В браузерах нет цвета
Анимационный фон выглядит привлекательно, но быстрее расходует заряд батареи. Если вы хотите избежать этого, поставьте анимацию на паузу:
В правом нижнем углу страницы нажмите Все настройки .При низком заряде батареи анимация фона отключается автоматически. Если вы хотите, чтобы анимация воспроизводилась при любом заряде батареи:
В блоке Режим энергосбережения сделайте неактивной опцию Отключать анимацию видеофона при низком заряде батареи .Анимация воспроизводится по умолчанию в высоком разрешении. Если это замедляет работу Яндекс.Браузера , установите стандартное качество анимации:
В блоке Вид первого экрана отключите опцию Отображать анимационный фон в высоком разрешении .Решение проблем
В правом нижнем углу страницы нажмите Все настройки .Обновите драйвер для каждой установленной в компьютере видеокарты:
Нажмите Пуск → Панель управления → Диспетчер устройств . Правой кнопкой мыши нажмите название вашей видеокарты. В контекстном меню выберите пункт Обновить драйверы .Попробуйте включить или отключить аппаратное ускорение :
Если анимация появилась, методом перебора найдите расширение, которое ее блокирует. Отключите расширение. Вы можете также написать его разработчикам о проблеме. Очистите кеш, чтобы в браузер не подгружалась ранее сохраненная копия с блокированной анимацией.Если рекомендации не помогли, напишите в службу поддержки через форму обратной связи . Как можно подробнее опишите ситуацию, по возможности приложите скриншот.
Попробуйте удалить папку File System и проверить, возникает ли проблема после этого. Папка находится в каталоге профиля браузера:
Откройте поле поиска файлов в Windows версии 7, 8 и 10).[%USERPROFILE%\\AppData\\Local\\Yandex\\YandexBrowser\\User Data\\Default\\] (без квадратных скобок)
и вставьте ее в поле поиска файлов.
Примечание. Поддержка операционных систем Microsoft Windows XP и Vista прекращена с апреля 2017 года.Полностью отключить или удалить фон в браузере невозможно. Попробуйте поставить однотонный фон вместо изображения. Откройте альбом «Цвета» в Галерее фонов браузера, выберите понравившийся цвет и нажмите кнопку Применить фон .

Все больше приложений и сайтов дополняют свой интерфейс темной темой. Она не только стильно выглядит, но и снижает нагрузку на глаза. В гаджетах с OLED темная тема также экономит заряд батареи. Мы расскажем подробнее, как включить темное оформление в популярных приложениях, а также какие возможности предоставляют браузеры.
Темная тема в мобильных мессенджерах
Практически все разработчики параллельно стандартной теме успели добавить темную. Рекомендуем обязательно попробовать ее и оценить, насколько комфортно работать с затемненными элементами интерфейса. Как правило, практически во всех популярных приложениях смена темы выполняется через стандартные настройки.
Вконтакте. Разработчики VK сделали смену оформления максимально удобной — вам достаточно дважды кликнуть по иконке «Профиль», чтобы открыть дополнительное меню своей страницы. В самом нижнем правом углу будет значок, отвечающий за дневной и ночной вид. Ни в каких дополнительных настройках копаться не придется.

Viber. Этот мобильный мессенджер предлагает более широкие настройки в оформлении, но для их изменения придется глубже копнуть в меню. В блоке «Еще» вам необходимо кликнуть по строке «Настройки», а далее «Темы оформления».

Остается только выбрать понравившийся вариант на замену «классической» темы. Есть как сугубо черная, так и темно-синяя с меньшим эффектом контраста. В дополнение пользователи могут выставить даже фон чата.



Discord. Если вы часто сидите в Дискорде, то можете также выставить темную тему. Настройки в мобильном приложении распространяются и на браузерную версию мессенджера. С основной страницы вашего профиля перейдите в раздел «Внешний вид». Пользователям доступны всего две темы — «светлая» и «темная».

WhatsApp. Как и другие мессенджеры, это приложение предлагает возможность сменить тему. Настройки минимальные и включают только «светлую» и «темную» темы.

Темная тема в браузере: стандартные настройки
Многие из пользователей проводят львиную долю времени, работая за ноутбуком или ПК. Если вас раздражает яркое оформление, то темную тему можно выставить и в браузере. Это касается именно интерфейса, а не оформления конкретных сайтов. О последнем мы поговорим позже.
Google Chrome. Стандартно в настройках Chrome нельзя менять темы оформления, поэтому их придется устанавливать в качестве дополнений через фирменный магазин. Команда разработчиков предлагает несколько вариантов, в числе которых JustBlack, а также нечто среднее между светлой и темной темой — Slate.
Пользователям достаточно перейти в магазин Chrome и установить желанную тему. Изменять настройки можно в разделе «Внешний вид». Обратите внимание, что темным становится только верхняя часть окна — содержимое страниц не редактируется.

Если никакие дополнения устанавливать не хочется, то можно включить темный режим через настройки ярлыка. Для этого в поле объекта после пути необходимо дописать «-force-dark-mode —enable-features=WebUIDarkMode», как это показано на изображении.

В браузере автоматически включится темная тема, которая также коснется и стартовой страницы Google.

Opera. Далеко ходить в этом браузере не придется — достаточно открыть настройки в правой части окна. Выбор темы находится в самом верху и затрагивает весь интерфейс браузера.

Firefox. Здесь вам необходимо через настройки перейти в блок «Темы», где разработчики предлагают без дополнительного скачивания несколько стандартных вариантов. В их числе и темное оформление, которое необходимо только включить.

К сожалению, темы не изменяют внутренние окна настроек браузера.
Предложенные способы только меняют элементы интерфейса браузера, но не затрагивают непосредственно содержимое сайтов.
Как включить темную тему для всех сайтов
Что делать, если вы хотите затемнить интерфейс различных сайтов? В случае с некоторыми мессенджерами, это можно сделать через стандартные настройки. Например, сменить тему можно в браузерных версиях Discord, Telegram и не только.

Однако для остальных сайтов таких настроек нет. Здесь на помощь приходят расширения и плагины.
DarkReader
Это самое популярное и эффективное расширение для браузера, которое позволяет включить темную тему практически для любого сайта. Плагин редактирует HTML-код, меняя цвет фона и шрифта для каждого интернет-ресурса. Дополнение распространяется для Chrome, Firefox, Safari и Edge.
В 99 % случаев плагин корректно подбирает цвет шрифтов, но на некоторых ресурсах могут попадаться надписи, которые теряются на сером фоне.


Настройки выполняются через ярлык, который появляется в верхней правой части окна. Пользователи могут отключить темный режим для сайта или наоборот — выставить светлый, сменить яркость, контрастность, настроить сепию или оттенки серого. Отдельным блоком идет настройка шрифтов. Включена поддержка горячих клавиш для включения и отключения плагина.

Единственный условный недостаток — страницы могут подгружаться с небольшой задержкой в 1-2 секунды, поскольку Dark Reader изменяет их код.
NightEye — Темный режим
Если предыдущий плагин по каким-то причинам работает некорректно, можете скачать расширение NightEye. Как и предыдущее, оно изменяет цвет фона и шрифта для каждого сайта, фактически включая ночную тему. Ключевое преимущество — поддержка более широкого списка браузеров: Google Chrome, Opera, Firefox, Safari, Edge, Yandex, UCBrowser и не только. Ссылка на скачивание для каждого браузера располагается на официальной странице.
Вы можете изменить яркость, контраст, насыщенность цветов, а также устранить синий оттенок. Последнее еще больше снижает нагрузку на глаза. Разработчики NightEye предлагают уникальную функцию конвертирования иконок, но это существенно повышает нагрузку на CPU. Вы можете даже настроить время работы плагина, например, чтобы он автоматически включался только в вечернее время.

Выставить русский язык для плагина можно в настройках через иконку шестеренки
SuperDarkMode
Это расширение создано только для Google Chrome, но входит в список наиболее популярных. Позволяет сменить цвета сайта на более темные и в большинстве случаев делает это максимально корректно. В правой части окна появляется соответствующая иконка, нажимая на которую вы можете включать или отключать темный режим.
Через параметры дополнения уже выполняется тонкая настройка. Можно добавить популярные сервисы в исключения, а в продвинутом режиме выбрать цвета фона, ссылок и других элементов сайта на свой вкус из палитры. Также имеется режим работы по расписанию, настройка яркости и контрастности. Все пункты меню на английском, однако встроенный переводчик Chrome легко решает эту проблему.

Эти расширения включают ночной режим независимо от того, поддерживает ли сайт темную тему или нет, однако потребляют небольшой ресурс ОЗУ и дают дополнительную нагрузку на процессор.

Управление цветом является постоянной проблемой для фотографов, специалистов по компьютерной графике и видеооператоров. Мы тратим деньги на отличные мониторы, а после этого узнаем, что их нужно калибровать, равно как и наши устройства ввода, и наши устройства вывода. Некоторые из нас даже выбирают мониторы с расширенным цветовым охватом, разработанные специально для тех, кто работает в сфере цифрового искусства, позволяющие нам регулировать яркость, цвет и контраст, как мы делаем это с изображением. Это добавляет еще одну, чуть более коварную потенциальную проблему: управление цветом в наших веб-браузерах.
Многие из нас, используя компьютеры для обработки нашей фотографии или видео, часто используют для работы широкие цветовые пространства, такие как AdobeRGB или ProPhoto RGB, так как мы предпочитаем держать наши рабочие файлы в максимально возможно высоком качестве, даже на выход они пойдут в пространстве малого размера, таком как sRGB. Мы используем наши откалиброванные мониторы с широким цветовым охватом, такие как серия Dell UltraSharp и Eizo ColorEdge для гарантии того, что то, что мы видим, - это именно то, что в итоге покинет нашу студию. Мы калибруем каждый свой шаг, за исключением интернет-браузеров.
Видите ли, разработчики веб-браузеров работают для широких масс, которые, в основном, не знают об управлении цветом или его последствиях - и, откровенно говоря, им это особо и не нужно. Для большинства пользователей это не проблема. Большинство коммерческих мониторов работают в цветовом пространстве sRGB, которое, таким образом, является де-факто цветовым пространством по умолчанию для всей сети. Таким образом, они отлично подходят друг с другу.
Большинство браузеров могут читать ICC-профиль, встроенный в изображение, а затем сделать необходимый перевод в цветовое пространство вашего монитора. Проблема возникает, когда мы удаляем ICC-профиль из файла JPEG или PNG, что часто делается для уменьшения размера файла. Из-за отсутствия профиля ICC большинство браузеров будут отображать изображение непосредственно в цветовом пространстве вашего монитора, не адаптируя исходные цветовые данные. Результатом этого может быть искажение насыщенности, контрастности и цвета.

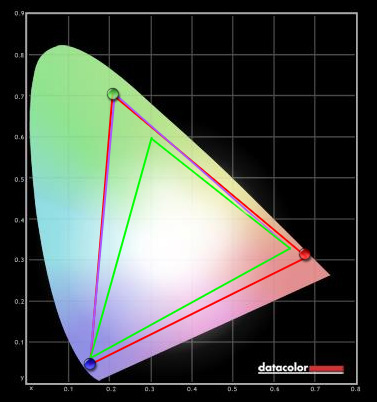
Зеленый треугольник - это цветовое покрытие sRGB, фиолетовый - AdobeRGB, а красный - мой Dell UltraSharp U2410. Как вы можете видеть, если изображение sRGB просто растянуть в цветовое пространство монитора, цвета будут несколько искажены.
Моя история
Многие мои клиенты живут в Юго-Восточной Азии. Это означает, что для некоторых из них их интернет соединение отнюдь не невероятно быстро, поэтому я использовал Kraken Image Optimizer, чтобы уменьшить размер всех файлов JPEG на моем сайте. Возможность загружать страницы быстрее казалась мне существенным плюсом, поэтому я пошел дальше и запустил инструмент для всех изображений на своем сайте. Я получил от 10 до 50 процентов сокращения в размерах файлов, и мои страницы стали загружаться намного быстрее.
Потом я кое-что заметил. На моем мониторе Dell U2410 (который установлен в режим AdobeRGB и откалиброван с помощью Spyder 4) все красные и пурпурные цвета на моих изображениях стали намного насыщенней, а в некоторых случаях значительно увеличился контраст. Сначала я решил отдохнуть от экрана, думая, что мои глаза устали. Я подумал, что проблема может быть в оборудовании и провел ручное тестирование. Я не нашел сдвига цвета. Я посмотрел на своем телефоне. Нет сдвига цвета. Я попробовал свой ноутбук. Нет сдвига цвета. Компьютер моей жены? Нет сдвига цвета. Затем я открыл страницу в других браузерах. Тот же цветовой сдвиг. Наконец, я переместил окно браузера на второй, дешевый монитор, и не увидел никакого сдвига цвета.

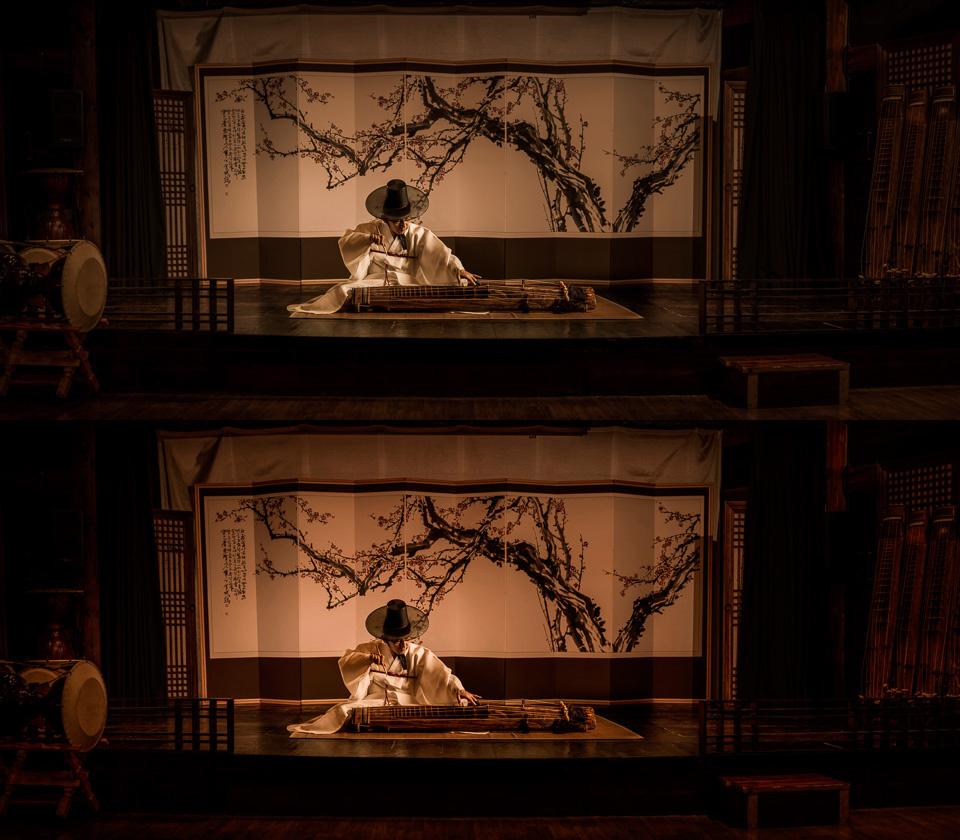
Верхнее исходное изображение отображено так, как оно должно отображаться, а нижнее - таким, каким оно отображается в AdobeRGB без конвертации.
На самом деле, имеет ли это значение?
Я волновался, что мои клиенты увидят гипернасыщенные версии моих изображений и что это отрицательно повлияет на мой бизнес. Потом я подумал: сколько на самом деле мониторов с расширенным охватом есть в мире? Кто их использует? Большинство мониторов на рынке покрывают только часть sRGB, причем наилучшее покрытие покрывает 99-100 процентов цветов, доступных в этом пространстве. Экраны мобильных устройств, экраны ноутбуков и подавляющее большинство потребительских экранов ограничены этим пространством. Надеюсь, это никогда не станет проблемой для кого-то из моих клиентов.
Возможные решения проблемы
Первое решение локализованное, оно применяется только к тому браузеру, в котором вы его используйте. До недавнего времени у двух основных браузеров, Google Chrome и Mozilla Firefox были варианты форсирования конвертации изображений в цвета монитора перед их отображением. Теперь это работает только в Firefox, и даже там этот тип управления цветом не включен по умолчанию. Таким образом, для тех, кто использует монитор с широким цветовым охватом и кому нужна точная цветопередача для всех изображений в Интернете, теперь доступен только один браузер.
Вторым решением является сохранение профиля ICC. В разговоре с людьми из Kraken об этой проблеме, они заверили меня, что она почти устранена. В следующей версии их плагина к WordPress будут опции для удаления или сохранения определенных частей файлов, с которыми он работает, включая профили ICC и другие метаданные. Это будет означать, что мы сможем сжимать наши изображения еще сильнее, сохраняя при этом профиль для его правильного отображения.
Заключение
Это сложная тема с множеством факторов, и я рассказал о своем личном опыте и дал ту информацию, которую мне удалось обнаружить, борясь с этой проблемой. Возможно, это не поможет в вашей конкретной ситуации, но я надеюсь, что это даст вам возможность начать работу в правильном направлении, если у вас возникнут затруднения с неправильным отображением изображений в вашем браузере.
Вопрос заблокирован. Ответить на него невозможно.
Удалить запись? Все, что вы написали, станет недоступно. Не удалось прикрепить файл. Нажмите здесь, чтобы повторить попытку. Сейчас уведомления отключены и вы не получаете электронные письма о новых записях. Чтобы включить их, откройте свой профиль и перейдите в настройки уведомлений.Добавить или удалить ссылку
We found the following personal information in your message:
This information will be visible to anyone who visits or subscribes to notifications for this post. Are you sure you want to continue?
Сейчас уведомления отключены и вы не получаете электронные письма о новых записях. Чтобы включить их, откройте свой профиль и перейдите в настройки уведомлений . Компания Google очень серьезно относится к неправомерному использованию своих сервисов. Мы рассматриваем подобные нарушения в соответствии с законодательством вашей страны. Получив вашу жалобу, мы изучим ее и примем необходимые меры. Мы свяжемся с вами только в том случае, если потребуется дополнительная информация или появятся интересующие вас сведения.Если вам нужно, чтобы тот или иной контент был изменен согласно действующему законодательству, воспользуйтесь этим инструментом.
Запись не относится к теме, посвящена сторонним продуктам, написана в неуважительной форме или содержит персональную информацию. Запись содержит домогательства, дискриминационные высказывания, изображение наготы, вредоносный, противозаконный, сексуальный или рекламный контент или ее автор выдает себя за другое лицо. Компания Google очень серьезно относится к неправомерному использованию своих сервисов. Мы рассматриваем подобные нарушения в соответствии с законодательством вашей страны. Получив вашу жалобу, мы изучим ее и примем необходимые меры. Мы свяжемся с вами только в том случае, если потребуется дополнительная информация или появятся интересующие вас сведения.Если вам нужно, чтобы тот или иной контент был изменен согласно действующему законодательству, воспользуйтесь этим инструментом.
Читайте также:


