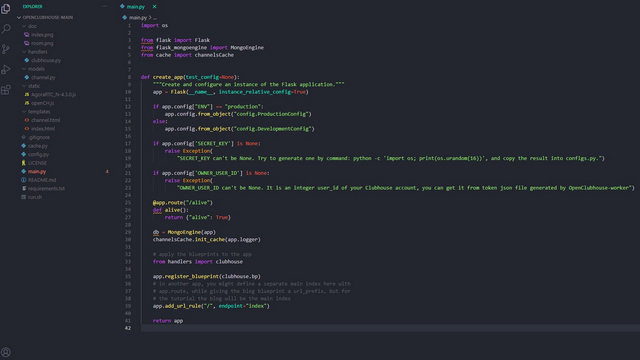
6. Горизонт

Кроме того, разработчик дал несколько рекомендаций по настройке контрастности, удалению курсива и серых скобок в списке темы, чтобы настроить тему в соответствии с вашими предпочтениями.
7. Night Owl

8. Andromeda

9. Nord

Тема Nord VS Code основана на цветовой палитре Nord от Arctic Ice Studio, вдохновленной красотой Арктики.
Одна примечательная часть Nord заключается в том, что его цветовая схема распространяется даже на популярные сторонние расширения синтаксиса, чтобы предложить вам унифицированный опыт.
Если вам нравятся минимальные настройки, вам, вероятно, понравится эта тема. Однако при ярком освещении он может выглядеть слишком бледным.
10. Tokyo Night

Тема поставляется в комплекте с двумя дополнительными вариантами, а именно Tokyo Night Light и Tokyo Night Storm. В листинге темы разработчик рекомендует отключить выделение семантического синтаксиса в настройках для достижения наилучших результатов.
Существуют также конфигурации для отключения курсива, увеличения яркости текста Codelens и настройки активных и неактивных границ.
11. Mayukai Mirage

Mayukai Mirage черпает вдохновение из нескольких других тем VS Code, включая тему Ayu, тему Material, Monokai, Andromeda и Gruvbox Darktooth.
По словам создателя, эта тема идеально подходит для дневной работы над программированием. Существует семь различных вариантов Mayukai, включая Mirage, Semantic Mirage, Dark, Mirage Gruvbox Darktooth, Mono, Alucard и Sunset.
12. One Dark Pro

До того, как VS Code стал массовым, редактор кода Atom был предпочтительным выбором многих разработчиков, и нельзя отрицать, что тема Atom One Dark выглядит великолепно.
13. LaserWave

Если вы ищете тему, которая не является темной и хорошо сочетается с вашим плейлистом lo-fi, вы не ошибетесь с LaserWave. У него уникальное ощущение, и оно вам обязательно понравится.
14. Даркула

Даркула (не путать с популярным Дракула Официальный) переносит знакомую тему Darcula, которую можно увидеть в IDE Jetbrains и Android Studio, в VS Code.
Тем не менее, создатель указывает, что есть несколько модификаций, которые должны улучшить работу программистов.
Вы можете использовать эту тему для унифицированного взаимодействия, если используете предложения IDE Jetbrains.
15. Огни большого города

Пока вы пробуете эту тему, убедитесь, что вы не пропустите пакет значков City Lights с более чем 60 значками типов файлов. Он также доступен для других популярных редакторов кода, таких как Sublime Text и Atom.
16. Quiet Light

Тема поддерживает HTML / CSS / LESS / SCSS, JavaScript, PHP, Python, Markdown и другие. Если вам нравится тема Quiet Light по умолчанию, скорее всего, она вам понравится.
17. Тема GitHub

18. Light Pro

Brackets Light Pro переносит светлую тему редактора кода Adobe Brackets в VS Code. Если вы переходите на VS Code из Brackets, поскольку Adobe готова прекратить поддержку Brackets с 1 сентября 2021 года, вам понравится использовать тему Brackets Light Pro.
19. Aofuji Light

Если вы предпочитаете светлые темы, вы можете попробовать Aofuji Light, чтобы убедиться, что он идеально вписывается в ваш рабочий процесс.
20. Bluloco Light

Наконец, у нас есть тема Bluloco Light. Это форк темы One Light с приятной визуально цветовой палитрой Bluloco. Эта тема выглядит хорошо, даже если у вас включен режим Apple NightShift, по словам создателя. Это означает, что тема хорошо сочетается с фильтром синего света.
Это наш выбор из лучших тем Visual Studio Code. Мы надеемся, что эта статья поможет вам выбрать новую тему и придаст общий вид вашей настройке кодирования.
Итак, какая из этих тем Visual Studio Code вам нравится больше всего? Дайте нам знать в комментариях ниже. Кроме того, если вы используете тему, которую мы не упомянули, но которая должна быть в списке, не стесняйтесь поделиться ею с другими в комментариях.
Читайте также:


