Программа для создания живых обоев для андроид
Мне нужно отображать на экране телефона техническую информацию о его состоянии, точнее, о его состоянии в составе тестового пула. Видеть эту информацию я хочу всегда, то есть на Home screen, и без дополнительных телодвижений.
Способов, которые никак не повлияют на выполнение других приложения, всего два: Widget или Live wallpaper. Я выбрал Live wallpaper, они же "живые обои", потому что они автоматически попадают на все страницы Home screen, и даже на Lock screen. Эта статья содержит практические рекомендации, как создавать "живые обои".
В поисках правды
Документации о "живых обоях" кот наплакал. С момента первого (и единственного) анонса в блоге, случившегося больше 9 лет назад, Гугл не сделал ни одного внятного примера или codelab-а на эту тему. Пришлось разбираться.
Сначала основы. Внутренняя механика Андроида такова, что на устройство мы можем установить только приложение, и устройство всех приложений одинаково. Поскольку "живые обои" — это тоже приложение, то выбор управляющего компонента не велик, и стоит ожидать, что это будет Service. Найти его легко: это WallpaperService.
Экземпляров "живых обоев" может быть несколько, и жизненный цикл у них будет не такой, как у Activity или View. Соответственно, должен быть еще один базовый класс. Это WallpaperService.Engine (и он обязательно inner для WallpaperService!). Если вглядеться, то он окажется таким же поставщиком событий жизненного цикла, как Activity, Service и иже с ними.
Жизненный цикл "живых обоев" выглядит так:
Из этого списка становится понятно, когда можно/нужно перерисовать картинку (либо начать перерисовывать, если у вас анимация), и когда пора прекратить всю активность и не тратить батарейку.
Метод onSurfaceRedrawNeeded() выделяется среди остальных, читайте ниже. Также в помощь есть метод isVisible() (который в Котлине превращается в свойство isVisible ).
Теперь можно собирать этот конструктор. Начну с конца.
Рисуем
Рисовать придется самим на Canvas, никаких layout и inflater нам не будет. Как получить Canvas из SurfaceHolder и как на нем рисовать — за рамками этой статьи, ниже есть простой пример.
Методы жизненного цикла Engine
Все методы жизненного цикла, кроме onSurfaceRedrawNeeded , не требуют немедленной перерисовки. Поэтому хорошим тоном будет перерисовку поставить в очередь.
Обратите внимание на onSurfaceRedrawNeeded, который передает нам вызов одноименного коллбэка SurfaceHolder, который возникает при изменении размера и аналогичных событиях. Этот колбэк позволяет выполнить перерисовку немедленно, не допустив показа пользователю старой (и уже неверной) картинки. Система гарантирует, что пока не произошел возврат из этого метода, вывод на экран будет приостановлен.
Scheduler
Я люблю переопределять Handler, а не гонять в нем Runnable. На мой взгляд, так изящней.
Service & Engine
Собирается эта марешка из Service и Engine вот так:
AndroidManifest и другие заклинания
Заклинаниями в разработке софта я называю то, что невозможно понять, но нужно точно повторить.
В . /app/src/main/res/xml должен лежать XML файл с описанием "живых обоев". Имя этого файла должно быть указано в AndroidManifest (ищите в примере ниже слово foobarwallpaper )
Не потеряйте в описании Service-а permission , meta-data и intent-filter :
Как добавить
"Живые обои" прячутся, поэтом подсказка. Описываю, как это выглядит на моем Samsung.
Для начала long press где-нибудь на Home screen, телефон перейдет в режим настройки рабочих столов, появится иконка Wallpapers.
Нажимаем на иконку Wallpapers, несколько разделов, нам нужен My wallpapers, жмем надпись View all в правом верхнем углу раздела, открывается список во весь экран.
Жмем "три точки" вызова меню, в нем пункт LIve wallpapers (у меня он единственный), появляется список доступных "живых обоев".
Выбираем наши обои, и выбираем "Home and lock screen".
Появится "превью", которое уже отрисовывается нашим приложением (чтобы распознать этот момент, есть метод isPreview()), жмем Set as wallpaper… И ничего не видим, потому что возвращаемся в список доступных обоев.
Жмем "Home" и наслаждаемся.
Причем тут Android Watch?!
Интересное наблюдение по ходу, что Faces в Android Watch сделаны по точно такой же схеме (с точностью, что у них свои базовые классы со своей реализацией): такие же Service + Engine, почти те же метаданные и intent filter для Service в манифесте (в которых слово wallpaper встречается четыре раза:), также надо писать свой шедулер на основе Handler-а.
В базовых классах Watch Faces есть готовый onDraw() , куда передается Canvas, и есть invalidate() для его вызова. Но это не принципиальное различие, а реализованная часть бойлерплейта.
В отличие от Live Wallpaper, для Watch Faces есть примеры, в них можно покопаться (ссылки здесь, в самом начале).
Что получилось
Скриншотики для приложения, которое красит экран в зеленый цвет, имеют мало смысла. Но пара фоток, что на базе этого получилось сделать для боевого стенда, под спойлером.


Стикеры — это оставшаяся система обнаружения проблем предыдущего поколения.
Благодарности
Если бы не эти две статьи, я бы блуждал в потьмах намного дольше. Не представляю себе, как их можно было написать аж в 2010 году при таком качестве документации?!

На заставку можно поставить не только статичные, но и анимированные обои.
Живые обои для телефона своими руками
Некоторые смартфоны поставляются со встроенными живыми обоями, но создание собственных живых обоев из любого имеющегося у вас видео занимает всего несколько минут. Подумайте, насколько интересно было бы каждый раз при включении телефона видеть водопад, который вы сняли в поездке, или капли воды, красиво падающие с крыши.
Звучит заманчиво? Тогда сейчас расскажу, как это сделать, и начну с описания процесса на Android. В этом случае надо будет скачать приложение, а на iOS все делается штатными средствами.
Как сделать живые обои на Android
Android не предлагает встроенных средств для создания живых обоев, но вы можете получить доступ к аналогичным функциям через сторонние приложения, доступные в Google Play. Поиском можно найти огромное количество таких приложений, но к наиболее известным относятся следующие:
Некоторые приложения не просто создают обои, но и автоматизируют процесс их установки, делая все за вас после того, как вы внесете необходимые настройки. Среди интересных приложений можно так же назвать Muzei Live Wallpaper, которое каждый день будет предлагать вам новые живые обои с хорошо известными произведениями искусства. А если вам больше по душе природа, то обратите внимание на Forest Live Wallpaper, предоставляющее вам живые обои на тему леса.
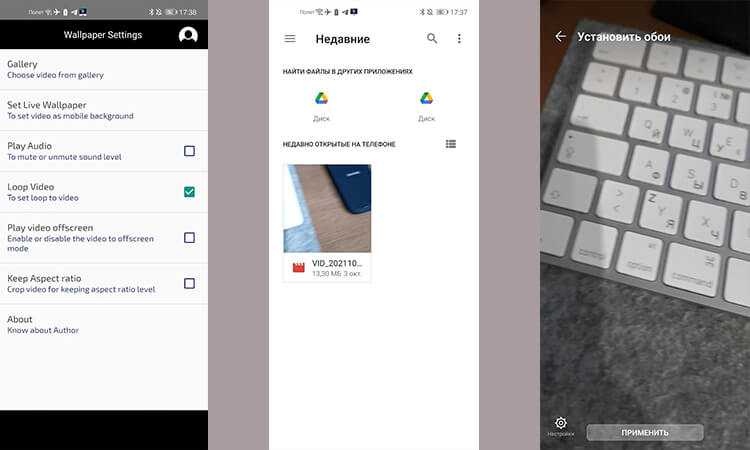
Расскажу, как выглядит процесс автоматического создания живых обоев на примере приложения Video Live Wallpaper.

Все просто и понятно.
Желательно, чтобы видео было вертикальным, в противном случае оно может быть сильно обрезано или искажено. Дальше выберите настройки, которые вам нравятся для ваших живых обоев. Можно даже сделать так, чтобы они воспроизводились со звуком. Впрочем, это не самая хорошая идея. Зато вы можете зациклить видео, чтобы оно воспроизводилось без перерыва. И внести несколько других настроек. Все они будут перед вами.
После того, как все будет готово, нажмите кнопку установки обоев. Вот и все. Вы можете выбрать другое приложение, но часто они создаются на одной базе и мало чем будут отличаться друг от друга. Порой они даже имеют одинаковый интерфейс.
Как приложения в Google Play крадут у пользователей деньги.
Как сделать живые обои на iPhone
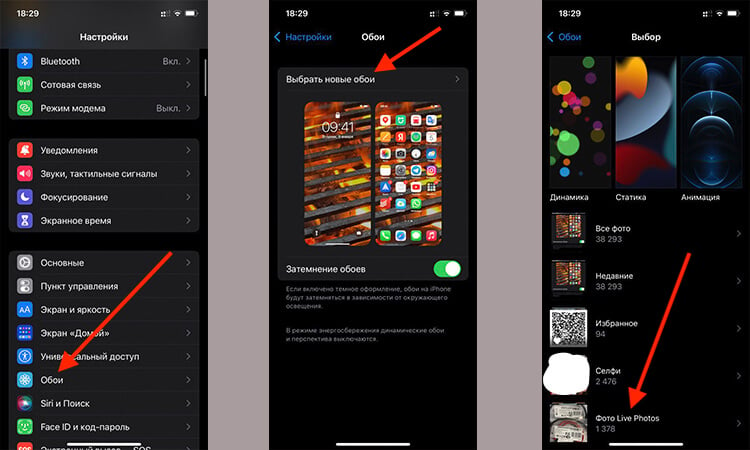
Для iOS 13 и новее процесс настройки живых обоев выглядит следующим образом.
Сначала откройте настройки телефона и найдите пункт ”Обои”. Теперь нажмите ”Выбрать новые обои”. И прокрутите вниз до раздела ”Фото Live Photos”. В нем будут те фотографии, которые можно использовать для живых обоев.


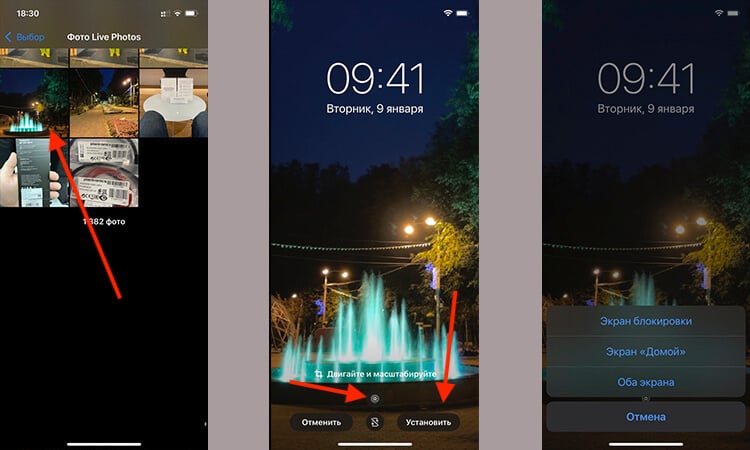
Только прежде, чем выбирать обои, убедитесь, что внизу стоит значок Live Photo. Если он перечеркнут, то фотография будет выбрана как обычная. Если фотография сделана в горизонтальной ориентации, ее можно подвинуть, чтобы на экран попадало то, что нужно.



KLWP Live Wallpaper Maker - приложение для тех, кто хочет сделать свой рабочий стол действительно уникальным. Что предлагают нам обычные лаунчеры и виджеты для рабочего стола? Набор функций и готовых решений, которые мы можем либо расположить на рабочем столе нашего смартфона либо нет, либо использовать какую функцию, либо не использовать. Мы никак не можем повлиять на цвет, размер и расположение (только относительно разметки экрана), т.к. это может сделать разработчик. Поэтому прошу вас обратить внимание на это приложение – оно может дать вам такое право, с помощью которого вы станете не просто юзером, а именно разработчиком.
Чтобы пользоваться этим приложением, не нужно обладать какими-то особыми техническими знаниями, терминами и навыками. В главном меню вы видите макет рабочего стола, а нажав на плюс в правом верхнем углу, вы можете выбрать, какой именно виджет и с какой функцией вы хотите на нем увидеть. Вариантов достаточно много: компонент (индикатор батареи, например), текст (дата или просто надпись), фигура определенного цвета и градиента, статическое изображение, прогресс-бар с различными стилями и фигурами, текст и изменениями (искривления, перевороты), серия виджетов, группа слоев. Все эти виджеты возможно будет настроить по таким параметрам, как стиль, цвет, положение, анимация и касание.
Если вам будет сложно создать с нуля какой-нибудь виджет – это не беда. Приложение содержит несколько вариантов предустановленных (батарея, часы и т.д.), которые вы сможете кастомизировать по своему усмотрению. А если возникнут трудности, то можно обратиться к разделу «Обучение онлайн», но оно, увы, только на английском языке.
Особенности:
- создание уникальных живых обоев;
- множество эффектов;
- полезные подсказки;
- русский интерфейс.
Разработчик: Kustom Industries
Платформа: Android 4.4 и выше
Язык интерфейса: Русский (RUS)
Состояние: Full (Полная версия) [Pro]
Root: Не Нужен

Всех приветствую. Решился я наконец рассказть о своём маленьком проектике.
Все началось примерно в 2014 году, когда я приобрел себе HTC one X. Этот аппарат был идеальным для меня, и начиная с того момента я стал фанатом HTC. В этом аппарате были интересные живые обои в силе слайд-шоу, всё в них было хорошо, но были некоторые ньюансы, например нельзя запускать смену изображения ручками, например через двойной тап по экрану, а этого очень хотелось. Картинки перемещались не только в одну (рандомную) сторону - к примеру.
И вот захотелось мне найти замену, которая меня бы удовлетворяла больше. Перелопачивая всё, что было на плей-мараркете найти что-то стоящее не удавалось. То работает рывками, то весит дофига, то свайпов нет, то растягивает изображение. Нашлось только ОДНО приложение платное, которое более-менее выполняло то, что мне хотелось, но тут сыграл роль мой перфекционизм, который никак не давай покоя: Зачем делать экраны настроек, интерфейс приложения каким-то цветастым-пердястым, почему вообще приложение платное, ведь ничего сверх естественного оно не делает. И так было много мелких причин, которые вылились в "не нравится? - сделай сам!". Ок, попробуем.
Для себя я поставил несколько целей:
1. Минимализм в весе приложения, - ибо почему приложение весит >10Мб? Чего там такого?
2. Максимально простой интерфейс, максимально стандартный, без всяких свистелок перделок.
3. Обязательно использовать OpenGL 2.0 (ну и выше соответственно)! Только так можно добиться максимальной плавности и производительности.
4. Картинки прокручиваются влево-вправо и свайпом.
5. Двойной тап по экрану меняет изображение.
В процессе разработки удалось добиться всего что хотелось и даже больше:
1. Вес приложения 117кб. из них 70кб весит дефолтная картинка!
- - - Вот почему другие приложения весят в десятки раз больше - так и осталось загадкой.
2. Приложению ВООБЩЕ не нужны разрешения!
- - - Сравните с другими подобными, где и доступ в интернет и чуть ли доспу к СМС не запрашивают.
3. Можно выбрать как каталог из которого будут браться файлы, так и отдельно выбрать файл/файлы.
4. Удалось заставить воспроизводить видео-файлы!
- - - Сравнивая с аналогами которые в качестве обоев рабочего стола могут ставить видео-файлы, они либо платные, либо растягивают видео, ни у одного не видел возможность свайпа. А некоторые вообще сжирают оперативку и зависают. В целом вообще печаль.
И при этом откуда у них столько скачиваний? Ума не приложу.
Приложение сделал бесплатное, без реклам, без всякой чепухи. И бонусом открытый исходный код.
Не буду разглагольствовать сильно много, а сразу буду говорить по делу.
- onCreate()
- onSurfaceCreated()
- onVisibilityChanged()
- onOffsetsChanged()
- onTouchEvent()
- onCommand()
Создаем живые обои
AndroidManifest.xml
Дальше нам нужно в созданный файл mywallpaper.xml внести данные о пред просмотре обоине которую пользователь будет устанавливать.
Вот как выглядит этот файл:
mywallpaper.xml
Дальше берем вот эти изображения:


и закидываем в папку res/drawable, они нам понадобятся для красоты обоев :)
Создаем класс Bubble.java который будет задавать направление наших бульб.
Думаю из комментариев понятно что делаю функции и что какая переменная обозначает, если не понятно пишите в комментарии я объясню что к чему.
Далее создаем класс LiveWallpaperPainting.java который будет рисовать все что токо захотим. Он будет иметь следующий код:
И так если Вы заметили то код мало отличается от кода по созданию игр, единственное отличие это то что мы рисуем сразу в потоке не раскошеливаясь на создание сцены с SurfaceView.
Я забыл упомянуть что обоинау нас будет выглядеть вот так:
Теперь я думаю понятно что будет представлять из себя этот класс. В нем мы рисуем фон, рисуем бульбы и рисуем количество хлопнутых Вами бульбашек.
Дальше создаем класс LiveWallpaperService, это наследник класса WallpaperService про которого я говорил в начале статьи. Он имеет следующий вид:
LiveWallpaperService.java
Методы OnCreate, OnDestroy, onVisibilityChanged, onSurfaceChanged, onSurfaceCreated и onSurfaceDestroyed вызываются, когда запускаем обои. Только с помощью этих методов, живые обои могут быть анимироваными.
Читайте также:


