Узор полосы в виде окружности в фотошоп
Вы можете залить внутреннюю часть выделенной области, контура или слоя, используя цвет или узор. Можно также наложить цвет на внешнюю границу выделенной области или контура, что именуется обводкой.
Инструмент «Заливка» позволяет выполнять заливку смежных пикселов, имеющих значение цвета, подобное тем пикселам, на которых выполнен щелчок.
Инструмент «Заливка» не может использоваться с изображениями в битовом режиме.
Выберите инструмент «Заливка» .Инструмент «Быстрая заливка» объединен с инструментом «Градиент» в панели инструментов. Если не удается найти инструмент «Быстрая заливка», нажмите и удерживайте в нажатом положении инструмент «Градиент», чтобы получить к нему доступ.
Укажите, должна ли быть выполнена заливка выделенной области основным цветом или узором.Укажите режим наложения и непрозрачность для краски. (См. раздел Режимы наложения.)
Допуск определяет, насколько подобным по цвету должен быть пиксел (по отношению к пикселу, на котором выполнен щелчок), чтобы к нему была применена заливка. Допустимые значения находятся в диапазоне от 0 до 255. При низком допуске происходит заливка пикселов цветами в диапазоне значений цветов, весьма подобных пикселу, на котором выполнен щелчок. При высоком допуске происходит заливка пикселов цветами в более широком диапазоне.
Чтобы сгладить края выделенной области, в которой выполнена заливка, установите флажок «Сглаживание». Чтобы выполнить заливку только пикселов, смежных с тем, на котором был выполнен щелчок, выберите параметр «Смежные пикселы»; оставьте параметр «Смежные пикселы» невыбранным, чтобы была выполнена заливка всех подобных пикселов в изображении. Чтобы выполнить заливку пикселов с учетом объединенных данных о цвете, относящихся ко всем видимым слоям, установите флажок «Все слои». Щелкните часть изображения, в которой необходимо выполнить заливку. Ко всем указанным пикселам в пределах заданного допуска применяется заливка основным цветом или узором.Если при работе с некоторым слоем необходимо избежать заливки прозрачных областей, то следует обязательно заблокировать прозрачность этого слоя на панели «Слои». (См. раздел Закрепление слоев.)
Выберите область, в которой необходимо выполнить заливку. Чтобы выполнить заливку всего слоя, выберите этот слой на панели «Слои». Выберите меню «Редактирование» > «Выполнить заливку», чтобы выполнить заливку выделенной области или слоя. Для заливки контура нужно выбрать контур и выбрать команду «Выполнить заливку контура» из меню панели «Контуры». В диалоговом окне «Заливка» выберите одно из следующих значений в качестве параметра «Определение источника для заливки» или определяемый пользователем узор:«Основной цвет», «Фоновый цвет», «Черный», «50 % серого» или «Белый»
Выполняется заливка выделенной области указанным цветом.
Если происходит заливка изображения CMYK с использованием параметра «Черный», то Photoshop выполняет заливку всех каналов полностью черным цветом. Это может вызвать необходимость в применении большего количества краски по сравнению с допустимым по условиям эксплуатации принтера. Для достижения лучших результатов при заливке изображения CMYK используйте параметр «Основной цвет» с указанием в качестве основного цвета соответствующего значения черного цвета.
Выполняется заливка цветом, выбранным в окне «Палитра цветов».
Укажите режим наложения и непрозрачность для краски. (См. раздел Режимы наложения.)
Если во время работы в каком-то слое необходимо выполнить заливку только областей, содержащих пикселы, выберите параметр «Сохранить прозрачность».Чтобы применить заливку основным цветом только к областям, которые содержат пикселы, нажимайте клавиши «Alt» + «Shift» + «Backspace» (Windows) или «Option» + «Shift» + «Delete» (Mac OS). В результате этого сохранится прозрачность слоя. Чтобы применить заливку фоновым цветом только к областям, которые содержат пикселы, нажимайте клавиши «Ctrl» + «Shift» + «Backspace» (Windows) или «Command» + «Shift» + «Delete» (Mac OS).
Сведения по использованию функции Редактирование > Заливка с учетом содержимого , представленной в Photoshop CC 20.0 (выпуск за октябрь 2018 года), см. в разделе Заливка с учетом содержимого.
Выберите часть изображения, в которой необходимо выполнить заливку.На слое фона нажмите клавишу Delete или Backspace, чтобы быстро получить доступ к диалоговому окну «Заливка».
В меню «Использовать» выберите один из следующих элементов.С учетом содержимого
Заполняет выделенную область схожим содержимым изображения, расположенным в непосредственной близости. Для оптимального результата выделение должно немного захватывать область, которая будет воспроизводиться. (Как правило, применения обычного лассо или выделенной области для этого достаточно.)
Заливка с учетом содержимого совмещает подобные элементы изображения на случайной основе. Если результат вас не устраивает, выберите «Редактирование» > «Отменить», а затем примените другую заливку с учетом содержимого.
(Включено по умолчанию) Алгоритмически смешивает цвет заливки с окружающим цветом

Нажмите на инвертированную стрелку рядом с образцом узора и выберите узор из всплывающей панели. Дополнительные узоры могут быть загружены с помощью всплывающего меню панели. Выберите имя библиотеки узоров или запустите команду «Загрузить узоры» и перейдите в папку, содержащие узоры, которые вы хотите использовать.
Можно также применить один из прилагаемых узоров на основе сценариев, чтобы с легкостью создавать различные геометрические узоры заливки. Выберите «Узоры на основе сценариев» в нижней части диалогового окна заливки, а затем выберите узор заливки во всплывающем меню «Сценарий».
Если узор затемнен, сначала необходимо загрузить библиотеку узоров и только потом делать выбор. (См. раздел Управление библиотеками узоров и наборами.)
Восстанавливает исходное состояние выделенной области или снимок экрана, выбранный на панели «История».

A. Выделенная область должна немного захватывать область, которая будет воспроизводиться.. B. Замените выделенную область заливкой с учетом содержимого.
Рабочий холст вокруг области изображения. Холст можно заполнить другим цветом для контраста с данным изображением.
Щелкните правой кнопкой по рабочему холсту и выберите «Серый», «Черный» или «Заказной». (Чтобы определить заказной цвет, выберите «Выбор иного цвета».)
Чтобы нарисовать цветную рамку вокруг выделенной области, контура или слоя, можно использовать команду «Выполнить обводку». Если вы создадите таким образом границу, она станет растеризованной частью текущего слоя.
Для создания рамки формы или слоя, которая может быть включена или выключена подобно перекрытиям и сглажена в целях создания более мягко скругленных углов и краев, используйте слоевой эффект «Обводка» вместо команды «Выполнить обводку». См. раздел Слоевые эффекты и стили.
В этом уроке мы изучим основы рисования и применения простых повторяющихся узоров в программе Photoshop. Мы рассмотрим только азы работы с узорами, но как только вы поймете принцип действия повторяющихся узоров, вы быстро откроете для себя практически неограниченные возможности применения узоров в своих дизайнах от создания простого фона для альбома или веб страницы до рисования более сложных эффектов.
Мы разделим наш урок по изучению повторяющихся узоров на три части. Сначала мы создадим единый элемент (мотив), который впоследствии станет нашим повторяющимся узором. Далее мы научимся сохранять этот элемент как действительный узор в программе Photoshop. И, наконец, создав новый узор, мы рассмотрим, как выбирать узор и применять его ко всему слою. В следующих уроках по этой теме мы научимся добавлять к узорам цвета и градиенты, воспользуемся режимами наложения, чтобы соединить отдельные узоры вместе, создадим узоры из произвольных фигур и многое другое!
В этом уроке я буду работать в версии программы Photoshop CS5, но данные шаги можно применить к любой недавней версии программы.
Шаг 1. Создаем новый документ
Давайте начнем с создания отдельного мотива для узора. Для этого нам нужен новый пустой документ, поэтому я перейду в раздел «Файл» (File) в строке меню в верхней части экрана и выберу пункт «Новый» (New):

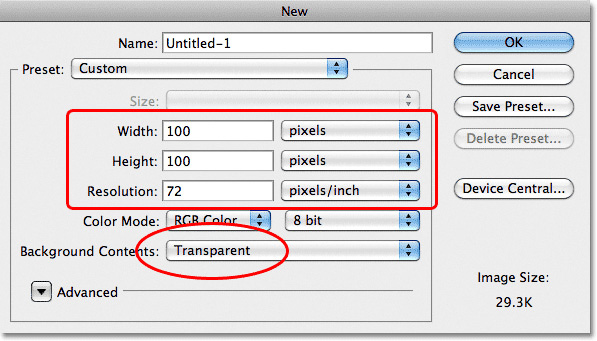
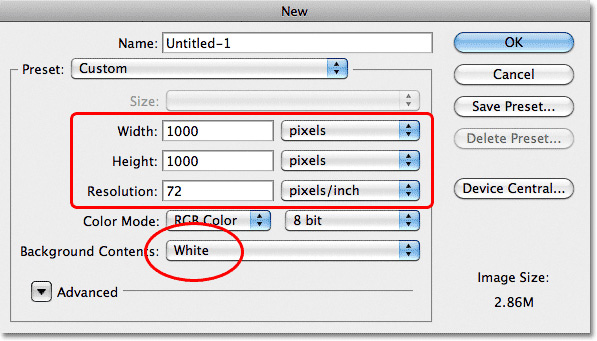
В результате, откроется диалоговое окно «Новый» (New). Для параметров Ширина (Width) и Высота (Height) введите значение 100 пикселей. Размер документа будет определять размер мотива, который в свою очередь будет влиять на частоту повтора узора в документе (так как для мотива меньшего размера потребуется большее количество повторов, чем для мотива большего размера, чтобы занять одинаковое пространство). В нашем случае мы будем создавать элемент размером 100 х 100 пикселей. Когда позже вы будете создавать свои собственные узоры, вы сможете поэкспериментировать с размерами мотива. Параметр «Разрешение» (Resolution) я оставлю без изменения по умолчанию – 72 пикселя на дюйм (pixels/inch), а параметр «Содержимое заднего фона» (Background Contents) изменю на «Прозрачный» (Transparent), таким образом, новый документ будет иметь прозрачный фон:

Введите значения ширины и высоты для своего документа и убедитесь, что для параметра «Содержимое заднего фона» выбран вариант «Прозрачный»
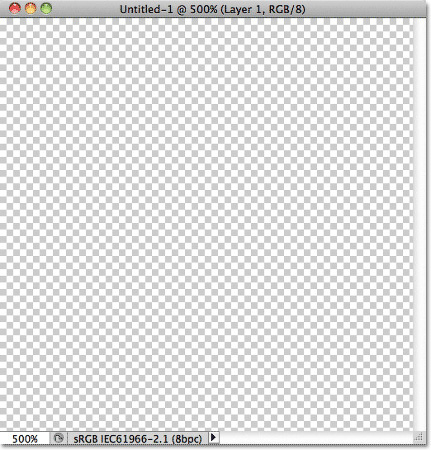
Нажмите ОК, когда вы закончите ввод значений, для закрытия диалогового окна, и новый документ появится у вас на экране. Узор в виде шахматной доски в окне заливки свидетельствует о том, что задний фон документа прозрачный. Поскольку документ достаточно мал – всего лишь 100 х 100 пикселей, я приближу его, удержав клавишу Ctrl (Win) / Command (Mac) и нажав значок «+» несколько раз (примечание: если вы не знаете, как изменять масштаб изображения, изучите этот урок по масштабированию). Теперь, масштаб изображения равен 500%.

Новый пустой документ с масштабом изображения, равным 500%
Шаг 2. Добавляем направляющие через центр документа
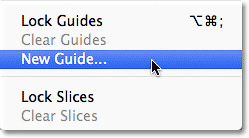
Нам нужно точно определить центр документа, и мы сможем это сделать с помощью направляющих. Перейдите в меню «Просмотр» (View) в верхней части экрана и выберите пункт «Новая направляющая» (New Guide):

В результате этого действия откроется диалоговое окно «Новая направляющая». В разделе «Ориентация» (Orientation) выберите «Горизонтальная» (Horizontal), а для параметра «Положение» (Position) введите 50%. Нажмите ОК для закрытия диалогового окна, и в документе появится горизонтальная направляющая, проходящая через центр:

Выбираем «Горизонтальная» и вводим 50% для параметра «Положение»
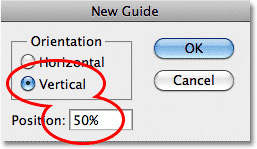
Вернитесь в меню «Просмотр» (View) и снова выберите пункт «Новая направляющая» (New Guide). На этот раз в диалоговом окне в разделе «Ориентация» (Orientation) выберите «Вертикальная» (Vertical), а для параметра «Положение» (Position) введите 50%.

Выбираем «Вертикальная» и вводим 50% для параметра «Положение»
Нажмите ОК для закрытия диалогового окна, и теперь у вас появятся две направляющие (вертикальная и горизонтальная), проходящие через центр документа. Точка их пересечения - как раз самый центр документа. По умолчанию, цвет направляющей голубой, поэтому, возможно, на скриншоте направляющие увидеть немного затруднительно:

Вертикальная и горизонтальная направляющие, проходящие через центр документа
Изменяем цвет направляющей (Дополнительный шаг)
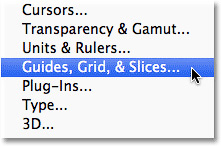
Если Вам трудно увидеть направляющие из-за их светлого цвета, вы можете изменить цвет в разделе «Установки». На компьютере РС перейдите в раздел меню «Редактирование» (Edit) , далее выберите «Установки» (Preferences), «Направляющие, сетка и фрагменты» (Guides, Grid & Slices). На компьютере Mac перейдите в меню «Фотошоп» (Photoshop), выберите «Установки» (Preferences) и далее «Направляющие, сетка и фрагменты» (Guides, Grid & Slices):

Выбираем «Направляющие, сетка и фрагменты» в разделе «Установки»
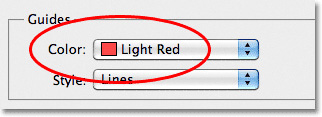
В результате откроется диалоговое окно раздела «Установки» с опциями направляющих, сетки и фрагментов. Самая верхняя опция «Цвет» (Color) отвечает за цвет направляющей. Как я уже упоминал, по умолчанию цвет направляющей – голубой. Кликните по слову «Голубой» (Cyan) и выберите из появившегося списка другой цвет. В окне документа вы будете видеть образец цвета. Я изменю цвет на «Светло-красный» (Light Red):

Выбираем светло-красный в качестве нового цвета для направляющих
Нажмите ОК, когда вы закончите, чтобы закрыть диалоговое окно «Установки». Цвет направляющих в окне документа изменится (обратите внимание, что программа будет отображать направляющие с новым цветом до тех пор, пока вы снова не зайдете в раздел «Установки» и не измените цвет обратно на голубой или на какой-либо другой):

Направляющие изменили свой цвет и стали заметнее
Шаг 3. Рисуем фигуру в центре документа

Вы можете создать очень сложные узоры в программе Photoshop, или узоры могут быть достаточно простыми и состоять всего лишь из точек или кругов. Давайте нарисуем в центре документа круг. Сначала на панели инструментов выберите инструмент «Овальная область» (Elliptical Marquee Tool). По умолчанию, он находится под инструментом «Прямоугольная область» (Rectangular Marquee Tool), поэтому кликните по инструменту «Прямоугольная область» и удержите кнопку мышки нажатой несколько секунд до тех пор, пока не появится всплывающее меню, где вы сможете выбрать инструмент «Овальная область»:

Кликните по инструменту Прямоугольная область», удержите нажатой кнопку мышки и затем выберите инструмент «Овальная область»
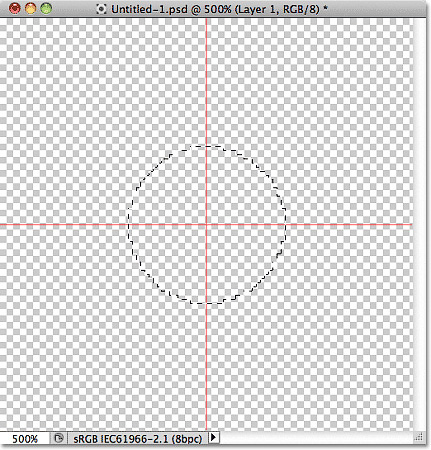
Выбрав инструмент «Овальная область», переместите курсор мышки в точку пересечения направляющих в центре документа. Нажмите и удержите клавиши Shift+Alt (Win) / Shift+Option (Mac), кликните в центре документа и, удерживая кнопку мыши нажатой, переместите курсор, нарисовав круглое выделение. Нажатие клавиши Shift позволит вам нарисовать выделение идеально круглой формы, в то время как клавиша Alt (Win) / Option (Mac) key отвечает за рисование контура выделения от центра. Когда вы закончите рисовать, ваш контур выделения будет выглядеть примерно так (не переживайте, если не угадали точно с размером, в данном случае это не столь важно):

Удержите нажатыми клавиши Shift+Alt (Win) / Shift+Option (Mac) и нарисуйте от центра выделение круглой формы
Шаг 4. Заполняем выделение черным цветом
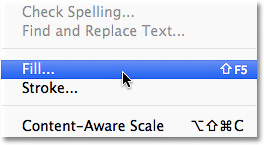
Перейдите в раздел меню «Редактирование» (Edit) в верхней части экрана и выберите пункт «Выполнить заливку» (Fill):

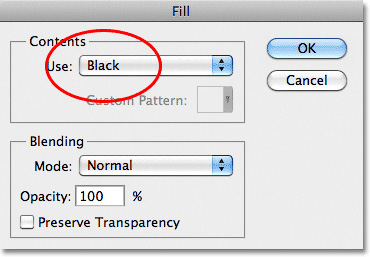
В результате откроется диалоговое окно «Заполнить» (Fill), где мы сможем выбрать цвет, которым заполним наше выделение. Установите параметр «Использовать» (Use) в верхней части диалогового окна на «Черный» (Black):

Устанавливаем параметр «Использовать» на «Черный»
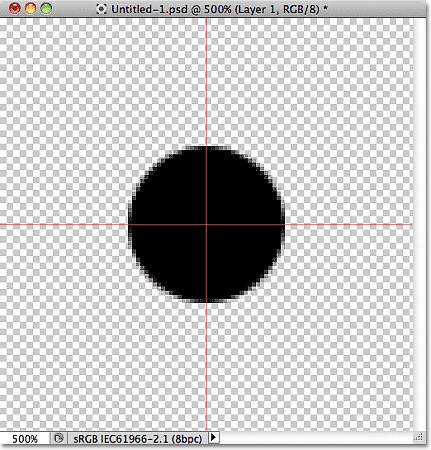
Нажмите ОК, чтобы закрыть диалоговое окно. Программа заполнит наше выделение круглой формы черным цветом. Нажмите сочетание клавиш Ctrl+D (Win) /Command+D (Mac), чтобы быстро убрать контур вокруг фигуры (вы также можете перейти в раздел меню «Выделение» (Select) и выбрать пункт «Отменить выделение» (Deselect), но нажатие клавиш – более быстрый вариант). Помните, что масштаб изображения все еще равен 500%, поэтому края круга выглядят угловатыми:

Выделение заполнилось черным цветом
Шаг 5. Дублируем слой
Добавив всего лишь один круг в центр нашего мотива, мы уже можем сохранить его как узор. Однако прежде чем мы это сделаем, давайте придадим мотиву более интересный вид. Для начала, сделайте копию слоя, перейдя в раздел меню «Слои» (Layer) в верхней части экрана, выбрав «Новый» (New) и далее «Скопировать на новый слой» (Layer via Copy). Или, если вы предпочитаете работать с клавишными комбинациями, нажмите Ctrl+J (Win) /Command+J (Mac):

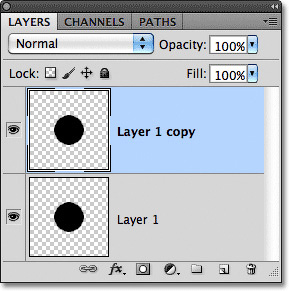
В окне документа ничего не изменится, однако на панели слоев выше исходного слоя появится копия слоя под названием «Слой 1 копия» (Layer 1 copy):

На панели слоев выше исходного слоя появится копия слоя 1
Шаг 6. Применяем фильтр «Сдвиг»
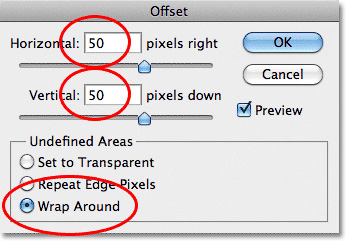
При рисовании мотивов, которые впоследствии будут использоваться как повторяющиеся узоры, практически всегда желательно применять фильтр «Сдвиг» (Offset). Его можно найти, выбрав раздел «Фильтр» (Filter) в строке меню в верхней части экрана, перейдя в пункт «Другое» (Other) и далее «Сдвиг» (Offset):

В результате откроется диалоговое окно фильтра «Сдвиг». Данный фильтр перемещает или сдвигает содержимое слоя на определенное число пикселей по горизонтали, по вертикали или в обоих направлениях. При создании простых повторяющихся узоров, как в нашем случае, вам нужно ввести значение, равное половине ширины документа в окошко ввода данных «По горизонтали» и значение, равное половине высоты документа в окошко ввода данных «По вертикали». Поскольку наш документ имеет размеры 100 x 100 пикселей, установите значение 50 пикселей для параметра «По горизонтали» (Horizontal) и «По вертикали» (Vertical). В нижней части диалогового окна в разделе «Неопределенные области» (Undefined Area) выберите пункт «Вставить отсеченные фрагменты» (Wrap Around):

Установите для параметров «По горизонтали» и «По вертикали» значения, равные половине размеров документа и убедитесь, что выбран пункт «Вставить отсеченные фрагменты»
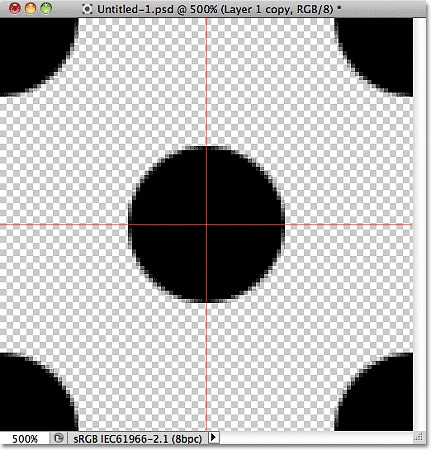
Нажмите ОК для закрытия диалогового окна. На экране документа нам станет видно, что фильтр «Сдвиг» взял копию круга, которую мы создали в предыдущем шаге, и разделил ее на четыре равных части, разместив их по углам документа. Круг, который остался в центре, - это исходный круг, нарисованный на Слое 1:

Изображение после применения фильтра «Сдвиг»
Шаг 7. Определяем мотив в качестве узора
Нарисовав мотив, давайте сохраним его в качестве узора. Это действие в программе Photoshop называется «Определение узора». Перейдите в раздел меню «Редактирование» (Edit) в верхней части экрана и выберите пункт «Определить узор» (Define Pattern):

В результате этого действия откроется диалоговое окно, где вам будет предложено дать название новому узору. Хорошей идей является включение в название узора размеров мотива, в случае если вы разрабатываете несколько похожих мотивов разного размера. Таким образом, я назову свой узор «Круги 100х100». Нажмите ОК, когда вы дадите своему узору название, чтобы закрыть диалоговое окно. И теперь наш мотив сохранен как узор!

Назовите узор «Круги 100х100»
Шаг 8. Создаем новый документ
Мы создали наш мотив и сохранили его как узор, теперь мы можем воспользоваться им, чтобы заполнить целый слой! Давайте создадим новый документ, в котором будем работать. Так же как мы делали в Шаге 1, перейдите в раздел «Файл» (File) в строке меню в верхней части экрана и выберите пункт «Новый» (New). Когда откроется диалоговое окно нового документа, введите значение 1000 рх для параметров «Ширина» (Width) и «Высота» (Height). Параметр «Разрешение» (Resolution) оставьте без изменения по умолчанию – 72 пикселя на дюйм (pixels/inch), а параметр «Содержимое заднего фона» (Background Contents) в этот раз измените на «Белый» (Transparent), чтобы задний фон нового документа был заполнен белым цветом. Нажмите ОК, когда вы закончите вводить значения, для закрытия диалогового окна. Новый документ появится на вашем экране:

Создаем новый документ с белым задним фоном размером1000 x 1000 px
Шаг 9. Добавляем новый слой
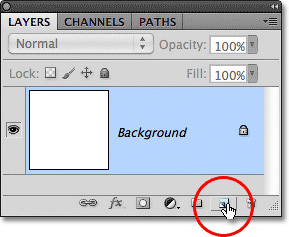
Теперь мы могли бы просто заполнить слой с задним фоном созданным узором, но тогда возможности работы с узором будут сильно ограничены. Как мы с Вами рассмотрим далее, в следующем уроке, когда будем добавлять к узору цвета и градиентную заливку, лучше всего для работы с повторяющимся узором размещать его на отдельном слое. Кликните по значку «Создать новый слой» (New Layer) в нижней части панели слоев:

Нажимаем на значок «Создать новый слой»
Новый пустой слой под названием «Слой 1» (Layer 1) появится выше слоя с задним фоном:

Появится новый слой
Шаг 10. Заполняем новый слой узором
Добавив новый слой, давайте заполним его нашим узором! Для этого перейдите в раздел меню «Редактирование» (Edit) и выберите «Выполнить заливку» (Fill):

Обычно команда «Выполнить заливку» используется для заливки слоя или выделения чистым цветом, как мы делали в Шаге 4, когда заполняли выделение черным цветом. Но также мы можем воспользоваться командой «Выполнить заливку», чтобы заполнить какую-либо область узором. Для этого сначала измените значение параметра «Использовать» (Use) на «Узор» (Pattern):

Изменяем параметр «Использовать» на «Узор»
После выбора параметра «Узор» (Pattern), еще один параметр «Заказной узор» (Custom Pattern) появится прямо под ним. Здесь мы сможем выбрать узор, который будем использовать. Кликните по миниатюре предварительного просмотра узора:

Кликните по миниатюре заказного узора
В результате откроется Палитра узоров (Pattern Picker), где будут отображены маленькие миниатюры всех доступных узоров. Узор в виде кругов, который мы только что создали, будет в самом конце перечня. Если опция «Показывать подсказки» (Tool Tips) в разделе «Установки» (Preferences) у вас включена (по умолчанию, она включена), то по мере наведения курсора на миниатюру будет появляться название узора. Дважды кликните по миниатюре узора, чтобы его выбрать и закрыть Палитру узоров.

В Палитре узоров выбираем узор «Круги 100х100»
Как только вы выбрали узор, все, что вам остается – нажать ОК для выхода из диалогового окна «Заполнить» (Fill). Программа заполнит пустой слой узором в виде кругов, повторив его столько раз, сколько требуется для заполнения всего слоя:

Слой 1 теперь заполнен повторяющимся узором в виде кругов
И вот мы закончили! Конечно, наш черно-белый узор вряд ли можно назвать необычным и запоминающимся, однако наиболее важные моменты на примере этого узора мы с вами в данном уроке рассмотрели: мы создали отдельный мотив, определили его как узор, а затем воспользовались командой «Выполнить заливку» и заполнили целый слой нашим новым узором. Далее, мы продолжим работу с узорами и научимся добавлять к ним цвета и градиенты!
Создаем текстурные геометрические объекты в Фотошоп

Сложность урока: Средний

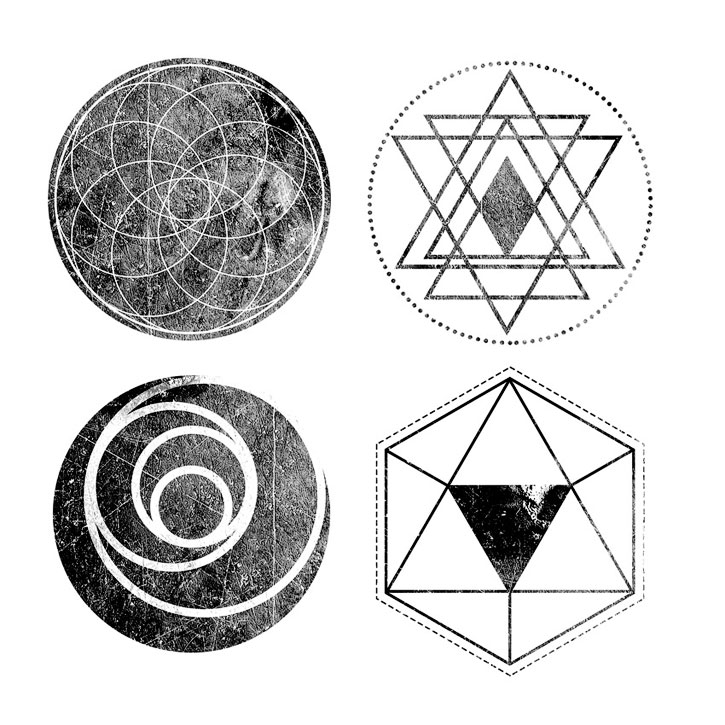
Сегодня использование геометрических объектов очень распространено в дизайнерской индустрии. Вы тоже можете создавать интересный дизайн с помощью нескольких простых форм в Adobe Photoshop.
В этом уроке вы узнаете, как создавать красивые элементы и преобразовывать их в Smart Objects, прежде чем применять к ним красивые и разнообразные текстуры.
А также просмотрите широкий выбор удивительных геометрических узоров на сайте GraphicRiver.
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Как создать круговой геометрический узор
Шаг 1

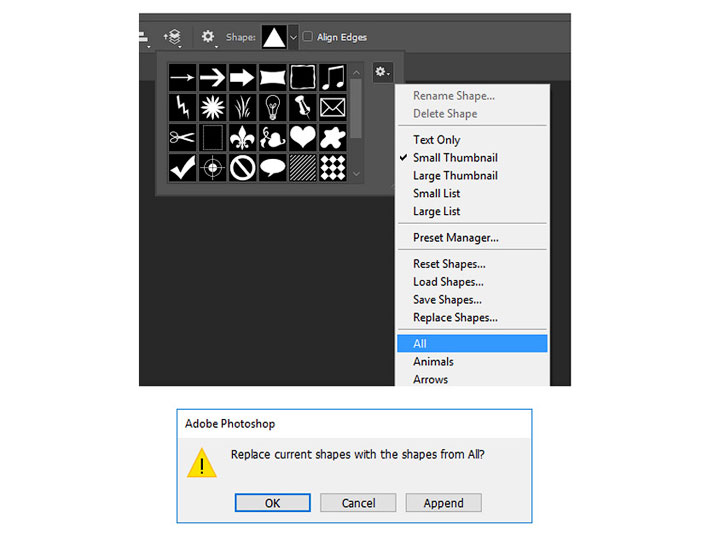
Прежде чем мы начнем, убедитесь, что у вас есть все элементы, которые понадобятся для выполнения этой работы. Итак, выберите Custom Shape Tool (Произвольная фигура) (U) и перейдите в раскрывающееся меню Shape (Фигура). Затем кликните по опции All (Все), чтобы загрузить полный выбор доступных форм.
Когда Photoshop попросит заменить текущие фигуры новой коллекцией, просто нажмите ОК.

Шаг 2

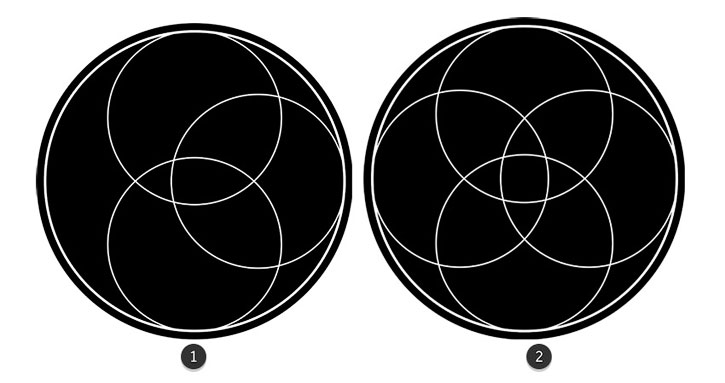
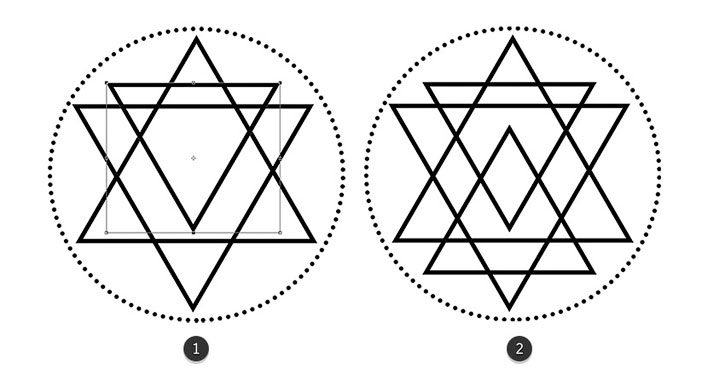
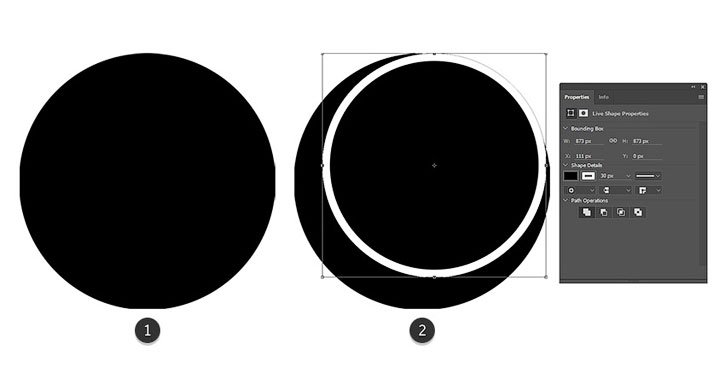
Далее создайте новый документ. Я установлю размер 2500 х 2500 пикселей. Теперь давайте начнем с первого узора. Выберите инструмент Ellipse Tool (Эллипс) (U) и создайте большой черный круг.

Шаг 3
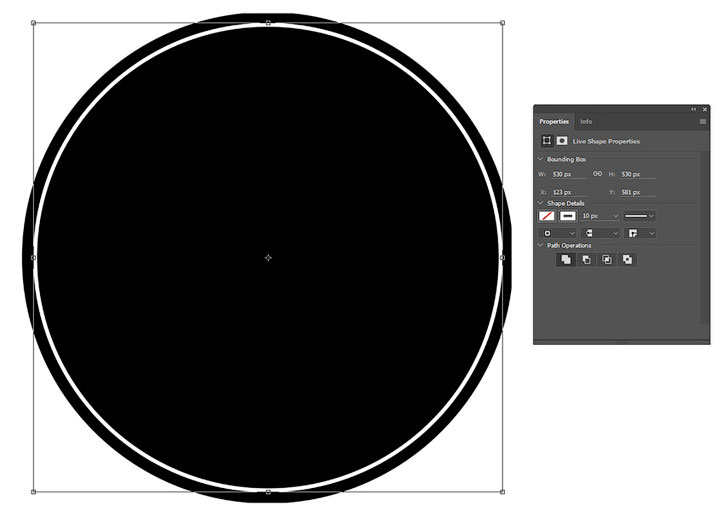
Нажмите комбинацию клавиш Control-J, чтобы дублировать круг и измените его размер с помощью Free Transform Tool (Свободная трансформация) (Control-T). На этот раз Fill (Заливку) фигуры сделайте непрозрачной, а также выберите в параметрах белую обводку и установите её значение на 10 пикселей.

Шаг 4
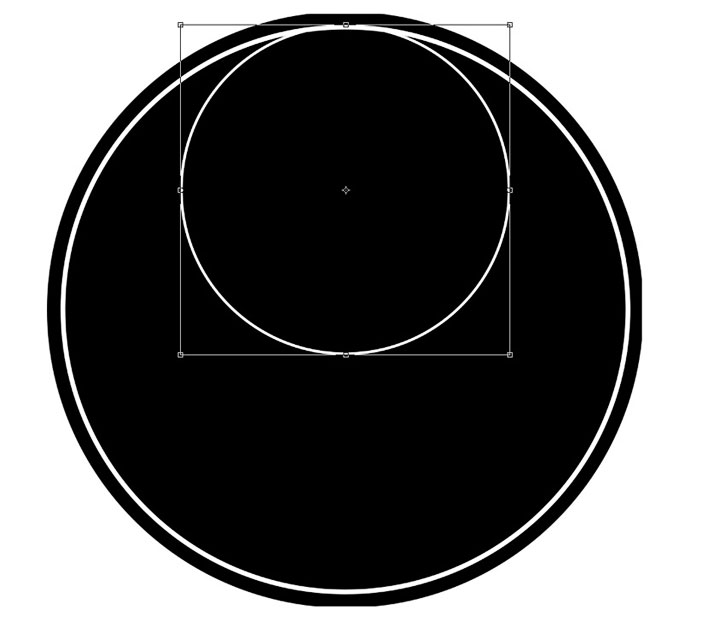
Дублируйте (Control-J) круг с белой обводкой. Измените размер обводки на 5 пикселей, а затем с помощью Free Transform (Свободная трансформация) уменьшите его, примерно на половину от размера предыдущего круга. Расположите этот круг вверху, чтобы оба круга соприкасались друг с другом в верхней части.

Теперь создайте дубликат маленького круга и поместите его в нижнюю часть.

Продублируйте маленький круг еще несколько раз. Начните размещать каждый новый круг по кругу против часовой стрелки. Сначала поместите по кругу с правой и левой стороны, чтобы сделать первые четыре круга в качестве опорных точек для остальных кругов.


Чтобы расположить оставшиеся копии, убедитесь, что у вас включен Smart Guides (Быстрые направляющие), перейдите в View > Show > Smart Guides (Просмотр > Показать > Быстрые направляющие). Используйте опять инструмент Move Tool (Перемещение) (V), чтобы переместить остальные круги.

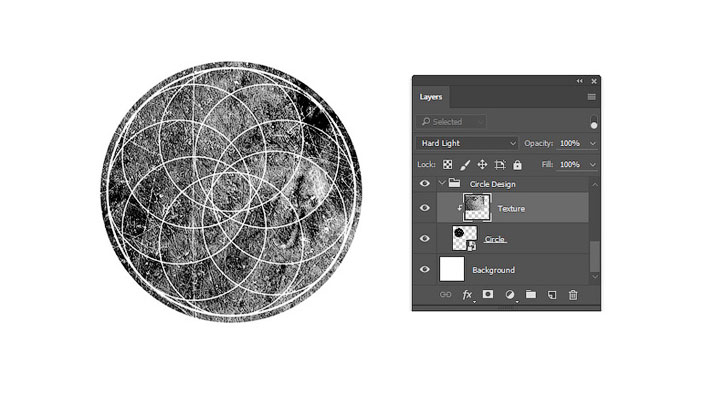
Вот финальный узор, который получился из кругов без текстуры. Когда вы закончите, выделите все слои, потом кликните правой кнопкой мыши и выберите Convert to Smart Object (Преобразовать в смарт-объект). В дальнейшем, это позволит вам легко применить любую текстуру или фотографию в последующих этапах.

2. Как создать геометрический узор в этническом стиле
Шаг 1

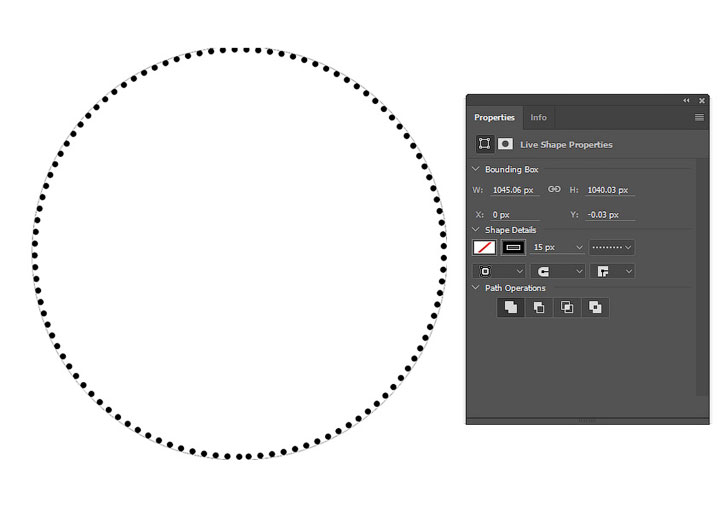
Для следующего дизайна меня вдохновляли священные угловые элементы, часто встречающиеся в религиозных узорах. Выберите инструмент Ellipse Tool (Эллипс) (U) и нарисуйте большой круг. Сделайте прозрачную Fill (Заливку) и установите точечную черную обводку в 15 пикселей. Если вам необходимо увидеть панель свойств, то просто перейдите в Window > Properties (Окно > Свойства).

Шаг 2

Теперь выберите инструмент Custom Shape Tool (Произвольная фигура) (U) и возьмите форму треугольника. Нарисуйте большой треугольник в центре круга со сплошной черной обводкой в 15 пикселей. Далее, нажмите комбинацию клавиш Control-J, чтобы дублировать треугольник, а затем перейдите в Edit > Transform > Flip Vertical (Редактирование > Трансформирование > Отразить по вертикали) и поместите второй треугольник, как показано ниже.

Дублируйте один из треугольников и с помощью Free Transform (Свободная трансформация) (Control-T) уменьшите его. Разместите третий треугольник, как показано ниже. Далее дублируйте этот треугольник и перейдите в меню Edit > Transform > Flip Vertical (Редактирование > Трансформирование > Отразить по вертикали), чтобы расположить его на противоположную сторону для получения баланса.

Дублируйте один из маленьких треугольников еще раз и расположите его по середине круга, чуть ниже центра большого треугольника.

Шаг 3

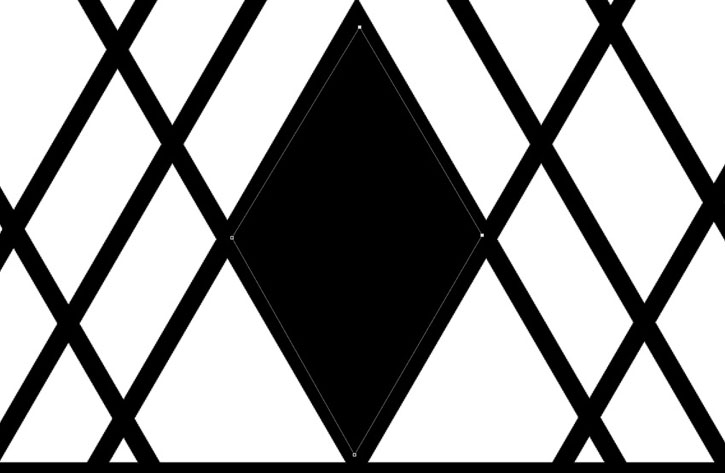
Используйте инструмент Pen Tool (Перо) (P), чтобы создать контур фигуры, которая получилась по середине, и заполните ее черным цветом.

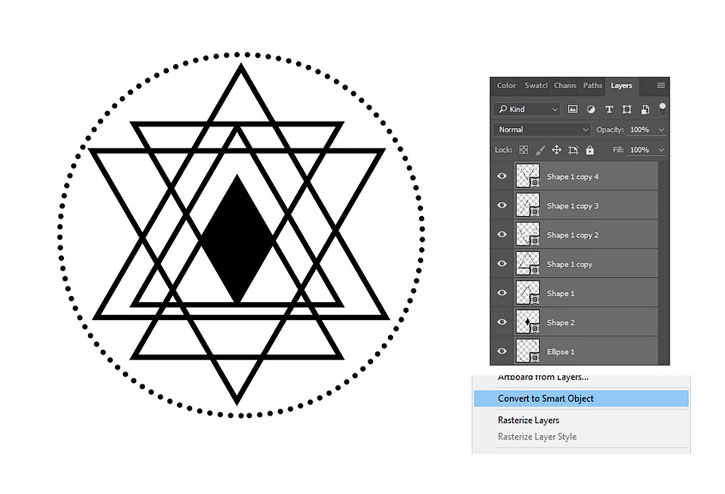
Когда вы закончите, выделите все слои, после кликните правой кнопкой мыши и выберите Convert to Smart Object (Преобразовать в смарт-объект). Вот окончательный результат.

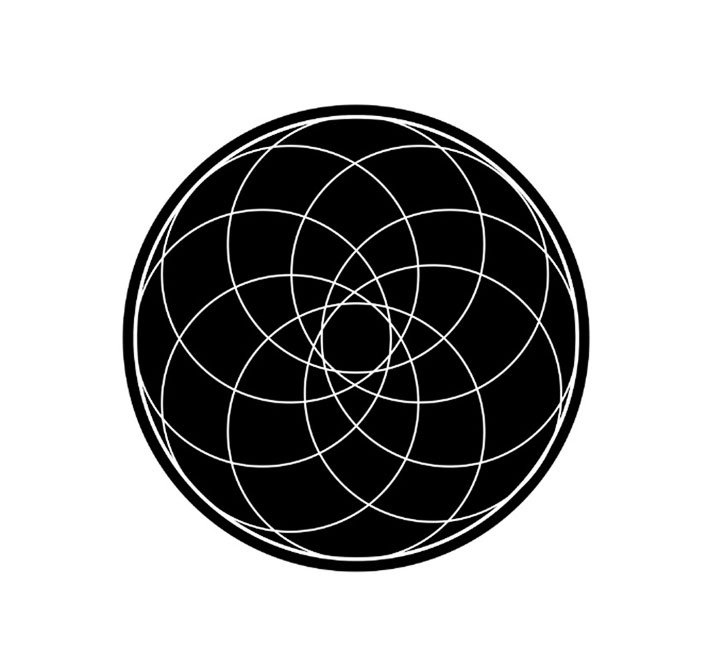
3. Как создать похожий на цветок геометрический узор
Шаг 1

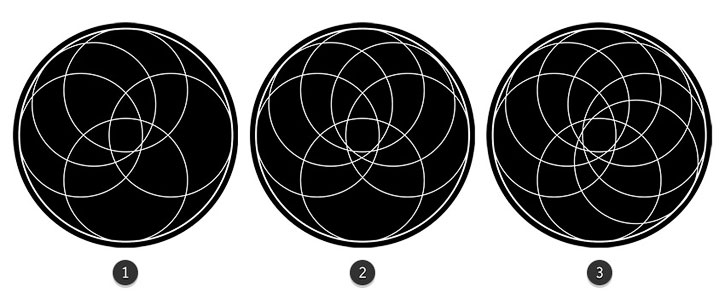
Далее, с помощью геометрического узора мы сделаем уникальную цветочную форму, сделанную только из пяти кругов. Выберите инструмент Ellipse Tool (Эллипс) (U) и создайте большой черный круг. Дублируйте (Control-J) круг и с помощью свободной трансформации (Control-T) уменьшите его размер. На этот раз Fill (Заливка) не трогайте, но сделайте Stroke (Обводка) сплошной белой линией и установите размер 30 пикселей.
Поместите данный круг в верхний правый угол черного круга.

Шаг 2
Дублируйте круг с белым контуром три раза. С помощью Free Transform (Свободная трансформация) (Control-T) измените размер двух кругов так, чтобы расположить каждый из них на противоположную сторону внутри круга. Это в конечном итоге создает классный 3D-вид.

Шаг 3
Далее с помощью Free Transform (Свободная трансформация) (Control-T) уменьшите размер третьего круга, чтобы он был меньше остальных, и поместите его в центр. Как и прежде, выберите все слои кругами, кликните правой кнопкой мыши и выберите Convert to Smart Object (Преобразовать в смарт-объект). Вот наш финальный узор!

4. Как создать шестиугольный геометрический узор
Шаг 1

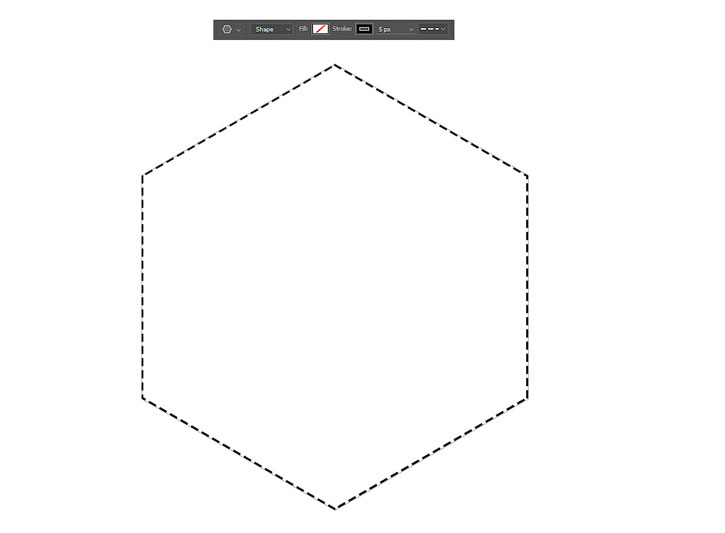
Последний узор я буду создавать с помощью шестиугольной формы. Выберите инструмент Polygon Tool (Многоугольник) (U) и создайте шестиугольную фигуру без Fill (Заливки), только сделайте черную обводку с размером 5 пикселей. Выберите для обводки пунктирную линию.

Шаг 2
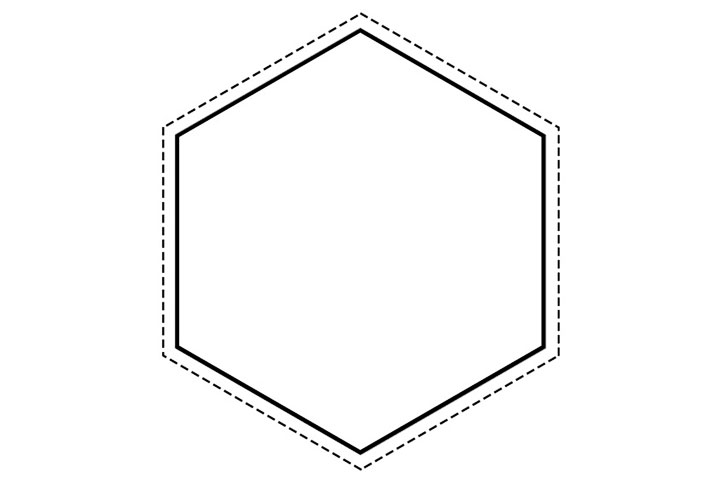
Дублируйте (Control-J) форму шестиугольника и сделайте ее немного меньшей с помощью Free Transform (Свободной трансформации) (Control-T). Измените тип обводки на сплошную черную линию, а также установите размер 10 пикселей.

Шаг 3

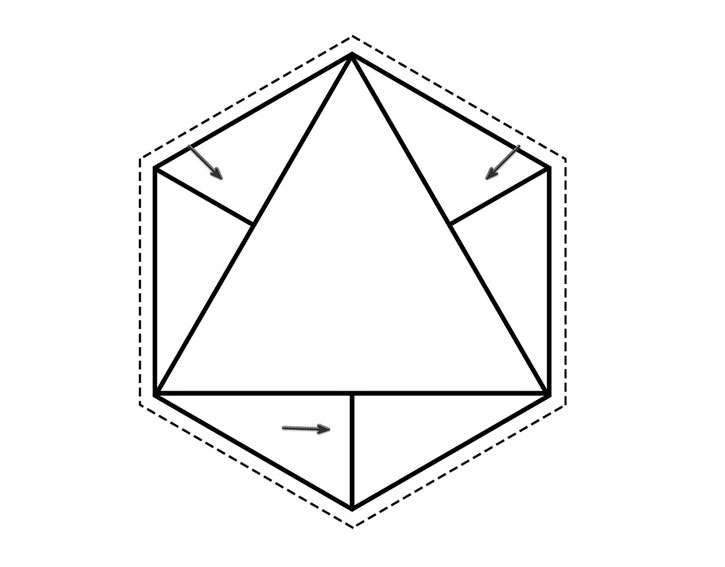
Теперь возьмите инструмент Custom Shape Tool (Произвольная фигура) (U) и воспользуйтесь той же формой треугольника, которой мы пользовались в предыдущих шагах. Создайте большой треугольник с сплошной черной обводкой, размер обводки установите 10 пикселей и расположите его в центре шестиугольника.

Шаг 4

Теперь выберите инструмент Line Tool (Линия) (U), создайте сплошную черную линию, размер линии 10 пикселей и расположите ее в левом углу шестиугольника. Данная линия должна идти от угла шестиугольника и соединяться по центру с левой линии треугольника. Дублируйте эту линию и после перейдите в меню Edit > Transform > Flip Horizontal (Редактирование > Трансформирование > Отразить по горизонтали) и разместите ее с правой стороны. Далее, создайте третью линию, которая соединит нижний угол шестиугольника с линией треугольника по середине.

Шаг 5

И чтобы закончить этот узор, выберите инструмент Custom Shape Tool (Произвольная фигура) (U) и создайте треугольник в центре узора. Залейте треугольник черным цветом и установите обводку размером 10 пикселей. Как всегда, убедитесь, что вы выбрали все слои с фигурами и кликните правой кнопкой мыши, чтобы преобразовать их в смарт-объект.

5. Как применить различные фотографии и текстуры к геометрическим узорам
Шаг 1
Теперь переходим к текстурам! Мы можем применить различные текстуры или фотографии к созданным геометрическим узорам, так как преобразовали их в Smart Objects (Смарт-объект). С их помощью мы сможем получить потрясающий эффект.
Поместите каждый геометрический Smart Object (Смарт-объект) в свою собственную группу.

Шаг 2
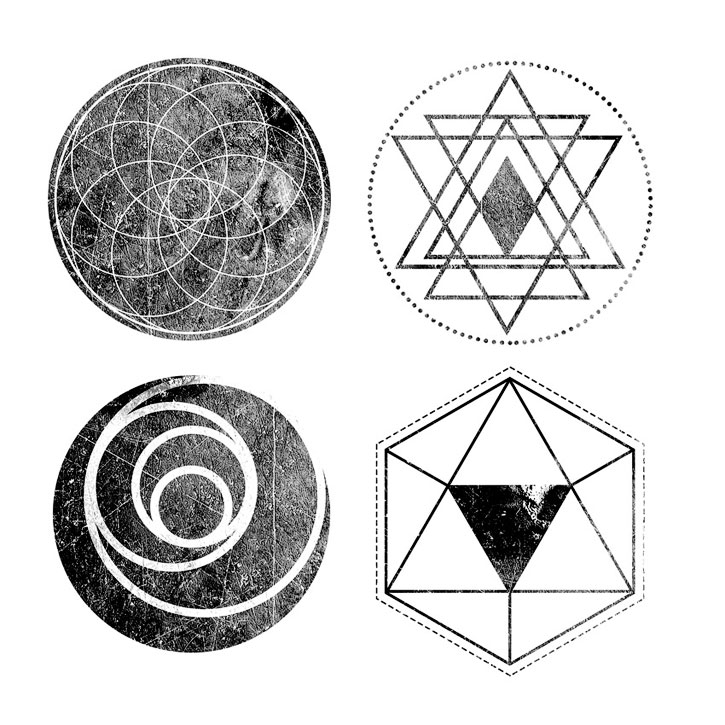
Давайте добавим текстуру! Здесь я буду использовать шестую гранж-текстуру из архива «Grunge Texture Pack» от сайта GraphicRiver. Просто скопируйте и вставьте текстуру на новый слой для каждой группы. Кликните правой кнопкой мыши по слою с текстурой и примените его как Clipping Mask (Обтравочная маска) для смарт-объекта, далее измените режим наложения на Hard Light (Жесткий свет). Убедитесь, что Smart Object (Смарт-объект) имеет прозрачный фон, иначе изображение с текстурой будет выходить за границы нашего узора.

Не бойтесь перемещать текстуру и размещать её по-разному для каждого геометрического узора.
Шаг 3
Кроме того, вы можете добавить красивое изображение в качестве Clipping Mask (Обтравочной маски) под слоем с текстурой или без текстуры вообще. Здесь я использовала «Sunset Stock» с сайта Pixabay.
На этот раз установила режим наложения Screen (Экран).

Заключение
Надеюсь, что вам понравился этот урок! Помните, что создание интересных геометрических фигур в Photoshop будет легким, когда вы познакомитесь с инструментом Shape Tool.
Продолжайте экспериментировать с разнообразными узорами и получайте удовольствие, включая эти элементы в любой творческий проект! Если у вас есть какие-либо вопросы, вы можете оставить комментарий ниже.
Создавайте линии и стрелки с помощью инструмента «Линия» в Photoshop.
Инструмент Линия позволяет нарисовать на холсте линию по двум точкам. Линии можно рисовать как векторные фигуры, контуры или пиксели. Выберите режим Фигура , если требуется провести неразрушающую масштабируемую линию, которую можно будет редактировать в дальнейшем. Выберите режим Пиксели при работе с растрированным содержимым, таким как пиксельная графика.
Выполните эти быстрые действия, чтобы нарисовать линию.
Выбор инструмента Линия

На панели инструментов щелкните и удерживайте значок группы инструментов Фигура (), чтобы вызвать различные варианты инструмента «Фигура». Выберите инструмент Линия .

Настройка ширины линии
Режим «Фигура»
Вес линии фигуры можно регулировать с помощью настроек «Обводка» и «Толщина» на панели «Параметры».
Выберите ширину линии на панели параметров, установив желаемый размер обводки с параметром Толщина , равным 0. Для достижения наилучших результатов на панели «Параметры обводки» задайте параметру Выравнивание значение По центру либо Снаружи .Толщина обводки не отображается, если выбрано выравнивание Внутри . Кроме того, можно установить ширину линии с обводкой или без с помощью настройки Толщина на панели «Параметры».

A. Настройка ширины линии с помощью параметра «Обводка» B. Настройка ширины линии с помощью параметра «Толщина»

Режим «Контур» или «Пиксели»
Установите ширину пиксельной линии на панели «Параметры», задав требуемое значение для параметра Толщина .
Режим Пиксели и параметр Толщина недоступны для инструмента Линия в версиях Photoshop 22.0–22.2.
Щелчок и перетаскивание
Щелкните точку на холсте и перетащите в нужное место, чтобы нарисовать линию.Чтобы ограничить угол линии и сделать его кратным 45 градусам, удерживайте клавишу «Shift» при перетаскивании и рисовании линии.

A. Можно настроить различные атрибуты и свойства инструмента, выбрав «Параметры обводки». B. Другие параметры
Режим «Линия»
- Чтобы создать линию, выберите Фигура .
Цвет заливки
- Выберите цвет из списка или на палитре цветов. Также для выбора цвета можно щелкнуть образец цвета в разделе Внешний вид панели Свойства . Этот цвет будет использоваться для заливки центра стрелки.
Цвет обводки
- Выберите цвет из списка или на палитре цветов. Также для выбора цвета можно щелкнуть образец цвета в разделе Внешний вид панели Свойства . Этот цвет используется для линии и контура стрелки.
Ширина обводки
Толщина
Дополнительные параметры
- Набор : выберите сплошную линию, штриховую линию или пунктирную линию, либо щелкните Дополнительные параметры , чтобы создать пользовательский набор линии.
- Выравнивание : выберите По центру или Снаружи . Толщина обводки не отображается, если выбрано выравнивание Внутри .
- Концы : можно выбрать одну из трех форм концов линии: Срезанные , Скругленные или Квадратные . Форма концов линии определяет форму начала и конца линии.
- Штриховая линия : настройте внешний вид штриховой линии, задав количество штрихов и пробелов в повторяющемся мотиве.
Режим «Линия»
- Чтобы создать линию на основе пикселей, выберите Пиксели .
Режим
- Выберите требуемый режим наложения. Значение по умолчанию — Обычный
Непрозрачность
- Установите значение параметра Непрозрачность от 1 до 100 %.
Толщина
-
Установите нужную ширину линии в пикселях.

Щелкните по значку шестеренки () на панели параметров инструмента «Линия» и выберите Элементы управления интерактивными фигурами , чтобы включить элементы управления трансформированием холста. Это позволяет поворачивать линии на холсте и изменять их размер. При этом также изменяется размер стрелок.
Также можно настроить параметры «Трансформирование» и «Внешний вид» на панели Свойства . Ее можно вызвать в через главное меню: Окно > Свойства.

Читайте также:


