Сделать объемный фон в фотошопе
Фон для изображения нужен для того, чтобы его дополнить. Представить полноценный вид фотографии, порадовать людей новой картинкой. Возможно сделать такую картинку на заказ и так далее.
Если у вас нет фона на картинке, то ее можно создать с помощью сервисов и программ. Далее мы это сделаем в программе Фотошоп и разберем другие инструменты.
Как сделать фон для картинки в Фотошопе
Итак, чтобы создать фон картинки, установите Фотошоп на компьютер и запустите. Нажимаете «Файл» далее «Создать». После чего устанавливаете размеры изображения. Пример: 300×200.
Далее откроется пустое поле, которое можно заполнить цветом Далее откроется пустое поле, которое можно заполнить цветомВнизу программы нажмите на гамму цветов и выберите необходимый цвет для фона. Далее кликните мышкой по инструменту «Кисть» в Фотошопе и проведите по пустому изображению.
Когда фон будет готов, можно добавить на него фотографию. Для этого нажимаем кнопку «Файл», «Открыть» и загружаем фото в программу. Оно откроется в новой вкладке утилиты.
Чтобы ее переместить на фон, нажмите горячие клавиши: CTRL+A, это выделить. Далее CTRL+C копировать. После чего переходим в первую вкладку Фотошопа и вставляем данную картинку клавишами CTRL+V.
Если картинка не подойдет под размер фона, можете изменить ее размеры. Еще раз нажмите клавиши на клавиатуре CTRL+T, чтобы включить режим редактирования картинки. Далее нажимаете компьютерной мышью по углам фото, чтобы его уменьшить или увеличить. Когда поработаете с картинкой, кликните на стрелку вверху программы и нажмите «Поместить», чтобы изменения с фото сохранились.
Еще один способ создания фона для картинки
Здесь вам понадобятся картинки взятые с Интернета. С их помощью вы сможете вставить фон в Фотошоп, если не нашли для фона нужный цвет в программе.
Как видите, любой браузер находит различные фоны. Это абстрактные изображения, разноцветный фон, картинка с многими текстурами и графикой.
Для их использования открываем картинку в браузере, просто нажав на нее. Далее нажимаем по фону правой кнопкой мыши и применяем функцию «Сохранить изображение как». Естественно, сохраняете его на рабочий стол компьютера.
Затем переносите изображение в Фотошоп или через кнопки «Файл», «Открыть». После добавления фона в программу, вы можете загрузить в нее, например, личную фотографию. Когда картинка будет готова, сохраняете ее на компьютер кнопками «Файл» далее «Сохранить как», «Рабочий стол»и «Сохранить».
Также вы можете выбрать формат картинки во время сохранения, например, PNG, Jpg.
Сервисы и программы для создания фона и обработки изображений
Кроме программ, можно использовать сервисы, чтобы создать фон для картинки. На блоге есть статья обзор о лучших фоторедакторах . Используйте программу PixLR , если нет Фотошопа на компьютере. Она так же работает с изображениями, в том числе и в телефоне.
В данном уроке мы рассмотрим способ создания простых 3d объектов из плоских изображений в 3d редакторе photoshop. В одном из уроков я показывал способ создания простых 3d объектов с помощью функции скручивания, в данном случае мы будем делать из плоского изображения 3d объект с помощью, так называемой, функции раздувания. Мы в буквальном смысле будем раздувать плоское изображение в 3d объект.
1. Подготовка изображения с объектом
Для работы я нагуглил изображение жука, которого в народе называют "божьей коровкой", вид изображение я подбирал специально сверху. Объект на изображении должен быть именно плоским, то есть находиться в одной плоскости. Если изображение чуть сбоку, там чуть снизу и тому подобное, то оно не подойдет!

Первым делом, нам необходимо снять блокировку слоя, кликнув левой кнопкой мыши по иконке замочка слоя с изображением.

Теперь необходимо данный объект вырезать с фона, в данном случае это сделать просто, с помощью инструмента "волшебный ластик". Выбираем данный инструмент и кликаем по белому фону.

Теперь давайте немного уменьшим наш объект, для того чтобы было удобнее с ним в 3d работать и что бы вам было всё видно. Выберем в верхнем меню "Редактирование" - "Свободное трансформирование" и настроим нужный нам размер объекта.

2. Создание 3D объекта из изображения
При выделенном слое с объектом выбираем в верхнем меню "3d" - "новая 3d экструзия из выделенного слоя", нажимаем "да" и photoshop переключает нас в 3d редактор.

Здесь, как мы видим, у нас уже произошло выдавливание. В панели справа можно увидеть "глубину экструзии".

Мы убавим значение глубины экструзии до минимума и отключим тени, потому что наш 3d объект будет накладываться на какой-то коллаж и тени мы там сами сможем дорисовать.

Далее, в наборе фигур, нам необходимо выбрать "раздувание". Называется оно "Раздувание в виде подушки". Кликаем и смотрим, сразу же у нас получается вот такой 3d объект.

Здесь, как мы видим, текстуры у него что сверху, что снизу - одинаковые, но нам это не важно, потому что жук у нас будет все равно ползти на брюхе и нижние текстуры будет не видно. Даже если что-то там, где-то и будет видно, то это всегда можно подкрасить.
Теперь надо его доработать, потому что "божья коровка" слишком плоской получилась. Мы переходим вот в эту вот вкладку, которая называется "Капитель" и здесь устанавливаем стороны, которые мы будем раздувать. Вместо значения "Спереди и сзади" устанавливаем "Спереди" и настраиваем угол с интенсивностью.

Угол мы поставим на 90 градусов и интенсивность выставим на глаз, вот такой жук у нас получился.

Ну и теперь ее можно поставить на какую-то композицию, допустим, на цветок и отрендерить. Нажимаем "3d" - "рендеринг слоя" и ждем.

Объект отрендерился и теперь мы можем посмотреть что получилось. Если мы перейдем во вкладку "слои" и преобразуем этот 3d слой в смарт-объект, то увидим, что у нас вот такой вот жук получился на прозрачном фоне.

3. Подгоняем 3D объект под фоновое изображение
Давайте рассмотрим на примере, как посадить этого жука, допустим, на цветок. Я взял изображение цветка и с жуком мы проделываем все то же самое, что и при подготовке к 3d. То есть, снимаем блокировку слоя, удаляем задний фон инструментом "Волшебный ластик" и перетаскиваем его на это изображение с цветком. Далее настраиваем нужный размер насекомого "Свободным трансформированием". Размер можно будет подогнать и потом, я пока что оставлю вот такой размер, чтобы было удобно работать, а в дальнейшем еще немного уменьшу.

При выделенном слое с жуком выбираем в верхнем меню "3d" - "новая экструзия", опять же выбираем "раздувание", убираем тени, настраиваем интенсивность и угол. Вообщем все тоже самое, что и делали до этого. Таким образом мы просто подгоняем под фон 3D объект. Оставим примерно вот такое положение.

Ну и далее выбираем в верхнем меню "3d", делаем рендеринг, затем переходим во вкладку "слои" и преобразуем наш 3d объект в смарт-объект. В результате получаем вот такое изображение.

Божью коровку теперь можно уменьшить, подогнать под размеры цвета, ну и наложить тени, блики и т.п.. В одном из уроков я подробно рассматривал способ, с помощью которого можно вписать объект в любой фон в фотошопе.
4. Раздувание объекта с обеих сторон
Как видите, достаточно просто из плоской картинки раздуть какой-то 3d объект. Теперь рассмотрим немного другой пример - это раздувание с обеих сторон. Мы жука раздували только сверху, рассмотрим вот такой объект, как груша и проделываем то же самое, то есть снимаем блокировку слоя, вырезаем грушу с нашего фона, так же немного уменьшаем, так же делаем "3d" - "новая 3d экструзия из выделенного слоя". У нас получается вот такой вот объект.

Опять же убираем все тени и выбираем "Раздувание в виде подушки". У нас получается объект, переходим опять во вкладку "накопитель" и здесь мы оставляем спереди и сзади стороны, настраиваем угол на 90 и интенсивность прибавляем. Смотрим чтобы у нас груша была такая, пропорциональная, не плоская.

Вот таким образом, мы сделали 3d грушу, которую так же можно использовать в каком-нибудь коллаже. Таким вот лёгким способом вы можете разнообразить свои работы какими-нибудь простыми 3d объектами.
В данном уроке мы рассмотрим актуальный вопрос для всех начинающих пользователей фотошоп "- как вписать объект в фон?". Как это сделать максимально качественно, чтобы объект выглядел частью общей картинки, а не отдельным элементом.
Я поделюсь с вами техникой, которую использую уже достаточно давно и она является основополагающей техникой для создания коллажа. Данная техника состоит из четырёх основных этапов, очерёдность которых имеет немаловажное значение. К этому видео, кроме исходников я приложу пошаговую инструкцию-шпаргалку, в которой будет указана очередность всех этих этапов и действий. На сайте имеется еще один урок на данную тему, в котором рассматривается вопрос о том, как вписать объект в фон по цвету, но сегодня речь пойдёт о другом, более качественном способе.
Для работы я взял вот такое изображение, которое будет фоном и два объекта - ретро-автомобиль и девушка.


Я взял уже вырезанные объекты. Если вы не знаете как вырезать объект с фото, можете ознакомиться с различными способами вырезания на моём канале, либо как вариант, можете использовать способ вырезания сложных объектов с помощью векторной маски.
Берём эти объекты, перетаскиваем на фон и с помощью функции "свободного трансформирования" расставляем их по местам, настраиваем положение и размер.

1. Цветокоррекция
Начинаем с цветокоррекции. Цветокоррекцию объекта можно сделать несколькими способами. Можно с помощью фильтра "Цветовой тон/насыщенность". Выделяем слой с объектом в панели слоёв, кликнув по нему левой кнопкой мыши и выбираем в верхнем меню "Изображение" - "Коррекция" - "Цветовой тон/Насыщенность". После этого на глаз настраиваем значения данного фильтра до получения необходимого результата..

А можно сделать и с помощью кривой. Для этого создадим корректирующий слой с кривой, кликнув по значку "Корректирующий слой" в нижней части панели слоёв.

После этого наложим этот корректирующий слой на слой с объектом. Для этого удерживая "Alt" на клавиатуре наводим курсор мыши между слоем с объектом и корректирующим слоем до появления пинтаграммы стрелочки. При появлении значка кликаем левой кнопкой мыши и корректирующий слой накладывается на слой с объектом.

После наложения слоёв необходимо выделить значок у корректирующего слоя, кликнув по нему левой кнопкой мыши.

Теперь проделываем следующее: выбираем белую пепетку и кликаем ей по самому светлому месту на фоне. Затем берём чёрную пепетку и кликаем по самому тёмное месту на фоне. Ну и берём среднюю пепетку и кликаем ей на фоне по нейтральному цвету, т.е. по тому цвету, которого на фоне больше всего, при этом в место, которое средне освещено, не слишком светлое, но и не слишком тёмное.


Если видите, что получается что-то не то, то просто покливайте в разные места и подберите нужный результат.
Теперь снова выбираем белую пипетку и кликаем ей на самый светлый участок уже на самом объекте. Затем берём черную и кликаем по самому тёмному участку объекта. Ну и средней пепеткой выбираем нейтральный цвет на объекте со средним освещением. Выбрать нейтральный цвет не просто, особенно на самом объекте, кликайте в разные места объекта и подбирайте нужный эффект.

С автомобилем проделываем всё то же самое. Создаём корректирующий слой, накладываем на слой с автомобилем и с помощью пепеток подбираем тон. Таким способом мы подогоняем цветовой тон объекта к цветовому тону нашего фона.
2. Наложение теней
Переходим к наложению теней. Сначала сделаем тень от самого объекта, здесь главное определиться, куда будет падать тень. На данном фоне всё просто, мы видим, что солнце светит прямо по улице и видим тень от кота. Поэтому тут вопросов не возникает, тень будем делать в соответствующую сторону.

Я просто скопирую слой с объектом и с помощью уровней сделаю его чёрным. Выбираем слой с автомобилем и удерживая "Alt" и левую кнопку мыши перетаскиваем его вниз и получаем копию. Затем в верхнем меню выбираем "Изображение" - "Коррекция" - "Уровни" и выставляем ползунок в крайнее левое положение.

В результате у нас получилась под слоем автомобиля его копия полностью черного цвета. После этого функцией "Искажение" подгоняем получившуюся тень под положение объекта. Выбираем в верхнем меню "Редактирование" - "Трансформирование" - "Искажение" и мышкой подгоняем тень под сам автомобиль. В случае с автомобилем сделать это красиво не получиться, поэтому придётся местами дорисовывать тень обычной черной кистью и местами стерать ластиком.

Тень от девушки рисовать не нужно, так как она получается за кадром. Теперь можно размыть тень от автомобиля фильтром "размытие по Гаусу" и настроить её непрозрачность. При выделенном слое с тенью, выбираем в верхнем меню "Фильтр" - "Размытие" - "Размытие по Гауссу" и в появившемся окне настроек выставляем нужное размытие, в данном случае у меня получилось значение "5".
Далее подключаем к слою с тенью маску, кликнув по соответствующему значку в нижней части панели слоёв, при этом слой с тенью должен быть выделен, чтобы маска применилась к нему.

После этого берём инструмент "Линейный градиент", устанавливаем ему чёрный цвет и дорабатываем им тень по маске слоя.

Под самим автомобилем тень должна быть темнее. По этой же маске можно подкорректировать тень обычной кистью. В местах, где нужно затемнить пройтись мягкой кистью белого цвета, а где осветлить - черной. Так как на улице очень светло, а машина к тому же высокая, я решил не делать под ней прямо чёрную тень, а наоборот по бокам оставить небольшие просветы.
Следующим шагом накладываем тени на объекты. Для этого над слоем с объектом создаём новый слой, кликнув по соответствующему значку в нижней части панели слоёв. Накладываем этот слой на слой с объектом и устанавливаем данному слою параметр наложения "мягкий свет".

Берём мягкую кисть чёрного цвета и рисуем на объекте тени, придавая ему объём.

После этого настраиваем непрозрачность слоя на 50%. Тени рисуем в соответствии с общей освещенностью на фоне, смотрим откуда падает свет. Это у нас будут объёмные тени. Такие тени можно наложить как одним слоем, так и в несколько слоёв, если одного не достаточно. Я обычно делаю два-три слоя. Непрозрачность первого слоя устанавливаю на 50%, а непрозрачность последующих регулирую на глаз.

Теперь, когда объёмные тени готовы, можно наложить подчёркивающие тени, которые будут подчёркивать детали объектов. Делаю я это следующим образом: накладываю новый слой поверх всех слоёв с тенями, задаю ему параметр наложения "Мягкий свет", беру тонкую мягкую кисть и заштриховываю ей места на объекте, которым хочу придать больше детализации. Просто заштриховываю нужные области, как карандашом.

Затем размываю данный слой фильтром "Размытие по Гаусу" и задаю ему непрозрачность 50%. Если отключить эти тени, то разница существенно заметна. Таким же образом делаются тени на автомобиле, но тут их будет гораздо меньше.

3. Наложение света
Способ наложения света абсолютно такой же, как и теней, единственное отличие - вместо чёрного цвета используется белый. Как и в случае с тенями, делаем 1-2 слоя с объёмным светом. Я сделаю по
одному слою, и отрегулирую непрозрачность на глаз. В данном случае больше света накладывать не нужно.

Каких-либо подчёркивающих слоёв здесь не будет, они тут не нужны, вместо них будет контурный свет. Для него создаём еще один новый слой над объектом, накладываем его поверх всех слоёв, задаём параметр наложения "мягкий свет", выбираем мягкую кисть и устанавливаем для неё цвет с фона. В данном случае - такой желтоватый.

Теперь проходим края объектов этой кистью, после чего регулируем непрозрачность слоя на глаз. На автомобиль можно вообще не делать такой эффект, но я сделаю только немного на крыше.
Теперь нужно добавить блики, они будут только на автомобиле, а именно на её хромированных деталях. Блики так же рисуются на новом слое, тонкой кистью белого цвета в нужных местах. При этом, у слоя с бликами параметры наложения должен быть обычными.

После нанесения бликов, данный слой размывается по Гаусу и регулируется его непрозрачность. С бликами главное не переборщить, не нужно их делать на всём, что блестит. Они нужны больше для украшения и достаточно сделать пару-тройку эффектов.
4. Отражения и рефлексы
Под отражениями понимаются все отражения на изображении, т.е. отражение объекта на других объектах. К примеру, если бы автомобиль стоял очень близко к синей двери, то эта дверь должна на нём отражаться, так как автомобиль блестящий, отполированный. В то же время сам автомобиль на двери не может отражаться, потому что деревянные объекты не имеют таких свойст. Вообщем, тут всё зависит от деталей и объектов на фоне.
В нашем случае, отражения не нужны, без них и так всё не плохо выглядит. Единственный момент, если вы заметили, на бампере автомобиля отражается какая-то дорога и человек, фотографирующий этот автомобиль. Давайте его удалим от туда и наложим вместо него образ нашей девушки. Только постараемся сделать это так, чтобы было не видно, что отражается спина девушки, у нас же нет её изображения спереди.
С помощью инструмента "Точечная восстанавливающая кисть" удаляем не нужное и инструментом палец корректируем бампер.

Делаем копию слоя с девушкой, помещаем слой над автомобилем и настраиваем размер свободным трансформированием. Искажение образа девушки можно сделать фильтром "Рябь".


Теперь у нас получилось вот такое отражение, понятно, что это девушка, но то что это её спина не видно, вообщем, то, что нам и нужно. С бампером я правда перестарался, надо было оставить отражение дороги. Ну это не страшно, можно просто скопировать с другой части бампера отражение и поставить его на место. Вот таким способом делаются отражения, копирование объекта и наложением копии на нужную область.
Рефлексы - это тоже отражения на объектах от окружающей среды и окружающих объектов. Например, если вы сделаете фото рядом с зелёным кустом, то на фото одежда местами может выглядеть зеленоватой -
это и есть рефлексы. Фотографы обычно с ними борятся, особенно с рефлексами на коже. Рефлексы, как и блики нужно делать с чувством и расстановкой, не нужно на всё попало их накладывать. В данном коллаже я наложу небольшой рефлекс на волосы девушке и небольшой на заднюю часть автомобиля.
Создам новый слой с праметром наложения мягкий свет, возьму мягкую кисть и выберу цвет солнца, желтоватый. Пройду кистью по объекту и настрою непрозрачность данного слоя. С автомобилем проделаю то же самое.

Ну вот наш коллаж и готов.

На первый взгляд всё кажется сложным, но уверяю вас, что это на первый взгляд, если вы немного потренируетесь, то поймёте, что способы наложения слоёв абсолютно одинаковы и ничего сложного в этом нет, так же с опытом приходит понимание когда какие-то действия надо делать, а когда нет. К примеру цветовую корректировку иногда можно не делать, рефлексы и блики можно вообще не накладывать, они нужны лишь для лоска. Я же постарался показать вам именно всё в подробностях, поэтому и делал коллаж из с двумя объектами и применял все возможные эффекты.
Из данного руководства вы узнаете, как использовать 3D-инструменты в Photoshop. Для получения правильного результата необходимо следовать указанной последовательности операций.
Это изображение, которое я полностью создал в Photoshop. Ручки и линейка были смоделированы с использованием базовых форм и контуров.

И еще несколько примеров 3D-эффектов, созданных в Photoshop.



3D-конвейер
Для успешного создания 3D изображения необходимо выполнять все этапы последовательно:
- Моделирование : создайте или импортируйте 3D модель.
- Текстурирование : на этом этапе добавляется цвет, текстура и свойства поверхности: прозрачность, отражающая способность и т.д.
- Освещение : добавление реалистичного освещения может создать или испортить 3D-сцену.
- Анимация (необязательный шаг) : на этом этапе вы перемещаете сцену, объекты или части объектов. Это тоже можно сделать в Photoshop. Очевидно, что не каждых 3D-проект будет нуждаться в анимации.
- Рендеринг : компьютер создает окончательные высококачественные кадры, добавляет отражение и т.д. Этот процесс занимает много времени.
3D в фотошопе
Описанный далее пошаговый процесс применим к версии Photoshop СС и CS6 Photoshop Extended.
Шаг 1. 3D-сетка
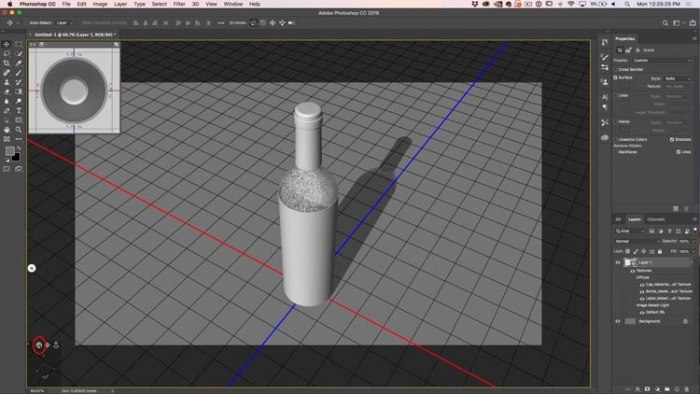
Создаем новый документ. Выбираем соотношение 16 ×9 в разрешении 1920 × 1080 (HD)/ Мы будем использовать сетку, которая уже есть в Photoshop. Переходим в раздел меню 3D>Новая сетки > Винная бутылка.

Вы увидите приглашение для переключения в рабочее пространство 3D, примите его. Перед вами появится 3D-панель, панель свойств и область просмотра.

Так выглядит рабочее пространство для создания 3D-модели.

В левом нижнем углу вы увидите несколько инструментов. Их можно использовать для перемещения в 3D-пространстве. Выберите инструмент поворота и прокрутите сцену.

Вы можете приближать или отдалять сцену, используя специальный инструмент увеличения.

В верхнем левом углу находится область просмотра, которая в Photoshop называется второстепенным видом. Просмотр > Показать > Второстепенный 3D-вид. Она позволяет осматривать модель под разными углами. Чтобы получить точное расположение чего-либо, необходимо посмотреть на объект сверху и на вид сбоку. Выберите соответствующий вид (камеру) из списка.

Кликните по стрелке, чтобы переключиться на правильный вид. Так меняются виды. Они называются камерами.

Теперь взглянем на наш объект или модель. На панели 3D можно выбирать разные инструменты для модификаций. Если мы выбираем модель, то все инструменты будут работать только с моделью, а не со всей сценой.

Мы выбрали бутылку вина.

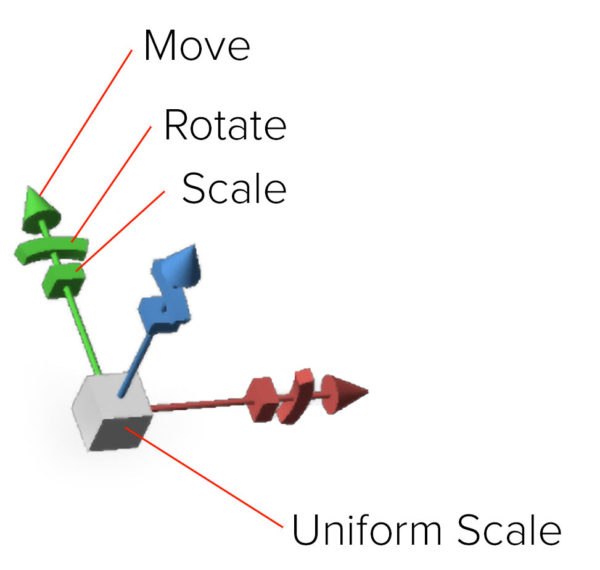
Выбираем инструмент перемещения и получаем доступ к 3D-инструментам наверху. Инструмент «Вращать» перемещает 3D-модель по кругу.

Инструмент «Перетащить» позволяет менять положение модели в 3D пространстве.

Инструмент «Масштабирование» используется для изменения размера объекта.

В 3D применяется три оси координат:
- Ось Y: верх и низ.
- Ось X: из стороны в сторону.
- Ось Z: (глубина) ближе или дальше от нас.
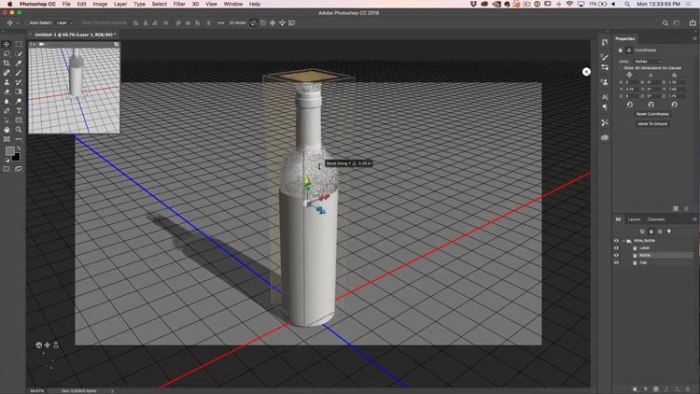
В Photoshop есть инструмент, который используется для трансформации по одной оси.

На снимке он применяется для трансформации бутылки.

Чтобы восстановить координаты по умолчанию, кликните по закругленной стрелке внизу панели «Свойства».

Вы можете выбрать разные части модели и изменять их по отдельности.

Шаг 2: Текстуры
Теперь мы рассмотрим текстуры, которые также иногда называются «Материалы». Для их просмотра переходим на вкладку «Материалы» в панели 3D. Панель «Свойства» отображает все свойства материалов выбранного объекта:
- «Рассеивание»: плоский цвет или рисунок.
- «Цвет блика»: выделяет точки для придания блеска.
- «Свечение»: придает сияние.
- «Освещение»: добавляет оттенок.
- «Блеск»: придает объекту блеск или плоский цвет.
- «Отражение»: отражает объекты как зеркало.
- «Плавность»: делает поверхности гладкими или шероховатыми.
- «Рельеф»: тиснение.
- «Непрозрачность».
- «Преломление»: искажает прозрачность как объектив.

Свойства материала бутылки.

Вы также можете выбрать готовый материал. В Photoshop доступно несколько материалов, которые имитируют стекло, метал, дерево и т.д. Чтобы применить эти шаблоны, выберите материал в панели 3D, а затем заготовку.

Здесь используется шаблон «Пробковое дерево». Активировав параметр «Рассеивание», можно установить цвет материала.

Вы также можете использовать изображение в качестве текстуры. Кликните по иконке папки и выберите пункт «Редактировать текстуру».

После этого откроется новый документ Photoshop.

Давайте создадим черную этикетку с белыми буквами, назовем ее «Этикетка». Сохраняем документ и закрываем окно.

Обратите внимание, что материал ярлыка теперь обновлен в соответствии с внесенными изменениями.

Вы можете изменить размер и расположение этикетки, нажав иконку папки рядом с параметром «Рассеивание» на панели свойств. Выберите пункт «Редактировать UX-свойства». Вы увидите шесть ползунков, которые позволяют масштабировать текстуру.
Шаг 3. Освещение
Мы уже создали сцену, теперь пришло время осветить и обработать ее. Для этого выбираем вкладку «Освещение» на панели 3D. Можно перетаскивать виджет для смещения источника света.

Чтобы создать новый источник света, в 3D-панели внизу нажимаем на иконку лампочки.
В Photoshop есть три типа источника света:
- «Точечный»: как лампочка, всенаправленный.
- «Направленный»: луч света, освещает то, что находится спереди.
- «Бесконечный»: один направленный источник света, как солнце.

Созданные источники света можно изменять на панели свойств. Например, добавить цвет к источнику света или поменять яркость (интенсивность), добавить или удалить тень.

Расположение источников света
Когда вы размещаете источники света, рекомендуется использовать вид сверху вниз (на второстепенной панели). Это позволяет скрыть расположение источника.

Как только вы расположили источник света, поменяйте его высоту, используя вид сбоку или спереди.

Добавим точечный источник света. Такой тип освещения имеет больше возможностей для настройки. Для этого выбираем пункт «Новый точечный свет» на панели 3D.

Вы можете расположить источник света, используя инструменты перемещения. Они работают так же, как и для других объектов. Приведем несколько советов, которые помогут расположить луч света.
Когда выбран источник света, нажмите клавишу Alt / Option и кликните по объекту. Это направит источник света на то место, по которому вы кликните.
Нажмите и удерживайте клавишу Shift и перетащите тень, чтобы поменять расположение источника света.

Есть также средство преобразования света. Чтобы его активировать, кликните по иконке источника света.

Как только вы установили источник света, можно настроить интенсивность и даже добавить цвет (по желанию).

Вы увидите два кольца вокруг источника света.
- Конус: за пределами кольца.
- Точку (Hotspot): внутри кольца.
Регулируя эти кольца, можно сделать луч света резким или мягким. Большее расстояние между кольцами создаст более мягкий свет.

Шаг 4. Рендеринг
Даже если вы собираетесь использовать анимацию, лучше всего сначала провести рендеринг одного кадра, чтобы проверить, что все выглядит так, как нужно.
Мы работаем с 3D в черновом разрешении для более высокой производительности. Когда мы выполняем рендеринг, Photoshop использует трассировку лучей для создания изображения и добавления отражений и других эффектов.
Вот так выглядит изображение до рендеринга.

А это результат окончательного рендерингна сцены. Обратите внимание, что тени и отражения после рендеринга выглядят намного лучше.

Для запуска рендеринга нажмите иконку с квадратом внизу 3D-панели.

Вы можете сэкономить время путем выборочной проверки отдельных участков изображения. Используйте инструменты выделения, что осуществлять рендеринг в пределах конкретной области.

Настройки рендеринга
На панели 3D кликните по пункту «Сцена», чтобы отобразить настройки рендеринга в панели свойств.

В выпадающем списке «Наборы» доступно множество предустановленных шаблонов.

Чтобы изменить другие настройки рендеринга, выберите пункт «Среда» в панели 3D. Обратите внимание на параметр «Источник света на базе изображения (ИСБИ) для сцены». С его помощью вы можете управлять глобальными тенями и горизонтальной проекцией.

Шаг 5. 3D анимация
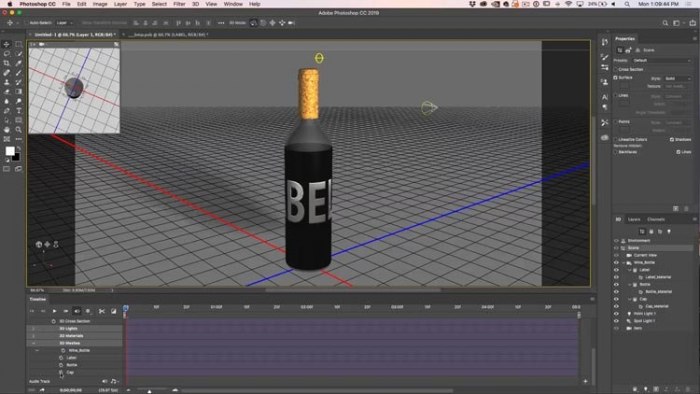
Теперь пришло время для создания анимации. Для этого перейдите в раздел Окно > Шкала времени.
Чтобы создать временную шкалу, кликните по кнопке «Создать анимацию кадра».

Вы увидите список всех свойств вашего 3D изображения. Любое свойство с иконкой секундомера можно анимировать. Прокрутите вниз до сетки и откройте их.

Начнем с анимации верхней части бутылки. Выберем материал верха бутылки. Кликаем по иконке секундомера для выставления начального ключевого кадра. Анимация будет создана между двумя ключевым кадрами.

Перетащите курсор воспроизведения вперед по шкале времени. Сдвиньте бутылку вверх, кликнув по стрелке оси Y. Когда вы отпустите кнопку мыши, будет создан новый ключевой кадр.
Чтобы посмотреть анимацию, нажмите кнопку воспроизведения или нажмите клавишу «Пробел».
Добавим еще одну анимацию с падением бутылки. Для этого необходимо объединить бутылку и этикетку так, чтобы они двигались вместе.
На панели 3D выберите бутылку и маркировку. Удерживая нажатой клавишу Shift, кликните по элементу в панели.

Кликните правой кнопкой мыши и выберите пункт «Группировать объекты»
Она получит название «Новая группа». Найдите ее на временной шкале.
Переместите курсор воспроизведения в исходное положение и кликните на иконку секундомера в новой группе. Переместите курсор воспроизведения в конечное положение.
Используйте инструмент вращения для перемещения бутылки вокруг своей оси. После этого будет создан ключевой кадр. Нажмите клавишу «Пробел» для просмотра анимации.

Выберите пункт Файл > Экспортировать > Экспорт видео
Выберите экспорт последовательности изображений или видео. Выберите формат H.264. Текущие настройки обеспечат соответствующее качество видео.
Выберите качество 3D. Затем нажмите кнопку начала рендеринга. Обратите внимание, что процесс рендеринга займет много времени.
Поздравляю! Теперь вы знаете, как создавать 3D-графику и анимацию в Photoshop.
Пожалуйста, опубликуйте ваши мнения по текущей теме статьи. За комментарии, подписки, дизлайки, отклики, лайки огромное вам спасибо!
Пожалуйста, оставляйте ваши отзывы по текущей теме материала. Мы крайне благодарны вам за ваши комментарии, дизлайки, подписки, лайки, отклики!
Читайте также:


