Создать бэкграунды adobe illustrator

Сегодня мы создадим интересный радужный бэкграунд в Adobe Illustrator. Мы будем работать с сетчатым градиентом, с символами и режимами наложения, научимся редактировать отдельные символы в наборах символов и создавать эффект мозаики. Урок довольно прост и поможет тем, кто не очень хорошо знаком с программой узнать ее лучше и глубже. Также он будет интересен тем, кто не работал с символами в Adobe Illustrator.
Результат

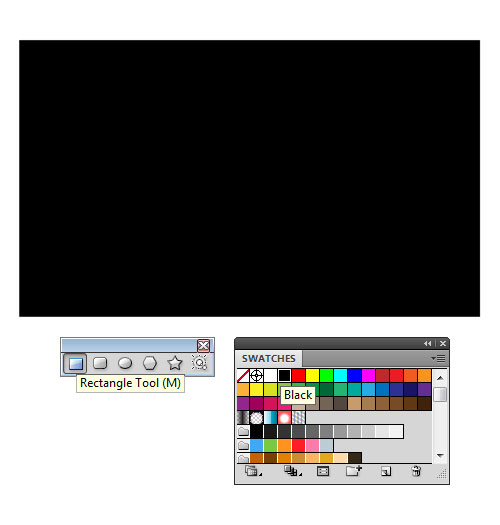
1. Создайте новый документ и укажите ему размер 800 x 600px. Возьмите инструмент Rectangle/Прямоугольник (M) и нарисуйте прямоугольник размером 800px х 480px. Не снимайте выделения с прямоугольника и укажите ему черный цвет заливки (R=0, G=0, B=0), выбрав черный цвет в палитре Swatches/Образцы.

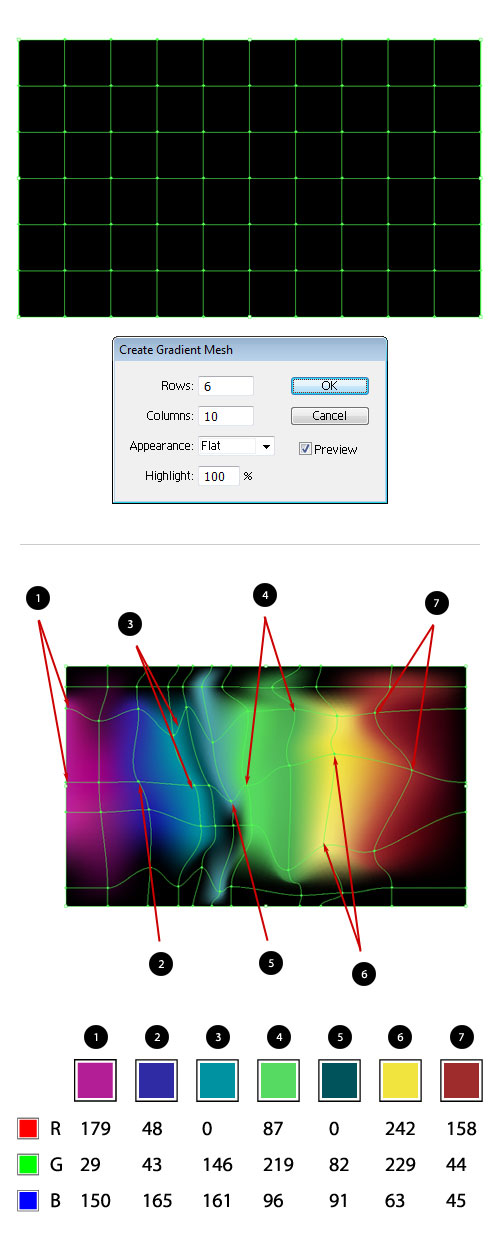
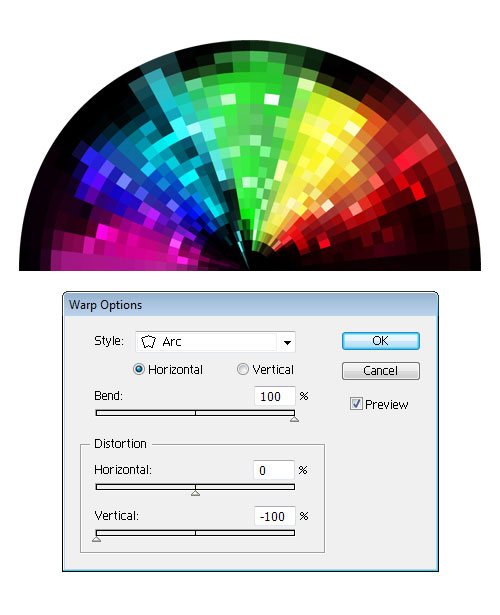
2. Выделите фон, который мы только что создали и в меню выберите Object > Create Gradient Mesh/Объект>Создать сеточный градиент. Откроется диалоговое окно. Настройте параметры так, как показано на картинке ниже.
Инструментом Direct Selection/Прямое выделение (A) исказите сетку, смещая узлы и укажите узлам цвета, как показано ниже.

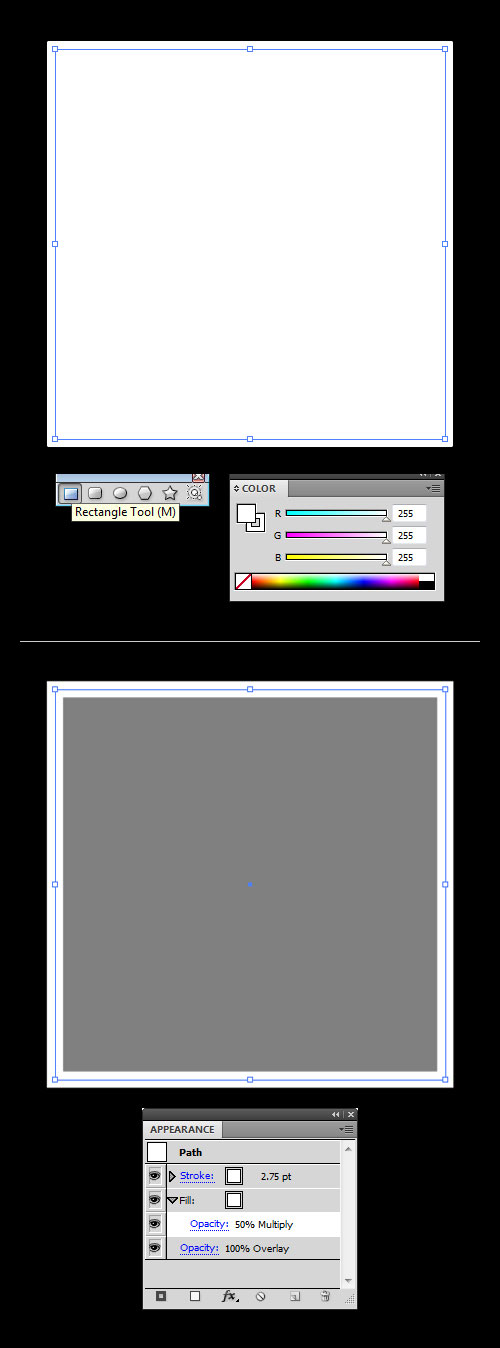
3. Теперь мы создадим эффект свечения. Возьмите инструмент Rectangle/Прямоугольник (M) и нарисуйте квадрат с длиной стороны в 65px. Укажите квадрату заливку и обводку белого цвета (R=255, G=255, B=255). В палитре Stroke/Обводка укажите толщину обводки в 2.75pt. В палитре Appearance/Оформление нажмите на стрелочку вниз, чтобы открыть содержимое вкладки “Fill/Заливка”. Укажите Blending Mode/Режим наложения для этой заливки Multiply/Умножение (Opacity/Непрозрачность 50%). После этого в палитре Transparency/Прозрачность измените Blending Mode/Режим наложения для всего объекта на Overlay/Перекрытие.

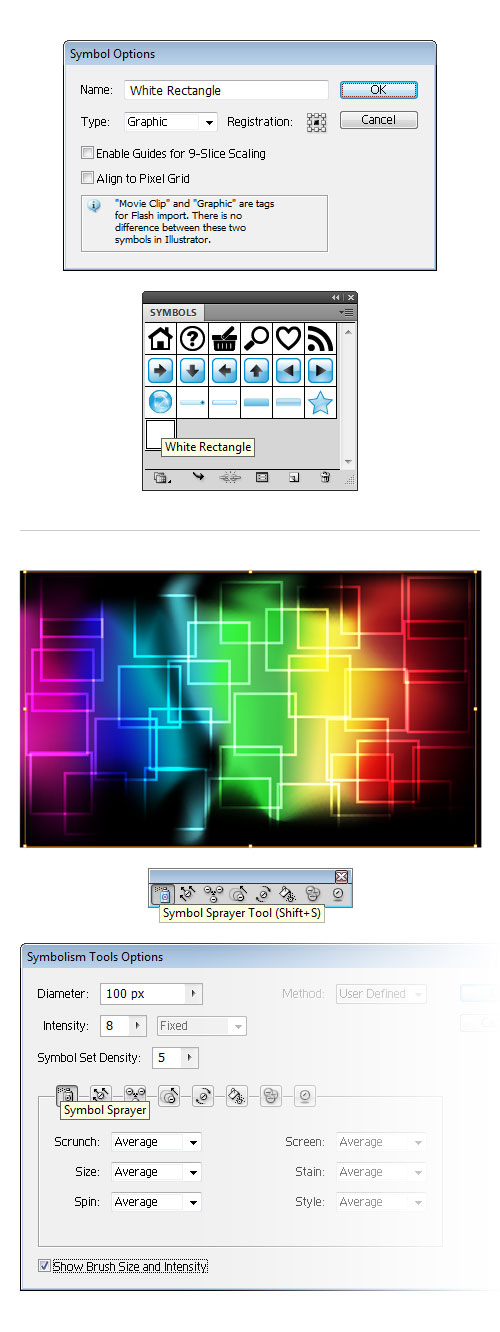
4. Не снимайте выделения с объекта из предыдущего шага. В палитре Symbols/Символы нажмите на кнопку New Symbol/Новый символ. Назовите новый символ “White Rectangle”, укажите настройки как показано ниже и нажмите OK. Возьмите инструмент Symbol Sprayer/Распыление символов (Shift+S) и выберите наш новый символ из палитры Symbols/Символы. Распылите символы по изображению.
Совет: Вы можете настраивать параметры распыления. Для этого кликните дважды по инструменту Symbol Sprayer/Распыление символов в палитре Tools/Инструменты. Экспериментируйте с параметрами, чтобы добиться лучшего результата.

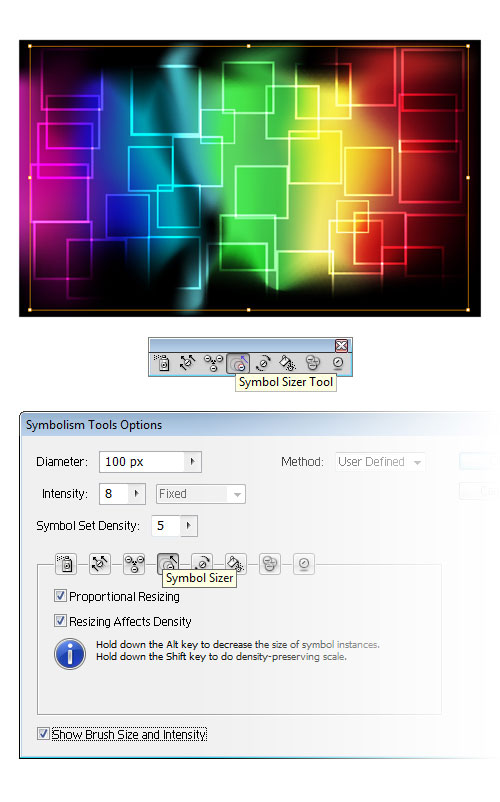
5. Давайте внесем разнообразие в наш набор символов. Возьмите инструмент Symbol Sizer/Размер символов (вы найдете его во вкладке инструмента Symbol Sprayer/Распыление символов, если кликните по инструменту и будете удерживать нажим мыши немного). Убедитесь что набор символов выделен. Теперь просто наводите инструмент Symbol Sizer/Размер символов на определенный символ, кликайте и удерживайте нажим, чтобы увеличить символ. Чтобы уменьшить символ, делайте то же самое, но удерживая кнопку Alt. Когда вы закончите, у вас должно получиться нечто подобное:

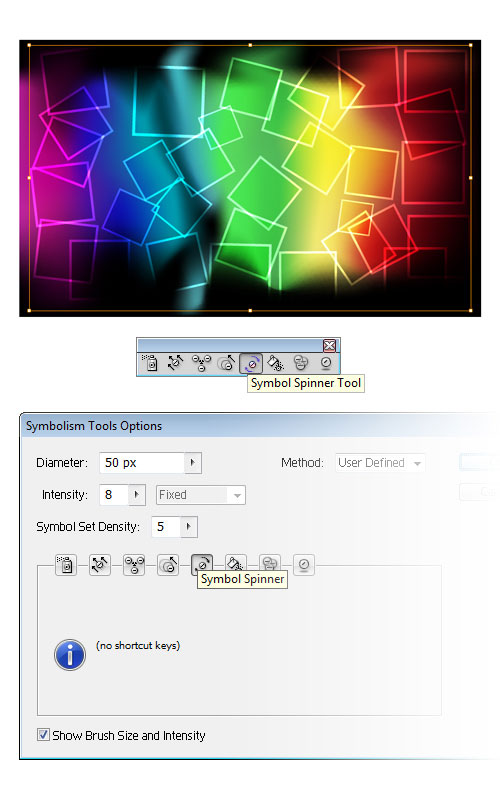
6. Еще один инструмент, который вы найдете рядом в предыдущим — Symbol Spinner/Вращение символов. Возьмите его, кликайте и тяните в разные стороны, чтобы вращать каждый элемент по отдельности. Если есть необходимость, вы можете увеличивать и уменьшать размер кисти инструмента при помощи скобок [" и "]"".

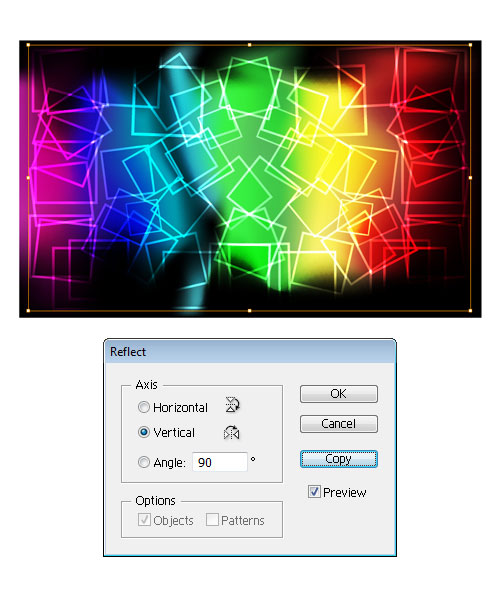
7. Теперь нам нужен еще один набор символов. Чтобы было проще, просто копируйте и вставьте уже существующий набор символов. Убедитесь что копия все еще выделена и в меню выберите Object > Transform > Reflect/Объект>Трансформировать>Отразить. Отразите набор символов по вертикальной оси.

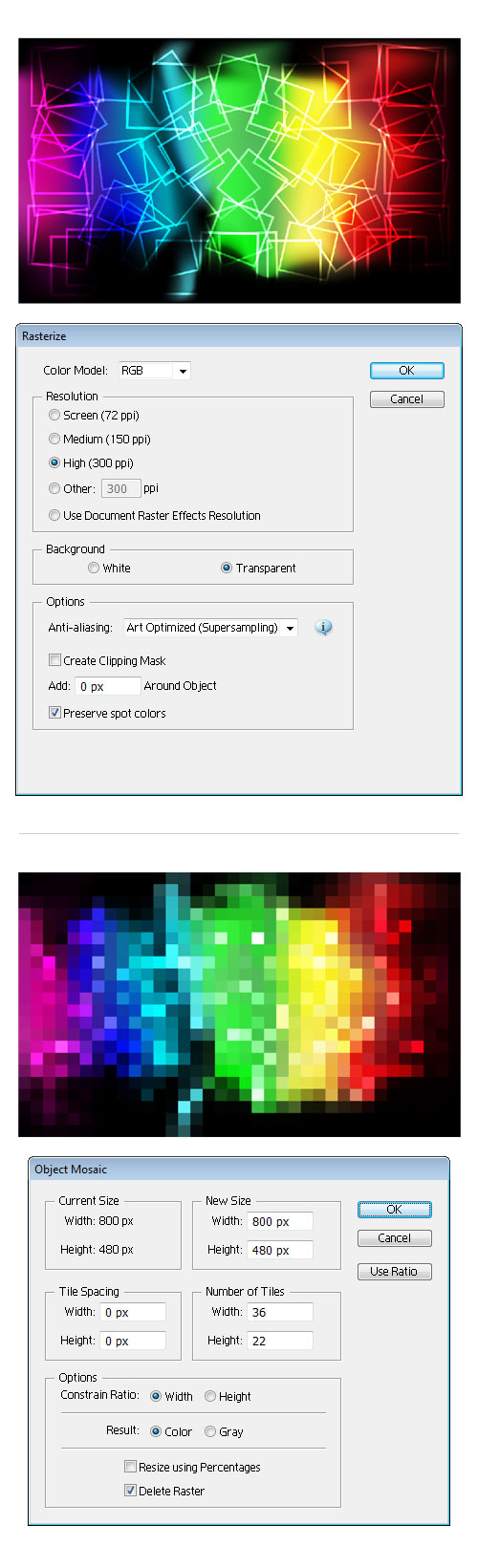
8. Теперь создадим эффект мозаики. Выделите все объекты и в меню выберите Object > Rasterize/Объект>Растрировать. Появится диалоговое окно. Настройте параметры как показано ниже.
Теперь в меню выберите Object > Create Object Mosaic/Объект>Создать фрагментацию. Настройте параметры как показано на картинке ниже и нажмите OK.

9. А вот самая интересная часть. Убедитесь что все объекты выделены и в меню выберите Effect > Warp > Arc/Эффект>Деформация>Дуга. Настройте параметры эффекта как показано ниже.

Всем привет! Сегодня у нас гостевой урок от deomis, который поделится с нами, как делать абстрактные фоны с помощью кистей Scatter Brush. Также в уроке рассматривается хитрый трюк, с помощью которого можно преобразовать растровый эффект Drop Shadow в градиентную сетку.
Чтобы выполнить этот урок, у вас уже должен быть хороший опыт работы в Adobe Illustrator. Если при выполнении урока вы испытываете трудности, не можете понять какие-то моменты, то рекомендую начать изучение иллюстратора с курса Adobe Illustrator за 30 дней!
Ещё хочу напомнить, что на стоки нельзя загружать работы, которые полностью копируют изображения из уроков. Идея иллюстрации для продажи на микростоках должна быть ваша авторская. В противном случае инспектор может заподозрить в картинке, нарисованной по уроку, банальный плагиат, и заблокировать ваш аккаунт.

Здравствуйте друзья.
Чуть выше вы видите стильный абстрактный фон. Я покажу легкий и быстрый способ рисования подобных фонов. Для прохождения урока вам потребуется плагин Meshtormentor.
1. Создаем два круга и вырезаем один из другого с помощью PathFinder.

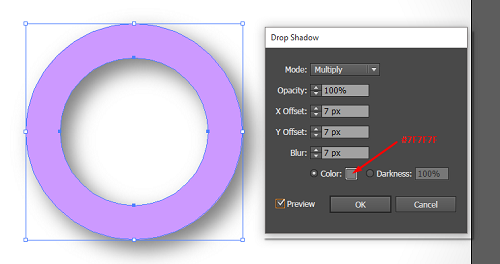
2. Создаем тень с помощью эффекта Drop Shadow (Effect > Stylize > Drop Shadow).

3. Меняем цвет нашего кольца на белый и разбираем эффект тени через Object > Expand Appearance. Получившийся результат разгруппировываем несколько раз (Object > Ungroup). В итоге у нас получилось два объекта - кольцо и растровая тень.

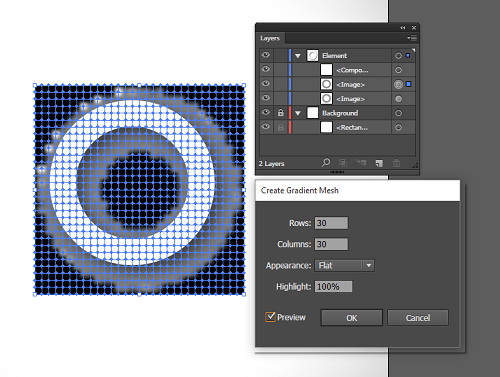
4. Дублируем тень (Edit > Copy, Edit > Paste in Front), и не снимая выделения создаем меш (Object > Create Gradient Mesh).

5. Теперь у нас поверх растровой тени лежит градиентная сетка, на которую можно скопировать нашу тень. Для этого выделите меш вместе с растровой тенью и нажмите кнопку с Мона Лизой в Meshtormentor, и плагин перенесёт все цвета тени в узлы градиентной сетки. После этого растровую тень можно удалить.

6. Иллюстратор не даёт делать кисти из меша, поэтому мы опять будем использовать Meshtormentor. Сгруппируйте всё и нажмите в Meshtormentor кнопку Make BMG. Плагин преобразует градиентную сетку в специальный объект, из которого безболезненно можно сделать кисть. Выглядит он не совсем так, как первоночальный меш, но это не страшно, потом можно будет вернуть всё назад.

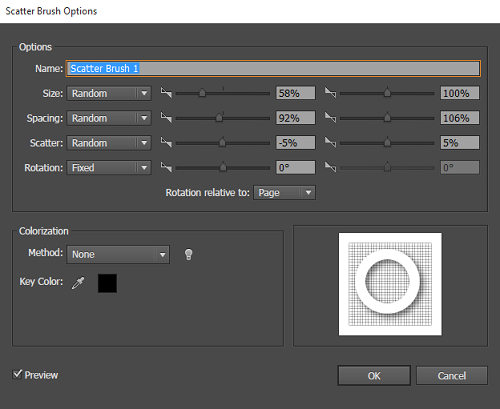
7. Перетягиваем полученный объект в панель кистей и создаем Scatter Brush. Лучше не трогать пункт с вращением, потому что тени, повернутые в разные стороны, будут выглядеть странно. Наша задача установить случайные настройки (Random) для размера, расстояния между объектами и разброса.

8. В зависимости от задуманной композиции рисуем путь.

9. А теперь применим к нему нашу кисть. Вы можете кликать на иконку кисти, пока вам не понравится результат. Иллюстратор будет пересчитывать случайные параметры, а вам останется выбрать самый удачный вариант :)

10. Разберите кисть (Object > Expand Appearance) и нажмите в Meshtormentor кнопку Convert BMG into mesh, чтобы преобразовать меш обратно.

Надеюсь, вы узнали что-то новое, и урок будет полезен. Вот несколько картинок нарисованных мною с помощью этой техники.

Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
И сегодня мы решили, что для удобства их лучше опубликовать на блоге с подробным описанием. Поэтому встречайте десять полезных приёмов в Adobe Illustrator.
В иллюстраторе можно легко сделать форму цветка из многоугольника с помощью эффекта Pucker & Bloat. Не забудьте разобрать эффект через Expand Appearance, чтобы получить в итоге простой векторный объект.

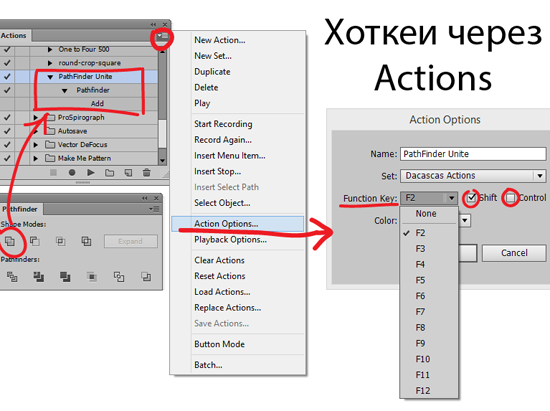
2. Хоткеи через Actions
В Adobe Illustrator можно назначить хоткеи для любого действия или цепочки из нескольких действий, если записать их в Actions, даже если эти инструменты и функции отсутствуют в настройках Keyboard Shortcuts.

Например на хоткей можно повесить функции PathFinder, или даже вызов скриптов. Если действие не добавляется в Actions при обычной записи через кнопочку Begin Recording, то его можно прописать вручную через меню панели > Insert Menu Item.
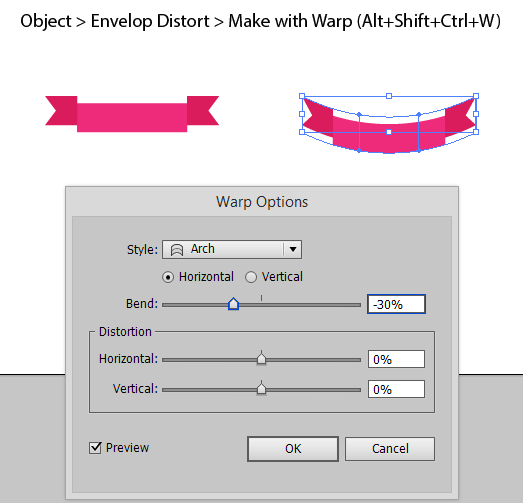
3. Warp искажения
Любой объект можно исказить через Warp. Доступно 15 стилей искажений, благодаря чему из одной прямой ленточки можно быстро сделать массу изогнутых вариаций.

Выделив Warp объект, можно легко его редактировать через панель информации, расположенной в самом верху сразу под меню иллюстратора.
Разобрать Warp в простые шейпы можно через команду Expand.
4. Document Info
В иллюстраторе есть очень полезная панель Document Info (Window > Document Info). С её помощью можно легко проверить вектор на наличие открытых путей и прочих элементов, недопустимых на стоках.
Достаточно выделить всё (Ctrl+A) и выставить в меню панели галочку Objects. В списке вы увидите всю информацию о выделенных объектах, и сразу сможете понять, какие элементы присутствуют в файле.

В примере выше Document Info показывает наличие 3-х открытых путей и 2-х кистей.
Классификация для всего списка:
Paths - пути. Если есть открытые, то необходимо закрывать или экспандить. Очень помогает скрипт Extended Select.
Compound Paths - составные пути, допустимы для стоков.
Gradient Meshes - градиентные сетки, допустимы для стоков.
Symbol Instances - символы, нужно экспандить.
All Type Objects - тексты, нужно экспандить.
По остальным типам текстов то же самое.
Clipping Masks - маски, допустимы для стоков
Opacity Masks - непрозрачные маски, допустимы для стоков
Но иногда маски не принимают из-за их некорректного использования.
Transparent Groups (Objects) - прозрачные элементы, допустимы для стоков
RGB Objects - цветовая модель RGB, допустимы для стоков
По остальным цветовым моделям то же самое, только не смешивайте их в одном файле.
Spot Color Objects - плашечные цвета, нужно перевести в Process Color
Pattern Objects - текстурные заливки, нужно экспандить.
Gradient Objects - градиенты, допустимы для стоков
Brushed Objects - кисти, нужно экспандить.
Styled Objects - стили, в зависимости от содержания оформления, но в большинстве случаев нужно экспандить.
Fonts - шрифты, нужно экспандить. Считай тоже самое, что All Type Objects, но зачем-то их сделали отдельно.
Linked Images - залинкованные изображения, нужно удалять.
Embedded Images - встроенные изображения, нужно удалять.
Обычно оба этих пункта, это растр.
Non-Native Art Objects - какие-то непонятные объекты из измерения X. Появляются крайне редко, в результате применения различных термоядерных эффектов с последующим экспандом или другими шаловливыми манипуляциями. Если вы обнаружите такой, то сохраните файл. Напишите потом диссертацию по этой теме, и возможно вам дадут Нобелевскую или пригласят на TED.
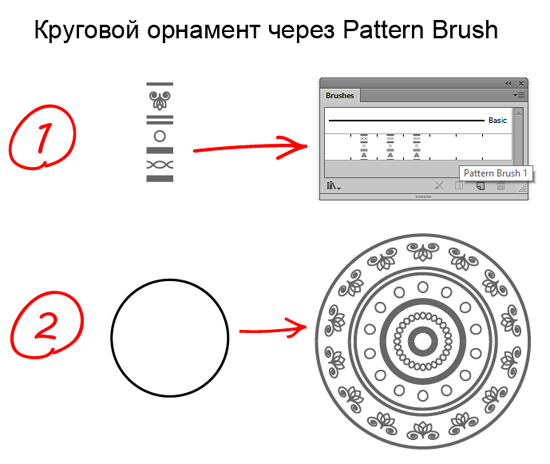
5. Круговой орнамент через кисти
В иллюстраторе можно легко сделать круговой орнамент с помощью Pattern Brush.

1. Сделайте фрагмент узора, перетащите в панель Brushes, тип кисти Pattern Brush.
2. Примените кисть к кругу - готово!
Интересный эффект наблюдается, если у круга с Pattern Brush увеличивать толщину обводки. Иллюстратор начнёт пересчитывать кисть, создавая различные вариации узора.
Также прикольные круговые орнаменты и мандалы рисуются в зеркальных шаблонах Live Mirror.
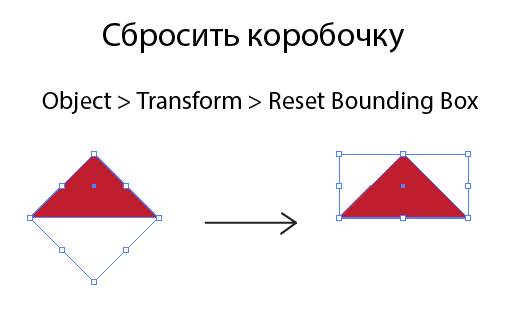
6. Сбросить Bounding Box
В иллюстраторе, при выделении объекта, появляется ограничительная рамка Bounding Box, с помощью которой этот объект можно трансформировать. При повороте эта рамка тоже поворачивается, тем самым не даёт в дальнейшем сжимать объект по горизонтали или вертикали. Но её можно сбросить через Object > Transform > Reset Bounding Box.

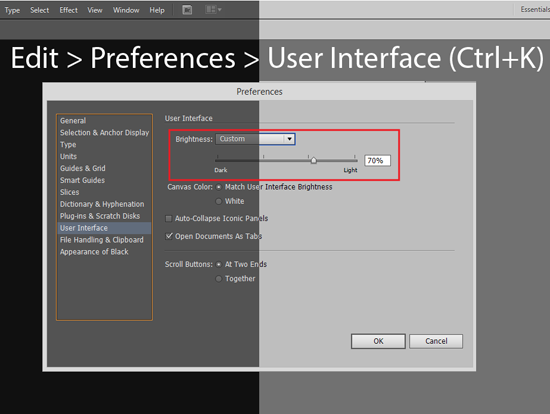
7. Тёмный/светлый интерфейс
Интерфейс Adobe Illustrator не всегда был тёмным. Если вам привычнее работать в светлой версии иллюстратора, то можно изменить внешний вид интерфейса через меню Edit > Preferences > User Interface, настроив значение яркости Brightness.

8. Штриховка через Scribble
В Adobe Illustrator можно легко сделать штриховку, если применить к любой форме эффект Scribble.
Штриховка очень гибко настраивается через опции эффекта. Можно поменять как наклон, так и толщину штриха и интенсивность.
Разобрав эффект через команду Expand Appearance, получаем самые простые обводки, которые в свою очередь можно разобрать в замкнутые формы через Expand.
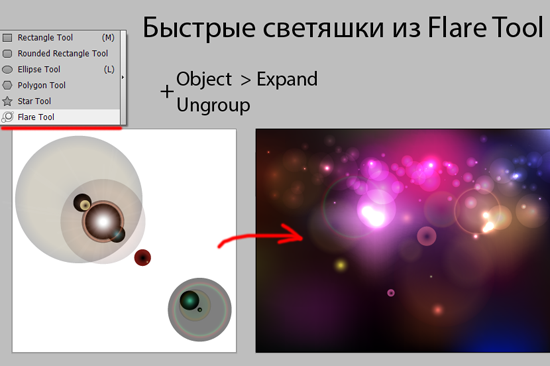
9. Светяшки и боке
В Adobe Illustrator есть инструмент Flare Tool, который используется для создания блика. Но если этот блик разобрать через Object > Expand (галочка только Object), то получатся обычные круги, градиенты и режимы наложения у которых будут хорошо подобраны для световых эффектов.
Останется только их разгруппировать и накопировать, чтобы получить массу светяшек для своего вектора.

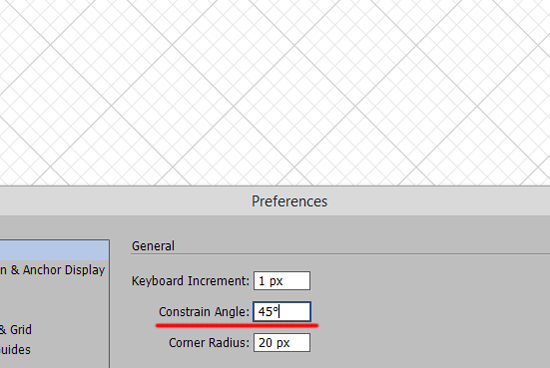
10. Поворот системы координат
В иллюстраторе можно легко повернуть координатную систему: Ctrl+K > Constrain Angle > задаём значение угла поворота.
Автофигуры и другие инструменты будут ориентированы под новую систему координат. Благодаря этому очень удобно делать дизайн под наклоном.

Если у вас тоже есть свои хитрости и приёмы, оставляйте в комментариях.
Роман aka dacascas специально для блога Записки микростокового иллюстратора
Видеоуроки Adobe Illustrator с поддержкой преподавателя. Всё, начиная от первых шагов в иллюстраторе и заканчивая подготовкой работ для экзаменов и для продажи на микростоках. Получи доступ к интерактивному видеокурсу прямо сейчас! Подробности в этой статье: Adobe Illustrator шаг за шагом

Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Чтобы создать градиент, вы должны сначала получить доступ к панели « Градиент» . Это должно быть расположено на панели инструментов справа. Вы также можете получить доступ к этому, перейдя в Window> Gradient.

Шаг 2
При первом щелчке на панели «Градиент» по умолчанию будет выбран градиент белого и черного цветов (в противном случае последний использованный градиент будет применен по умолчанию). Чтобы применить градиент к объекту, сначала выберите объект, к которому вы хотите применить градиент, нажав на него. Затем просто нажмите на Градиент Box или Бара Gradient внутри градиента панели.
Это автоматически применит градиент к объекту. Отредактировав вид градиента на панели «Градиент», вы также измените градиент выбранного объекта.

Шаг 3
Чтобы определить цвета градиента, дважды щелкните один из цветовых ограничителей под панелью градиента. Это откроет несколько вариантов выбора цвета. Когда вы выбираете цвет, он будет автоматически применен к градиенту.

Шаг 4
Определите конечный цвет, нажав на цветовую остановку справа от панели.

Шаг 5
После того, как цвета были определены, вы можете настроить местоположение начальной точки и / или конечной точки. Это изменит внешний вид и плавность градиента. Для этого нажмите и перетащите цветную остановку влево или вправо, пока не будете удовлетворены результатом.

Шаг 6
Чтобы отредактировать внешний вид градиента дальше, вы можете отрегулировать расположение средней точки (представленной значком ромба). Здесь градиент отображает равномерное сочетание начального и конечного цветов. Для этого просто перетащите алмаз влево или вправо.

Шаг 7
Вы также можете добавить дополнительные цвета для вашего градиента. Для этого нажмите под панелью градиента, чтобы создать еще одну цветовую остановку. Выберите цвет, как вы делали ранее, и с помощью мыши щелкните и перетащите место для остановки цвета. Повторите эту технику, чтобы создать больше цветных остановок.

Шаг 8
Чтобы удалить цветовую остановку, просто выделите ее мышью и нажмите кнопку « Удалить остановку» или нажмите и перетащите цветовую остановку вниз.

Шаг 9
Вы также можете отрегулировать угол наклона, выбрав значение в раскрывающемся списке «Угол» или введя значение.
Угол будет применен автоматически, если у вас выбран объект.

Шаг 10
Чтобы отрегулировать непрозрачность цветовой остановки, нажмите на цветную остановку и используйте раскрывающийся список « Непрозрачность» под панелью градиента. Вы можете ввести значение в поле или переместить ползунок « Непрозрачность» на панели управления.
Непрозрачность цвета представлена клетчатым узором, когда значение ниже 100%.

Шаг 11
Вы также можете выбрать тип градиента , щелкнув один из параметров в верхней части панели « Градиент» .

2. Как сохранить градиент в Illustrator
Шаг 1
Чтобы сохранить созданный вами новый градиент, вы должны добавить его в образцы. Для этого откройте панель « Образцы» (« Окно»> «Образцы» ).

Шаг 2
С выбранным градиентом, нажмите на кнопку « Новый образец» .

Шаг 3
Назовите образец во всплывающем окне и нажмите « ОК» . Это создаст новый образец с созданным вами градиентом. Вы также можете перетащить градиентную заливку из панели «Градиент» на панель «Образцы».
Например, мы назвали новый градиент «Темная бронза». Каждый новый созданный вами образец будет отображаться в конце списка.

Шаг 4
Чтобы сохранить библиотеку образцов, нажмите кнопку библиотеки в левом нижнем углу и выберите « Сохранить образцы» . Введите имя файла и нажмите « Сохранить» . Это сохранит вашу текущую библиотеку образцов в папке по умолчанию для Illustrator, хотя вы можете указать новое местоположение, если хотите.

3. Как загрузить градиент в Illustrator
Шаг 1
Illustrator предоставляет предустановленный диапазон градиентов, которые можно использовать на панели «Градиент» или «Образцы». Все созданные вами градиенты также будут найдены на панели «Образцы».
Откройте панель « Образцы », перейдя в « Окно»> «Образцы».

Шаг 2
Нажмите на кнопку библиотеки внизу слева. Это откроет все варианты образцов для выбора. Чтобы выбрать один из предустановленных градиентов, перейдите к градиентам и выберите из широкого диапазона параметров, таких как металлы, времена года, небо, вода и земляные тона.

Шаг 3
Чтобы загрузить созданную и сохраненную ранее библиотеку образцов, перейдите к « Определено пользователем» и выберите имя сохраненного файла из списка.
Читайте также:



