Программа для программирования бота
Очень часто в играх приходится выполнять рутинные однообразные действия, которые хотелось бы избежать или минимизировать. Для некоторых задач подходят кликеры, записав сценарий для которых можно запустить воспроизведение по кругу, однако такая автоматизация отличается большой не надежностью и ее возможно применить в очень ограниченных случаях.
В случае не возможности простого повторения на помощь может прийти один из множества программируемых кликеров, которые в своем арсенале имеют функции анализа экрана. С помощью встроенного скриптового языка в этих программах можно запрограммировать логику действий в зависимости от того что происходит на экране. В этом есть один недостаток - надо знать язык программирования который используется в программе.
В данной статье я хочу рассказать как можно создавать полноценных ботов за минимальное количество времени без освоения языка используемого в нужной программе.
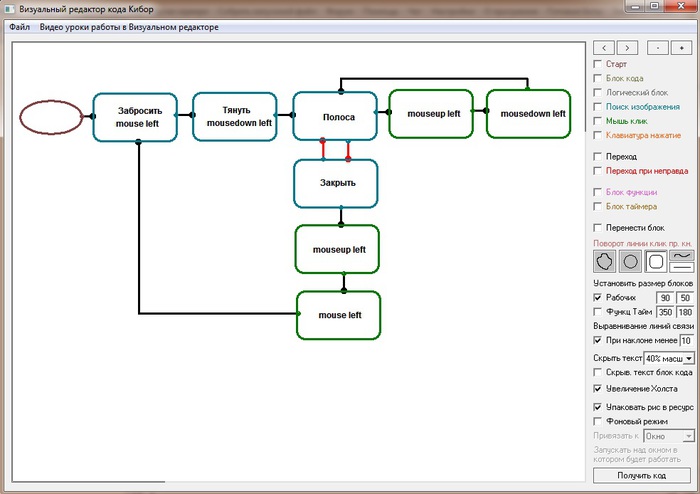
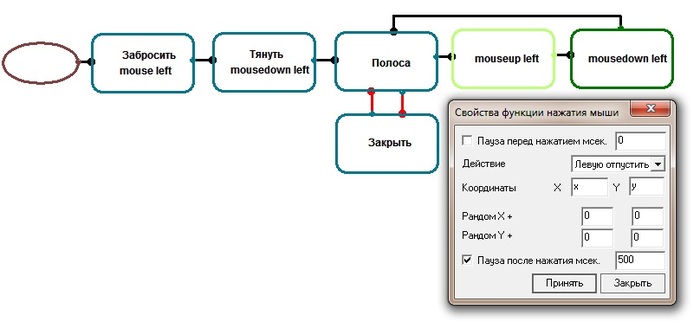
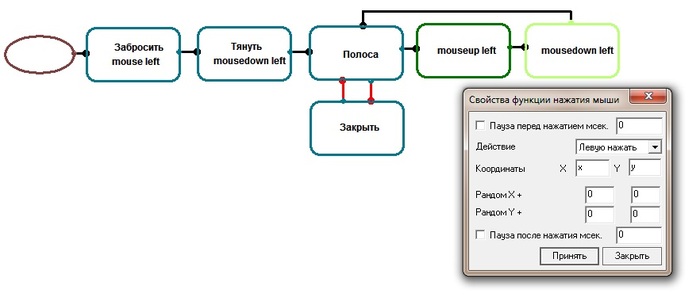
Использовать будем программу Кибор, в котором присутствует визуальный редактор кода. В визуальном редакторе Кибор схема данного бота будет выглядеть таким образом. На ее составление ушло не более 10 минут с подготовкой всех изображений.

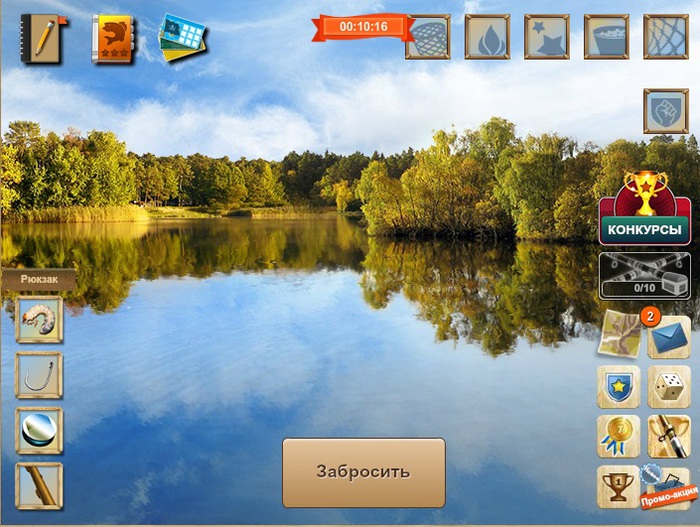
Для примера будем автоматизировать процесс рыбной ловли в игре На рыбалку. Процесс рыбалки выглядит следующим образом:
1) Нажимаем на кнопку Забросить и щелкаем по ней левой кнопкой мыши.

2) Ожидаем появление кнопки Тянуть. При появление кнопки зажимаем на ней левую кнопку мыши. Появляется полоса обозначающая натяжение лески. Нажимая и отпуская левую кнопку мыши следим что бы полоса не перевалила за правый или левый край.

3) Когда рыба вытащена закрываем табличку и переходим к первому этапу.
Для данных действий бот должен уметь:
Распознать кнопку Забросить и нажать на нее.
Распознать кнопку Тянуть и зажать на ней левую кнопку мыши.
Распознать по полосе когда надо кратковременно отпускать левую кнопку мыши.
Распознать появление таблички, что бы закрыть ее и начать лов сначала.
Овальный блок это точка старта. Синие блоки отвечают за анализ экрана, зеленые на манипулирование мышью.
Черные линии - линии переходов по мере выполнения программы. Красные линии - переходы при не нахождение указанного изображения в блоке анализа экрана.
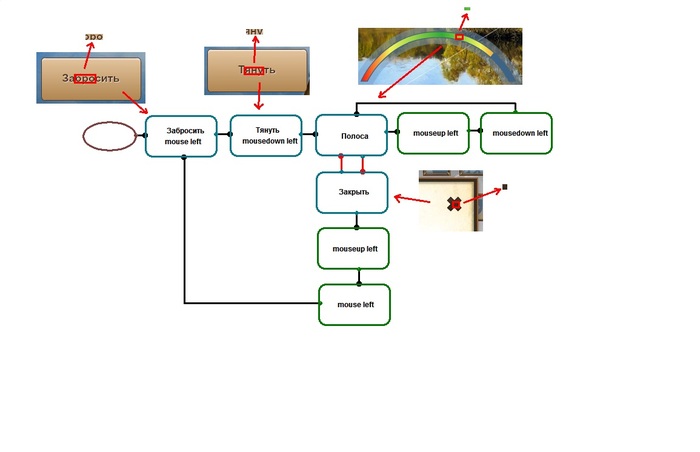
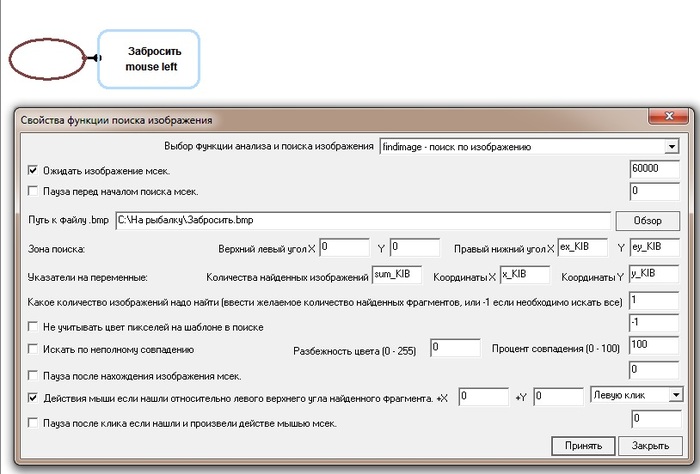
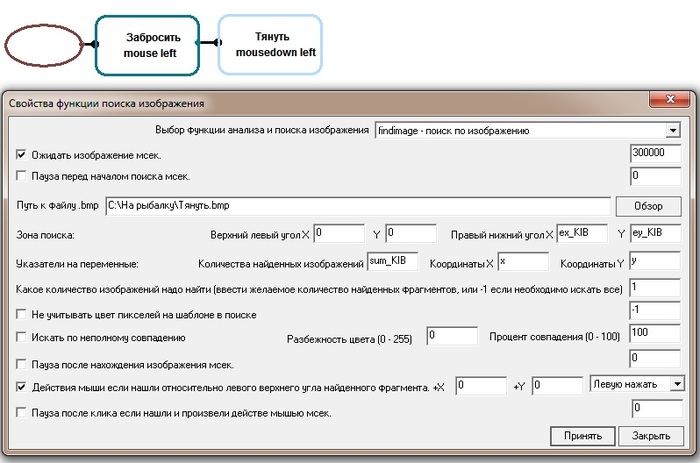
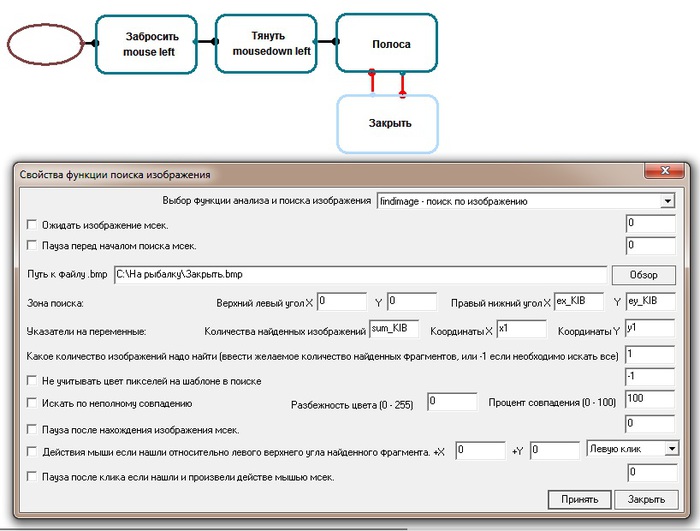
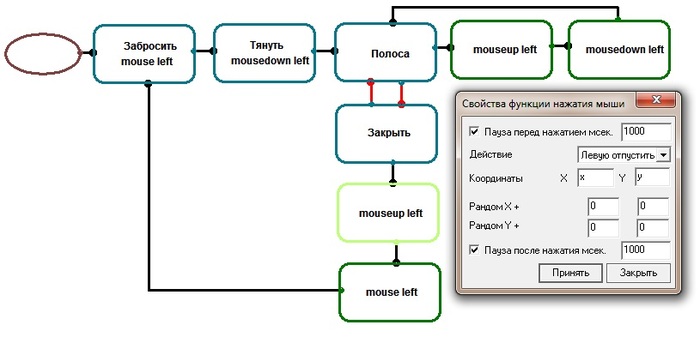
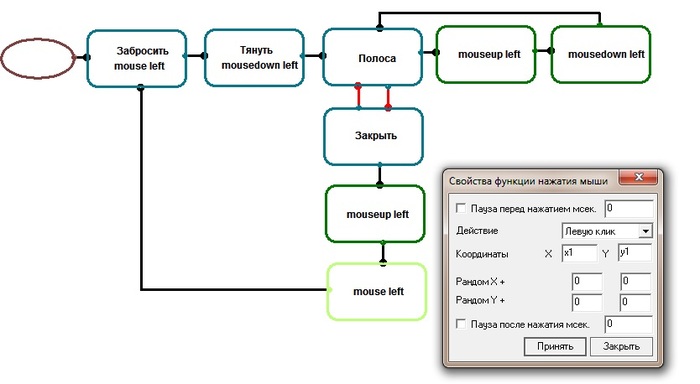
На данном скриншоте показаны какие части изображений используются в каких блоках.

Бот строится по порядку действий игрока.
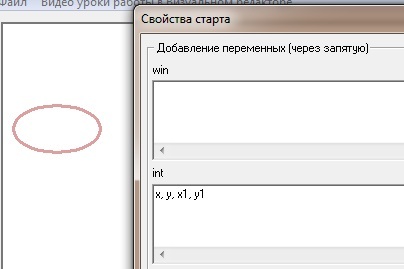
Первым создается блок Старт. В нем объявляются переменные в которые мы в дальнейшем запомним координаты кнопок.

Затем идет блок поиска кнопки Забросить и клик по ней.

После этого ожидается появление кнопки Тянуть. В настройках свойств этого блока даем время ожидания появления этой кнопки (первый параметр). Пока кнопка не появится программа будет крутиться в этом блоке указанное время. как только кнопка появится управление перейдет дальше. При появление кнопки ее координаты запишутся в переменные (x y) и мышь зажмет левую кнопку на ней.

После этого ожидаем появление полосы. Точнее указанного нами ее фрагмента, при появление которого надо кратковременно отпустить левую кнопку мыши.

Одновременно с полосой сканируем появление таблички о пойманной рыбе. Эти два изображения сканируются по очереди, пока одно из них не будет найдено. Координаты найденного крестиика закрытия таблички запишутся в переменные (x1 y1).

Как только появится указанный участок полосы при появление которого надо кратковременно отпустить левую кнопку мыши управление переходит в блоки управления мышью. Действия мыши происходит по координатам (x y) кнопки Тянуть. Затем управление опять переходит на сканирование полосы.


Когда рыба поймана появится табличка с крестиком для закрытия. В этом случае управление перейдет в нижние блоки управления мыши. В них мышь отпустит левую кнопку на кнопке Тянуть, переместится на крестик закрытия таблички (x1 y1), закроет табличку и управление перейдет в начало программы.


Что-то дальше одного поста у вас дело не пошло.
Забросили программу или просто не публикуете здесь информацию по ее развитию?
@KiborBot хорошая прога<попробую её к Сталкер онлайн прикрутить.
Если вам не кайф сидеть рыбачить за компом, зачем нужны боты? Если можно просто не играть?
А что публиковать. Все равно тут ее не опишешь полностью. Она имеет очень много инструментов и функций.
Не забросил, наоборот.
Сегодня вышло обновление.
Добавил обучаемую функцию распознавания текста.
Теперь считывание с экрана текста не будет проблемой. Для обучения разработан специальный инструмент.
Подробнее о распознавание текста в Кибор
Видео работы функции и процесса обучения
Будет время напишу пост подробный как этим пользоваться лучше.
Оптическое распознавание текста в Кибор. Примеры создания ботов:
Куда то гонор пропал, да и память отшибло
Был тут не далее тип который тиранил всю округу со своим песелем. Но что то пошло у него не по плану.

Ответ на пост «Мигранты решили атаковать поляков бревном, но добежать до забора не смогли — их облили из водомета»
Раз в месяц зрители выбирают одного мигранта, которого пускают в Польшу.
Профессионал своего дела

Я вас категорически приветствую

Реальная помощь от России

Говнюкам не надо верить
У нас разок ребятки молодые на лестничной площадке побарагозили - окно разбили, намусорили. Ну мы с соседом вышли на шум.
И как обычно, сперва "а это не мы, так было", потом "а чо такова?" и т.п. , потом начали по-одному линять, мы с соседом пару ребятишек придержали, я говорю, давай ментов вызывать. пиздюки прочуяли запах расплаты, начали канючить "да мы все уберем, да мы завтра стекло вставим, да я отвечаю".
Я соседу говорю, ну вот и славно, только давай все же ментов вызовем, пусть запишут их фамилии и адреса. Если все сделают, как обещают, заявление заберем.
Но тут соседская жена еще вышла, добрая душа, говорит, да зачем полицию, я их знаю, я их родителей знаю, никуда они не денутся. Ну ладно, говорю, как хотите, но если чо - я тут ничо делать не буду. Отпустили.
Естественно, на другой день никто ничего не убрал, окно не починил.
Соседская жена ходила к их родителям, но бестолку, детей дома нет, матери говорят - ничо не знаем, может это не наши были, и вообще денег нет, извините идите нахуй.
Короче, в итоге сосед и убирал срач, и стекло вставлял.
Мораль: говнюкам не надо верить, только по предоплате.

Надежда зажглась


У неё другие приоритеты


Ответ на пост «Ошибка ценою в сломанную жизнь»

Вот список сервисов, которые помогут вам сделать собственный бот даже не имея навыков программирования:
ChattyPeople
Сервис подходит небольшим компаниям, хотя у него есть функционал и для крупного бизнеса. С ChattyPeople можно сделать бот для мессенджера Facebook. Достаточно уметь обращаться с компьютерной мышью и клавиатурой. Созданный с помощью этого сервиса бот может отвечать на простые вопросы клиентов, но его можно интегрировать и с платформой электронной коммерции Shopify.
Flow XO
В сервисе Flow XO можно создать более «продвинутые» боты для Slack, Messenger, Telegram и других платформ. В использовании он не так прост, как ChattyPeople, но уметь программировать в нем тоже не нужно. У Flow XO много вариантов интеграции: его можно встроить в сервисы JIRA, Buffer и GitHub, что облегчит коммуникацию как с клиентами, так и внутри команды.
MEOKAY
Этот мультиплатформенный сервис подходит тем, кто уже умеет немного программировать, но еще недостаточно набил руку. В MEOKAY можно создать множество диалоговых сценариев, чтобы бот мог вести более живую беседу. Начинающим разработчикам в создании бота поможет служба техподдержки.
Morph.ai
Сильная сторона сервиса Morph.ai — скорость. Создать бот можно за считанные минуты. Другая особенность сервиса — обработка естественного языка и использование глубинного обучения. Они помогают боту вести гораздо более живую беседу, не ограничиваясь примитивными ответами. Это не самое бюджетное решение — оптимальный набор функционала без ограничений стоит $299 в месяц. Бот можно интегрировать с Twitter, Slack, LINE, Facebook Messenger, Shopify, Zendesk и даже CRM-системой Salesforce.
Botsify
С помощью этого сервиса можно бесплатно создать бот с простым функционалом для общения с ограниченным числом пользователей (до сотни) в месяц и интегрировать его с Facebook Messenger. Боты, созданные с помощью этого сервиса, могут работать с видео, изображениями, аудио и другими форматами файлов.
Botkit
С Botkit легко проектировать и создавать боты, но поддерживает он только Slack. Сервис подходит на роль первой платформы для обучения и экспериментов с чатботами. На Botkit можно тестировать технологию, прежде чем купить подписку одного из платных инструментов.
Chatfuel
Если верить создателям сервиса Chatfuel, с его помощью можно запустить бот в Facebook Messenger всего за семь минут. Навыки программирования не понадобятся — все делается через простой пользовательский интерфейс. Бот можно интегрировать с другими платформами, в том числе с JSON и YouTube. Услуги Chatfuel бесплатны.
Recast
Recast подходит тем, кто хочет сосредоточиться на одном боте, а не делать много ботов на разных платформах. В списке возможных интеграций — все стандартные приложения, а также Kik и Skype.
Cortana Intelligence
Разработанная Microsoft платформа Cortana Intelligence позволяет создавать боты для выполнения самых разных задач. Этот сервис не для новичков. Для его использования нужны знания в сфере машинного обучения и искусственного интеллекта. Но и уровень способностей созданного при помощи Cortana Intelligence бота впечатлит любого.
Суперпростой способ создать бота, не зная программирования.
Уровень: начинающий
Материал рассчитан на тех, кто в жизни не написал ни строчки кода. Если вы уже в курсе основ программирования, прочитайте лучше о чистых функциях.
Многие слышали про чат-ботов и роботов для общения: им пишешь, они отвечают, получается диалог с машиной. Чат-бот может рассказать анекдот, поискать за вас в интернете, забронировать столик в ресторане и что угодно ещё, чему его обучат создатели.
Иногда такое общение выглядит как общение с человеком. Может даже показаться, что там работает искусственный интеллект — и иногда так действительно бывает. Но часто всё проще: это алгоритм, который умеет распознавать некоторые ваши слова и давать ответы по заранее заготовленным шаблонам. Чем алгоритм более разветвлённый, тем естественнее и полезнее бот.
Давайте сделаем собственного чат-бота с очень простым алгоритмом. Позже вы сможете усложнить его, как захотите. Но сначала — самая база для тех, кто никогда не писал код.
Обычно, чтобы создать какую-то программу, нужно выполнить несколько действий: например, скачать программу-обработчик языка, завести проект, написать задуманную программу, скомпилировать. И только потом ей можно пользоваться. Но мы пойдём по более простому пути: напишем программу, работающую прямо в браузере, через который вы читаете эту статью. Сделать это можно лишь на компьютере, на телефоне придётся пользоваться ботом.
Мы будем решать задачу на языке JavaScript — это язык программирования, который встроен в ваш браузер и на котором написать код можно прямо сейчас, ничего не устанавливая.
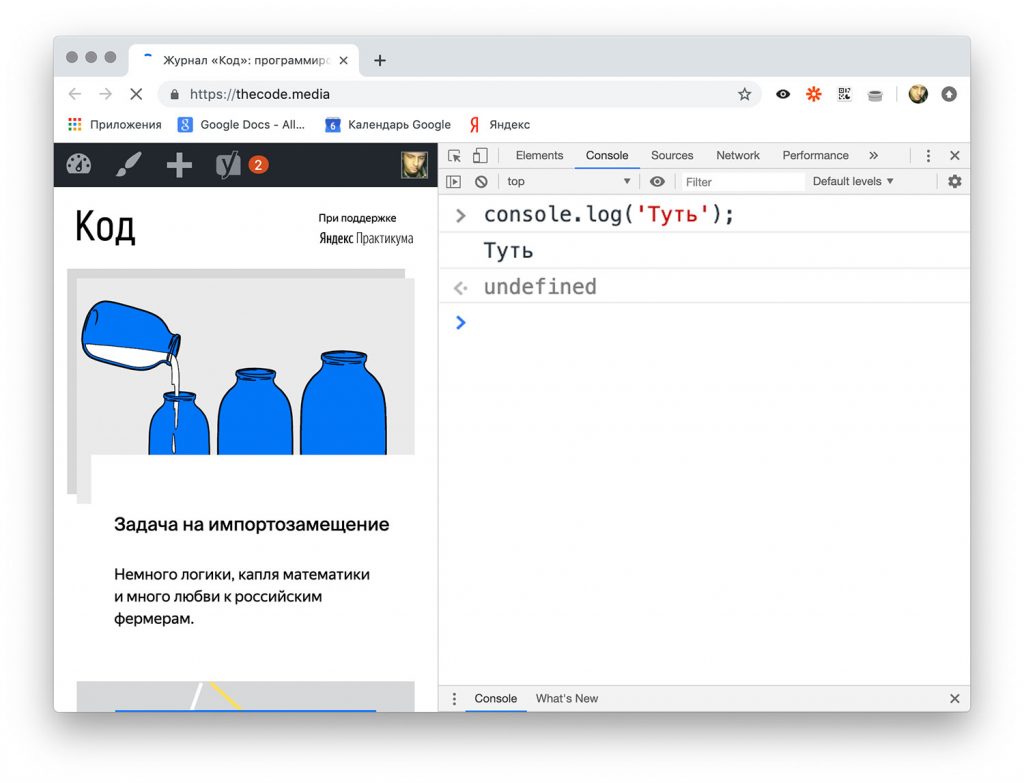
Чтобы сделать что-то на JavaScript, нужно открыть консоль. Почти во всех современных браузерах это делается сочетанием клавиш Shift + Ctrl + J или Cmd + Alt + J. Справа или снизу появится дополнительное окно, в котором уже будет что-то происходить:

Если у вас не открылась консоль, зайдите в верхнее меню и поищите слово «Консоль». Обычно этот пункт прячется в разделе «Инструменты разработчика».
Когда вы открываете консоль, она сразу готова выполнять ваши команды. Если в неё вставить программу, написанную на JavaScript, и нажать Enter, ваш браузер её реализует. Если в коде есть ошибки, консоль сама подсветит их. Можно отправлять в неё программу кусками или даже построчно: браузер будет помнить всё, что происходило в вашей программе, пока вы не перезагрузите страницу.
Первая строка
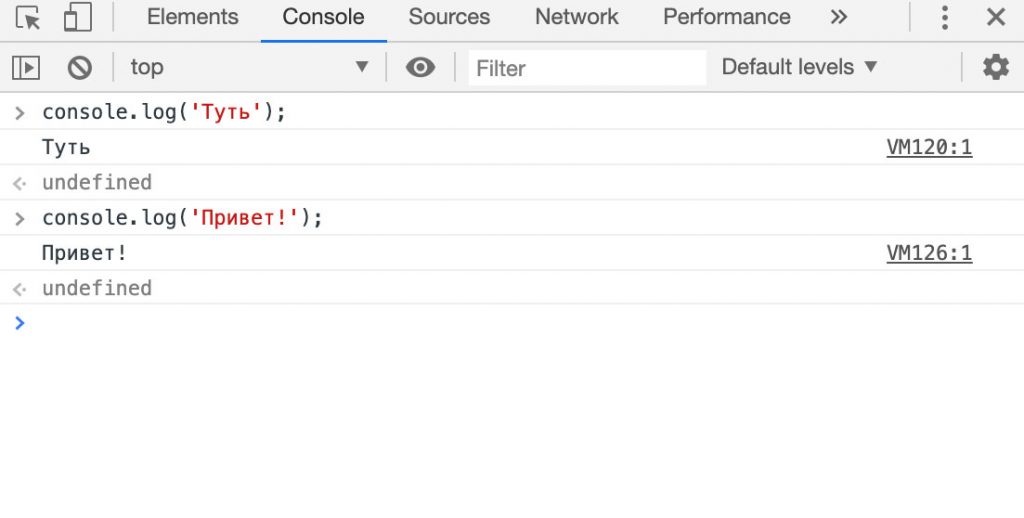
В консоли можно не только писать код, но и выводить туда результаты. Давайте для начала сделаем самую простую программу, которая отобразит в консоли слово «Привет!». Для этого используем команду console.log('Привет!');
Вставим её в консоль и нажмём Enter:

Поздравляем, вы только что написали свою первую программу для компьютера! Она очень простая: компьютер всего лишь говорит «Привет!». Но оцените момент: это вы его научили так говорить. Попробуйте научить его и другим словам.
Вот мы и начали создавать своего чат-бота, который нас уже поприветствовал в консоли. Теперь сделаем так, чтобы мы тоже могли ему что-нибудь ответить. Для этого нам понадобятся переменные.
Переменные
Переменная — это ячейка в памяти компьютера, где можно что-то хранить и менять. Дело в том, что компьютеру для вычислений нужно сказать: «Вот тут данные у нас меняться не будут, а вот тут будут, выдели память». И система выделит достаточно памяти, чтобы хранить всё, что будет лежать внутри переменной. В последнюю можно записать новое значение, а можно узнать, что уже лежит внутри неё.Чтобы дать понять компьютеру, что у нас сейчас будет переменная, нужно сказать ему слово var, после которого вписать название переменной — так нам проще к ней обращаться. Например, следующая строка создаст переменную name и положит в неё слово «Код»:
Название тут может быть практически любым, главное, чтобы оно начиналось с буквы. По-русски переменные называть нельзя, только буквами латинского алфавита. Можно было бы использовать вариант imya или zovut, но программисты считают, что чем проще название переменной, тем лучше.
Теперь посмотрим содержимое элемента. Следующая команда выведет то, что сейчас записано в переменной name:
Можно посмотреть, какое сегодня число. Это внутренняя системная переменная. Строго говоря, это не совсем переменная, но для начала давайте считать так:
Но это мы всё смотрим во внутренности компьютера. А нам нужно спросить что-то у пользователя. Чтобы мы могли ввести новые данные в нашу программу, используем команду prompt()
Вставьте в консоль команду var name = prompt('Как вас зовут?'); и посмотрите, что произойдёт. Компьютер выведет окно и будет ждать, пока вы внесёте туда своё имя. Интерфейс выглядит красиво: давайте в диалоге общаться с компьютером не через консоль, а через такие появляющиеся окошки. Для этого напишем новые команды:
Пусть компьютер проявит вежливость и скажет, что ему приятно с нами познакомиться. Чтобы он смог обратиться к нам по имени, используем переменную name — в ней как раз хранится то, что мы ответили компьютеру:
Чтобы вывести осмысленную фразу, мы взяли начало 'Привет, ', затем с помощью плюсика соединили со значением переменной name , которая хранит наше имя, а потом ещё одним плюсиком добавили к фразе концовку. Чтобы компьютер знал, что мы хотим вывести на экран текст, а не числа, используются кавычки. Компьютер воспринимает как текст то, что внутри кавычек. И выводит точно в том виде, в котором написано.
Расчёт дня рождения
Давайте соединим все наши команды в одну программу и допишем несколько новых фраз:
Обратите внимание: у нас появился новый вопрос и новая переменная hobby, в которой хранится информация об увлечении. А ещё — комментарии, которых можно добавлять сколько угодно. JavaScript не обращает внимания на то, что написано после двух косых черт:
Теперь у вас есть всё, что нужно, чтобы написать свою версию чат-бота для общения. Если продолжите решать наши задачки, то сможете научить компьютер по-разному реагировать на ваши ответы и даже вести осмысленный диалог.
Что ещё посмотреть
Вот кое-что, что может вам пригодиться при создании первого чат-бота.
performance.now() — эта команда возвращает время в миллисекундах с момента открытия текущей страницы. Можно поделить на 1 000, и вы узнаете, сколько секунд вы сидите на какой-то странице. Если поделить на 60 000 — сколько минут.
setTimeout() — позволяет выполнить любой код через определённое время. Например, вы можете задать вопрос и предоставить ровно минуту на размышление, после чего появится окно для ответа.
setInterval() — то же самое, что и предыдущее, но выполнение кода повторяется с равномерным интервалом, например раз в 5 минут. Если вы хотите научить чат-бота, чтобы он раз в час напоминал попить воды, эта команда — то, что нужно.
Как пользоваться этими штуками, мы расскажем в одной из будущих статей, но вы всегда можете самостоятельно поискать в интернете, как они работают. Пользуясь этими тремя возможностями JavaScript, получится создать неплохого бота, который будет следить за вашей продуктивностью и интервалами работы. Подписывайтесь на «Код», чтобы не пропустить новые разборы.
Суперпростой способ создать бота, не зная программирования.
Материал рассчитан на тех, кто в жизни не написал ни строчки кода.
Многие слышали про чат-ботов и роботов для общения: им пишешь, они отвечают, получается диалог с машиной. Чат-бот может рассказать анекдот, поискать за вас в интернете, забронировать столик в ресторане и что угодно ещё, чему его обучат создатели.
Иногда общение с ботом выглядит как общение с человеком. Может даже показаться, что там работает искусственный интеллект — и иногда так действительно бывает. Но часто всё проще: это алгоритм, который умеет распознавать некоторые ваши слова и готовить ответы по заранее заготовленным шаблонам. Чем алгоритм более разветвлённый, тем естественнее и полезнее бот.
Давайте сделаем собственного чат-бота с очень простым алгоритмом. Позже вы сможете усложнить его, как захотите. Но сначала — самая база для тех, кто никогда не писал код.
На чём будем решать
Обычно, чтобы написать какую-то программу, нужно сделать несколько действий: например, скачать программу-обработчик языка, завести проект, написать программу, скомпилировать. И только потом ей можно пользоваться. Но мы пойдём по более простому пути: напишем программу, работающую прямо в браузере, через который вы читаете эту статью. Написать такую программу можно лишь на компьютере, на телефоне придётся пользоваться ботом.
Мы будем решать задачу на языке JavaScript — это язык программирования, который встроен в ваш браузер и на котором написать программу можно прямо сейчас, ничего не устанавливая.
Чтобы сделать что-то на JavaScript, нужно открыть консоль. Почти во всех современных браузерах это делается сочетанием клавиш Shift + Ctrl + J или Cmd + Alt + J. Справа или снизу появится дополнительное окно, в котором уже будет что-то происходить:
Если у вас не открылась консоль, зайдите в верхнее меню и поищите слово «Консоль». Обычно этот пункт меню прячется в разделе «Инструменты разработчика».
Когда вы открываете консоль, она сразу готова выполнять ваши команды. Если в неё вставить программу, написанную на JavaScript и нажать Enter, ваш браузер её выполнит. Если программа написана с ошибками, консоль сама подсветит их. Можно отправлять в консоль программу кусками или даже построчно: браузер будет помнить всё, что происходило в вашей программе, пока вы не перезагрузите страницу.
Первая строка
В консоли можно не только писать программы, но и выводить туда результаты. Давайте для начала сделаем самую простую программу, которая напишет в консоли слово «Привет!». Для этого используем команду
Вставим её в консоль и нажмём Enter:
Поздравляем, вы только что написали свою первую программу для компьютера! Она очень простая: компьютер просто говорит «Привет!». Но оцените момент: это вы его научили так говорить. Попробуйте научить его и другим словам.
Вот мы и начали делать своего чат-бота, который нас уже поприветствовал в консоли. Теперь сделаем так, чтобы мы тоже могли ему что-нибудь ответить. Для этого нам понадобятся переменные.
Переменная — это ячейка в памяти компьютера, где можно что-то хранить и менять. Дело в том, что компьютеру для вычислений нужно сказать: «Вот тут данные у нас меняться не будут, а вот тут будут, выдели память». И компьютер выделит достаточно памяти, чтобы хранить всё, что будет лежать внутри переменной. В последнюю можно записать новое значение, а можно узнать, что уже лежит внутри неё.
Чтобы дать понять компьютеру, что у нас сейчас будет переменная, нужно сказать ему слово var, после которого вписать название переменной — так нам проще к ней обращаться. Например, следующая строка создаст переменную name и положит в неё слово «Код»:
Название переменной может быть практически любым, главное, чтобы оно начиналось с буквы. По-русски переменные называть нельзя, только буквами латинского алфавита. Можно было бы назвать переменную imya или zovut, но программисты считают, что чем проще название переменной, тем лучше.
Теперь посмотрим содержимое переменной. Следующая команда выведет то, что сейчас записано в переменной Name:
Можно посмотреть, какое сегодня число. Это внутренняя системная переменная. Строго говоря, это не совсем переменная, но для начала давайте считать так:
Но это мы всё смотрим во внутренности компьютера. А нам нужно спросить что-то у пользователя. Чтобы мы могли ввести новые данные в нашу программу, используем команду promt()
Пусть компьютер проявит вежливость и скажет, что ему приятно с нами познакомиться. Чтобы он смог обратиться к нам по имени, используем переменную name — в ней как раз хранится то, что мы ответили компьютеру:
Расчёт дня рождения
Давайте соединим все наши команды в одну программу и допишем несколько новых фраз:
Обратите внимание: у нас появился новый вопрос и новая переменная hobby , в которой хранится информация об увлечении. А ещё — комментарии, которых можно добавлять сколько угодно. JavaScript не обращает внимания на то, что написано после двух косых черт:
Что ещё посмотреть
Вот кое-что, что может вам пригодиться при создании первого чат-бота:
performance.now() — эта команда возвращает время в миллисекундах с момента открытия текущей страницы. Можно поделить на 1000, и вы узнаете, сколько секунд вы сидите на какой-то странице. Если поделить на 60000 — сколько минут.
setTimeout() — позволяет выполнить любой код через определённое время. Например, вы можете задать вопрос и дать ровно минуту на размышление, после чего появится окно для ответа.
setInterval() — то же самое, что и предыдущее, но выполнение кода повторяется с равномерным интервалом, например, раз в 5 минут. Если вы хотите научить чат-бота, чтобы он раз в час напоминал попить воды, эта команда — то, что нужно.
Как пользоваться этими штуками, мы расскажем в одной из будущих статей, но вы всегда можете самостоятельно поискать в интернете, как они работают. Пользуясь этими тремя возможностями JavaScript, можно создать неплохого бота, который будет следить за вашей продуктивностью и интервалами работы.
Читайте также:


