Создание веб приложения в visual studio 2017 с нуля
Перед началом
Установка Visual Studio
Установите Visual Studio бесплатно со страницы скачиваемых материалов Visual Studio, если еще не сделали этого.
Установите Visual Studio бесплатно со страницы скачиваемых материалов Visual Studio, если еще не сделали этого.
Выбор темы (необязательно)
В этом кратком руководстве содержатся снимки экрана, использующие темную тему. Если вы не используете темную тему, но хотите узнать, как переключиться на нее, см. страницу Практическое руководство. Персонализация интегрированной среды разработки и редактора Visual Studio.
Создание проекта
Откройте Visual Studio 2017.
В верхней строке меню последовательно выберите Файл > Создать > Проект.
Затем назовите файл HelloWorld и нажмите кнопку ОК.


(Возможно, перед тем как продолжить установку рабочей нагрузки, придется закрыть Visual Studio.)

Через некоторое время файл проекта откроется в Visual Studio.
На начальном экране выберите Создать проект.


Затем нажмите кнопку Изменить в Visual Studio Installer. Сохраните результаты работы, когда появится такой запрос. Выберите Продолжить, чтобы установить рабочую нагрузку. После этого вернитесь к шагу 2 в процедуре Создание проекта.
В поле Имя проекта окна Настроить новый проект введите HelloWorld. Теперь щелкните Далее.

- Нет: проверка подлинности не используется.
- Индивидуальные учетные записи: они хранятся в локальной базе данных или базе данных Azure.
- Платформа удостоверений Майкрософт: в этом варианте для проверки подлинности используется Active Directory, Azure AD или Microsoft 365.
- Windows: подходит для приложений интрасети.
Не устанавливайте флажок Включить Docker и установите флажок Нет в разделе "Тип проверки подлинности". Затем выберите Создать.

В Visual Studio откроется новый проект.
На начальном экране выберите Создать проект.


Затем нажмите кнопку Изменить в Visual Studio Installer. Сохраните результаты работы, когда появится такой запрос. Выберите Продолжить, чтобы установить рабочую нагрузку. После этого вернитесь к шагу 2 в процедуре Создание проекта.
В поле Имя проекта окна Настроить новый проект введите HelloWorld. Теперь щелкните Далее.

- Нет: проверка подлинности не используется.
- Индивидуальные учетные записи: они хранятся в локальной базе данных или базе данных Azure.
- Платформа удостоверений Майкрософт: в этом варианте для проверки подлинности используется Active Directory, Azure AD или Microsoft 365.
- Windows: подходит для приложений интрасети.
Не устанавливайте флажок Включить Docker и установите флажок Нет в разделе "Тип проверки подлинности". Затем выберите Создать.

В Visual Studio откроется новый проект.
Создание и запуск приложения
Этот файл соответствует странице с заголовком О программе веб-приложения, которое запускается в веб-браузере.
В редакторе на странице О программе появится HTML-код для области дополнительной информации.

Измените текст для чтения "дополнительная информация" на Hello World!.

В обозревателе решений разверните About.cshtml и выберите About.cshtml.cs. (Файл также соответствует странице О программе в веб-браузере.)

Выберите IIS Express или нажмите клавиши CTRL+F5, чтобы запустить приложение и открыть его в веб-браузере.
В веб-браузере убедитесь, что страница О программе содержит введенный вами текст.

Проверка работы
Просмотрите следующую анимацию для проверки работы, выполненной в предыдущем разделе.
Этот файл соответствует странице с заголовком Home (Домашняя) веб-приложения, которое запускается в веб-браузере.

В редакторе отображается HTML-код для текста, содержащегося на странице Home (Домашняя).

Измените текст "Welcome" на "Hello World!".
Выберите IIS Express или нажмите клавиши CTRL+F5, чтобы запустить приложение и открыть его в веб-браузере.
В веб-браузере убедитесь, что страница Home (Домашняя) содержит введенный вами текст.
Этот файл соответствует странице с заголовком Home (Домашняя) веб-приложения, которое запускается в веб-браузере.

В редакторе отображается HTML-код для текста, содержащегося на странице Home (Домашняя).

Измените текст "Welcome" на "Hello World!".
Выберите IIS Express или нажмите клавиши CTRL+F5, чтобы запустить приложение и открыть его в веб-браузере.
В веб-браузере убедитесь, что страница Home (Домашняя) содержит введенный вами текст.
Дано три стороны треугольника: a , b , c .
Используя формулу Герона, разработать приложение, которое находит площадь треугольника. Приложение реализовать как Web-application .
Формула Герона имеет вид:
![]()
где p – полупериметр:
a, b, c – длина сторон треугольника.
⇑
Выполнение
1. Запустить MS Visual Studio
Пример создания приложения в MS Visual Studio по шаблону Windows Forms Application подробно описывается в теме:
⇑
2. Создание Web-приложения
Приложения типа Web могут вызываться из любого компьютера, подключенного к сети Internet. Для открытия такого приложения используется Web -браузер (например Opera , Google Chrome , Internet Explorer и другие).
Ниже указаны два способа создания Web -приложения в MS Visual Studio .
⇑
2.1. Создание Web-приложения (способ № 1)
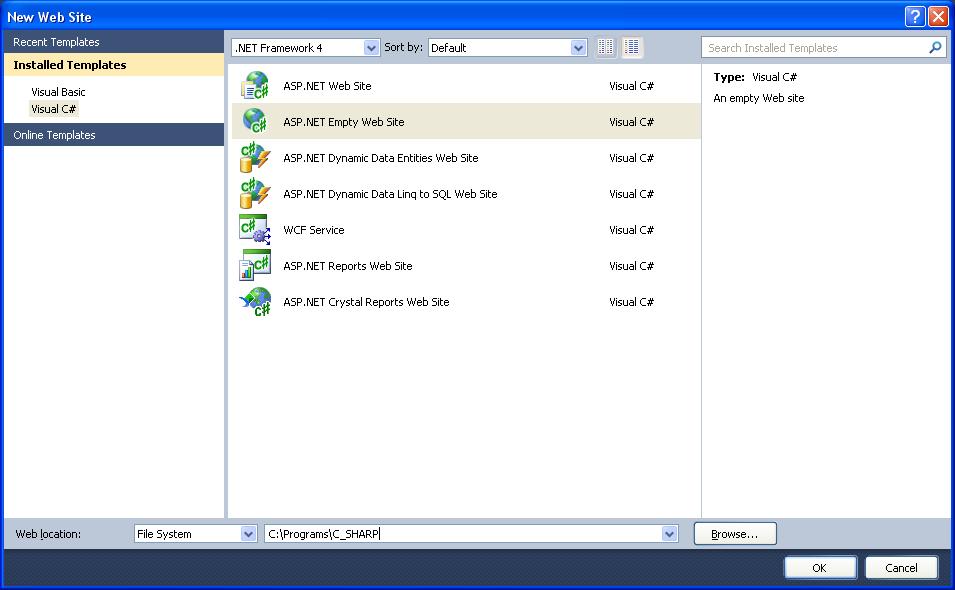
Для этого способа, чтобы создать Web -приложение, нужно сначала вызвать команду (рис. 1):
Рис. 1. Команда создания нового веб-сайта
Например, в нашем случае, файлы будут сохраняться в папке

Рис. 2. Создание Web-сайта
⇑
2.2. Создание Web-приложения (способ № 2)
Существует также и другой способ создания Web -приложения с помощью команды (рис. 3)

Рис. 3. Команда создания нового проекта
Рис. 4. Команда создания Web-приложения
⇑
3. Создание приложения как веб-сайта
Для решения задачи выбираем первый способ.
После выполненных операций создается решение ( Solution ), в котором есть один проект типа веб-сайт (рис. 5).

Если запустить на выполнение данный проект, то внизу в правой части экрана ( SySTray ) отобразится окно загруженного локального сервера (рис. 6).

Рис. 6. Загрузка локального сервера для выполнения приложения
В результате запуска, в активном веб-браузере откроется страница с приблизительно таким текстом (рис. 8):
Рис. 8. Текст, который выводится в веб-браузере
⇑
4. Добавление формы к приложению
Добавим новую форму к Web -приложению.
Рис. 10. Добавление новой формы
После добавления, в Solution Explorer можно увидеть дополнительные два файла (рис. 11):
С помощью этих двух файлов можно изменять внешний вид формы и организовывать работу в ней.

С помощью кнопок Design и Source можно переключаться между режимом проектирования и режимом кода страницы Default.aspx (рис. 12).
Рис. 12. Режимы проектирования ( Design ) и кода ( Source )
⇑
5. Конструирование формы
Согласно с условием задачи, форма должна содержать следующие элементы управления:
⇑
5.1. Изменение размеров формы
Рис. 13. Изменение размеров формы в режиме проектирования
⇑
Для нашей задачи нужно вынести на форму следующие элементы управления:
При вынесении элемента управления в правой нижней части экрана (окно Properties ) можно изменять свойства элементов управления (рис. 14).
Рис. 14. Изменение свойств элементов управления Web -формы
В целом, после построения, форма приложения должна иметь вид как показано на рисунке 15.
Рис. 15. Форма приложения в режиме проектирования
⇑
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class _Default : System.Web.UI.Page < protected void Page_Load( object sender, EventArgs e) < >protected void Button1_Click( object sender, EventArgs e) < double a, b, c, p, s; a = Double .Parse(TextBox1.Text); b = Double .Parse(TextBox2.Text); c = Double .Parse(TextBox3.Text); p = (a + b + c) / 2; s = Math .Sqrt(p * (p - a) * (p - b) * (p - c)); Label4.Text = "S text-align: justify;">После запуска приложения на выполнение можно проконтролировать его работу в Web -браузере (рис. 16).
Рис. 16. Выполнение Web -приложения в браузере Opera
После этого можно выносить приложение на Web-сервер. Но это уже другая тема.
Для разработки будем использовать Visual Studio.

Выберете модель Веб-формы и завершите создание проекта.
Внутренняя структура проекта
В проекте сайта уже загружены некоторые библиотеки, необходимые для комфортного старта: CSS-фреймворк Bootstrap, JS-фреймворк jQuery, MSAjax и некоторые другие.
После создания тут уже присутствуют 3 страницы: Default, About и Contact. Каждая страница состоит из 3 файлов:
- Page.aspx — содержит в себе HTML-разметку конкретной страницы;
- Page.aspx.cs — отвечает за логику работы конкретной страницы;
- Page.aspx.designer.cs — является мостом между Page.aspx и Page.aspx.cs.
Вот так выглядит About.aspx:
Как видно, этот файл содержит лишь контент конкретной страницы. Вся общая разметка находится в Site.Master и Site.Mobile.Master .
25–27 ноября, Онлайн, Беcплатно

Так выглядит страница About
Создание веб-формы
Чтобы создать новую страницу, в контекстном меню проекта выберите Добавить→Веб-форма. После этого автоматически сгенерируются и заполнятся все 3 файла.
Примечание Веб-формы можно создавать с помощью встроенного графического конструктора веб-форм. Что бы открыть его, в контекстном меню нужной веб-формы нажмите на Открыть в конструкторе. Все необходимые элементы можно достать из Панели Элементов (Вид→Панель элементов). Но если вам нужна максимальная гибкость и функциональность — лучше разрабатывать формы вручную в коде.
Потом можно добавить ссылку на новую страницу в панель навигации в Site.Master :
Примечание Обратите внимание, что в ссылке указывается название страницы без расширения.
Во всех упоминаниях нужно заменить News на название вашей страницы. Теперь форма будет отображаться вместе с общей вёрсткой.
Для интеграции значений в вёрстку из aspx.cs используют специальный тег <%: %> :
В этом случае SomeVar должен быть публичным полем. Если нужно выполнить какой-либо код для присвоения значения этой переменной, то выполнить его нужно в сгенерированном методе Page_Load .
Получение значений параметров из URL производится через статический класс Request , в котором хранятся и прочие данные о запросе:
Изучить все возможности веб-форм можно в официальной документации.
Движок представлений Razor
В Razor также можно выполнять неявные выражения прямо в HTML разметке:
Тут есть привычные для ЯП конструкции, которые могут значительно облегчить вёрстку. Вот некоторые из них:
Создание проекта
Работа с веб приложениями в Visual Studio ведётся посредством проектов. Проект подразумевает под собой комплект файлов, ресурсов, программных пакетов, различные настройки и параметры для будущего приложения.
По мере формирования программного кода, работу веб приложения можно тестировать в любом, установленном в операционную систему, браузере.
Создание проекта можно запустить в начальном окне загрузки и из меню студии. Создание проекта из интерфейса среды программирования:

Выбор шаблона проекта
После команды создания проекта откроется диалоговое окно для уточнения типа проекта. Visual Studio имеет множество встроенных шаблонов проектов. Для сужения круга поиска необходимого шаблона можно воспользоваться фильтрами выбора языка программирования, платформы (операционной системы) и типа проекта.

Настройки проекта
В следующем диалоговом окне необходимо выбрать место расположения будущего проекта на вашем устройстве (компьютере) или на сетевом ресурсе. При установке галочки на выборе: «Поместить решение и проект в одном каталоге».
По умолчанию файл решения будет в корневой папке, файл проекта в своей папке внутри папки решения. Выбор этой опции всецело на усмотрение пользователя, но, если решение будет иметь в своем составе несколько проектов, предпочтительно не устанавливать галочку на боксе.

Диалоговое окно настройки проекта:
В заключительном диалогом окне будет предложено конкретизировать вид создаваемого веб-приложения. Для этого прежде всего необходимо выбрать платформу разработки и её версию.
Для веб-приложения, предусматривающего паролевый вход или регистрацию пользователей выбирается способ проверки подлинности пользователей. В результате этого в проект добавятся пакеты поддержки аутентификации и будет минимально настроен интерфейс входа.
Опция «Enable Razor runtime compilation» повышает удобство работы над проектом приложения. При запущенном в браузере веб-приложении возможна корректировка программного кода Razor (движок веб-страниц) представлений MVC структуры. При этом изменения кода, после перезагрузки страницы, тут же отображаются в браузере.

Проект создан полностью, можно приступать к творческой работе. Аналогично создаются проекты других шаблонов приложений.
Читайте также:


