Управление цветом в браузерах
При редактировании для Интернета все будут рекомендовать вам использовать sRGB, поскольку многие браузеры не предлагают управление цветом, и большинство браузеров все равно будут интерпретировать все изображения как sRGB.
Это верно для браузеров, используемых на обычных дисплеях гаммы, которые живут в sRGB сами.
Теперь введите широкую гамму дисплеев. Они живут в цветовом пространстве AdobeRGB, и, к моему сожалению, браузеры с широкой гаммой дисплеев без управления цветом также будут интерпретировать данные изображения как находящиеся в цветовом пространстве AdobeRGB. Что произойдет, если данные изображения sRGB будут интерпретированы как AdobeRGB? Слишком яркие цвета, это выглядит безвкусно.
Проблема даже сохраняется при использовании браузера с управлением цветом, такого как FireFox, но при просмотре изображений без встроенного профиля: изображения будут интерпретироваться как AdobeRGB вместо sRGB.
Короче говоря, с тех пор, как у меня появилась широкая гамма, Flickr выглядит ужасно.
Есть идеи, как заставить мои браузеры (Internet Explorer и FireFox) использовать sRGB вместо AdobeRGB для цветопередачи по умолчанию?
Я использую Windows 7.
Забавно, что когда я загружаю изображения на локальный диск и использую средство просмотра файлов, их цвет корректно интерпретируется как sRGB.
Я подозреваю, что Flickr может не включать цветовой профиль, когда он генерирует его меньшие размеры. Файлы, содержащие профили, не являются моей главной проблемой. Моя главная проблема - изображения, которые не содержат профиль. @Rowland Flickr делает сохранение цветовой профиль с измененными размерами изображений. Эта «забавная вещь», которую вы упоминаете в своем последнем предложении, заключается лишь в том, что средство просмотра изображений рассматривает непрофилированные изображения как sRGB, а Firefox - нет. Смотрите мой ответ о том, как заставить Firefox сделать это тоже.К сожалению, вы ничего не можете сделать, это практично. Чтобы получить то, что вы хотите, вы должны установить системный профиль sRGB.
Поведение цветопередачи изображения для изображений без прикрепленных профилей не определено. Браузеры не догадываются, в каком цветовом пространстве находится изображение, если профиль не прикреплен. Операционная система справляется с этим.
Правильный способ получить цветопередачу правильно, это прикрепить профиль к изображению. Очевидно, что flickr (и smugmug thumbnails) не дают вам такой возможности.
Таким образом, у вас есть два варианта: во-первых, установить окна для использования sRGB в качестве профиля монитора; тогда все немаркированные изображения будут выглядеть как sRGB, но помеченные изображения будут выглядеть как дерьмо, и ваше управление цветом будет испорчено.
Или просто разберитесь с тем фактом, что неуправляемые образы - это дьявол, и вы ничего не можете с этим поделать.
Возможно, есть плагин Firefox, который может автоматически прикреплять цветовой профиль, но вне этого, это просто старая дрянь, известная как управление цветом.
Мне пришлось иметь дело с этой же проблемой с Smugmug. Все мои изображения имеют прикрепленные профили sRGB, поэтому они отлично выглядят (в браузерах с управлением цветом), но миниатюры выглядят перенасыщенными. Это потому, что большие пальцы автоматически генерируются, и smugmug отказывается прикреплять к ним цветовой профиль, потому что это удваивает размер эскиза. Таким образом, большие пальцы отрисовываются любым способом, которым ОС решает их отрендерить.
На самом деле я обнаружил, что мой дисплей (Eizo CG303w) предлагает переключатель режима, который можно использовать для переключения между AdobeRGB и sRGB, что очень удобно для просмотра. «Чтобы получить то, что вы хотите, вы должны установить системный профиль sRGB». - это совершенно неправильно. Вы никогда не должны устанавливать свой системный профиль на sRGB, вы должны профилировать ваш монитор с помощью калибровочного устройства. Извините, -1, так как почти все в этом ответе неверно! Вы не должны устанавливать свой профиль отображения на sRGB, вы можете прикрепить профиль к изображению на Flickr, Firefox может отображать непомеченные изображения как sRGB, и правильный способ получить цветопередачу - это не (просто) пометить ваше изображение, это профиль вашего монитора! Короче говоря, это то , что вы можете сделать об этом! Извините, первая часть «установка монитора на rgb» была плохим советом: «изображения будут выглядеть как sRGB, но другие изображения будут выглядеть как дерьмо». Я должен был пометить его как таковой, но я подумал, что подразумевается, что это плохой совет. Кроме того, в настройках Firefox не указано, для какого профиля он помечает изображение. Третье исправление калибровки цвета и настройка вашего браузера Firefox прекрасно работает для вас, но попробуйте заставить всех, кто собирается посетить вашу галерею, сделать то же самое. Это реальная проблема с неуправляемыми изображениями.У меня была точно такая же проблема, и возможно найти правильное и работоспособное решение . Существует много заблуждений как в вопросе, так и в предыдущих ответах (и, действительно, в отношении управления цветом в целом), поэтому позвольте мне попытаться прояснить их и дать вам ответ.
Во-первых, заблуждения .
Обычные (не широкие) мониторы не «живут в sRGB», а дисплеи с широкой гаммой «не живут в AdobeRGB». sRGB и AdobeRGB (вместе с ProPhoto RGB) известны как рабочие профили : они не соответствуют ни одному реальному устройству, они просто предоставляют стандартный набор измерений, который могут быть запрограммированы для всех устройств. Каждый монитор (и каждый принтер) имеет свой собственный профиль, и, действительно, этот профиль может меняться со временем в зависимости от химических веществ в возрасте экрана. Профиль отдельного дисплея может в значительной степени перекрываться с одним из стандартных рабочих профилей, но неверно говорить, что он точно соответствует ему или даже полностью вписывается в него. Это'
Вы никогда не должны устанавливать профиль вашего дисплея в один из рабочих профилей (потому что это не его профиль!). Правильное решение - использовать калибровочное устройство, чтобы узнать правильный профиль вашего монитора, и использовать его.
Браузеры - не единственный плод: вы хотите убедиться, что ваш дисплей профилирован таким образом, чтобы другие приложения обработки изображений (Photoshop, Lightroom и т. Д.) Также точно отображали цвета.
Черновое руководство по взаимодействию профилей при просмотре изображения на мониторе.
В идеальном мире при просмотре изображения будут задействованы не один, а два профиля . Первый - это встроенный в изображение профиль: назовем его входным профилем . Помните, что цифровые изображения состоят из пикселей, каждое из которых содержит комбинацию красного, зеленого и синего. Таким образом, для простого красного квадрата каждый пиксель установлен на 100% красного, 0% зеленого, 0% синего. Но что мы подразумеваем под 100% красным?Это все равно, что видеть на обочине дороги надпись «Теперь вы можете двигаться с максимальной скоростью». Какая максимальная скорость? Как быстро машина поедет? Знак не говорит, поэтому фактическая скорость будет варьироваться от машины к машине. Что говорит нам входной профиль, это то, к чему относится это значение 100%: для изображения, помеченного встроенным профилем, ваш компьютер теперь знает, что «100% красный» означает максимальное значение красного, определенное этим конкретным профилем. (Чтобы завершить аналогию, наш дорожный знак теперь говорит: «Максимальный предел 70 миль в час. Теперь вы можете ездить на максимуме».)
Итак, как только изображение помечено встроенным профилем, мы точно знаем, что именно нам нужно отобразить : какой именно красный, желтый или какой-либо другой. Следующий вопрос: как мы это показываем? Посмотрите на тот же образ на несколько разных компьютерах (или просто ваш компьютер и телефон) , и вы увидите , что никаких два дисплея не делает цвет точно таким же образом. Именно здесь нам необходимо откалибровать наш монитор, чтобы получить профиль дисплея - профиль вывода - который точно говорит нам, как это конкретное устройство воспроизводит цвета. Теперь у нас есть обе части информации, которые нам нужны:
А что если изображение не помечено? Для всех, кроме самого специалиста, можно с уверенностью предположить, что непомеченное изображение использует профиль sRGB.
А теперь, чтобы ответить на ваш вопрос
Первый шаг на любом мониторе - но особенно важный с широким дисплеем гаммы - это правильно откалибровать ваш монитор . Для этого необходимо использовать калибратор: аппаратное обеспечение, которое располагается над экраном и принимает показания цветов во время отображения диапазона тестовых изображений, чтобы определить, какие цвета на самом деле отображает ваш монитор. Для отображения широкого спектра вы должны убедиться, что вы используете подходящий калибратор: я использую Spyder Pro 3, и он работает нормально.
После того, как вы откалибровали свой монитор, вы должны обнаружить, что любое приложение с управлением цветом теперь точно отображает цвета. Перед калибровкой мой монитор с широкой гаммой отображал все гипер-насыщенные: тона кожи были томатно-красными, а Photoshop и Lightroom непригодны для использования. После калибровки они оба выглядели идеально. Итак, используйте приложение для управления цветом, чтобы проверить свою калибровку.
А теперь на браузерах! Firefox - единственный браузер, который хорошо работает на откалиброванном дисплее с широкой гаммой. По умолчанию он использует встроенный цветовой профиль в изображениях для правильного их отображения, но непомеченные изображения по-прежнему выглядят перенасыщенными. Но не волнуйтесь, еще не все потеряно!
- Введите about: config в адресную строку.
- Прокрутите вниз и найдите gfx.color_management.mode .
- Измените значение на 1 .
Это заставляет Firefox обрабатывать все непомеченные изображения как sRGB : именно это мы и хотим. Это даже работает на иконки в панели закладок! К сожалению, он все еще не работает на флеш видео плеерах.
Как Safari, так и Chrome также управляются цветом, но оба имеют свои недостатки. Safari (по крайней мере в Windows) не рассматривает непомеченные изображения как sRGB; Chrome делает, но его управление цветом по умолчанию отключено и его неудобно включать .
На момент написания статьи Opera вообще не имела управления цветом, а IE9 просто идиотский: он учитывает входной профиль (встроенный в изображение), но игнорирует выходной профиль дисплея ! Это делает IE9 столь же бесполезным на широком экране.
Точное преобразование цветового пространства профиля происходит в и обратно в независящем от устройства цветовом прострастве (PCS), то есть система управления цветовым профилем программы преобразует изображение из пространства sRGB (например) через PCS в пространство цветов монитора. Для преобразования могут использоваться две модели алгоритмов: Matrix/TRC и LUT (Lookup table), соответственно цветовой профиль может быть основан на Matrix/TRC, на LUT или содержать и то и то. В Windows не все программы умеют управлять цветом в принципе, не каждая умеющая программа умеет работать с обоими алгоритмами преобразования, определённый алгоритм может поддерживаться только для определённых файлов, не каждая может конвертировать в профиль монитора. Зоопарк. Попробуем с ним немного разобраться и начнём с.
Начнём с браузеров
Для теста я использую специально подготовленные файлы (первые три файла с поддержкой и LUT и Matrix/TRC профилями, следующие три только с LUT, по три файла потому что три расширения (jpg, png и tif). Возможны несколько вариантов отображения данных файлов:
Система управления цветом работает корректно Система управления цветом работает не совсем корректно Система управления цветом не работает
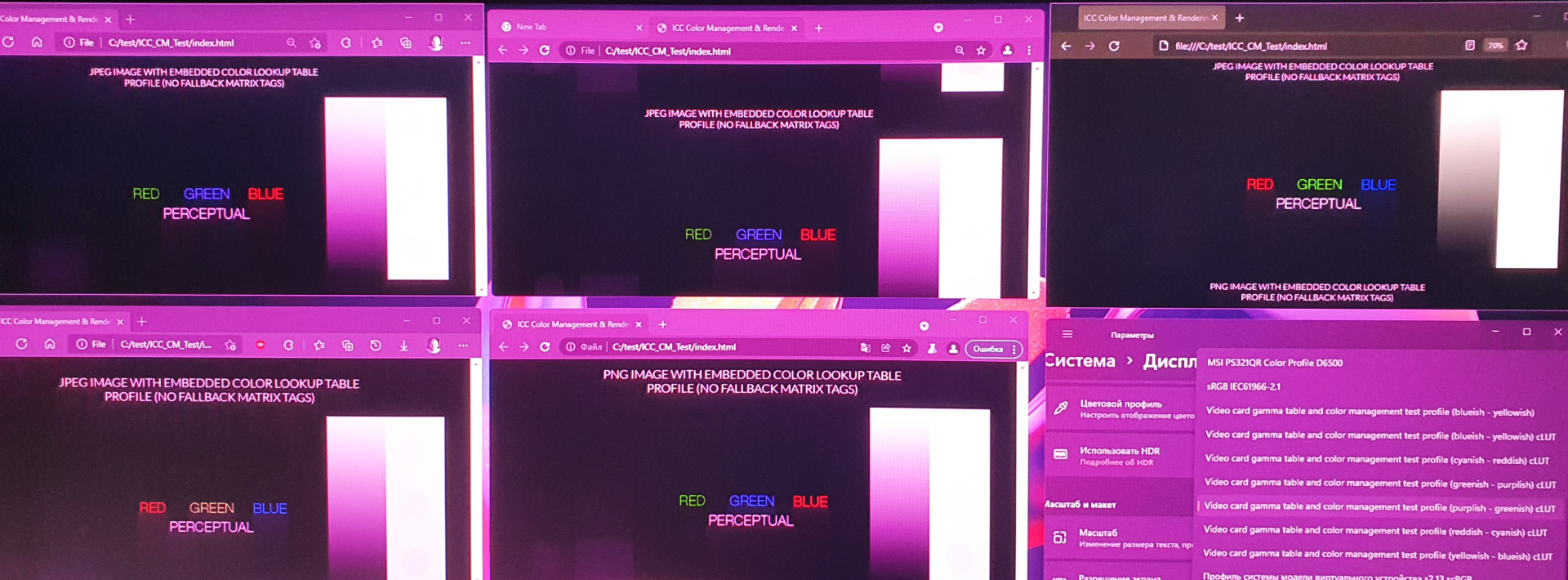
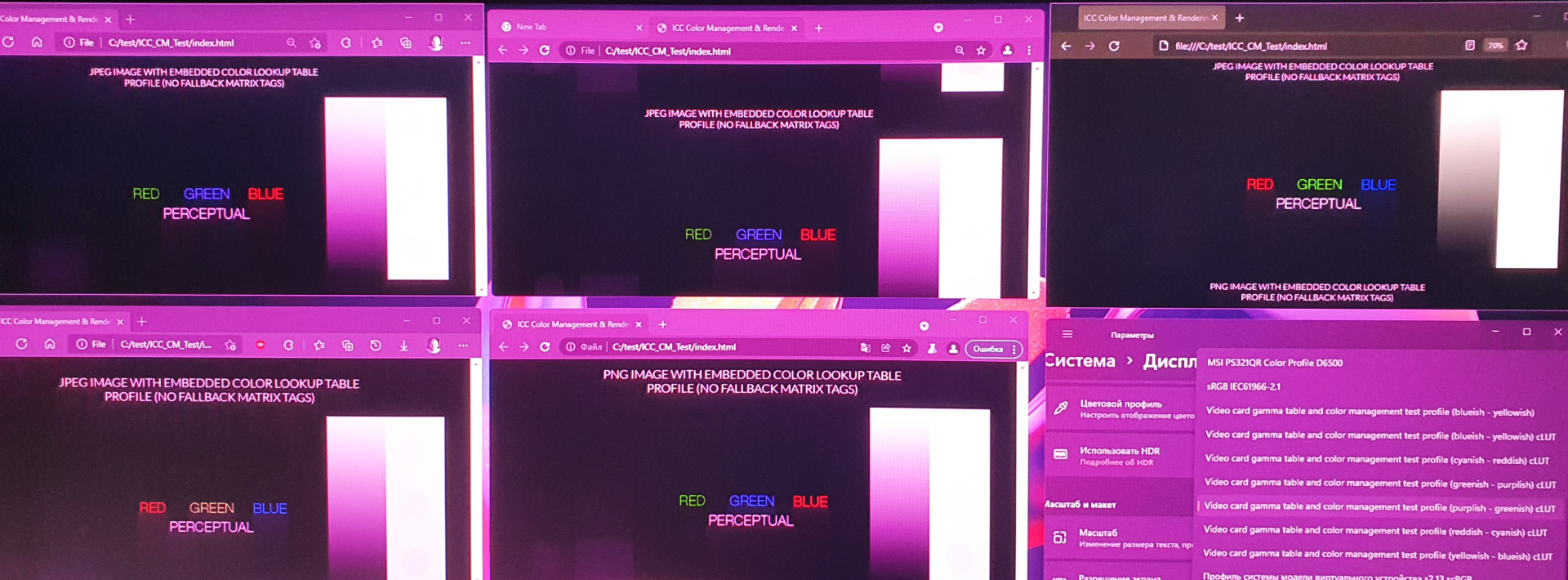
Откроем html страничку со всеми файлами в разных браузерах

Слева направо Microsoft Edge 95.0.1020.53, Chrome 96.0.4664.45, Firefox 94.0.1
Что можно сказать при взгляде на изображение? Ну точно можно сказать, что у Firefox есть проблемы, а у Edge и Chrome всё ок. Firefox можно тюнинговать, подробнее тут (пишем в адресной строке: about:config, в поиске: color_m,
), также применим к монитору специально созданный для теста цветовый профиль, которые при установке и назначении монитору добавят сильный цветовой оттенок всему экрану, но программы, которые работают именно с установленным профилем монитора (а не общим sRGB) покажут всё корректно. Для начала применим профиль к монитору на основе matrix.

Сделать скриншот без искажений не удалось, пришлось сфотографировать
Картина радикально меняется, Firefox молодец, после проделанных манипуляций он начинает показывать абсолютно всё верно, а вот остальные браузеры нет, похоже, что они работают не с профилем монитора, а с sRGB, так как, если бы работали с профилем монитора, то данный эффект отменился бы.
А теперь применим к монитору профиль на основе LUT+Matrix

Edge 95.0.1020.53, Chrome 96.0.4664.45, Firefox 94.0.1, Edge Dev 97.0.1072.8, Chrome Canary 98.0.4714.0, панель настроек
У стабильных версий Edge и Chrome поменялся цвет надписей red green blue, Firefox по прежнему молодец (Dev версия Edge пофиксила данное поведение, Canary версия Chrome всё ещё нет). Автор тестовых картинок утверждает, что такое поведение возникает, если программа не умеет работать с LUT профилем устройства).
Firefox EdgeВидно, что на конкретно данном примере цветопередача совпадает, а вот чёткость у Firefox лучше, с Chrome ситуация аналогична, с цветопередачей всё ок, а чёткость хуже.
Продолжим с программами для просмотра графических файлов
В тесте участвовали Windows Photo 2021.21110.8005.0, FastStone 7.5, HoneyView 5.42, ImageGlass 8.2.6.6 (GitHub) , IrfanView 4.58, JPEGView 1.0.37 (SourceForge), Nomacs 3.16.1709 (GitHub), PicView 1.6.1 (GitHub), qimgv 1.0.2 (GitHub) и qView 4.0 (GitHub), XnView 0.99.1. Изначально я также хотел продемонстрировать с какой скоростью открывается файл в каждой из программ (легко замерить скорость открытия программы с помощью PowerShel и команды
десяти прогонов с закрытием программы после каждого прогона, но быстро понял, что это быссмысленно, открытие программы != завершению открытия файла, как кэширует Windows вообще не понять, но тем не менее результаты следующие:
Windows Photo открытие 247 мс;
ImageGlass 47 мс (но файл отображается примерно через одну секунду);
У остальных программ в среднем открытие происходит за 49 мс.
В просмотрщиках опция управления цветом, если и есть, то по умолчанию выключена (перед тестирование включал), также у некоторых есть опция конвертирования в профиль монитора, также по умолчанию выключена, но мною включена. Программы Nomacs, PicView, qimgv и qView вылетели, так как в принципе не умеют работать с системой управления цвета.
Просмотрщик может использовать систему управления цветом (1 балл), использовать, но преобразовывать некорректно (0.5 балла) или совсем не использовать (0 баллов), за наличие конвертации в профиль монитора 0.01 балла, за возможность выбора профиля для файлов у которых его нет 0.001 балла.
В результате получается следующая таблица

XnView лидер
Похоже, что наиболее корректно реализована система управления цветом в XnView, в нём же, кстати, можно выбрать способ визуализации, если исходное цветового пространство превышает размер конечного цветового профиля.
Демонстрация разных методов преобразования



Удивился тому, что FastStone и IrfanView спотыкаются на png, показывая следующее

Наверное, у этого поведения есть даже вменяемое обхъяснение, поделитесь, если знаете
От Windows Photo особенного не ждал, поэтому особо и не расстроился. Заинтересовал ImageGlass, симпатично выглядит, активно развивается, в текущем dev билде уже часть косяков поправили (заработало управление цветом на tif, например), может и перерасчёт в профиль монитора прикрутят.
Если сравнивать цветопередачу у участников теста, то у всех кроме ImageView изображение ничем не отличается от изображения в FireFox. ImageView изображение в профиль монитора не конвертирует, в результате оно сильно ярчит, аналогичного эффекта можно добиться, если, например, отключить автоопределение и использование профиля монитора у FastStone.
ImageGlass FirefoxВыводы? Как таковых не будет.
Если работаете с цветом и изображениями, то разбираетесь лучше меня (я ещё буквально пару дней назад ничего не знал про icc), и сможете сами выбрать себе софт, проведя нехитрые тесты.
Если разбираетесь меньше меня, то могу сказать одно: пользуйтесь тем, что нравится с учётом того, что для вас важно.
p.s. Если у вас WindowsPhoto после загрузки изображения меняет его цвет, то скорее всего дело в цветовом профиле монитора, установите sRGB (Adobe RGB, если монитор с широким цветовым охватом), и, возможно, проблема исчезнет, но учитывайте, что лучше использовать профиль производителя, а ещё лучше произвести калибровку монитора.
История изменений темы
v05 Добавил версии программ для просмотра графических файлов.
v04 Добавил прямые ссылки на тестовые файлы, тестовые профили для монитора и программу, позволяющую быстро менять профили монитора.
v03 Добавил пример работы разных методов визуализации у XnView.
v02 Добавил тест браузеров с профилем монитора на основе LUT+Matrix.
v01 Добавил зеркала видео и возможность открыть некоторые файлы отдельно.
Точное преобразование цветового пространства профиля происходит в и обратно в независящем от устройства цветовом прострастве (PCS), то есть система управления цветовым профилем программы преобразует изображение из пространства sRGB (например) через PCS в пространство цветов монитора. Для преобразования могут использоваться две модели алгоритмов: Matrix/TRC и LUT (Lookup table), соответственно цветовой профиль может быть основан на Matrix/TRC, на LUT или содержать и то и то. В Windows не все программы умеют управлять цветом в принципе, не каждая умеющая программа умеет работать с обоими алгоритмами преобразования, определённый алгоритм может поддерживаться только для определённых файлов, не каждая может конвертировать в профиль монитора. Зоопарк. Попробуем с ним немного разобраться и начнём с.
Начнём с браузеров
Для теста я использую специально подготовленные файлы (первые три файла с поддержкой и LUT и Matrix/TRC профилями, следующие три только с LUT, по три файла потому что три расширения (jpg, png и tif). Возможны несколько вариантов отображения данных файлов:
Система управления цветом работает корректно Система управления цветом работает не совсем корректно Система управления цветом не работает
Откроем html страничку со всеми файлами в разных браузерах

Слева направо Microsoft Edge 95.0.1020.53, Chrome 96.0.4664.45, Firefox 94.0.1
Что можно сказать при взгляде на изображение? Ну точно можно сказать, что у Firefox есть проблемы, а у Edge и Chrome всё ок. Firefox можно тюнинговать, подробнее тут (пишем в адресной строке: about:config, в поиске: color_m,
), также применим к монитору специально созданный для теста цветовый профиль, которые при установке и назначении монитору добавят сильный цветовой оттенок всему экрану, но программы, которые работают именно с установленным профилем монитора (а не общим sRGB) покажут всё корректно. Для начала применим профиль к монитору на основе matrix.

Сделать скриншот без искажений не удалось, пришлось сфотографировать
Картина радикально меняется, Firefox молодец, после проделанных манипуляций он начинает показывать абсолютно всё верно, а вот остальные браузеры нет, похоже, что они работают не с профилем монитора, а с sRGB, так как, если бы работали с профилем монитора, то данный эффект отменился бы.
А теперь применим к монитору профиль на основе LUT+Matrix

Edge 95.0.1020.53, Chrome 96.0.4664.45, Firefox 94.0.1, Edge Dev 97.0.1072.8, Chrome Canary 98.0.4714.0, панель настроек
У стабильных версий Edge и Chrome поменялся цвет надписей red green blue, Firefox по прежнему молодец (Dev версия Edge пофиксила данное поведение, Canary версия Chrome всё ещё нет). Автор тестовых картинок утверждает, что такое поведение возникает, если программа не умеет работать с LUT профилем устройства).
Firefox EdgeВидно, что на конкретно данном примере цветопередача совпадает, а вот чёткость у Firefox лучше, с Chrome ситуация аналогична, с цветопередачей всё ок, а чёткость хуже.
Продолжим с программами для просмотра графических файлов
В тесте участвовали Windows Photo 2021.21110.8005.0, FastStone 7.5, HoneyView 5.42, ImageGlass 8.2.6.6 (GitHub) , IrfanView 4.58, JPEGView 1.0.37 (SourceForge), Nomacs 3.16.1709 (GitHub), PicView 1.6.1 (GitHub), qimgv 1.0.2 (GitHub) и qView 4.0 (GitHub), XnView 0.99.1. Изначально я также хотел продемонстрировать с какой скоростью открывается файл в каждой из программ (легко замерить скорость открытия программы с помощью PowerShel и команды
десяти прогонов с закрытием программы после каждого прогона, но быстро понял, что это быссмысленно, открытие программы != завершению открытия файла, как кэширует Windows вообще не понять, но тем не менее результаты следующие:
Windows Photo открытие 247 мс;
ImageGlass 47 мс (но файл отображается примерно через одну секунду);
У остальных программ в среднем открытие происходит за 49 мс.
В просмотрщиках опция управления цветом, если и есть, то по умолчанию выключена (перед тестирование включал), также у некоторых есть опция конвертирования в профиль монитора, также по умолчанию выключена, но мною включена. Программы Nomacs, PicView, qimgv и qView вылетели, так как в принципе не умеют работать с системой управления цвета.
Просмотрщик может использовать систему управления цветом (1 балл), использовать, но преобразовывать некорректно (0.5 балла) или совсем не использовать (0 баллов), за наличие конвертации в профиль монитора 0.01 балла, за возможность выбора профиля для файлов у которых его нет 0.001 балла.
В результате получается следующая таблица

XnView лидер
Похоже, что наиболее корректно реализована система управления цветом в XnView, в нём же, кстати, можно выбрать способ визуализации, если исходное цветового пространство превышает размер конечного цветового профиля.
Демонстрация разных методов преобразования



Удивился тому, что FastStone и IrfanView спотыкаются на png, показывая следующее

Наверное, у этого поведения есть даже вменяемое обхъяснение, поделитесь, если знаете
От Windows Photo особенного не ждал, поэтому особо и не расстроился. Заинтересовал ImageGlass, симпатично выглядит, активно развивается, в текущем dev билде уже часть косяков поправили (заработало управление цветом на tif, например), может и перерасчёт в профиль монитора прикрутят.
Если сравнивать цветопередачу у участников теста, то у всех кроме ImageView изображение ничем не отличается от изображения в FireFox. ImageView изображение в профиль монитора не конвертирует, в результате оно сильно ярчит, аналогичного эффекта можно добиться, если, например, отключить автоопределение и использование профиля монитора у FastStone.
ImageGlass FirefoxВыводы? Как таковых не будет.
Если работаете с цветом и изображениями, то разбираетесь лучше меня (я ещё буквально пару дней назад ничего не знал про icc), и сможете сами выбрать себе софт, проведя нехитрые тесты.
Если разбираетесь меньше меня, то могу сказать одно: пользуйтесь тем, что нравится с учётом того, что для вас важно.
p.s. Если у вас WindowsPhoto после загрузки изображения меняет его цвет, то скорее всего дело в цветовом профиле монитора, установите sRGB (Adobe RGB, если монитор с широким цветовым охватом), и, возможно, проблема исчезнет, но учитывайте, что лучше использовать профиль производителя, а ещё лучше произвести калибровку монитора.
История изменений темы
v05 Добавил версии программ для просмотра графических файлов.
v04 Добавил прямые ссылки на тестовые файлы, тестовые профили для монитора и программу, позволяющую быстро менять профили монитора.
v03 Добавил пример работы разных методов визуализации у XnView.
v02 Добавил тест браузеров с профилем монитора на основе LUT+Matrix.
v01 Добавил зеркала видео и возможность открыть некоторые файлы отдельно.
Семейный фото-проект о путешествиях и вечных ценностях
Не секрет, что мониторы разные, настроены они по разному. И как-то калиброваны на заводе.
На выходе получаем расхождения между тем, что вижу я у себя (ноутбук и десктоп, оба откалиброваны и сведены почти в ноль) итем, что видят посетители.
Вот простой пример.

А вот то же самое, но CMS включено у меня и у пользователя.


Наживаем ОК. Закрываем Picasa и открываем заново. Все просто.
Photoshop и LR используют CMS по умолчанию (то есть там все уже включено для нормального отображения).
На вкладеке Devices можно установить профиль по умолчанию. Но сначала его надо добавить в CMS. Это делается нажатием на кнопку Add. Профиль монитора можно взять с сайта производителя, с дисков из комплекта поставки или он создается после калибровки (самый правильный путь).

На третьей вкладке Advanced есть еще много чего интересного. У меня, например, настройки выглядят так. В качестве профиля устройства выбран профиль монитора после калибкровки спектрофотометром.
Помимо правильного отображения изображений на отдельно взятом мониторе есть еще и пучины интернетов. Тут ситуация хуже.
В Сафари все хорошо, а в Хроме CMS по умолчанию вообще отключено.
Но и это еще не все. Некоторые сайты жестко режут встроеные профили из изображений. Пример:
Картинка в моем блоге. Движек WordPress

А эта ровно та же картинка, но загруженная в Yammer

В обоих случаях это Хром с включенным управлением цветом. Разница опять же на лицо.
Читайте также:


