Шрифт как в комиксах для фотошопа
Шрифты для манги или комиксов востребованы всегда. И сколько лет уже существует в интернете направление по переводу манги, столько же есть и вариантов шрифтов. Хотя зачастую для основных надписей используют всегда одни и те же шрифты, т.к. их читать удобно и выглядят они стильно. Но, например, мысли, восклицания, надписи сюжета, бывает, что пишут разными. Что же до тех художников, кто рисует мангу или комиксы для себя – они используют шрифты разные, те, что ближе по духу и атмосферности.
Мы подобрали для вас самые известные и популярные шрифты для манги. Именно эти шрифты используются многими переводчиками в течение длительного времени, и многие пользователи узнают их по внешнему виду.
О том, как воспользоваться новыми шрифтами в Photoshop и как их правильно установить, можно ознакомиться в нашей Инструкции «Как установить шрифт в Photoshop»Anime Ace
Формат: .otf, .ttf
Количество: 5
Размер файла: 120 КБ
![]()
Retronome
Формат: .otf, .ttf
Количество: 2
Размер файла: 40 КБ
Dudu Cyryllic
Формат: .ttf
Количество: 1
Размер файла: 109 КБ
![]()
Rumpelstiltskin
Формат: .ttf
Количество: 1
Размер файла: 533 КБ
![]()
Manga speak
Формат: .ttf
Количество: 1
Размер файла: 38 КБ
![]()
Jolly lodger cyrillic
Формат: .otf
Количество: 1
Размер файла: 37 КБ
![]()
Karlo Cham
Формат: .otf, .ttf
Количество: 6
Размер файла: 3 МБ
![]()
KOYSAN
Формат: .ttf
Количество: 1
Размер файла: 25 КБ
![]()
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Мультяшные шрифты привлекают своей необычностью, в первую очередь. Это, как правило, пляшущие буквы, жирные или контурные вариации. Но именно такими шрифтами оформляют детские сайты, книги, плакаты, буклеты, открытки и многое другое. Их удобно читать, они подходят для разных объёмов текста и даже для комиксов.
Мы подобрали для вас несколько мультяшных шрифтов с поддержкой кириллицы в разных художественных стилях. Все шрифты собраны в единый архив.
О том, как воспользоваться новыми шрифтами в Photoshop и как их правильно установить, можно ознакомиться в нашей Инструкции «Как установить шрифт в Photoshop»
Шрифт для комиксов. Содержит прописные буквы, легкую небрежность, наклон, разную толщину линий.
![]()
Chicken butt
Необычность начертания подходит для видео, мультиков, заголовков.
![]()
DisneyPark
Тут и говорить не о чем)) Тот самый шрифт, которым написано DISNEY в начале фильмов и мультфильмов компании.
![]()
Брутально угловатый, резкий, жирный шрифт. Подходит для комиксов и смотрится гармонично в окружении действий.
![]()
Ds brushes
Стильный рисованный шрифт, который напоминает вариации шрифта из некоторых советских мультфильмов, детских книг того периода.
![]()
ICE_AGE
Стилизация шрифта из мультфильмов «Ледниковый период».
![]()
Особенно жирный и крупный шрифт, исключительно для заголовков.
![]()
IceAge
Еще одна вариация шрифта для Ледникового периода. Но более крупная, полностью окрашенная.
![]()
JFRocOut и JFRocSol
Каменные или треснутые шрифты. Подходят для заголовков преимущественно.
![]()
![]()
KOMIKAX
Характерный шрифт для комиксов, который встречается практически во всех книгах.
![]()
Lcblowzy
Контурный, расплывчатый, жирный шрифт. Напоминает надписи на стекле или чем-то жидким на твердой поверхности.
![]()
Формат: .ttf
Количество: 12
Размер файла: 1 МБ mult-font-rus
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Если вы увлекаетесь комиксами или иногда только видели их, но наверняка обратили внимание на своеобразную текстовую стилистику. Такие стили используются в современности для разных проектов и не только при создании ярких и занятных сюжетов.
Мы подобрали для вас несколько стилей комикса для фотошоп, которые можно применять как к текстовому слою, так и фигурам, объектам.
О том, как воспользоваться psd-шаблонами и как редактировать смарт-слои в Photoshop, мы рассказали в Инструкции «Как использовать PSD-шаблоны в Photoshop».
3D Сartoon Text
Этот трехмерный текстовый эффект из мультфильма можно легко настроить, изменив слои в соответствии с вашим проектом. PSD-шаблон содержит смарт-слои, которые можно редактировать на свой вкус.
Формат: .psd
Количество: 1
Размер файла: 8,4 МБ
![]()
3D Comic Text Effect PSD
Превратите обычный текст в комичный или мультяшный 3D-эффект. Текстовый эффект идеально подходит для приложений, логотипов, названий, комиксов, заголовков или баннеров. Вы даже можете создать отличную типографику для своего плаката или дизайна поздравительной открытки. Дважды щелкните слой смарт-объекта в файле PSD и введите собственный текст или добавьте фигуру и сохраните, чтобы получить эффект. Вы можете легко изменить весь цветовой профиль в тексте.
Формат: .psd
Количество: 1
Размер файла: 7,6 МБ
![]()
Comic Book Text
Дизайн фона и жирный шрифт букв делают его похожим на классический комикс. Снова есть смарт-слои, но в середине всего проекта. Изменяйте, настраивайте и наслаждайтесь знакомым эффектом!
Формат: .psd
Количество: 1
Размер файла: 6 МБ
![]()
Psd Candy Text Effect
Сладкий и забавный текстовый эффект конфет для фотошопа, который сделает ваш дизайн еще более желеобразным. Эффект стиля слоя может быть применен к тексту и фигурам для создания эффекта сладкого желе. Вы можете легко изменить цвет эффекта по своему вкусу в psd.
Формат: .psd
Количество: 1
Размер файла: 1 МБ
![]()
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.

Сложность урока: Легкий
В этом уроке вы узнаете, как создать выразительный эффект с текстом для книжки с комиксами! Вы познакомитесь с различными стилями слоя. Вначале мы создадим задний фон, используя полутоновые кисти, а затем мы создадим текст. В заключение, мы добавим эффект тиснения с обводкой.
Данный текст был создан с целью имитации шрифта, который используется в комиксах, но только в 3D. Сегодня вы узнаете, как создать данный эффект 3D, используя дубликаты слоёв, включая эффект полутонов, чтобы придать изображению вид, который применяется в журналах с комиксами. Данный урок был создан с помощью программы Photoshop CC.
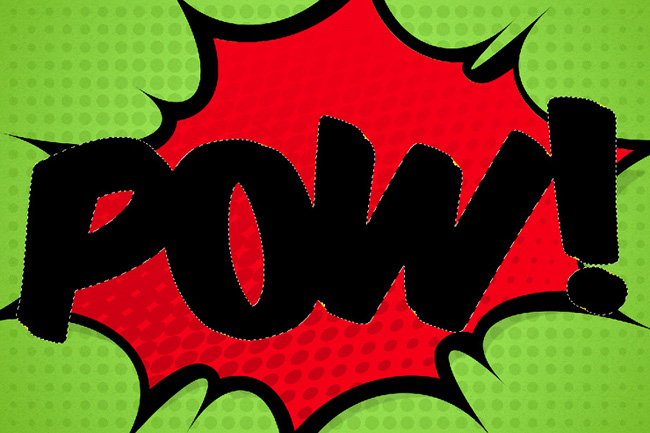
Итоговый результат:

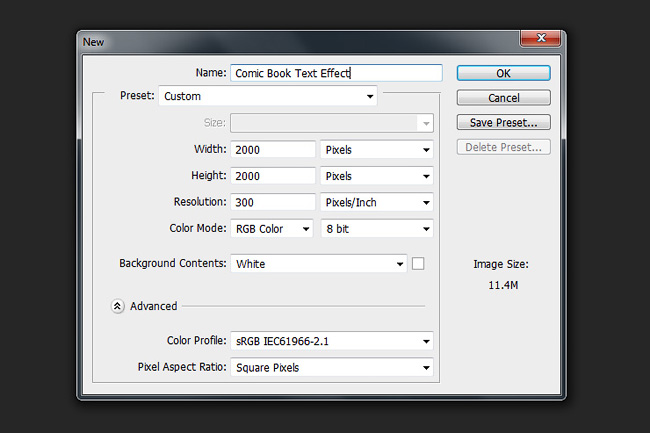
Шаг 1
Откройте программу Photoshop. Создайте новый документ (Ctrl + N) или перейдите Файл - Новый (File > New) со следующими размерами: 2000 px по ширине и 2000 px по высоте (Разрешение (resolution) особой роли не играет, т.к. мы используем пиксели). Я назвал новый документ “Текст для книжки с комиксами”.

Шаг 2
Итак, пришло время добавить градиент на задний фон. Дважды щёлкните по слою с задним фоном, чтобы применить стили слоя. Примените настройки, которые указаны на скриншоте ниже.
Примечание переводчика: тип градиента Радиальный (Radial).

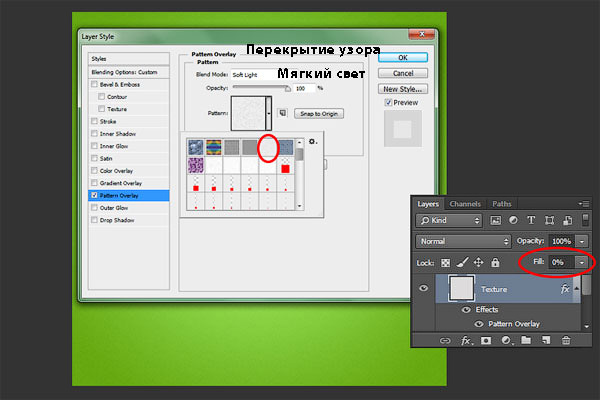
Шаг 3
Создайте новый слой. Залейте этот слой любым цветовым оттенком, а затем уменьшите значение Заливки (fill) до 0%. Дважды щёлкните по данному слою, чтобы появилось окно стилей слоя. Примените следующий узор.
Примечание переводчика: автор применяет узор “Gray Grunge 128 х 128 pixels”, если у вас нет данной текстуры, примените похожую текстуру.

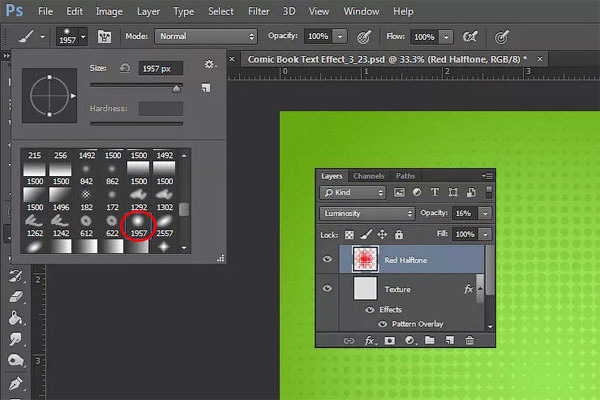
Шаг 4

Создайте новый слой. Выберите инструмент Кисть (Brush tool (B)), установите размер кисти 1957 px. Вы можете использовать любой цветовой оттенок на своё усмотрение. Теперь добавьте полутон в центре изображения, как показано на скриншоте ниже. Также, поменяйте режим наложения для данного слоя на Свечение (Luminosity), а также уменьшите значение Заливки (Fill) до 16%.

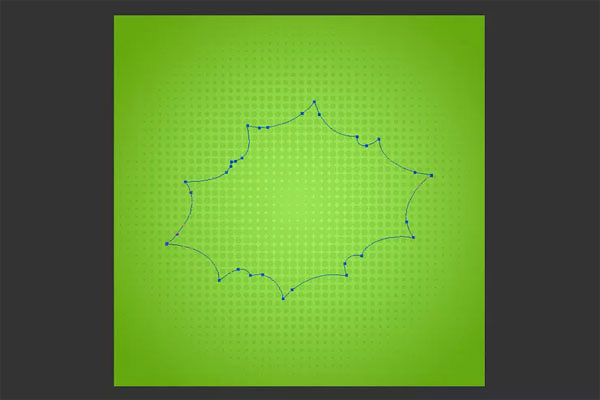
Шаг 5

Создайте новый слой. Выберите инструмент Перо (Pen tool (P)), нарисуйте фигуру, как показано на скриншоте ниже.

Шаг 6
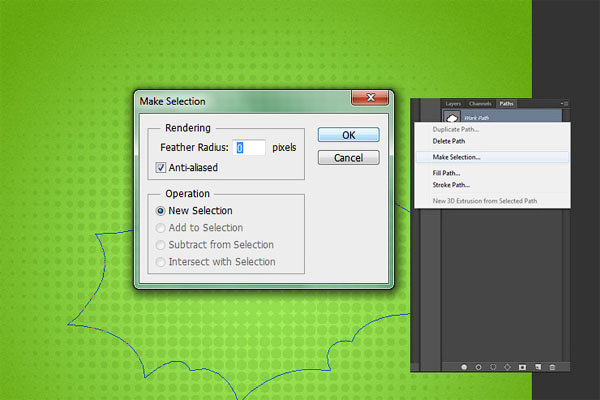
Идём в закладку Контуры (Paths), дважды щёлкаем по контуру, который мы только что создали, и выбираем опцию Создать выделение (Make Selection). Нажмите ‘ОК’.

Шаг 7
Залейте выделенную область любым цветовым оттенком на своё усмотрение. Далее, дважды щёлкните по слою с фигурой, чтобы применить следующие стили слоя Наложение цвета (Color Overlay) и Тень (Drop Shadow).

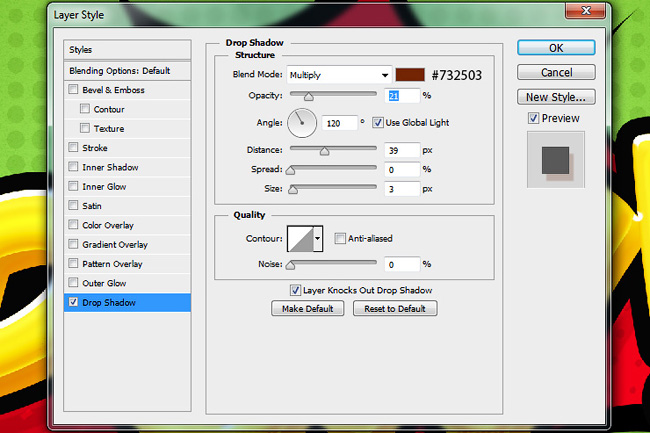
Шаг 8
Добавьте стиль слоя Тень (Drop Shadow)

Шаг 9
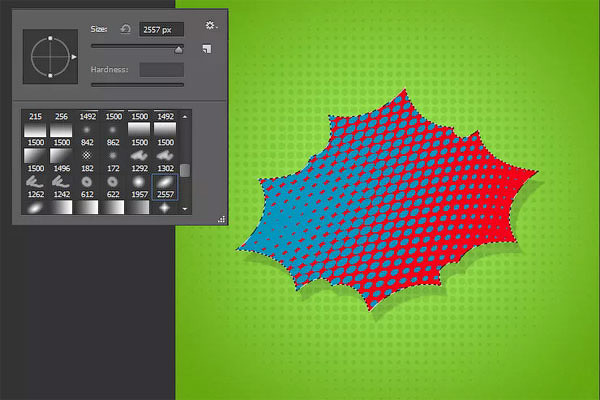
Создайте новый слой. Создайте активное выделение, удерживая клавишу ‘Ctrl’+щёлкните по миниатюре слоя с фигурой, которую вы нарисовали в предыдущем действии. Ещё раз выберите полутоновую кисть, примените кисть, как показано на скриншоте ниже. Вы можете использовать любой цветовой оттенок на своё усмотрение.

Шаг 10
Дважды щёлкните по новому слою, чтобы применить стиль слоя Наложение градиента (Gradient Overlay). Не забудьте уменьшить значение Заливки (Fill) до 0%.
Примечание переводчика: тип градиента Линейный (Linear), режим наложения Умножение (Multiply).

Шаг 11

Шаг 12

Выберите инструмент Горизонтальный текст (type tool), я напишу слово “POW!”, как в данном примере, но вы можете напечатать любое слово на своё усмотрение. Я использовал шрифт Komika Axis, размер шрифта 125.5 pt.
Примечание переводчика: вначале напишите букву “P” или ту букву, с которой начинается ваш текст, вначале автор применяет стили слоя к слою с буквой “P”.

Шаг 13
Продублируйте слой с буквой “P”, расположите дубликат слоя ниже оригинального слоя с буквой “P”. Мы используем дубликат слоя позже. Находясь на оригинальном слое с буквой “P”, добавьте следующие стили слоя.

Шаг 14
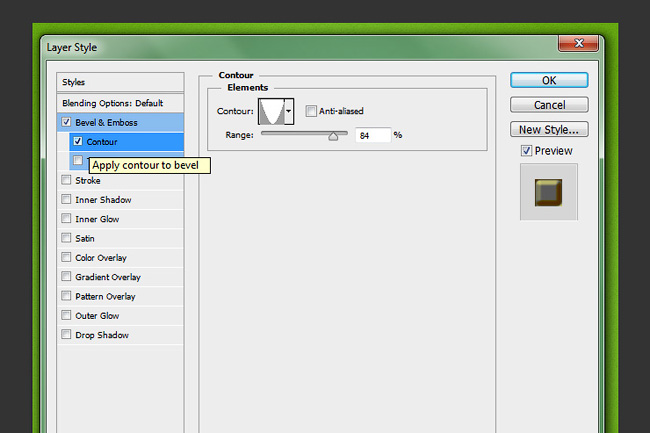
Добавьте стиль слоя Контур (Contour)

Шаг 15
Добавьте стиль слоя Внутреннее свечение (Inner Glow)

Шаг 16
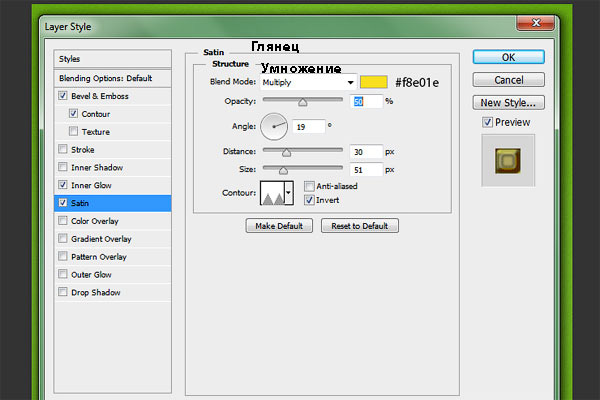
Добавьте стиль слоя Глянец (Satin)

Шаг 17
Буква “P” должна выглядеть, как на скриншоте ниже.

Шаг 18

Помните, мы продублировали слой с буквой “P”, теперь, перейдите на дубликат этого слоя. Используйте клавиши направления со стрелками, нажмите клавишу со стрелкой вправо 5 раз, а также нажмите 5 раз клавишу со стрелкой вниз. При смещении дубликата слоя, должен быть активен инструмент Перемещение (Move tool).

Шаг 19
Находясь на дубликате слоя, который вы только что сместили, ещё раз продублируйте его (сместите полученный дубликат слоя 5 раз вправо и 5 раз вниз). Повторите предыдущие шаги, создав ещё три слоя с буквой “P”. Таким образом, в общем, у вас должно получиться 6 слоёв с буквой “P”, включая оригинальный слой с буквой “P”.
Примечание переводчика: 1. Каждый дубликат слоя смещайте 5 раз вправо и 5 раз вниз 2. Все дубликаты слоёв должны быть ниже оригинального слоя с буквой “P” 3. Всего дубликатов будет 5.

Шаг 20
Сгруппируйте 5 дубликатов слоёв с буквой “P” в одну группу, а затем примените следующие стили слоя.
Примечание переводчика: стили слоя примените к слою с группой.

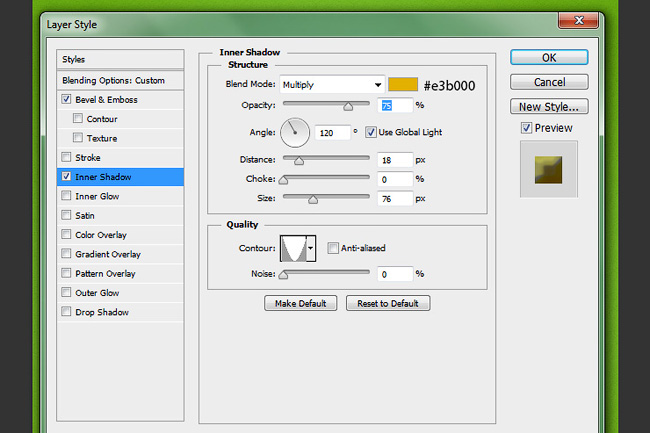
Шаг 21
Добавьте стиль слоя Внутренняя тень (Inner Shadow)

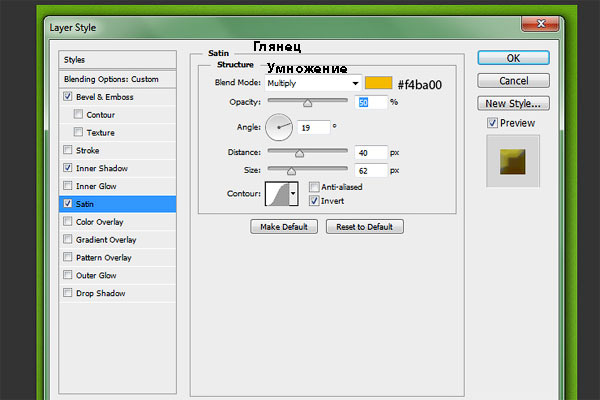
Шаг 22
Добавьте стиль слоя Глянец (Satin)

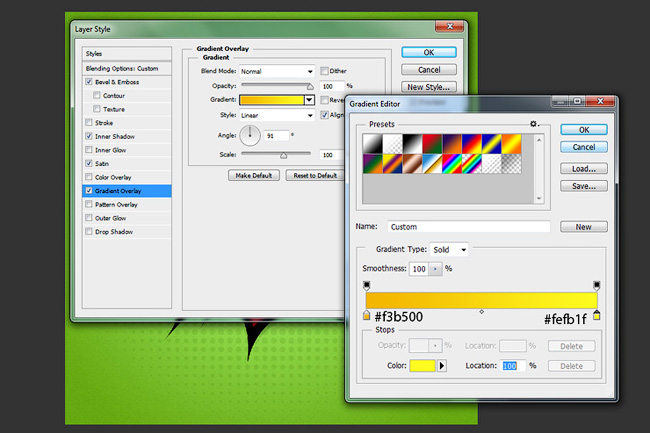
Шаг 23
Добавьте стиль слоя Наложение градиента (Gradient Overlay)
Примечание переводчика: тип градиента Линейный (Linear).

Шаг 24
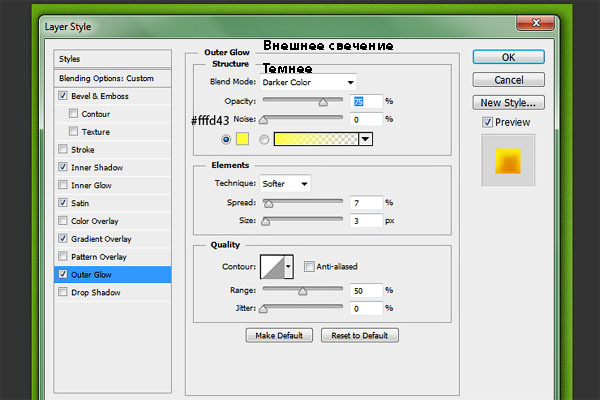
Добавьте стиль слоя Внешнее свечение (Outer Glow)

Шаг 25
Ваша буква “P” должна выглядеть, как на скриншоте ниже.

Шаг 26

Шаг 27
Поменяйте режим наложения для данного слоя на Перекрытие (Overlay).

Шаг 28
Повторите те же самые шаги для букв ‘O’,’W’, включая восклицательный знак.

Шаг 29
Создайте новый слой, выполните активное выделение всех букв от первой до последней буквы (P, O, W, включая восклицательный знак), нажимая и удерживая клавиши ‘Ctrl’ и ‘Shift’. Залейте выделенную область чёрным цветом.

Шаг 30
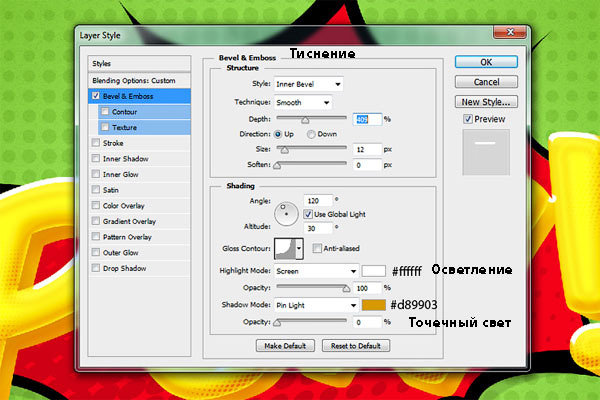
К созданному слою, примените стиль слоя Тиснение (Bevel and Emboss).

Шаг 31
Уменьшите Заливку (Fill) для данного слоя до 0%.

Шаг 32
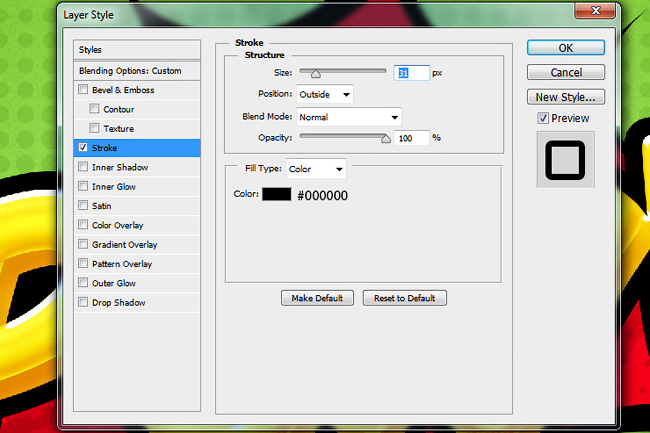
Далее, мы повторим Шаг 29, чтобы добавить обводку. Создайте новый слой, расположив его ниже всех слоёв с текстом. Создайте активное выделение всех букв от первой до последней буквы (P, O, W, включая восклицательный знак), нажимая и удерживая клавиши ‘Ctrl’ и ‘Shift’. Залейте данный слой чёрным цветом. К данному слою, добавьте чёрную обводку.

Шаг 33
Преобразуйте данный слой в смарт-объект, щёлкнув правой кнопкой мыши по слою и в появившемся окне выбрав опцию Преобразовать в смарт-объект (Convert to Smart Object). Добавьте стиль слоя Тень (Drop Shadow).

И мы завершили урок! Надеюсь, что вам понравился этот урок, и вы узнали сегодня что-то новое.
Читайте также:


