Сделать гравюру в фотошопе из фото сделать
Превращение фотографии в картину — это одна из самых востребованных тем уроков по работе с графическими редакторами. Современные 2D-приложения столь совершенны, что дают возможность попробовать себя в роли настоящего художника даже тем, кто никогда не умел хорошо рисовать. Ползунки, флажки и прочие варианты настроек работают не хуже, чем палитра с красками и холст.
Одно из подтверждений высокого интереса пользователей к теме рисования — появление в арсенале последней версии Photoshop фильтра Oil Paint («Масляная краска»), при помощи которого можно превратить изображение в картину за считаные секунды. А при наличии современного графического адаптера — в режиме реального времени наблюдать за вносимыми изменениями в окне предпросмотра. Однако, как и любой другой инструмент, фильтр Oil Paint несовершенен. В частности, он не дает возможности по отдельности управлять величиной и характером мазков в разных частях изображения. Поэтому другие методы для получения картины из фотографии остаются актуальными. В этом обзоре мы рассмотрим как Oil Paint, так и еще три способа получения этого эффекта.
Oil Paint — один из новых фильтров Photoshop CS6, задействующих движок Mercury Graphics Engine (MGE). Последний использует технологии OpenGL и OpenCL и дает возможность заметно ускорить получение результата, перекладывая часть работы на GPU. Впрочем, в отличие от некоторых других новых фильтров CS6, Oil Paint работает и со старыми видеокартами, однако в этом случае для вычислений используются только ресурсы процессора.
Для удобства команда для вызова фильтра Oil Paint вынесена прямо в меню Filter («Фильтр»).

Фильтр содержит шесть ползунков: четыре из них имеют отношение к параметрам кисти, а два — к настройке освещения. Ползунки Stylization («Стилизация») и Bristle Detail («Сведения о щетине») предназначены для добавления контрастности на имитируемые мазки кисти. Они создают световые границы между каждой кривой или завихрением и тем самым делают эффект более выраженным. Разница между этими двумя настройками в том, что первая добавляет дополнительный эффект хаотичности в рисунок, создаваемый мазками кисти, а вторая влияет в основном на контрастность.
Ползунок Cleanliness («Чистота») дает возможность изменять детализацию каждого мазка кисти. Высокие значения этого параметра соответствуют рисованию новой мягкой кистью, а при низких значениях можно получить эффект рисования уже загрязненной кистью со слипшимися щетинками — на изображении будет больше «зерна».
При помощи параметра Scale («Масштаб») можно, по сути, изменить размер кисти.
Что касается настроек, имеющих отношение к освещению, то Angular Direction («Под углом») определяет угол, под которым имитируемый свет достигает поверхности холста, что, в свою очередь, влияет на контраст между мазками. При изменении освещения мазки могут выглядеть яркими или, наоборот, темными. Параметр Shine («Блеск») задает общую выраженность эффекта.
Этот способ создания картины из фотографии интересен тем, что позволяет получить вполне приемлемый результат без использования виртуальной кисти. Секрет кроется в последовательном применении фильтров, которых в Photoshop великое множество.
Отметим, что настройки фильтров будут отличаться для изображений с разным разрешением, поэтому, возможно, вам нужно будет их корректировать. Мы приводим настройки для разрешения 1024x768.

Итак, после загрузки исходной картинки в Photoshop воспользуйтесь сочетанием клавиш CTRL+U, чтобы открыть окно Hue/Saturation («Цветовой тон/Насыщенность»). Увеличьте насыщенность изображения до сорока пяти.
Откройте галерею фильтров, выбрав ее в меню Filter («Фильтр»). Перейдите к фильтру Glass («Стекло»). Поскольку мы хотим получить такое изображение, будто бы оно помещено на холсте, установите в его настройках тип текстуры, напоминающей холст (Canvas). Другие параметры стоит подбирать в зависимости от разрешения изображения. Уменьшите искажения, задав более низкое значение параметра Distortion («Искажение»), и выберите небольшое значение параметра Smoothness («Смягчение»).
Нажмите на кнопку New effect layer («Новый слой эффектов») в нижней части окна галереи фильтров, чтобы добавить дополнительный слой для применения фильтра.
Назначьте фильтр Angled Strokes («Наклонные штрихи»). Он имитирует мазки кисти, нанесенные под определенным углом. Для параметра длины штриха (Stroke Length) установите значение 3, а значение параметра Sharpness («Резкость»), определяющего, насколько резким будет изображение, уменьшите до единицы.
Добавьте еще один слой эффекта с помощью той же кнопки New effect layer. Назначьте фильтр Paint Daubs («Масляная живопись»). Ключевой параметр настройки тут — тип кисти (Brush Type). В данном случае нужно выбрать тип Simple («Простая»), а затем уменьшить размер кисти до четырех и понизить значение Sharpness («Резкость»), чтобы мазки были менее четкими.

Создайте последний слой эффекта. Назначьте фильтр Texturizer («Текстуризатор»). Он добавляет на изображение текстуру холста. В его настройках выберите подходящий тип текстуры — Canvas («Холст»). Затем подберите масштаб текстуры (параметр Scaling) и ее рельефность (параметр Relief).

Основная работа завершена. Чтобы применить фильтры к изображению, нажмите на кнопку OK. Осталось сделать мазки более четкими. Создайте копию слоя, воспользовавшись командой CTRL+J. Выберите команду обесцвечивания слоя Image → Adjustments → Desaturate («Изображение» → «Коррекция» → «Обесцветить»).
Теперь примените к верхнему слою фильтр Filter → Stylize → Emboss («Фильтр» → «Стилизация» → «Тиснение»). В его настройках уменьшите значение параметра Height («Высота») до единицы, а значение параметра Amount («Эффект»), наоборот, увеличьте до 500.

Для текущего слоя измените тип смешивания на Overlay («Перекрытие»). Готово!

А вот еще один интересный способ превращения любой фотографии в картину, написанную маслом. Он более трудоемкий, чем использование нового фильтра Oil Paint («Масляная краска»), но зато дает больше возможностей для творчества.

Создайте новый слой и, выбрав инструмент Fill («Заливка»), залейте его белым цветом. Выберите инструмент Art History Brush («Архивная художественная кисть»). На палитре History («История») установите отметку Set the Source for History Brush («Определяет источник для архивной кисти»).

В настройках инструмента выберите кисть для рисования маслом 63 Oil Pastel («Широкий мазок масляной пастелью») и в поле Area («Диаметр») задайте для нее область распространения, равную тридцати.
Щелкните по изображению правой кнопкой мыши и уменьшите размер кисти и раскрасьте слой. Чем меньше размер, тем меньше будет размер мазка и тем более детальной будет картина.

Примените фильтр Filter → Sharpen → Unsharp Mask («Фильтр» → «Усиление резкости» → «Контурная резкость»), чтобы сделать мазки более выразительными. Увеличьте значение параметра Amount («Эффект»). Наконец, примените фильтр Texturizer («Текстуризатор»), чтобы создать иллюзию холста. В Photoshop CS6 этого фильтра в меню Filter («Фильтр») по умолчанию нет, и он вызывается через Filter Gallery («Галерею фильтров»). Выберите в списке Texture («Текстура») — Canvas («Холст») и, ориентируясь на окно предварительного просмотра, подберите значения параметров Scaling («Масштаб») и Relief («Рельеф»).
Теперь изображение выглядит как картина, написанная маслом.


Большинство методов имитации живописи в Photoshop основано на применении определенной последовательности фильтров. Эти способы имеют один серьезный недостаток — они часто лишены индивидуальности художника. В этом уроке мы расскажем об одном методе имитации живописи, который позволит создать уникальную, единственную в своем роде картину на базе любой фотографии.
Секрет оригинальности изображений, получаемых с помощью данного метода, состоит в том, что пользователь сам наносит мазки произвольным образом. Но, чтобы нарисовать таким образом картину, совсем не обязательно обладать талантом художника.
Итак, откройте изображение, которое послужит основой картины. Немного увеличьте размер холста. Для этого выполните команду Image → Canvas Size («Изображение» → «Размер холста»).

Выполните команду Edit → Define pattern («Определить узор»). Создайте новый слой и залейте его белым цветом, используя инструмент Fill («Заливка»). Сделайте его чуть-чуть прозрачным, уменьшив значение параметра Opacity («Непрозрачность») до 80%, чтобы сквозь верхний слой проглядывало исходное изображение.

Создайте новый слой и вооружитесь инструментом Pattern Stamp («Узорный штамп»). В списке образцов на панели инструментов выберите вариант, сохраненный ранее при помощи команды Define pattern («Определить узор»). Установите флажок Aligned («Выравн.») для правильного позиционирования мазков и флажок Impressionist (Effect) для придания им стиля импрессионизма.
Выберите одну из кистей в настройках инструмента Pattern Stamp («Узорный штамп»). Настройте ее профиль, используя настройки на палитре Brush («Кисть»). Желательно, чтобы профиль был похож на мазок настоящей кисти — в нем должен проглядываться след от ворсинок и должна быть видна текстура холста. Начните рисовать прямо на изображении, короткими маленькими мазками. Их можно накладывать совершенно произвольным образом, стараясь, чтобы на каждом мазке просматривался профиль кисти.

В процессе рисования картины размер кисти можно и даже нужно изменять. В тех участках изображения, где детализация низкая, например там, где небо или море, можно использовать кисти большего размера. В тех же участках, где много мелких деталей, лучше уменьшить размер используемой кисти, чтобы элементы картины были лучше обозначены на полотне.
Процесс создания картины занимает достаточно много времени, поскольку приходится уделять внимание каждой узнаваемой детали на изображении. Однако именно эта «ручная работа» и делает картину реалистичной. Положение мазков не поддается описанию каким-то алгоритмом, это исключительно работа художника. Когда светлых пятен на изображении не останется, можно сохранять результат.

В этой статье было рассмотрено несколько способов получения картины из фотографии в Adobe Photoshop, но существует и множество других программ, в которых можно достичь похожего эффекта. Среди них немало и бесплатных, например FotoSketcher. Эта программа предлагает более двадцати стилей рисования, от акварельных красок и карандашного рисунка до создания мультяшного изображения. Каждый стиль имеет несколько настроек, при помощи которых можно влиять на внешний вид готовой «картины».

Несмотря на то, что средствами FotoSketcher можно быстро получить ряд интересных художественных эффектов, все-таки в программах такого рода не хватает свободы для реализации творческих идей. Многие операции делаются по шаблону, и поэтому результат в большей или меньшей степени повторяет полученные ранее картины. Так что Photoshop был, есть и остается главным инструментом для художника, работающего с цифровой живописью.
Автор: Галина Соколова. Дата публикации: 20 июня 2017 . Категория: Уроки фотошопа коллажи.
В этом уроке мы будем делать из фото гравюру, а потом поместим гравюру в шаблон доллара.
В папке "Исходники" вы можете скачать шаблон и портрет.
В итоге, у меня получился вот такой результат:

Итак, приступим к работе и для начала избавим от фона на фото для этого при помощи инструмента Быстрое выделение. Приближая и отдаляя изображение с помощью колёсика мыши для удобства выделения, проведём курсором со знаком плюс по изображению, чтобы выделение охватило человека.
Если выделением будут захвачены лишние области, то нужно проводить по лишней области курсором, удерживая клавишу ALT , при этом на курсоре появится знак минус.
Чтобы колёсико мыши работало в режиме увеличения и уменьшения изображения вам нужно пойти в Редактирование–Установки-Основоные и поставить галочку около опции Масштабировать колёсиком мыши :


В результате получится полное выделение человека, но для вставки в шаблон не нужна нижняя часть фото, попавшая в выделение и поэтому удерживая клавишу ALT проведём курсором со знаком минус, чтобы отсечь лишнее:


Теперь вызовем команду Уточнить край ALT + CTRL + R и выставим параметры как указано на скриншотах:



Теперь перейдём на нижний слой и создадим Новый слой и зальём его с помощью инструмента Заливка Белым цветом – это будет фоновый слой для удобства дальнейшей работы:





Теперь перейдём на верхний слой и обесцветим изображение CTRL + SHIFT + U :


Гравюра отличается от фотографии тем, что на ней виден растр, который мы будем сейчас создавать.
Создадим Новый слой поверх всех слоёв, затем выберем серый цвет и зальём слой серым цветом ALT + Backspace :




Теперь восстановим цвет чёрный, нажав на клавишу D , затем выполним команду Фильтр-галеря Фильтров и выберем фильтр Полутоновый узор и установим параметр Линия :



Теперь применим другой фильтр Волна со следующими параметрами:



Теперь щёлкнем по слою правой кнопкой мышки и выберем Создать обтравочную маску . Режим наложения делаем Перекрытие :





Теперь дублирем слой CTRL + J и применяем Обтравочную маску. Затем вызываем Трансформацию CTRL + T и удерживая клавишу SHIFT повернём изображение на 90 градусов:




Теперь отключим слой с белым фоном, затем выделим всё CTRL + A и скопируем CTRL + SHIFT + C , затем выгрузим изображение на шаблон CTRL + V :



Вызовем Трансформацию , чтобы подогнать изображение под овал купюры и затем перетащим маску с нижнего слоя на верхний слой:



Затем создадим новый Корректирующий слой Цветовой баланс и применим к нему обтравочную маску. Прибавим к гравюре зеленоватого цвета:



На этом урок Как сделать из фото гравюру окончен.
Автор: Галина Соколова
Чтобы получить интересные уроки на свой адрес,
введите свои данные в форму подписки ниже:
Делаем в Фотошоп логотип с эффектом гравировки по дереву

Сложность урока: Легкий

В этом уроке вы узнаете, как создать мокап с выгравированным на дереве логотипом. Благодаря тщательно настроенным стилям слоя, в конце мы получим фотореалистичный результат.

Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Создаем смарт-объект с правильной перспективой
Шаг 1
Загружаем текстуру дерева и открываем ее в Photoshop.

Шаг 2
Загружаем картинку с перспективой и открываем ее в Photoshop.

Шаг 3
В верхнем меню переходим Select – All (Выделение – Все), затем Edit – Copy (Редактирование – Скопировать), чтобы скопировать выделенную область.
Переходим на документ с текстурой дерева и в верхнем меню выбираем Edit – Paste (Редактирование – Вставить), чтобы вставить скопированную картинку с перспективой поверх текстуры.
Дважды кликаем по названию слоя на панели слоев и вводим «Перспектива».

Шаг 4
Устанавливаем цвет переднего плана на желтый (подойдет любой цвет, который будет выделяться на фоне перспективы).

Затем выбираем Rectangle Tool (U) (Прямоугольник) и кликаем по документу. В открывшемся диалоговом окне мы можем ввести точные размеры фигуры. Пишем 1267 х 814 пикселей и нажимаем на кнопку ОК.
Дважды кликаем по названию слоя с прямоугольником, чтобы его переименовать, и называем «Смарт-объект».
Выбираем слой «Смарт-объект» и в верхнем меню переходим Layer – Smart Object – Convert to Smart Object (Слой – Смарт-объект – Преобразовать в смарт-объект).

Шаг 5
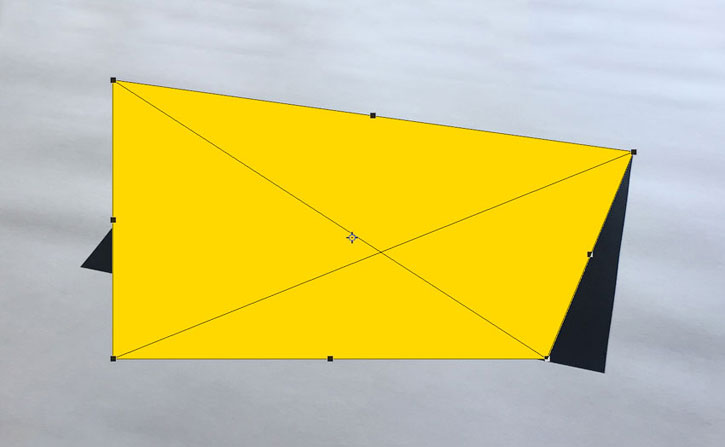
Переходим Edit – Transform – Distort (Редактирование – Трансформирование – Искажение). Перемещаем правую верхнюю опорную точку так, чтобы она соответствовала правому верхнему углу черного прямоугольника.

Шаг 6
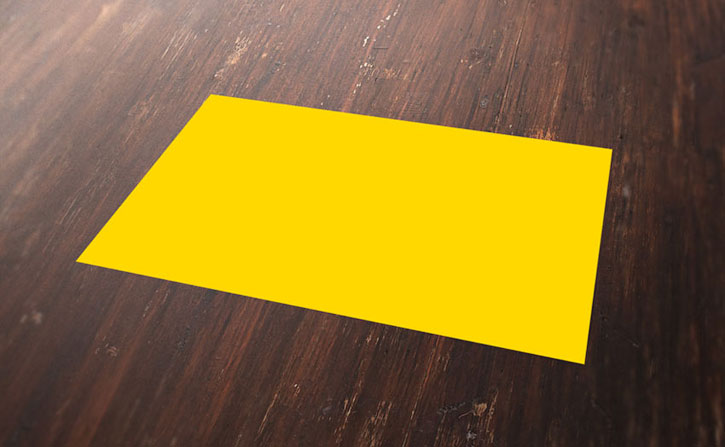
Тянем остальные опорные точки, чтобы трансформировать желтую фигуру по форме черного прямоугольника.

Шаг 7
Теперь мы можем удалить слой «Перспектива», больше он нам не понадобится. Для этого выбираем слой на панели слоев и переходим Layer – Delete – Layer (Слой – Удалить – Слой).

2. Подготовка значка в Illustrator
Шаг 1
В этом разделе урока мы немного поправим выбранный значок. Если вы не пользуетесь программой Illustrator или для своего мокапа выбрали другой логотип, можете пропустить эту часть и переходить сразу к третьему разделу.
Логотип будет центральным элементом нашей работы.
Примечание: вы можете использовать бесплатный вариант логотипа из архива с материалами, приобрести логотип как автор урока на Envato Elements или использовать свой собственный.
В этом уроке мы будем использовать логотип из набора Badge and Logos Vol.01. Скачиваем его и открываем в Illustrator.

Шаг 2
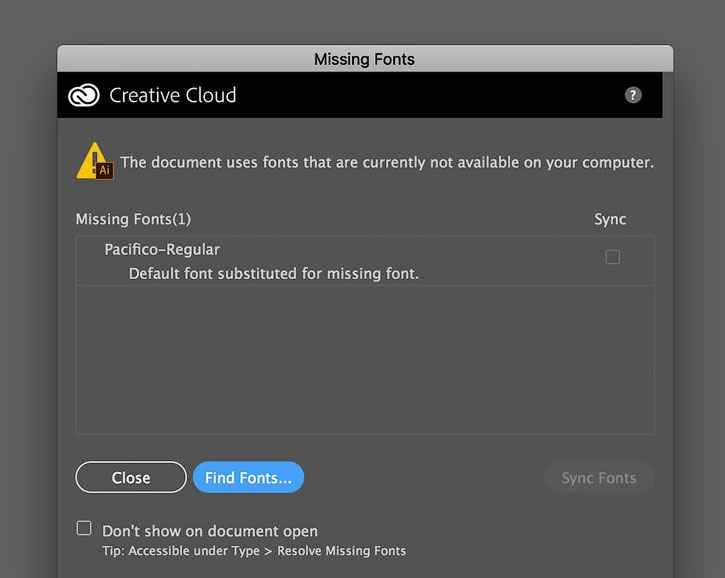
Открываем векторный ai-файл в Adobe Illustrator. При открытии может появиться окно с предупреждением, что данный документ использует шрифты, которые не установлены в системе. Не волнуйтесь об этом – все шрифты бесплатные и внутри архива с логотипами есть текстовый файл с инструкцией по установке и скачиванию.

В данном уроке я использовал два шрифта для логотипа:
Шаг 3

Закончив с шрифтами, выбираем инструмент Selection Tool (V) (Выделение). Левой кнопкой кликаем по логотипу Vintage Knights (или по тому, который вам больше всего понравился).
Копируем логотип через меню Edit – Copy (Редактирование – Скопировать) или нажатием клавиш Ctrl+С.
Создаем новый документ размером 350 х 350 пикселей File – New (Файл – Новый).
Вставляем на этот документ скопированный логотип через меню Edit – Paste (Редактирование – Вставить) или нажатием клавиш Ctrl+V.

Шаг 4

С помощь Selection Tool (V) (Выделение) перемещаем логотип на серую область за пределы белого поля документа.

Шаг 5
Перед импортированием логотипа в Photoshop мы должны трансформировать его в кривые и удалить все белые области, которые на сером фоне отчетливо видны.

Выделяем логотип инструментом Selection Tool (V) (Выделение).
В верхнем меню переходим Object – Expand Appearance (Объект – Разобрать оформление).
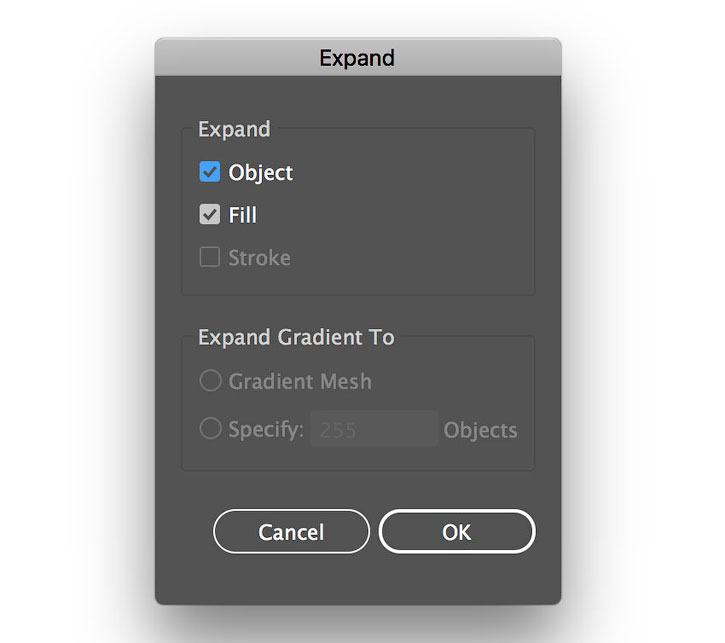
Затем применяем Object – Expand (Объект – Разобрать). В открывшемся диалоговом окне отмечаем Object (Объект) и Fill (Заливка) и нажимаем ОК:

Шаг 6
Переходим на панель Window – Pathfinder (Окно – Обработка контуров).
Нажимаем на кнопку Trim (Обрезка).

Шаг 7

Так как логотип является векторной фигурой, мы без труда можем удалить белую область. Берем Magic Wand Tool (Волшебная палочка) и кликаем курсором по белому, чтобы выделить нужную область. Для удобства можете приблизить документ с помощью Zoom Tool (Z) (Масштаб). Выделив все белые области логотипа, переходим Edit – Cut (Редактирование – Вырезать).

3. Переносим логотип в Photoshop
Шаг 1

Продолжаем работу в Adobe Illustrator. Если логотип не выделен, кликаем по нему инструментом Selection Tool (V) (Выделение). Через меню Edit – Copy (Редактирование – Скопировать) или нажатием клавиш Ctrl+C копируем наше лого.

Шаг 2
Возвращаемся в Photoshop и дважды кликаем по миниатюре смарт-объекта на панели слоев. В результате в новой вкладке мы откроем содержимое данного смарт-объекта. Здесь мы будем вносить необходимые изменения. Сохранив работу, смарт-объект на основном документе автоматически обновится, и мы увидим результат.
На панели слоев отключаем видимость слоя с желтой фигурой, нажав по значку глаза напротив названия слоя. Вставляем скопированный логотип Edit – Paste (Редактирование – Вставить) (Ctrl+V).
В появившемся диалоговом окне отмечаем Smart Object (Смарт-объект) и нажимаем ОК:

Шаг 3
На верхней панели устанавливаем положение логотипа по осям X и Y на 633,50 и 406,50 соответственно. Затем ширину и высоту увеличиваем до 666%. Закончив, нажимаем клавишу Enter, чтобы принять изменения.

Шаг 4
Сохраняем документ File – Save (Файл – Сохранить) или Ctrl+S.
Возвращаемся на основной рабочий документ и видим изменения. Теперь вместо прямоугольника у нас появился логотип. При этом сохранена перспектива желтого прямоугольника.

4. Создаем эффект гравировки
Шаг 1
На панели слоев устанавливаем Fill (Заливка) смарт-объекта на 0%:

Шаг 2
Пять раз дублируем смарт-объект. Это можно сделать через меню Layer – New – Layer Via Copy (Слой – Новый – Скопировать на новый слой) или сочетанием клавиш Ctrl+J.
Переименовываем и группируем (Ctrl+G) все копии, как показано ниже.
С этого момента, если вы захотите заменить логотип, то воспользуйтесь слоем «Смарт-объект». Открываем его, меняем картинку и сохраняем. При этом все стили, которые мы добавим ниже, автоматически применятся к новому логотипу.

Шаг 3


Примечание: чтобы получить доступ ко всем контурам в стилях слоя, выполните шаги, как на скриншоте ниже.

Шаг 4


Шаг 5


Шаг 6


Шаг 7
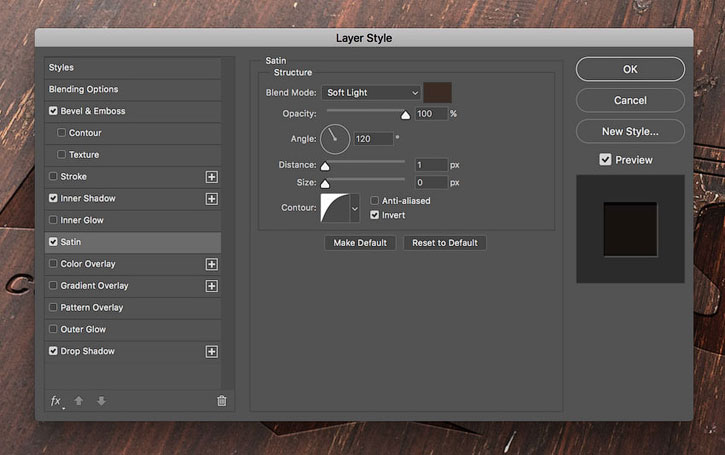
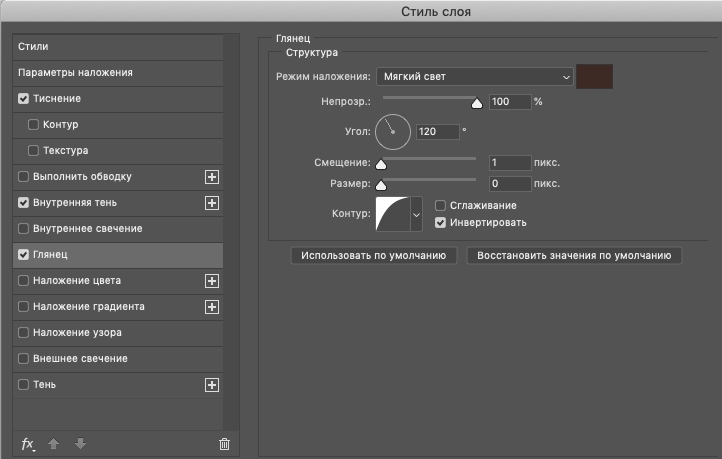
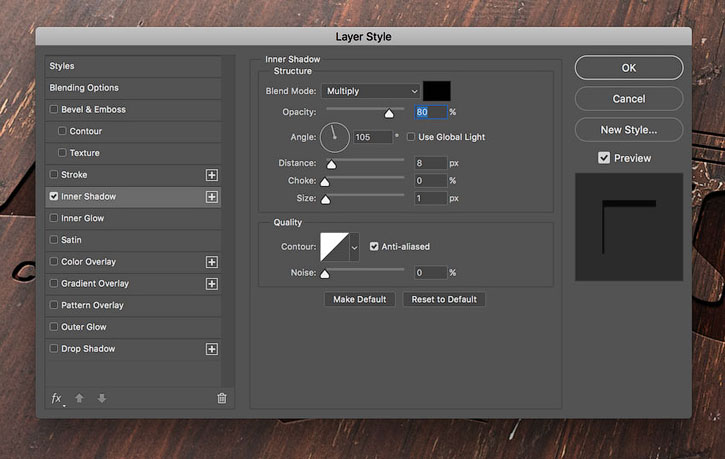
Теперь добавим стили для слоя «Эффект 4».


Шаг 8
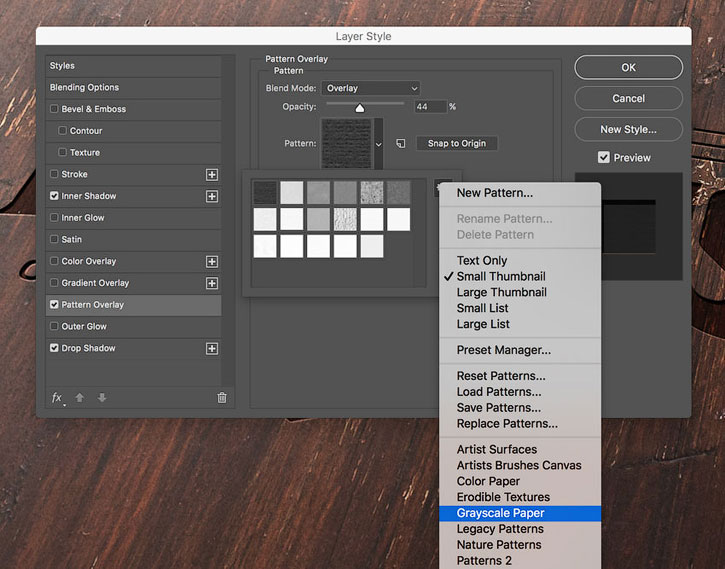
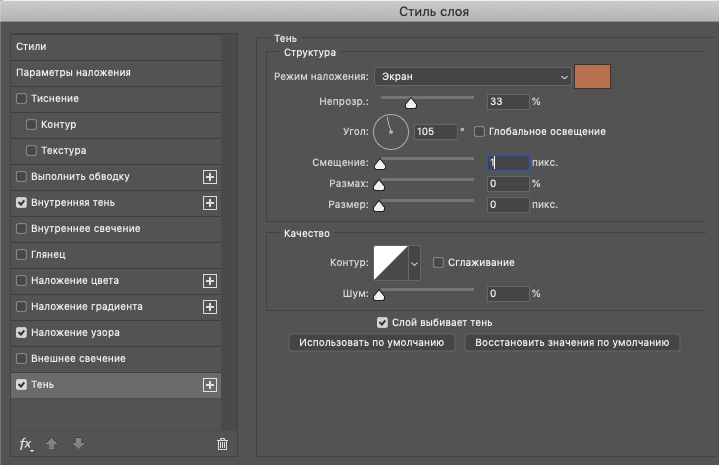
Добавляем эффект Pattern Overlay (Наложение узора) и настраиваем его, как показано ниже:


Левой кнопкой кликаем по кнопке выбора узора, в открывшемся окошке нажимаем на значок в виде шестеренки и выбираем набор узоров Grayscale Paper (Серая бумага) и находим узор Black Weaved (Черная ткань).

Шаг 9


Шаг 10
Далее мы добавим стили для слоя «Эффект 3».


Шаг 11
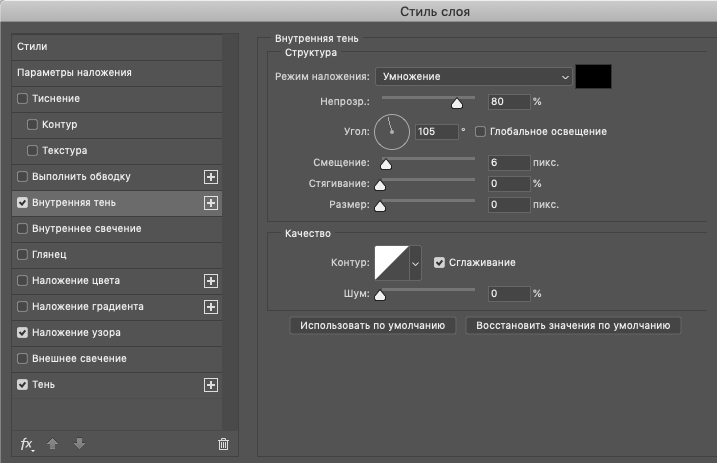
Добавляем стили для слоя «Эффект 2».


Шаг 12
И последний слой «Эффект 1».


Шаг 13
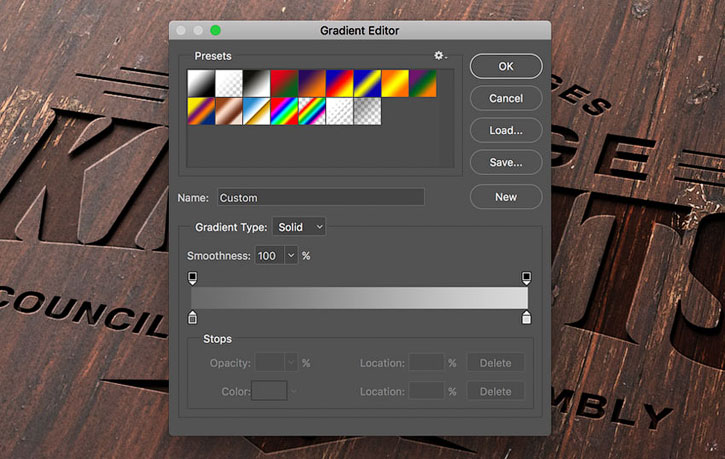
Применяем стиль слоя Gradient Overlay (Наложение градиента) и настраиваем его:


Нажимаем кнопку выбора градиента и настраиваем.


Поздравляю, мы закончили!
В этом уроке вы узнали, как создать логотип с эффектом гравировки по дереву.
Надеюсь, вам понравилось, и вы узнали что-то новое. Не стесняйтесь оставлять комментарии, предложения и делиться результатами.
Примечание: Если вы ищете качественный мокап логотипа (платно), автор рекомендует посмотреть на сайтах Envato Elements или GraphicRiver, там вы найдете все, что вам нужно, включая мокап, который вы создали в этом уроке.

Загружаем текстуру дерева и открываем ее в Photoshop.

Загружаем картинку с перспективой и открываем ее в Photoshop.

В верхнем меню переходим Select — All (Выделение — Все), затем Edit — Copy(Редактирование — Скопировать), чтобы скопировать выделенную область.
Переходим на документ с текстурой дерева и в верхнем меню выбираем Edit — Paste(Редактирование — Вставить), чтобы вставить скопированную картинку с перспективой поверх текстуры.
Дважды кликаем по названию слоя на панели слоев и вводим «Перспектива».

Устанавливаем цвет переднего плана на желтый (подойдет любой цвет, который будет выделяться на фоне перспективы).
Затем выбирае м Rectangle Tool(U) (Прямоугольник) и кликаем по документу. В открывшемся диалоговом окне мы можем ввести точные размеры фигуры. Пишем 1267 х 814 пикселей и нажимаем на кнопку ОК.
Дважды кликаем по названию слоя с прямоугольником, чтобы его переименовать, и называем «Смарт-объект».
Выбираем слой «Смарт-объект» и в верхнем меню переходим Layer — Smart Object — Convert to Smart Object (Слой — Смарт-объект — Преобразовать в смарт-объект).

Переходим Edit — Transform — Distort (Редактирование — Трансформирование — Искажение). Перемещаем правую верхнюю опорную точку так, чтобы она соответствовала правому верхнему углу черного прямоугольника.

Тянем остальные опорные точки, чтобы трансформировать желтую фигуру по форме черного прямоугольника.

Теперь мы можем удалить слой «Перспектива», больше он нам не понадобится. Для этого выбираем слой на панели слоев и переходим Layer — Delete — Layer (Слой — Удалить — Слой).

В этом разделе урока мы немного поправим выбранный значок. Если вы не пользуетесь программой Illustrator или для своего мокапа выбрали другой логотип, можете пропустить эту часть и переходить сразу к третьему разделу.
Логотип будет центральным элементом нашей работы.
Примечание: вы можете использовать бесплатный вариант логотипа из архива с материалами, приобрести логотип как автор урока на Envato Elements или использовать свой собственный.
В этом уроке мы будем использовать логотип из набора Badge and Logos Vol.01. Скачиваем его и открываем в Illustrator.

Открываем векторный ai-файл в Adobe Illustrator. При открытии может появиться окно с предупреждением, что данный документ использует шрифты, которые не установлены в системе. Не волнуйтесь об этом — все шрифты бесплатные и внутри архива с логотипами есть текстовый файл с инструкцией по установке и скачиванию.

В данном уроке я использовал два шрифта для логотипа:
Закончив с шрифтами, выбираем инструмент Selection Tool(V) (Выделение). Левой кнопкой кликаем по логотипу Vintage Knights (или по тому, который вам больше всего понравился).
Копируем логотип через меню Edit — Copy (Редактирование — Скопировать) или нажатием клавиш Ctrl+С.
Создаем новый документ размером 350 х 350 пикселей File — New (Файл — Новый).
Вставляем на этот документ скопированный логотип через меню Edit — Paste(Редактирование — Вставить) или нажатием клавиш Ctrl+V.

С помощь Selection Tool(V) (Выделение) перемещаем логотип на серую область за пределы белого поля документа.

Перед импортированием логотипа в Photoshop мы должны трансформировать его в кривые и удалить все белые области, которые на сером фоне отчетливо видны.
Выделяем логотип инструментом Selection Tool(V) (Выделение).
В верхнем меню переходим Object — Expand Appearance (Объект — Разобрать оформление).
Затем применяем Object — Expand (Объект — Разобрать). В открывшемся диалоговом окне отмечаем Object (Объект) и Fill (Заливка) и нажимаем ОК:

Переходим на панель Window — Pathfinder (Окно — Обработка контуров).
Нажимаем на кнопку Trim (Обрезка).

Так как логотип является векторной фигурой, мы без труда можем удалить белую область. Берем Magic Wand Tool(Волшебная палочка) и кликаем курсором по белому, чтобы выделить нужную область. Для удобства можете приблизить документ с помощью Zoom Tool(Z) (Масштаб). Выделив все белые области логотипа, переходим Edit — Cut (Редактирование — Вырезать).

Продолжаем работу в Adobe Illustrator. Если логотип не выделен, кликаем по нему инструментом Selection Tool(V) (Выделение). Через меню Edit — Copy(Редактирование — Скопировать) или нажатием клавиш Ctrl+C копируем наше лого.

Возвращаемся в Photoshop и дважды кликаем по миниатюре смарт-объекта на панели слоев. В результате в новой вкладке мы откроем содержимое данного смарт-объекта. Здесь мы будем вносить необходимые изменения. Сохранив работу, смарт-объект на основном документе автоматически обновится, и мы увидим результат.
На панели слоев отключаем видимость слоя с желтой фигурой, нажав по значку глаза напротив названия слоя. Вставляем скопированный логотип Edit — Paste(Редактирование — Вставить) (Ctrl+V).
В появившемся диалоговом окне отмечаем Smart Object (Смарт-объект) и нажимаем ОК:

На верхней панели устанавливаем положение логотипа по осям X и Y на 633,50 и 406,50 соответственно. Затем ширину и высоту увеличиваем до 666%. Закончив, нажимаем клавишу Enter, чтобы принять изменения.

Сохраняем документ File — Save (Файл — Сохранить) или Ctrl+S.
Возвращаемся на основной рабочий документ и видим изменения. Теперь вместо прямоугольника у нас появился логотип. При этом сохранена перспектива желтого прямоугольника.

На панели слоев устанавливаем Fill (Заливка) смарт-объекта на 0%:

Пять раз дублируем смарт-объект. Это можно сделать через меню Layer — New — LayerVia Copy (Слой — Новый — Скопировать на новый слой) или сочетанием клавиш Ctrl+J.
Переименовываем и группируем (Ctrl+G) все копии, как показано ниже.
С этого момента, если вы захотите заменить логотип, то воспользуйтесь слоем «Смарт-объект». Открываем его, меняем картинку и сохраняем. При этом все стили, которые мы добавим ниже, автоматически применятся к новому логотипу.
Читайте также:


