В фотошопе пропал цвет что делать
Находим пропавшие фигуры, градиенты и узоры в Photoshop

Сложность урока: Легкий

Потеряли стандартные фигуры, градиенты и узоры более ранних версий программы Photoshop? Я расскажу Вам, где найти их и как загрузить в Photoshop CC 2020!
Несмотря на то, что в версии программы Photoshop CC 2020 добавлено много новых характеристик, пользователям может показаться, что некоторые специфические элементы предыдущих версий программы утеряны. Особенно это касается фигур, градиентов и узоров, которые применялись в программе многие годы. К счастью, полностью от них не отказались. Они просто стали скрытыми из вида, чтобы мы смогли сфокусировать свое внимание на новых элементах версии CC 2020.
В этом небольшом уроке я покажу вам, где можно найти недостающие фигуры, узоры и градиенты более ранних версий программы и как их можно загрузить в последнюю версию Photoshop. Вы также узнаете, где расположены дополнительные новые фигуры и узоры версии программы CC 2020, которые по умолчанию, скрыты.
Для дальнейшей работы вам потребуется версия программы Photoshop CC 2020 или более поздняя.
Как загрузить отсутствующие фигуры в Photoshop CC 2020
Давайте начнем с изучения того, где найти и как загрузить отсутствующие в программе фигуры. Как мы с вами позже увидим, это касается не только фигур из предыдущих версий программы. В СС 2020 есть множество новых фигур, которые по умолчанию тоже скрыты и становятся доступны, только когда их загрузят. Почему так сделано, кто его знает, но я покажу вам, где найти эти фигуры.
Шаг 1. Открываем панель Фигуры
Открываем панель Shapes (Фигуры) (новая панель в CC 2020). Для этого мы перейдем в раздел строки меню Window (Окно) в верхней части экрана и выберем Shapes (Фигуры):

Выбираем Окно — Фигуры
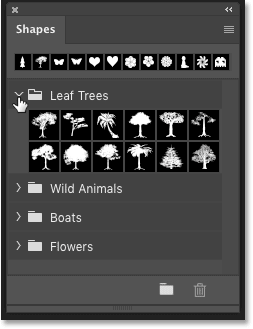
На панели Shapes (Фигуры) все фигуры разделены по группам, и каждая группа расположена в отдельной папке. Кликните по стрелке слева от папки, чтобы раскрыть ее и посмотреть, какие фигуры находятся внутри группы.
Поначалу, нам доступны только четыре группы фигур (Leaf Trees (Лиственные деревья), Wild Animals (Дикие животные), Boats (Лодки) и Flowers (Цветы)):

Фигуры на панели фигур, представленные по умолчанию
Шаг 2. Щелкаем по иконке меню на панели фигур
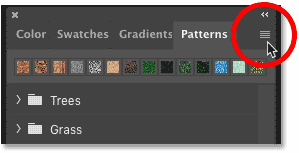
Для того, чтобы загрузить еще больше фигур, кликните по иконке меню в правом верхнем углу панели Shapes (Фигуры):

Кликаем по иконке меню
Шаг 3. Выбираем пункт Фигуры прежней версии и др.
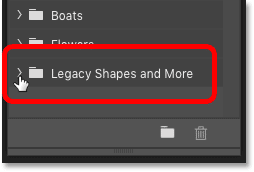
И далее из перечня пунктов меню выбираем Legacy Shapes and More (Фигуры прежней версии и др.):

Выбираем пункт Фигуры прежней версии и др.
Шаг 4. Открываем папку Фигуры прежней версии и др.
В результате под исходными папками появилась новая папка Legacy Shapes and More (Фигуры прежней версии и др.):

Новая группа фигур Фигуры прежней версии и др.
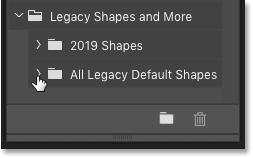
Разверните новую папку, и вы увидите, что внутри находятся еще две папки. Первая папка — 2019 Shapes (Фигуры 2019) — содержит сотни новых фигур, которые появились в версии программы Photoshop CC 2020. А вторая папка All Legacy Default Shapes (Все фигуры по умолчанию прежней версии) включает все отсутствующие фигуры из более ранних версий программы.

Теперь на панели стало больше доступных фигур, включая фигуры из более ранних версий программы
Более подробно о том, как рисовать фигуры с помощью панели фигур я рассказываю в отдельном уроке.
Как загрузить отсутствующие градиенты в Photoshop CC 2020
Далее мы изучим, как загрузить отсутствующие градиенты из прежних версий программы.
Шаг 1. Открываем панель Градиенты
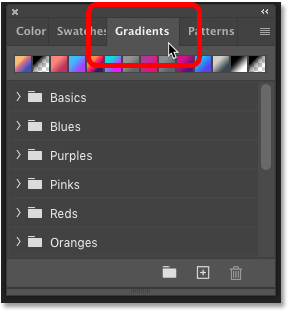
Начнем с открытия панели Gradients (Градиенты). Вы сможете найти ее в одной вкладке с панелями Color (Цвет), Swatches (Образцы) и Patterns (Узоры).
Так же, как и фигуры, градиенты разделены на группы в отдельных папках, каждая из которых может быть развернута или свернута с помощью нажатия на стрелку рядом с иконкой папки. Все новые градиенты версии CC 2020 доступны по умолчанию, и мы можем из большого количества выбрать нужный градиент:

Открываем панель градиентов
Шаг 2. Кликаем по иконке меню на панели градиентов
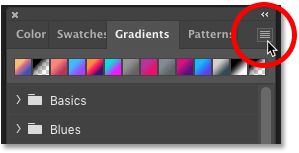
На панели Градиенты не хватает только градиентов из более ранних версий программы. Для того чтобы их загрузить, кликните по значку меню в верхнем правом углу панели:

Кликаем по иконке меню на панели градиентов
Шаг 3. Выбираем пункт Градиенты прежней версии
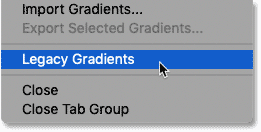
И далее из меню выбираем пункт Legacy Gradients (Градиенты прежней версии):

Выбираем пункт Градиенты прежней версии
Шаг 4. Открываем папку Градиенты прежней версии
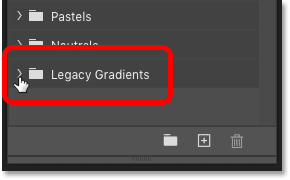
Новая папка Legacy Gradients (Градиенты прежней версии) появилась ниже исходных градиентов:

Папка Градиенты прежней версии
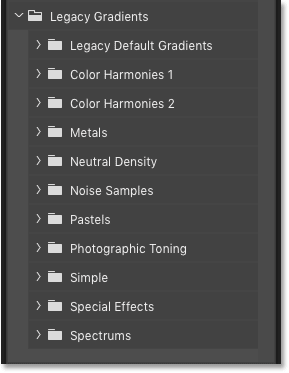
Раскройте папку и внутри вы увидите еще больше папок, содержащих все отсутствующие градиенты из более ранних версий программы Photoshop:

Отсутствующие градиенты теперь стали доступными
Более подробно о том, как рисовать градиенты с помощью панели градиентов я рассказываю в отдельном уроке.
Как загрузить отсутствующие узоры в Photoshop CC 2020
И наконец, мы рассмотрим, как загрузить отсутствующие узоры в версию программы Photoshop CC 2020. Так же, как и в случае с фигурами, из вида скрыты не только узоры предыдущих версий, но и некоторые новые узоры CC 2020, которые станут доступны только после того, как мы их загрузим.
Шаг 1. Открываем панель Узоры
Открываем панель Patterns (Узоры), которая находится в одном месте с панелью градиентов.
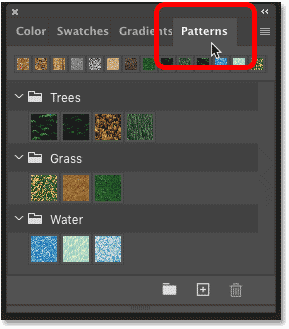
Так же, как и в случае с фигурами и градиентами, узоры разделены на группы в отдельных папках, которые можно разворачивать и сворачивать. Узоры по умолчанию являются новыми в версии CC 2020, и поначалу нам доступны только три группы (Trees (Деревья), Grass (Трава) и Water (Вода)):

Открываем панель Узоры
Шаг 2. Кликаем по иконке меню на панели узоров
Для того чтобы загрузить еще больше узоров, кликните по значку меню в правом верхнем углу панели Patterns (Узоры):

Кликаем по иконке меню на панели Узоры
Шаг 3. Выбираем пункт Узоры прежней версии и др.
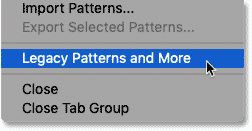
И далее из списка пунктов меню выбираем Legacy Patterns and More (Узоры прежней версии и др.):

Выбираем пункт Узоры прежней версии и др.
Шаг 4. Открываем папку Узоры прежней версии и др
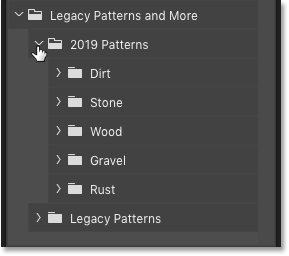
Разворачиваем папку выбираем Legacy Patterns and More (Узоры прежней версии и др.), которая появилась ниже папок с исходными узорами:

Открываем папку Узоры прежней версии и др.
Внутри расположены еще две папки. Первая из них, 2019 Patterns (Узоры 2019), содержит дополнительные новые узоры версии CC 2020, а вторая, Legacy Patterns (Узоры прежней версии) включает в себя все отсутствующие узоры из более ранних версий программы:

Отсутствующие узоры теперь доступны для работы
И вот мы закончили! Мы вкратце рассмотрели, как загружать недостающие фигуры, градиенты и узоры в последнюю версию программы Photoshop!
Если вы пользуетесь в работе инструментом Brush (Кисть), то наверняка захотите изучить урок Как загружать кисти прежних версий. И не забывайте про другие уроки по работе с программой Photoshop!

Сложность урока: Легкий

В этом уроке я покажу вам, как создавать удивительные цветовые эффекты для фотографий и записывать свои действия в экшн. Я постараюсь объяснить все максимально подробно, чтобы даже новички, впервые открывшие программу, смогли получить красивый результат.
1. Подготовка документа
Шаг 1
Для начала нам нужно открыть фото, с которым будем работать. Для этого переходим в меню File – Open (Файл – Открыть), выбираем нужный файл и жмем на кнопку Открыть. Перед началом работы давайте проверим некоторые параметры документа.
- Фото должно быть в цветовом режиме RGB, 8 bits/channel (бит /канал). Чтобы проверить это, переходим Image –Mode (Изображение – Режим).
- Для получения качественного результата размер документа должен быть в пределах 2000-4500 пикселей в ширину/высоту. Для проверки переходим Image –ImageSize (Изображение – Размер изображения).
- Фото должно быть фоновым слоев. Если это не так, применяем к нему Layer –New –BackgroundfromLayer (Слой – Новый – Фон из слоя).

Шаг 2
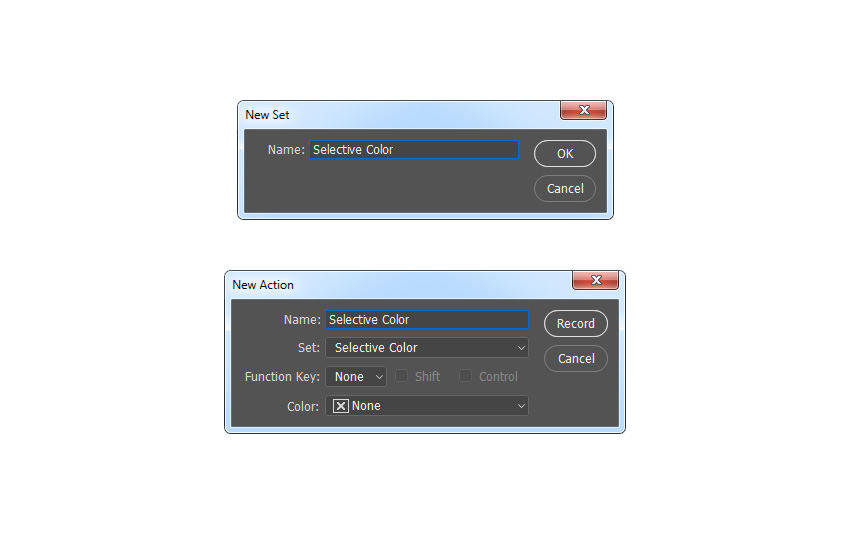
Теперь открываем панель Window – Actions (Окно – Операции) и в правом верхнем углу жмем на кнопку меню. Здесь выбираем New Set (Новый набор) и называем его «Выборочная коррекция цвета» (Selective Color). Затем снова открываем это же меню и выбираем New Action (Новая операция). Называем новый экшен «Выборочная коррекция цвета» (Selective Color).

2. Преобразуем фотографию
Шаг 1
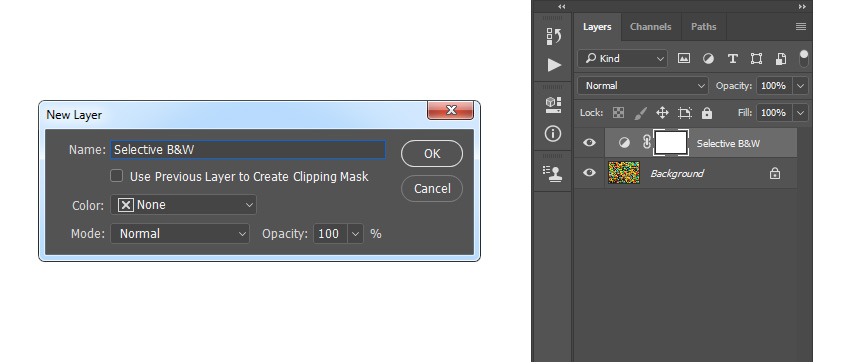
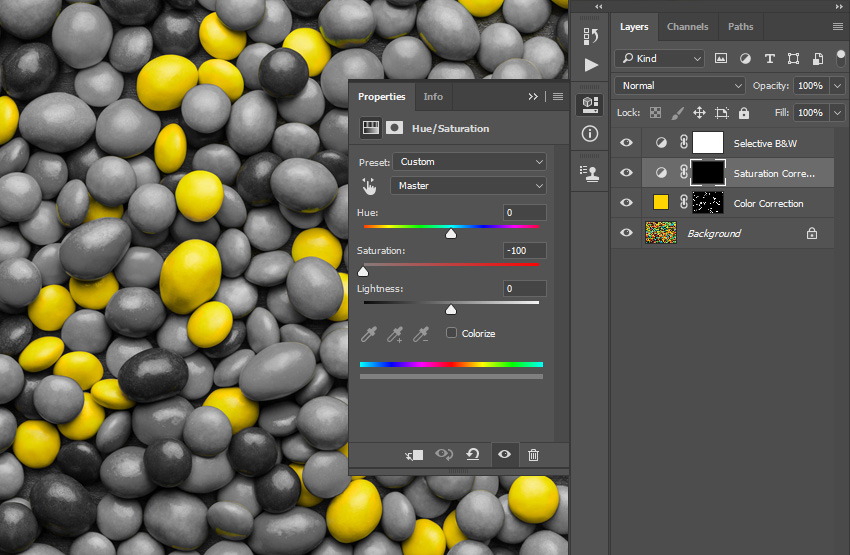
В этом разделе мы преобразуем фото в черно-белое с выборочным цветом. Это значит, что все цвета на фото, кроме одного выбранного, в данном случае желтого, станут черно-белыми. Идем в меню Layer – New – Hue/Saturation (Слои – Новый корректирующий слой – Цветовой тон/Насыщенность), чтобы создать новый корректирующий слой, назовем его «Выборочный цвет» (Selective B&W).

Шаг 2
Дважды кликаем по миниатюре, на панели Properties (Свойства) вводим следующие настройки:

3. Корректируем цвет и насыщенность
Шаг 1
В этом разделе мы сделаем некоторые корректировки цвета и насыщенности. В зависимости от фотографии может потребоваться применить одно, все или ни одного из исправлений, используемых в этом примере.
Во-первых, приостанавливаем запись, т.к. это необязательные шаги. Идем в Window – Actions (Окно – Операции) и на панели Actions (Операции) нажимаем на значок прямоугольника в нижнем левом углу, чтобы остановить запись экшна. Затем на той же панели щелкаем по значку меню в верхнем правом углу и в выпадающем меню выбираем Insert Stop (Вставить остановку), чтобы добавить команду Stop (Стоп).
Примечание: В появившемся окне вы можете добавить текстовую пометку для себя, например, причина остановки или что нужно сделать перед тем, как запустить экшен дальше.
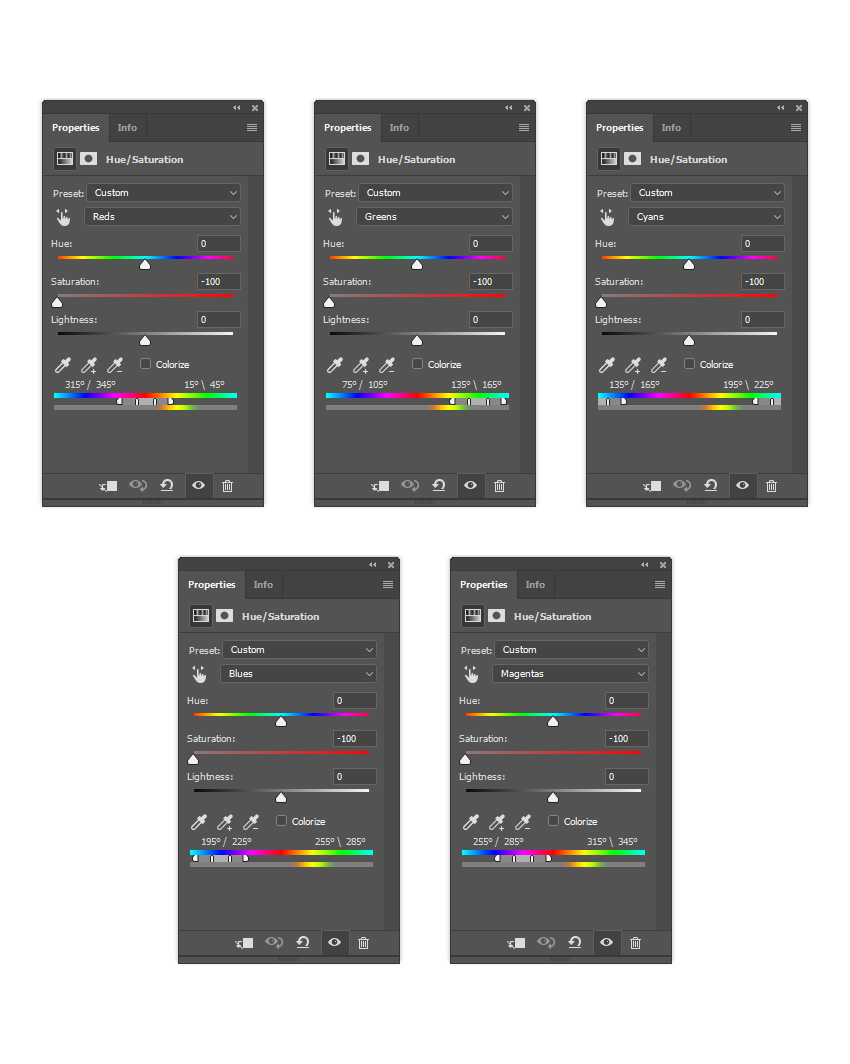
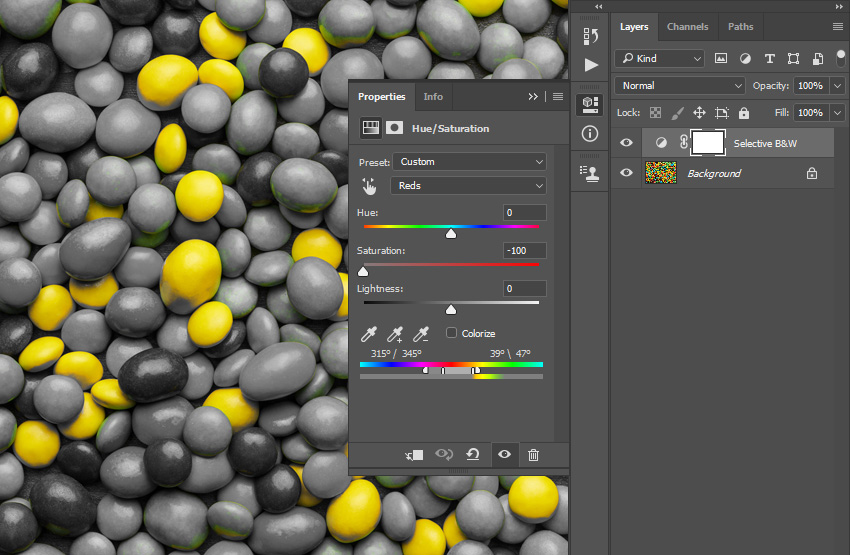
Двойной клик мышкой по миниатюре данного слоя, на панели Properties (Свойства) из выпадающего списка выбираем Reds (Красные) и настраиваем ползунки, как показано на скриншоте ниже:

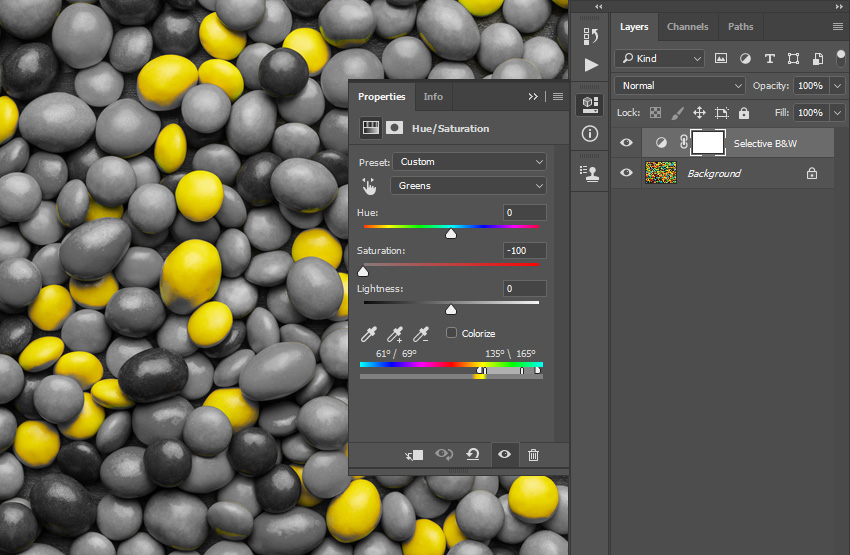
Шаг 2
Снова двойной клик мышкой по миниатюре данного слоя, на панели Properties (Свойства) из выпадающего списка выбираем Greens (Зеленые) и настраиваем ползунки, как показано на скриншоте ниже:

Шаг 3

Шаг 4
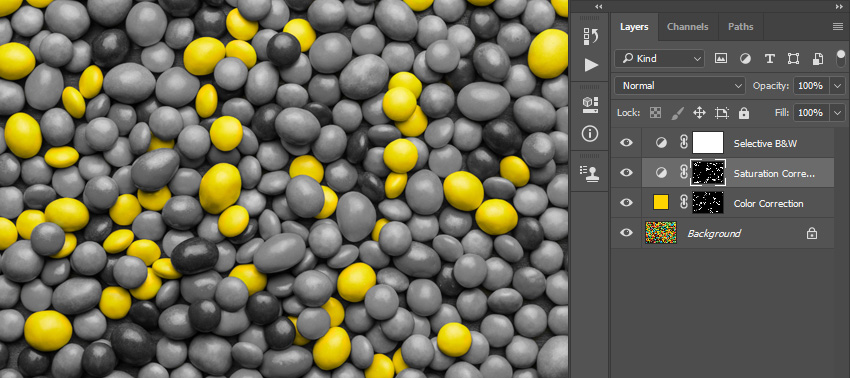
Меняем режим наложения этого слоя на Color (Цветность). Затем выделяем маску этого слоя и нажимаем Ctrl+I, чтобы инвертировать ее.
Шаг 5

Шаг 6
Идем в меню Layer – New – Hue/Saturation (Слои – Новый корректирующий слой – Цветовой тон/Насыщенность), чтобы создать новый корректирующий слой, назовем его «Коррекция насыщенности» (Saturation Correction).

Шаг 7
Двойной клик мышкой по миниатюре слоя, на панели Properties (Свойства) устанавливаем значение Saturation (Насыщенность) на -100. Затем выделяем маску этого слоя и нажимаем Ctrl+I, чтобы инвертировать ее.

Шаг 8

4. Окончательная коррекция
Шаг 1
В этом разделе мы внесем окончательные корректировки. Во-первых, возобновим запись экшна. Идем в Window – Actions (Окно – Операции) и на панели Actions (Операции) нажимаем на значок круга внизу, чтобы начать запись экшна.
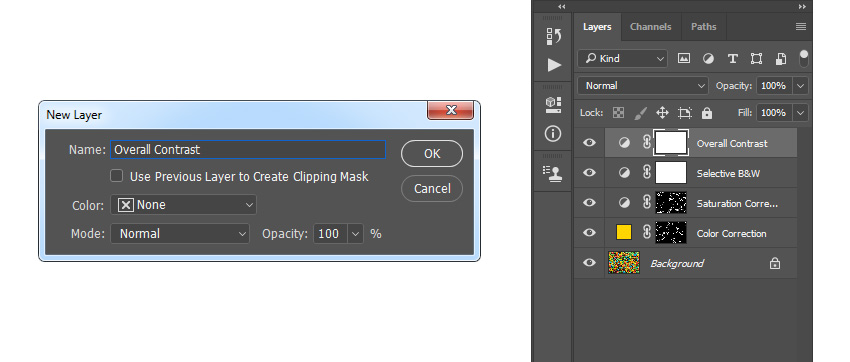
Активируем слой «Выборочный цвет» (Selective B&W) и нажимаем D на клавиатуре, чтобы сбросить настройки. Идем в меню Layer – New Adjustment Layer – Gradient Map (Слои – Новый корректирующий слой – Карта градиента), чтобы создать новый корректирующий слой, назовем его Overall Contrast (Общий контраст).

Шаг 2
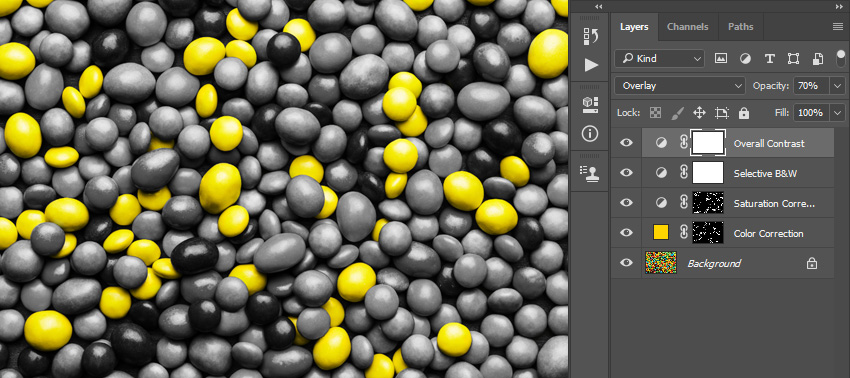
Меняем режим наложения на Overlay (Перекрытие) и устанавливаем непрозрачность на 70%.

Шаг 3
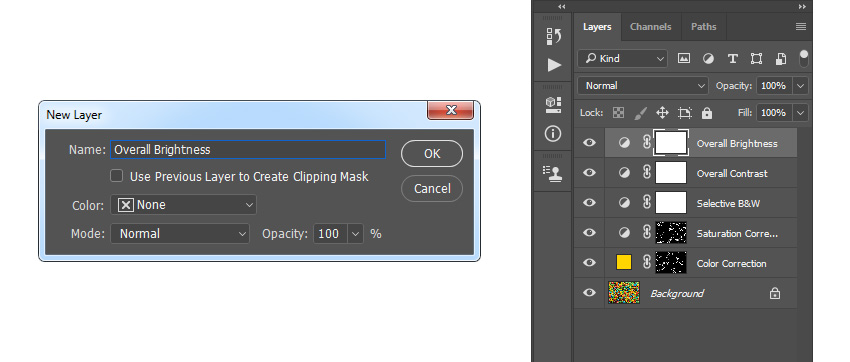
Идем в меню Layer – New Adjustment Layer – Levels (Слои – Новый корректирующий слой – Уровни), чтобы создать новый корректирующий слой, назовем его «Общая яркость» (Overall Brightness).

Шаг 4
Двойной клик мышкой по миниатюре данного слоя, на панели Properties (Свойства) устанавливаем настройки, как показано на скриншоте ниже:

Шаг 5
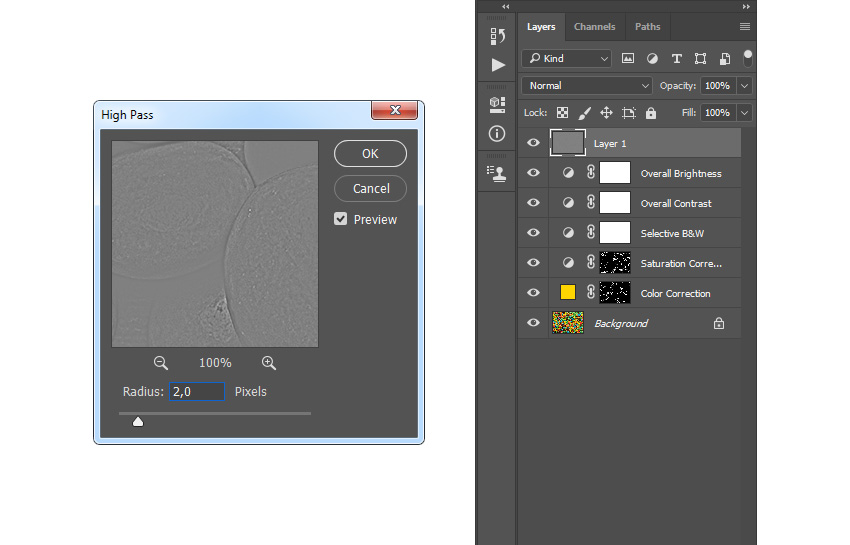
Нажимаем Ctrl+A+Shift+E на клавиатуре, чтобы сделать объединенную копию видимых слоев, а затем нажимаем Ctrl+Shift+U, чтобы обесцветить этот слой. Затем идем в меню Filter – Other – High Pass (Фильтр – Другое – Цветовой контраст) и устанавливаем радиус в 2 px.

Шаг 6
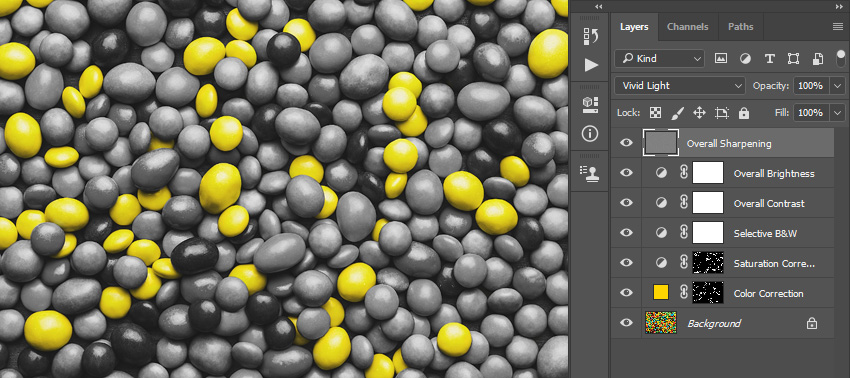
Меняем режим наложения на Vivid Light (Яркий свет) и устанавливаем непрозрачность на 80%. Называем слой «Общая резкость» (Overall Sharpening).

Мы сделали это! Поздравляю! Теперь вы знаете, как записывать экшны в Photoshop для создания удивительных цветовых эффектов. Вот наш окончательный результат:

Вы можете повторить этот процесс с другими настройками, чтобы изолировать любой другой цвет на фотографии. Вот еще один результат:

Такая вот ситуация: дизайнер присылает макет, а у верстальщика открывается какая то лабуда светлая, или темная (если верстальщик испольует МасOS, а дизайнер Win.). Или же верстальщик сохраняет картинку, а там цвета другие стали.
Разберемся почему так и как с этим жить.
Небольшой экскурс в теорию. Для отображения цвета на наших мониторах используется цветовая модель RGB, но поскольку но, поскольку, мониторы разных моделей и производителей различаются, были предложены несколько альтернативных цветовых пространств, соответствующих «усредненному» монитору. Нам интересно пространство sRGB.
sRGB – это цветовая модель использование которой будет одинаково отображать графику как на навороченном так и на допотопном ноутбуке.
sRGB это пространство используемое по умолчанию для отображение графики в интернете.
Различие в профилях.
У правильного верстальщика профиль стоит North America Web/Internet. Проследите чтобы в Working Spaces было именно sRGB.

У правильного дизайнера тоже должен стоять такой профиль при создание макета сайта. Тогда ни у кого не будет проблем.
Помимо этого ваш Photoshop должен не только работать с нужным профилем, но и отображать вам истинный вид макета. А поскольку навороченные мониторы вряд ли используют усредненный sRGB, то необходимо чтобы стояла галочка на Proof Colors. Этим вы заставляете Photoshop отображать изображения согласно профилю.

Различия в OS
В Win по умолчанию на картинки накладывается профиль sRGB, то есть даже если вы не выбрали вышеуказанный профиль, у вас все равно будет sRGB. Однако в MacOs на картинки по умолчанию накладывается профиль монитора, что плохо. Однако решающее значение будет играть тот факт, какой профиль вы используете в граф. редакторе.
Есть еще одно различие: в Win гамма по умолчанию 2.2, а в Мас 1.8 (по крайней мере в последней ОС). Из за этого картинки с Мака выглядят темнее в Винде, и наоборот. Если дизайнер хочет постичь Дао, то нужно на Маке поднять гамму до 2.2 ( кто скажет как это сделать, тому спасибо и ссылка Настройки -> Мониторы -> Цвет -> Калибровать -> Продолжить -> 2.2 Телевизионная гамма… Прокликать дальше, как-нибудь назвать и использовать. Спасибо
Вадиму Макееву). Почему поднять на Маке, а не опустить на Вин? Потому что в Linux тоже 2.2, да и новая версия МаcOS выйдет с гаммой 2.2 (слухи ходят).
Мне прислали макет в профиле отличном от sRGB
Это самое интересное.
Так бывает. Стоит у дизайнера какой-нибудь “Cinema HD_BQB01072007” и дизайнер знать об этом не знает. Мол, наше дело нарисовать, художника всякий обидеть может и тэдэ.
Вряд ли сможете убедить дизайнера перевести макет в sRGB и перерисовать все цвета. Разве что при совсем уж отчаянной харизме (впрочем топор тоже может помочь). Не страшно.
Для начала необходимо убедится, что у нас стоят вот эти галки.

Теперь при получении некошерного профиля нам будет выдаваться вот такое окошко.

Что мы тут можем сделать.
- Мы можем применить профиль который идет с изображение
- Мы можем конвертировать профиль в наше рабочее пространство.
- Мы можем продолжить использовать свой профиль.
И так допустим вы выбрали первый вариант. В этом случае при сохранении картинок нужно обязательно при сохранении картинки через Save for Web & Devices… убрать галку с Convert sRGB. Иначе у нас сохранится совсем не то что нам надо.

Внимание. В Photoshop CS3 она прячется здесь.

Я же настоятельно рекомендую выбирать второй пункт — конвертацию. Но перед этим зайдите в Convert to Profile и снимите вот эту галочку

Потому что в случае если в присланном вам профиле используется большее кол-во цветов чем в sRGB, то Photoshop будет пытаться заменить отсутствующие цвета комбинацией своих. Правда я не знаю как это будет выглядеть, ибо не сталкивался никогда. Скорее всего будет частичное цветовое несоответствие.
Читайте также:


