Тилт шифт в фотошопе как использовать
Используя фотографии повседневных сцен и применяя минимум усилий, вы можете получить снимки, напоминающие съемку миниатюрных моделей.
В данной статье приведены основные правила, следуя которым, вы сможете убедить аудиторию в том, что они смотрят на железнодорожную модель, а не на фотографию реального мира. В конце страницы содержится раздел о выборе правильного снимка. Для того чтобы применить эти рекомендации, вам потребуется программа Photoshop версии CS или выше.
Шаг 1. Градиентная маска

Откройте выбранное изображение и нажмите Q, чтобы перейти в режим Быстрая маска (Quick Mask), теперь выберем инструмент Градиент (Gradient). Установим цвета по умолчанию, нажав D, и поменяем их местами, нажав на двустороннюю стрелку рядом с ярлыком выбора цветов.
Следующим этапом будет установка градиента в соответствии с вышеприведенным примером. Убедитесь в том, что был выбран зеркальный тип градиента — это четвертая слева иконка, похожая на цилиндр.
Шаг 2. Применяем маску

Выберите место, которое вы хотите видеть в фокусе, обычно это примерно середина между верхом и низом. Нажмите в этой точке на левую кнопку мыши, и, не отпуская, проведите линию градиента вверх. Отпустите кнопку у края. Не помешает, если линия будет немного наклонена.
Вы должны получить что-то на подобие того, что изображено на иллюстрации. Вновь нажмите на Q, чтобы вернуться в режим Быстрая маска (Quick Mask).
Шаг 3. Имитация размытия объектива

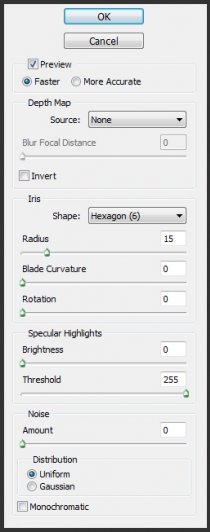
Выбираем: Фильтр — Размытие — Размытие при малой глубине резкости (Filter — Blur — Lens Blurr), чтобы открыть соответствующее меню. Выбор правильных настроек требует наличия некоторых навыков, но для начала достаточно использовать значения, предложенные в примере.
Пункт Диафрагма (Iris) в меню контролирует форму виртуальной диафрагмы. Шестиугольная (hexagonal) диафрагма наиболее приемлема, также вы можете попробовать закруглить резкие углы геометрической формы с помощью пункта Кривизна листа (Blade Curvature). Опция Поворот (Rotation) контролирует углы шестиугольника. Раздел Зеркальная подсветка (Specular Highlights) добавляет светлым областям блики, но, как правило, не получится ничего хорошего, если установить значение Изогелия (Threshold) значительно ниже 250. Теперь применяем эффект и отменяем выделение.
Шаг 4. Применение кривых

Чтобы добавить ощущение искусственности, вызовем меню Кривых (Curves), нажав на Изображение — Коррекция — Кривые (Image — Adjustments — Curves) и изменим кривую RGB в соответствии с показанным выше примером. Это ослабит цвета снимка, сделав объекты более похожими на изделия из полистирола и мха.
Здесь можно посмотреть слайдшоу с примерами, чего можно добиться с помощью этой техники.
Советы по выбору правильной фотографии

Так как мы привыкли смотреть на модели и миниатюры сверху, то сознание будет легче обмануть с помощью фотографий, в которых перспектива направлена вниз, а не вверх или вперед по уровню глаз.
Но также важно и освещение вашего снимка. Модели, как правило, освещаются светом ламп, поэтому человек ожидает увидеть прямые тени и яркий, практически резкий свет. Это объясняет, почему на иллюстрации сверху снимок со станцией Чаринг-Кросс (слева) с его тусклым рассеянным освещением не создает необходимого впечатления, в отличие от фотографии колеса обозрения в Лондоне (справа).
К тому же на строительство подобной модели (фотография слева) потребовались бы годы, что заведомо вызывает скептицизм. Далее приведен оригинал фотографии, которая была использована в этом руководстве.
Готовы к новому уроку? Хотя, чего я спрашиваю? Конечно же готовы! Сегодня мы с Вами рассмотрим очень интересный урок. Так как основы фотошопа я больше, почти, не публикую, то, естественно, уроки становятся все более и более интересными. То, чему я Вас сегодня научу, непременно Вам понравится, гарантирую!


Наверняка, Вы видели подобные фотографии в интернете. Интересный эффект, не правда ли? Вроде бы обычная была фотография, а получилось вот такое интересное фото. Чем-то напоминает снимок игрушек. Вон, якобы кукольный домик, модельки машинок и сами куклы. С первого взгляда, можно так и подумать. Все еще хотите научиться как добиться такого эффекта в фотошопе? Тогда идем дальше!
Я взял вот такую фотографию, и на её примере буду Вас учить как сделать tilt-shift в фотошопе!

Шаг 1. Переходим в режим “Быстрая маска”. Сделать это можно, нажав на кнопку, как на скриншоте:

Шаг 2. Выбираем инструмент “Градиент” > “Зеркальный градиент”:

Шаг 3. И теперь используем градиент. Центром делаете то, что хотите выделить на фотографии. Вот, как это сделал я ( красным я линию навел, что бы Вы видели ):


Шаг 4. Повторяем шаг 1, только теперь выключаем эту “Быструю маску”.
Шаг 5. Идем в Фильтр > Размытие > Размытие при малой глубине резкости… :

И у нас должно появится подобное окно:

Здесь можем настраивать размытие с помощью ползунка “Радиус” по вашему вкусу.
Шаг 6. Вроде бы все готово, подумаете Вы. Да, по сути, мы добились того, чего хотели. Но, я Вам советую добавить насыщенности ! Настоятельно советую. По этому повторяем за мной:


Можно еще добавить яркости .

Давайте же посмотрим, что у нас с Вами получилось!
До

После

Согласитесь, очень интересно получилось! Правда, самое тяжелое в этом деле, не сам эффект, а правило сфотографировать. Ведь не все фотографии подходят, некоторые больше, некоторые меньше, а некоторые вообще никак не подходят.
И да, фотошоп, это не единственный инструмент для эффекта tilt-shift, есть еще другие инструменты. Но, об этом, я Вам расскажу в следующих статьях. Мы к нему еще вернемся!
Tilt Shift в действительности обладает возможностью двух разных типов движения: вращение плоскости объектива (линзы) относительно плоскости изображения, называемое Tilt (наклон), и движение линзы параллельное плоскости изображения, называемое Shift (сдвиг).
Наклон используется для контроля перспективы и поля, находящегося в фокусе – части изображения, остающейся резкой. Сдвиг нужен для изменения положения объектов изображения без необходимости сдвигать камеру назад, например, это очень полезно для избегания сходимости параллельных линий при съемке высоких зданий и т.д.

Что такое Tilt Shift – миниатюра
Миниатюры в стиле Tilt Shift – это фотографии реальных сцен и панорам, выглядящие как миниатюрные модели. Это может быть достигнуто с помощью использования специальных объективов ( Tilt Shift объективов) или с помощью программного обеспечения, но такие фотографии часто называют «поддельными» миниатюрам». Поэтому метод симулирования глубины резкости в фоторедакторах называется «поддельный tilt-shift», так как используемые фотографии не были сняты на настоящий tilt-shift объектив.
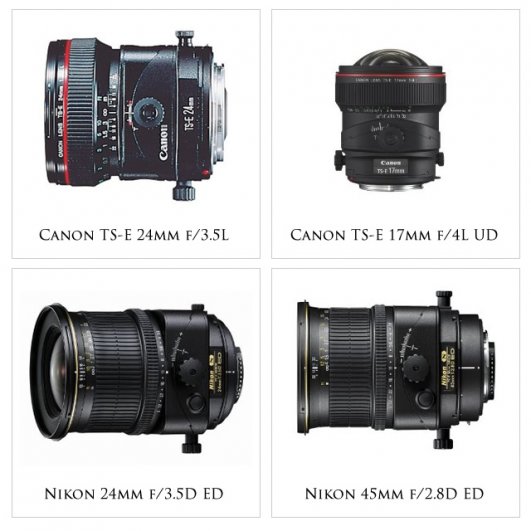
Среди самых популярных tilt-shift объективов для зеркальных камер находятся следующие:

Как создать эффект Tilt - Shift в Photoshop
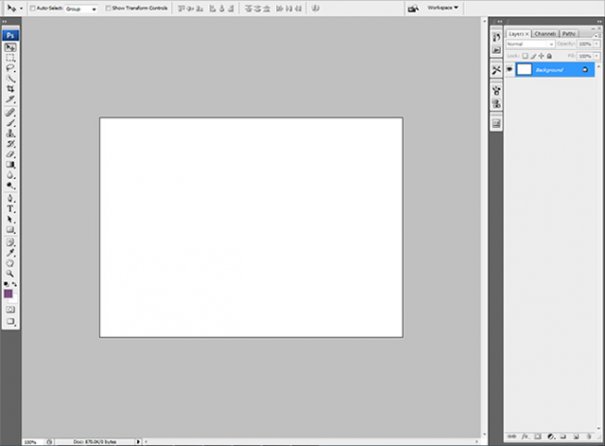
Шаг 1: Откройте Adobe Photoshop и создайте новый документ.

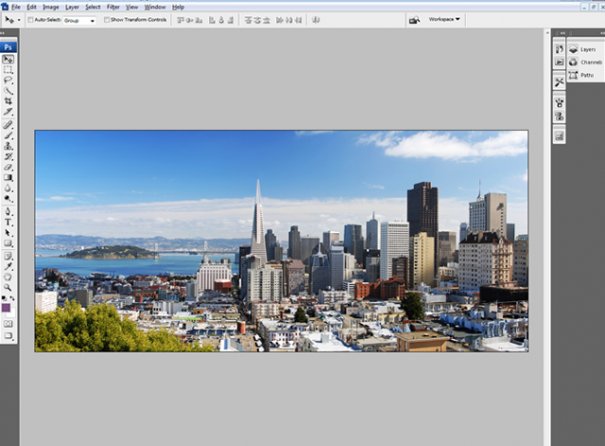
Шаг 2: Импортируйте выбранную фотографию в рабочее пространство.

Шаг 3: Выберите режим быстрой маски (Quick Mask Mode).

Шаг 4: Выберите инструмент Градиент (Gradient Tool).
Шаг 5: Выберите радиальный градиент (Radial Gradient).

Шаг 6: Удерживая левую кнопку мыши проведите линию вертикально от места, которое вы ходите оставить в фокусе, до верхней части окна и отпустите кнопку. Должен появиться полупрозрачный радиальный градиент.

Шаг 7: Перейдите в стандартный режим маски (Standard Mask Mode).

Шаг 8: Откройте окно Фильтр> Размытие> Линзовое размытие (Filter > Blur > LensBlur). Выберите уровень размытия, который вы бы хотели применить к изображению.

Шаг 9: Теперь вы можете поэкспериментировать с насыщенностью, оттенками и кривыми в меню настроек изображения.
Наш гость и эксперт Photoshop Эрик Рэнно ака Тип Сквирелс демонстрирует как опти мизировать Tilt Shift в Photoshop CC и Photoshop CC 2014.

В последние обновление в Photoshop ввели некоторые суперские фильтры, включая три дополнения к галереи размытия (Blur Gallery). Один из них это Tilt-Shift Blur. Этот эффект первоначально был пойман только с помощью специальных линз, но фотографы вскоре поняли, что они могут его добиться в Photoshop.
Видя рост его популярности Adobe добавил специальный фильтр для создания этого эффекта.
Выбор Изображения
Большинство Tilt-Shift изображений сделаны так, чтобы выглядит как город игрушек, или миниатюрные деревеньки и тому подобное, ваш начальный образ для этого эффекта необходимо сделать с высокой точки. В этом примере я выбрал это прекрасное изображение .

Делайте это По-умному
Я большой поклонник смарт-объекты и смарт-фильтров (Smart Objects and Smart Filters), вы можете узнать больше об этих инструментах здесь .
Я собираюсь превратить изображения в Смарт Объект Smart Object из Фильтр Меню:

Я вижу, что слой является Смарт Объектом благодаря этому маленькому значку, который отображается на иконке слоя:

Добавить Photoshop Фильтр
В Photoshop CC 2014 существует новый фильтр который посвящен эффекту который я хочу достигнуть, я выберу его из меню:

Это откроет новое диалоговое окно, что позволит мне изменить позицию Tilt-Shift размытие, в точности так как мне это нужно.
Tilt-Shift Диалоговое Окно

(1) Эта точка имеет две функции. Во-первых она обозначает центр эффекта размытия, и она может контролировать количество применяемого размытия.
Чтобы переместить центр размытия нажмите, удерживайте и перетаскивайте его на новое место. Отпустите кнопку мыши, чтобы ваш центр упал в этом месте на изображение. Чтобы добавить и удалить здесь размытие щелкните внешний круг и перетащите его вокруг круга.Это может быть немного каверзным занятиям, но вы можете набрать число размытия, или использовать более традиционные ползунок и элементы управления с правой стороны (4).
(2) эта сплошная линия указывает начальную точку размытия. Между двумя сплошными линиями нет никакого размытия. Размытия применяется в перо (feather), или пандус(ramp), чтобы пунктирная линия (3).
(3) указывает, где эффект размытия используется на 100%.
(4) наборите точное количество размытия в числах или с помощью ползунка.
(5) Этот ползунок определяет количество искажений, причин размытия.
(6) Если изображение должен быть без фокуса в целом, тогда до Tilt-Shift, то это может быть сделано здесь. Сокращение доли добавляет размытия.
Поворот Размытия

Перемещение мыши плиже к белой точке на линии старта размытия (2) меняет его на двойные стрелки курсора. С нажатой кнопкой мыши я теперь могу повернуть размытие, чтобы соответствовать уголу главной темы изображения.
Финальные Штрихи и Дополнительный Плюшки
Это все о чем нам нужно беспокоиться здесь, но давайте немного углубимся. В верхней части экрана находится флажок.
![]()
Отметьте его, мы увидим результаты на следующем шаге, на данный момент, хотя я нажмите кнопку «ОК» и возвращаяюсь в основное изображение.
Каналы
Откройте панель Каналы (Channels). Вы возможно уже сгруппировали с Слоями, если нет то выберите Окно > Каналы из главного меню.
Потому что я отметил коробку в прошлом шаге у меня новый канал, который называется Размытие Маска ( ‘Blur Mask’). С Ctrl (ПК) илиCmd (Mac) нажатой клавишей щелкните эскиз Размытие Маски, чтобы сделать его выбор.
Возвращение в Панели Слои

Выделеное может не выглядеть как оно здесь, но это выбор размытия, специальная фича размытия.
Затемнить Размытия Которое Притягивет Глаз
Я хочу привлечь глаза зрителя кне размытойчасти изображения, поэтому я буду использовать данную фичу выделения для достижения этого. Когда я создаю Уровни корректирующий слой, перейдя в Слой (Layer) > Настройка Нового Корректирующиго Слоя (New Adjustment Layer) > Уровни (Levels), к регулировки Уровни добавляется маска, созданная путем отбора.
Я прикатил мой midtown ползунок немного вверх около .69
Насыщенность (Saturation)
Модель деревни, как правило, выглядит более насыщенной, поэтому я добавлю в Насыщение Корректирующего Слоя (Saturation Adjustment Layer). На этот раз я буду использовать значок в нижней части Панели Слои (Layers Panel):

И увеличил насыщенность только немного:

И вот оно! Эффект Tilt-Shift, с помощью Photoshop CC фильтра Blur Галерея (Blur Gallery Filter) .

Как всегда огромное спасибо Эрику за его детальный урок. Вы можжете ознакомиться с другими уроками от Эрика на его веб-сайте , YouTube , а также вы можете найти его на Facebook и Twitter если Вы хотите связаться с ним!
Читайте также:


