Средства microsoft office для создания web сайтов
Популярность службы WWW во многом определяется тем, что пользователи могут не только просматривать сайты, но и создавать собственные. Процесс создания и функционирования Web -сайта иллюстрируется схемой, изображенной на рис. 4.15. У каждого сайта есть разработчик, который на своем компьютере готовит исходные материалы: графику, медиаданные (звук, анимация ), используя соответствующие редакторы, и непосредственно разрабатывает сайт , применяя тот или иной HTML -редактор. Обычно сайт разрабатывается на локальном компьютере, тестируется, а затем переносится на Web - сервер при помощи FTP-протокола. После опубликования материал становится доступен для всех посетителей. Если пользователи имеют право только на просмотр сайта, то разработчики имеют возможность обновлять и изменять содержимое своего сайта.
В принципе вопросы разработки сайтов - предмет отдельной книги, мы же коснемся этой темы лишь в самом общем виде.
Следует отметить, что создать HTML -документ можно с использованием обычного текстового редактора. Например, с помощью входящей в Windows программы Notepad. В данном случае разработчик пишет HTML -код "с нуля", не используя ни шаблонов, ни подсказок. Несмотря на то что текстовый редактор не предоставляет никаких вспомогательных средств, многие профессионалы утверждают, что используют в качестве HTML -редактора именно Notepad.
Особо следует отметить офисные приложения . Как уже говорилось, все приложения Microsoft Office позволяют сохранить результат работы в HTML -формате. Многие домашние пользователи выбирают Microsoft Word в качестве средства разработки простых Web -страниц. Правда, HTML -код в этом случае не будет оптимальным.

Рис. 4.15. Схема разработки и просмотра Web-сайта
Когда вы сохраняете документы в HTML -формате с помощью Microsoft Word , в него добавляются дополнительные тэги, для того чтобы впоследствии можно было использовать всю функциональность Word для дальнейшей работы с содержимым документа.
Для того чтобы уменьшить размер Web -странички, в Word 2003 можно сохранять данные в специальном фильтрованном формате ( filtered HTML ), в этом случае лишние тэги будут удалены.
Правда, если открыть Web -страницу, сохраненную в режиме filtered HTML в программе Word , вероятно, некоторые возможности редактирования этого документа будут утрачены. Поэтому следует использовать режим filtered HTML только на финальной стадии, перед непосредственным переводом в HTML .
Несмотря на то что простые Web -странички можно создавать, не прибегая к помощи специализированных HTML-редакторов , заниматься разработкой и поддержкой более-менее солидных сайтов без них невозможно.
Все имеющиеся на рынке HTML -редакторы можно разделить на две большие группы:
- программы, имеющие в своем составе визуальные редакторы (design-based editors) - средства, которые автоматически формируют необходимый HTML-код, позволяя разрабатывать Web-страницы в режиме WYSIWYG (What You See Is What You Get - что вижу, то и получаю);
- программы-редакторы, которые предоставляют редактор и вспомогательные средства для автоматизации написания кода (code-based editors).
В компьютерной прессе часто обсуждается вопрос, какой подход лучше - визуальный или основанный на написании кода, причем у каждого из методов есть сторонники и противники.
Сторонники визуального редактирования предпочитают данный подход в силу простоты, наглядности и доступности для широкой аудитории начинающих пользователей.
Сторонники кодирования убеждены, что только вручную можно создать оптимальный код и что программная разметка точнее визуальной. Те, кто предпочитает создание сайта вручную, критикуют редакторы, предоставляющие готовые шаблоны формы и заготовки, за однотипность.
Необходимо учитывать, что сегодня многие пользователи (разного уровня подготовки) занялись созданием собственных сайтов и нуждаются в различных по степени сложности продуктах. Одним пользователям требуется продукт "на вырост", другие хотят создать двухстраничный персональный сайт и больше к этому не возвращаться.
Отметим, наконец, что существуют и компромиссные решения: например, уже упоминавшиеся Microsoft FrontPage и Macromedia Dreamweaver имеют не только визуальные средства, но и весьма развитые редакторы кода . В последней версии FrontPage 2003 реализован даже сдвоенный режим, в котором пользователь может наблюдать, как действия визуального редактора приводят к изменению кода.
При этом очевидно, что чем выше профессионализм пользователя, тем меньше готовых шаблонов, макетов и подсказок ему требуется.
Заметим, что выбор между скоростью разработки и индивидуальностью стиля актуален не только для построения сайтов, но и для обычного строительства. Из кирпичей можно построить больше типов зданий, чем из панелей с готовыми проемами под окна и двери, но это и усилий требует иных (рис. 4.16).

Рис. 4.16. Сайтостроение можно сравнить с обычным строительством. Панельные дома строятся быстрее, зато кирпичные позволяют реализовать нестандартные идеи
Таким образом, простой текстовый редактор - это незаменимое средство для Web -дизайнера, досконально знающего HTML , но не слишком полезное для человека, который не собирается изучать HTML . Рассмотрим наиболее популярные редакторы.
Разработка Web-страниц вMSWordможет быть выполнена двумя способами. Первый из них ориентирован на создание новой страницы, а второй – на сохранение ранее подготовленного текстового документа в форматеWeb-страницы.
Создание новой страницы осуществляется с помощью команды Файл/Создать, которая открывает окноСоздание документа. На вкладкеWeb-страницыэтого окна выбирается шаблон, соответствующий вашей задаче. Для созданияWeb-страницWord2000 располагает несколькими шаблонами. Наиболее часто используются шаблоныЛичная страница,Типичные вопросы,Простая страницаиОглавление.
Для создания Web-страницы из текста, подготовленного в редакторе Word2002, необходимо выполнить командуФайл/Сохранить как …, а затем в стандартном диалоговом окнеСохранение документазадать тип файла (Веб-страница) и имя файла ( рис.9.11).

Рис. 9.11 Окно Сохранение документа
Кнопка Изменитьпозволяет ввести заголовок Web-страницы, которая по умолчанию определяется как первая фраза самого документа. Однако, перед сохранением, если эта операция выполняется первый раз, необходимо указать параметры Web-документа. Используйте для задания параметров командуСервис/Параметры/вкладка Общие/ Кнопка Параметры документа. Она открывает диалоговое окноПараметрыВеб-документа – рис. 9.12, которое содержит пять вкладок:Обозреватели,Файлы,Картинки,Кодировка и Шрифты.
На вкладке Обозревателиопределяется уровень средств, используемых для оформления документов. Способ хранения созданной Web-страницы, имена и структура папок для графических иллюстраций, мультимедийных объектов и других дополнительных файлов устанавливаются на вкладке Файл. Форматы графических файлов, а также выбор параметров, управляющих оптимизацией Web-страницей для вывода на конкретный монитор, устанавливаются на вкладкеКартинки. На вкладкеКодировкаопределяется кодировка символов при сохранении Web-страницы. Выбор кодировки зависит от аудитории, для которой предназначена информация. Для англоязычной страницы можно использовать заподноевропейский набор символов, для страницы на русском языке – кириллицу или стандартUNICODE(UFT-8).

Рис. 9.12 . Диалоговые окна для настройки параметров Web-документа

Разработайте Web-страницу фирмы «Учебный центр», занимающейся образовательной деятельностью.
Для этого создайте документ, используя возможности текстового редактора Word, а затем сохраните его как Web- документ. При создании Web-страницы используйте материал рис. 9.13.

Рис. 9.13 . Проект Web-страницы фирмы «Учебный центр»
Создание Web-страниц cредствами Excel
Как и в текстовом процессоре Word, сохранение рабочей книги, подготовленной вExcel, с помощью командыФайл/Сохранить как …. Эта команда открывает диалоговое окноСохранение документа– рис.9.14, котором указывается имя и тип файла, а также место сохранения файла.

Рис. 9.14 Диалоговое окно Сохранение документа
Для выполнения публикации в диалоговом окне Сохранение документаследует нажать кнопкуОпубликоватьи в появившемся диалоговом окнеПубликация Веб-страницы выбрать публикуемые элементы, установить параметры просмотра (Работа с электронными таблицами или Работа со сводными таблицами) и вновь нажать кнопкуОпубликовать. Если в окнеСохранение документабыла установлена опцияДобавить интерактивность, то при просмотреWeb-страницы вы увидите данные, а также полосы прокрутки и инструменты, позволяющие выполнить редактирование опубликованных данных.
Web-страницу, созданную средствамиExcel, можно просмотреть с помощью браузера, а также вExcel2002 илиWord2002. Для открытия страницы изExcel, необходимо выполнить командуФайл/Открыть,указав тип файла и его имя.
Данные в WWW, опубликованные средствамиExcel2002, могут быть скопированы на листы книги. Для этого следует открытьWeb-страницу в окне браузера, с которой будут извлекаться данные, выполнить копирование содержимого ячеек в буфер промежуточного хранения, а затемвставить эти данные из буфера. Перетаскивание данных из одного приложения в другое возможно лишь в том случае, когда окна обоих приложений размещены рядом.
Настроив сайт разработчика Office 365, вы можете быстро приступить к созданию, тестированию и развертыванию надстроек Office и SharePoint. Многие подписки на Office 365 бизнес, Office 365 корпоративный, Office 365 для образования и Office 365 для государственных организаций включают шаблон для создания сайта разработчика.
Перед началом работы
Если не указано иное, сайты разработчиков можно создавать во всех планах, включающих SharePoint, а также во всех автономных планах SharePoint. К ним относятся:
- Microsoft 365 бизнес стандарт
- Microsoft 365 E3, E5
- Microsoft 365 A3, A5
- Microsoft 365 для государственных организаций G3, G5
Дополнительные сведения о планах Microsoft 365 для бизнеса см. в статье Ограничения SharePoint Online.
Создание сайта разработчика
Войдите в Office 365 в качестве глобального администратора или администратора SharePoint Online.
Необходимо войти от имени администратора SharePoint Online или глобального администратора, чтобы создавать семейства веб-сайтов, такие как сайт разработчика. Только администраторам доступны параметры администрирования при входе в Office 365. Если вы не являетесь администратором, обратитесь к администратору компании и попросите его выполнить одно из указанных ниже действий.
- Предоставить вам права администратора, чтобы вы могли самостоятельно создать сайт разработчика.
- Создать сайт разработчиков и указать вас как администратора семейства веб-сайтов.
Выберите плитку Администратор.
В дереве переходов слева разверните раздел Администратор и выберите пункт SharePoint.
В Центре администрирования SharePoint в меню Сайты выберите Активные сайты.

В списке Активные сайты выберите Создать > Другие возможности
В раскрывающемся списке Выберите шаблон выберите Другие шаблоны
В диалоговом окне Создание семейства веб-сайтов введите информацию о своем сайте разработчика.

Описание презентации Занятие 4. Создание сайтов средствами MS Office © по слайдам

Занятие 4. Создание сайтов средствами MS Office © ЮНИИ ИТ

2 Цель занятия 1. Познакомиться с понятием Web -сайта и со средствами создания Web- страниц. 2. Научиться использовать средства MS Word для создания простейших Web- страниц. © ЮНИИ ИТ

3 Содержание 1. Понятие языка разметки HTML 2. Обзор средств и технологий создания Web -сайтов 3. 3. Аудиторное задание. Создание Web – страницы… 4. Создание и сохранение Web -страниц с помощью Word 5. Работа с текстом и рисунками на Web-страницах 6. Создание ссылок на Web -страницах 7. Порядок выполнение аудиторного задания © ЮНИИ ИТ

Понятие языка разметки HTML 4 HTML (Hyper Text Markup Languare) переводится как язык разметки гипертекста. Данный язык является основным языком программирования при создании Web-страниц и применяется для размещения различных элементов страницы (текста, графики, таблиц и т. д) с помощью определенных команд. Язык HTML читается только браузерами и графическими HTML-редакторами (специальными программами для составления страниц Web в визуальном режиме). Команды языка HTML называются тегами. Полный набор таких команд в пределах всей страницы принято называть HTML-кодом. В HTML-коде тег в основном показывает только способ изменения того или иного элемента страницы. Все параметры форматирования объектов несет в себе атрибут со своим значением. © ЮНИИ ИТ

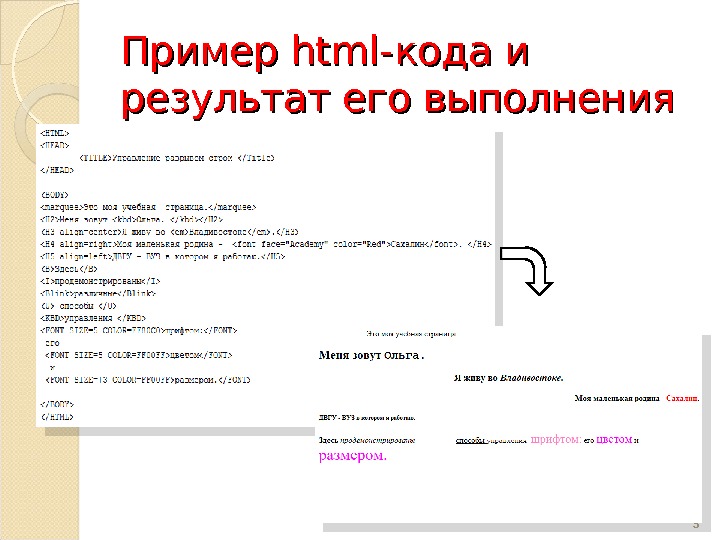
Пример html- кода и результат его выполнения

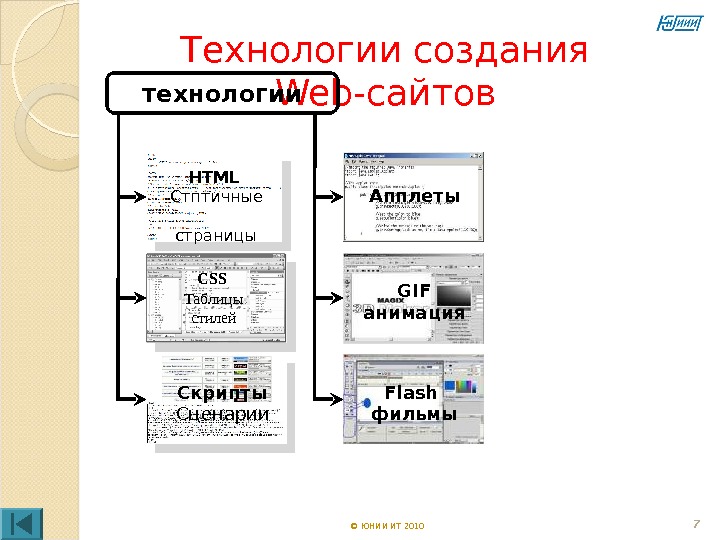
7 Технологии создания Web -сайтов © ЮНИИ ИТ 2010 технологии HTML Стптичные страницы CSS Таблицы стилей Скрипты Сценарии Апплеты GIF анимация Flash фильмы

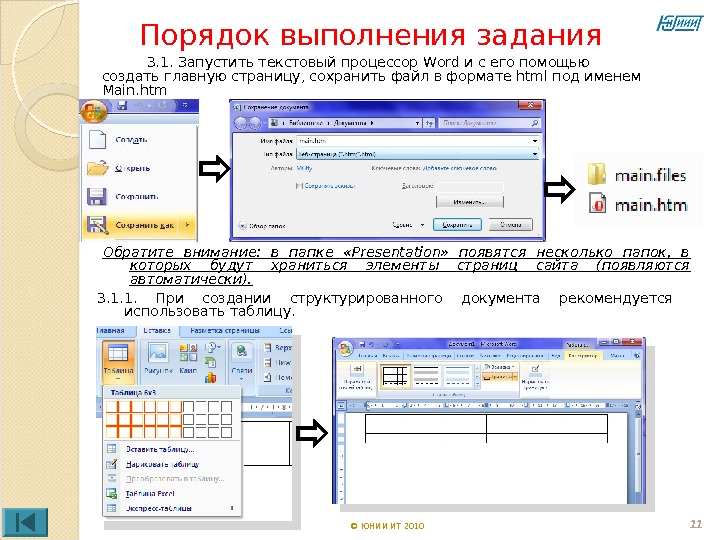
Порядок выполнения задания 113. 1. Запустить текстовый процессор Word и с его помощью создать главную страницу, сохранить файл в формате html под именем Main. htm © ЮНИИ ИТ 20103. 1. 1. При создании структурированного документа рекомендуется использовать таблицу. Обратите внимание: в папке «Presentation» появятся несколько папок, в которых будут храниться элементы страниц сайта (появляются автоматически).

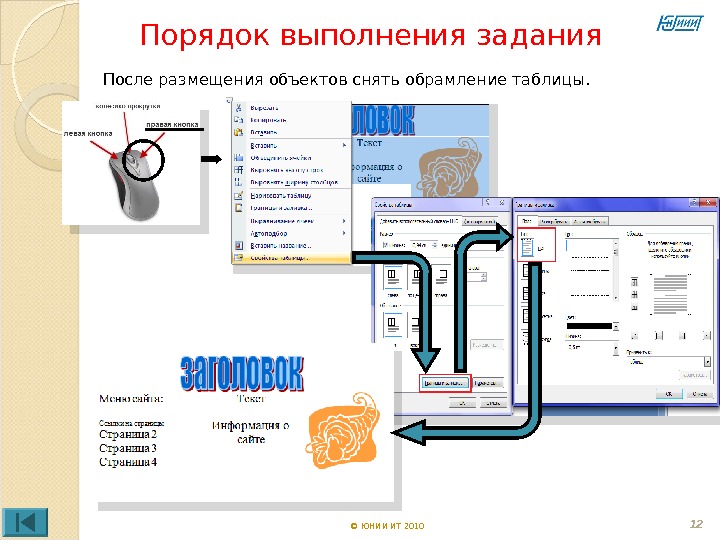
Порядок выполнения задания 12 © ЮНИИ ИТ 2010 После размещения объектов снять обрамление таблицы.

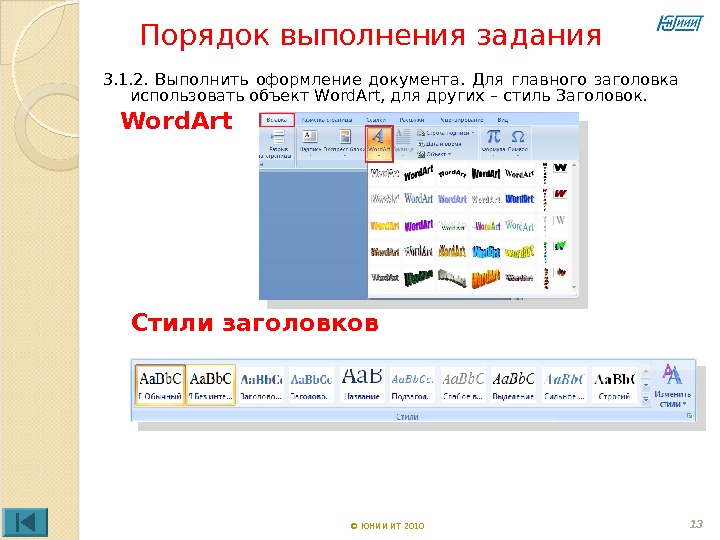
Порядок выполнения задания 13 © ЮНИИ ИТ 20103. 1. 2. Выполнить оформление документа. Для главного заголовка использовать объект Word. Art, для других – стиль Заголовок. Word. Art Стили заголовков

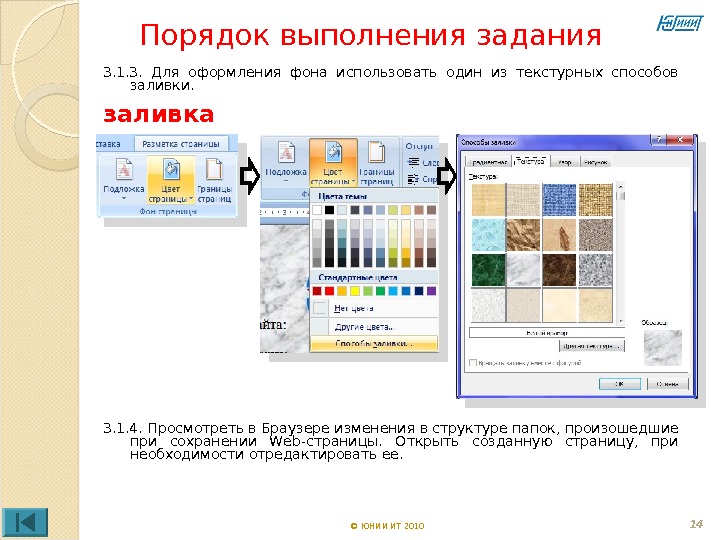
Порядок выполнения задания 14 © ЮНИИ ИТ 20103. 1. 3. Для оформления фона использовать один из текстурных способов заливки. заливка 3. 1. 4. Просмотреть в Браузере изменения в структуре папок, произошедшие при сохранении Web-страницы. Открыть созданную страницу, при необходимости отредактировать ее.
Читайте также:


