Типы веб приложений visual studio
- легко использовать компоненты, разработанных на различных языках;
- разрабатывать единое приложение из нескольких частей на разных языках;
- FCL (Framework Class Library) - библиотеку классов каркаса;
- CLR (Common Language Runtime) - общеязыковую исполнительную среду.
Основным пространством имен библиотеки FCL является пространство System , содержащее как классы, так и другие вложенные пространства имен. Например, в пространстве System.Collections находятся классы и интерфейсы, поддерживающие работу с коллекциями объектов - списками, очередями, словарями. Пространство System.Windows.Forms содержит классы, используемые при создании windows-приложений.
В большинстве случаев между двоичным файлом .NET и сборкой существует отношение "один-к-одному". Однако сборка может состоять как из одного, так и из нескольких двоичных файлов.
Сборка из одного файла содержит и манифест, и метаданные, и инструкции IL.
Двоичные файлы, образующие совместно общую сборку называются модулями. При этом один из двоичных файлом должен содержать манифест сборки. Остальные модули могут содержать только метаданные типов и инструкции IL.
Многофайловые сборки позволяют среде исполнения избирательно загружать только те сборки, которые в данный момент работы приложения действительно необходимы, что позволяет сокращать сетевой трафик и увеличивать скорость работы программ.
Проект (Project) - это основная единица, с которой имеет дело разработчик. Сначала он должен выбрать тип проекта, после чего Visual Studio создает каркас проекта в соответствии с выбранным типом. Проект состоит из классов, собранных в одном или нескольких пространствах имен. Пространства имен (Namespaces) позволяют структурировать проекты, содержащие большое число классов, объединяя в одну группу близкие классы.
Несколько проектов могут объединяться в решение (Solution), которое также может включать ресурсы, необходимые этим проектам.
С точки зрения разработчика конечным результатом его работы, получаемым после компиляции исходного программного кода, является решение, а с точки зрения CLR (Common Language Runtime - общеязыковой среды исполнения) - сборка (assembly), содержащая PE файл, т.е. модуль в формате исполняемого файла PE (Portable Executable) для 32-разрядной ОС Windows либо DLL (Dynamic Link Library) файл.
Стандарт языка C++ включает следующий набор фундаментальных типов.
- Логический тип ( bool ).
- Символьный тип ( char ).
- Целые типы. Они могут отличаться размером: short , int , long , а также могут быть знаковыми ( signed ) или беззнаковыми ( unsigned ).
- Типы с плавающей точкой. Они также могут отличаться размерами: float , double и long double .
Тип void указывает на отсутствие информации.
К конструируемым типам относятся следующие:
- Указатели (например, char* ).
- Ссылки (например, char& ).
- Массивы (например, char[] ).
Также язык позволяет разработчику конструировать собственные типы:
- Перечислимые типы ( enum ).
- Структуры ( struct ).
- Классы.
- Типы-значения ( value ).
- Ссылочные ( reference ).
- Указатели ( pointer ).
- Тип void .
Для ссылочного типа значение задает ссылку на область памяти в "куче" (heap), где расположен соответствующий объект. Для типа-значения значением являются собственно данные, а память для них выделяется в стеке.
Логический, арифметический, структуры, перечисление относятся типам-значениям. Массивы, строки и классы относятся к ссылочным типам.
И ссылочные, и обычные типы являются производными от базового класса object . В тех случаях, когда обычный тип должен вести себя как объект, создается оболочка (wrapper), которую можно рассматривать как ссылочный объект, помещенный в кучу, и в нее копируется значение переменной обычного типа. Оболочка автоматически помечается таким образом, что система знает, какое значение она содержит. Этот процесс назывется упаковкой (boxing), а обратный процесс - распаковкой ( unboxing ).
Упаковка происходит автоматически, для этого нужно только присвоить значение обычного типа переменной типа object. Упаковка и распаковка позволяют обрабатывать любой тип как объект. Например, в выражении
целое число 7 упаковывается путем вызова функции Int32.ToString() .
Описание класса имеет следующий синтаксис:
В теле класса могут быть объявлены:
- константы;
- поля;
- конструкторы и деструкторы;
- методы;
- события;
- делегаты;
- классы (структуры, интерфейсы, перечисления).
Поля класса синтаксически являются обычными переменными (объектами) языка. Их описание удовлетворяет обычным правилам объявления переменных. Поля характеризуют свойства объектов класса.
Методы класса синтаксически являются обычными процедурами и функциями языка. Методы содержат описания операций, доступных над объектами класса. Методы, называемые свойствами явлются специальной синтаксической конструкцией, предназначенной для обеспечения эффективной работы с классами.
Конструктор представляет собой специальный метод класса, позволяющий создавать объекты класса. Его имя должно совпадать с именем класса. Если разработчик не определяет конструктор класса, то к классу автоматически добавляется конструктор по умолчанию - конструктор без аргументов.
Выражения строятся из операндов - констант, переменных, функций, - объединенных знаками операций и скобками. При вычислении выражения определяется его значение и тип.
- Оператор присваивания ( = )
- Составной оператор ( <> )
- Операторы выбора: if-else и switch
- Операторы цикла: for , while , оператор
- Операторы break и continue
- Оператор return
- Оператор перехода goto
Кроме того, введены несколько новых инструкций. Например, оператор foreach позволяет получить доступ ко всем элементам массива или коллекции поочередно, в порядке возрастания индексов. Его синтаксис:
Дано три стороны треугольника: a , b , c .
Используя формулу Герона, разработать приложение, которое находит площадь треугольника. Приложение реализовать как Web-application .
Формула Герона имеет вид:
![]()
где p – полупериметр:
a, b, c – длина сторон треугольника.
⇑
Выполнение
1. Запустить MS Visual Studio
Пример создания приложения в MS Visual Studio по шаблону Windows Forms Application подробно описывается в теме:
⇑
2. Создание Web-приложения
Приложения типа Web могут вызываться из любого компьютера, подключенного к сети Internet. Для открытия такого приложения используется Web -браузер (например Opera , Google Chrome , Internet Explorer и другие).
Ниже указаны два способа создания Web -приложения в MS Visual Studio .
⇑
2.1. Создание Web-приложения (способ № 1)
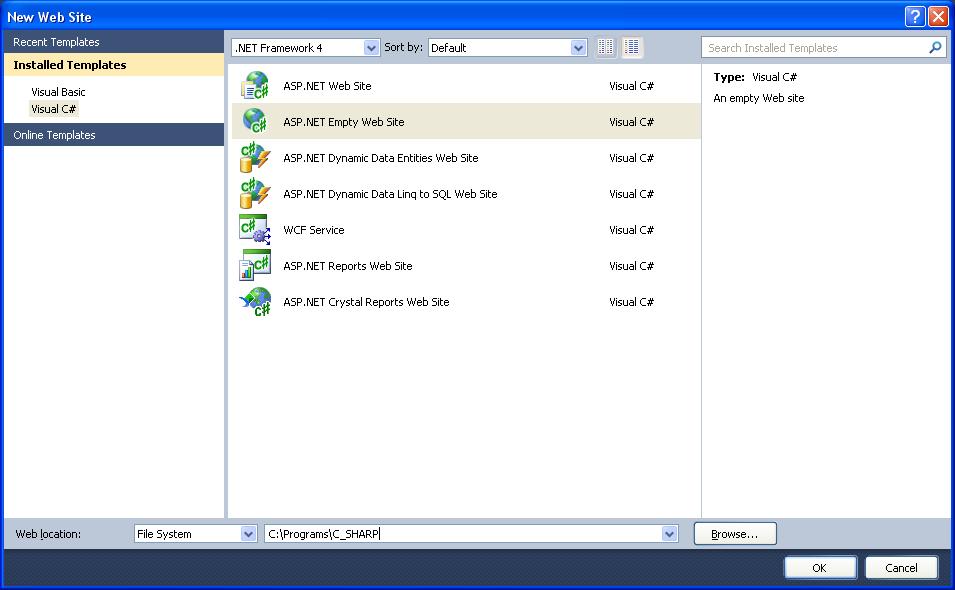
Для этого способа, чтобы создать Web -приложение, нужно сначала вызвать команду (рис. 1):
Рис. 1. Команда создания нового веб-сайта
Например, в нашем случае, файлы будут сохраняться в папке

Рис. 2. Создание Web-сайта
⇑
2.2. Создание Web-приложения (способ № 2)
Существует также и другой способ создания Web -приложения с помощью команды (рис. 3)

Рис. 3. Команда создания нового проекта
Рис. 4. Команда создания Web-приложения
⇑
3. Создание приложения как веб-сайта
Для решения задачи выбираем первый способ.
После выполненных операций создается решение ( Solution ), в котором есть один проект типа веб-сайт (рис. 5).

Если запустить на выполнение данный проект, то внизу в правой части экрана ( SySTray ) отобразится окно загруженного локального сервера (рис. 6).

Рис. 6. Загрузка локального сервера для выполнения приложения
В результате запуска, в активном веб-браузере откроется страница с приблизительно таким текстом (рис. 8):
Рис. 8. Текст, который выводится в веб-браузере
⇑
4. Добавление формы к приложению
Добавим новую форму к Web -приложению.
Рис. 10. Добавление новой формы
После добавления, в Solution Explorer можно увидеть дополнительные два файла (рис. 11):
С помощью этих двух файлов можно изменять внешний вид формы и организовывать работу в ней.

С помощью кнопок Design и Source можно переключаться между режимом проектирования и режимом кода страницы Default.aspx (рис. 12).
Рис. 12. Режимы проектирования ( Design ) и кода ( Source )
⇑
5. Конструирование формы
Согласно с условием задачи, форма должна содержать следующие элементы управления:
⇑
5.1. Изменение размеров формы
Рис. 13. Изменение размеров формы в режиме проектирования
⇑
Для нашей задачи нужно вынести на форму следующие элементы управления:
При вынесении элемента управления в правой нижней части экрана (окно Properties ) можно изменять свойства элементов управления (рис. 14).
Рис. 14. Изменение свойств элементов управления Web -формы
В целом, после построения, форма приложения должна иметь вид как показано на рисунке 15.
Рис. 15. Форма приложения в режиме проектирования
⇑
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class _Default : System.Web.UI.Page < protected void Page_Load( object sender, EventArgs e) < >protected void Button1_Click( object sender, EventArgs e) < double a, b, c, p, s; a = Double .Parse(TextBox1.Text); b = Double .Parse(TextBox2.Text); c = Double .Parse(TextBox3.Text); p = (a + b + c) / 2; s = Math .Sqrt(p * (p - a) * (p - b) * (p - c)); Label4.Text = "S text-align: justify;">После запуска приложения на выполнение можно проконтролировать его работу в Web -браузере (рис. 16).
Рис. 16. Выполнение Web -приложения в браузере Opera
После этого можно выносить приложение на Web-сервер. Но это уже другая тема.
Для разработки будем использовать Visual Studio.

Выберете модель Веб-формы и завершите создание проекта.
Внутренняя структура проекта
В проекте сайта уже загружены некоторые библиотеки, необходимые для комфортного старта: CSS-фреймворк Bootstrap, JS-фреймворк jQuery, MSAjax и некоторые другие.
После создания тут уже присутствуют 3 страницы: Default, About и Contact. Каждая страница состоит из 3 файлов:
- Page.aspx — содержит в себе HTML-разметку конкретной страницы;
- Page.aspx.cs — отвечает за логику работы конкретной страницы;
- Page.aspx.designer.cs — является мостом между Page.aspx и Page.aspx.cs.
Вот так выглядит About.aspx:
Как видно, этот файл содержит лишь контент конкретной страницы. Вся общая разметка находится в Site.Master и Site.Mobile.Master .
ABBYY , Москва, можно удалённо , От 180 000 до 250 000 ₽

Так выглядит страница About
Создание веб-формы
Чтобы создать новую страницу, в контекстном меню проекта выберите Добавить→Веб-форма. После этого автоматически сгенерируются и заполнятся все 3 файла.
Примечание Веб-формы можно создавать с помощью встроенного графического конструктора веб-форм. Что бы открыть его, в контекстном меню нужной веб-формы нажмите на Открыть в конструкторе. Все необходимые элементы можно достать из Панели Элементов (Вид→Панель элементов). Но если вам нужна максимальная гибкость и функциональность — лучше разрабатывать формы вручную в коде.
Потом можно добавить ссылку на новую страницу в панель навигации в Site.Master :
Примечание Обратите внимание, что в ссылке указывается название страницы без расширения.
Во всех упоминаниях нужно заменить News на название вашей страницы. Теперь форма будет отображаться вместе с общей вёрсткой.
Для интеграции значений в вёрстку из aspx.cs используют специальный тег <%: %> :
В этом случае SomeVar должен быть публичным полем. Если нужно выполнить какой-либо код для присвоения значения этой переменной, то выполнить его нужно в сгенерированном методе Page_Load .
Получение значений параметров из URL производится через статический класс Request , в котором хранятся и прочие данные о запросе:
Изучить все возможности веб-форм можно в официальной документации.
Движок представлений Razor
В Razor также можно выполнять неявные выражения прямо в HTML разметке:
Тут есть привычные для ЯП конструкции, которые могут значительно облегчить вёрстку. Вот некоторые из них:

Введение
Visual Studio Code
Visual Studio Code свободна для скачивания с официального сайта. Работаете ли Вы на Linux, Mac или Windows – не имеет значения. Вы можете скачать и запустить VS код на своей платформе.
Установка Visual Studio Code довольно проста, но если Вы застрянете, то всегда можете просмотреть документацию по установке.
ASP . NET 5 был построен с нуля, чтобы убедиться, что он придерживается современной парадигмы веб-приложений, и что приложения, разработанные с его помощью являются «облачными». Ключевыми аспектами ASP . Net 5 явля ются гибкость и модульность – он предлагает минимальные накладные расходы и позволяет нам выбирать только то, что мы хотим в рамках нашего веб-приложения.
Тема связана со специальностями:
DNX расшифровывается как Dot Net eXecution Environment.
Что такое Yeoman?
Если у Вас нет Node в системе, можете установить его. Кроме Yeoman , Вам также нужны другие поддерживающие средства, такие как генератор ASP . NET , исполнитель задач Grunt и Bower . Вы можете выполнить это за одну команду. В командной строке набрать следующую команду и нажать enter:
npm install –g yo grunt-cli generator-aspnet bower
Теперь Вы можете строить веб-приложения.
Создание веб-приложения
1. Откройте командную строку и перейдите в папку, где Вы хотите создать свое новое веб-приложение.
2. Введите в командную строку следующую команду:
Выберите сейчас основное приложение. Используйте клавиши со стрелками для выбора опции и нажмите enter.

4. Дальше нам нужно назвать веб-приложение. Используем HelloWorld как имя нашего образца ASP . NET 5 веб-приложения. Введите имя и нажмите enter. Yeoman построит структуру проекта.
5. Каталог, в котором будет создано наше веб-приложение будет иметь то же имя, что мы дали только что Yeoman . В данном случае - “ HelloWolrd ”.
6. Через командную строку откройте Visual Studio Code
7. Visual Studio Code запустит проект HelloWorld. Файлы в проекте будут отображаться в окне Проводника.

8. В редакторе Visual Studio Code выберите View > Command Palette option
и в командной палитре введите следующую команду:
dnx: dnu restore - (HelloWorld)
Видео курсы по схожей тематике:

Запуск веб-приложения
Теперь, когда мы успешно создали веб-приложение, пришло время запустить его и посмотреть на результат.
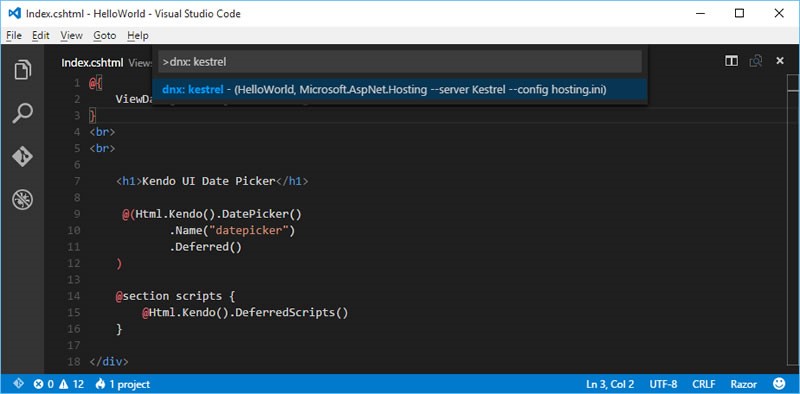
1. В Visual Studio Code откройте Command Palette, выбрав View > Command Palette. Введите следующую команду для запуска приложения:
dnx: kestrel -(HelloWorld,Microsoft.AspNet.Hosting--server Kestrel–config hosting.ini
Примечание: Когда Вы начинаете набирать команду, командная палитра подскажет Вам полную команду в списке. Вы можете выбрать команду из списка и команда будет выполнена.


1. Откройте файл project.json и в узле (“dependencies”) добавьте Kendo (в настоящее время доступна бинарная версия Kendo Mvc – 2015.2.805).
2. Дальше откройте Startup.cs и найдите метод “ConfigureServices”. Добавьте следующий фрагмент в метод.
3. Затем откройте
/Views/_ViewImports.cshtml и импортируйте пространство имен Kendo.Mvc.UI .
@using Kendo . Mvc . UI
4. Скопируйте Kendo UI ресурс с клиентской стороны. Для этого Вам нужно установить пакет Kendo UI Professional (Commercial Package). Его можно установить через Bower с помощью следующей команды:
Пакет Kendo UI Professional Bower размещается в частном git -хранилище и требует активировать аккаунт Telerik. Во время установки Вам предложат ввести пароль несколько раз.
Bower установит пакет Kendo UI Professional как “ kendo - ui ” в папку wwwroot / lib .
5. Дальше нам необходимо зарегистрировать скрипты Kendo UI и стили в
6. Теперь давайте используем виджет Kendo UI в одном из видов. Мы будем использовать виджет Kendo UI DatePicker. Откройте
/Views/Home.Index.cshtml и добавьте следующий фрагмент:
Бесплатные вебинары по схожей тематике:

От процедурного программирования к ООП via C Sharp

@RenderSection("scripts", required: false)
7. Запустите веб-приложение через dnx: kestrel команду, что мы использовали ранее. Результат представлен ниже.
Читайте также:


