Создание мозаики в adobe illustrator
В этой статье рассматриваются рабочие процессы создания и редактирования узоров, предусмотренные в Adobe Illustrator CS6 и более поздних версиях. Для получения информации о работе с узорами в более ранней версии Illustrator см. Узоры.
Обучающий видеоролик: определение узора
Смотрите вводное
Выполните одно из следующих действий:
- Для создания узора выберите графический объект, из которого требуется создать узор, затем выберите «Объект» > «Узор» > «Создать».
- Для редактирования существующего узора дважды щелкните его на палитре «Образцы» или выберите содержащий его объект, затем выберите «Объект» > «Узор» > «Редактировать узор».
В диалоговом окне «Параметры узора» укажите новое имя узора или измените существующее имя (необязательный шаг).
Измените другие параметры в диалоговом окне «Параметры узора».

Выберите размещение частей:
- Сетка. Центр каждого фрагмента выровнен по горизонтали и по вертикали с центрами смежных фрагментов.
- Кирпич по строкам. Фрагменты в форме прямоугольников расположены по строкам. Центры фрагментов в строках выровнены по горизонтали. Центры фрагментов в столбцах выровнены по вертикали через один.
- Кирпич по столбцам. Фрагменты в форме прямоугольников расположены по столбцам. Центры фрагментов в столбцах выровнены по вертикали. Центры фрагментов в столбцах выровнены по горизонтали через один.
- Шестиугольник по столбцам. Фрагменты в форме шестиугольников расположены по столбцам. Центры фрагментов в столбцах выровнены по вертикали. Центры фрагментов в столбцах выровнены по горизонтали через один.
- Шестиугольник по строкам. Фрагменты в форме шестиугольников расположены по строкам. Центры фрагментов в строках выровнены по горизонтали. Центры фрагментов в строках выровнены по вертикали через один.
- Кирпич по строкам. Определяет отклонение центров фрагментов в смежных строках от выравнивания по вертикали по отношению к ширине фрагмента.
- Кирпич по столбцам. Определяет отклонение центров фрагментов в смежных столбцах от выравнивания по горизонтали по отношению к высоте фрагмента.
Определяет общую высоту и ширину фрагмента. Допускаются различные значения, которые могут быть меньше или больше высоты и ширины графического объекта. Если выбрать значения, превышающие размеры графического объекта, фрагмент становится больше графического объекта и между фрагментами появляются промежутки. Если выбранные значения меньше размеров графического объекта, графические объекты в смежных фрагментах перекрываются.
Установить размер фрагмента по размеру иллюстрации
Если выбран этот параметр, размеры фрагмента сокращаются до размеров графического объекта, на основе которого создается узор.
Переместить фрагмент с иллюстрацией
Если выбран этот параметр, при перемещении графического объекта перемещается фрагмент.
Интервал по горизонтали / Интервал по вертикали
Укажите объем свободного пространства между смежными фрагментами.
Когда смежные фрагменты перекрывают друг друга, укажите, какие фрагменты должны отображаться на переднем плане.
Определяет количество строк и столбцов фрагментов, отображаемых во время изменения узора.
Затенение копий на
Определяет непрозрачность копий фрагмента на основе графического объекта, отображаемых в режиме предварительного просмотра при изменении узора.
Показать края элемента
Выберите этот параметр для отображения рамки вокруг фрагмента.
Показать границы образцов
Выберите этот параметр для отображения элемента узора, повторяющегося при его создании.
В строке под панелью управления выберите сохранение или отмену изменений, внесенных в узор.
При создании нового узора он сохраняется на палитре «Образцы». При редактировании узора обновляется его определение на палитре «Образцы».

В этом уроке мы научимся создавать векторную мозаику в иллюстраторе за несколько минут. Этот урок предназначен новичкам, которые делают первые шаги в освоении Adobe Illustrator. Подобные работы легко создать, тем не менее, они пользуются хорошим спросом на стоках, таких как Shutterstock и iStockphoto.
Требования
- Программа: Adobe IllustratorCS-CS5;
- Уровень: Новичок
- Время выполнения: 10 минут
Шаг 1
В нашей работе самое сложное это подобрать подходящее изображение. Оно должно быть яркое и контрастное. Изображение может быть растровым и даже векторным, которое, правда, придется перевести в растр. Я остановился на изображении, показанном ниже. Это так называемый эффект Боке. Как создать подобный эффект вы можете увидеть здесь. Скопируйте, найденное изображение, на жесткий диск вашего компьютера затем вставьте в рабочий документ иллюстратора (File> Place…)

Шаг 2
Изображение должно быть встроено в документ, для этого нажмите на кнопку Embed на верхней панели инструментов. Это кнопка появится, когда изображение будет выделено.

Не снимая выделения с изображения, переходим Object> Transform> Rotate… и устанавливаем угол поворота равный 45 градусов.

Шаг 3
Теперь переходим Object> Create Object Mosaic. Допустим, величина одной ячейки векторной мозаики будет равна 50px. Для того чтобы ячейки получились квадратными, вводим значение ширины и высоты изображения в поле Number of Tiles и делим на ширину ячейки.

Так же установите величину расстояния между ячейками, у меня это 5px.

И нажимаем на кнопку Ok.

Шаг 4
Разгруппируем созданную мозаику (Shift + Cmd/Crtl +G) и переходим Effect> Convert to Shape> Rounded Rectangle… и устанавливаем параметры указанные ниже.

Шаг 5
Не снимая выделения, переходим Object> Expand Appearance, затем Object> Transform> Rotate… и устанавливаем угол поворота равный -45 градусов, чтобы вернуть векторной мозаике первоначальный вид. Группируем все элементы мозаики (Cmd/Crtl +G).

Шаг 6
Берем инструмент иллюстратора Rectangle Tool (M) и создаем квадрат черного цвета так, чтобы он скрыл всю мозаику, и переместим его ниже всех векторных объектов (Shift + Cmd/Ctrl + [).

Наша мозаика содержит много пустых ячеек.

Возьмем Magic Wand Tool (Y) и выделим эти ячейки, теперь нажмите на клавишу Delete.

Шаг 7
Мозаика имеет зубчатые края, скроем этот факт. Берем инструмент Rectangle Tool (M) и создаем квадрат любого цвета (у меня он имеет белую заливку), как это показано на рисунке ниже.


Заключение
Применив в Illustrator к векторной мозаике различные эффекты деформации, вы можете получить интересные результаты, никогда не уставайте экспериментировать!

В этом уроке мы создадим мозаику в Adobe Illustrator, состоящую из полигонов. В этом несложном деле нам поможет бесплатный плагин - Scriptographer и наше воображение.
Создание векторных полигонов в иллюстраторе
Шаг 1
Для создания мозаики из полигонов нам потребуется референсное изображение. В этом уроке я буду использовать Red Apple с сайта Shutterstock. Вставляем изображение в текущий документ (File > Place…), затем нажимаем на кнопку Embed в панели Control (Пожалуйста, не пропустите это действие).

Заблокируем изображение в панели Layers, для того чтобы случайно не сместить его в процессе дальнейшей работы.
Шаг 2
Приступим к созданию полигонов. Полигонами могут быть многосторонние фигуры, стороны которых являются прямолинейными сегментами. Включаем обводку черного цвета и выбираем белый цвет в качестве заливки. Устанавливаем прозрачность равную 50% в панели Transparency. Создадим первый полигон в месте блика на яблоке.

Для дальнейшей работы выполним следующие настройки. Отключите опцию New Art Has Basic Appearance в сплывающем меню панели Appearance.

Это позволит нам создавать новые полигоны с такой же прозрачностью как первый или последний выделенный. Включите опцию Smart Guides (View > Smart Guides).

Это позволит точно совмещать точки соседних полигонов. При точном совмещении указателя инструмента с точкой появится надпись "anchor”
Шаг 3
Создаем новые полигоны так, чтобы между ними не было пробелов.

Сложно давать рекомендации о форме и размере полигонов. Все зависит от формы объекта и от распределения цветов на его поверхности. Однако старайтесь так расположить полигоны, чтобы их границы передавали объем объекта и форму теней и светов. Да, это не просто. Здесь нужно побольше практики. Честно говоря, это первый подобный опыт для меня. Надеюсь, что у вас получится намного лучше.

В любом случае вы сможете редактировать полученный результат.
Шаг 4
Теперь создадим полигоны над формой листика и черенка.


Выделяем все созданные полигоны, затем отключаем обводку и устанавливаем 100% прозрачности для них.

Хоть я старался работать аккуратно, но все же некоторых дефектов избежать не удалось. Для точного совмещения точек соседних полигонов выделим их при помощи Lasso Tool (Q)

Теперь выровняем их относительно вертикали и горизонтали при помощи панели Align.

Если вы пропустили несколько полигонов, просто дорисуйте их. После ликвидации всех дефектов полигоны готовы к окраске.

Окраска полигонов в иллюстраторе
Шаг 5
Для окраски полигонов мы будем использовать бесплатный плагин для Adobe Illustrator - Scriptographer. Вы сможете скачать и прочитать инструкцию по его установке. Откроем его Main Palette (Window > Scriptographer > Show Main Palette)

Теперь разблокируем изображение яблока в панели Layers. Выделяем его и все полигоны. Выбираем в Main Palette скрипт под названием Colorizer, затем нажимаем на кнопку Play.

Через несколько секунд все векторные объекты будут окрашены в цвета растрового изображения.

Шаг 6
Вы можете редактировать полученный результат. Например, вы можете выделить при помощи Lasso Tool (Q) точки соседних полигонов и сместить их в задуманном направлении.

Вы можете детализировать некоторые фрагменты. Для этого разрежьте при помощи Scissors Tool (C) нужные полигоны.

Не забудьте только потом закрыть разрезанные пути. Для разрезания полигонов вы также можете использовать Knife Tool. Для того чтобы этот инструмент резал по прямой линии, удерживайте Option / Alt key

После всех изменений выделяем все полигоны и нижние изображение, затем снова запускаем скрипт Colorizer.

Шаг 7
Цвет некоторых полигонов может не удовлетворить вас. Нет проблем. Просто выделим его и перекрасим при помощи панели Color.

Если отключить видимость референсного изображения, то мы можем заметить тонкие щели между полигонами.

Не беспокойтесь по этому поводу. При сохранении изображения в растровом формате эти щели не будут видны.

Автоматическое генерирование полигонов
Шаг 8
Для автоматического генерирования полигонов вы можете использовать скрипт Grid generator. Установите его в папку, где находятся скрипты Scriptographer-а. После этого он появится в Main Palette.

После запуска скрипта открывается панель, в которой вы можете выбрать вид сетки и указать количество столбцов и строк.

Шаг 9
Когда сетка будет сгенерирована, выделите любое референсное изображение и все векторные объекты, затем запустите скрипт Colorizer.



Вдохновитесь перед началом работы
Я отобрал для вас несколько отличных работ, которые были выполнены в описанном здесь стиле, для того чтобы вы понимали каких результатов можно добиться, имея терпение и время.




Всем привет! Сегодня у нас весьма интересный урок Adobe Illustrator, в котором я покажу, как сделать разноцветную мозаику, которая при этом будет ещё бесшовным паттерном. Бесшовные текстуры, созданные по этому принципу, подходят для продажи на микростоках. И даже не нужно будет как-то особо подготавливать иллюстрацию, так как в работе мы не используем никаких сложных эффектов.

Хочу напомнить, что на стоки нельзя загружать работы, которые полностью копируют изображения из уроков. Идея иллюстрации для продажи на микростоках должна быть ваша авторская. В противном случае инспектор может заподозрить в картинке, нарисованной по уроку, банальный плагиат, и заблокировать ваш аккаунт.
Чтобы сделать этот урок Adobe Illustrator, у вас уже должны быть начальные знания и навыки по работе в этой графической программе. Если какие-то моменты окажутся не понятны, то вы можете задать вопрос в комментариях к уроку. Вы также можете взять онлайн консультацию по Adobe Illustrator через Skype, либо пройти обучение по Видео курсу Adobe Illustrator для начинающих.
Автор: Роман aka dacascas
Уровень: продвинутый
Версия Adobe Illustrator: любая
Создаём орнамент
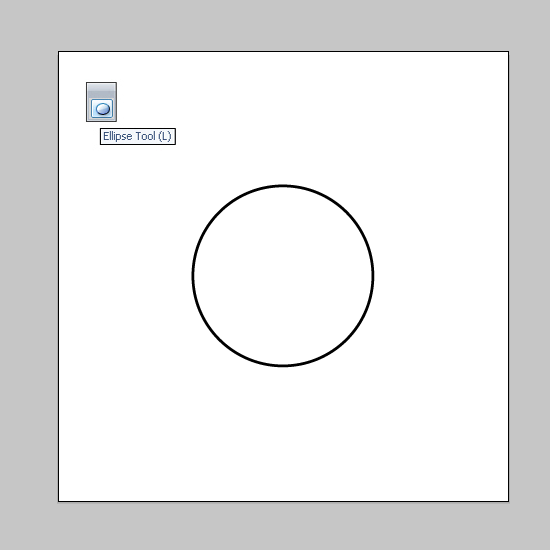
Первое, что нужно сделать, это создать фрагмент будущего орнамента. Новый документ я сделал размерами 500x500 px. И нарисовал круг инструментом Ellipse Tool (L). Заливки у круга нет, обводка черная.

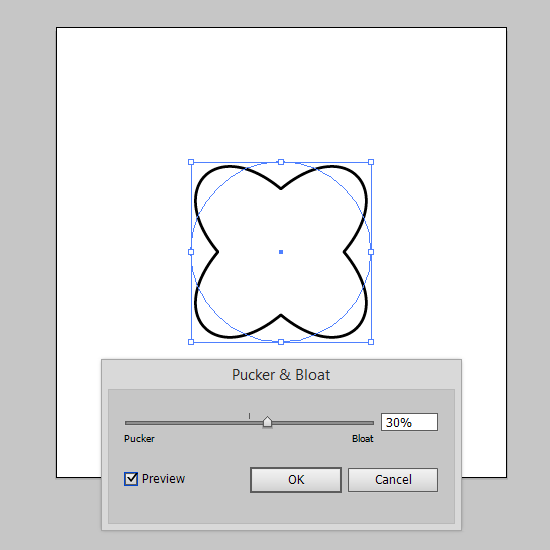
Затем применяем к кругу эффект Effect > Distort & Transform > Pucker & Bloat. Установите значение эффекта 30%, чтобы раздуть фигуру как на картинке ниже.

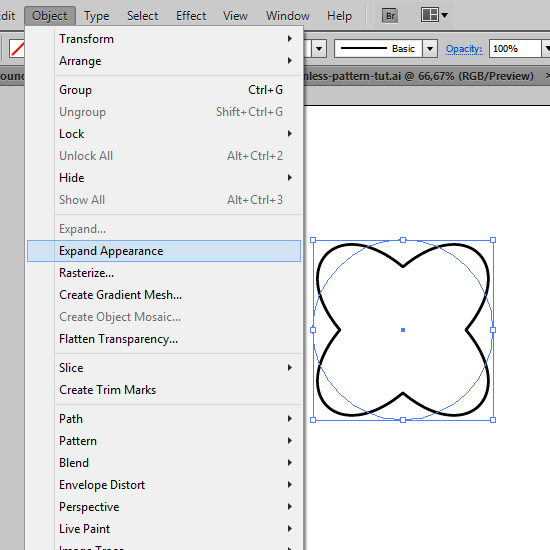
После применения эффекта нам нужно преобразовать фигуру в простую форму. Для этого выполните команду Object > Expand Appearance.

И ещё раз выполняем команду Object > Expand, чтобы преобразовать обводки в простые формы.

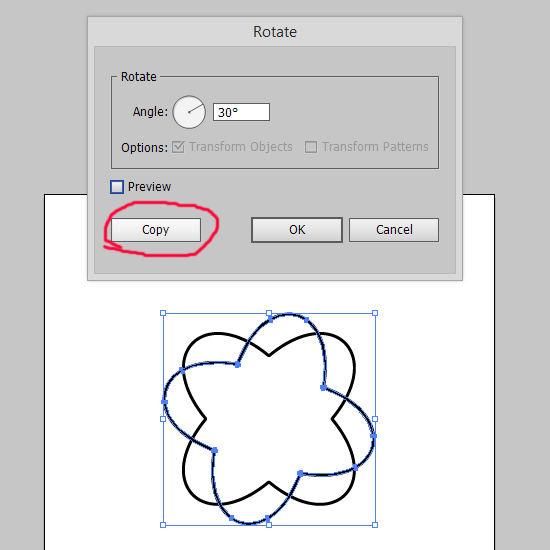
Далее фигуру нужно повернуть. Сделайте правый клик по ней и выберите в контекстном меню команду Transform > Rotate.

В появившемся окне введите угол поворота 30 градусов и нажмите Copy. Иллюстратор создаст копию объекта и повернёт её на заданный угол.

Затем достаточно нажать на клавиатуре Ctrl+D, чтобы повторить трансформацию. И иллюстратор создаст ещё одну копию с поворотом в 30 градусов.

И фрагмент орнамента готов. Осталось только всё выделить (Ctrl+A) и объединить с помощью команды Unite в панеле PathFinder.

Построение бесшовной текстуры
Сначала для будущего паттерна нужно сделать два круглых узора. Для этого достаточно скопировать полученный фрагмент орнамента (Ctrl+C), вставить на прежнее место (Ctrl+F), и немного уменьшить, чтобы он оказался внутри исходной фигуры. Во время уменьшения удобно держать зажатой клавиши Shift и Alt, чтобы трансформация происходила пропорционально и одновременно со всех сторон.

Вторую кругляшку делаем по такому же принципу. Только в этот раз узор состоит уже из четырёх копий предыдущего орнамента. Состовные части полученных узоров будет удобно объединить с помощью команды Unite в панели PathFinder. Потом узоры можно уменьшить: большой до размеров 347x347 px, маленький - 161x161 px. С такими размерами они как раз подойдут под рабочую область в 500x500 px в следующих шагах.
В нашем случае текстура очень простая и геометрически правильная. Так что паттерн можно сделать автоматически с помощью скрипта Magic Pattern Light. В этом видео показан пример, как делать бесшовные паттерны в иллюстраторе автоматически.
Как видите, с помощью скрипта Magic Pattern Light можно создавать паттерны буквально в один клик. Скрипт работает с любыми размерами рабочей области. Также можно комбинировать шаблоны друг с другом. Просто применяйте их по очереди к разным объектам.
Приобрести скрипт Magic Pattern Light можно по символической цене всего в $ 5 на этой странице Magic Pattern Light Illustrator script
Если же вы хотите сделать бесшовную текстуру вручную, то нужно накопировать и расставить узоры по рабочей области. Большие ставим так, чтобы их центры были в углах рабочей области, и один посередине. Маленькие узоры ставим так, чтобы их центры находились на краях рабочей области посередине с каждой из сторон. Для удобства можно установить направляющие, проходящие через центр рабочей области, и включить Smart Guides (Ctrl+U), которые будут помогать сделать всё точно.
Вы также можете использовать команду меню Object > Pattern > Make для создания паттернов.
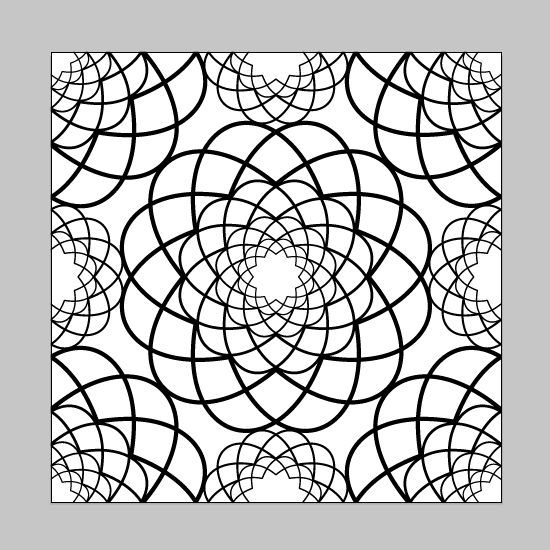
В итоге нашего построения узоры будут касаться друг друга и образовывать бесшовный паттерн. Останется только всё соединить с помощью команды Unite в панели PathFinder. А потом обрезать выступающие части. Для этого можно воспользоваться скриптом Magic Eraser, который отрежет и удалит всё лишнее автоматически. Или нарисовать сверху квадрат точно по размерам рабочей области, выделить этот квадрат и узор под ним, а затем выполнить команду Crop в панели PathFinder.

Работа с цветом
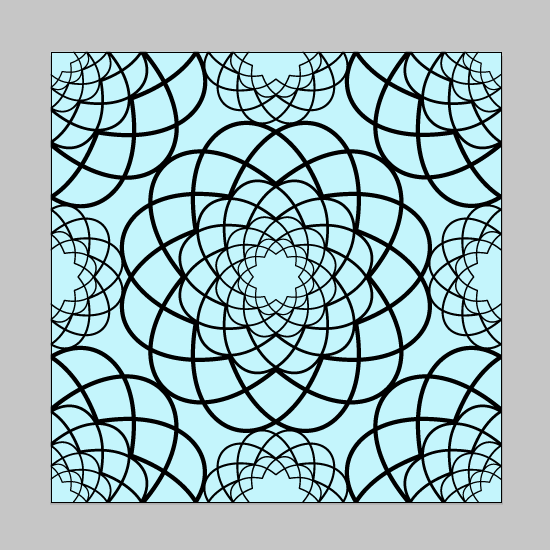
Чтобы разукрасить паттерн, нарисуем квадрат с размерами рабочей области 500x500 px и поставим его под узор.

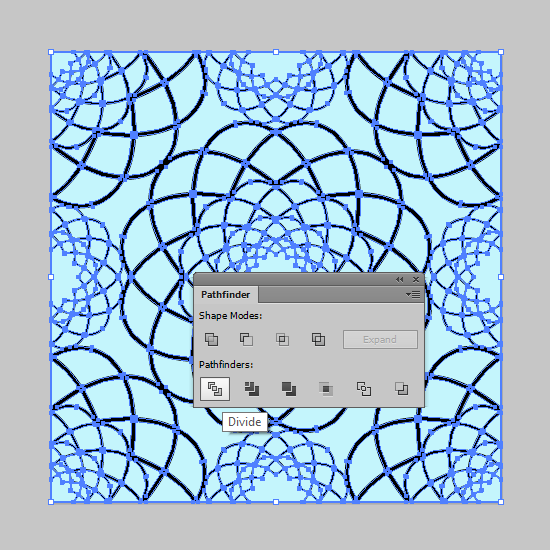
Затем выделим всё (Ctrl+A) и разрежем квадрат нашим узором с помощью команды Divide в панели PathFinder. После этого не забудьте разгруппировать результат.

Теперь каждый кусочек фона можно выделить и перекрасить в разные цвета. Вот что получилось у меня. Обратите внимание, что цвета фрагментов, которые касаются краёв рабочей области одинаковые с одной и другой стороны. Эти части соединяются, во время использования паттерна, так что разный цвет этих кусочков будет смотреться как-то странно. И ещё, если вы хотите сэкономить время, и чтобы не назначать цвет каждому объекту вручную, то можно использовать скрипт Vary Hues как в этом уроке: Урок Adobe Illustrator как нарисовать фон из треугольников.

В итоге мы получили исходник бесшовной текстуры на рабочей области. Бесшовные текстуры, созданные подобным образом, подходят для продажи на микростоках. Этот векторный файл уже сейчас можно сохранить в EPS формате. Подробнее об этом в статье: Как готовить векторные файлы к продаже на микростоках.
Если текстуру нужно использовать в Adobe Illustrator, то достаточно выделить всё (Ctrl+A) и закинуть этот исходник в панель образцов Swatches. В панеле появится образец текстурной заливки. Рисуем любую форму и закрашиваем этой текстурой.

Роман aka dacascas специально для блога Записки микростокового иллюстратора
Видеоуроки Adobe Illustrator на YouTube. Всё, начиная от первых шагов в иллюстраторе и заканчивая подготовкой работ для экзаменов и для продажи на микростоках. Получи доступ к видеокурсу для начинающих прямо сейчас! Подробности в этой статье: Экспресс курс Adobe Illustrator для начинающих

Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Читайте также:



