В мини браузере откройте вкладку catalog php и убедитесь что в шапке появился пункт блог
как создать сайт на wordpress, настроить и оптимизировать wordpress
Приступим к созданию новой шапки.
Допустим, что вы уже создали индивидуальный шаблон для конкретной страницы, если нет, то причитайте мою статью:
В вышеуказанной статье я рассказывал как создать шаблон с именем moishablon.php. Вот с ним и продолжим работать.
Данная инструкция состоит из 5 шагов.
Шаг 1. Подключаем в индивидуальном шаблоне moishablon.php другой файл шапки.
Открываем его в редакторе кода, для этого заходим в панель управления вашим сайтом, в левом меню выбираем пункт Внешний вид, и далее подпункт Редактор, справа в списке шаблонов ищем наш индивидуальный шаблон moishablon.php и выбираем его.
В коде находим следующую строчку
Данной заменой мы подключаем не header.php, а свой отдельный шаблон для шапки с именем moiheader.php. Соответственно нам нужно его создать.
Шаг 2. Создаем шаблон moiheader.php.
Для этого копируем файл header.php с текущей темы вашего сайта, находим в его коде следующую строчку:
Данной строчкой мы поменяли блок header на блок headernew.
Так как путь к фоновому изображение в моей теме прописывается в файле стилей style.css в блоке header.
То есть, чтобы сменить изображение шапки, мы просто создадим новый стиль отображения для нашего нового блока headernew.
Шаг 3. Создаем стиль оформления для нового блока headernew.
Открываем в панели управления Редактор кода, для этого в левом меню выбираем пункт Внешний вид, далее подпункт Редактор, выбираем в нем справа в списке шаблонов файл style.css (Список стилей).
В нем ищем стиль оформления для блока header и копируем его, далее вставляем его в конце файла style.css, меняем его название с header на headernew.
В моей теме в файле style.css стиль оформления блока header выглядел так:
Далее я скопировал его и вставил в самый конец и переименовал, вот так у меня получилось:
Как видите я поменял также название самой картинки шапки, об этом в шаге 4.
Шаг 4. Создаем новую картинку для нашей шапки.
Скачиваем картинку вашей шапки и редактируем ее или же создаем новую, но с тем же разрешение.
После того как вы изменили или создали новое изображение в графическом редакторе (ну например Adobe Photoshop) сохраните его под новым именем (старое имя картинки шапки у меня было header-bg1.jpg, а новое стало header-bg.jpg), закачайте в текущую тему вашего сайта и укажите путь до него в файле style.css для блока headernew.
Шаг 5. Подключаем наш индивидуальный шаблон к нужной страничке.
Вот и все, шапка для конкретной странички изменена, а на других страницах осталась прежней.
По аналогии можно сменить картинку в подвале (footer) или фоновое изображение в сайдбаре (sidebar).
PS: Иногда в коде стилей (файл style.php) вместо фонового изображения стоит просто цвет:
Тогда вам нужно убрать параметр color и поставить вместо него background.
Данный метод также не подойдет для сложных тем, таких как Twenty Eleven, которые оснащены выбором картинки для шапки через панель управления.
В некоторых темах, путь к изображения может прописываться не через стили (файл style.css), а непосредственно в шаблоне, для этого вам достаточно скопировать данный шаблон, переименовать его, поменять в нем путь к изображению и подключить его к индивидуальному шаблону нужной странички.
Как видите нюансов очень много и зависит все от структуры темы, но в большинстве тем данный метод срабатывает.
PS:
Ответ на вопрос Юлии:
Юля,
1. создайте шаблон для шапки (для примера назову его 111.php – название связанно с последней моей статьей) на основе файла header.php и удалите в нем вывод всего, что не нужно, вот например так:
2. Я так понимаю, вы используете шаблон без сайдбара, который уже есть в теме Twenty Twelve, давайте же тогда его немного подкорректируем (уберем в нем вывод стандартной шапки и заменим на вывод нашей шапки – файл 111.php)
Для этого входим в панели управления, в левом меню, в пункт “Внешний вид” – “Редактор” и справа в списке шаблонов выбираем шаблон “page-templates/full-width.php”, открываем его и заменяем строчку:
Похожие записи:
Индивидуальный шаблон: каждой страничке своя шапка : 20 комментариев
Юля, ответ на ваш вопрос написал в конце данной статьи в PS.
Константин, большущее спасибо! Все получилось. А вы знаете еще, как сделать так, что бы такие страницы на главной не высвечивались,где список всех страниц?
Оксана, да файл шапки (в данном примере moiheader.php) тоже нужно закачать в папку с текущей темой сайта.
Оксана, в самый конец файла style.css.
*/
Вставлять код между скобкой и */ или вообще после */
Все получилось, все работает, но шапки теперь вообще никакой нет. У меня тема F2 и шапка в ней грузится прямо из админ-панели. Но как загрузить сразу две шапки, да еще чтобы они отображались в разных шаблонах, я совсем пока не соображаю. Загрузила картинку и на сервер и в медиафайлы, прописывала оба пути, но реакции ноль. В этой теме такой фокус не срабатывает.
Здравствуйте, Константин! Я хочу сменить для определённой страницы не всю шапку, а только её часть (шапка состоит из трёх картинок, а я хочу сменить только одну из них). Не подскажете, как это можно сделать?
С уважением, Александр.
Как на счет разметки schema org?
Плагин уже использует эту микроразметку (или microdata). Изобретать больше ничего не надо.
Как вывести Breadcrumbs?

Если тема поддерживает этот модуль, то навигация уже будет работать.

Настройка цепочки в плагине
На странице опций вы сможете управлять внешним видом с поведением крошек.
Как еще можно добавить навигацию в WordPress-плагине Йоаст?
Если тема не поддерживает работу этого wp-дополнения, то его разработчики предусмотрели и такой вариант.
PHP-код в шаблонах темы
Все ВП-темы имеют шаблоны. Это файлы, которые отвечают за конкретную часть сайта. Например, header.php отвечает за шапку или хэдэр. В файле footer.php можно изменить блоки, которые выводятся в подвале.
Чтобы добавить хлебные крошки от Yoast, создатели плагина предоставляют код
Для каждой темы содержимое и количество шаблонов разные. А поэтому нет универсальной инструкции, куда именно нужно вставить вызов этой PHP-функции.
Обычно навигация выводится в записях, страницах, архивах. Для этого исследуйте шаблоны single.php, page.php и archive.php соответственно.
Обычно цепочка навигации вставляется перед заголовком страницы (title).
Шорткод
Для этого откройте публикацию на редактирование и вставьте строку в формате
Если плагин активен, то на это место будет выведен набор ссылок навигации.
Полезные фишки и возможности
Посмотрим, что еще можно сделать с хлебным крошками от модуля Йоаст.
Как убрать с главной?
Специалисты по поисковой оптимизации советуют избавится от крошек, если пользователь находится на главной странице. Объясняют тем, что ни к чему выводить цепочку, которая никуда не ведет. Ссылка со страницы на саму себя не имеет смысла.
Создатели расширения предусмотрели этот момент, и по умолчанию на главной ссылка не устанавливается.
Как убрать дубль (последнюю крошку)?
Поисковые системы не любят дублей на страницах веб-ресурса. Обычно в хлебных крошках Yoast SEO отображает название последней крошки, т.е. записи, страницы, архива. Этого не нужно.
Чтобы скрыть, в каталоге своей темы найдите файл functions.php и в самый конец добавьте несколько строк PHP-кода:

Эту задачу можно решить проще. Если вы используете премиум-плагин Clearfy Pro :
- откройте Clearfy Pro,
- перейдите на вкладку SEO,
- активируйте опцию Убирает дублирование названия в хлебных крошках WP SEO by Yoast.

Хлебные крошки в Yoast SEO работают во всех плагинах кэширования, а также в WooCommerce.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.

Наиболее распространённые ошибки и примеры их устранения.
Белый экран смерти
Белый экран смерти [WSOD], вместо сайта отображается белый экран.
Один из вариантов решения
Включите отображение ошибок, для чего добавьте в файл wp-config.php следующую строку:
После чего на сайте должен отображаться код ошибки, обычно в коде содержится имя неработающего плагина.
Один из вариантов решения
Деактивируйте все установленные плагины, а затем включайте по одному. Если консоль управления сайтом недоступна, откройте через FTP папку wp-content/plugins и переименуйте папку, например, в wp-content/plugins_ old.
Один из вариантов решения
Увеличьте количество памяти. Для чего откройте файл wp-config.php и добавьте следующую строку:
Значение может быть любым: 64, 128 и так далее, но помните, в любом случае вы не сможете использовать памяти больше, чем предоставляется тарифным планом хостинга.
Один из вариантов решения
Ошибка в активной теме, переключитесь на стандартную тему Twenty Seventeen; если админпанель сайта недоступна, то через FTP измените папку с темой Twenty Seventeen на название активной темы. Имя активной темы также придется на время поменять.
Internal server error
Внутренняя ошибка сервера, обычно возникает из-за неправильной работы скриптов.
Один из вариантов решения
Через FTP переименуйте файл . htaccess в . htaccess_ old. Перезагрузите страницу сайта и, если он заработал, сбросьте постоянные ссылки на панели управления WordPress через «Настройки» -> «Постоянные ссылки», чтобы создать новый файл .htaccess.
Ошибка установления подключения к базе данных
Один из вариантов решения
Откройте файл wp-config.php и убедитесь, что следующие данные базы данных верны: имя базы, имя пользователя, пароль и хост.
Ошибка 404
Ошибка, из-за которой пользователь не может получить доступ к одной или нескольким страниц на сайте, в то время как все остальные разделы работают нормально.
Один из вариантов решения

Перейдите в «Настройки» -> «Постоянные ссылки» на панели управления WordPress и просто нажмите кнопку «Сохранить изменения». Это обновит ваши настройки постоянных ссылок и очистит правила перезаписи. Если это не работает, вам необходимо обновить файл .htaccess вручную. Если вы не знакомы с редактированием файлов .htaccess, обратитесь к вашему хост-провайдеру и попросите его включить mod_rewrite.
Режим обслуживания после обновления
Н е получается войти в панель управления (консоль)
Возможные причины
- Вы забыли пароль, и у вас нет доступа к электронной почте для восстановления. Откройте в phpMyAdmin базу вашего сайта, найдите таблицу wp_ uers, откройте ее, в поле " Password" выберите значение MD5 и установите новый.
- Возможно, входу мешает плагин, отключайте по очереди плагины, как это было описано выше.
- Ошибка скриптов: включите режим отладки, как это было описано выше.
- Сайт взломан. В этом случае можно попробовать удалить вредоносные скрипты самостоятельно либо обратится к специалистам.
П ереадресация на странице входа в панель управления (консоль)
При попытке зайти на страницы / wp- login, / wp- admin происходит редирект на главную страницу сайта.
Возможные причины
- Неправильные значения полей URL сайта и домашнего URL в таблице wp-config
- Ненастроенные постоянные ссылки
- Ошибки в .htaccess
Варианты решения
Очистите файлы cookie и кэш браузера и убедитесь, что в вашем браузере включен прием cookie.
Перезапустите браузер и попробуйте войти снова.
Деактивировать все плагины (см. предыдущие пункты).
Использовать тему по умолчанию (см. предыдущие пункты).
Удалите файл .htaccess из корневого каталога вашего сайта. (см. предыдущие пункты).
Б елый текст или отсутствующие иконки в редакторе
Возможные причины: проблема с объединенными файлами JavaScript, TinyMCE или плагином.
Очистить кеш браузера.
Заменить скрипты TinyMCE. Это можно сделать, заменив папку /wp-includes/js/tinymce/ новой копией.
Если ничего из вышеперечисленного не работает, откройте файл wp-config.php и добавьте следующую строку в самом верху после открывающего тега PHP.
Если ничего не помогает
Включите запись ошибок в лог сервера, как правило, подобные ошибки уже неоднократно встречались на множестве сайтов, погуглите, и в 99,9% случаев решение будет найдено.
Nordway
userChrome.css здесь вряд ли поможет - взаимное расположение пунктов определяется не стилевым оформлением, а структурой DOM node.
Вообще, в расширении это сделать достаточно просто:
Работоспособность данного кода от версии FF не зависит.
Окей остается маааленький вопрос, а куда этот код воткнуть? куда прописать..
№4 10-02-2011 14:14:34
Добавлено 10-02-2011 14:15:04
В userChrome.css
Большой кот. Пуфыстый. Полосатый. Зубастый (:
№5 10-02-2011 15:32:42
Tiger.711

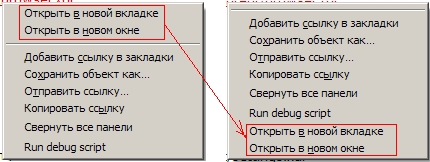
Слева - до применения вашего кода, справа - после.
Nordway
вот
№6 10-02-2011 15:36:33
Попробуйте сменить 3 и 2 на 2 и 1
Большой кот. Пуфыстый. Полосатый. Зубастый (:
№7 10-02-2011 15:51:50

Проведу уточнение, при нажатии любой ссылки допустим на сайте. у меня выпадает "Правильное меню"

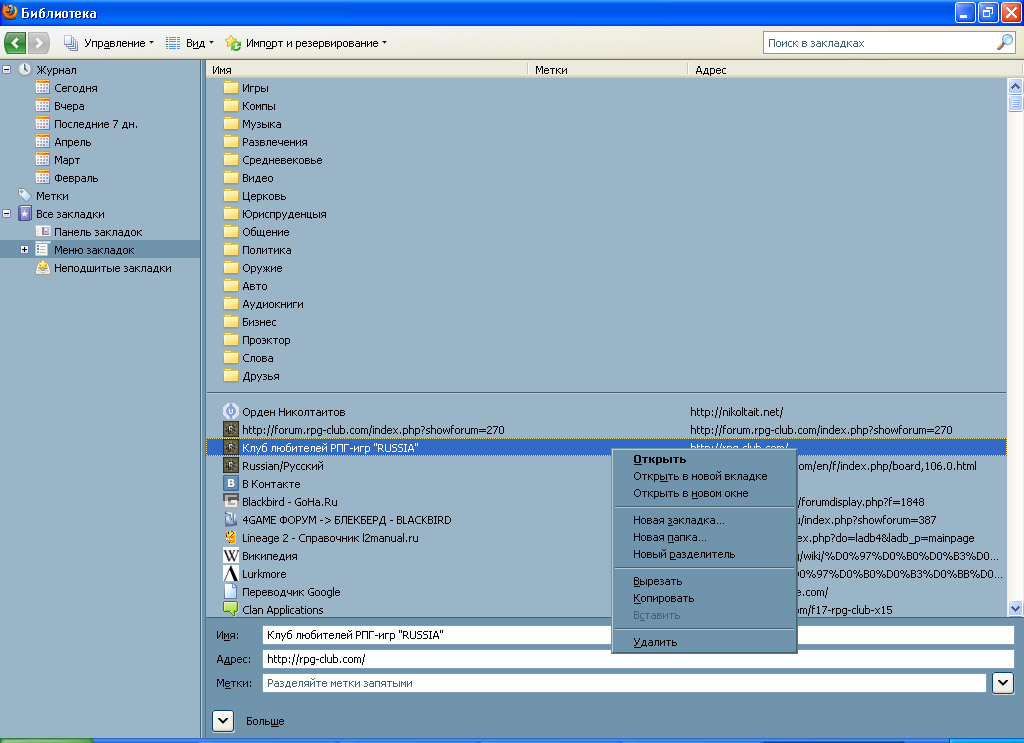
А вот если я нажимаю правой клавишей на закладках, то выпадает не совсем то что мне надо
Хотелось бы во втором варианте чтобы выпадала следующего ввида менюшка
Открыть
Открыть в новом окне
Открыть в новой вкладке
--------------
Новая закладка.
Новая папка.
Новый разделитель
--------------
Вырезать
Копировать
Вставить
--------------
Удалить
--------------
Свойства
№8 10-02-2011 16:01:20
Tiger.711
Согласно документации, -moz-box-ordinal-group
Indicates the ordinal group the element belongs to. Elements with a lower ordinal group are displayed before those with a higher ordinal group.
т.е. обоим пунктам надо выставлять 0, т.к. все прочие в contextAreaContextMenu имеют -moz-box-ordinal-group==1. Отрицательные значения не поддерживаются. И, поскольку -moz-box-ordinal-group у требуемых пунктов будет одинаковый, проблему их точного позиционирования мы не решим. Есть ещё вариант, конечно, перенумеровать вообще всё, что есть в contextAreaContextMenu, но, по-моему, скрипт на onload браузерного оверлея всё же проще.
Добавлено 10-02-2011 16:08:50
Nordway
Я не разглядел сразу, что это меню places. Тогда код такой:
Отредактировано hydrolizer (10-02-2011 16:09:09)
№9 10-02-2011 16:18:19
hydrolizer написал вам в PM
№10 10-02-2011 17:30:38
var openlinkintab=document.getElementById("placesContext_open:newtab"); var openlink=document.getElementById("placesContext_open:newwindow"); openlinkintab.parentNode.insertBefore(openlink,openlinkintab);
Осталось дело за малым!))
Куда этот код нужно ввести ? в какой файлик или..
№11 10-02-2011 17:44:41
Nordway
В моем втором постинге в этой теме ссылка. По этой ссылке скачайте расширение (ставить по клику его не нужно), распакуйте куда-нибудь (.xpi - это обычный zip-архив, только расширение другое). В распакованном хозяйстве найдите файл chrome\content\overlay.js, откройте его любым текстовым редактором. В файле - один-единственный метод в 4 строчки кода - fmr.swapmenuitems.init. Первую строчку - которая window.removeEventListener - не трогайте, следующие три замените на код, который я привел в своем третьем постинге в этой теме. Сохраните файл, снова всё содержимое распакованного запакуйте зипом, и смените расширение архива на .xpi. Всё, собственно - можно устанавливать.
№12 10-02-2011 17:52:57
NordwayВ моем втором постинге в этой теме ссылка. По этой ссылке скачайте расширение (ставить по клику его не нужно), распакуйте куда-нибудь (.xpi - это обычный zip-архив, только расширение другое). В распакованном хозяйстве найдите файл chrome\content\overlay.js, откройте его любым текстовым редактором. В файле - один-единственный метод в 4 строчки кода - fmr.swapmenuitems.init. Первую строчку - которая window.removeEventListener - не трогайте, следующие три замените на код, который я привел в своем третьем постинге в этой теме. Сохраните файл, снова всё содержимое распакованного запакуйте зипом, и смените расширение архива на .xpi. Всё, собственно - можно устанавливать.
все предельно ясно, сейчас попробую!!
Добавлено 10-02-2011 17:59:53
Огромнейшее спасибо уважаемому hydrolizer . Все получилось!
№13 01-05-2011 13:05:10

А что нужно дописать, что бы еще и в меню "все вкладки" поменялось?
Отредактировано Nikoltait (01-05-2011 13:08:53)
№14 01-05-2011 13:20:56
Nikoltait
См. выше код для placesContext. Но вообще требуемое всё-таки можно сделать с помощью CSS:
- это для контекстного меню браузера, для placesContext можно сделать по аналогии, id пунктов приведены выше. Только значения margin надо будет подбирать.
Читайте также:


