Проверка вашего браузера перед доступом к сайту что это
Исследователи сделали расширение, позволяющее понять, какую информацию сайты собирают для составления отпечатков браузера.
Человека можно с очень высокой точностью идентифицировать по отпечатку пальца — и по отпечатку браузера. И если первой технологией пользуются, например, криминалисты и производители смартфонов, то второй — всевозможные интернет-сервисы. Причем иногда это делается в ваших интересах, а иногда — скорее против.
Юлиан Фиткау (Julian Fietkau) и команда сотрудников Университета бундесвера в Мюнхене разработали плагин для браузера, который позволяет отслеживать, какие сайты собирают ваши отпечатки браузера и как они это делают. Также Юлиан и ко проанализировали 10 тысяч популярных сайтов на предмет того, какую именно информацию они собирают, — и рассказали обо всем этом в своем докладе на Remote Chaos Communication Congress (RC3).
Что такое отпечаток браузера
Как используют отпечатки браузера (и почему это не всегда хорошо)
Отпечатки браузера чаще всего используют в одной из двух целей. Цель первая — убедиться в том, что пользователь тот, за кого себя выдает, не заставляя его совершать дополнительных действий. Это, например, используют банки в своих онлайн-сервисах: если по отпечатку браузера они понимают, что это именно вы совершили транзакцию, то они не будут присылать вам код 3DSecure на телефон, чтобы лишний раз вас не дергать. А если в личный кабинет зашел кто-то с непривычным отпечатком браузера, то банк может прислать вам уведомление. В этом случае отпечатки браузера служат вашему удобству, с одной стороны, и безопасности — с другой, так что их использование вполне оправданно.
Цель вторая — показывать вам таргетированную рекламу. Некий высокопосещаемый сайт может снять ваш отпечаток и передать его рекламной сети. Предположим, на этом сайте вы прочитали гид по выбору утюга. И когда вы зайдете на другой сайт, где размещается эта же рекламная сеть, она поймет, что это вы, и покажет вам рекламу утюгов. По сути, это слежка, причем без спроса, — и можно понять, почему такой вариант использования отпечатков браузера может вам не нравиться.
При этом на самом деле ваши отпечатки собирают и анализируют множество сайтов, в которые встроены компоненты различных рекламных сетей и аналитических сервисов.
Как понять, что сайт снимает ваш отпечаток браузера?
Фиткау и его коллеги проанализировали наиболее популярные библиотеки такого JavaScript-кода, составив в результате список из 115 различных приемов, которые чаще всего используются для работы с отпечатками браузеров. Затем они сделали расширение для браузера под названием FPMON, которое анализирует веб-страницы на предмет использования этих приемов и сообщает пользователю, какие именно данные пытается собрать тот или иной сайт для составления отпечатка браузера.
Если у пользователя установлен FPMON, то при загрузке сайта он увидит уведомление, что этот сайт запросил у браузера такую-то и такую-то информацию. Причем Фиткау и ко разделили типы собираемой информации на две категории: деликатная (sensitive) и агрессивная (aggressive).
К первой категории относится та информация, которую сайт вполне может хотеть знать по легитимным причинам: например, информация о языке браузера нужна, чтобы отобразить сайт на подходящем вам языке, а сведения о временной зоне — чтобы показать вам правильное время. Тем не менее это все еще информация, которая может что-то о вас сказать.
К агрессивной относится информация, которая сайту совершенно ни к чему, она не может быть использована ни для чего, кроме как для составления отпечатка браузера, — например, такая как объем памяти или список плагинов, установленных в браузере.
Насколько агрессивно сайты собирают отпечатки браузеров?
FPMON позволяет обнаруживать запросы на 40 типов различной информации. При этом почти все сайты запрашивают хотя бы какую-то информацию о браузере или устройстве. Вопрос в том, начиная с какого количества стоит считать, что сайт действительно пытается составить отпечаток. То есть если сайт собирает меньше типов информации, чем это количество, то можно особо не беспокоиться, а если больше, это уже значит, что, скорее всего, за вами пытаются следить.
Для оценки этого исследователи воспользовались уже существующими сайтами вроде сделанного EFF проекта Panopticlick (он же Cover Your Tracks), созданного для демонстрации того, как работает снятие отпечатков браузера. Panopticlick требует для своей работы 23 различных параметра и с вероятностью более 90% позволяет с их помощью однозначно идентифицировать пользователя. Фиткау и команда решили принять за некую отметку, что 23 параметра — это как раз то значение, начиная с которого можно считать, что сайт следит за пользователем.
Исследователи прошлись по 10 тысячам самых популярных сайтов (по данным рейтинга Alexa) и посмотрели, как много информации собирает каждый из них. Оказалось, что большая часть сайтов (почти 57%) запрашивает от 7 до 15 параметров, а медианное значение по всей выборке — 11 параметров. Примерно 5% сайтов вообще не собирают ни одного параметра, при этом максимальное количество собираемых параметров — 38 из 40, но из всех 10 тысяч изученных сайтов такое количество собирают только три.
Как защититься от снятия отпечатков
Для того чтобы скрипты на сайте не смогли собрать отпечаток вашего браузера, можно использовать два подхода: либо блокировать их при запуске, либо отдавать им неполную или неправильную информацию. Различные программы для обеспечения приватности используют либо один, либо другой метод. Так, браузер Safari с недавних пор отдает только основную обезличенную информацию, защищая пользователей от слежки при помощи фингерпринтинга.
А, например, Privacy Badger, плагин для защиты приватности, разработанный EFF, пытается блокировать скрипты, хотя и не все. Некоторые данные, которые могут быть использованы при составлении отпечатка и которые запрашивают те или иные скрипты, могут быть нужны для корректного отображения страницы или работы каких-то ее функций. Такие скрипты Privacy Badger не трогает.
Этот же подход мы используем и в нашем расширении для браузера Kaspersky Protection, не позволяя собирать слишком много информации о пользователе и тем самым снимать его отпечаток. Kaspersky Protection входит в состав наших основных защитных решений, нужно просто не забыть его включить.
К счастью, несколько решений помогут вам пройти и пропустить проблему «Проверка браузера перед доступом» в вашем веб-браузере на Mac, ПК с Windows 10, Linux, ChromeBook или даже на телефонах и планшетах Android и iOS. Некоторые пользователи Smart TV также сталкиваются с той же проблемой.
Если вы терпеливо ждали загрузки своего веб-сайта, но не загрузились, вы можете выйти из вкладки или полностью закрыть браузер. Затем попробуйте перезапустить браузер и перезагрузить веб-сайт для проверки.
- Перейдите в меню настроек.
- Выберите время и язык.
- Перейдите к дате и времени.
- Найдите параметр «Установить время автоматически». Если установлено значение «Включить», переключите кнопку в положение «Отключить».
- Подождите несколько секунд. Теперь попробуйте снова переключить его на «Включить».
- Перезагрузите ваш браузер.
Если у вас есть клиент службы VPN на вашем компьютере или мобильном устройстве, попробуйте включить его и включить в своем браузере, а затем перезагрузите веб-сайт, к которому вы пытаетесь получить доступ. VPN-серверы могут обойти факторы, которые могут вызывать блокировку доступа к контенту на вашем экране. Некоторые IP-адреса или сети были помечены как вредоносные и поэтому заблокированы известными поставщиками безопасности.
Вот некоторые из первоклассных VPN-сервисов, которые вы можете попробовать, если у вас их еще нет.
Вы можете обновить свой браузер на мобильном устройстве или компьютере до последней версии.
- Перейдите в меню «Настройки» или выберите «Еще».
- Перейдите к справке.
- Выберите опцию About.
- Теперь проверьте, есть ли доступные обновления, и установите их.
Если ни одно из решений не работает, вы можете переключиться на другой браузер. Попробуйте использовать современные браузеры с самым высоким рейтингом, такие как Google Chrome, Microsoft Edge, Mozilla Firefox, Safari, Brave или Opera.
Есть ли у вас другие идеи, как решить проблему «Проверка браузера перед доступом»? Вы можете поделиться ими ниже в разделе комментариев.
Кажется, человеческой изобретательности нет предела, если нужно обойти какое-то ограничение. Например, нужно подключить устройство к розетке в центре надувного бассейна — ничего не получится, правильно? Неправильно!
Или потушить пожар с другой стороны железнодорожных путей. И очень нужно протянуть туда гидрант, но нельзя останавливать поезда — какие есть варианты? Никаких? Опять неправильно!

Это довольно забавно, потому что «вызвать тревогу у подписчиков и нанести ущерб бизнесу» — именно то, чего добивались разработчики браузеров! Это такое средство воздействия, чтобы заставить организации обезопасить свои сайты, когда простой здравый смысл на них не действует. (Кстати, я думаю, что их 15-летний период без взломов таки прервался, когда они сообщили об этом «баге» и сразу подверглись бесплатным пентестам).
Что же делать? Ну ясно, что если такие предупреждения мешают вашему бизнесу, то от них надо избавиться! Я не шучу, кое-кто действительно сделал это:

На самом деле я узнал об этом только вчера, когда один человек описал мне разговор с представителем компании ShopCambridge.ca:
К ShopCity.com вернёмся чуть позже, а сейчас давайте попробуем понять их логику. Как известно, предупреждения безопасности в браузере появляются только если в input атрибут type установлен как "password". Если так, то возникает идея — создать то, что выглядит как форма для ввода пароля, но на самом деле таковой не является:
Она только говорит "Password", а на самом деле там установлен атрибут "textbox". В ней единственный класс CSS для некоторой стилизации, но если ввести курсор в поле, то происходит магия:
И вот у нас в поле совершенно новый класс. Ну и конечно, событие onclick в поле ввода устанавливает текст заполнителя как пустая строка. Так что делает этот новый класс? Он просто меняет шрифт:
И как вы могли догадаться, этот «шрифт» ни что иное, как единственный символ кружочка, который вы обычно видите, когда вводите пароль в правильную парольную форму. Всё должно работать в таком порядке, потому что иначе заполнитель не покажет надпись "Password", а вы просто увидите 8 кружочков для букв. И если всё связать вместе, то создаётся видимость парольного поля, но поскольку это не парольное поле, то нет никаких предупреждений браузера! Это как магия! Точнее говоря, это псевдопарольное поле для обмана пользователей, чтобы они не увидели предупреждение браузера.
И скрипт для добавления класса, и CSS для шрифта встроены рядышком в исходник страницы, как некая запоздалая мысль:




Похоже, их просто не волнует безопасная выдача контента, что возвращает нас к предыдущему комментарию: «SSL скорее помогает Google монополизировать видимость контента, чем обеспечивает безопасность». Я и раньше слышал подобное от человека, которого можно назвать разве что антивакцинатором в технологическом мире, он отпускает комментарии вроде таких:
Google просто зло, потому что это гигант. Пошёл он в ж**у.
Так что предпринять этим ребятам? На самом деле ответ очень простой:
Существует множество различных браузеров с миллионами пользователей у каждого из них. Поэтому при создании веб-сайта или веб-приложения стоит проверить его совместимость со всеми имеющимися браузерами. При этом лучший и самый удобный способ сделать это — использовать кроссбраузерные инструменты проверки.
Если вы ищете подходящие решения, тогда взгляните на этот список надежных и комплексных инструментов для кроссбраузерной проверки.
Данные инструменты имеют разнообразные функции и удовлетворяют ряду потребностей в тестировании совместимости веб-сайтов.
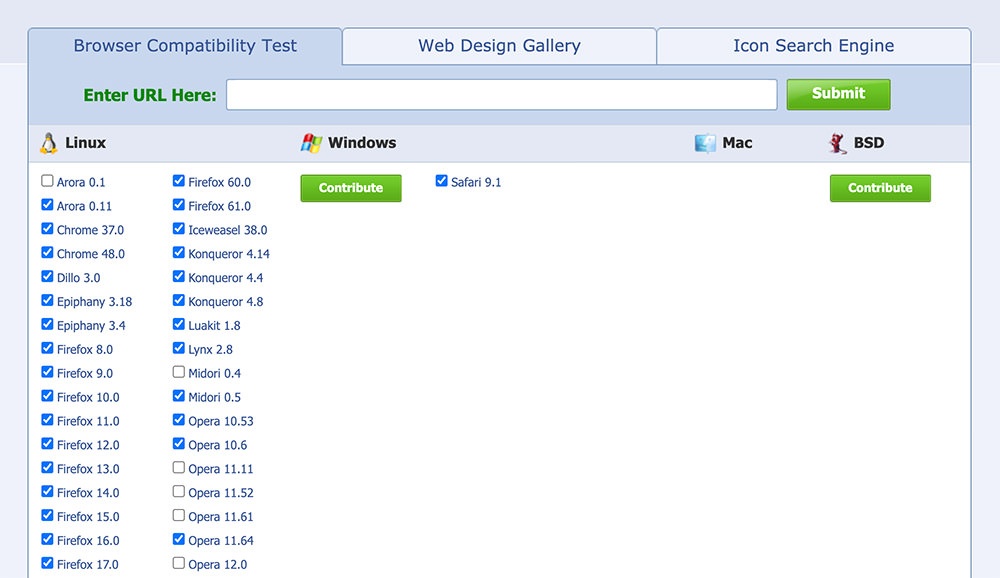
BrowserShots
Один из первых кроссбраузерных тестовых сайтов, который позволяет вам тестировать ваш сайт в нескольких браузерах, включая некоторые старые версии, такие как Lynx, Konqueror и Seamonkey.

Инструмент создает скриншоты, чтобы показать, как ваш сайт отображается в разных браузерах. Единственным недостатком является то, что ваш сайт должен быть онлайн для тестирования при помощи этого инструмента.
Browser Sandbox
Это приложение для настольных компьютеров и планшетов, с помощью которого вы можете запускать несколько браузеров, например, нативные, без необходимости устанавливать виртуальную машину и операционную систему.
Он предоставляет широкий спектр браузеров, включая некоторые старые версии Internet Explorer, а также версию браузеров Canary или Development.
MultiBrowser
Настольное приложение с несколькими браузерами начиная от IE 7-11, Edge, Firefox и заканчивая последними версиями Chrome. Вы можете использовать его для тестирования своего сайта, как для настольных компьютеров, так и для мобильных устройств с помощью эмулятора и с возможностью запуска теста вручную или автоматически.
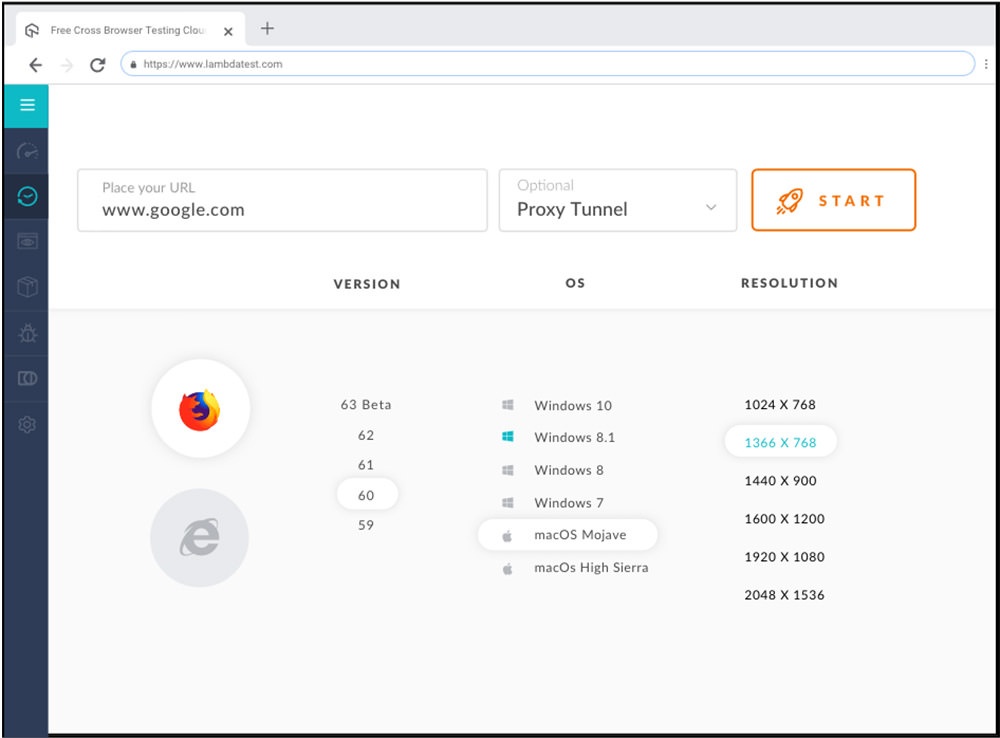
LambdaTest
Онлайн-сервис, где вы можете запускать кроссбраузерные тесты для разных платформ. Например, вы можете выбрать, тестировать ли ваш сайт в Firefox или Chrome, который работает на Windows, Linux или macOS.

Он также предоставляет интегрированный инструмент отладки, инструмент геолокации и позволяет проводить тестирование на локальном сайте — функции, которые разработчики действительно оценят.
Experitest Cross Browser Testing
Этот инструмент позволяет вам проверить совместимость и производительность вашего сайта в различных средах. Он также упрощает интеграцию с такими сервисами, как Github, Gitlab, Jenkins, TravisCI и CircleCI, что позволяет оптимизировать рабочие процессы развертывания вашего веб-сайта.
BrowserStack
BrowserStack — одно из известных имен в кроссбраузерном тестировании, которое используется некоторыми крупными проектами с открытым исходным кодом, такими как jQuery и React.js, и содержит список сотен браузеров, мобильных устройств и стратегий тестирования, чтобы обеспечить работу ваших веб-сайтов в стольких средах, сколько возможно.
SauceLabs
SauceLabs предоставляет полный инструмент тестирования совместимости браузера для любого размера веб-сайта, будь то предприятие, малый или средний бизнес или развивающийся проект с открытым исходным кодом.
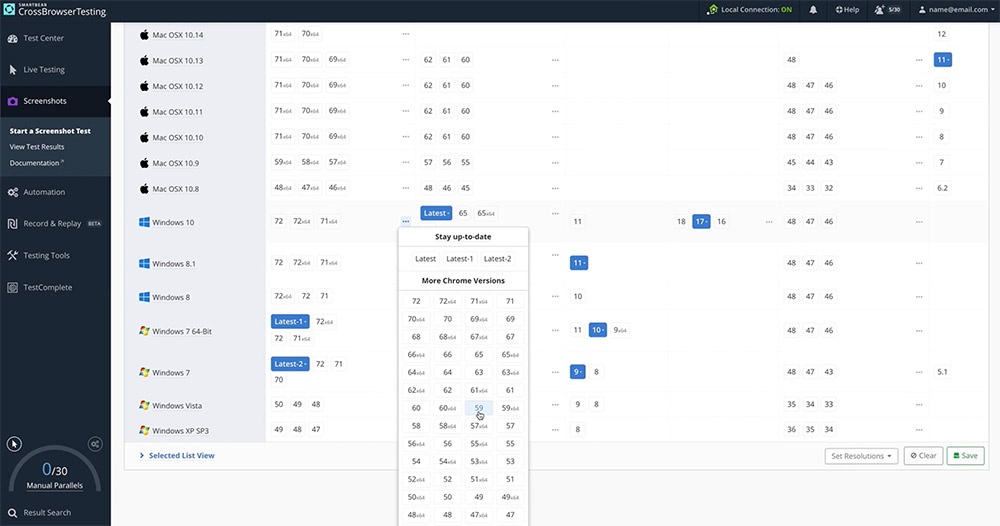
CrossBrowserTesting

Без необходимости писать код, этот инструмент позволяет запускать автоматический тест совместимости как для общедоступных, так и для локальных сайтов в нескольких браузерах, а также делать скриншоты и видео о выполненных тестах.
TestingBot
TestingBot предоставляет полную стратегию тестирования для веб-сайтов, а также для нативных мобильных приложений. Так что вы можете не только вращать браузеры, но и запускать тест на реальном устройстве iOS или Android.
Browserling
Если вам нужно быстро и легко протестировать сайт в Internet Explorer, возможно, это и есть инструмент, который вы ищете.
Вы сможете легко и в интерактивном режиме протестировать ваш сайт в нескольких браузерах, включая старые, такие как Internet Explorer 10 и 11 и Safari 4 и 5.
Comparium
Comparium поставляется с бесплатным инструментом, который позволяет вам протестировать сайт, делая скриншоты в двух разных средах и сравнивая их рядом. Это простое в использовании веб-приложение, если вы хотите проводить быстрые и надежные тесты.
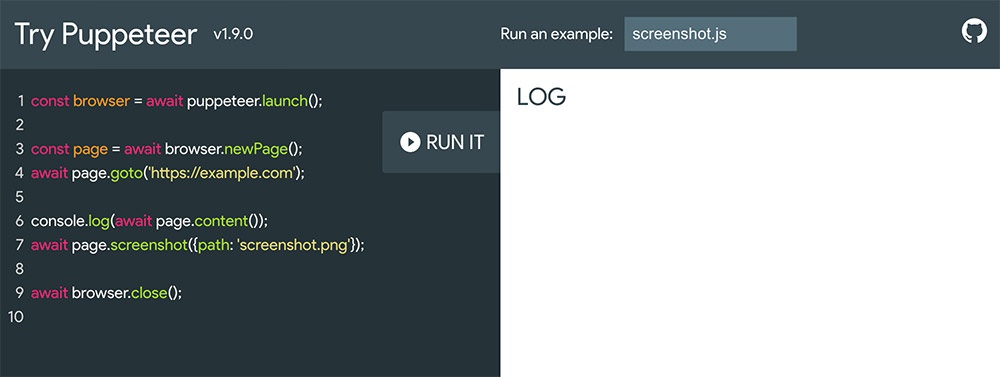
Puppeteer
Puppeteer — это модуль Node.js, который предоставляет API для взаимодействия с браузерами Chrome и Firefox.

Вы можете использовать API для создания скриншота, создания PDF-файла сайта, автоматизации взаимодействия с пользователями, таких как заполнение форм и ввод с клавиатуры, а также общего автоматического тестирования вашего сайта.
Playwright
Playwright — это проект Microsoft, разработанный для автоматического тестирования браузера с помощью простого API. Помимо эмуляции взаимодействия с пользователем, он также может перехватывать сетевые запросы, эмулировать мобильные устройства, географическое местоположение и разрешения.
Playwright поддерживает браузер на базе Chromium, Firefox и Webkit (например, Safari).
Nightwatch.js
NightWatch.js модуль Node.js для сквозного тестирования. С помощью простого в использовании API вы можете проверить, содержит ли элемент определенный текст, является ли он видимым или скрытым, и даже проверить класс, идентификатор и свойства CSS.
Cypress
Cypress — это набор тестов, который делает сквозное тестирование и отладку современных веб-приложений простым и легким.
Мало того, что он выполняет тестирование, инструмент также записывает состояние для каждого выполненного теста. Вы можете вернуться к каждому из этих состояний и сравнить, как все изменилось между ними, что также делает отладку для веб-приложений более интуитивной.
WebDriverIO
Среда автоматизации тестирования Node.js. Он поддерживает множество библиотек JavaScript, таких как React.js, Vue и Angular.

Поскольку он основан на W3C WebDriver и Chrome DevTools, стандартном и общепринятом протоколе, тест может выполняться локально или в облачной службе, такой как SauceLab, BrowserStack и TestingBot.
Selenium
Selenium — это своего рода основа инструментов автоматического тестирования браузеров. На самом деле он не предоставляет утилиты тестирования или фреймворка, но может быть расширен для его создания.
Фактически, многие тестовые фреймворки, приложения или сервисы, включая некоторые из инструментов, находящихся в этом списке, основаны на драйверах Selenium.
Читайте также:


