Создать фото в фото фотошопе

В этом учебном пособии по эффектам Photoshop мы узнаем, как добавить волнение к фотографии (конечно, не то, чтобы ваши фотографии были недостаточно захватывающими) и привлечь больше внимания и внимания к основной теме, создавая иллюзию более мелкой обрезки. версия изображения внутри себя. Мы будем использовать векторную форму для создания размеров фотографии меньшего размера, чтобы мы могли легко поворачивать и изменять ее размер без потери качества изображения, добавляя к нему пару стилей слоев, создавая обтравочную маску, отбирая цвета из оригинала. фото, используя корректирующие слои и добавив забавный фильтр Radial Blur. Много хороших вещей. Любая последняя версия Photoshop будет отлично работать для этого эффекта. Я буду использовать Photoshop CS3.
Вот исходное изображение, которое я буду использовать для этого урока:

И вот к чему мы будем стремиться на протяжении всех этапов:

Этот урок из нашей серии фотоэффектов . Давайте начнем!
Шаг 1: дублируем фоновый слой
Когда моя исходная фотография открыта в Photoshop, я вижу в палитре слоев, что у меня есть только один слой, фоновый слой:
Палитра «Слои» в Photoshop с фоновым слоем, содержащим мое исходное изображение.Первое, что мне нужно сделать, это продублировать фоновый слой , поэтому я буду использовать быстрое сочетание клавиш Ctrl + J (Win) / Command + J (Mac). Теперь у меня есть копия слоя «Фон», отображаемая в палитре «Слои», которую Photoshop автоматически называет «Слой 1»:
Палитра «Слои», показывающая фоновый слой с его копией выше, с именем «Слой 1»Чтобы было легче следовать по ходу дела и как хорошая привычка, я собираюсь переименовать этот слой в нечто более наглядное. Поскольку «Слой 1» в конечном итоге станет уменьшенной, обрезанной версией фотографии, я собираюсь дважды щелкнуть имя слоя и изменить его имя с «Слоя 1» на «Меньшая версия»:
Дважды щелкните имя «Слой 1» и измените имя слоя на «Меньшая версия».Шаг 2. Создайте новый слой под слоем «Меньшая версия»
Следующее, что нам нужно сделать, это создать новый слой под слоем «Меньшая версия», чтобы он оказался между двумя слоями, которые у нас сейчас есть. Большинство людей будут делать это, щелкая по фоновому слою, чтобы выбрать его, а затем создать новый слой, поскольку по умолчанию Photoshop всегда создает новый слой непосредственно над слоем, выбранным в данный момент в палитре слоев.
Вот изящный прием, который я предпочитаю использовать вместо этого, и если вы не знаете об этом, как только вы это узнаете, вы будете его часто использовать. Вместо того, чтобы создавать новый слой над текущим выбранным слоем, вы можете сказать Photoshop создать его под текущим выбранным слоем, удерживая нажатой клавишу Ctrl (Win) / Command (Mac), пока вы нажимаете значок « Новый слой» в нижней части окна. палитра слоев, как я сделаю здесь:
Удерживая нажатой клавишу «Ctrl» (Победа) / «Команда» (Mac), щелкните значок «Новый слой», чтобы создать новый слой под слоем «Меньшая версия».И теперь, благодаря этой маленькой уловке, Photoshop создал для меня новый пустой слой прямо под слоем «Меньшая версия»:
Новый слой, снова названный «Слой 1», создан под слоем «Меньшая версия».С тех пор как я переименовал предыдущий «Слой 1» в «Меньшую версию», Photoshop перешел и назвал этот второй новый слой «Слой 1» вместо него. Я собираюсь дважды щелкнуть имя слоя и переименовать его в «Обтравочную маску», так как через некоторое время мы собираемся использовать этот слой, чтобы «обрезать» слой над ним:
Дважды щелкните по названию нового слоя и переименуйте его в «Clipping mask».Шаг 3: вытяните форму меньшего фото с помощью инструмента «Прямоугольник»
Выбрав слой «Обтравочная маска» в палитре «Слои», выберите инструмент «Прямоугольник» в палитре «Инструменты» в Photoshop или нажав клавишу U на клавиатуре:
Инструмент «Прямоугольник» рисует прямоугольные векторные фигуры, и, выбрав его, я буду перетаскивать приблизительную форму и местоположение моей обрезанной фотографии меньшего размера. Я хочу привлечь внимание и внимание к предмету фотографии, в данном случае это парень в каяке, поэтому я вытяну вокруг него прямоугольную форму:

С нарисованной векторной формой обратите внимание на то, что произошло в палитре слоев. Слой «Обтравочная маска», который некоторое время назад был обычным пустым слоем, теперь стал слоем векторной формы:
Шаг 4: Используйте векторную форму, чтобы создать обтравочную маску
Теперь, когда у нас есть форма нашей уменьшенной обрезанной версии фотографии, мы можем использовать эту форму в качестве обтравочной маски, которая будет «обрезать» слой над ней до размеров фигуры. Для этого удерживайте нажатой клавишу « Alt» («Win») / « Option» (Mac) и перемещайте курсор мыши непосредственно между слоями «Меньшая версия» и «Обтравочная маска» , пока вы не увидите, как курсор изменится на значок обтравочной маски (обведено кружком). красным ниже):
Удерживая нажатой клавишу «Alt» («Победа») / «Option» (Mac), перемещайте указатель мыши непосредственно между двумя слоями, пока курсор не изменится на значок обтравочной маски.Когда появится значок маски обтравки, просто щелкните мышью, чтобы создать обтравочную маску . Похоже, что в вашем изображении еще ничего не произошло, но в палитре слоев слой «Меньшая версия» будет иметь отступ вправо, указывая, что теперь он обрезается по векторной форме под ним:
Ничего особенного еще не произошло с изображением, но мы собираемся изменить это. Мы собираемся создать вид нашей уменьшенной обрезанной фотографии вокруг объекта, добавив пару стилей слоя к векторной форме.
Шаг 5: добавь белый штрих к векторной фигуре, чтобы создать границу меньшей фотографии
Убедитесь, что слой «Clipping Mask» по-прежнему выбран в палитре «Слои» (выделенные слои выделены синим цветом), затем щелкните значок « Стили слоев» в нижней части палитры и выберите « Обводка» в появившемся списке стилей слоев:
Нажмите на слой векторной формы, чтобы выбрать его, затем щелкните значок «Стили слоя» в нижней части палитры «Слои».Это вызывает довольно массивное диалоговое окно Layer Style с параметрами Stroke в средней колонке:
Вот как выглядит мое изображение с примененным белым штрихом 12px:

Пока что не выходите из диалогового окна Layer Style. У нас есть еще один стиль слоя для применения.
Шаг 6: нанеси тень
Нажмите непосредственно на слова «Drop Shadow» вверху списка стилей слоя слева.Это изменяет параметры в среднем столбце диалогового окна «Стиль слоя» с параметров «Обводка» на параметры «Тень». Опустите непрозрачность тени упадет до 50% , так что не появляется так темно, а затем изменить угол тени на 130 ° . Наконец, установите расстояние около 10 пикселей , хотя вам может потребоваться увеличить эту величину, если вы используете изображение большего размера, чем то, которое я использую:
Вот мое изображение теперь с применением белого обводки и тени:

Шаг 7: Используйте «Свободное преобразование» для поворота и / или изменения размера фигуры в соответствии с необходимостью
Если вам нужно повернуть, изменить размер или переместить векторную фигуру в этот момент, убедитесь, что слой формы выбран в палитре слоев, а затем используйте сочетание клавиш Ctrl + T (Победа) / Command + T (Mac), чтобы вызвать Photoshop. Свободная коробка Transform и ручки вокруг меньшего фото.
Чтобы переместить фигуру, щелкните в любом месте внутри поля «Свободное преобразование» и перетащите фигуру в новое место или используйте клавиши со стрелками на клавиатуре, чтобы подтолкнуть ее. Чтобы изменить размер фигуры, нажмите и перетащите любой из маркеров Free Transform. Чтобы просто увеличить или уменьшить форму, сохраняя при этом одинаковые пропорции ширины и высоты, удерживайте нажатой клавишу « Shift» при перетаскивании любой из угловых ручек. Удерживая нажатой клавишу «Alt» («Выиграть») / « Option» (Mac) при перетаскивании, размер фигуры изменится от центра, а не от стороны или угла, противоположного тому, где вы перетаскиваете. Наконец, чтобы повернуть фигуру, щелкните и перетащите указатель мыши в любое место за пределами поля «Свободное преобразование»:

Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы принять преобразование. Вращение формы добавляет немного больше волнения к изображению. Я также внес небольшие изменения в размер и положение моей фигуры. И с этим наша маленькая обрезанная фотография вокруг предмета теперь завершена! Мы закончим эффект, раскрасив и размыв исходное изображение на заднем фоне.
Мы почти закончили. Вся работа по созданию иллюзии более мелкой обрезанной фотографии внутри основного изображения завершена, и теперь осталось лишь немного поработать над исходным изображением на заднем плане. Есть все виды вещей, которые вы можете сделать с этим. Технически вы можете оставить это в покое и быть довольным тем, что у вас есть на данный момент, но теперь, когда мы увеличили фокус на основной теме, идея состоит в том, чтобы уменьшить фокус на остальной части изображения, которое находится на заднем плане. Вы можете обесцветить его и сделать его черно-белым. Вы можете добавить простой фильтр Gaussian Blur, чтобы размыть фон. Вы можете использовать уровни или кривые, чтобы осветлить фон и придать ему «размытый» вид. Есть много вариантов, и вам, конечно, не нужно делать то, что я собираюсь сделать здесь,
Шаг 8: Используйте инструмент «Пипетка», чтобы попробовать цвет внутри меньшей области фотографии
Выберите инструмент «Пипетка» на палитре «Инструменты» или нажмите I на клавиатуре, чтобы выбрать его. Я собираюсь использовать пипетку для выборки цвета из меньшей области фотографии, а затем использовать этот цвет, чтобы раскрасить исходное изображение на фоне:
Выберите инструмент «Пипетка», чтобы получить образец цвета из меньшей области фотографии.С выбранной пипеткой, я собираюсь щелкнуть где-нибудь на шлеме парня, чтобы попробовать этот синий цвет:

Обратите внимание, что мой цвет переднего плана в палитре Инструменты теперь изменился на тот синий цвет, который я только что выбрал. Теперь я могу использовать этот цвет, чтобы раскрасить исходную фотографию на заднем плане, используя корректирующий слой Hue / Saturation:
Цвет переднего плана в палитре Инструменты изменился на синий цвет, выбранный из шлема.Шаг 9: раскрасить фон с помощью слоя регулировки оттенка / насыщенности
Нажмите на фоновый слой в палитре слоев, чтобы выбрать его. Затем щелкните значок « Новый корректирующий слой» в нижней части палитры и выберите « Тон / Насыщенность» из списка:
Нажмите на значок «Новый корректирующий слой» в нижней части палитры слоев и выберите «Оттенок / Насыщенность».Это вызывает диалоговое окно Hue / Saturation, которое я собираюсь использовать, чтобы раскрасить фон. Не нужно начинать перетаскивать ползунки, чтобы выбрать цвет здесь. Я уже выбрал свой цвет из изображения, поэтому все, что мне нужно сделать, это выбрать опцию Colorize в правом нижнем углу диалогового окна:

Нажмите OK, чтобы выйти из диалогового окна Hue / Saturation. Photoshop использует выбранный цвет, чтобы раскрасить исходное изображение на заднем плане:

Шаг 10: дублируем фоновый слой еще раз
Прежде чем мы применим наше Radial Blur, давайте еще раз продублируем фоновый слой, чтобы у нас был отдельный слой, к которому нужно применить фильтр, так как мы никогда не хотим касаться исходной информации о пикселях нашего изображения на слое Background. Выберите фоновый слой в палитре слоев, затем нажмите Ctrl + J (Win) / Command + J (Mac), чтобы дублировать его. Дважды щелкните имя нового слоя и переименуйте его в «Radial Blur»:
Дублируйте фоновый слой еще раз и переименуйте его в «Radial Blur».Шаг 11: примени фильтр Radial Blur к новому слою
С новым слоем «Radial Blur», выбранным в палитре «Слои», перейдите в меню «Фильтр» в верхней части экрана, выберите « Blur» , а затем выберите « Radial Blur» , который вызывает диалоговое окно «Radial Blur». Сначала установите Blur Method на Zoom , затем установите Quality на Best . Опция Amount в верхней части определяет, какой эффект размытия вы получите. Я собираюсь установить мой на 40 , но вы можете использовать другое значение. Центр размытияОпция в правом нижнем углу диалогового окна определяет, откуда возникнет размытие на вашем изображении. Попробуйте расположить центр размытия близко к тому месту, где находится объект на вашей фотографии, щелкнув в этом приблизительном месте в окне «Центр размытия». Это не самая точная вещь в мире, и она заставит вас сделать несколько попыток, прежде чем вы поймете это правильно, поэтому не бойтесь отменить фильтр с помощью Ctrl + Z (Win) / Command + Z (Mac) и попробуйте еще раз, если сначала у вас ничего не получится:
Filter> Blur> Radial Blur, чтобы вызвать диалоговое окно Radial Blur. Изменить параметры обведены красным.Нажмите OK, когда закончите, чтобы выйти из диалогового окна и применить к изображению радиальное размытие:

Шаг 12: понизь непрозрачность слоя Radial Blur
Этот последний шаг необязателен, но я думаю, что мое радиальное размытие слишком интенсивное. Я хочу, чтобы он лучше сочетался с исходным изображением на фоновом слое, и я могу сделать это, просто перейдя к параметру « Непрозрачность» в верхней части палитры «Слои» и снизив непрозрачность до 60% , что, на мой взгляд, прекрасно работает. :
При необходимости уменьшите непрозрачность слоя Radial Blur, чтобы смешать эффект с исходным изображением на фоновом слое под ним.Для сравнения, вот мое оригинальное изображение еще раз:


И там у нас это есть! Вот так можно создать фотографию в фото с помощью Photoshop! Посетите наш раздел « Фотоэффекты », чтобы узнать больше об эффектах Photoshop!

Фотошоп - функциональный инструмент для работы с изображениями. В фоторедакторе вы можете создать различные виды картинок. Так, освоив все функции легко сделать баннер для сайта, например, или визитку для организации.
Чтобы созданное изображение выглядело аккуратно и привлекало внимание необходимо знать, как пользоваться инструментами кадрирования, выделения, а также уметь проводить цветокоррекцию и работу с фильтрами. Мы предлагаем рассмотреть процесс создания таких изображений в Adobe Photoshop, купить который у нас можно по доступной цене.
Как сделать картинку в Фотошопе
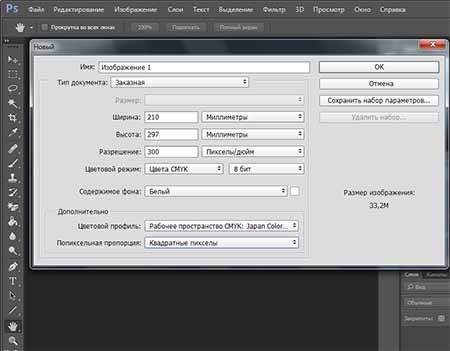
Чтобы создать новое изображение во вкладке «Файл» выберите «Создать» и детально ознакомьтесь с параметрами создания документа (изображения). Необходимо задать имя файла, чтобы потом легко найти его в папке сохранения. В графе набор параметров есть возможность самостоятельно задать параметры инструмента, его размер, разрешение или цветовые настройки. Если вы собираетесь использовать изображение для распечатки на обычном принтере, установите разрешение не менее 150 пикселей на дюйм.
Размер документа можно указать в поле «Ширина» и «Высота». Если вам нужно установить определённый размер бумаги, например A6, выберите в строке «Размер» один из предложенных форматов. Цветовой режим очень важен при создания картинки, однако, чтобы правильно его выставить, необходимо знать, для чего вы будете использовать созданное изображение. В зависимости от цели можно выбрать цвета RGB, CMYK, LAB, битовый формат или градации серого.

Как сделать визитку в Фотошопе
Для создания визитки, прежде всего, установите размер документа, который вас устроит. Можно установить его в дюймах, например 55 мм. в ширину и 90 мм. в высоту. Так как визитка после создания будет распечатываться на профессиональном принтере, установите разрешение не менее 300 пикселей на дюйм. Также не забудьте указать цветовой режим картинки, для печати подойдёт CMYK.
Нужно создать дополнительный фоновый слой для правильной работы с изображением. Указывая размеры изображения, нужно учесть некоторое количество свободного пространства под обрезку визиток. Эти данные можно указать в размере холста. Либо сразу добавьте примерно по 5-6 мм. к размерам при создании документа. Чтобы важная информация располагалась ближе к центру, ограничьте поля с помощью размерной сетки или установите параметры для вспомогательных линий. Далее можете приступать к созданию визитки, размещать изображение, надпись и другие элементы.
Как сделать логотип в Фотошопе
Укажите в настройках желаемые размеры логотипа и цветовой режим, в котором он будет создаваться. Чтобы создать эффектную надпись с торговым знаком, например, необходимо правильно подобрать цвет фона, сделать, например, красивую текстуру. Вы можете попробовать применить различные фильтры для фона. Для этого перейдите во вкладку «Фильтр» и выберите нужный. При создании фирменного знака воспользуйтесь инструментом обводки для создания красивого контура рисунка.
Чтобы сделать красивую надпись, используйте красивый шрифт, поэкспериментируйте с цветом. Как установить шрифты в Фотошоп мы рассказывали в предыдущей программе. К шрифту вы также можете применить обводку и получить оригинальный текст. Запомните, надпись должна выделяться и легко читаться. Чтобы добиться такого эффекта, нужно активно применять различные стили наложения цветов, обводки текстов и рисунка, яркие элементы и интересный логотип.


Как сделать печать в Фотошопе
Чтобы изготовить печать в Фотошопе, например, для поздравительной грамоты и открытки нужно использовать стандартный шрифт, оформить надпись в рамку строгой геометрической формы и выровнять слова для читабельности надписи. Создайте новый документ и сделайте необходимые надписи. Выберите цвет надписи, который и будет цветом печати.
Поменяйте в параметрах текста отображение размера букв со 100% на 200%. Для этого во вкладке «Окно» перейдите в пункт «Символ». Если надписей несколько, можно создать два слоя. Затем деформируйте оба слоя, выбрав искажение текста «Дугой». Более просто способ, это сделать одну надпись и деформировать ее. Затем создайте копию слоя и трансформируйте его, создав «Поворот на 180».
Как сделать баннер в Фотошопе
Для создания баннера создайте новый документ и задайте нужные размеры. Стандартный рекламный баннер для сайта имеет размер 468*68 пикселей. Однако можно задать и другие параметры, если вам нужен больший или меньший размер. Далее вы можете использовать любые инструменты для создания красивого изображения.
Чтобы сделать красивый фон поработайте с текстурами, фильтрами, не забывайте при этом делать дубликаты слоев, и давать им имена, чтобы ориентироваться. Рекламный баннер должен привлекать внимание, поэтому сделайте надпись контрастной, можете воспользоваться обводкой текста. Учтите, добавляя картинку к надписи на баннере, она должна соответствовать теме баннера.


Как сделать коллаж в Фотошопе
Коллаж представляет собой несколько изображений, размещенных на фоне, возможно с добавлением тематических элементов, надписей и многого другого. Чтобы создать коллаж, подберите несколько картинок или фото, которые хотите разместить на изображении. Создайте фон нужного цвета. Можно применить текстуры и фильтры для создания более интересного эффекта.
Чтобы добавить изображения на фон откройте их в редакторе. Каждое фото выделите, и нажмите во вкладке «Редактирование» пункт «Копировать». Затем откройте вкладку с фоном коллажа и нажмите «Вставить». Затем воспользуйтесь инструментом «Перемещение» и поместите картинку на место. Если нужно изменить ракурс фото примените к нему трансформирование.
Как создать Gif-анимацию в Photoshop
Создание анимации в фоторедакторе - трудоемкий процесс. Чтобы успешно создать рисунок в формате Gif необходимо иметь полное представление о работе со слоями, уметь создавать фон, работать с фильтрами и многое другое. Классическая анимация делается, как правило, по кадрам. Однако в новых версиях Фотошопа можно применять другой инструмент.
Прежде чем приступать к созданию анимации, найдите изображение, которое вы хотите преобразовать и обязательно удалите его из основного фона. После вырезания объекта из фона его нужно будет преобразовать в смарт-объект. Для этого кликните на слое с изображением дважды и укажите «Преобразовать в смарт-объект». После преобразования вам понадобится инструмент «Марионеточная деформация», который расположен во вкладке «Редактирование». Чтобы анимация была плавной, делайте большее количество кадров.

Как сделать видео в Фотошопе
Чтобы создать видео необходимо иметь несколько изображений, которые будут последовательно располагаться на шкале времени и создавать эффект движения. Такое видео немногим отличается от создания анимации. Еще одним способом является самостоятельное создание картинок, из которых будет создаваться видеоролик.
В настройках вы можете указать частоту кадров в секунду, чтобы замедлить или ускорить воспроизведение. На временной шкале можно менять местами кадры и перемещаться в нужный отрезок времени.

Сложность урока: Легкий

В этом уроке вы научитесь превращать фотографию в произведение искусства. Я постараюсь объяснить все максимально подробно, чтобы даже новички, впервые открывшие Photoshop, смогли все повторить.
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Подготовка документа
Шаг 1
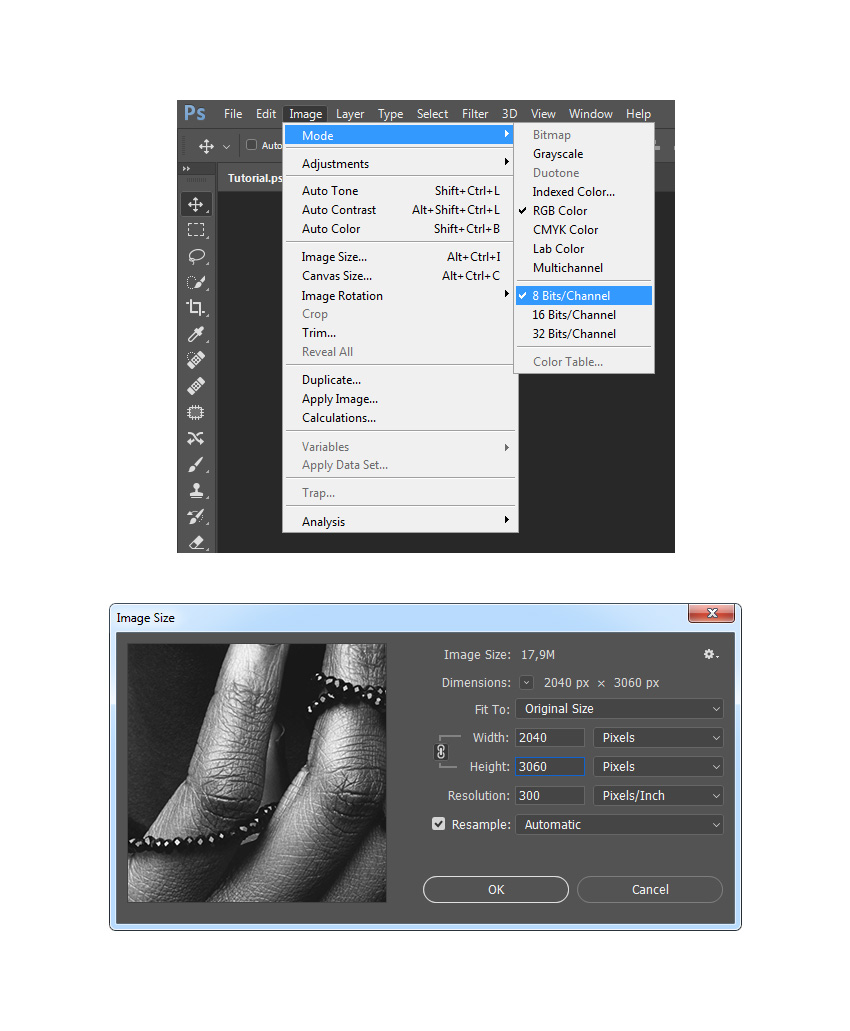
Для начала открываем фото, с которым будем работать. Для этого переходим File – Open (Файл – Открыть). Далее нам нужно проверить некоторые параметры документа:
- Фото должно быть в цветовом режиме RGB, 8 bits/channel (бит/канал). Для проверки переходим Image – Mode (Изображение – Режим).
- Для получения наилучшего результата размер документа устанавливаем в пределах 2000-3500 пикселей по высоте/ширине. Для этого переходим Image – Image Size (Изображение – Размер изображения).
- Фото должно быть фоновым слоем. Если это не так, применяем к нему команду Layer – New – Background from Layer (Слой – Новый – Слой из фона).

Шаг 2
Если в предыдущем шаге вы меняли размер изображения, тогда в панели History (История) кликните по значку камеры, чтобы создать новый снимок. Затем установите Snapshot 1 (Снимок 1) как источник для архивной кисти.

2. Создаем эффект картины
Шаг 1
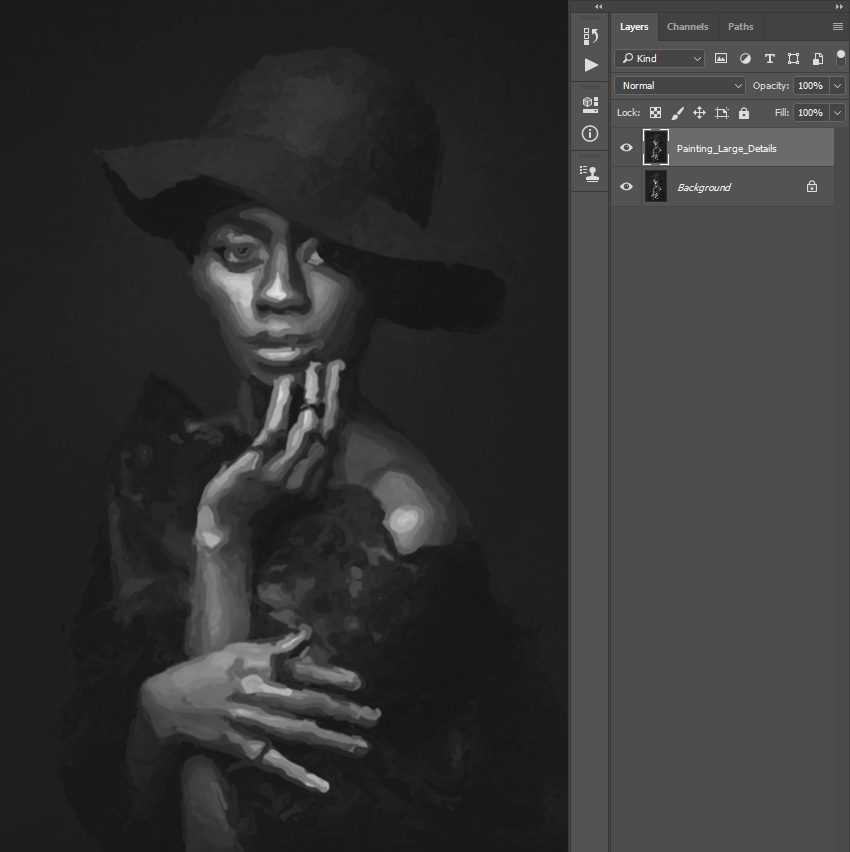
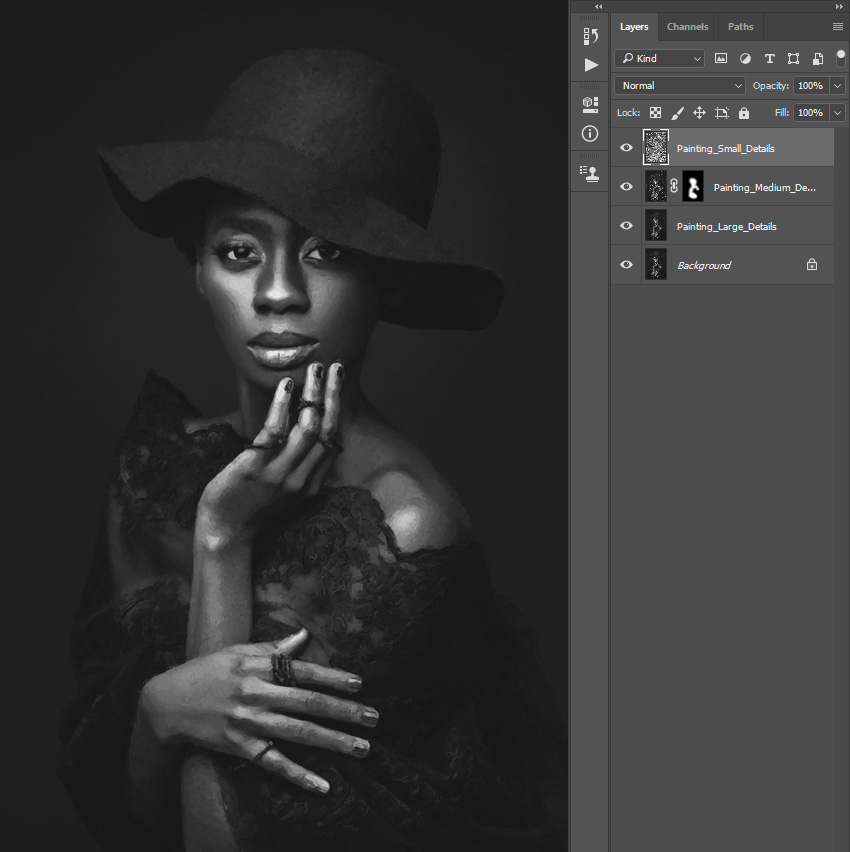
В этом разделе мы будем создавать эффект картины. Создаем новый слой Layer – New – Layer (Слой – Новый – Слой) и называем его Painting_Large_Details (Крупные детали).

Шаг 2
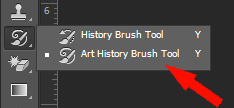
Теперь выбираем Art History Brush Tool (Архивная художественная кисть) (Y).

Устанавливаем значения Area (Диаметр) 500 пикселей, Tolerance (Допуск) 0, Style (Стиль) Tight Long (Сжатая длинная). Затем выбираем мягкую кисть диаметром 20 пикселей и рисуем по всей фотографии.

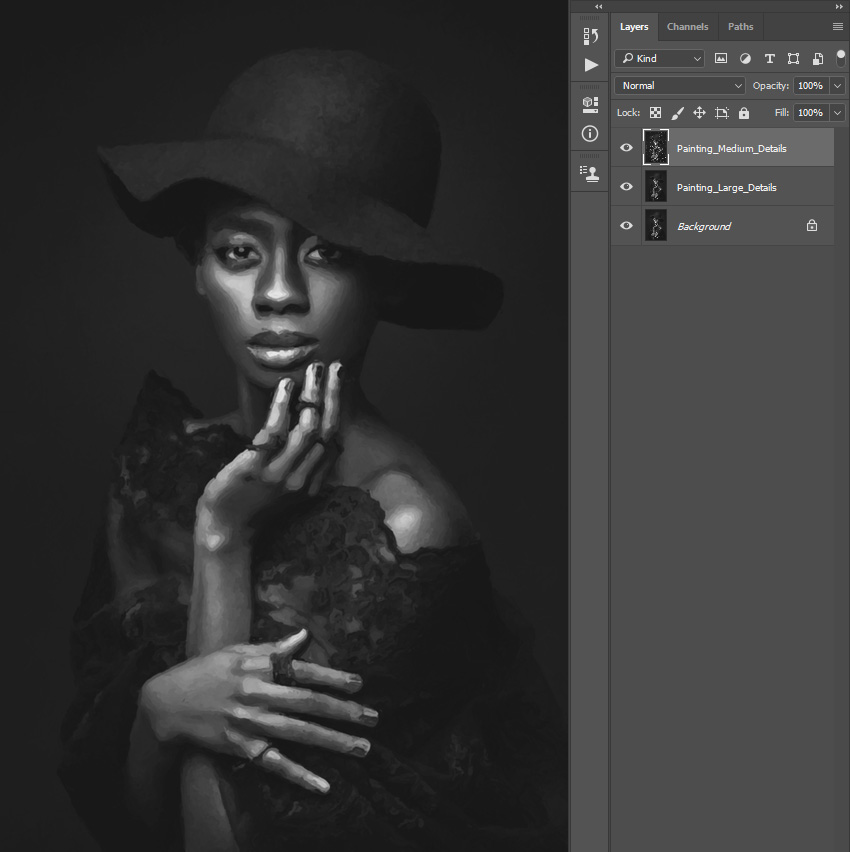
Шаг 3
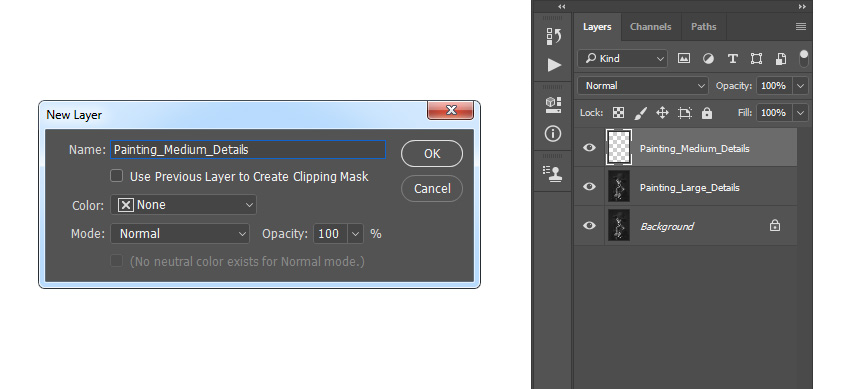
Создаем новый слой Layer – New – Layer (Слой – Новый – Слой) и называем его Painting_Medium _Details (Средние детали).

Шаг 4
Снова выбираем Art History Brush Tool (Архивная художественная кисть) (Y), устанавливаем значения Area (Диаметр) 500 пикселей, Tolerance (Допуск) 0, Style (Стиль) Tight Long (Сжатая длинная). Затем выбираем мягкую кисть диаметром 10 пикселей и рисуем по всей фотографии.

Шаг 5
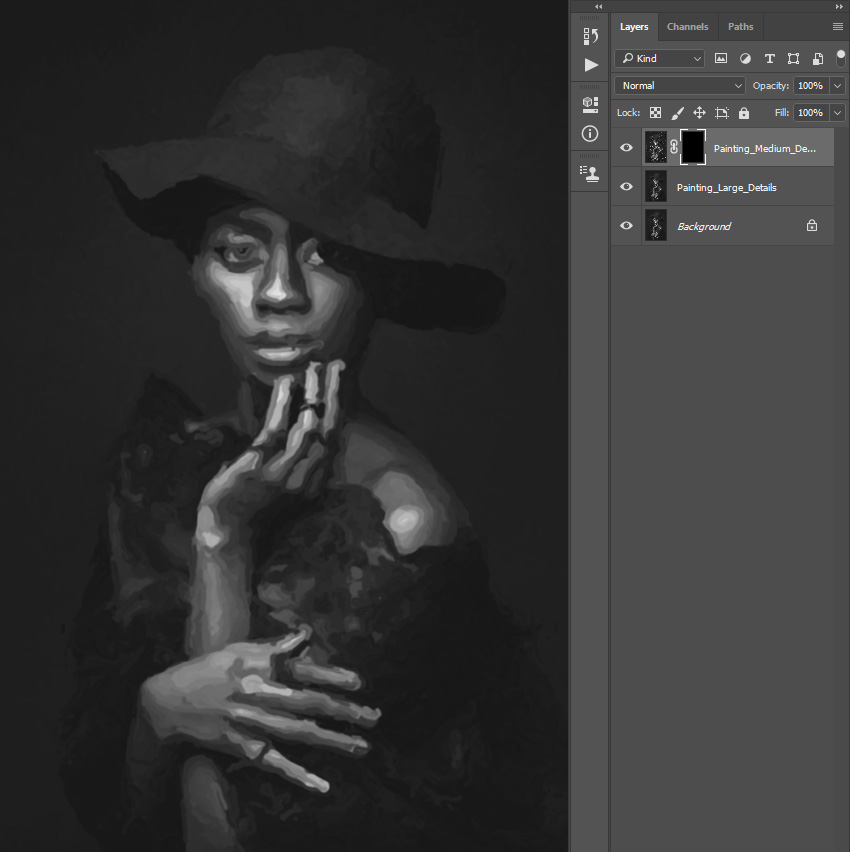
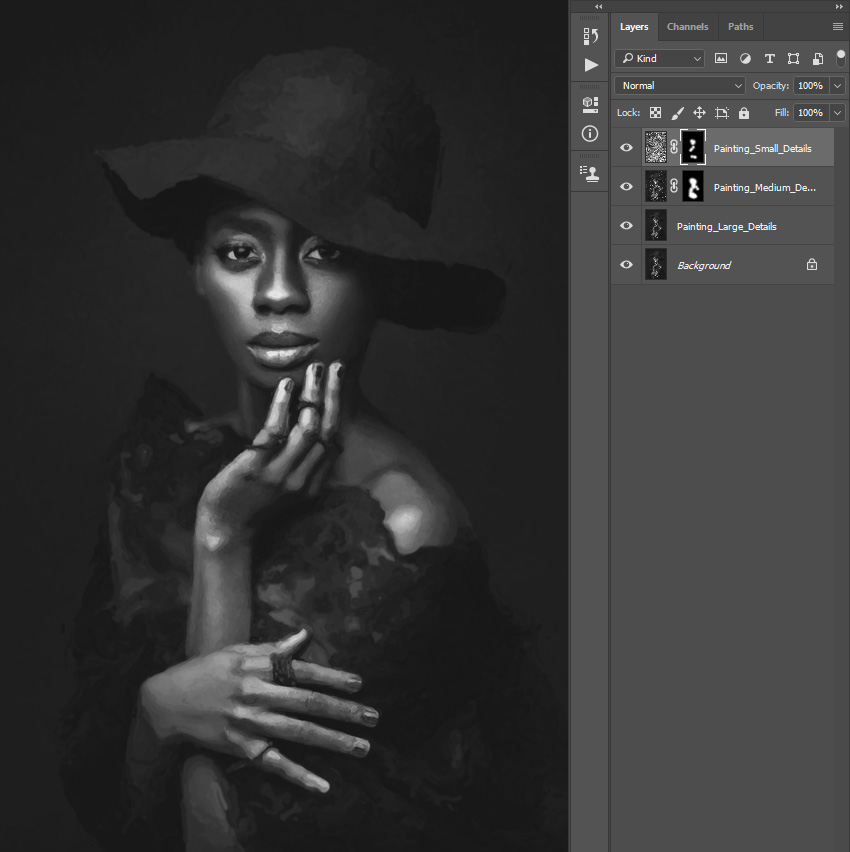
Добавляем маску слоя, которая скрывает слой целиком. Layer – Layer Mask – Hide All (Слои – Слой-маска – Скрыть все).

Шаг 6

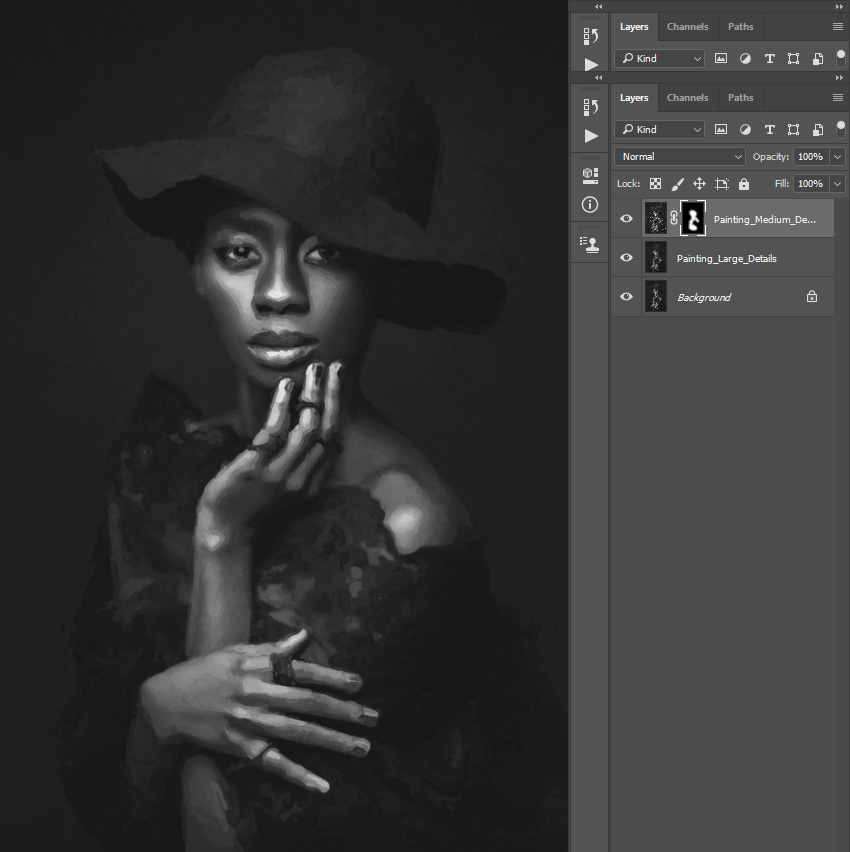
Шаг 7
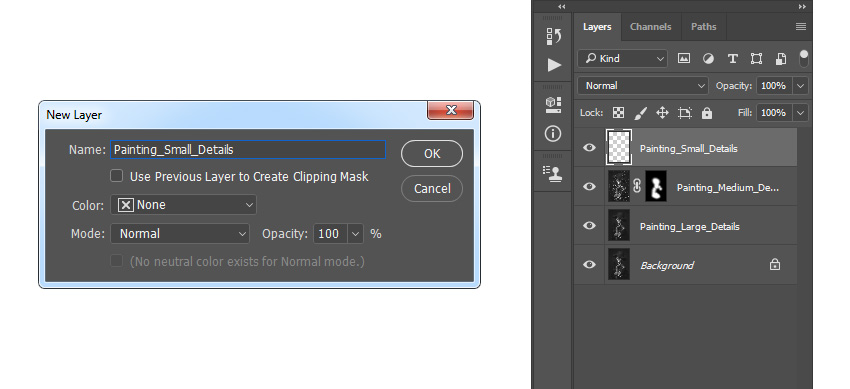
Создаем новый слой Layer – New – Layer (Слой – Новый – Слой) и называем его Painting_Small _Details (Мелкие детали).

Шаг 8
Теперь выбираем Art History Brush Tool (Архивная художественная кисть) (Y), устанавливаем значения Area (Диаметр) 500 пикселей, Tolerance (Допуск) 0, Style (Стиль) Tight Long (Сжатая длинная). Затем выбираем мягкую кисть диаметром 5 пикселей и рисуем по всей фотографии.

Шаг 9
Добавляем маску слоя, которая скрывает слой целиком. Layer – Layer Mask – Hide All (Слои – Слой-маска – Скрыть все).

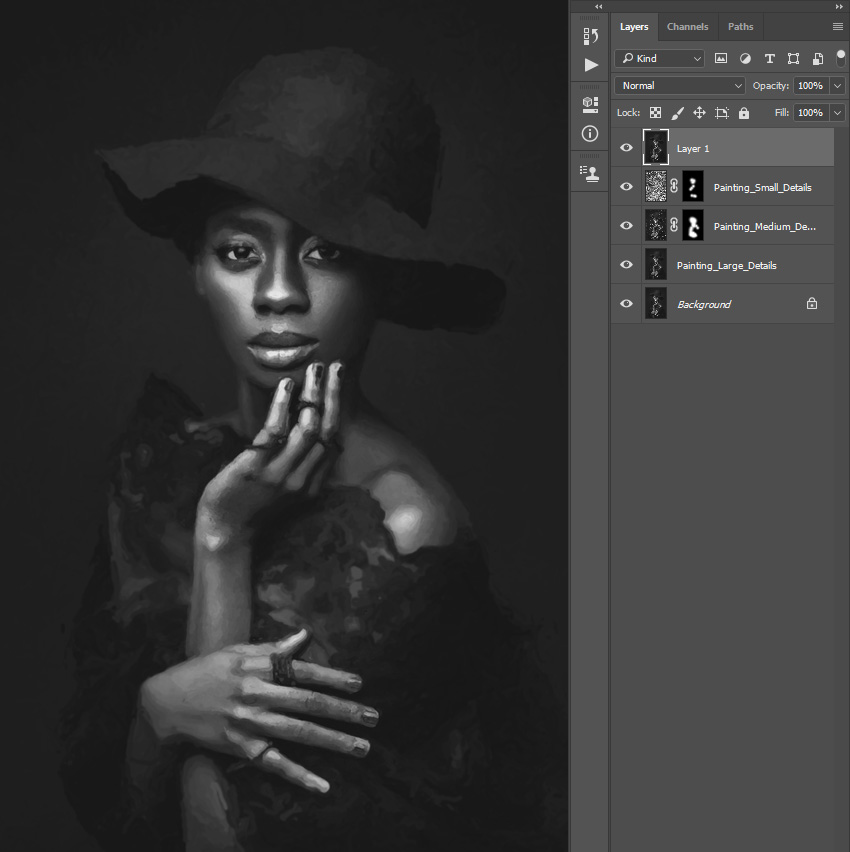
Шаг 10

3. Создаем эффект тиснения
Шаг 1
В этом разделе мы создадим эффект тиснения. Нажимаем Ctrl+Alt+Shift+E, чтобы сделать скриншот, а затем Ctrl+Shift+U, чтобы обесцветить получившейся слой.

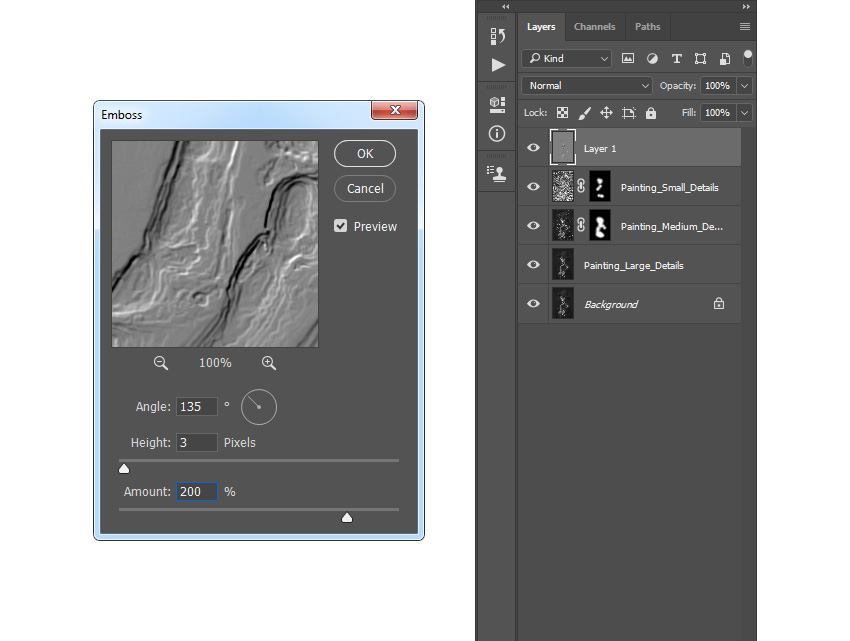
Шаг 2
Идем в меню Filter – Stylize – Emboss (Фильтр – Стилизация – Тиснение) и устанавливаем Angle (Угол) 135°, Height (Высота) 3 пикселя, Amount (Эффект) 200%.

Шаг 3
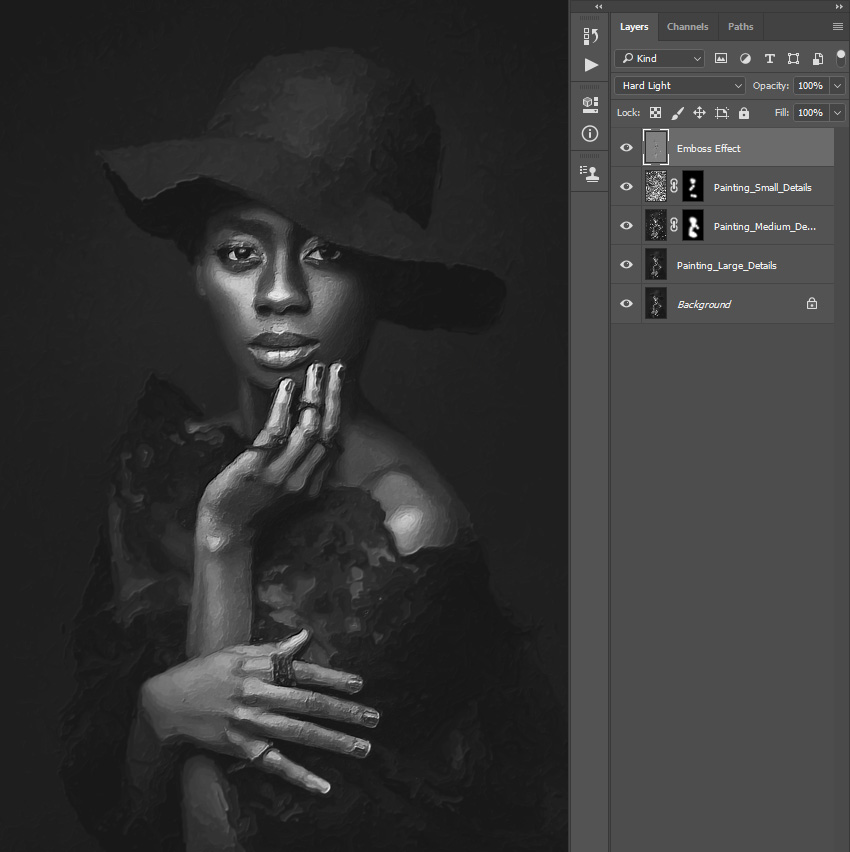
Меняем режим наложения на Hard Light (Жесткий свет), называем слой Emboss Effect (Эффект тиснения).

Поздравляю, мы закончили! Вот так выглядит финальный результат:

Эффект, который вы видите выше, мы будем создавать в рамках этого урока. Если хотите получить более интересный результат, как на картинке выше, сделав пару кликов и потратив всего несколько минут, советую попробовать мой экшен Paint Photoshop Action.
Экшн создаст превосходные реалистичные картины из ваших фотографий без каких либо действий с вашей стороны! Просто откройте фото и запустите экшн. Это на самом деле просто! Экшн сделает всю работу за вас, в результате вы получите работу, которую можно настраивать и редактировать по своему вкусу. Также в экшен включено 10 цветовых наборов и 5 текстур, из которых вы можете выбрать любой.
Также вы можете посмотреть детализированную видеоинструкцию с демонстрацией работы экшена и его настройкой.

Из этого урока мы узнаем , как применять фильтр "Масляная краска. " (Oil Paint. ) в Photoshop CC и как с помощью него можно быстро и без труда превратить любую фотографию в картину, написанную масляными красками! Впервые фильтр "Масляная краска" (.

Как переделать фото в подробный карандашный эскиз с сохранением мелких деталей
В предыдущем уроке мы узнали, как преобразовать фотографию в цветной карандашный рисунок с помощью метода, который особенно хорошо подходит для работы с портретами, так как такой метод имеет тенденцию сокращать мелкие, ненужные детали, такие, как.

Рисунок из фотографии за 60 секунд
Ранее мы детально рассмотрели технологию преобразования фотографии в рисунок. А сейчас, как я и обещал, я расскажу, как создать точно такой же эффект в течение шестидесяти секунд, используя комбинации горячих клавиш. Как известно, применение горячих.

Как переделать портретное фото в цветной карандашный рисунок
В этом уроке мы узнаем, как легко создать один из классических эффектов Photoshop - превращение портретной фотографии в цветной карандашный рисунок. Как преобразовать в эскиз не-портретные фото (пейзаж, город, натюрморт, группа людей, автомобиль и.

Как сделать рисунок из фото
В данном материале я расскажу, как без особых затрат времени и каких-либо углублённых знаний и хитростей, превратить портретную фотографию в карандашный рисунок (эскиз). А в следующем материале речь зайдёт также о создании рисунка из фотографии, но.

Экшен: создание рисунка из фото
С помощью данного Photoshop Action Вы сможете в два клика превратить фотографию в карандашный рисунок. Как установить Action в Photoshop, рассказывается здесь. Исходные фотографии и результаты, полученные в результате применения этих экшенов (.

Акварельный рисунок из фото. Photoshop Action
Здесь Вы можете бесплатно скачать Photoshop Action (операцию Фотошоп) с помощью которого можно в один клик превратить в акварельный рисунок любую фотографию. Операция прекрасно подойдёт как для портретных, так и для пейзажных фотографий. Внимание.

Превращение фотографии в рисунок с помощью Photoshop и Foto Sketcher
В интернет приводится великое множество способов превращение фотографии в карандашный рисунок. И, надо сказать, что большинство подходят для одной единственной фотографии. Здесь я попытаюсь рассказать об универсальном способе, не требующим особых.

Как сделать из фото карандашный рисунок
Это очередной вариант превращения фото в карандашный рисунок. Из этого урока мы узнаем, как создать реалистичный карандашный эскиз из фотографии, используя несколько простых фильтров Photoshop, иными словами, всего за несколько минут мы создадим.

Как сделать из фото рисунок с текстурой холста
Еще один интересный урок, как из обычной фотографии создать картину на холсте. Используя данную методику, можно имитировать текстуру фотографии, максимально приближённую к фактуре холста. Я буду использовать эту фотографию: И вот что я получу в.

Делаем из фотографии рисунок на холсте
В этом уроке мы узнаем способ добавления границы к фотографии или изображению, которая создаст вид, будто эта фотография была нарисована на холсте. Для создания этог несложного монтажа. мы, как всегда, воспользуемся программой фотомонтаж мы создадим.

Преобразуем фотографию в акварельный рисунок
В этом материале мы рассмотрим несложный метод создания акварельного рисунка из фотографии при помощи программы Фотошоп. В этом материале я использую русскоязычную версию CS6, но подойдёт и любая более ранняя версия программы, вплоть до CS2, а все.
Читайте также:


