Создание мокапа кружки в фотошопе
Хочу поделиться с вами небольшой, но полезной подборкой онлайн инструментов и приложений для работы с мокапами. Отличный вариант для тех, у кого нет возможности использовать Photoshop, но необходимо быстро сделать красивый мокап для сайта или презентации.
Большая платформа для создания мокапов. От мобильных устройств до упаковки еды и одежды. По словам разработчиков, это самый быстрый веб-сервис для создания мокапов, он простой в использовании — не нужны дополнительные навыки или опыт в дизайне. Быстрорастущая библиотека профессиональных мокапов.
Приложение для создания мокапов доступное для Windows, Mac и Linux. В арсенале имеется более 700 различных мокапов с техникой и красивыми сценами. Мокапы имеют высокое разрешение 5472×3648.
Мощный генератор мокапов от Envato. Библиотека насчитывает более 30 различных тысяч объектов и сцен.
Первое онлайн-приложение для графического дизайна, в основном ориентированное на макеты продуктов. Создавайте, анимируйте, работайте совместно и делитесь своими проектами с помощью обширной библиотеки ресурсов и шаблонов прямо в браузере. В библиотеке имеется больше 1290 мокапов для ваших проектов. Один из самых мощных редакторов подобного типа.
Удобный онлайн инструмент, который позволяет легко генерировать красивый мокапы и скачивать их в высоком разрешении.
Позволяет выбирать 3d модели и готовые шаблоны сцен и крутить их как душе угодно.
Бесплатный и простой инструмент для создания макетов устройств для вашего приложения и дизайна веб-сайтов.
Минус: Не поддерживает Safari.
Позволяет создавать бесплатные анимированные макеты продуктов с видео и анимированные GIF-файлы.
Приложение, которое позволяет легко добавлять кадры устройства в записи экрана для создания красивых макетов видео.
Создавайте пользовательские макеты 3D-устройств в своем браузере.
Создавайте бесплатно макеты устройств в высоком разрешении со снимками экрана вашего веб-сайта или мобильного приложения.
Очень удобный инструмент который позволяет создать предварительный просмотр вашего приложения в App Store без необходимости его публикации.
Файлы изображений и эскизов популярных устройств.
Простой Генератор мокапов устройств для ваших скриншотов.
Небольшая библиотека с бесплатными и красивыми мокапами для презентаций. Из минуса: нет онлайн редактирования.
Одно из лучших приложений на Mac для создания анимационных мокапов. Постоянно пользуюсь сам. Рекомендую.
Не совсем мокапы, но инструмент полезный. Простой и быстрый способ добавить субтитры и многое другое к вашим видео в интернете.
Делайте чистые скриншоты любого веб-сайта.
Мгновенно превратите свои скриншоты в красивые мокапы рабочего стола.
712+ реалистичных мокапов для вашего дизайна. Мощный и удобный редактор.
Небольшая коллекция мокапов. С простым редактированием.
Простой и быстрый инструмент для создания мокапов для телефонов, планшетов и ноутбуков.
⚡ Если тебе понравился этот материал, ты можешь подписаться на мой Instagram / Facebook / Medium / Linkedin. Там ты найдешь больше интересных материалов о дизайне.
В статье какой-то утиль из прошлого века
Я улучшил статью и добавил предлагаемые вами ссылки. Заслуживает ли теперь материал вашего лайка?
это не будет работать на нашем рынке, это будет работать только за рубежом,потому не заслуживает . нужно пояснить почему?
Ну не все утиль ) Есть попроще инструменты, есть посложнее. Спасибо за ссылки. Есть действительно крутые сервисы, не знал о них.
Спасибо большое. Полезные ссылочки
Добавил в закладки, спасибо!
Подборка супер - спасибо! Как раз в кассу.
Кстати вот выбор этого мусора что ты назвал книгами лучшими, это лицемерие )))) книги эти мусор ,фиговый у тебя алгоритм. ред.
песня для автора поста
Очень хорошая песня, спасибо.
Проблема в том, что я уже как пол года не занимаюсь проектом и не вкурсе происходящего. Перестаньте пожалуйста флудить. Если есть какие то вопросы - пишите в личку.
А еще твой сайт закон о языке почему не выполняет ? это этот сайт Русский ,а твой то то где? Ukraine, Kiev, Prospect Geroev Stalingrada 24 Так что же нарушаем? ред.
Ничего не удешевляет дизайн, как эти бесплатные мокапы)
Жаль, что Rotato уже платный(((
50 приличных стикерпаков в Telegram: как не опозориться в рабочем чатеПривет, это команда Логомашины. Мы просмотрели тысячу стикерпаков и выбрали пятьдесят адекватных: они помогут вам произвести впечатление вменяемого человека.
Сегодня мы хотим познакомить вас с мокапами в фотошопе, а именно – мы хотим рассказать вам, что это такое, как и где это использовать, а также как создавать свои собственные мокапы. Примечательно, что данная функция понадобится только профессоналам Photoshop, а также пользователям, которые хотят стать таковыми и выполнять профессиональные заказы.
Что такое mock-up в Photoshop

Мокапы – это изображения, которые использует исполнитель работы, чтобы показать заказчику собственный дизайн на объектах реального мира. Например, при помощи мокапа вы можете поместить логотип компании на визитку, здание или вывеску, дабы заказчик мог посмотреть, как выглядит логотип его компании на этих предметах и смог внести корректировку, на случай, если его что-то не устраивает.
Как правило, мокапы – это готовые файлы в формате psd, со слоями, позволяющими дизайнеру наложить собственный дизайн на фотографию предмета. Как правило, даже опытные специалисты скачивают мокапы с интернета и используют в своих интересах. Но качественные и красивые мокапы можно только купить. Поэтому в сегодняшней статье мы расскажем вам, как быстро и качественно создать собственный мокап для Photoshop.
Как сделать мокап для Photoshop

Для примера мы возьмем вот такое изображение. Оно хорошо тем, что тут есть сразу 3 устройства, где мы можем использовать свой мокап. Например, нам нужно показать, как будет выглядеть сайт заказчика на экране I-mac. Опять же, фишка этой основы в том, что тут показать дизайн сайта можно будет и на экране I-maс, на экране смартфона и на экране планшета. Но для скорости и урока мы поработаем только с I-mac.
Сложность этой картинки заключается в том, что устройства находятся к нам под углом. Это не катастрофа, но определенные неудобства появляются. Поэтому, чтобы сделать качественный мокап презентации сайта, нам нужно взять прямоугольник и исказить его.

Для этого воспользуемся инструментом «линейка», который находится на панели инструментов слева. При помощи линейки меряем изображение экрана устройства.

В нашем случае получился прямоугольник с длинной стороной в 2312 пикселей и короткой – в 1595 пикселей. На панели инструментов внизу выбираем пункт «создать прямоугольник» и выставляем показатели, которые получились у нас на линейке.

Полученный прямоугольник рекомендуется перекрашивать в какой-нибудь «ядовитый цвет», чтобы он выделялся на фоне общего рисунка. В нашем случае пусть он будет светло-зеленым. После этого прикладываем его на экран.

После этого переходим на палитру слоев и правой кнопкой мышки кликаем на наш действующий слой. Выбираем команду «преобразовать в Smart объект».

Теперь немного понижаем непрозрачность, примерно до 50%, чтобы видеть, как именно нам нужно повернуть и деформировать прямоугольник, чтобы он красиво лежал на нашем экране. Теперь кликаем по прямоугольнику на рабочем столе, нажимаем Ctrl+T, чтобы выделить его, после чего кликаем правой кнопкой мышки и выбираем, первым рабочим действием, «перспективу».


Для этого, под панелью слоев, создаем слой-маску, выбираем кисточку и дорисовываем нужный участок черным цветом. Можно использовать инструмент выделение, но т.к. объект небольшой, то просто закрашиваем ее. Тут же возвращаем непрозрачность на 100%.

Примерно те же действия можно выполнить и с мобильным телефоном, т.к. тут работать с ним будет чуть легче, ибо он стоит практически прямо к нам.

Теперь по поводу того, как работает smart-объект. Дважды кликаете по нему на панели слоев, после чего прямоугольник открывается на отдельной странице в Photoshop.

Теперь просто вырезаем нужный скрин нужного сайта и помещаем его вместо этой зеленой таблички. Помещаем, сохраняем комбинацией горячих клавиш Ctrl+S, после чего возвращаемся на главный слой (слой с зеленым можно закрыть) и видим, что вместо зеленого прямоугольника на нашем экране открыт сайт заказчика. При необходимости регулируем размеры, чтобы сайт смотрелся на экране естественно.

Аналогичные действия можно выполнить и на смартфоне. Для этого открываем сайт заказчика с телефона, делаем скрин экрана, после чего также вставляем его вместо маленького зеленого прямоугольника. Мы же, для скорости урока, просто его отключим.


Как только вы выполните эту команду, фотошоп спросит у вас, куда его сохранить. Выберите, например, рабочий стол. При этом файл сохранится в формате «.psb», но его можно будет открыть и работать с ним, не открывая полностью весь файл. При этом, все изменения, сделанные в этом файле, будут отображаться и на основной картинке, когда вы ее откроете.

На этом наш урок подходит к концу. Надеемся, что он вам понравился, всем удачи и до новых встреч. Обязательно делитесь нашей статьей с друзьями и знакомыми, которые также хотят научиться работать в Photoshop.
В данном видео Вы узнаете как можно создать mockup из готового 3d объекта в программе Photoshop, а также как редактировать текстуру данного файла.

Графический и Веб-дизайн
604 поста 11.5K подписчика
Правила сообщества
Публиковать свои посты / обзоры, и я до сих пор удивлен почему этого никто еще не делает. Практически любой более-менее вменяемый пост можно запилить, и я уверен, что его лампово примут.
Вставить свои 5 копеек. Если будет своя альтернативная точка зрения или совет по какой-то теме, то это приветствуется.
2. Размещать ссылки рекламного характера;
3. Перегибать палку;
Если оступился:
в случае нарушений, доступ в группу будет закрыт, а пользователь занесен в бан-лист;
Кратко содержание- видео на 7 минут, первые 15 сек рассказывается про предыдущее видео, на 60 секунде звучат слова "Всё, нам больше ничего не надо". Хотя по сути все действия в течении минуты можно вместить в 10 сек- открыть изображение-> новая сетка слоя-> набор сетки-> газированная вода
Ещё момент- если хочешь выйти на более-менее приемлемый уровень то работать нужно в англоязычной версии, но если ты делаешь для одноклассников и родственников то сойдёт
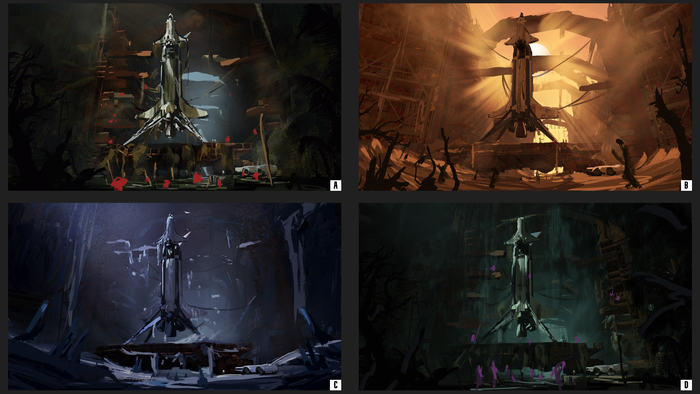
Making of the "Last chance»
Меня зовут Борислав, я концепт художник и в данный момент обучаюсь на курсах Element Edition у Марка Колобаева.
В этом небольшом “making of” хочу описать процесс создания своей последней работы - “Last chance”.


Для тех, кому удобнее будет посмотреть видео:
Бриф: команда космонавтов потерпела крушение на неизвестной планете, и они нашли там “нечто”.
Первым же делом я пошел на Pinterest в поисках идеи, на основе которой можно создать интересный сюжет, т. к. считаю, что история – это самое важное в рисунке.
После перебора разных вариантов, быстрых набросков карандашом и сбора референсов, я остановился на следующем сюжете: космонавты нашли ракету/шаттл, на котором могли покинуть неизвестную планету и вернуться домой. Такая идея создает некий драматизм, поэтому я решил остановиться на ней.
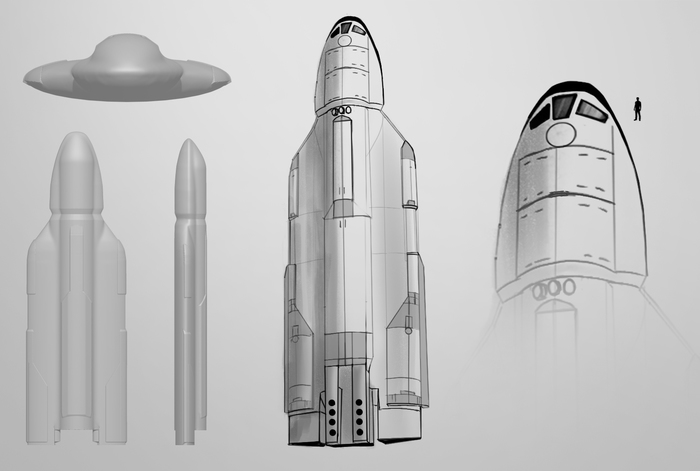
Когда определился с идеей и фокусным объектом, сразу же приступил к более глубокому ресерчу темы, а затем и к дизайну.Мне хотелось создать что-то вроде многоразовой ракеты, при этом брать за основу просто готовые от SpaceX я смысла не видел, потому что их образ был бы тяжело читаемым для обычного зрителя, который не разбирается в ракетной технике. Поэтому я решил отталкиваться от ранних концептов шаттла и советского “Бурана” – среди них полно очень запоминающихся идей, а также они намного более читаемые.



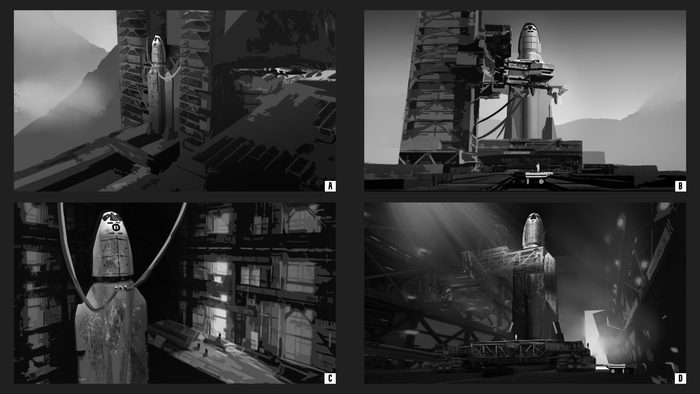
В процессе работы я предпочитаю дать некоторое время наброскам и идеям “полежать”, чтобы позже вернуться к ним с чуть более свежим взглядом. Так что, я отложил скетчи в сторону, а сам приступил к поиску композиции и света.

Здесь я остановился на последнем варианте, т. к. он показался мне логичнее – ракета с большей вероятностью сохранилась бы в ангаре, а также было несколько композиционных преимуществ - ритмы, “выход” из работы и большое количество перспективных сокращений, что дополнительно углубит работу.
Позже я понял, что некоторые вещи в выбранном мной варианте не работают – слишком узкое и тесное пространство, которое не дает создать больше интереса вокруг фокусного объекта, иначе все просто сливается в кашу. Поэтому я оставляю больше места перед камерой и вокруг ракеты, чтобы добавить различные башни, мосты и прочее, что будет в еще большей степени привлекать внимание.
На этом моменте сцену я собирал уже в 3D, а не только из фотографий. Один из супербыстрых и грубых оверов:

Когда есть первый грубый дизайн и более или менее готова композиция, я определяюсь с цветом, светом и тоном. Некоторые наброски, которые я сделал в процессе:

Выбрал первый вариант, т. к. мне понравилась палитра и атмосфера леса/джунглей и чего-то подобного. Референсы использовал по большей части из кино, чтобы не ошибиться с тоном в дальнейшем:

После всех пройденных шагов, я делаю финальный скетч, в котором стараюсь определить все проблемы, которые могут возникнуть в работе. Так он выглядел:

Здесь быстро стало понятно, что есть очень большие проблемы с масштабом, деталями на дальнем плане (ритмы работают, но сильно отвлекают), светом и персонажами (слишком некомфортно читаются). Я делаю выводы, быстро редактирую сцену и дизайн.
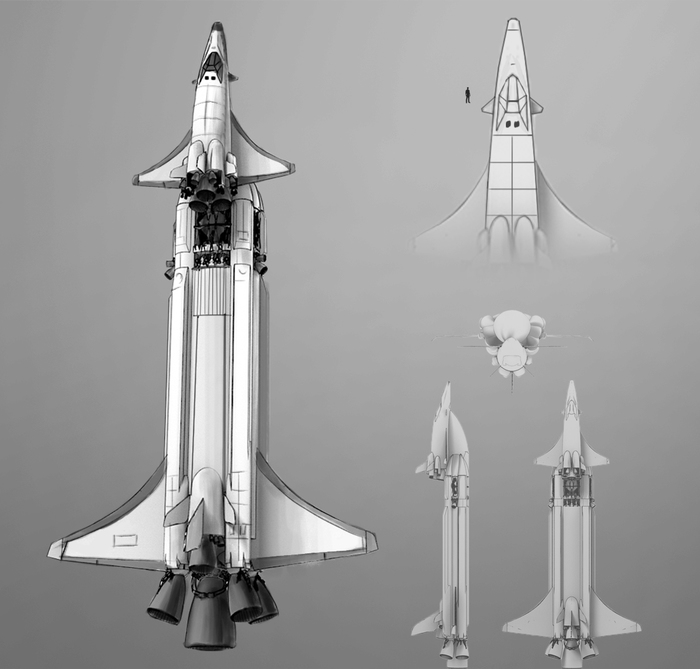
На этом этапе я возвращаюсь к дизайну, чтобы внести финальные исправления. Нужно было полностью переделать шаттл, скорректировать пропорции и набашить больше деталей для интереса. Вот, что получилось в итоге:
Теперь остается только самое простое – реализация. Я сделал два финала – дополнительно попытался представить, как это место могло выглядеть до того, как было заброшено.
В этих концептах над многими вещами можно было бы поработать получше, в особенности над дизайном, но это опыт и нужно двигаться дальше.
Большое спасибо за прочтение, буду рад ответить на любые вопросы, а также любой критике и советам!
Привет! Меня зовут Антон и я веб-дизайнер(хлоп, хлоп, хлоп. ).
Если тематика зайдет - хочу запилить цикл статей, в котором покажу как можно самому выполнить некоторые задачи, которые обычно отдаются дизайнерам. На мой взгляд есть некоторые приемы, которые выполнит любой пользователь ПК, следуя рекомендациям данной статьи и получит вполне достойный результат.
Как пользоваться мокапами. (снизу на картинке мокапы)

Мокап(Mockup или mock-up) - это специальным образом подготовленный файл, в котором можно свой дизайн размещать на реальных предметах. Они нужны, чтобы показать как картинка будет выглядеть в реальной жизни. (определение взято с интернетов, на мой взгляд оно подходит очень хорошо)
Простыми словами - если вам надо показать текст/картинку/логотип на какой-нибудь поверхности - вы используете мокап.
Что же нам понадобится?
1) Adobe Photoshop - скачиваем с торрента с официального сайта Adobe и пользуемся триалкой в 7 дней.
2) Сам мокап. Они легко гуглятся запросом "мокап+нужное слово", например "мокап чашки".
Нам нужен мокап для фотошопа, потому он должен быть в формате .psd, их часто так и ищут "PSD мокап чашка".
3) Логотип, картинка, текст, который надо разместить на мокапе.
Решил я сделать пикабучашку.
Нашел вот такой вот мокапчик в интернетах:

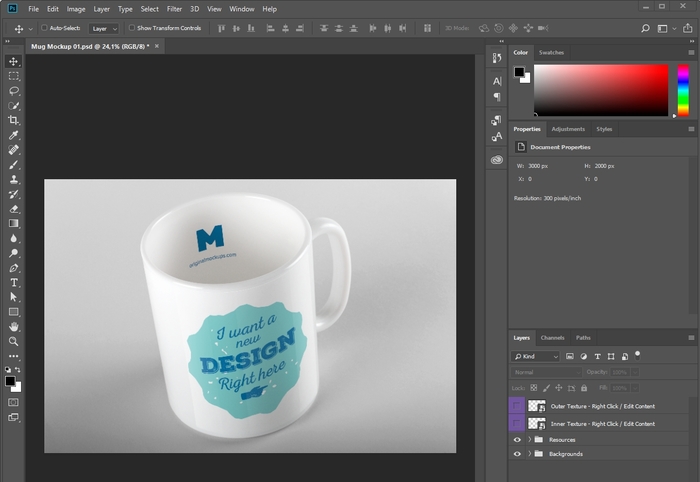
Скачал архив, вытащил из архива "Mockup.psd", открыл его в фотошопе.
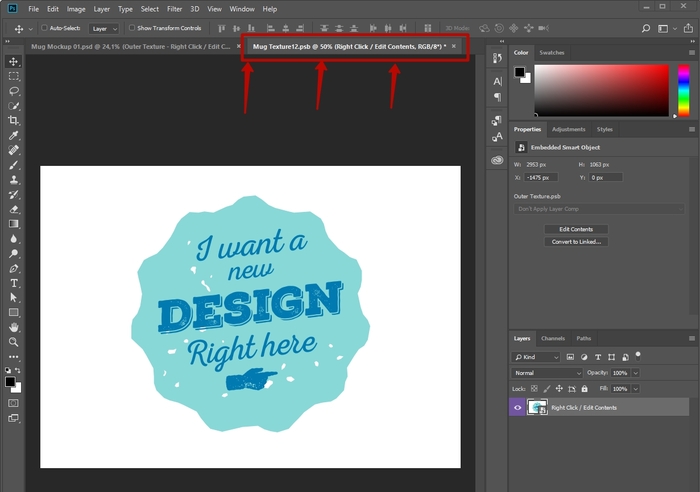
Вижу я вот такую картину:

В нижнем правом углу мы видим раздел со слоями.
В этом разделе показаны все слои, которые есть в данном файле.
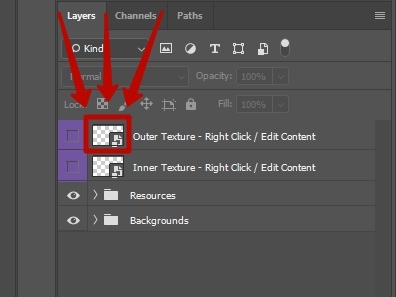
Нам нужен смарт слой, который и требуется отредактировать для нужного результата.
Обычно слой для редактирования выделяют цветом, как в данном случае.
Так как на чашке есть две картинки, то тут есть два слоя для редактирования, делаем по иконке первого слоя двойной елик мышкой.

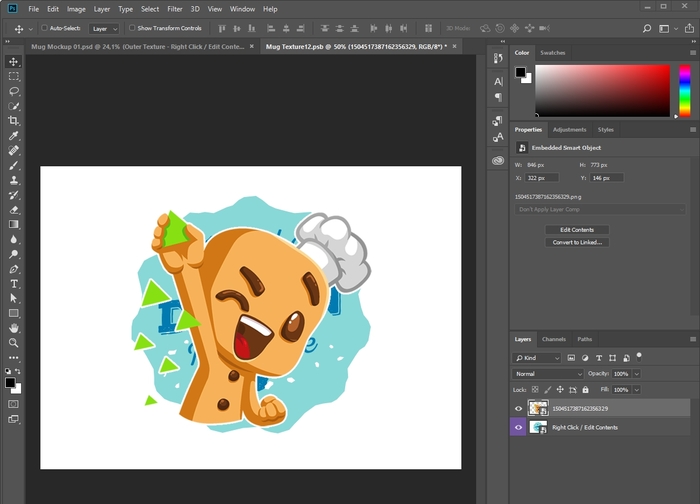
После двойного клика по иконке слоя открывается дополнительная вкладка с содержимым данного слоя.

Я нашел в этом посте хорошие пикабукартиночки и сохранил одну себе как раз для этого мокапа.
Перетащил с папки в фотошоп эту картинку и поместил ее так, что бы она сильно не вылазила за текущий логотип, который на заднем фоне.

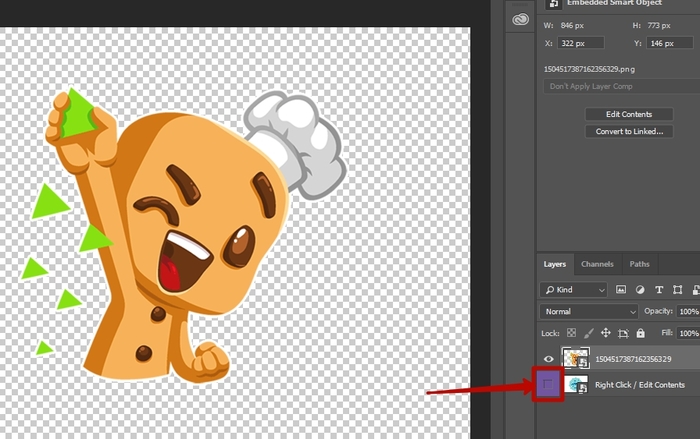
На слое со старым логотипом мы нажимаем на "глазик"(после нажатия он исчезает), что бы скрыть данный слой, и что бы остался виден только слой с пикабушной картинкой.

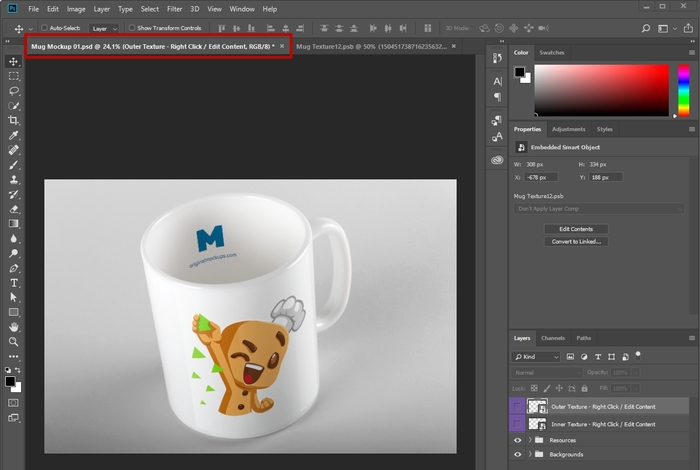
Нажимаем Ctrl+S, изменение смарт слоя сохраняется и мы переходим на главную вкладку и видим результат.

После этого я то же самое проделал со вторым слоем. Далее сохранил картинку через File -> Save as(Файл -> Сохранить как), выбрал формат JPEG и вот результат:

С удовольствием отвечу на ваши вопросы в коментариях.
мокапы - весчь для нашего брата прямо таки незаменимая.
Спасибо! Редкий случай, когда на Пикабу не только приятно, но и полезно)
Здравствуйте.
Подскажите пожалуйста, если нужно "создать" визуально, скажем, гаджет которого не существует - это тоже будет называться мок-ап? Либо как-то иначе?
а у меня как то вот так получилось. нормально?
Не работайте "по дружбе" и без договора
Внимание, простыня текста.
Работаю в маленькой Сибирской веб-студии. Делаем сайты, приложения, внедрения CRM и много-много чего разного. А еще берем заказы на разработку фирменного стиля. И логотипов в том числе. О них, родимых, речь и пойдет.
Предыстория. Когда-то в 2017 году сделали мы сайт для одной местной компании, которая работала по франшизе другой Московской компании. Я тогда только устроилась в студию и с этим клиентом не пересекалась. Но поняла, что это какие-то дружественные лица для нашего руководителя, а еще очень интересные дамы.
Ну ок, работы сдали, деньги получили, актами закрыли. И все было вроде бы неплохо, они даже пришли к нам на рекламные услуги: таргет и контекст (отдельная история, каких капризов мы хапанули и как расставались с выбиванием задолженностей). Итого, с 2019 года они на связь особо не выходили. Так, периодически теряли доступы от сайтов, забывали проплачивать домен и просили у нас помощи. Все стандартно.
И вот, настоящее время. Компания покидает франшизу и москвичи требуют прекратить использовать их фирменный стиль. Все логично и справедливо. А значит. Нужен новый логотип! Ну и небольшие изменения на сайте. Конечно же, они пришли к нам. Напрямую к руководителю. Он на радостях и по старой дружбе продал им услугу разработки логотипа. Причем без договора с описанием всех условий, а просто по счету. Вроде как они вносят 50% предоплату и полетели. Да, так тоже можно, но условий и сроков нигде не оговорено. В этом и есть грабли.
Надо ли говорить, что ТЗ или даже брифа никакого не было? Все содержание задачи от моего руководителя: "Да там ничего выдумывать не надо, просто взять старый лого, заменить название и сделать практически то же, что и было". Окееей, покривилась немного, но отгружаю задачу дизайнеру. И начинается.
1 итерация. Получаю три варианта, отправляю заказчику. Получили? Получили. Ждем.
З (заказчик): Добрый день, mininirime. Что-то мне не нравится. Вот наше КП для клиентов.
Я: Спасибо, с КП ознакомились. Дизайнеру отправляю референс с пометкой, что есть направление, которое хочется отразить в логотипе. Предложим еще несколько вариантов.
И дальше пояснения о том, что лого делается не чтобы вам душу грело, а для бизнес-задач и т.д. Предлагаю заполнить бриф, но предложение игнорируется.
А что было в их КП? Совершенный растровый кошмар из двух совмещенных реалистичных картинок и названия компании курсивом (прикреплять не буду по понятным причинам).
2 итерация. Дизайнеру направление работы ясно, вдохновляемся полученной картинкой из 90-х, делаем новые варианты. Отправляю. Получили? Получили. Ждем неделю, ответа нет. Пишу снова, прошу обратную связь.
З (дословно): Здравствуйте, mininirime. Что-то нам не нравится. Давайте, что-то покреативней, сделайте пожалуйста несколько вариантов, что бы можно было выбирать.
Я слегка. удивляюсь и прошу утонить задачу. Референсы, пожелания, описание. Снова предлагаю заполнить бриф. И тишинаааа в ответ. Подождала день и возобновила дизайнеру задачу. С запросом на максимальный креатив, как только он может. Дизайнер послал меня на. принял задачу в работу.
3 итерация. Получаю еще 3 варианта. Отправляю. Получили? Получили. Жду неделю и пишу узнать, как там дела.
З: Получили, нам ничего не нравится. Такое ощущение что просто в ворде набрано.
Я: Длинное вежливое (правда) письмо о том, что дизайнеров-экстрасенсов у нас в штате нет, мы без понятия, что вам нравится и без ТЗ результат ХЗ. А в ворде мы не работаем. И вообще, какого хрена?
З: я обратилась к вам как к специалистам, если бы я была дизайнером я бы сама все сделала и не платила ХХ т.р. У меня нет примеров и пожеланий, просто нужно что бы дизайнер посидел подумал и покреативил, а не набирал в ворде разными шрифтами и цветами.
Я: Еще более длинное и вежливое письмо с попыткой убедить сотрудничать, поднапрячься и выдать свои хотя бы минимальные пожелания. И что в 4 заход без этого мы не пойдем.
Пока гробовое молчание. Подозреваю, что состоится звонок руководителю с жалобой на меня, конечно же. Да, моя ошибка в том, что я послушалась директора, не отбрифовала заказчика и все изначально сделала неправильно. Можно было сэкономить кучу времени. Еще косяк в том, что нет договора с нашими стандартными условиями (3 раза предлагаем варианты, а каждый следующий за оплату). Поэтому случилось вот это классическое "поиграйтесь цветами/шрифтами" и есть все шансы переделывать до бесконечности, пока ее величество не скажет "Да".
Моя задача разрулить этот конфликт и сделать так, чтобы все были счастливы. Но как это теперь сделать? Непонятно. Можно предположить, что в этой истории одна я умная в белом пальто стою красивая и вокруг дураки. А на деле я плохой специалист и не шарю. Скорее всего так и есть :)
Но вот о чем я думаю, сталкиваясь с такими ситуациями:
1. Не может быть никаких заказов "по давней дружбе" и на особых условиях. Съедят весь мозг, а объем работ будет в разы больше, чем с обычным клиентом. А еще можно не дождаться оплату.
2. У некоторых заказчиков абсолютно потребительское отношение. Почему-то считается, что если они заплатили, то получают в свое владение рабов, которые будут бесконечно выполнять их пожелания и игнорировать просьбы. Причем чем меньше оплата, тем больше королевских замашек и требований.
3. Если ты какой-то линейный специалист, то придется терпеть, глотать и бесконечно оправдываться перед клиентами (в т.ч. за чужие ошибки).
4. Работа с людьми должна стоить больше (если бы вы знали мою зарплату и перечень обязанностей, вы бы заплакали).
5. Грабли, будь они неладны. Одни и те же. Каждый раз получая проблемы с "дружескими" заказами без ТЗ, мы продолжаем продолжать. А я повлиять на это не могу.
6. Если говорят "Да там ерунда, делов на полчаса" - вранье. Полчаса нужно умножить на 100.
P. S. Сменить место работы пока нет возможности. К жалости и сочувствию не взываю. Просто одна из будничных историй. За ошибки простите. И огромное спасибо всем, кто дочитал мой первый пост <3
Читайте также:


