Создание в photoshop matte painting
Продолжаем переводить для вас серию уроков по Matte Painting! На этот раз урок от художника Waldemar van Deurse, по созданию зимнего мейта.
Приветствую! Меня зовут Вальдемар ван Дерс. Я живу в Польше, а если точнее, то в небольшом городке под названием Жешув. Почти что 9 лет я работал графическим дизайнером в разных креативных агентствах Польши. Сейчас работаю в качестве UI дизайнера на различные компании по всему миру. Из-за своего значительного возраста, который близок к пенсионному ;D (30), я решил использовать все свои навыки и сфокусироваться на Matte Painting, чтобы пробиться в киноиндустрию.
Обзор
Хорошо… Давайте приступим к работе!
Поскольку я дилетант в Matte Painting, самой сложной задачей для меня стала передача глубины и пространства на изображении, которое на 90% состоит из снега. Если бы я заранее не подготовил несколько фотографий, —таких, где передана глубина на заснеженных горах — то, наверное, не смог бы достичь такого реалистичного эффекта на итоговом изображении. Итак, рекомендую всегда создавать реф-листы, прежде чем начинать какую-либо работу.
За работой я проводил около 3-4 часов в день (после полноценного рабочего дня в офисе). Помимо фотографий я добавил 3D-сферу из zBrush, используя плагин «Greeble».
Совет:
Все Matte Paint-художники или концепт-художники, на которых я когда-либо был подписан, говорили, что если вы хотите создать реалистичное изображение, то нужно найти лучшие из возможных фотографий, которые и помогут придать изображению реализма.
Руководство
Итак, давайте взглянем на небольшую статью, которую я подготовил. Постараюсь вам все объяснить на примерах, взятых из процесса работы над «Артефактом».
Часть 1 - Концепция и история.
Как вы видите на изображении ниже, мои художественные навыки не слишком высоки :D. Но даже этого хватает для того, чтобы вычерпать нужную информацию о композиции, глубине, точках интереса и освещении. Еще мне хотелось добавить 3D-объект, поэтому было решено не наполнять сцену большим количеством сложных элементов. Я хотел сделать картинку простой и понятной.
На самом деле не важно, насколько ужасно выглядит ваш скетч, ведь он нужен только в качестве основы для дальнейшего развития идеи.
Развитие идеи и композиции рисунка
Часть 2 - Референсы
Далее я начал процесс фотобаша с поиска фотографий в интернете с заснеженными горами на горизонте и эпичным освещением. Как я и говорил ранее, вы просто обязаны отыскать рабочие фотографии перед стартом, они сильно помогут. Не пропускайте этот этап!!
Теперь, когда моя коллекция фотографий готова, я могу приступить к настоящей работе.
Некоторые из изображений, взятых с сайта
Часть 3 - Делаем правильный дальний план
Я верю, что лучше всего начинать работу с дальнего плана и постепенно выходить на передний. Так у вас получится создать надежную основу, на которую можно будет в дальнейшем добавлять детали на передний план.
Как видно на примере ниже, я решил изменить несколько деталей: таких как облака и голубое небо. Мне не хотелось, чтобы мои эксперименты мешали всей сцене. Запомните, мы никогда не хотим “терять” детали! Крайне важно, чтобы детали были настолько заметными, насколько это возможно, поэтому не стоит накладывать их поверх всех пустых участков.
Сверху - оригинальная фотография, снизу - задний фон, получившийся в результате небольших манипуляций с небом и облаками
Для этих облаков и неба я использовал другую фотографию из выбранного пака и приклеил ее к фону. Тут видно, что я немного дорисовал их вручную. Подбор неба иногда отнимает очень много времени, но, к счастью, в этом случае все используемые фотографии были сделаны в одном месте, отчего у меня не было проблем с тем, чтобы подогнать их по размеру.
Если вы используете очень разные изображения, я рекомендую использовать “Levels” или “Curves” для настройки яркости, а после — воспользоваться регулировкой “Color balance” для изменения цветовой палитры. Это сложно и займет какое-то время, но вы овладеете этим приемом в процессе.
Совет:
Если есть такая возможность, то лучше всего использовать изображения из целой серии (набора) фотографий, ведь это облегчит их подгонку и вы запросто сможете соединить их на рисунке. Позже, в процессе работы вы сможете использовать и другие изображения, но вам обязательно пригодится хороший фундамент.
Часть 4 - Работа “от фона”
Теперь, когда у нас есть хороший фундамент, мы можем начать работать над передним планом.
Я выбрал фотографии с одинаковым освещением и перспективой. Не сходите с ума, стараясь идеально наложить слой маски и градиент, просто используйте инструмент «lasso» и быстро вырезайте слои, чтобы посмотреть, соответствуют ли эти элементы сцене. Если все в порядке, вы можете начать “очищать” и редактировать края фотографий. Не забудьте сосредоточить внимание на крошечных деталях по краям — они придадут реализма и будут играть вам на руку, если вы потратите на них больше времени. Если у вас есть хороший контраст между объектами (на моем изображении речь идет о контрасте между горой и небом), вы можете легко использовать каналы в Photoshop, чтобы вырезать лишнюю часть фотографии (см. Изображение ниже).
Для этого нужно создать новый слой, продублировав один цвет из панели с цветовыми каналами. Вы можете выбрать между красным, синим и зеленым каналами. Лучше всего использовать самый контрастный канал — в моем случае выбор пал на синий. Теперь создаем черно-белые маски (используя “Levels”), которые помогут быстро отделить детали на фотографии. Позже вы можете легко создать выделение с помощью этого слоя, удерживая CTRL и кликнув на миниатюру этого нового слоя.
Слева - продублированный синий канал, справа - финальная маска из продублированного слоя
Следующий шаг — подгонять элементы по всей сцене, фокусируясь на бликах, средних тонах и тени. Мне нравится использовать “Levels” в фотошопе, но многие художники отдают предпочтение “Curves”. Вы должны просто играться с настройками, перескакивая с красного на зеленый, с зеленого на синий, пока не будете в полной мере довольны результатом. Опять же, вы можете использовать настройку кривых и другие параметры, если хотите. Мне просто наиболее комфортно вести работу с уровнями.
Используйте уровни или кривые, чтобы настроить цвет и интенсивность
Совет:
Запомните! По мере того, как ваши слои приближаются к переднему плану, они должны становиться контрастнее и содержать больше деталей!
Часть 5 — История
Здесь я решил перекрыть всю композицию и добавить интересную историю, используя 3D-объект (из zBrush). Я отрендерил его в Keyshot (это программное обеспечение очень просто в использовании и результат рендера выходит довольно классным!). Я настоятельно рекомендую вам взглянуть на него, потому что это, пожалуй, самый простой 3D-инструмент для освещения и рендера.
Слева — сфера, сделанная в Zbrush (использован плагин Greeble), справа -первоначальное размещение на сцене
Как только объект был готов, я смог поместить его на свое изображение и замаскировать нижнюю часть, чтобы она выглядела заснеженной. Затем я снова вернулся к настройке “Color balance” и “Curves” для изменения цвета. Я решил вручную нарисовать дополнительный снег на одной стороне объекта, чтобы он смотрелся более гармонично со сценой.
Часть 6 — Финальные штрихи
У меня было мало времени, чтобы отполировать некоторые области и добавить более интересные элементы в композицию до крайнего срока сдачи, но я думаю, что лаконичность это хорошо, и еще лучше — сдавать законченный результат в срок! Я добавил несколько теней на чужеродный «Артефакт», чтобы показать направление света. Не забывайте сделать несколько цветовых поправок в тенях, бликах и средних тонах. Как только я закончил, то понял, что трудно судить о масштабах сцены, поэтому решил добавить маленького персонажа, чтобы изображение выглядело более эпическим. Некоторые простые исправления, подобные этим, способны сделать изображение намного лучше!
У всех появляется такое чувство, когда они смотрят на старую работу, но это хорошо. Это значит, вы прокачались с тех пор, как начали работать! Итак…
Запомните → Объем, а не совершенство!
Об этом говорил Эндрю Райс на лекции “7 навыков высокоэффективных художников”. Я рекомендую вам посмотреть это видео, потому что оно очень-очень хорошее и длится всего 30 минут!
Если у вас остались какие-нибудь вопросы - не стесняйтесь писать мне в социальных сетях и на Artstation. Я постараюсь вам помочь!
Всего наилучшего! Вальдемар ван Дерс.
Хотите узнать новый пайплайн по созданию окружения — записывайтесь на курс по окружению школы CG LAB.
А также подписывайтесь на наш обучающий паблик — здесь много уроков и статей про художников, специализирующихся именно на окружении.
Спасибо за внимание!
Перевод подготовила Вета Соболева специально для школы CG LAB. Редакторы — Олеся Тивуэль и Лина Сидорова.
В этом уроке мы будем создавать картину в стиле Мэт Пэйнт. Немного ниже я объясню, что это значит, а пока посмотрите источники, которые мы будем использовать в нашей работе:

Материалы для урока:
Создаем карандашный набросок.
Перед тем, как открыть программу фотошоп и начать рисовать, я советую вам сделать самый простой карандашный набросок того, чтобы вы хотели увидеть в результате своей работы.

Ищем подходящие изображения.
Теперь надо подобрать фотографии. Вы можете использовать как мои, так и свои изображения. Они понадобятся нам скорее, как ориентиры того, как наши фантастические изображения выглядят в реальном мире.
Вот изображения, которые предлагаю я:
Rocky Mountains National Park landscape: (Горный пейзаж национального парка)

Paisaje de montañas /Mountains landscape (Горный пейзаж)

NIAGARA FALLS ICE MASS (Водопад Ниагара)


Создаем графическую сетку.
Сначала откройте новый документ с размерами 1680 на 1050 пикселов
установите линейку направляющие (ruler and guides)
Отметьте исходную точку, возьмите Line Tool (линия) и с его помощью проведите несколько линий, как показано у меня. Это нам надо для того, чтобы определить, что и где будет расположено на нашем изображении. В дальнейшем, вы сможете периодически делать этот слой невидимым и включать глазок снова тогда, когда будет надо сориентироваться на местности.
В результате работы, у вас должно получиться что-то типа крупной шахматной сетки, на которой мы будем размещать объекты нашей картины:
Добавляем водопады.
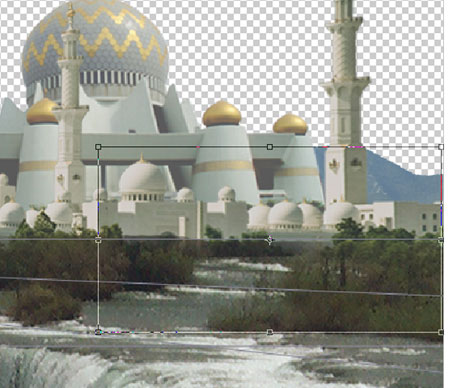
Мы начнем с того, что добавим в основной документ изображение с водопадом. Откройте и импортируйте в основной документ изображение American Falls. Назовите слой “Ниагара 1” Возьмите Move Tool (инструмент перемещения) и расположите вот так:
Таким же образом, импортируйте второе изображение водопада Niagara Falls, New York 4 и поместите его под слой “Ниагара 1”.Назовите слой “Ниагара 2”.
Добавляем первую мечеть.
Теперь импортируйте в документ изображение с мечетью. Лично я использовал вот эту фотографию: Grand Mosque. Назовите слой “Мечеть 1”. Не забывайте отделять каждый объект, с которым вы работаете, от фона. Используйте для этого любой удобный метод. Я же предпочитаю для этой цели использовать Polygonal Lasso Tool (полигональное лассо).
Добавляем вторую и третью мечети.
Теперь переместите в документ еще одно изображение мечети -blue mosque istanbul (голубая мечеть Стамбула). Назовите его “Мечеть 2” поместите его над слоем “Мечеть 1”. Впрочем, вы вполне можете поэкспериментировать и разместить наши изображения по своему вкусу:
Добавим еще одну мечеть - ortakoy mosque. Собственно говоря, мы делаем все тоже самое, но слой называем “Мечеть 3”.
Добавляем замки с противоположной стороны.
Сейчас мы добавим еще один замок, на противоположной стороне. Практически, мы будем делать тоже самое, что и несколько минут назад.
Вы можете выбрать любые понравившиеся изображения из списка, который я предложил в начале урока, и разместить их следующим образом: Разумеется, слои называем “”Замок 1” и “Замок 2”

Чтобы сделать общий вид картины более однородным, я советую вам применить еще и коррекционные слои Curves и Exposure. Посмотрите, какие настройки предлагаю я:
Добавляем изображения с горами.
Теперь импортируйте понравившееся вам изображение со склоном. Я не хочу навязывать вам какие-то определенные изображения, ведь у каждого должна получиться своя личная картина с фантастическим пейзажем. У меня же использована фотография New Mexico Landscapes
Сотрите небо на изображении перед тем, как поместить его в основной документ. Назовите новый слой “Холм 1”

Поместите слой “Холм 1”под слой “Замок 2”. Посмотрите, как это сделал я:


Теперь поместите в документ еще одно изображение холма - New Mexico Landscapes (2) и назовите слой “Холм 2”. Активируйте Move Tool (перемещение) и поместите слой за слоем “Холм 1”.
Посмотрите внимательно, все изображения, которые расположены на заднем плане, смотрятся немного бледнее и более размыты, чем изображения на переднем плане.
Чтобы добиться такого эффекта, мы зайдем в Image > Adjustments > Curves (изображение – коррекция – кривые) и поставим следующие настройки:
Сейчас, для того чтобы немного растворить гору на заднем плане, мы воспользуемся еще одним коррекционным слоем. Зайдем в Image > Adjustments > Exposure (изображение – коррекция-экспозиция) и поставим такие настройки:
Экспозиция-0.00
Офсет - +0.0469
Гамма – 1.0
Посмотрите, Холм 2 выглядит немного обрезанным, поэтому, мы добавим к нему еще одно изображение.
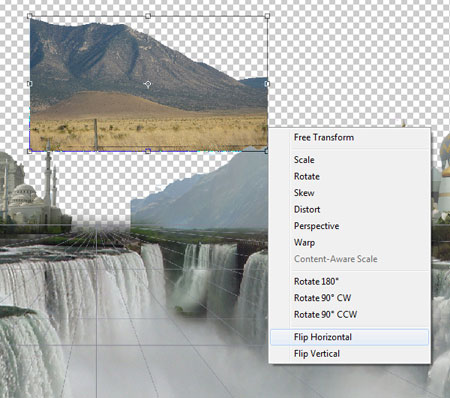
Откройте изображение New Mexico Landscapes (3) и разверните его по горизонтали. Для этого зайдите в Transform > Flip Horizontally (трансформировать – повернуть по горизонтали) или просто нажмите Ctrl/Cmd + T:


Так же нам нужно сделать цветовую коррекцию этого слоя. Сначала зайдем в Image > Adjustments > Curves (изображение – коррекция – кривые) и подкорректируем цвета.
Затем зайдем в Image > Adjustments > Exposure (изображение – коррекция – экспозиция) и изменим настройку Offset (офсет) на +0.1204.
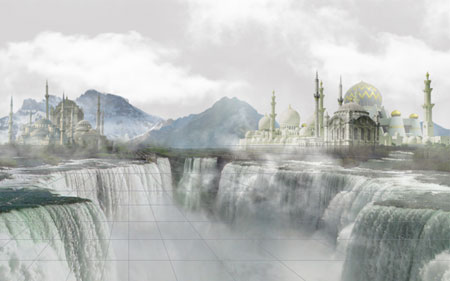
Теперь нам надо импортировать в наш документ еще 2 изображения гор: Up in the mountains 2 и Tasman Glacier. Они придадут нашей работе более холодный оттенок. Слои называем “Горы 1” и “Горы 2”

И снова зайдем в Image > Adjustments > Exposure ( изображение – коррекция – экспозиция) и изменим настройку Offset (офсет) на +0.1857.


Добавим еще тумана.
На нашем изображении очень много водопадов, я подумал, что было бы неплохо, если бы мы укутали их в туман.
Для этого откройте новый слой “Туман” на самом верху палитры слоев и добавьте мягкой кистью немного тумана, используя тот же белый цвет, что и для облаков.


Делам дорогу.
Теперь займемся дорогой, которая ведет к нашим замкам и мечетям. Откройте изображение Arches 2 и, используя Lasso Tool (лассо), вырежьте из него такой же фрагмент, как у меня. Назовите слой “Дорога” и разместите его следующим образом:


Корректируем цветовую палитру дороги:
Сделайте коррекционный слой Curves (Ctrl/Cmd + M).(кривые) и поставьте следующие настройки.
Теперь создайте коррекционный слой Exposure (экспозиция) с такими настройками:
Видите, насколько улучшилась цветовая палитра нашей работы.

Добавляем изображение монаха.
Сейчас нам надо вырезать изображение монаха - Laos meditation
Для этого используйте Pen Tool (перо). Создайте контур и выберете затем команду Make Selection (образовать выделение). Для этого сделайте правый клик мышью по самому контуру.

Теперь импортируйте изображение монаха в основной документ. Cлой будет называться “Монах”. Если нужно, измените размеры и подкорректируйте цвета с помощью коррекционных слоев Curves and the Exposure (кривые и экспозиция)

Откройте новый слой “Тень” под слоем с монахом. Мы будем делать тень. Активируйте мягкую кисть (Brush Tool), выберете черный цвет и постарайтесь сделать эффект тени, которую отбрасывает человек. В конце, уменьшите прозрачность слоя до 40%:

Добавляем яблоню.
Сейчас нам предстоит добавить яблоню. Отделять от фона такие объекты, как деревья, достаточно сложно, но я покажу вам достаточно удобный способ.
Для начала, откройте изображение Apple tree 2. У нас опять новый слой – " Яблоня " .Затем перейдите в Channels (каналы). Сделайте невидимыми все каналы, за исключением синего (Blue channel.)
Затем зайдите в Image > Calculations (изображение – калькуляция)
В меню опций выберете синий канал (Blue channel) и для источника 1 (Source 1), и для источника 2 (Source 2). Измените режим наложения на Multiply (умножение).
Теперь зайдите в Select > Load Selection( выделить – загрузить выделение) и выберете альфа канал 1 из списка (Alpha 1).
Сделайте видимыми все каналы. Копируйте (Ctrl/Cmd + C) и вставьте (Ctrl/Cmd + V) яблоню в основной документ.
Если вы все сделали правильно, то у вас получилось хорошее и качественное выделение и, к тому же, вы сэкономили много времени.

Корректируем цвет дерева.
Теперь осталось немного подкорректировать цвет слоя с яблоней. Мы
опять используем для этого коррекционный слой Curves (кривые).
Укутываем яблоню и монаха в туман.
Таким же образом, как и раньше, добавим туман на изображение дерева и, частично, на изображение монаха:

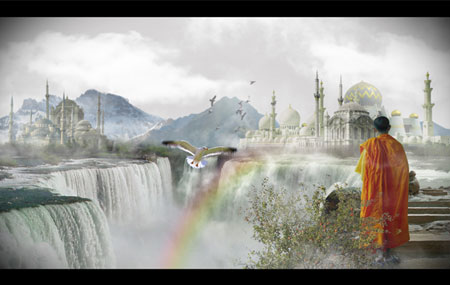
Добавляем чайку.
Теперь пришло время поместить на композицию птицу. Я выбрал вот это изображение с чайкой: Seagull. Поместите чайку в основной документ, назовите слой “Чайка” и измените по необходимости размер и, с помощью Move Tool (перемещение), разместите чайку в центре композиции.
Зайдите в Image > Adjustments >Curves (изображение –коррекция – уровни) и установите такие настройки:
Теперь зайдите в Image > Adjustments > Exposure(изображение – коррекция-экспозиция) и сделайте вот так:

Активируйте Lasso Tool (лассо), выделите крылья и кончик хвоста чайки и поставьте радиус растушевки на 40 пикселов.
Зайдите в Filter > Blur > Radial Blur (фильтр – размытие – радиальное размытие) и поставьте параметр Amount (количество) на 12.
Добавляем стайку птиц.
Сейчас мы добавим стайку птиц на второй план. Скачайте вот это изображение Homing pigeons и назовите слой “Стайка птиц”.

Нам надо немного смягчить содержимое этого слоя. Выделите слой с птицами, зайдите в Filter > Blur > Gaussian Blur (фильтр – размытие – размытие по Гауссу) и поставьте радиус размытия на 1.5 пиксела.
После этого, зайдите в Image > Adjustments > Exposure (изображение- коррекция- экспозиция) и поставьте такие настройки:
Разместите слои “Чайка” и “Стайка птиц” под всеми слоями “туман”.
Теперь сделайте правый клик и выберете команду Stroke Path (обвести контур).

Не забудьте выбрать в опциях Кисть (Brush)
Таким же образом, добавьте еще несколько цветов, таких, как красный, желтый и зеленый.

Зайдите в Filter > Blur > Gaussian Blur (фильтр – размытие – размытие по Гауссу) и установите радиус размытия 26.1 пиксела. Так вы смягчите изображение и смешаете разные оттенки радуги в единое целое.
Поместите слой с радугой над слоями туман, монах и дерево.
Еще можно уменьшить прозрачность слоя до 75%

Заключение.
Большое спасибо, что потратили время на этот урок. Я постарался поделиться с вами различными приемами и техниками, которые использую в моей работе. Для меня любая фотография, которую я вижу – это источник вдохновения, который дает мне возможность создавать свои собственные картины в Фотошоп.
Вы видели, как важно для такой работы, в первую очередь, создать сетку, на которой вы потом будете размещать свои объекты, а так же как важно уметь пользоваться такими коррекционными слоями, как Кривые и Экспозиция.
Кроме этого, мы с вам научились, как вырезать сложные объекты с помощью каналов и команды Калькуляция.. И еще мне самому очень нравится метод рисования радуги, который сегодня мы с вами разучили.
Если же у вас все-таки остались вопросы по поводу этого урока, пишите, не стесняйтесь. Я с удовольствием отвечу на них и обязательно посоветую что-то новое и полезное. Удачи!.
Развеять сомнения и окончательно разобраться в том, что же это такое, поможет наша статья. Также вас ждут мифы об использовании и вдохновляющие работы.
Начнем с самого «древнего» термина, Matte Painting.
Моя работа с применением данной техники
Matte Painting
Это понятие пришло к нам из киноиндустрии, ему уже 110 лет, но в современном мире этот инструмент представляет из себя не просто дорисовку, фотоколлаж или склейку.
Matte Painting — это создание изображения, будь то окружение (пейзаж) или персонаж, предмет, эффект с помощью любых средств цифрового искусства.
В качестве средств могут быть использованы: фотографии, 3D, VR, цифровая живопись или цифровой рисунок на планшете, статичный кадр из анимации, даже скриншоты из Google Maps, все, что только можно представить и найти!
Все эти инструменты позволяют добиться большой детализации и значительно ускоряют работу цифрового художника.
Концепт арт с применением Matte Painting художника Dylan Cole для фильма «Аватар»
Можно сказать, что практически все современные высокобюджетные фильмы создаются с применением Matte Painting. Но его используют не только в фильмах, а вообще везде - в играх, концепт и промоартах, рекламе, для оформления обложек книг, альбомов и музыкальных клипов.
Области применения Matte Painting
Сам термин «Matte Painting» на русском пишут весьма разнообразно, вот некоторые варианты, с которыми мне доводилось сталкиваться:
— мэтт-пэйнт
— мэтт-пэйнтинг
— мэтт
— мэтпейнтинг
— мейтпейнтинг
— мейт, мейты
— рисование мэйтов
— мат пейнтинг
— матт пейнтинт и т.п.
Грамотно писать «Matte Painting» или «matte painting», русские вариации — по вкусу, я использую в переписке и речи «маттепеинтинг», «метпеинт» и «мейт».
Photobashing
Фотобашинг (Photobashing) или Фотобаш (Photobash) — это тот же Matte Painting, только быстрый и зачастую с иcпользованием фотографий и прочих материалов в низком разрешении, от чего изображении выглядит более неряшливым и иногда менее реалистичным, по сравнению с результатом использования хороших исходных материалов.
Концепт арт для фильма Godzilla от John Park. Обратите внимание на разрешение текстуры зданий.
Еще один концепт от John Park.
Фотобаш чаще всего используют для создания концепт арта и набросков, но не изображений под печать в больших размерах или в качестве задников для фильмов. Сам термин пришел из игровой индустрии, в ней же иногда используется в значении, полностью идентичном Matte Painting, не подразумевая неряшливость, просто синоним.
Пример моих быстрых фотобашей-концептов: поиск композиции и сюжета под промоарт.
Также в фотобашах часто очень много дорисовки кистями, если это концепт или иллюстрация.
Шутливый туториал от Jonas De Ro по фотобашу.
Некоторые фотобаши выглядят плохо и похожи на простые фотоколлажи, где без особой идеи и стремления к гармонии совместили разные фотографии и наложили спецэффекты сверху. Квинетенссенцией подобного подхода стало творчество художника под ником Mr. Concept Art:
Mr. Concept Art— конечно фейк и возник как пародия на концептеров-фотобашеров с плохим вкусом, но тем не менее у него даже есть свой сайт с портфолио, поклонники и мерч (а чего добился ты?).
3D Kitbash
3D Kitbash (китбаш) — это набор готовых готовых 3D моделей, ассетов, болванок.
Kitbashing (китбашинг), 3D Bash (тридебаш), 3D bashing(тридебашинг) — это создание новой модели на основе 3D Kitbashей.
Пример 3D Kitbashей от Виталия Булгарова
Эта техника в некоторых случаях позволяет исключить часть со сложныи и долгим этапом моделирования для концепт художника, иллюстратора,
моделлера, даже в киностудиях не пренебрегают готовыми паками моделей для создания конечных кадров.
Например, для этой работы я не моделила ровным счетом ничего, взяла готовые болванки и дотекстурила в фотошопе. Тогда еще не было готовых
наборов готической архитектуры. :) Пошаговое руководство по созданию этой работы можно прочитать здесь.
Можно ли комбинировать все техники сразу?
Можно и нужно! В современной индустрии это жесткая необходимость, от художника требуются скорость и качество, уходящие в стратосферу.
Например, на этом концепте артдиректор John Sweeney использовал Marvelous Designer для симуляции лежащей ткани, Modo для расстановки готовых моделей мебели и скелетов, «добивал» детализацию фотографиями и кистями.
Зачастую сложно отличить чистый 3D рендер от Matte Painting, не зная, какие инструменты использовал художник и вообще определить, что именно было использовано, если итоговое изображение выполнено на высоком уровне.
Мифы о Matte Painting, Photobashing и 3D Kitbash
Миф 1. Это же просто коллаж или конструктор!
Эти техники призваны создать реалистичное или стилизованное пространство путем использования в том числе и готового материала, однако сам процесс не так банален, как кажется на первый взгляд. Опять же, очень интересных результатов можно достичь, комбинируя все три техники одновременно. Например, на начальном этапе создаются фотобаш скетчи, утверждается один и прорабатывается до финала с помощью Matte Painting + 3D.
Пример подобного пайплайна:
Пайплайн (pipeline) — это цепочка действий, процесс производства чего-либо, 3D моделей или 2D изображений, текстур, написания кода, создания игры, фильма и т.п.
Миф 2. Изображение должно быть сверхреалистичным.
Нет, все эти техники вовсю используются и для стилизации, их главная функция — ускорение работы художника, уменьшения количества монотонной работы по детализации мазками или штрихами, рисовании с нуля сложных объектов.
Миф 3. Это техники для криворуких людей, не умеющих рисовать.
Да, рисовать, используя эти техники, нужно не так много, как обычно. Но если бездумно склеивать фотографии и обрисовывать болванки, то ничего красивого не получится. Прежде всего: идея, база, общая теория — знания о композиции, тоне, освещении, цвете, перспективе. И только потом — работа с слоями, масками, поиск референсов, фотобаш, метпеинт и так далее.
Авторы статьи: Сидорова Лина, Карпова Анна.
Понравилась статья? Подписывайся на блог школы CG LAB и рассказывай друзьям!

Создайте новый документ размером 600х550 пикселей с разрешением 300dpi. Откройте фотографию озера в Фотошопе и инструментом Move Tool (V) перетащите её в наш документ.

Скриншот ниже показывает то, как я распланировал картину. Прежде чем создавать что-нибудь в стиле Matte Painting, нужно точно определиться с каждым участком холста. Если Вы не спланируете свою работу, то у Вас будет желание добавить всё больше и больше эффектов. И в итоге у Вас получится слишком много эффектов, которые изначально не были нужны. Поэтому планирование очень важно.
На скриншоте ниже были подписаны основные области и то, что с ними нужно сделать. Я решил сменить фон, добавить луну и птиц в верхнюю часть холста. В середине нужно создать отражения, ближе к озеру — создать эффект от дождя, а на передний план поместить камни.

Переходим к работе над картиной. На фотографии озера небо выглядит слишком просто, хоть и натурально. Я решил заменить её чем-то более интересным. Я выбрал изображение, показанное ниже (оно доступно для скачивания в начале урока). Вставьте его в наш документ и на время скройте.

Шаг 2
Создайте копию слоя фонового изображения (Ctrl + J). Выберите инструмент Magic Wand Tool (W) и выделите только неба. Также уделите внимание участкам неба между ветками деревьев. Если Вы сочтёте этот инструмент неудобным, можете использовать любой другой на своё усмотрение. Например, Lasso Tool (L), Polygonal Lasso Tool (L), и даже Pen Tool (P).

Шаг 3
Как только выделение будет готово, инвертируйте его (Select ? Inverse).

К слою с озером добавьте пиксельную маску (Layer ? Layer Mask ? Reveal All). Небо будет скрыто, так как оно находилось за пределами выделенной области. Сделайте видимым слой с небом и расположите его в нужно место на холсте. Он должен быть под слоем с озером. Используйте инструмент Free Transform (Ctrl + T), если Вам нужно будет растянуть облака.


На изображении заметны проблемные участки.

Шаг 4
Чтобы избавиться от просветов, инструментом Polygonal Lasso Tool (L) создайте выделение, показанное ниже.

Шаг 5
Перейдите в меню Select ? Color Range. Фотошоп определит цветовой диапазон только в пределах выделенной области, что будет видно в открывшемся окне. Установите Selection Preview — None и пипеткой кликните на просвете, который нужно убрать.

Шаг 6
Нажмите ОК и на холсте будут выделены только просветы. Нажмите клавишу Delete дважды и проблемные участки будут заменены изображением неба. Снимите выделение (Ctrl + D).
Шаг 7
Чтобы избавиться от резкости деревьев, примените фильтр Gaussian Blur (Filter ? Blur ? Gaussian Blur) со значением 28,9 пикселей.

Хочу дать небольшой совет. При работе с фильтрами всегда лучше использовать смарт-объекты. Они позволяют возвращаться к настройке применённого фильтра в любое время. Чтобы преобразовать слой в смарт-объект, кликните на нём правой кнопкой мыши в палитре слоёв и выберите пункт Convert to Smart Object. После этого можно применять фильтры и не бояться, что Вы неправильно подберёте значения параметров.

Чтобы удалить ненужную часть крепости или деревьев на её стороне, воспользуйтесь пиксельной маской. Добавьте её к слою с озером (Layer ? Layer Mask ? Reveal All), выберите чёрную кисть и чёрным цветом обрисуйте участки, которые нужно скрыть. Обратите внимание на то, что правая башня стала менее заметной, будто она окружена облаками. Чтобы добиться такого эффекта, понизьте Opacity кисти и продолжайте работать на маске в этой области. Благодаря непрозрачности кисти чёрный цвет не будет полностью скрывать то, что Вы обрисуете на маске.

Откройте изображение луны в Фотошопе.

Шаг 8
Инструментом Elliptical Marquee Tool (M) выделите область вокруг луны и перенесите её в наш документ инструментом Move Tool (V). Инструментом Free Transform (Ctrl + T) измените размер луны, чтобы она соответствовала фону. После этого добавьте пиксельную маску и скройте остатки старого фона.

Шаг 9
После работы на маске слоя луны результат будет таким:

Для добавления птиц мы воспользуемся следующим изображением.

Не пробуйте извлечь птиц каким-либо инструментом выделения. Вы только потратите время.
Шаг 10
Вместо того, чтобы выделять птиц по отдельности, мы воспользуемся другим способом. Инструментом Rectangular Marquee Tool (M) создайте выделение вокруг птиц и перенесите его в основной документ. Расположите в нужном месте и измените размер.
Шаг 11
Перейдите в меню Select ? Color Range. Пипеткой кликните на участке, который нужно скрыть, и установите значение Fuzziness на 55. Нажмите ОК и удалите полученное выделение. Нажмите Ctrl + D, чтобы убрать выделение с холста.


Часть берега, которая находится ближе к нам, выглядит пустой. Мы добавим туда камни с этого изображения:

Шаг 12
Откройте изображение камней в Фотошопе и инструментом Polygonal Lasso Tool (L) выделите камни справа. Перетащите выделенную область в наш документ. Не проделывайте никакой цветовой коррекции, оставьте камни такими, какие они есть, за исключением размера, конечно.

Мы закончили с добавлением и расположением всех объектов картины.

Цветовая коррекция
Теперь мы можем перейти к процедуре цветовой коррекции, которая задаст настроение всей картине. Если Вы сделаете правильно эту коррекцию, то получите хороший результат, если нет — то картина будет некачественной, независимо от количества элементов, которые мы добавили.
Шаг 13: Добавление цвета ночи
Цвет ночи подразумевает тёмные цвета. Поверх всех слоёв создайте корректирующий слой Levels (Layer ? New Adjustment Layer ? Levels) и настройте, как показано ниже.

Шаг 14
Выберите слой камней и перейдите к коррекции Levels (Image ? Adjustments ? Levels) и настройте, как показано ниже.

Теперь камни лучше сочетаются с фоном.

Добавление драматичных цветов
Благодаря добавлению нескольких цветов картина получит красивый эффект.
Шаг 15
Я добавил фильтр Gaussian Blur для пятен, которые нарисовал.

Шаг 16
Установите Blending Mode этого слоя на Hard Light. Но нам нужно сохранить свечение луны. Поэтому добавьте пиксельную маску и чёрной кистью обрисуйте луну, чтобы скрыть синий оттенок.

Шаг 17
Создайте ещё один корректирующий слой Levels поверх всех слоёв.

Шаг 18
Чтобы повысить яркость или свечение луны, создайте новый слой над слоем луны. Выберите инструмент Brush Tool (B) с непрозрачностью 60% и нарисуйте белый круг поверх луны.
Шаг 19
Установите Blending Mode этого слоя на Overlay и примените фильтр Gaussian Blur (Filter ? Blur ? Gaussian Blur) со значением 20 пикселей. Создайте копию этого слоя (Ctrl + J). Её и оригинал расположите над слоем с тремя цветами.
Шаг 20
Находясь на копии слоя с луной, перейдите к коррекции Hue/Saturation (Image ? Adjustments ? Hue/Saturation) и настройте, как показано ниже.


Шаг 21
Теперь совместим цвета птиц с фоновым изображением. Выберите слой птиц и перейдите в меню Image ? Adjustments ? Match Color. Для этой коррекции Вам нужно указать слой, с которого Фотошопу нужно взять информацию о цвете для выбранного объекта. Я указал слой с луной в качестве источника. Для параметра Source выберите текущий документ, а под ним имя слоя. В разделе Image Options введите значения, показанные на скриншоте ниже. В результат цветовая информация луны будет применена для птиц.

Маленькие, но важные изменения
Нужно создать тонкие линии на краях некоторых объектов. Эти линии будут имитировать свет от фонового изображения. Иначе всё будет выглядеть неестественно. Обратите внимание на края дерева и крепости. Там виден белый цвет. От него и нужно избавиться.
Шаг 22
Сделайте выделение слоя с озером (удерживая Ctrl, кликните на миниатюре слоя). Затем инвертируйте выделение (Ctrl + Shift + I), выберите любой инструмент выделения и нажмите на клавишу стрелки вниз дважды, а затем на клавишу стрелки вправо (тоже дважды).

Шаг 23
Выберите инструмент Dodge Tool (O): Range — Highlights, Exposure — 92%. 2-3 раза пройдитесь по краю крепости. Не забудьте о слое с тремя цветами.

Шаг 24
Проделайте то же самое для дерева.

Шаг 25
Создайте корректирующий слой Curves (Layer ? New Adjustment Layer ? Curves) поверх остальных.


Свет в окне
Обратите внимание на небольшое пятно.

Шаг 26

Шаг 27
Примените фильтр Gaussian Blur (Filter ? Blur ? Gaussian Blur) со значением 8,5 пикселей.

Шаг 28
На слое со светом перейдите к коррекции Hue/Saturation (Image ? Adjustments ? Hue/Saturation) и настройте, как показано ниже.


Шаг 29
Чтобы создать отражение от света на поверхности воды, создайте копию слоя со светом (Ctrl + J) и расположите её на воде. Инструментом Smudge Tool (R) размажьте свет по воде.

Шаг 30: Создание дождя

Шаг 31
Примените фильтр шума (Filter ? Noise ? Add Noise).

Шаг 32
Примените фильтр Motion Blur (Filter ? Blur ? Motion Blur) с такими параметрами:

Шаг 33
Установите Blending Mode на Soft Light и получите такой результат:

Шаг 34
Чтобы дождь выглядел натурально, он не должен быть одинаковым по всему холсту. К слою с дождём добавьте пиксельную маску и мягкой кистью с непрозрачностью 35% обрисуйте маску чёрным цветом, как показано ниже.

Создание тумана на берегу озера
Если Вы когда-либо наблюдали берег озера после дождя, то, наверняка, замечали туман.
Шаг 35
Создайте новый слой и кистью, всё с той же непрозрачностью 35%, обрисуйте край берега, как показано ниже.

Шаг 36
Примените фильтр Gaussian Blur (Filter ? Blur ? Gaussian Blur) со значением 71,1 пикселей.

Шаг 37

Шаг 38
Примените фильтр Gaussian Blur ещё раз, но со значением радиуса — 9,5 пикселей. Установите Blending Mode слоя на Vivid Light.
На этом мы заканчиваем урок.







В случае копирования урока указывайте автора и ставьте активную гиперссылку на наш сайт. Более подробную информацию вы можете получить в разделе «Правовая информация».
Попробовала сделать урок! Вот что вышло.

Круто! Ты молодец!
Nevaly, скажи, а ты участвуешь в конкурсе на лучший ремейк?
Нет. И не знаю успею ли. У меня больше недели не работал интернет.
Так еще ведь 1 неделя до конца приёма работ. Попробуй, может успеешь.
Очень интересный урок, хочу его повторить, но только получается всё на словах)
Читайте также:


