Скрыть адресную строку браузера андроид
Я создал приложение WebView, и все работает нормально. Я новичок в Android.The единственная оставшаяся функция, которая мне нужна для приложения, - это скрыть адресную строку. Потому что я хочу, чтобы приложение больше походило на обычное приложение, а не на веб-страницу в окне веб-браузера.
Мой код выглядит так,
Как мне это сделать?
3 ответа
Возможный Дубликат : Удаление адресной строки из браузера (для просмотра на Android ) Я пытаюсь запустить веб-приложение в Android, и я хочу скрыть адресную строку веб-страницы во время запуска приложения. Разве это возможно? Как мне это сделать?
Можно ли скрыть адресную строку пользователя в браузере? Если да, то как я это сделаю?
и весь ваш внешний вид main.xml(res/layout) должен выглядеть так:
не переходите к добавлению макетов.
я думаю, что есть проблема. webview не имеет адресной строки, кажется, что приложение браузера открывается. Вполне возможно, что происходит перенаправление, которое приводит к открытию приложения браузера, и вы не перехватили это перенаправление с помощью WebViewClient и shouldOverrideURLLoading()
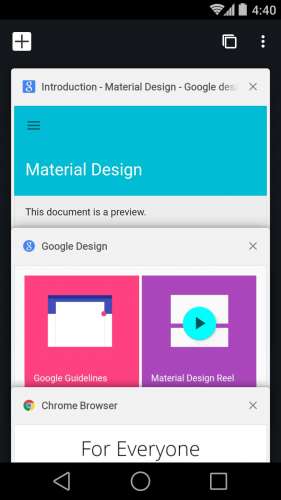
Ниже показано, как выглядит webview.

попробуйте выполнить следующий код:
Похожие вопросы:
Кто-нибудь знает мета-тег, который я должен использовать, чтобы скрыть safari или любую другую адресную строку мобильного браузера после загрузки страницы?
Я знаю, что вы можете скрыть адресную строку на iPhone/iPad/Android, используя эту штуку window.scrollTo . Однако ничто, похоже, не избавляет от адресной строки на iPad. Единственный обходной путь.
Возможный Дубликат : Удаление адресной строки из браузера (для просмотра на Android ) Я пытаюсь запустить веб-приложение в Android, и я хочу скрыть адресную строку веб-страницы во время запуска.
Можно ли скрыть адресную строку пользователя в браузере? Если да, то как я это сделаю?
я разрабатываю одно приложение android , в котором мне нужно открыть url в браузере по умолчанию. Но я не хочу показывать адресную строку браузера. Как решить эту проблему? Спасибо за любую помощь.
Я открываю страницу в новом окне браузера, в котором я хочу скрыть адресную строку браузера. Мой код таков: <a title=View style=cursor:pointer; text-decoration:underline;.
Safari и Chrome на мобильных устройствах включают видимую адресную строку при загрузке страницы. Когда body страницы прокручивается, эти браузеры прокручивают адресную строку вне экрана, чтобы дать.
Я сделал простое приложение React с помощью функции create-react-app (используя hash-маршрутизатор, если это поможет) и развернул его на github-страницах. Но, к сожалению, ни одна из моих страниц не.
Я хочу скрыть адресную строку браузера, которая перенаправляется, когда я нажимаю на ссылку в приложении react-native с помощью Linking. Как мне это сделать ?
Safari и Chrome на мобильных устройствах включают в себя видимую адресную строку при загрузке страницы. В качестве body прокрутки страницы эти браузеры будут прокручивать адресную строку с экрана, чтобы предоставить больше недвижимости на веб-сайте, как показано на этом изображении:

Я сталкиваюсь с проблемой, связанной с моим сайтом. Я работаю над Pokedex, который содержит очень длинный список всех Pokemon. Однако, так как я настроил страницу, она не хочет прокручивать адресную строку с глаз долой.

Мой html выглядит так:
Если я перейду к абсолютному дну списка (это 721 запись), то любая прокрутка переместит адресную строку с верхней части экрана. Если я касаюсь навигационной панели и перетаскиваю ее вверх, адресная строка перемещается с экрана. Оба они кажутся неинтуитивными способами.
Я предполагаю, что есть способ, которым я просматриваю тело страницы, используя javascript, который скроет его, но то, что я пробовал до сих пор , не работает. Когда я это сделал, видимой прокрутки не было.
Как прокрутить страницу достаточно, чтобы скрыть адресную строку мобильного браузера вскоре после загрузки страницы?
EDIT: Чем больше я занимаюсь этим, тем более невозможным это происходит без взаимодействия с пользователем. Если мне требуется взаимодействие с пользователем, можно ли касатьться пользователя в центре экрана, чтобы сначала попытаться прокрутить тело, прежде чем пытаться прокручивать div со всеми элементами в нем? Если это работает так, как я думаю, это сначала сместит адресную строку в сторону, прежде чем скользить по списку. Это похоже на поведение браузера по умолчанию, поэтому это может быть невозможно / легко / надежно, но я готов попробовать и посмотреть, есть ли у кого-нибудь идеи.
Safari и Chrome на мобильных устройствах включают в себя видимую адресную строку при загрузке страницы. В качестве body прокрутки страницы эти браузеры будут прокручивать адресную строку с экрана, чтобы предоставить больше недвижимости на веб-сайте, как показано на этом изображении:

У меня возникает проблема с моим сайтом, позволяющим это. Я работаю над Pokedex, который содержит очень длинный список всех Pokemon. Однако, так как я настроил страницу, она не хочет прокручивать адресную строку вне поля зрения.

Мой html выглядит так:
Если я перейду к абсолютному дну списка (это 721 элемент), то любая прокрутка переместит адресную строку с верхней части экрана. Если я касаюсь навигационной панели и перетаскиваю ее вверх, адресная строка перемещается с экрана. Оба они кажутся неинтуитивными способами для этого.
Я предполагаю, что каким-то образом я просматриваю тело страницы, используя javascript, который скроет его, но то, что я пробовал до сих пор, не работает. Когда я это сделал, видимой прокрутки не было.
Как прокручивать страницу достаточно, чтобы скрыть адресную строку мобильного браузера вскоре после загрузки страницы?
РЕДАКТ: Чем больше я занимаюсь этим, тем более невозможным это получается без взаимодействия с пользователем. Если мне требуется взаимодействие с пользователем, возможно ли, чтобы пользователь коснулся в центре экрана, чтобы сначала попытаться прокрутить тело, прежде чем пытаться прокручивать div со всеми элементами в нем? Если это работает так, как я думаю, это сначала сместит адресную строку в сторону, прежде чем скользить по списку. Это похоже на обратное поведение браузера по умолчанию, поэтому оно может оказаться невозможным/легким/надежным, но я готов попробовать и посмотреть, есть ли у кого-нибудь идеи.
Google Chrome
Версия: 96.0.4664.45
Последнее обновление программы в шапке: 15.11.2021


















Краткое описание:
Браузер Chrome для мобильных устройств на базе Android.
Расходуйте меньше времени и трафика благодаря специальному режиму в Chrome.
Браузер сжимает текст, изображения, видео и сайты без потери качества, что позволяет экономить до 60% трафика.
Получайте доступ к контенту в одно касание.
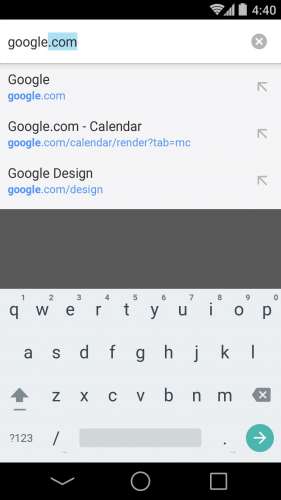
В Chrome можно не только пользоваться быстрым Google Поиском, но и открывать любимые сайты (например, новостные ресурсы или социальные сети) на новой вкладке одним нажатием. Кроме того, в Chrome есть встроенная функция поиска. Просто нажмите на слово или словосочетание, чтобы найти его в Google, не покидая исходную веб-страницу.
Скачивайте контент и открывайте его в офлайн-режиме.
Специальная кнопка в Chrome позволяет скачивать видео, изображения и целые веб-страницы в одно касание. Все скачанные файлы сохраняются на одноименной вкладке Chrome и становятся доступны в офлайн-режиме.
Защитите телефон, используя Безопасный просмотр.
Встроенную функцию Chrome. Если она включена, при попытке открыть опасный сайт или скачать подозрительный файл в Chrome появится соответствующее предупреждение.
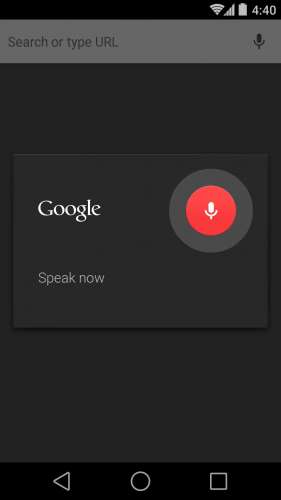
Используйте голосовое управление.
Просто скажите Chrome, что нужно сделать. Находите нужную информацию в Google с помощью голосового поиска, быстро открывайте и просматривайте веб-страницы где угодно и когда угодно.
Переводите текст на экране.
Благодаря встроенному Google Переводчику вы можете переводить целые веб-страницы в Chrome одним нажатием.
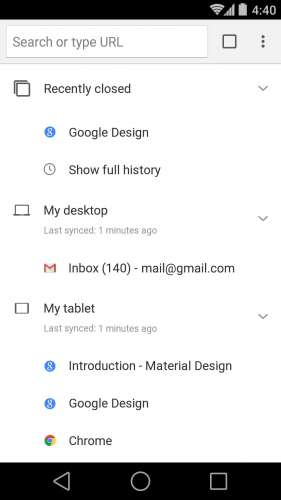
Синхронизируйте данные.
При входе в Chrome закладки, пароли и настройки автоматически синхронизируются и становятся доступны на всех ваших устройствах.
Требуется Android: 6.0+
Русский интерфейс: Да
Safari и Chrome на мобильных устройствах имеют видимую адресную строку при загрузке страницы. Как body прокрутки страницы, эти браузеры будут прокручивать адресную строку за пределами экрана, чтобы предоставить больше ресурсов веб-сайту, как показано на следующем рисунке:

Я сталкиваюсь с небольшой проблемой, когда мой сайт разрешает это. Я работаю над Pokedex, который содержит очень длинный список всех Pokemon. Однако, как я настроил страницу, она не хочет прокручивать адресную строку из поля зрения.

Мой HTML выглядит так:
Если я прокручиваю до абсолютной нижней части списка (это 721 запись), то дальнейшая прокрутка переместит адресную строку за верхнюю часть экрана. Если я коснусь панели навигации и перетащу ее вверх, то адресная строка исчезнет с экрана. Оба из них кажутся не интуитивными способами сделать это.
Я предполагаю, что есть какой-то способ прокрутки тела страницы с использованием JavaScript, который будет скрывать его, но то, что я пробовал до сих пор, не работает. Никакой видимой прокрутки не было, когда я это сделал.
Как прокрутить страницу достаточно, чтобы скрыть адресную строку мобильного браузера вскоре после загрузки страницы?
РЕДАКТИРОВАТЬ: Чем больше я смотрю на это, тем более невозможным кажется сделать это без взаимодействия с пользователем. Если мне потребуется взаимодействие с пользователем, будет ли возможно, чтобы пользователь, касающийся центра экрана, сначала попытался прокрутить тело, прежде чем пытаться прокрутить элемент div со всеми записями в нем? Если это работает так, как я думаю, то сначала сдвинет адресную строку, прежде чем скользить по списку. Это своего рода обратное поведение браузера по умолчанию, так что это может быть невозможно / просто / надежно, но я хочу попробовать и посмотреть, есть ли у кого-нибудь идеи.
Читайте также:


