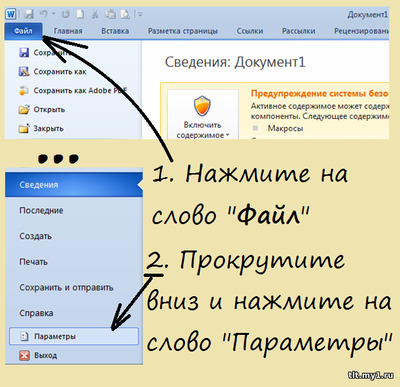
Виды шрифтов в ворде
Шрифт – важная часть любого дизайна, его тон голоса и настроение. Правильно подобранные шрифты создают ощущение стиля, законченности и качества. С хорошими шрифтами любой дизайн выглядит более продуманным, а информация – уместной. В этой статье разберемся, какие бывают виды шрифтов и как с ними правильно обращаться. Но для начала немного теории.
Словарик
Термин «шрифт» часто используется в самых разных ситуациях, когда речь идет о дизайне. На самом деле в этой теме важны сразу три понятия: гарнитура, шрифт и виды шрифта. Чтобы не запутаться, разберем их все по порядку.
Гарнитура – это семейство шрифтов, которые отличаются по начертанию, но имеют единый стиль и настроение. Всем известные Arial и Garamond – это гарнитуры шрифтов, которые содержат в себе целый набор вариантов: жирные, полужирные, курсивные и другие шрифты.
Шрифт – это какое-то одно начертание в рамках гарнитуры, а ещё файл со специальным разрешением, который скачивается на компьютер и устанавливается в систему. Например, Arial Italic и Garamond Bold – это шрифты.
Чтобы было проще запомнить разницу, можно использовать такую аналогию: гарнитура – это фамилия, а шрифт – имя. Например, Helvetica – это просто фамилия семейства шрифтов, из которой непонятно, о каком именно шрифте идет речь. А Helvetica Neue Light – это точное имя шрифта.
Начертания шрифтов – это то, с каким контрастом и наклоном нарисованы буквы. Чаще всего дизайнеры рисуют один шрифт в обычном, жирном, легком и курсивном варианте и их оттенках – легком курсиве или наоборот, супер-жирном обычном начертании.
Виды шрифтов – это большие группы гарнитур, которые объединили по общему признаку, например, шрифты для заголовков или декоративные шрифты.
Есть несколько способов классификации шрифтов, каждая из которых делит шрифты на группы по какому-то общему признаку. Например, в исторической классификации шрифты делят на группы по времени их возникновения. Ещё шрифты делят на группы рисунку букв, назначению и даже по настроению.
Итак, какие бывают виды шрифтов.
Виды шрифтов с засечками
Засечки, или серифы – это такие «подковы» у букв, благодаря которым шрифт выглядит более законченным и устойчивым. Раньше засечки помогали делать более качественный оттиск при печати в типографии и не изнашивать сами буквы. Сегодня считается, что засечки помогают чтению, так как взгляд цепляется за рисунок букв и слова не слипаются в кашу.
Иногда такие шрифты еще называют антиквами – это историческое название, которое объясняет их происхождение: до 19 века все шрифты в мире были с засечками, а anticuus в переводе с латинского означает «древний».
1. Антиква старого стиля
Это собирательное название большой группы шрифтов, которые появились в эпоху Ренессанса в 15 – 17 веках. Такие типы шрифтов унаследовали некоторые свои черты из более ранней письменности от руки, которую использовали в книгах до изобретения книгопечатания.
Главная особенность антиквы старого стиля – это наклонные овалы у букв и несимметричные засечки. Пример такого шрифта – Abobe Garamond Pro. Текст, набранный им, сразу же обретает изысканный стиль и красивое книжное настроение.
Такой шрифт будет хорошо смотреться в оформлении деловых журналов и газет, в документах и на визитках.
В Canva бесплатно доступно несколько сотен шрифтов на русском и английском языках. Лучшие варианты в стиле старой антиквы на русском и английском – Crimson Roman, гарнитура Cormorant Garamond, Oranienbaum, PT Serif.
2. Переходная антиква
К переходной антикве мир перешел в конце 17 – начале 18 веков. Считается, что первая переходная антиква создавалась для нужд французского короля Людовика 14, и отличается от старой антиквы большим контрастом букв и симметричными засечками.
Переходных антикв не так много, но знают их все: это знаменитые шрифты Times New Roman, Baskerville и Georgia. Этими шрифтами набирают книги и документы, используют их в официальных письмах и других серьезных случаях. Они не устаревают, очень аккуратно смотрятся и их удобно читать.
3. Антиква нового стиля
Это шрифты нового типа, которые появились в конце 18 века во Франции и отличаются еще большим контрастом между основными и соединительными штрихами букв. Все буквы в таких шрифтах стоят ровно без наклона, благодаря чему кажутся ещё более официальными и строгими.
Считается, что такие шрифты проигрывают в удобочитаемости переходным антиквам, но споры об этом не утихают уже пару веков, а шрифт Didot за это время стал классикой французского стиля в книгопечатании.
Самые знаменитые антиквы нового стиля – это шрифты Bodoni, Didot, Walbaum. Их можно использовать для тех же целей, что и переходные: при печати книг, документов, писем и официальных заявлений.
Хорошие бесплатные примеры антиквы нового стиля в Canva на русском – шрифт Ledger и гарнитура Noto Serif Display. На английском – шрифт Antic Didone.
4. Брусковая антиква
Это последний подвид антиквы, который появился в Англии в 19 веке как шрифт для рекламных плакатов, постеров и других крупных носителей. Главная особенность таких шрифтов – мощные прямоугольные засечки у букв и низкий контраст.
Сегодня такие типы шрифтов кажутся напечатанными на машинке, а их узнаваемый рисунок не перепутать ни с чем другим. Среди брусковых шрифтов историки дизайна отдельно выделяют несколько подгрупп: египетские шрифты, геометрические шрифты, гуманистические шрифты и шрифты типа Кларендон.
Гарнитура Кларендон – самый удобочитаемый и спокойный шрифт из всего семейства, поэтому её часто используют в современном дизайне. Шрифты такого типа продаются у всех крупных компаний – Adobe, Linotype и других.
Красивые бесплатные примеры брусковой антиквы можно найти и в Canva. Это Alfa Slab One, Faustina Semi Bold, Eszar Extra Bold, Chunk Five и Bio Rmyme Ex для английского языка. На русском можно использовать Foglihten Black PC, Podkova Extra Bold, Rubik Mono и Boldesco Serif.
Виды шрифтов без засечек
Эти шрифты находятся в противоположности шрифтам с засечками. Их иногда еще называют гротесками, что дословно означает «причудливые» – это название закрепилось за ними как насмешка над тем, как сильно они отличаются от антиквы. Буквы в таких шрифтах заканчиваются ровным краем, благодаря этому такие шрифты кажутся более современными и минималистичными.
5. Старые гротески
Это первые шрифты без засечек, которые, как и брусковые шрифты, изначально создавались для рекламных целей, но позднее стали использоваться и для набора обычного текста. Появились в 19 веке. Особенность старых гротесков в том, что это шрифты с небольшим контрастом, буквами одинаковой ширины и крупной, даже грубой геометрической формы. Такие типы шрифтов идеально подойдут для оформления заголовков газет, книг и статей.
Самые знаменитые старые гротески – Franklin Gothic и Akzidenz Grotesk.
Красивые бесплатные гротески в Canva – Intro, гарнитура Exo 2 Black, DejaVu Sans Bold, Articulat Bold на русском и Gothic A1 Black, HK Gothic Bold, Heebo Black и гарнитура Libre Franklin на английском.
6. Новые гротески
Эти шрифты пришли в мир в 50-е годы 20 века и до сих пор являются самыми актуальными и удобными из всех. Они появились благодаря дизайнерам-модернистам из швейцарской школы типографики и отличаются максимальной простотой и утилитарностью.
У таких шрифтов почти нет контраста, одинаковая ширина букв и ярко выраженное спокойное настроение. Их легко читать и можно использовать буквально везде. Именно поэтому они так популярны. Самый знаменитый новый гротеск – шрифт Helvetica, который стал настоящим культом в мире дизайна, лег в основу логотипов многих брендов с мировой известностью и по сей день является одним из самых часто используемых шрифтов в мире.
Лучшие бесплатные шрифты в стиле новых гротесков в Canva – Cairo Regular, Carmela, Gidole, Glacial Indifference на английском, и Ubuntu, Sensation Light, гарнитуры Roboto и Open Sans на русском.
7. Гуманистические гротески
Этот тип шрифтов во всем подражает рукописным шрифтам и антикве старого стиля, поэтому буквы имеют плавную форму линий и высокий контраст. Их удобно читать, они универсальные и поэтому широко используются по сей день.
Впервые эти шрифты появились в Англии в 20 веке, и первым гуманистическим гротеском стал шрифт Gil Sans, который тогда использовался в фирменном стиле Лондонской железной дороги. Позднее этот шрифт лег в основу логотипов BBC, BENQ и KitKat, стал шрифтом шведской марки косметики Oriflame.
Самые знаменитые гуманистические гротески – Gill Sans, Frutiger, Tahoma, Verdana, Optima, и Lucide Grande.
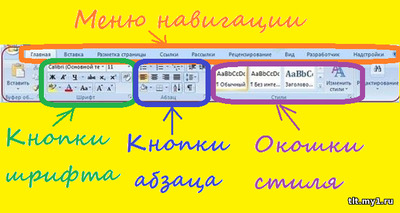
Для начала напомню общий вид Ленты Word:

Про «Окошки стиля» можно почитать тут, а про другие параметры стилей, меню навигации и другие поля расскажу в других статьях. А здесь — только об окошках и кнопках шрифтов. И о применении самих шрифтов (в каких случаях их нужно применять, а в каких этого делать не стоит).
Кнопки шрифтов можно подобрать под себя — кому-то нужны одни, кому-то другие, а кому-то вообще никакие не нужны… но пусть хоть какие-то будут… Как установить или убрать кнопки и окошки, рассказу ниже. А пока — зачем вообще все эти кнопочки.
У меня установлены такие окна и кнопки:

Но вы можете добавить другие или удалить все ненужные. А пока расскажу зачем мне нужны эти кнопки.
Вид шрифта
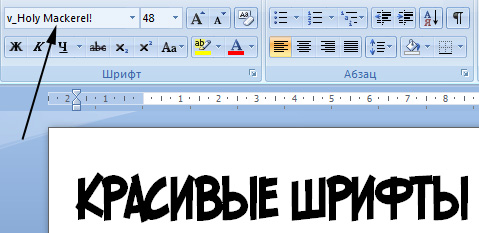
Вид шрифта — щелкните о стрелочке на этом окошке и выбирайте нужный вам шрифт!
Например, меня выводит из себя установленный в Word в виде основного шрифт Calibri — для моих глаз он ужасно неприятен. Поэтому я всегда заменяю его на более комфортные для себя.
Для официальных документов обычно используется шрифт Times (а многим он и для глаз комфортен).
Для черновиков вы можете выбрать любой удобный для ваших глаз шрифт — тот, от которого не устают глаза. Чаще всего люди выбирают для себя шрифты без засечек (тот же Calibri или Arial), но бывают те, которым лучше видны шрифты с засечками (Times, Century Schoolbook и т.д.).
Попробуйте разные шрифты, чтобы подобрать «свой любимый». Они различаются не только «засечками», но и высотой, толщиной и шириной букв.
Внимание! Учитывайте, что в стандартной коллекции Word многие шрифты работают только для латиницы, а кириллицу не отражают (то же самое касается и иероглифов, и других языков с уникальными буквами). И различные символы (в том числе математические) тоже присутствуют не во всех шрифтах.
Кегль — размер шрифта
Размер шрифта (кегль) — высота букв в пунктах (pt). Один пункт равен 1/72 дюйма.
Стандартная машинописная страница в докомпьютерную эпоху содержала в среднем 1800 знаков: 60 знаков в строке и 30 строк на странице. Долгое время именно так и оформлялось большинство документов — для этого устанавливался шрифт Times с размером 15 pt. Сейчас чаще используется высота в 14 pt — только потому, что не все знают, что можно не только выбрать нужный вам кегль из списка (в котором идут кегли 12, 14, 16 и т.д.), а просто вбить нужные цифры в окошке.
Кстати, вбивать можно не только целые числа, но и половинки, например, 12,5 pt, То есть кегль может изменяться на 0,5 pt (другие дробные размеры не предусмотрены, то есть сделать шрифт 12,3 или 12,8 pt в Word не получится).
Кстати, рядом с окошками размеров шрифта есть еще две кнопки А ↑ и А↓ — если вам не хочется использовать цифры, вы можете просто на глаз увеличивать или уменьшать кегль — выделите нужный абзац, слово или букву и нажимайте на эти кнопки до тех пор, пока не добьетесь нужного размера (если это не отдельное выделение, а нужный вам стиль текста, не забудьте изменить его в окошках стилей).
Написание шрифтов
Написание шрифтов — эта функция есть практически во всех текстовых редакторах. Отметить нужные места текстом жирным шрифтом, курсивом или подчеркиванием легко — просто выделить слово или фразу и нажать на соответствующую кнопку «Ж», «К» или «Ч». Впрочем, есть и другие варианты написания большинства шрифтов.
Что нужно знать об этих выделениях? Во-первых, каждое такое написание — это не один и тот же шрифт, а специально разработанные (хотя текстовые сервисы этого и не показывают).
- «Ж» — простые пользователи так называют «жирный» шрифт. Однако для профессионалов это не жирный, а полужирный шрифт. Он определяет насыщенность шрифта: светлый (обычное начертание), полужирное и жирное. В текстовых редакторах с латиницей он обозначается буквой «В» (от слова bolt).
Например, шрифт Arial (обычное начертание) можно просто выделить полужирным (нажав на «Ж») и получится Arial (полужирное начертание), а можно выбрать действительно жирный вариант этого шрифта Arial Black (жирное начертание).
- «К» — курсив (italic), слегка наклонный (чаще на 15 ° ) вариант любого шрифта. Профессионалы называют его «италик», а в текстовых редакторах, рассчитанных на латиницу, он обозначается буквой «I».
- «Ч» — подчеркнутый шрифт. Когда текст печатался на пишущих машинках, подчеркивание было единственной возможностью выделить нужное слово (правда можно было еще дать текст р а з р я д к о й или ЗАГЛАВНЫМИ буквами). Однако компьютер все изменил. Сегодня профессиональный текст использует в основном полужирные, жирные и курсивные шрифты. Ну а подчеркиванию достаются слова-гиперссылки (то есть те, нажав на которые, можно перейти на другой сайт или другое место в документе). В латинских редакторах он обозначается буквой «U».
аbc— зачеркнутый шрифт. В официальных документах и рукописях книг или статей не используется, но очень популярен в социальных сетях и блогах. Некоторые авторы используют его, правя свои черновики — для себя, чтобы были видны исправления или чтобы потом вернуться и найти, к примеру, более эффектную метафору или определение.- х2 и х 2 — верхний и нижний индексы. Используются не только в математических формулах, но и в различных химических и физических обозначениях (то есть весьма уместны для тех, кто пишет нон-фикшн). В художественной литературе авторы используют верхний индекс для обозначения номера сноски вниз страницы.
- Анимационные типы шрифтов для официальных документов и рукописей не нужны — а для других случаев гораздо удобнее использовать функцию вставки. Но анимационные шрифты уместны в черновиках, чтобы лучше видеть некоторые куски своего текста, к которым хочется вернуться позже — только вот сдавать рукопись в издательство все же лучше без них (при необходимости можно будет заменить их на обычные полужирные или курсивные шрифты).
- Текстовыделители — хороши для черновиков и авторской редактуры текста, но не уместны в официальных документах и готовых рукописях.
- Цвет шрифта можно изменять в черновиках и рабочих записях (помечая разными цветами нужные вам куски). Хорошо использовать это в рекламных объявлениях, а также при оформлении сайтов или электронных изданий. Но лучше удалять цвет при сдаче рукописи в издательство (если книга или статья будут печататься в черно-белом варианте).
Если вам хочется сделать так, чтобы ваши тексты в соцсетях или на сайтах выглядели оригинально (или чтобы подчеркнуть «как я крут!»), можно использовать и менее распространенные варианты написания шрифтов, например, подчеркнуть их д ͇ в ͇ о ͇ й ͇ н ͇ о ͇ й ͇ или в ̰ о ̰ л ̰ н ̰ и ̰ с ̰ т ̰ о ̰ й ̰ линией, а то и вовсе изящно перечеркнуть каждую букву с ̷ л ̷ э ̷ ш ̷ е ̷ м ̷ . Для этого существует множество сервисов, например, можете использовать вот этот.
Но для текстов, предназначенных для передачи в профессиональные издательства (особенно книжные), лучше от этого воздержаться — для выделения текста используйте только (1) полужирные, (2) курсивные варианты написания шрифтов! Любые иные верстальщик уничтожит (если добрый издатель вообще согласится принять неправильно оформленную рукопись).
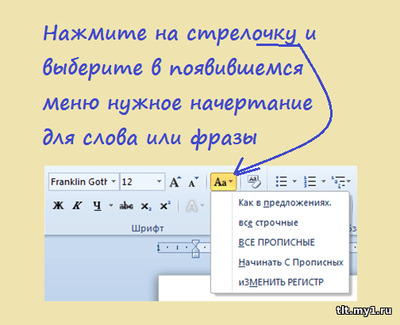
«Изменить регистр» — для меня это очень полезная функция. Хотя выглядит она как кнопка, но посмотрите внимательней — рядом с ней есть стрелка вниз Аа ↓ . Нажмите на нее и выберите нужный регистр!

- Иногда Нужно Все Слова Фразы Писать С Заглавных Букв (например имя-отчество-фамилию).
- ИНОГДА все слово или фразу хочется сделать заглавными буквами (например, в заголовке).
- А иногда вдруг передумаешь, и хочешь, чтобы все было написано как в обычных предложениях.
В этих случаях эта кнопка очень помогает (если вы помните, что она есть на вашей Ленте).
«Очистить формат» — это очень полезная кнопка для тех, кто хочет привести какой-то текст в приличный вид. Например, вы скачали какую-то цитату из интернета, вставили в свою рукопись… но шрифт там совсем другой и он портит общий вид вашего текста! Выделите инородный кусок и нажмите на эту кнопку! Какие бы стили текста ни были в этом куске — они исчезнут, останется лишь стиль «Обычный». Кстати, можете пройтись по своим черновикам — если вы их писали, устанавливая удобный для глаз шрифт каждый раз вручную, то разные абзацы у вас будут написаны по-разному. Выделите их, очистите формат и наслаждайтесь тем, что текст стал одинаковым (только не забудьте потом проставить заголовки)!
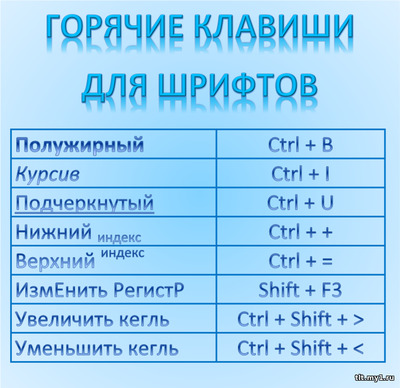
Горячие клавиши для шрифтов
Если Лента скрыта, но вам нужно выделить какое-то слово или фразу, то можно воспользоваться "горячими клавишами", то есть сочетанием клавиш:

Здесь показаны клавиши, которые нужно нажать, чтобы добиться нужного эффекта.
Например, Ctrl + B означает, что нужно
- нажать клавишу Ctrl ("контрол" или, как некоторые называют, "ситерель")
- а потом щелкнуть по клавише В.
Как удалить или добавить кнопки и окошки шрифтов
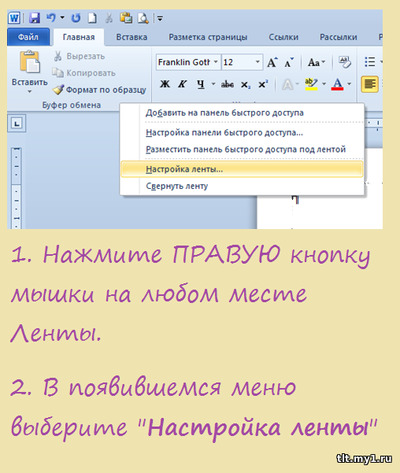
Чтобы удалить или добавить любые кнопки и окошки в Ленту, нужно вызвать ее настройку. Это можно сделать двумя способами.
1 способ

2 способ
Этот способ для тех, кто не любит пользоваться правой клавишей мышки:

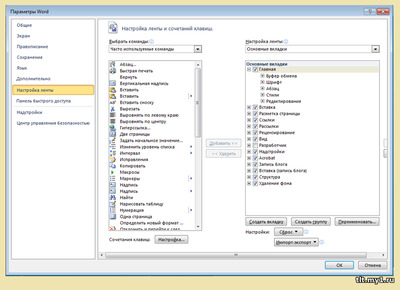
Когда откроется окошко "Параметры", выберите в меню слева "Настройка ленты":

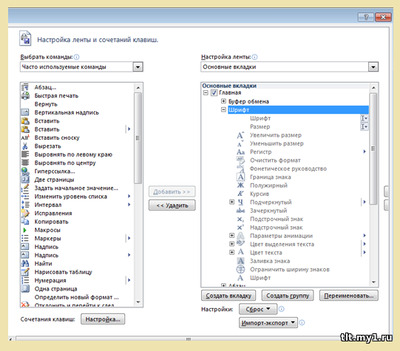
Посмотрите — в правом окошке есть строчки и плюсиком. Выберите строку "Шрифт" и нажмите на "+" рядом с ним — раскроются вложенные в него кнопки:

Теперь вы можете выбрать любые кнопки, которые вам НЕ нужны и нажать на "Удалить" (находится между двумя окнами).
Если захотите добавить что-то, идете в левое окошко, выбираете нужное и нажимаете на "Добавить".
Правда же, совсем несложно! И, главное, сделать это можно один раз и потом ваша Лента будет такой, как вам нравится!

Встречайте очередное масштабное пополнение раздела красивых шрифтов где я собираю все соответствующие подборки. В отличии от других заметок с материалами здесь дополнительно будут представлены пояснения по процессу их установки в Ворде (и заодно Фотошопе).
Заметка состоит из нескольких частей. Если вы что-то уже знаете, можете смело промотать текст дальше, непосредственно к подборкам.
Установка шрифтов в Ворде и Фотошопе (для Windows)
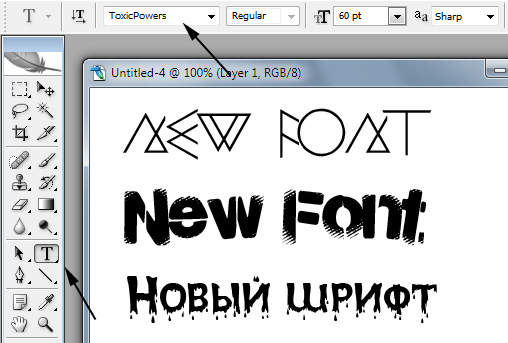
Первым делом рассмотрим вопрос как установить новые шрифты в ворде или графическом редакторе Фотошоп. Алгоритм действий, в принципе, один и тот же, хотя вариантов реализации несколько.
Первым делом вам нужно скачать один из бесплатных шрифтов из данного раздела блога или с других тематических сайтов в сети. Файл должен иметь формат TTF (True Type Fonts) или OTF (OpenType, поддерживающий Unicode-кодировку).
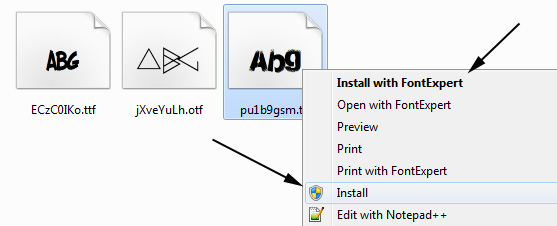
Вариант1 . Раньше для установки шрифтов в Windows (рассматриваю только эту ОС, поскольку с ней работаю) нужно было просто скопировать данный файл в официальную директорию фонтов, которая находится по адресу C:\Windows\Fonts. Как только файл попадал туда, им можно было воспользоваться в Word и Фотошопе. Данный метод еще работает, хотя сейчас все делается намного проще.

Через пару секунд установка шрифта для Ворда и других программ будет завершена. Заходите в текстовый редактор и выбираете для фрагмента статьи нужное вам оформление.


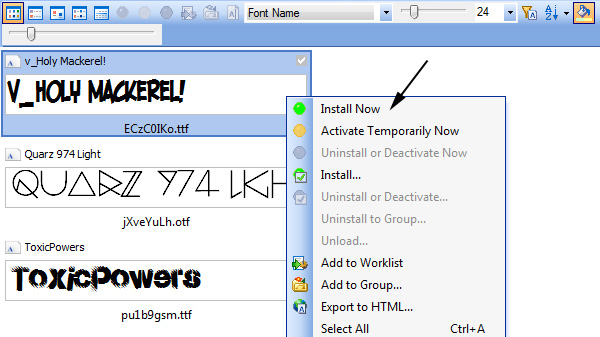
Все эти три варианта позволяют не только установить шрифты в Word, но и автоматически добавляют их в разные другие программы, например, Фотошоп и т.п. После этого вы сможете и там использовать новый стиль оформления текста.

В общем, думаю, после таких детальных пояснений вопрос как установить и сделать красивый шрифт в Ворде для вас больше не актуален. Однако, если есть, какие-то непонятные нюансы, пишите в комментариях.
Теперь переходим непосредственно к шрифтам.
Красивые шрифты для Word
После тестирования некоторых решений, заметил еще один нюанс. Какой бы красивый шрифт в Ворде вы не выбрали, он должен быть простым и понятным для читателя, поскольку у вас все же документ, а не графическая иллюстрация. Это в Фотошопе можно применить разные эффекткы оформления, в текстовом редакторе, как правило, выделения и стили более-менее простые. Тут скорее важна практичность.
Barkentina

NeSkid (Comica BD)

Gecko

m_Acadian

Docker Three

Anime Ace v3

FoglihtenNo06

MerriWeather

ZnikomitNo25

Bulgaria Moderna V3 font

Все представленные в подборке красивые шрифты для Word бесплатны, хотя некоторые можно использовать лишь для персональных проектов (см. их описание).
Рукописные русские шрифты для Ворда
Лучше всего для текстового редактора подходят, конечно, рукописные фонты, т.к. они соответствуют стилистике написания документов, писем, заметок. Тут вам не фотошоп дабы экспериментировать с гранжевыми, готическими надписями :) Хотя рукописные шрифты для Word также могут иметь разное оформление, отличаясь друг от другая определенными нюансами: аккуратностью письма, отступами между буквами, жирностью линий и т.п.
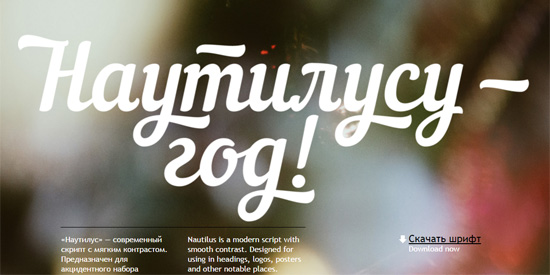
Nautilus

Good Vibes Pro

Liana

Pecita

Gunny Rewritten

Wolgast Two Font Family

Azbuka03_D

Denistina

Katherine

Shlapak Script

Напомню, дабы скачать данные рукописные шрифты для Word кликаете по картинке, после чего попадаете на сайт-источник, где и будет линк загрузки. Специально искал для вас бесплатные варианты.
Кириллические / русские шрифты для word
Подходим к последнему блоку. Не смотря на то, что здесь в названии четко указаны русские шрифты для Word, во всех остальных разделах я также старался подбирать кириллические материалы. Опять же в Фотошопе для иллюстраций, сайтов, баннеров вам могли бы пригодиться и англоязычные экземпляры, но текстовые документы, думаю, вы пишете в основном без латиницы.
Данный заключительный инфоблок содержит обычные (не супер красочные и не рукописные), а вполне себе традиционные наработки. Отчасти они напоминают шрифты печатной машинки для Word, но здесь чуть больше разнообразия.
Если честно, все три раздела можно было смело объединять в один, так как многие файлы перекликаются, но я просто хотел хоть немного систематизировать информацию. Еще больше вариантов найдете на разных сайтах архивах русских шрифтов в онлайне (в статье по ссылке аж 7 таких проектов).
Sports World

Majestic X

Hattori Hanzo

Staromoskovsky

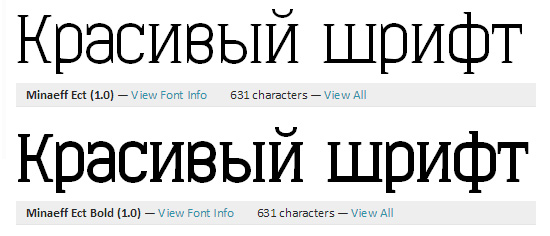
Minaeff Ect

Kelly Slab

Playfair Display

Izvestija

Blogger Sans

Jackport College NCV

Что касается первой части статьи, то думаю, с вопросом их установки в Ворде проблем не возникнет, однако, если что, пишите. Надеюсь, вам понравилась данная подборка 30-ти отличных русских шрифтов для Word, которые можно использовать при оформлении текстов.

Главная проблема выбора шрифтов — одновременно слишком много и слишком мало вариантов.
С одной стороны, выбор только из системных шрифтов может привести к плохому решению, потому что среди стандартных шрифтов ничего интересного просто не представлено.
С другой стороны, библиотеки веб-шрифтов с сотнями и тысячами наименований поражают изобилием, что иногда приводит к парадоксальным выборам шрифтов.
Горький привкус меню выбора шрифтов
В среднестатистическом меню шрифты отсортированы по имени, но при этом никак не взаимосвязаны друг с другом: за шрифтом, созданным для жирных заголовков, идёт шрифт, разработанный для маленьких экранных интерфейсов, а за ним следует вычурный рукописный шрифт для свадебных приглашений. И приходится терять время на листание всего списка от начала до конца, либо просто выбирать первый подходящий шрифт из начала списка и закругляться.
Очевидно, что такое интерфейсное решение создано не для систематической работы, а для бесконечных сюрпризов. И хотя многие любят сюрпризы, но все же хочется повлиять на успех поиска хорошего шрифта.

Меню выбора шрифтов из видеоролика “Papyrus”. Ограниченный выбор, всевозможные стили, но далеко не лучшие шрифты из всех возможных.
Систематический подход к поиску шрифтов
Есть разные способы ограничить избыточность выбора. Прежде чем заниматься анализом шрифтовых файлов, глифов и таблиц метаданных, давайте сначала поговорим о классификации, отобранных списках и анатомии.
1. Классификация
Существует сложная система классификации шрифтов. Простейшее деление на категории: шрифты с засечками (serif), гротески (sans-serif), моноширинные (monospaced), рукописные (script) и шрифты для дисплеев (display). Обычно эти категории используются в качестве фильтров на разных шрифтовых сайтах:

Но даже эти простые фильтры всё ещё ставят нас перед слишком богатым выбором шрифтов. Здесь уже возникают более дробные градации, например, шрифты с засечками делятся на переходные, гуманистические и готические.
Иногда эти подкатегории доступны в виде тегов. Но иногда авторы шрифтовых сайтов вообще их игнорируют. Возможно, категорий слишком много? Быть может, пользователи просто не разбираются во всех этих подробностях? Или просто у авторов нет полной и последовательной информации для подробной классификации шрифтов?
2. Отобранные списки
Альтернативный способ наведения порядка заключается в том, чтобы положиться на знания других людей: можно использовать списки шрифтов, кем-то отобранных. Такие списки есть, к примеру, на Fontshop. Вы можете найти здесь коллекции, отсортированные по десятилетиям, по степени схожести или по сфере применения.
Подобные списки есть также на Typekit, TypeWolf и FontsInUse. Это замечательная идея, и можно порекомендовать всем начать составлять собственные списки шрифтов, с которыми вы уже работали или видели. В будущем эти наработки вам очень пригодятся.
3. Анатомия
Самое трудное в поиске хорошего шрифта — ориентироваться на особенности дизайна и понимать, какие свойства делают шрифт хорошим или особенным. К счастью, есть достаточно книг по шрифтовому дизайну, шрифтам и типографике. Эти книги могут научить нас, как создавать шрифты, как их выбирать и использовать.
Например, книга “The Anatomy of Type” Стивена Коулза. В ней собрана информация о 100 хорошо проработанных гарнитурах. Для описания качества шрифтов Стивен использует такие термины, как высота строчных литер (х-height, х-высота), ширина, вес, ball terminal, форма засечек и многие другие.

“The Anatomy of Type“ — графическое руководство Стивена Коулза по 100 гарнитурам. Замечательная книга для изучения истории и особенностей дизайна популярных гарнитур.
Но здесь описаны лишь 100 шрифтов, а как быть с остальными? Что насчёт установленных на ваших компьютерах? А используемых в сети? Какие у них х-высоты, ширины, веса и контрасты? Как это можно узнать?
Внутри шрифтового файла: нехватка метаданных
Прежде чем я начал кодить, я считал, что можно быстро получить нужную информацию о свойствах шрифтов. Теоретически, каждый шрифтовой файл должен содержать разные таблицы метаданных с названием, именем автора, поддерживаемыми языками и визуальными свойствами. Самые очевидные — ширина, вес и класс шрифта. Там же можно найти информацию об х-высоте, высоте заглавных букв, средней ширине символа, верхних и нижних выносных элементах букв. Другой набор метаданных под названием Panose описывает ещё больше свойств: форму засечек, пропорции, контраст и прочее. Для просмотра всей этой информации можно использовать приложения для шрифтового дизайна, например, Glyphs:

Скриншот панели с информацией о шрифте. Здесь указано название семейства, имя дизайнера, ссылка, версия, дата. Также можно посмотреть диапазон Unicode и Panose-данные. 10-значный код описывает многие характеристики, но информация не всегда доступна, так как ее вносит дизайнер или создатель файла. На правом скриншоте вы можете увидеть такие метрики, как верхние и нижние выносные элементы, х-высоту и угол наклона.
Но доступность этой информации зависит от того, насколько ответственно подошел к своей работе создатель шрифта. В каких-то шрифтовых файлах есть много данных, но часто информации не хватает, особенно в бесплатных или open source-шрифтах. И даже если в файле есть информация, она может быть некорректной или неполной.

Сравнение Panose-данных для шрифтов Roboto и Fira Sans, оба доступны на Google Fonts. Для Fira Sans указано много информации, а для Roboto — мало. Эти метаданные не получится использовать для сравнения шрифтов.
DIY: Анализируем шрифты с помощью opentype.js
Давайте проанализируем шрифтовые файлы и придумаем, как автоматически извлекать нужную информацию. Файлы имеют разные форматы, но почти всегда можно найти версии в TTF (TrueType Font).
В файлах формата OTF (OpenType) можно найти информацию о дополнительных свойствах, например, лигатурах. В файлах WOFF (Web Open Font Format) есть дополнительные метаданные, а шрифты хранятся в сжатом виде.
Благодаря opentype.js можно анализировать шрифтовые файлы прямо в браузере с помощью JavaScript. Opentype.js предоставляет доступ к векторной информации всех наборных знаков, входящих в файл, а также к основным метрикам и таблицам метаданных.
База данных характеристик шрифтов
Ниже мы рассмотрим, как можно измерить контраст, х-высоту, ширину и вес всех шрифтов из библиотеки Google Fonts. Те же методы можно применить и к другим шрифтовым библиотекам, например, Typekit или шрифтам на вашем компьютере.
Контраст
Контраст описывает соотношение тонких и толстых штрихов символа. Есть шрифты с низким контрастом, например, брусковые, или многие гротески, созданные для интерфейсов, например, Roboto или San Francisco. А есть шрифты с высоким контрастом, например, Bodoni или Didot. Для измерения контраста мы можем посмотреть на контуры буквы «о» и сравнить самое большое и самое маленькое расстояние между внутренним и внешним контуром.

Контраст шрифта можно измерить в самой толстой и самой тонкой части буквы «о».
Это простая и легко поддающаяся сравнению буква почти всегда состоит из двух частей. Она хороший кандидат на оценку контраста шрифта (примечание: форма у «о» простая лишь на первый взгляд, на самом деле её довольно трудно хорошо нарисовать, потому что штрихи должны плавно менять свою толщину).
С помощью opentype.js удобно получить данные для отрисовки символов в виде SVG-элементов. Например, можно отдельно нарисовать внешний и внутренний контуры. Затем с помощью одного алгоритма можно пройти по каждому контуру, измеряя расстояние между ними. После этого вычисляем соотношение между самым длинным и самым коротким расстоянием, и вуаля — получили значение контраста, по которому можно сравнивать шрифты.
х-высота
х-высота — важная характеристика, которая может быть индикатором удобочитаемости и субъективно воспринимаемого размера шрифта. Обычно этот параметр измеряется как высота строчной буквы «х».

х-высоту можно измерить с помощью информации, предоставленной opentype.js.
opentype.js для каждого символа предоставляет параметр yMax.
Помимо абсолютного измерения х-высоты может понадобиться сравнить х-высоту и с высотой выступающих надстрочных элементов. То есть получить значения вроде «х-высота составляет 60 % прописных букв».
Чтобы полученные значения можно было использовать для сравнения (в одних шрифтах используется 1000 юнитов на Em (типографская единица измерения), в других 2048), необходимо нормализовать их и сопоставить с диапазоном от 0 до 1.
Ширина / Пропорция
С помощью этого значения можно оценить плотность шрифта. Насколько он плотный, сжатый, или напротив, растянутый, свободный? Можно было бы, к примеру, измерять ширину буквы «М» в разных шрифтах, но тогда пришлось бы учитывать и общий размер или х-высоту. К тому же в некоторых шрифтах «М» весьма специфична и не характерна для всего остального набора символов.
Ещё можно вычислять среднюю ширину символа на основе эталонного слова вроде “Hamburgefontsiv”. Это неплохой вариант, но всё равно понадобится делать нормализацию с учётом общего дизайна и высоты шрифта.
Другой подход заключается в определении пропорции буквы «о». Это даёт нам на удивление хорошие значения, по которым можно сравнивать ширины разных гарнитур.

Для измерения веса можно вывести на HTML-странице строчную «о», залить её чёрным, а фон — белым. Затем вычислить отношение чёрных и белых пикселей. У рукописного или очень тонкого шрифта это значение будет совсем маленьким, а у тяжёлого, громоздкого шрифта отношение будет большим. Результаты вполне удовлетворительные, но их можно ещё больше улучшить, измеряя полную ширину символов.

Расстояние
Если у всех символов шрифта одинаковая ширина, такой шрифт называют моноширинным (monospaced). Важно отметить, что для определения ширины нам не обязательно смотреть на сами символы. Даже в моноширинном шрифте символ точки визуально занимает меньше места, чем «м». Поэтому нужно учитывать свойство advanceWidth, описывающее невидимые поля вокруг символа. Удивительно, но Google Fonts использует термин monospaced в качестве определения стиля, а не технического свойства. Шрифты вроде Lekton или Libre Barcode вообще не отнесены к моноширинным, хотя технически они ими являются.
Схожесть
Получив таблицу значений, можем нормализовать их и вычислить расстояния, чтобы оценить схожесть шрифтов. Здесь приведена самая простая версия расчёта, но результат будет лучше, если повысить точность данных. Кроме того, человек может оценивать схожесть шрифтов не так, как алгоритм, для которого все характеристики одинаковы. В этом случае мы должны учитывать некоторые свойства в большей степени, чем другие.
Парсер анализирует каждый шрифт, рисует невидимые SVG и фоновые элементы, проводит измерения и сохраняет данные в JSON-файл.
Для доступа к базе данных написан интерфейс. Шрифты можно просматривать в виде сетки с ячейкой разного размера, чтобы охватить взглядом сразу много шрифтов или подробнее оценить некоторые из них.
Шрифты можно сортировать по весу, х-высоте, контрасту, ширине, названию и количеству стилей. Диаграммы показывают распределение значений и могут использоваться для отфильтровывания определённых значений. Для каждого шрифта есть подробное отображение с несколькими примерами, символами, метриками, Panose-данными и перечислением схожих шрифтов.
Почему-то некоторые шрифты не загружаются в Safari, так что рекомендую использовать Chrome.
Открытия
Вы можете сами исследовать датасет в поисках схожестей и несоответствий. Если задать низкий контраст и наличие засечек, то программа выдаст все брусковые шрифты. Если задать низкую х-высоту, то выдача будет состоять по большей части из рукописных шрифтов. Очень высокие значения обычно характерны для шрифтов, состоящих исключительно из прописных букв.
Изгои
При выборе крайних значений обычно «вылезают» очень странные шрифты. Как правило, они относятся к категории экранных шрифтов.
Неприятные различия
Просмотр в виде сетки выявляет ужасные различия между базовыми линиями и выравниваниями. Некоторые шрифты категорически не вписываются в сетку. И даже если различия невелики, становится очевидно, что простая замена шрифтов в проекте вряд ли возможна, если не считать нескольких популярных шрифтов с очень похожим строением.
Золотая середина
Любопытно, что часто используемые шрифты, считающиеся хорошими, программа помещает в список схожих друг с другом. Если подстроить фильтры, то можно уменьшить список примерно вдвое, но все популярные шрифты останутся. Так что если вам нужно отфильтровать странные и экстремальные шрифты, просто выбирайте средние значения.
«Форкнутые» шрифты
Есть шрифты, которые называются по-разному, но выглядят совершенно одинаково. Некоторые из них являются форками с расширенным набором символов для поддержки разных языков, например, Alegreya & Sahitya.
Количество стилей
Количество стилей шрифта — хороший индикатор его качества. На горизонте уже маячат переменные шрифты, и вполне возможно, что будущее за бесконечной кастомизацией. Но до тех пор рекомендуется работать со шрифтами, относящимися к нескольким стилям. Так что сортировка коллекции по количеству стилей — хороший способ узнать о лучших имеющихся шрифтах.
Итоги
Это довольно сложный подход к поиску шрифтов. В целом результаты поиска зависят от качества шрифтов и сопутствующих данных. Если вы пользуетесь только Google Fonts, то сильно ограничиваете себя, поскольку там представлены не лучшие в своём классе шрифты. При анализе содержимого Typekit выяснилось, что у интерфейса возникают проблемы с производительностью при работе с таким количеством шрифтов. Нужно использовать кэширование и предварительную загрузку, но до этого пока не дошли руки.
Вы можете получить хорошее представление о содержимом шрифтовых файлов и недостающих данных безо всяких нейросетей. Чем больше этим занимаешься, тем явственней осознаёшь масштабы шрифтовой истории и стоящей на её плечах индустрии.
Возможности
Что можно сделать с этим датасетом:
- Найти запасные шрифты аналогичной ширины или стиля.
- На основе х-высоты автоматически настроить размеры шрифтов и высоты строк.
- Найти комбинации шрифтов, опираясь на их сходства или различия.
- Создать собственное меню выбора шрифтов для дизайнера постера фильма Avatar.
- …
Дополнительные материалы
Panose Classification Metrics Guide
Руководство 1991 года, подробно описывающее, как измерять отдельные символы, чтобы получать подходящие для сравнения метрики. К сожалению, эти измерения надо делать вручную, что потребует много времени.
Taking The Robots To Design School, Part 1 by Jon Gold
В мае 2016 Джон Голд (Jon Gold) написал о своём подходе к анализу шрифтов. Он затронул такие темы, как дизайн на основе правил (rule based design), ИИ и соответствие датасетов инструментам дизайнеров.
Google Fonts Tools
Набор open source-инструментов для анализа шрифтов на сайте Google Fonts. Например, для определения угла наклона шрифта.
Font Bakery
Это набор Python-инструментов для проверки TrueType-файлов и файлов метаданных для шрифтов с Google Fonts.
Почему просто не использовать данные из сервисов веб-шрифтов?
Все подобные сервисы — например, Typekit, Google Fonts, Fontstand, Fontshop, MyFonts и так далее — имеют собственные наборы фильтров с разной степенью настройки. API этих сервисов по каждому шрифту предоставляют разный объём информации.
API Typekit предоставляет ещё ширину, х-высоту, вес, классификацию, контраст, заглавные буквы и рекомендации.
Читайте также:


